An area chart is a graphical representation that shows data trends over time and the proportion of the area they cover. This topic explains how to add data to an area chart and configure its appearance.
Prerequisites
A dashboard is now available. For more information, see how to create a dashboard.
Limits
An area chart consists of Value Axis/measure, Category Axis/dimension, and Color Legend/dimension:
The category axis is set by the data's dimension. You must select at least one dimension, such as report_date, province, or product type.
The value axis is set by the data's measure. You must select at least one measure, such as order_number.
The color legend is set by the data's dimension. You can select only one dimension, such as shipping_type.
NoteThe color legend can only be specified when the value axis contains a single measure.
Overview
Scenarios
An area chart is useful for visualizing the overall trend of data over time, showing whether data increases, decreases, undergoes periodic changes, or experiences exponential growth within a specific timeframe.
Advantages
Computing power: Easily configure parameters such as comparison, cumulative calculation, intelligent auxiliary lines, trendlines, forecast trends, anomaly detection, and fluctuation analysis with a single click.
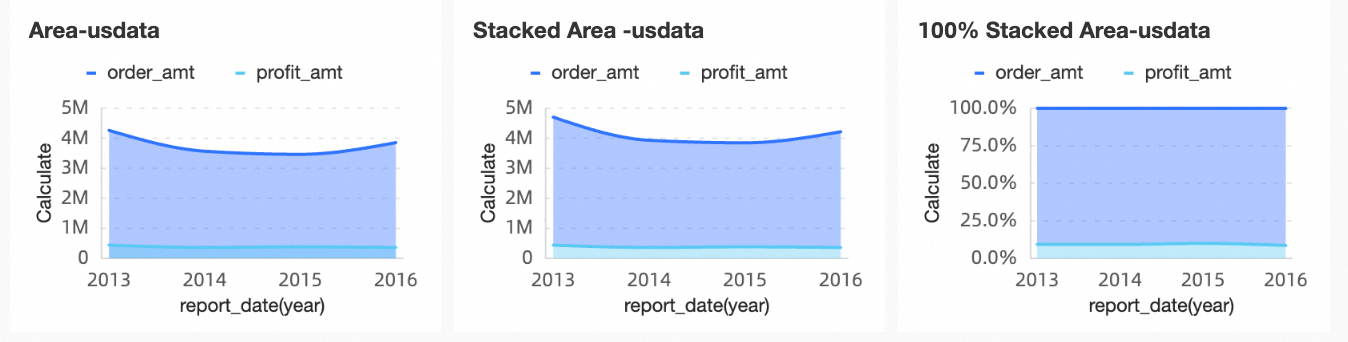
Visualization effects: Supports various chart types including area charts, stacked areas, and 100% stacked areas. You can configure labels, legends, and thumbnail axes.
Data comparison and labeling: Enables you to compare data from the same period and label data points with numbers.
Example of Effects

Configure Chart Data
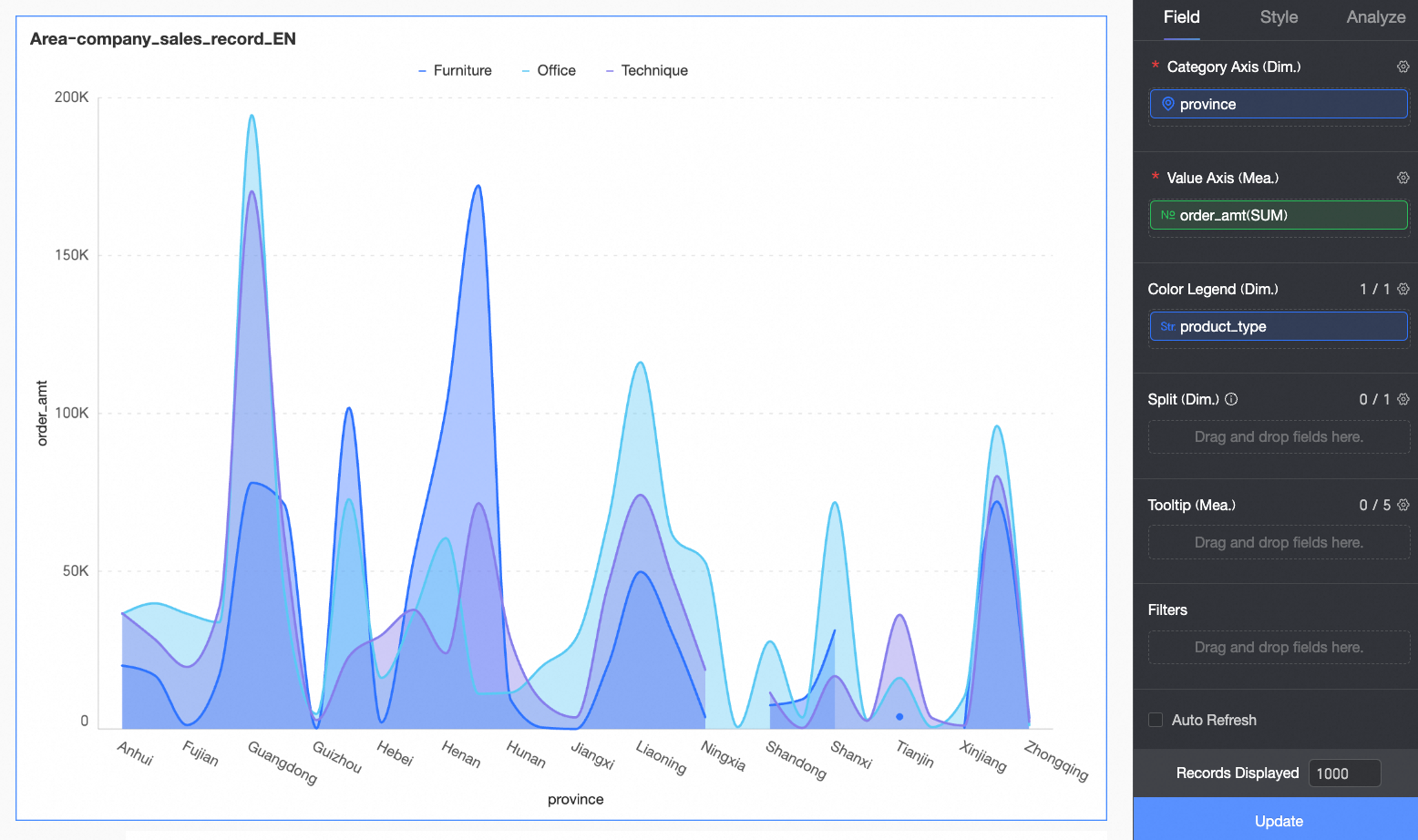
On the Data tab, select the required dimension fields and measure fields:
In the Dimension list, find Province, and either double-click or drag it to the Category Axis/dimension area.
In the Dimension list, find Product type, and either double-click or drag it to the Color Legend/dimension area.
In the Measure list, find Order amount, and either double-click or drag it to the Value Axis/measure area.
Click Update.

Configure Chart Style
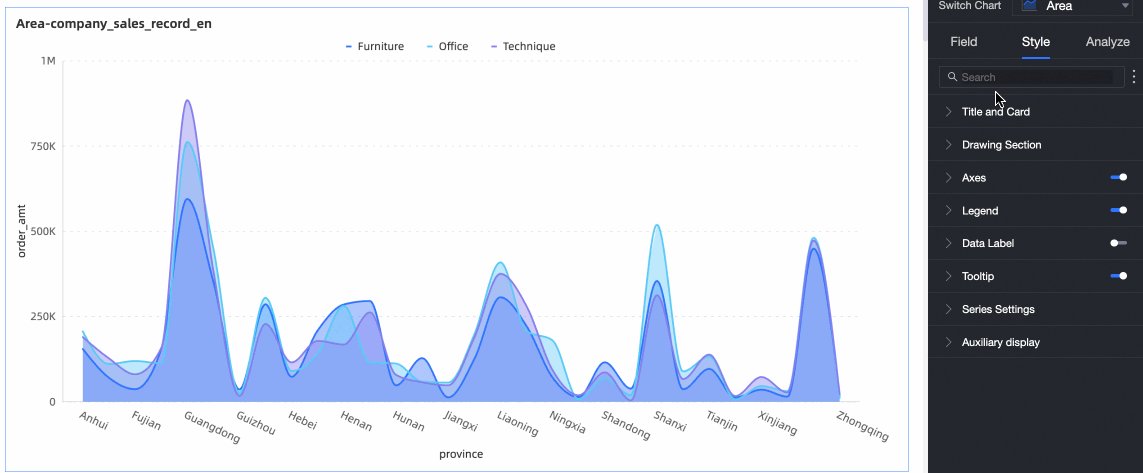
This section describes the steps for configuring chart styles. For standard chart style settings, refer to Configuring the Chart Title.
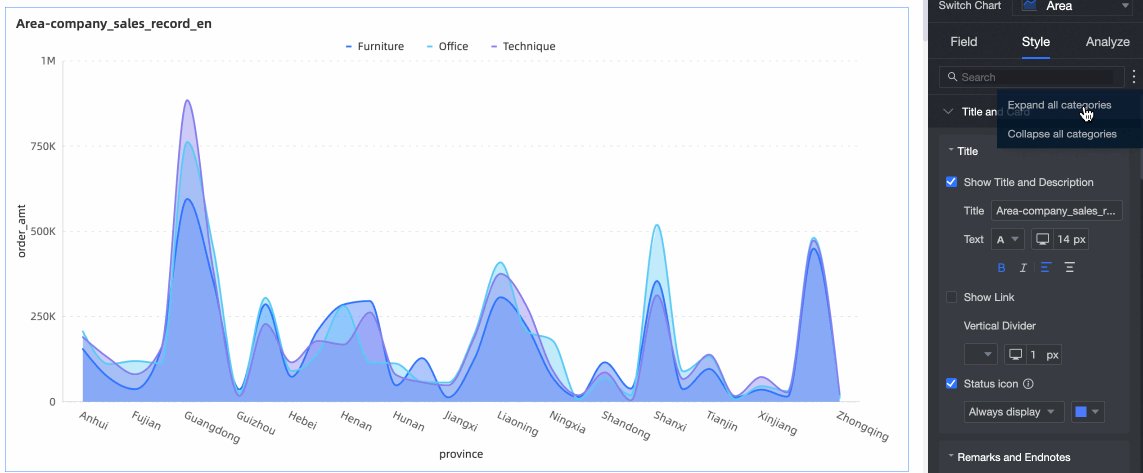
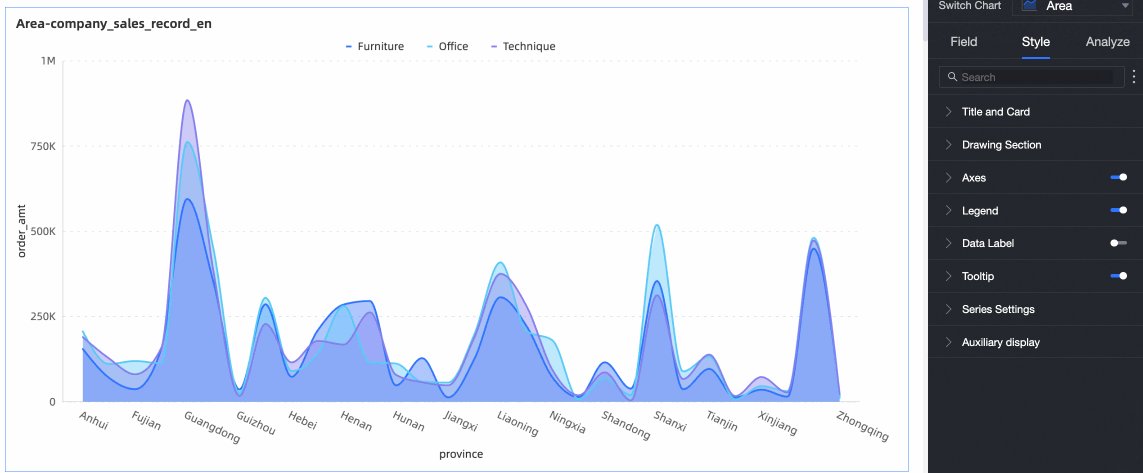
Use the Search box at the top of the configuration area to quickly locate Configuration items. You can also click the ![]() icon on the right to Expand/Collapse all categories supported by the chart.
icon on the right to Expand/Collapse all categories supported by the chart.

