A line chart is utilized to display data trends over time. It is particularly useful for analyzing and forecasting changes in product sales. This topic describes the steps to add data to a line chart and configure its style.
Prerequisites
You have created a dashboard. For more information, see Create a Dashboard.
Limits
A line chart comprises Value Axis/measure, Category Axis/dimension, and Color Legend/dimension:
The category axis is defined by the data's dimension. You must specify at least one dimension, such as date, province, or product type.
The value axis is defined by the data's measure. You must specify at least one measure, such as order quantity.
The color legend is also determined by a data dimension. Only one dimension can be specified, such as shipping method.
NoteThe Color Legend (Dim.) can only be specified when the Value Axis (Mea.) has one measure.
Overview
Scenarios
Trend widgets are ideal for displaying data that changes over time at consistent intervals, allowing for trend analysis.
A line chart is valuable for understanding data trends over time, whether they show an increase, decrease, periodic change, or exponential growth. It also facilitates the comparison of multiple datasets.
Advantages
Computing power: Offers one-click configurations for comparison, accumulation, intelligent auxiliary lines, trendlines, predictions, anomaly detection, and fluctuation analysis.
Visualization effects: Supports various chart effects, including curves and lines, with customizable parameters for labels, legends, and scroll bars.
Data comparison and labeling: Enables comparison of same-period data and numerical labeling for easy interpretation.
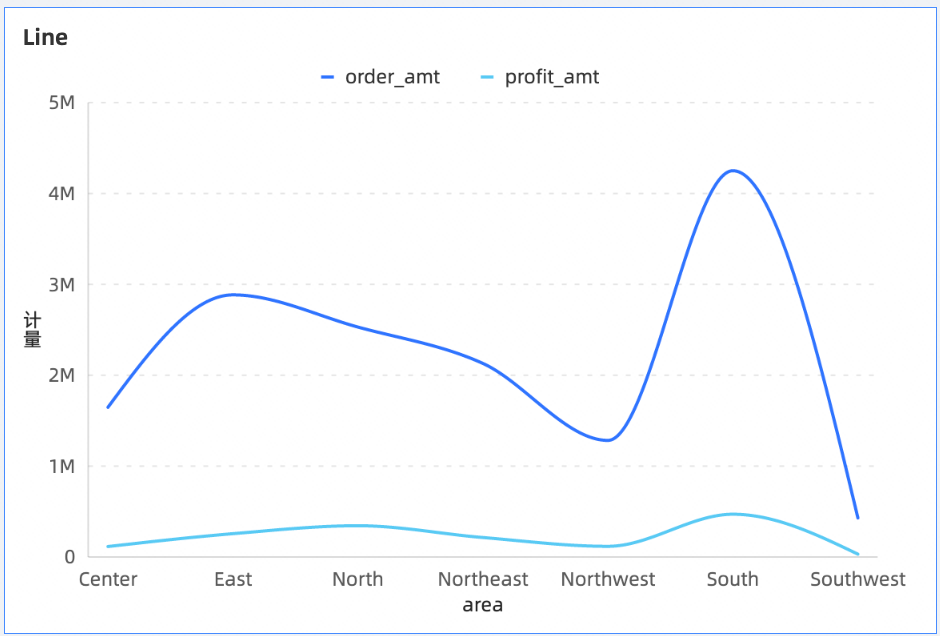
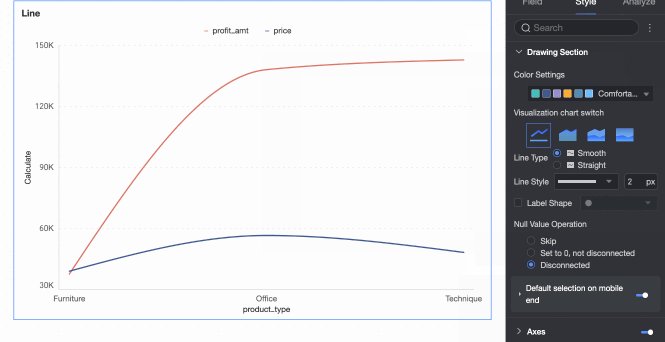
Example of Effect Diagram

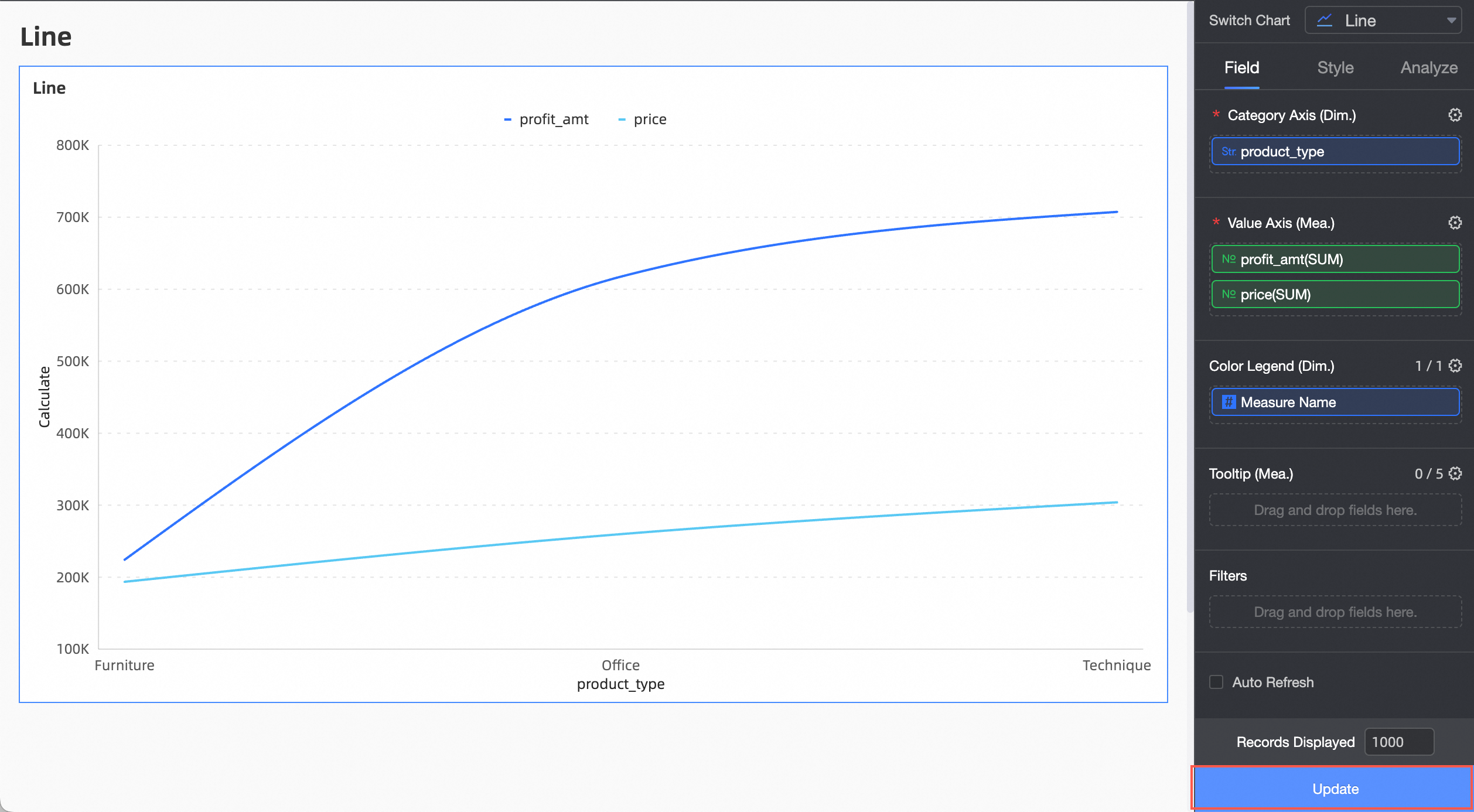
Configure Chart Fields
On the Fields tab, select the required dimension fields and measure fields:
In the Dimension list, locate Product Type, and either double-click or drag it to the Category Axis/dimension area.
In the Measure list, find Profit Amount and Unit Price, and either double-click or drag them to the Value Axis/measure area.
NoteEnable auto-refresh to update chart data automatically, according to your business requirements.
Click Update to refresh the chart with the latest data.