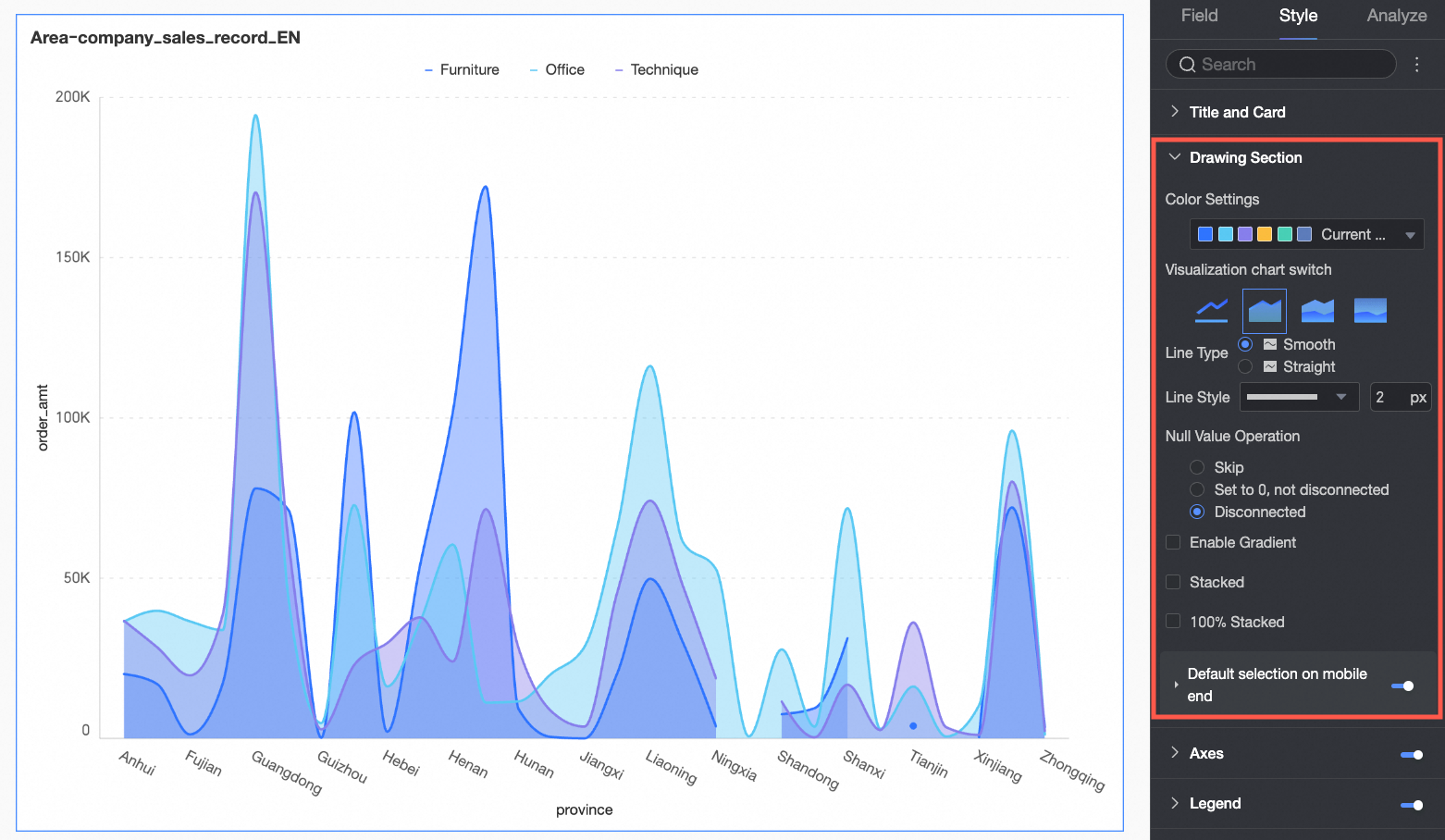
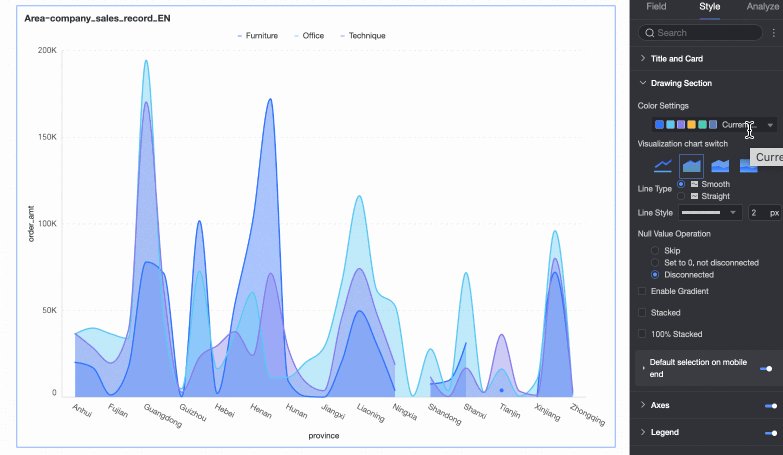
In the Plot Area, you can adjust the line chart's style.

Chart configuration items
Description
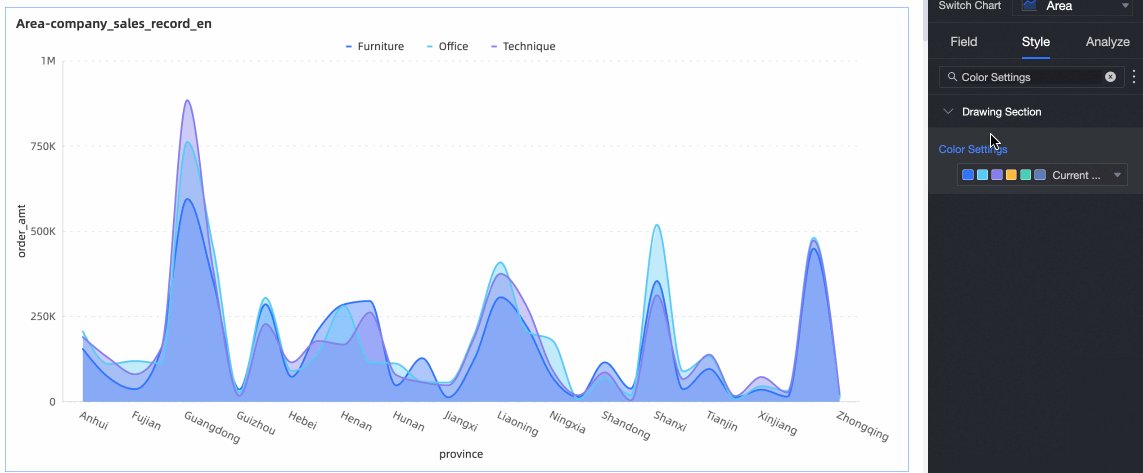
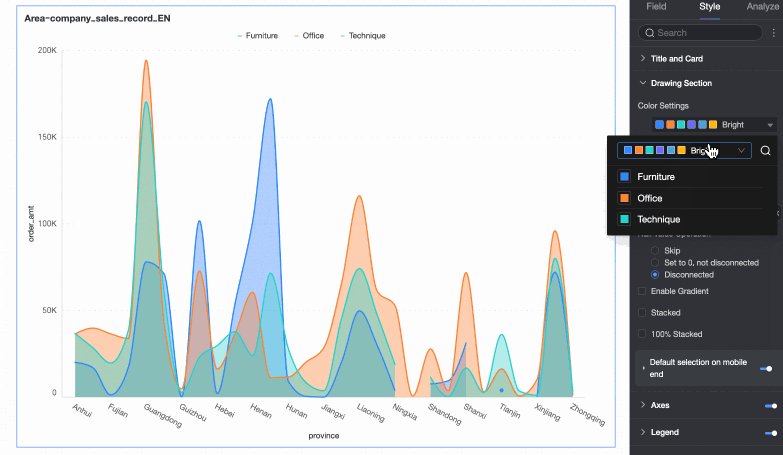
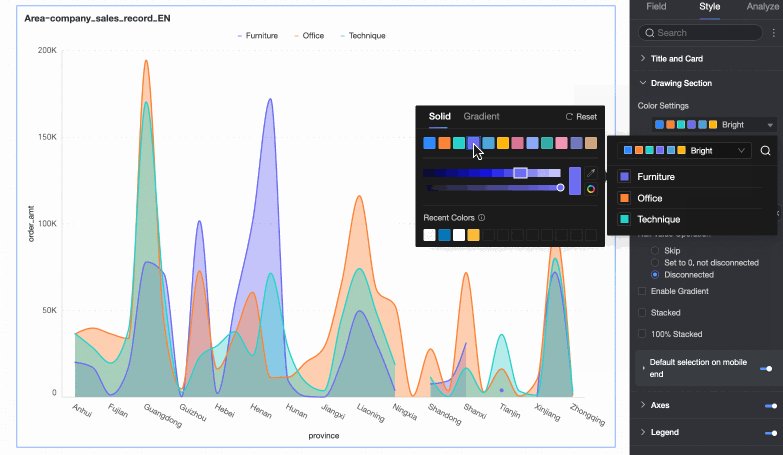
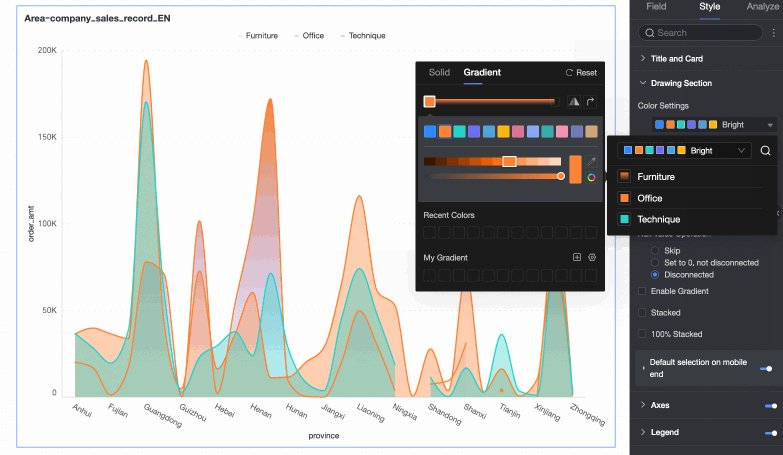
Color settings
Set the color of the area. You can use the system color scheme or customize the color.

Visualization chart switching
Set the chart type. Supports Line chart, Area chart, Stacked area chart, and 100% stacked area chart.
Line type
Set the line style of the chart. Supports Curve and Straight line.

Line style
Set the line type and thickness of the chart.
Null value handling
Supports three methods: Skip directly, Set to 0 without breaking, and Break the line.
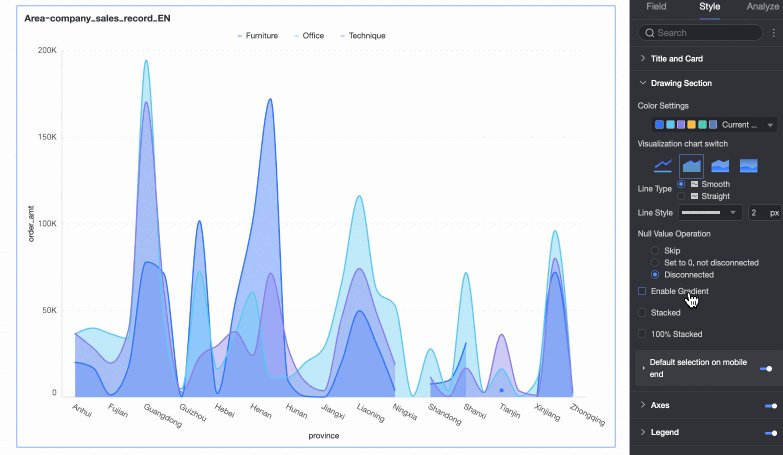
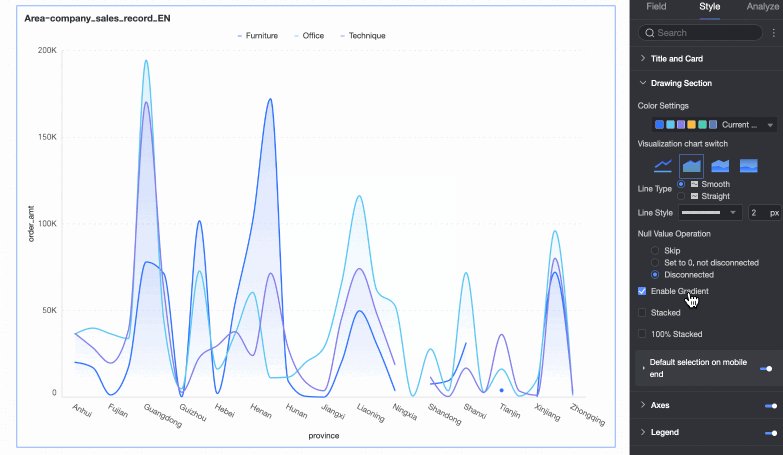
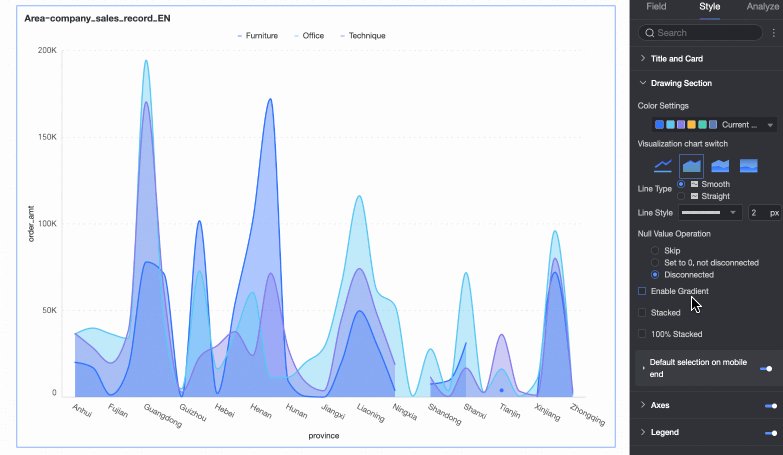
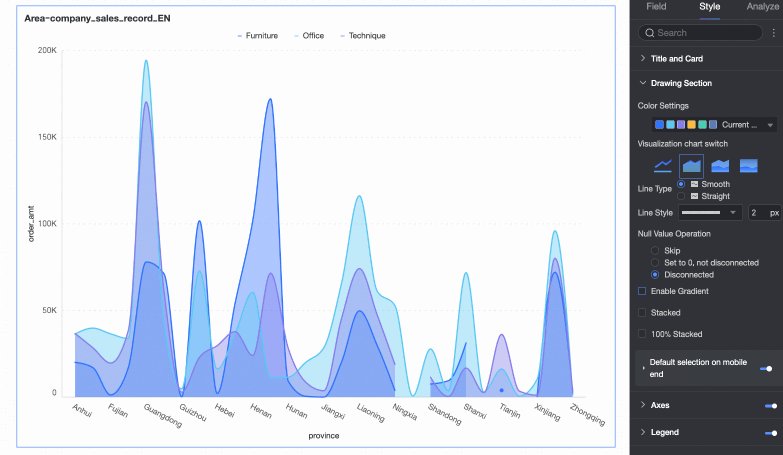
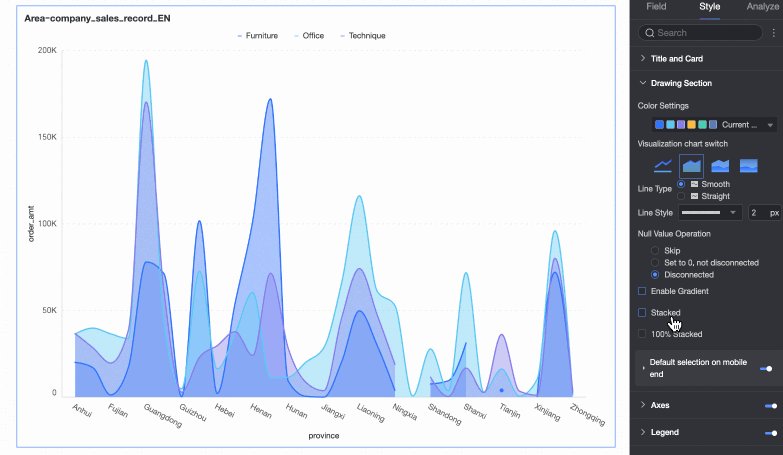
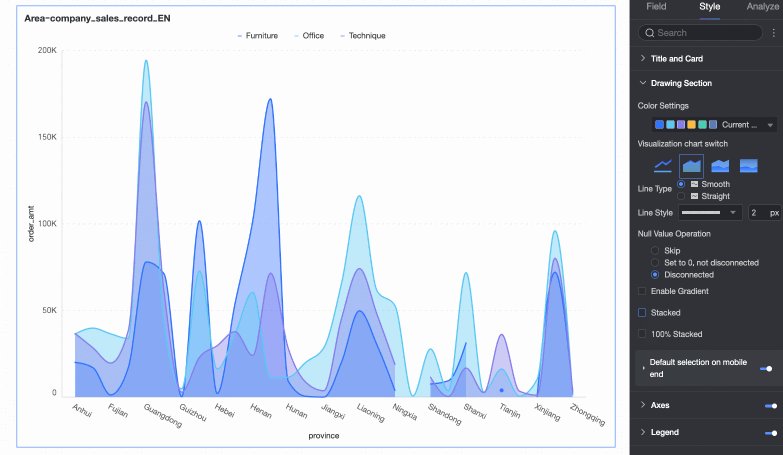
Enable gradient effect
When enabled, the color of the area in the chart is displayed in a gradient.

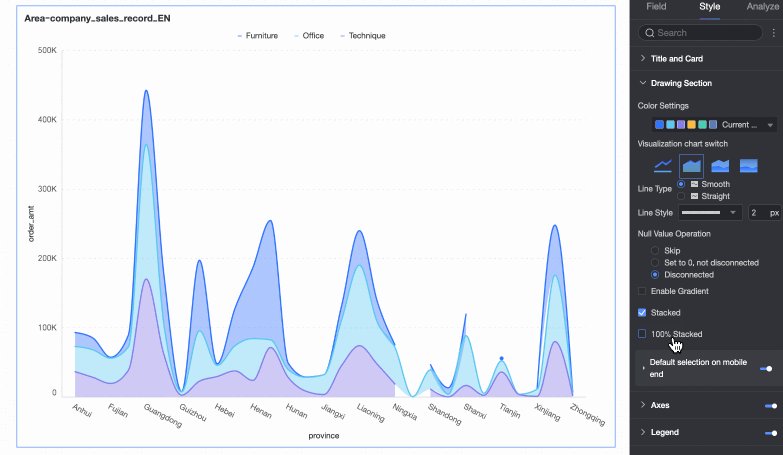
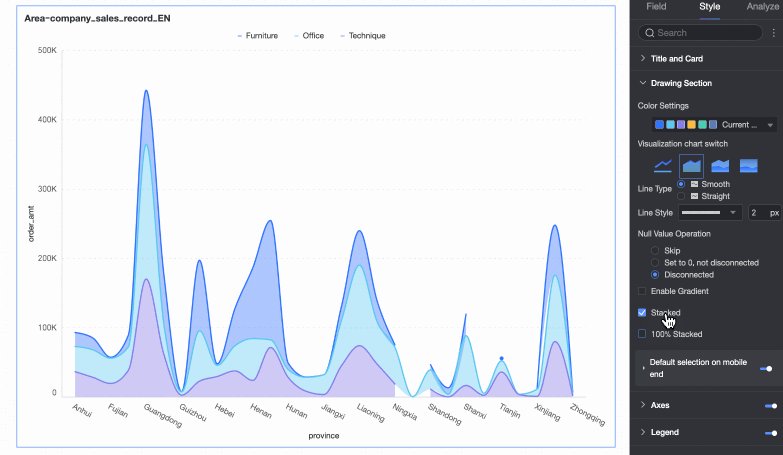
Stacking and Percentage stacking
Supports switching between area charts, stacked area charts, and 100% stacked area charts.

Default selection on mobile
After selection, the Default selected item supports selecting The last global dimension value or The last dimension value of the specified series.
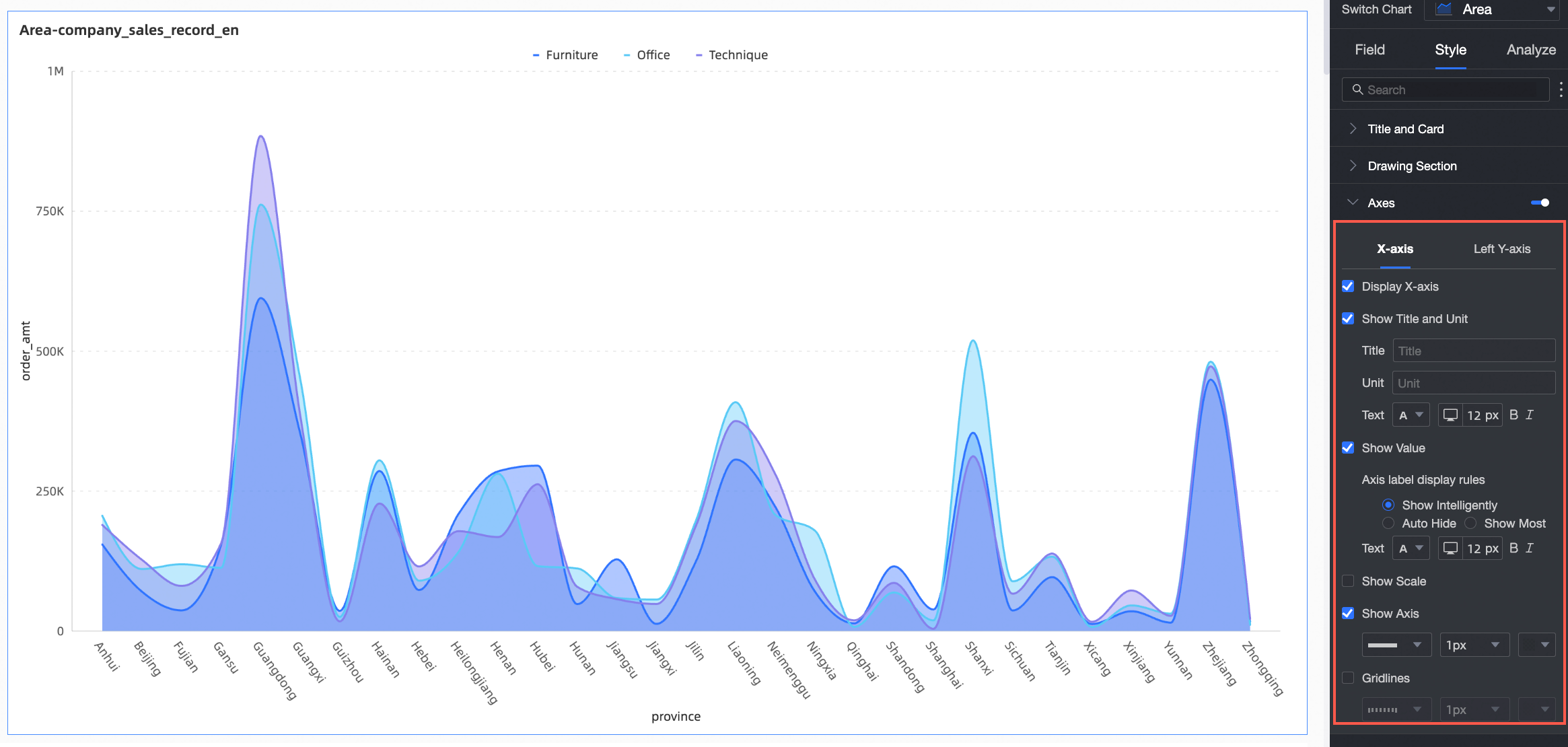
In the Axes section, you can customize the axis style. Axes are displayed by default.
You can enable Show Secondary Y-axis. The secondary Y-axis is applicable only when two or more measures are added. If this option is selected, the Axes section will include the Right Y-axis.

Name
Configuration item
Description
X-axis
Show X-axis
Specifies whether to display the X-axis.
Show Title And Unit
Specifies whether to display the Axis Title and Unit on the X-axis.
Show Axis Labels
Specifies whether to display labels on the X-axis, along with Axis label display rules and text style.
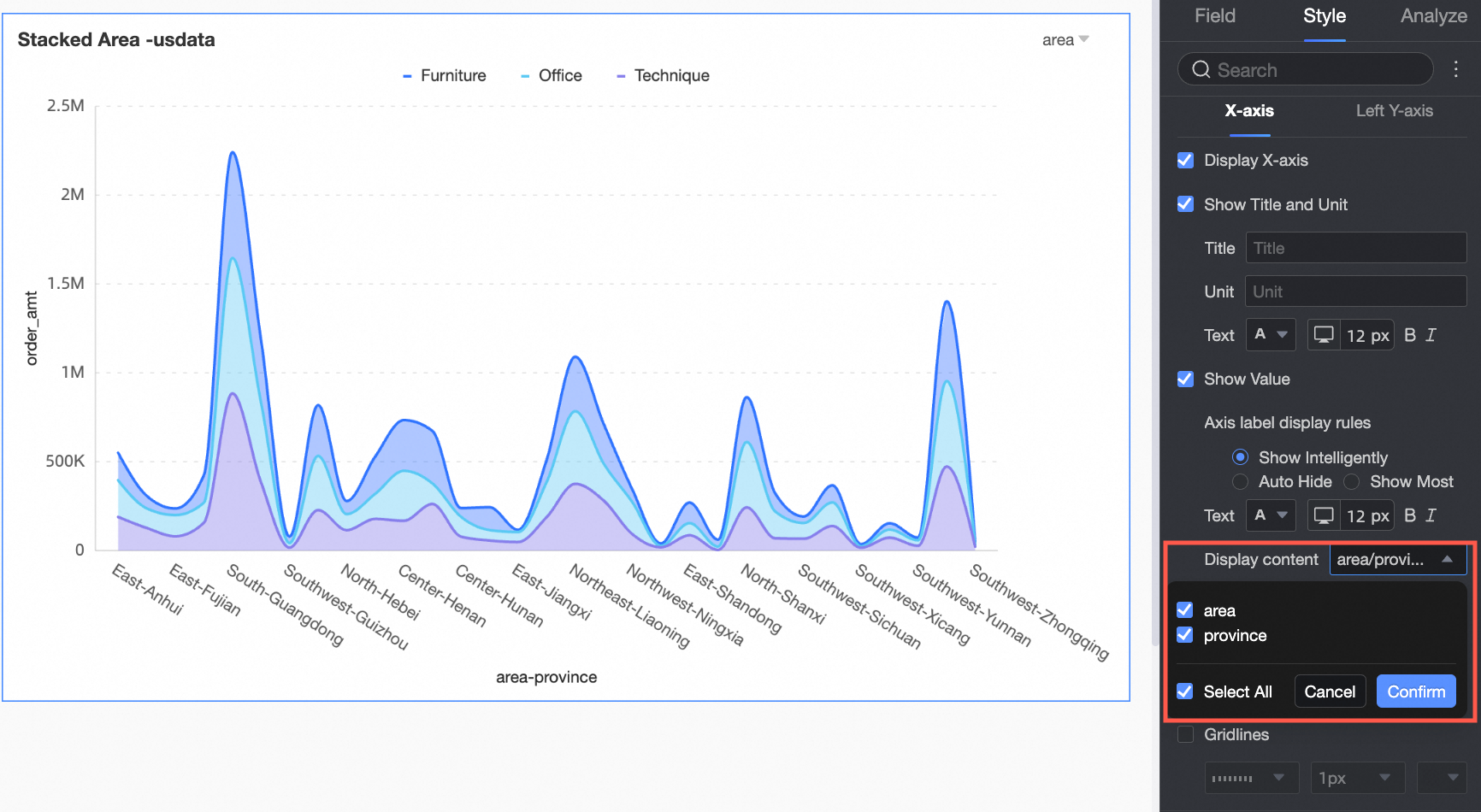
Display content
Set the display content to part or all dimensions.