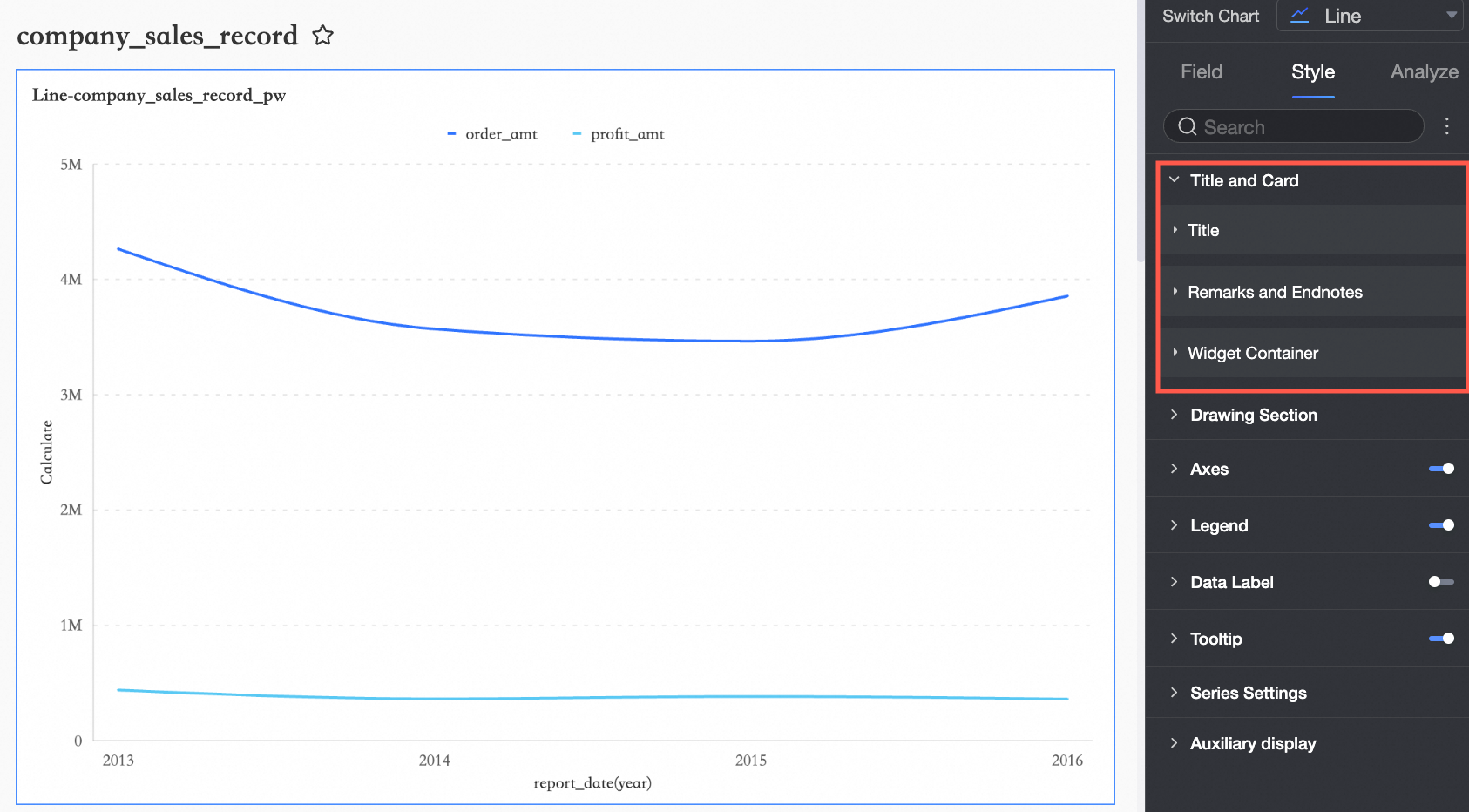
Configure Chart Style
In Title And Card, configure elements such as comments and endnotes. For general chart style settings, refer to Configure the Chart Title.