Show tick marks
Specifies whether to display tick marks on the X-axis.
Show Axes
Specifies whether to display the X-axis, including line style, line width, and color.
Show Axis Labels
Specifies whether to display labels on the X-axis.
Show Gridlines
Specifies whether to display gridlines on the X-axis, including line style, line width, and color.
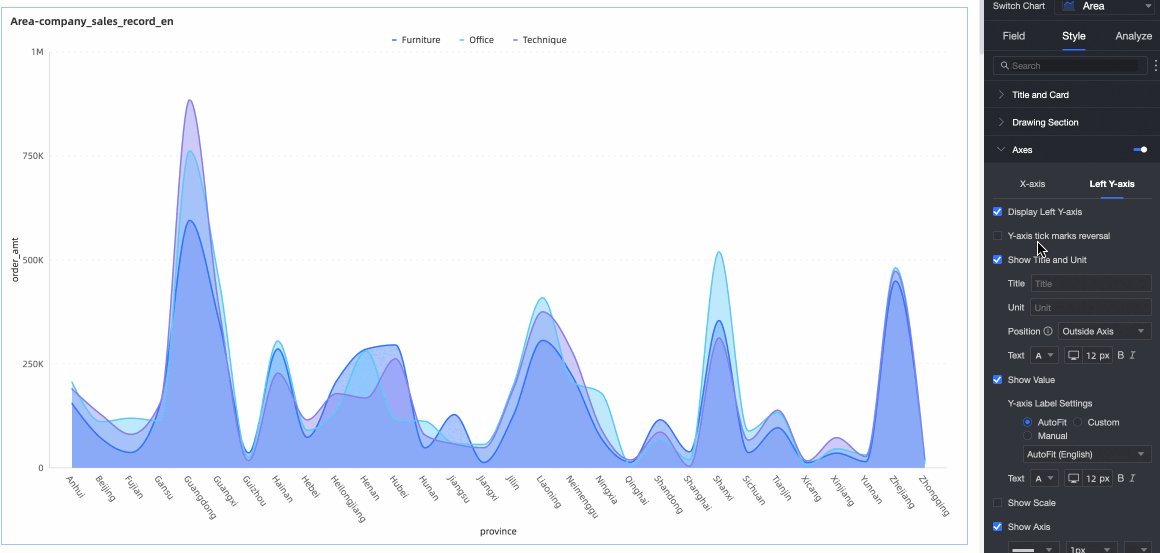
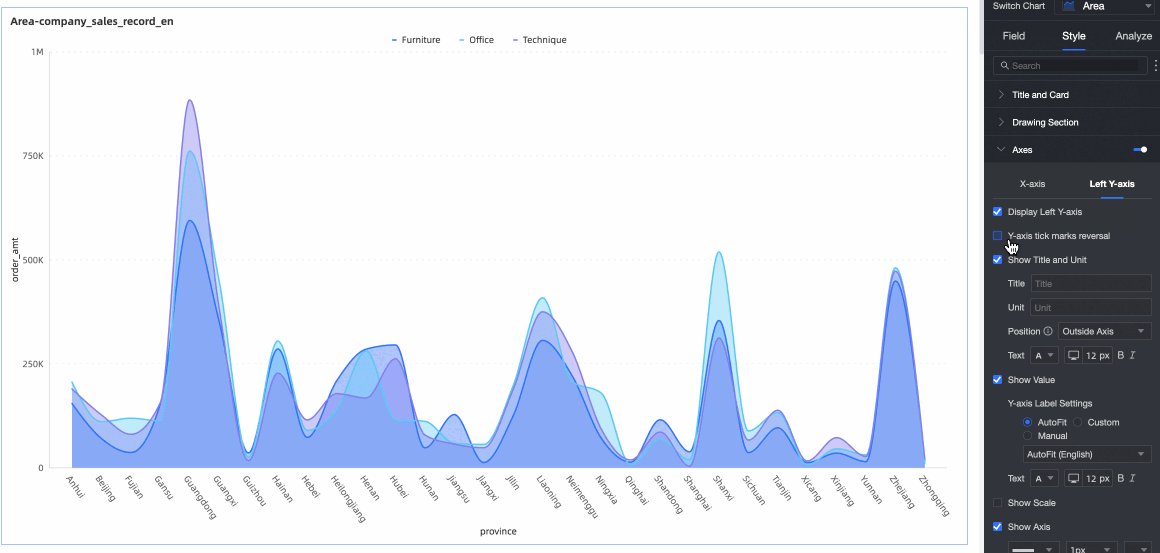
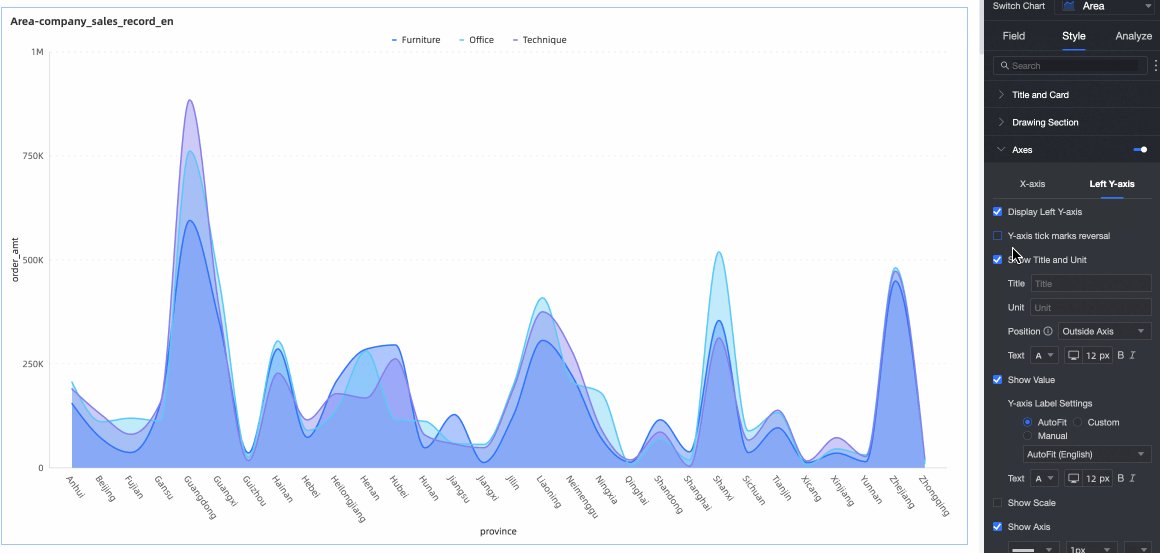
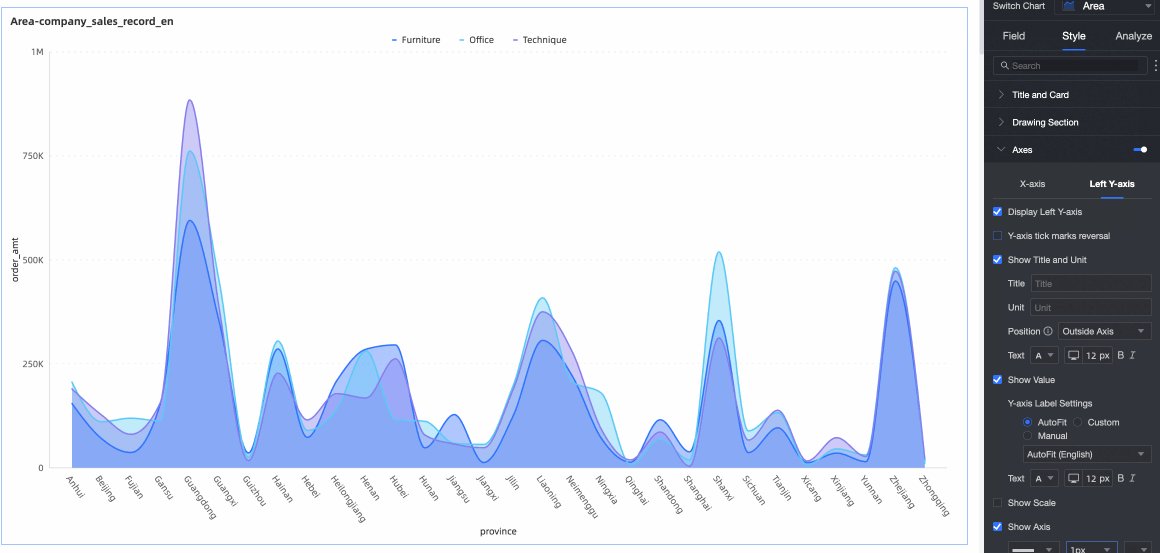
Left Y-axis
Flip Y-axis scale
You can flip the Y-axis scale values.

Show left Y-axis
Specifies whether to display the left Y-axis.
Show Title And Unit
Specifies whether to display the Axis Title and Unit.
Show Axis Labels
Specifies whether to display labels on the left Y-axis, along with Label and scale range, and axis label display format settings.
Show tick marks
Specifies whether to display tick marks on the left Y-axis.
Show Axes
Specifies whether to display the left Y-axis, including line style, line width, and color.
Show Gridlines
Specifies whether to display gridlines on the left Y-axis, including line style, line width, and color.
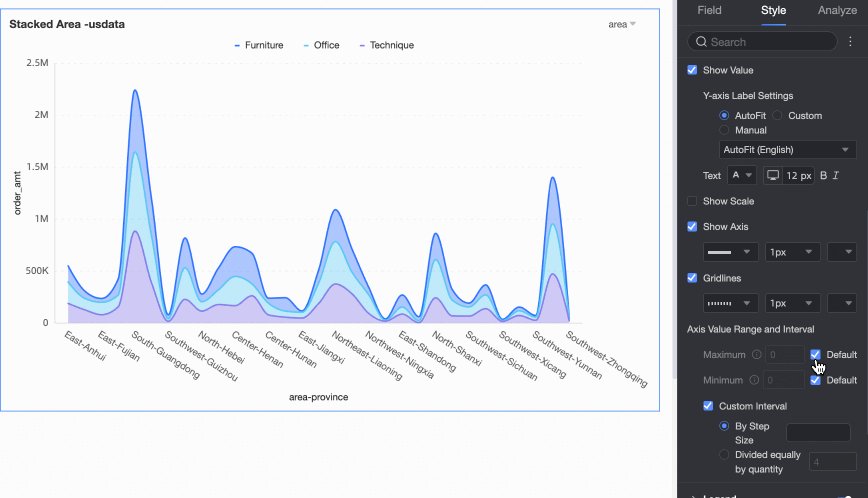
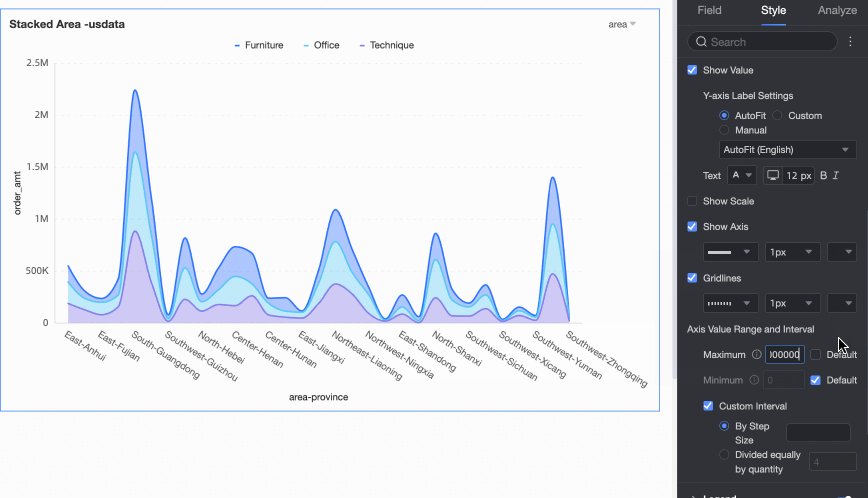
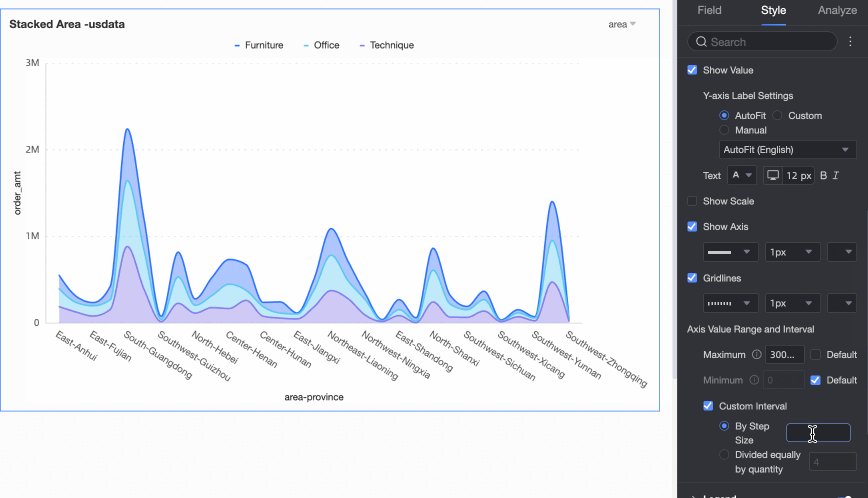
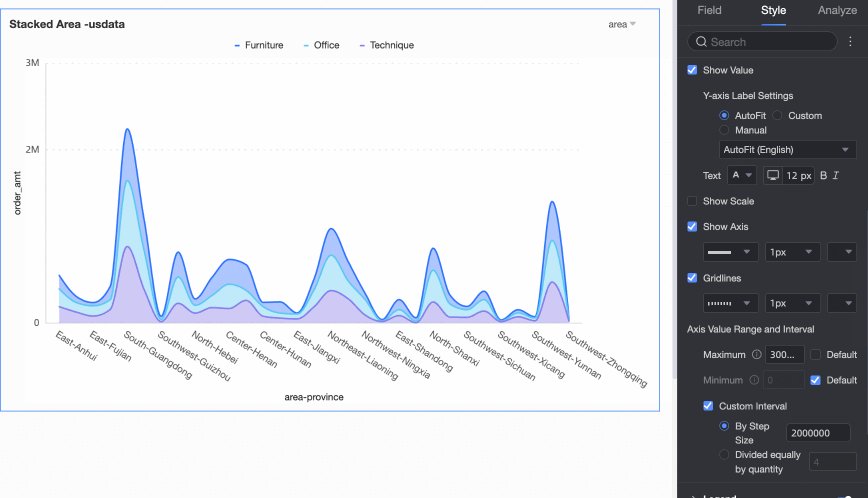
Axis value range and interval
Supports automatic and manual setting of the maximum/minimum values for labels and scale range on the left Y-axis.
Supports setting custom intervals by step size or by equal divisions.
 Note
NoteConfigure the Right Y-axis only if Show Secondary Y-axis is enabled. The settings are identical to those of the Left Y-axis.
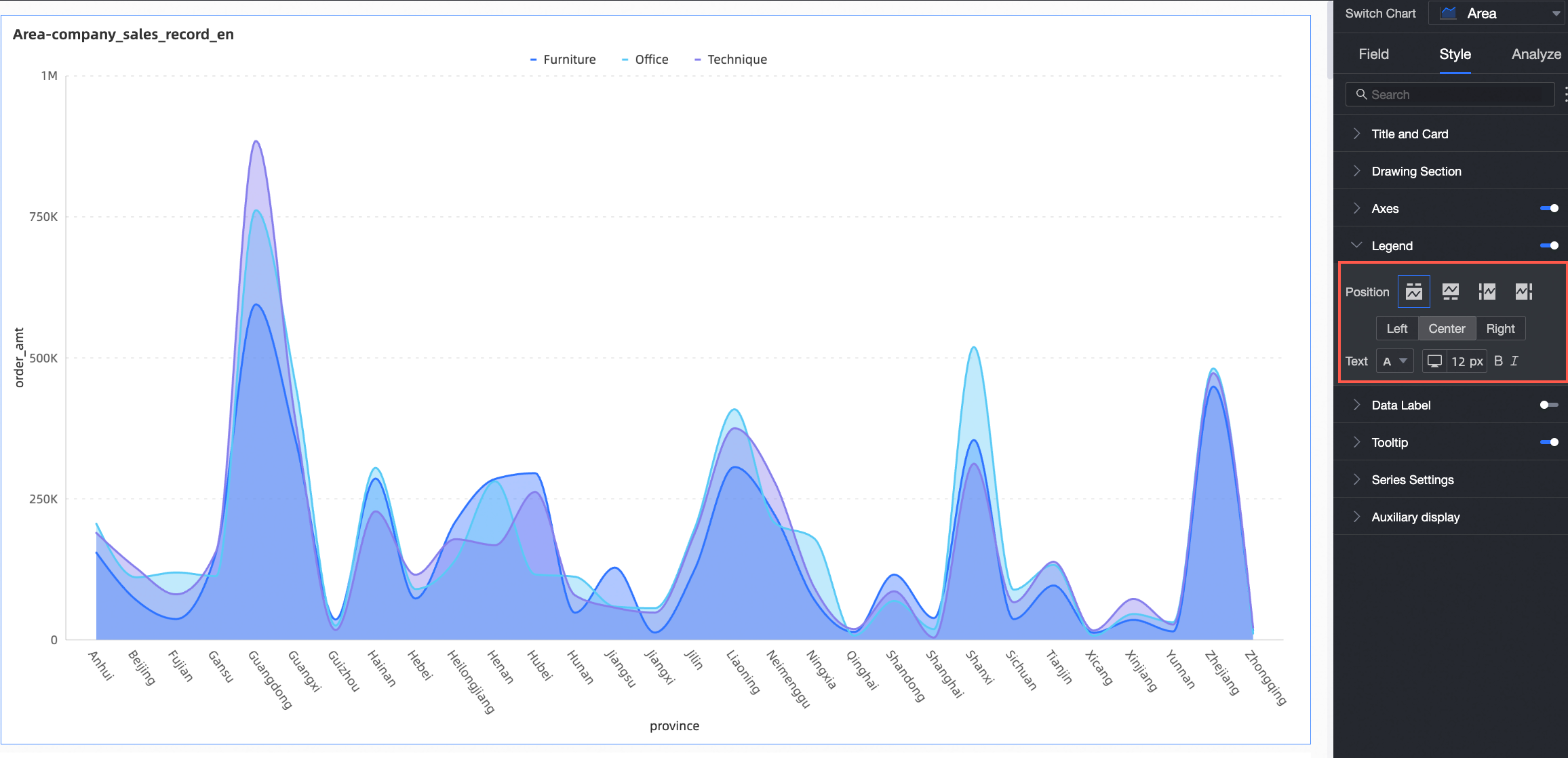
In the Legend section, you can decide whether to display the legend and adjust its style.
PC Configuration

Chart configuration item
Description of configuration item
Position
Set the display position of the legend. The following four legend rendering methods are supported.

Text
Set the text style of the legend.
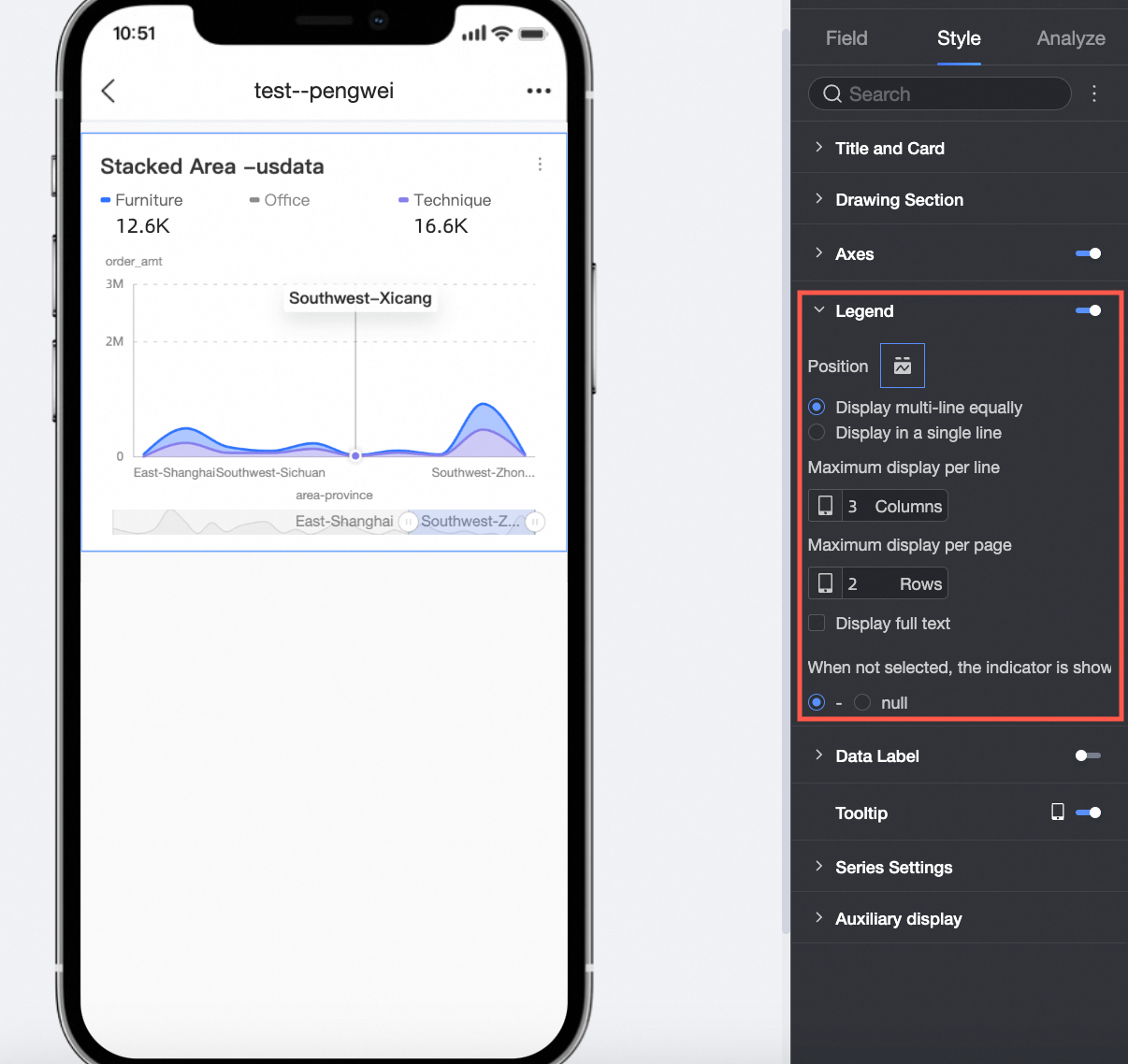
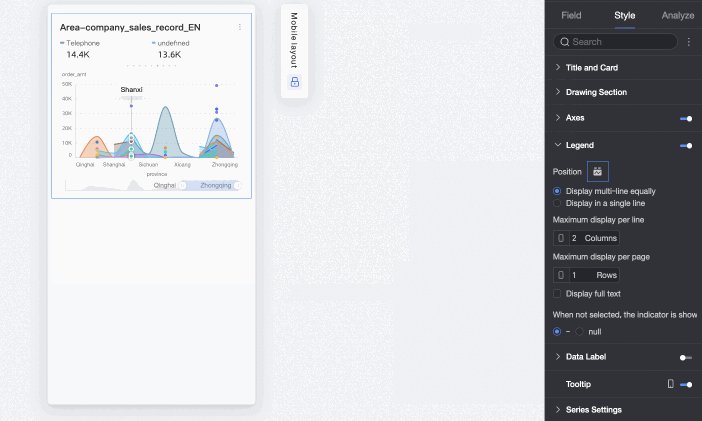
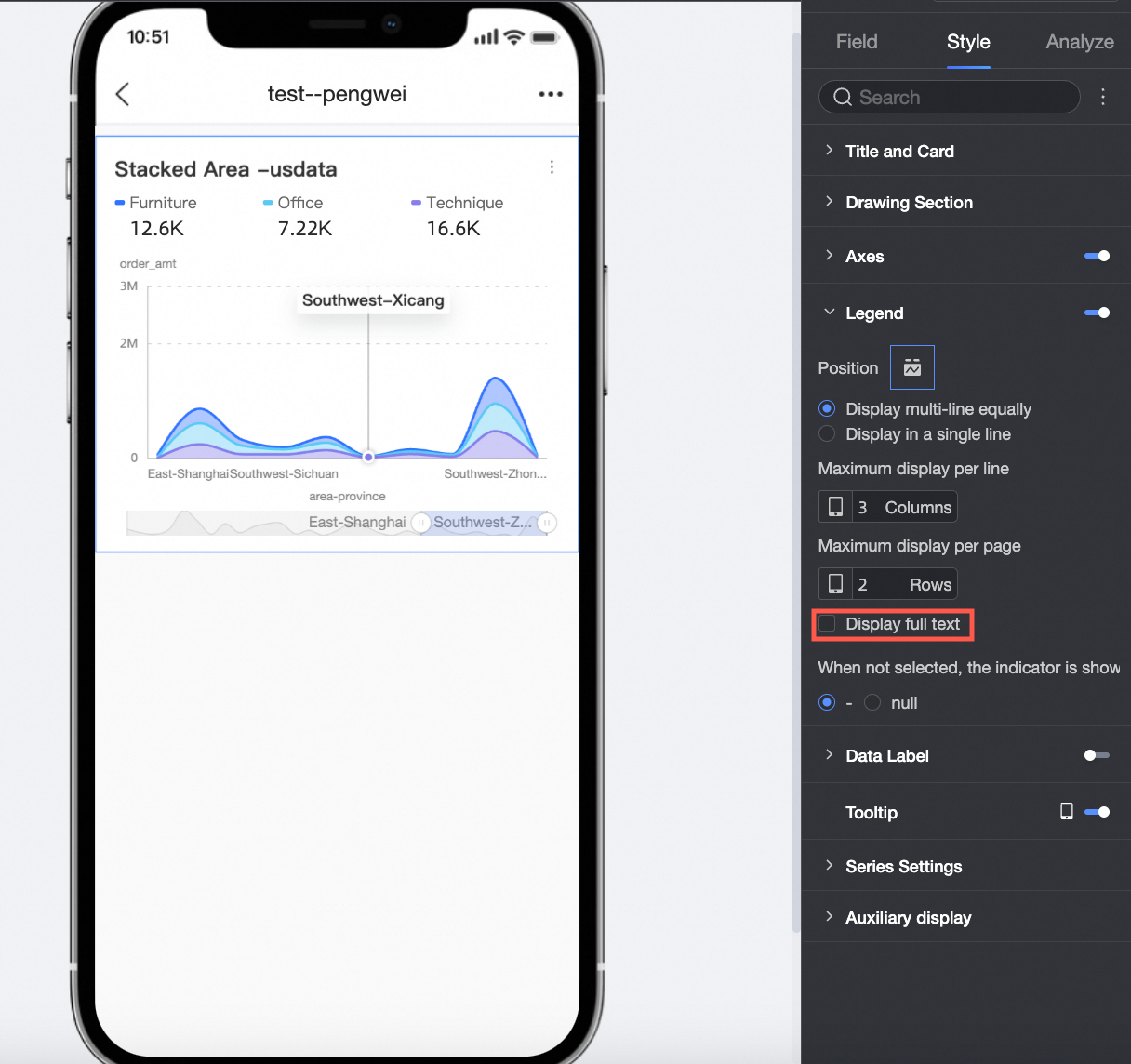
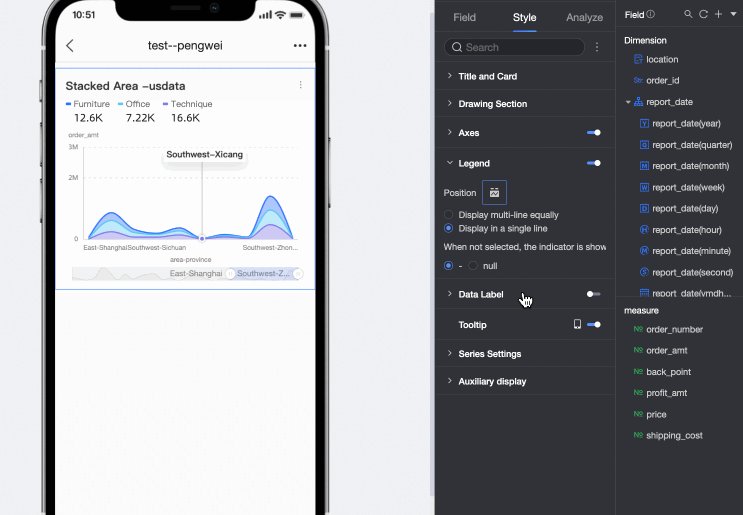
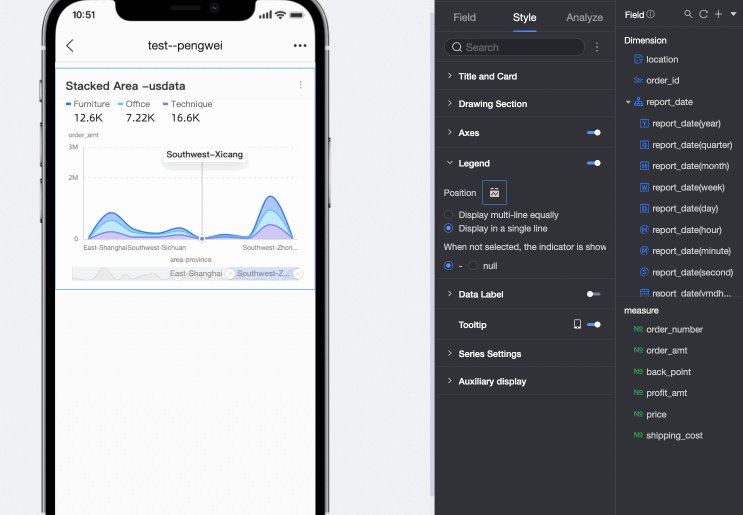
Mobile Configuration

Chart configuration item
Description of configuration item
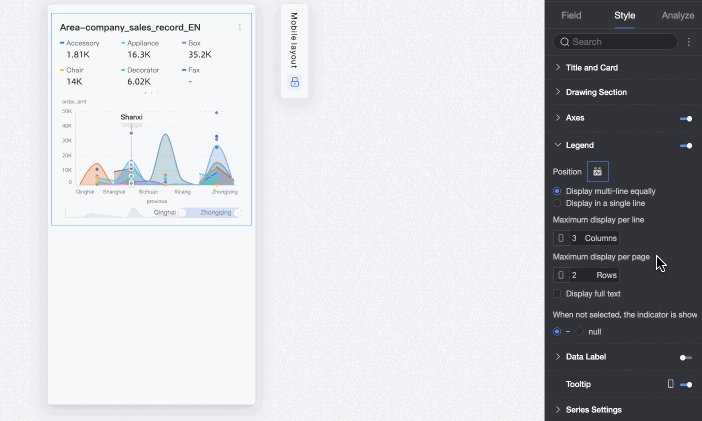
Position/Multiline evenly distributed display
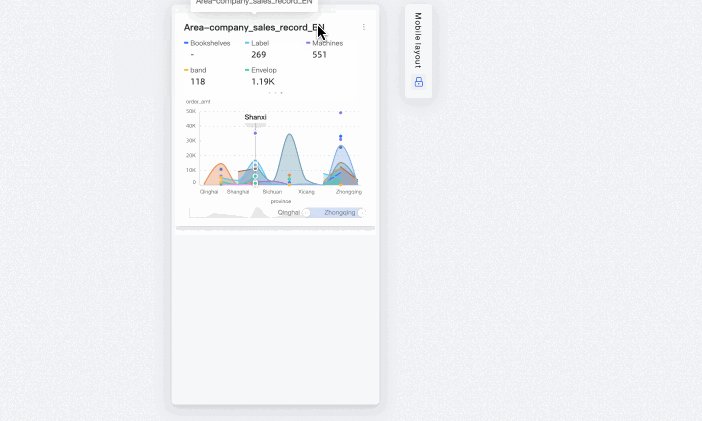
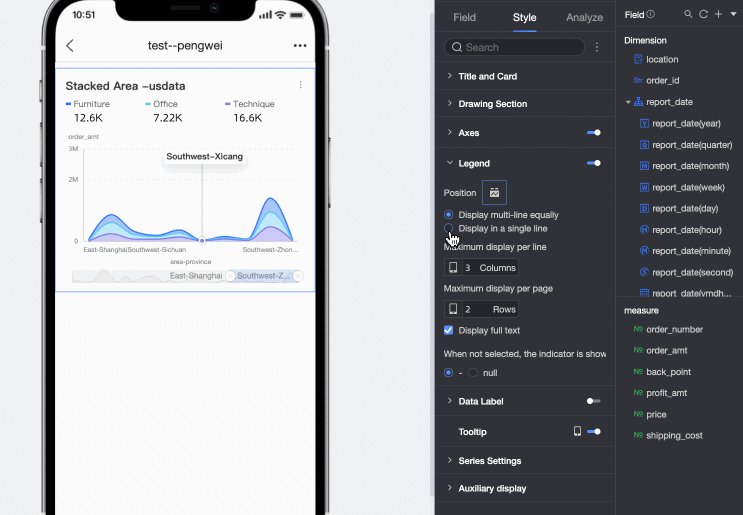
After selecting the multiline evenly distributed display method, you can display measures in multiple lines, such as:

When the measure name is too long and hidden in the multiline evenly distributed display method, you can use the text fully displayed feature to achieve the following effect, such as:

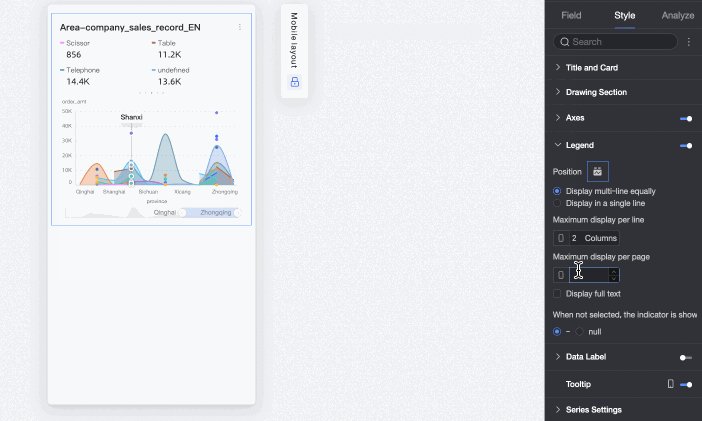
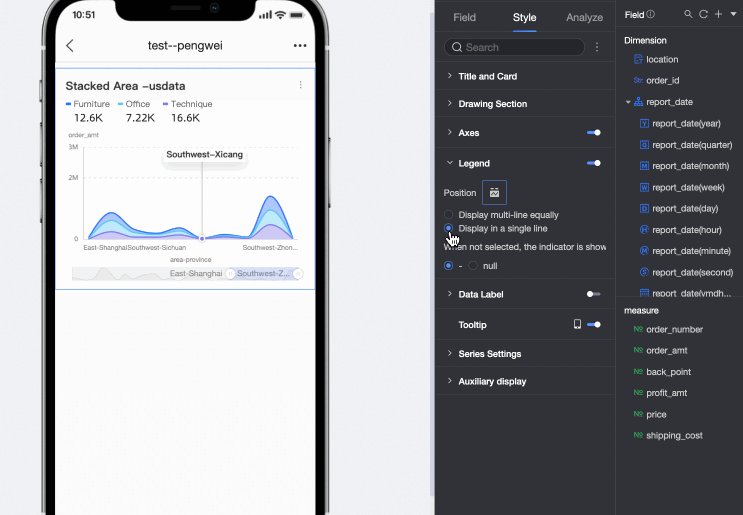
Position/Single-line tiled display
After selecting this option, you can change the multiple-line measures to a single-line tiled display method.

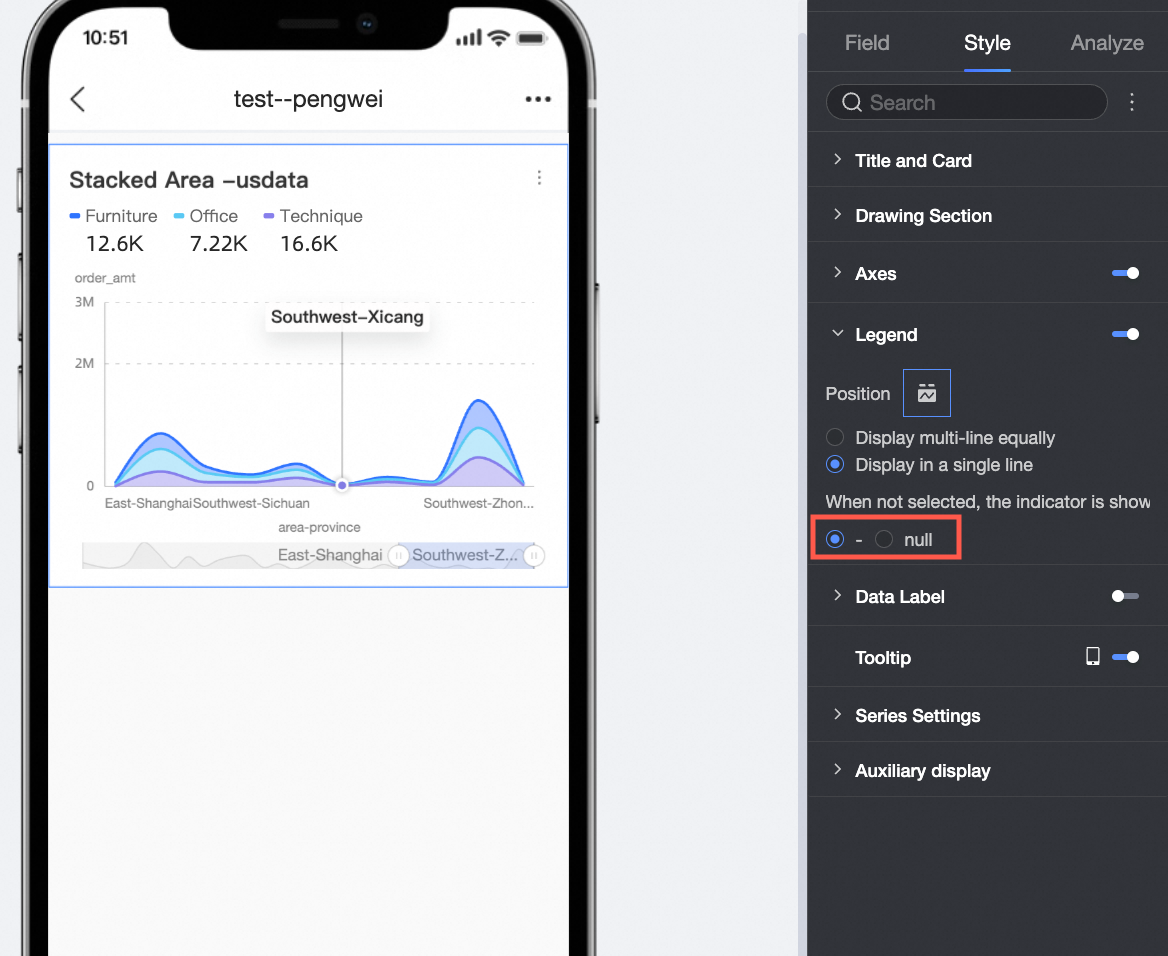
Measure display
When a measure is not selected, the default display effect is “-”. You can switch it to the “empty” display effect.

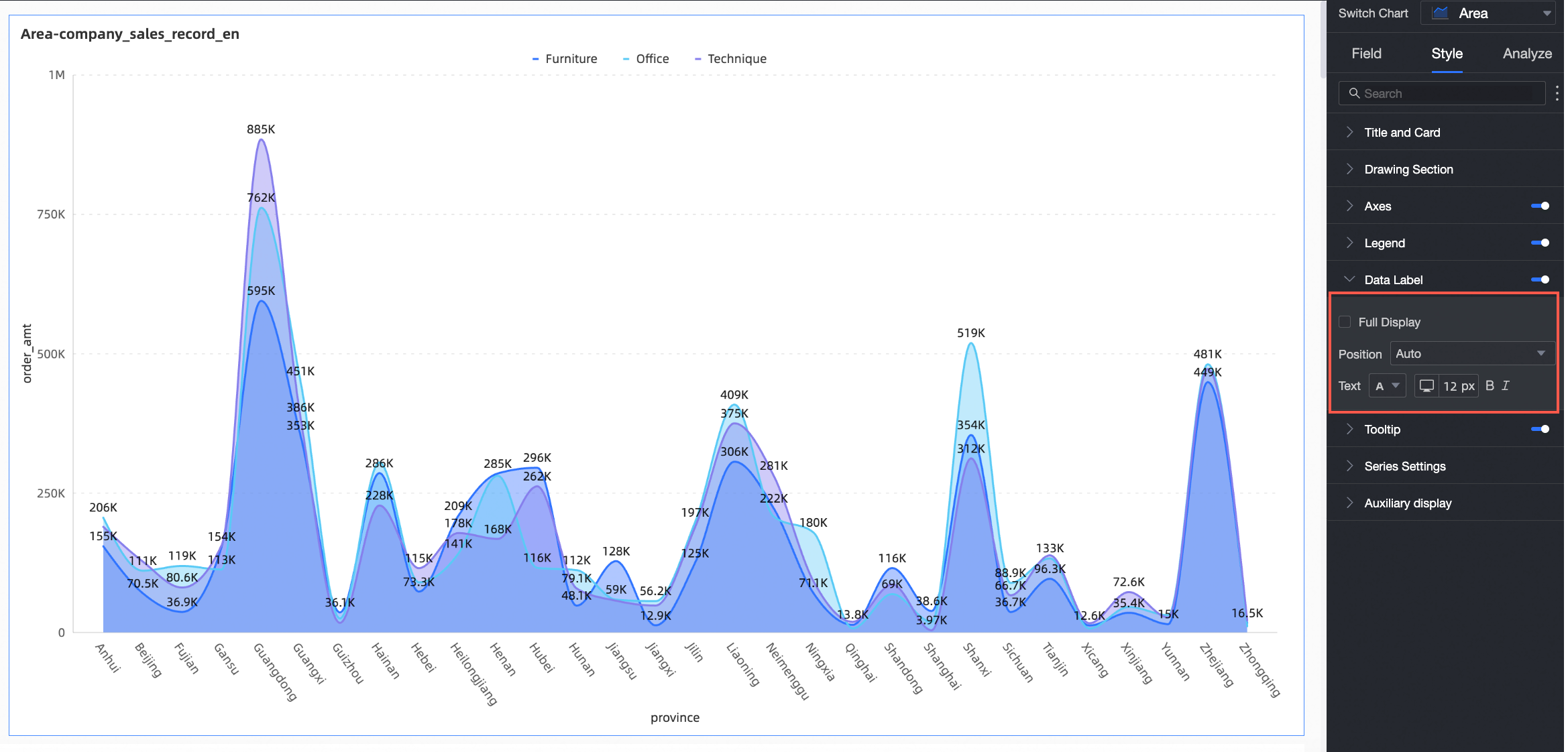
In Data Labels, you can choose to display data labels and tailor their styles.

Chart configuration item
Description of configuration item
Display all
You can specify whether to display all data labels.
Position
You can specify the position of the labels.
Text
You can specify the text style of the labels.
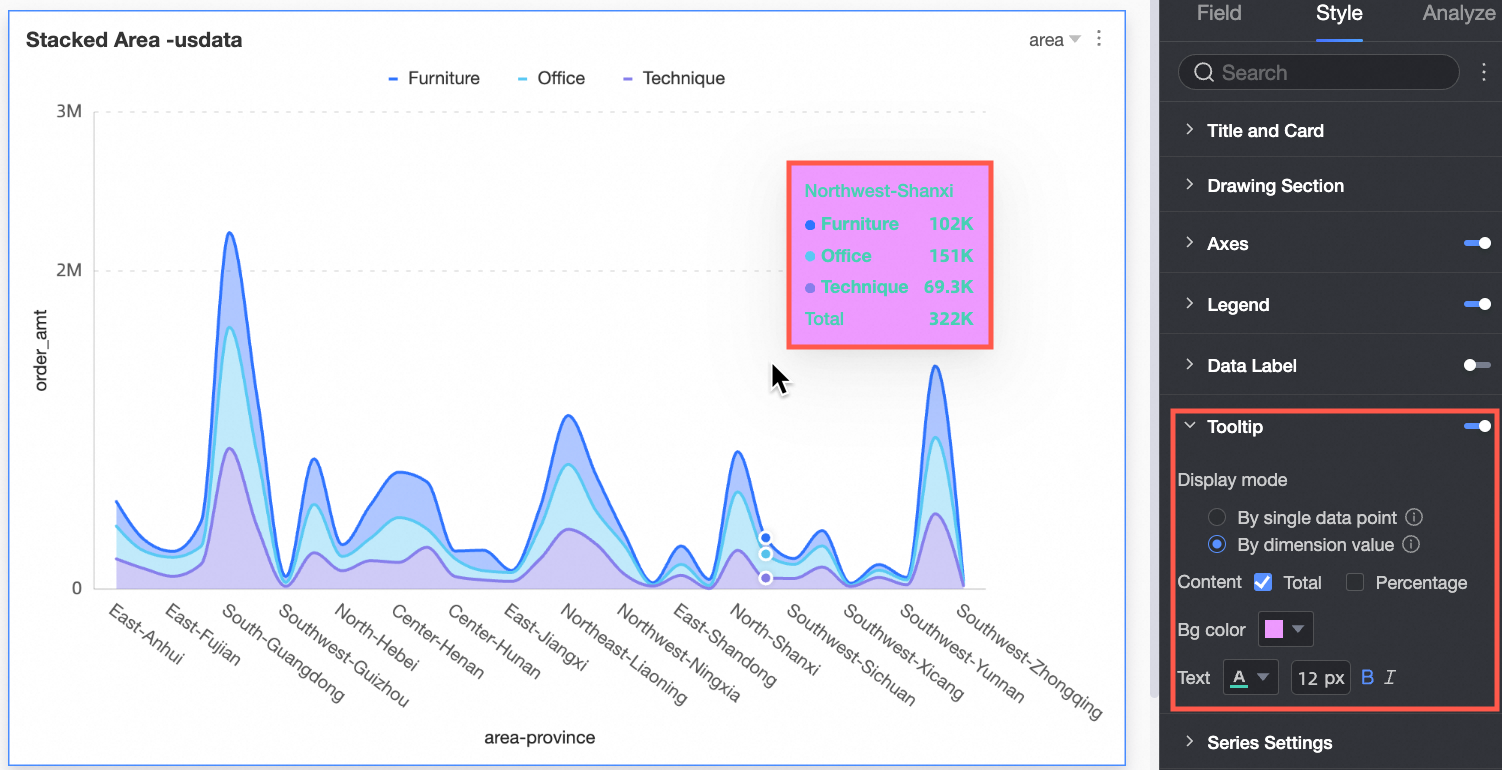
In the Tooltip section, you can set the tooltip display method.

Chart configuration item
Configuration item description
Display method
You can set the display method of the tooltip information. The options are by single data point or by dimension value.
Content
When the display method is by single data point, percentage is supported.
When the display method is by dimension value, total and percentage are supported.
Background color
You can set the background color.
Text
You can set the style of the tooltip text.
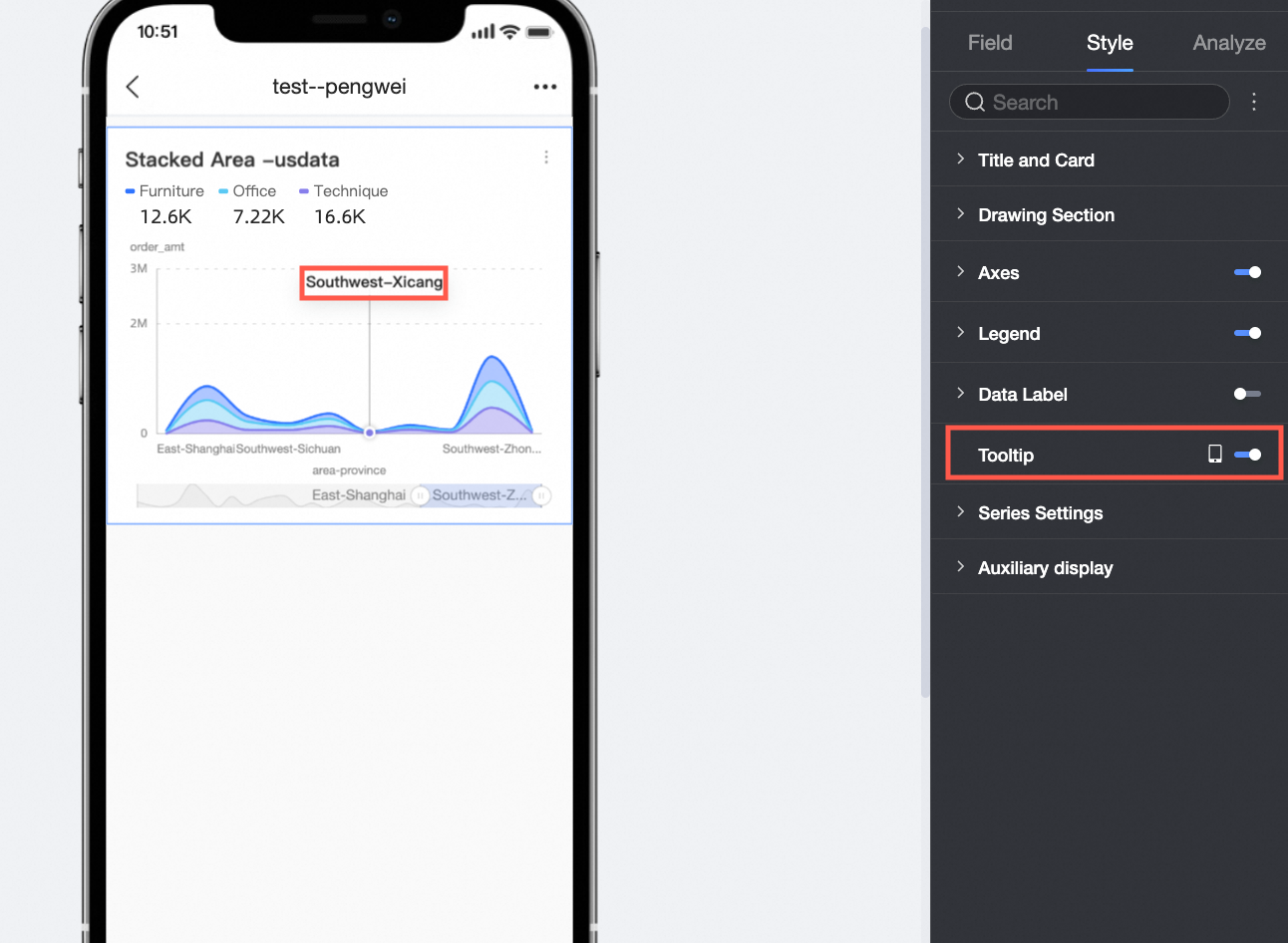
NoteWhen switching to the mobile layout, you can control the Tooltip display on the Mobile End.

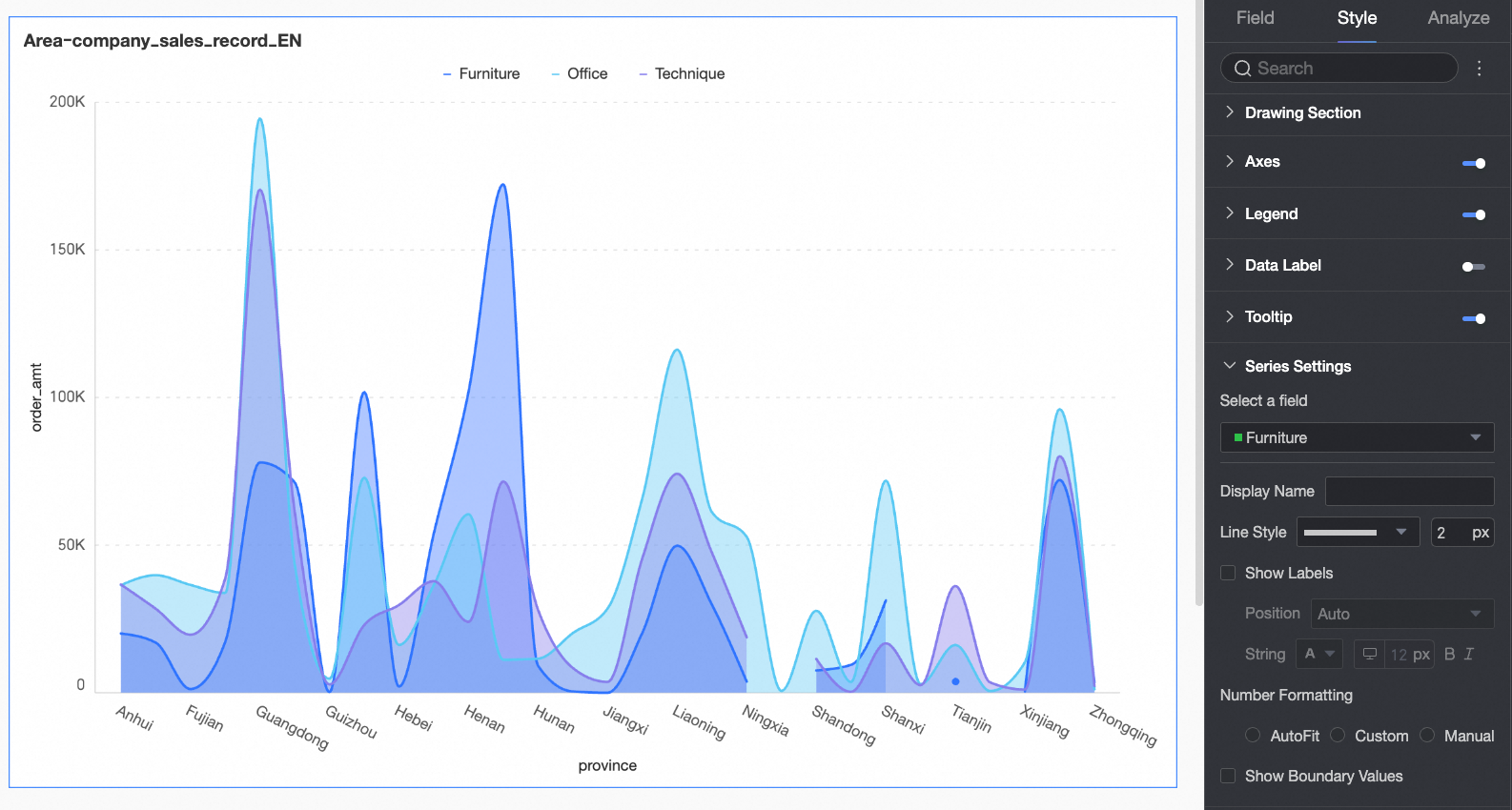
In Series Settings, you can customize the series style.
 Note
NoteAdjust aliases and value display formats in Series Settings only if Color Legend/dimension is enabled in the Field configuration panel.
Chart configuration item
Configuration item description
Select Field
You can specify a measure or dimension based on your business requirements.
Alias
Set field names that fit the actual business scenario.
This item can be configured only when Color Legend/Dimension is configured.
Line style
Set the line style and thickness.
NoteThis parameter is unavailable in stacked and 100% stacked charts.
Show Markers
You can set markers to display as circles, hollow circles, diamonds, and hollow diamonds.
NoteThis parameter is unavailable in stacked and 100% stacked charts.
Show Data Labels
Specify whether to show data labels and set the color and position of the labels.
Value display format settings
When data labels are selected to be displayed, you can configure the display format of values in the data labels. You can choose from automatic adaptation, custom adaptation, and manual input formats.
This item can be configured only when Color Legend/Dimension is configured.
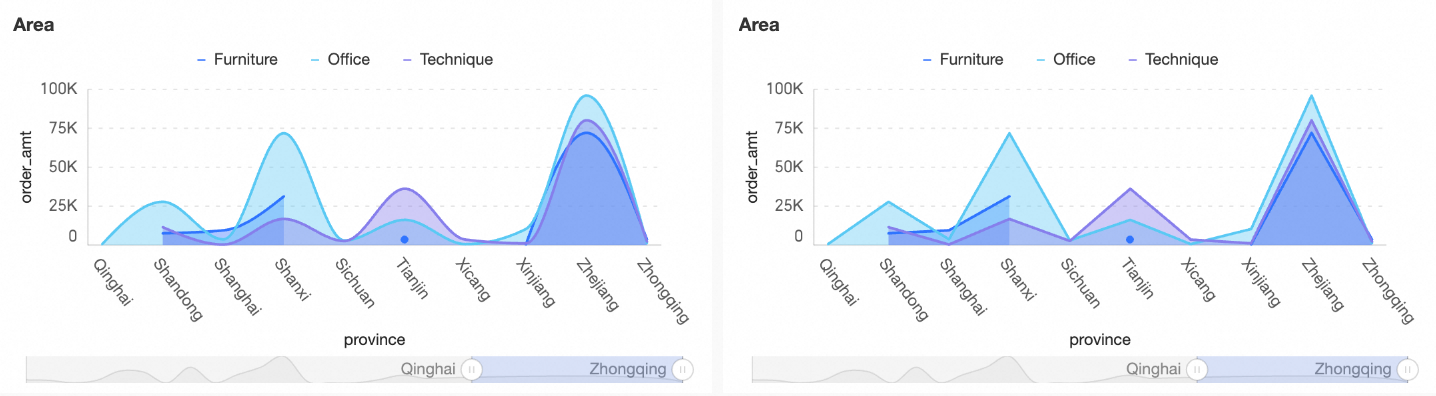
Show Extreme Values
Specify whether to show labels for the maximum and minimum values on the area chart.
NoteThis parameter is unavailable in stacked and 100% stacked charts.
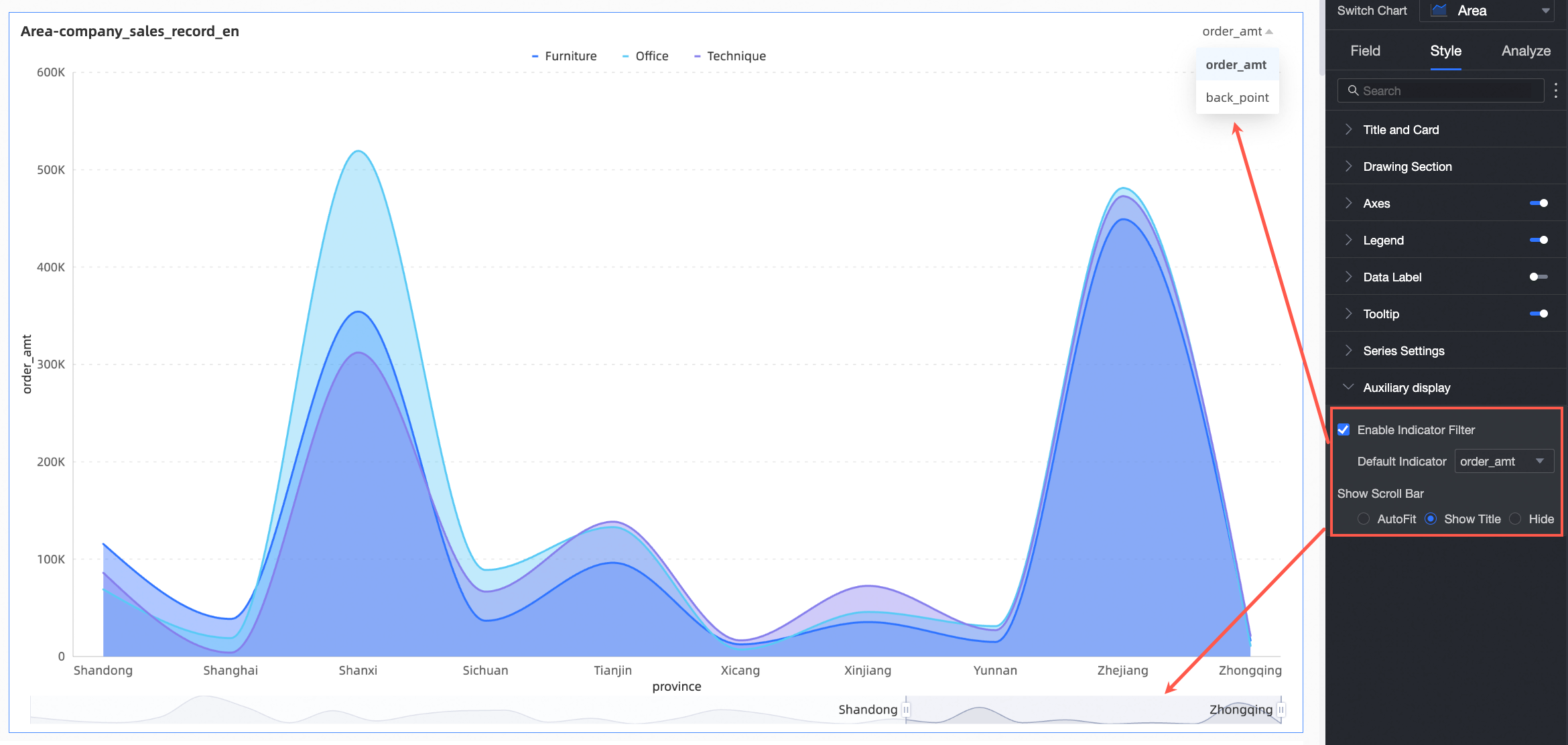
In Auxiliary Display, set the metric filter display and the thumbnail axis.

Chart configuration item
Configuration item description
Enable metric filter display
Specifies whether to enable it. After enabling, set the default selected metric field.
Show thumbnail axis
Specifies the display mode of the thumbnail axis.
Chart Analysis Configuration
Configuration item | Name | Description |
Interactive analysis | Drilling | When you configure the drilling feature of a chart, you can configure the display style of the drilling level row. For more information, see drilling. |
Filter Interaction | When the data that you want to analyze belongs to different charts, you can configure filter interaction to associate the charts and perform data analysis. For more information, see filter interaction. | |
Jump | When the data that you want to analyze belongs to different dashboards, you can configure dashboard jump to associate the dashboards and perform data analysis. Jump includes Parameter Jump and External Link. For more information, see jump. | |
Analysis Alert | Auxiliary Line | An auxiliary line can be used to show the difference between the value of a measure and the reference value indicated by the auxiliary line. The reference value can be a static field or a calculated value. You can use the following calculated values: average, maximum, minimum, and median. For more information, see auxiliary line. |
Trendline | A trendline can be used to show the overall trend of the current data. Quick BI provides the following trendline options: Intelligent, Linear, Logarithmic, Exponential, Polynomial, and Power. For more information, see trendline. | |
Labeling | - | When data in a chart is abnormal or requires extra attention, you can use background colors, icons, remarks, or highlighted data points to mark the data. This helps you identify data exceptions and take appropriate actions. For more information, see labeling. |
What to Do next
You can share the dashboard with specific individuals when they need to view it. For more information, see Share a Dashboard.
To construct a sophisticated navigation menu for thematic analysis, integrate your dashboard with the BI portal. For more information, see BI portal.