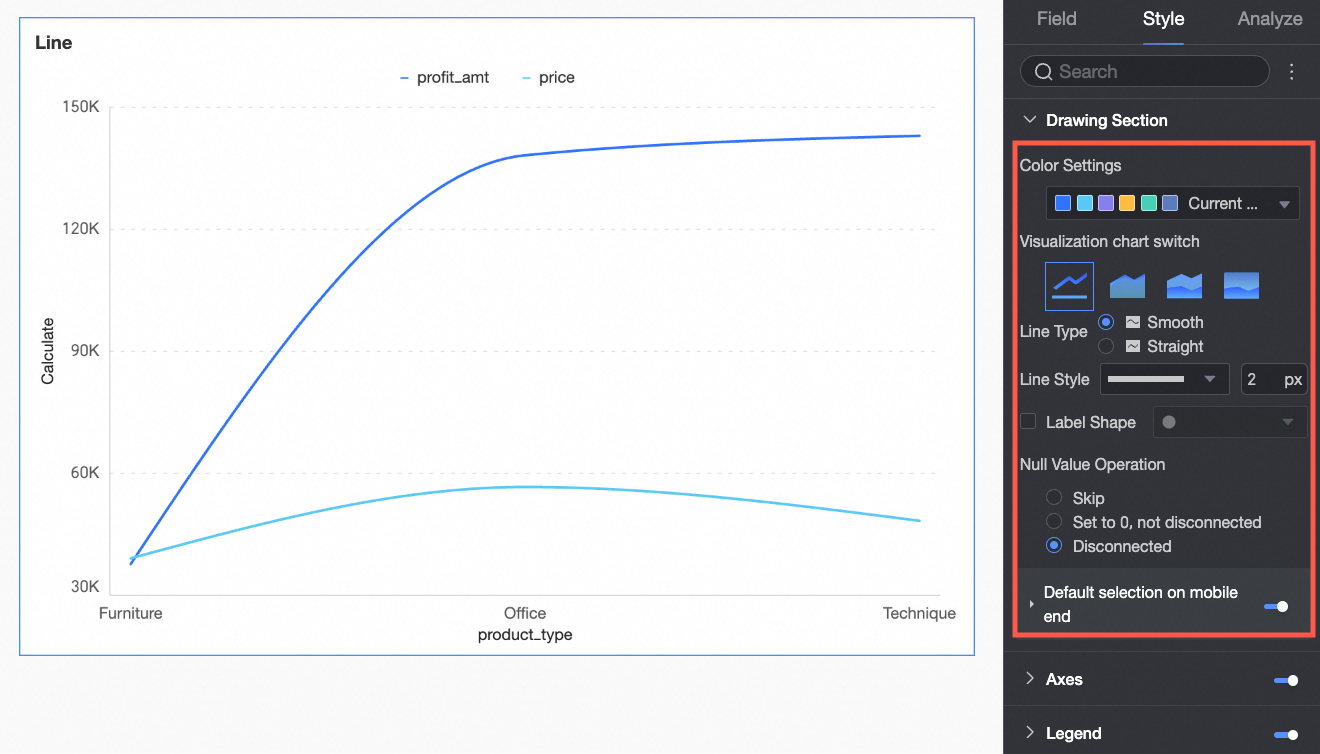
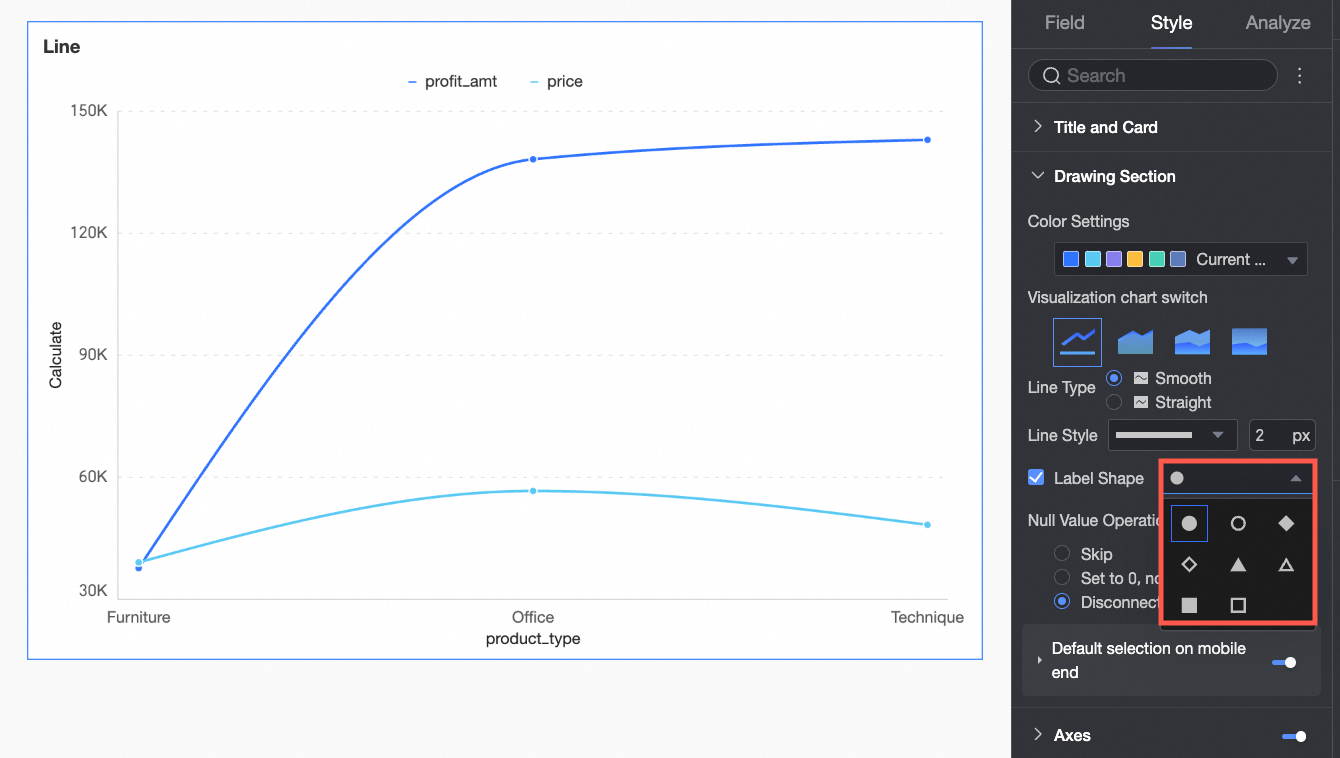
In the Drawing Area, customize the line chart's appearance.

Chart Configuration Item
Configuration Item Description
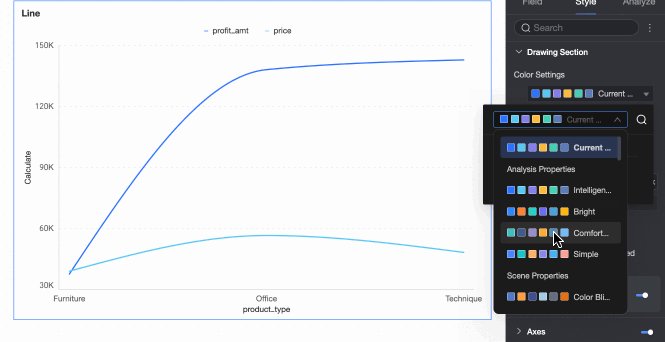
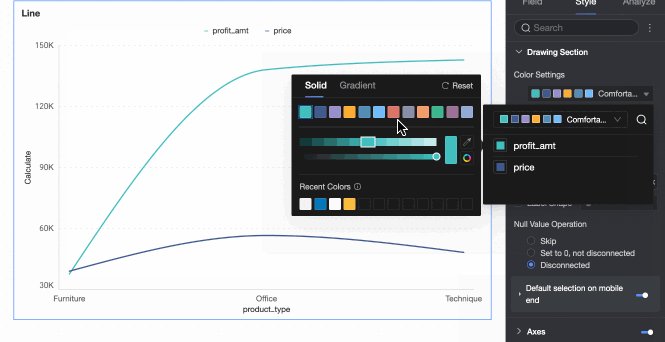
Color Settings
Set the color for the lines. You can use the system color scheme or customize the colors.

Visualization Chart Switch
Set the chart type. Supports Line Chart, Area Chart, Stacked Area Chart, Percentage Stacked Area Chart.
Line Type
Supports Curve and Straight Line.
Line Style
Set the style and thickness of the lines.
Show Mark Points
Set the shape of the mark points.

Null Value Handling
Supports three methods: Directly Skip, Set to 0 Without Breaking, and Break the Line.
Default Selection on Mobile
After setting the selection, the Default Selected Item supports selecting Global Last Dimension Value or Specified Series Last Dimension Value.
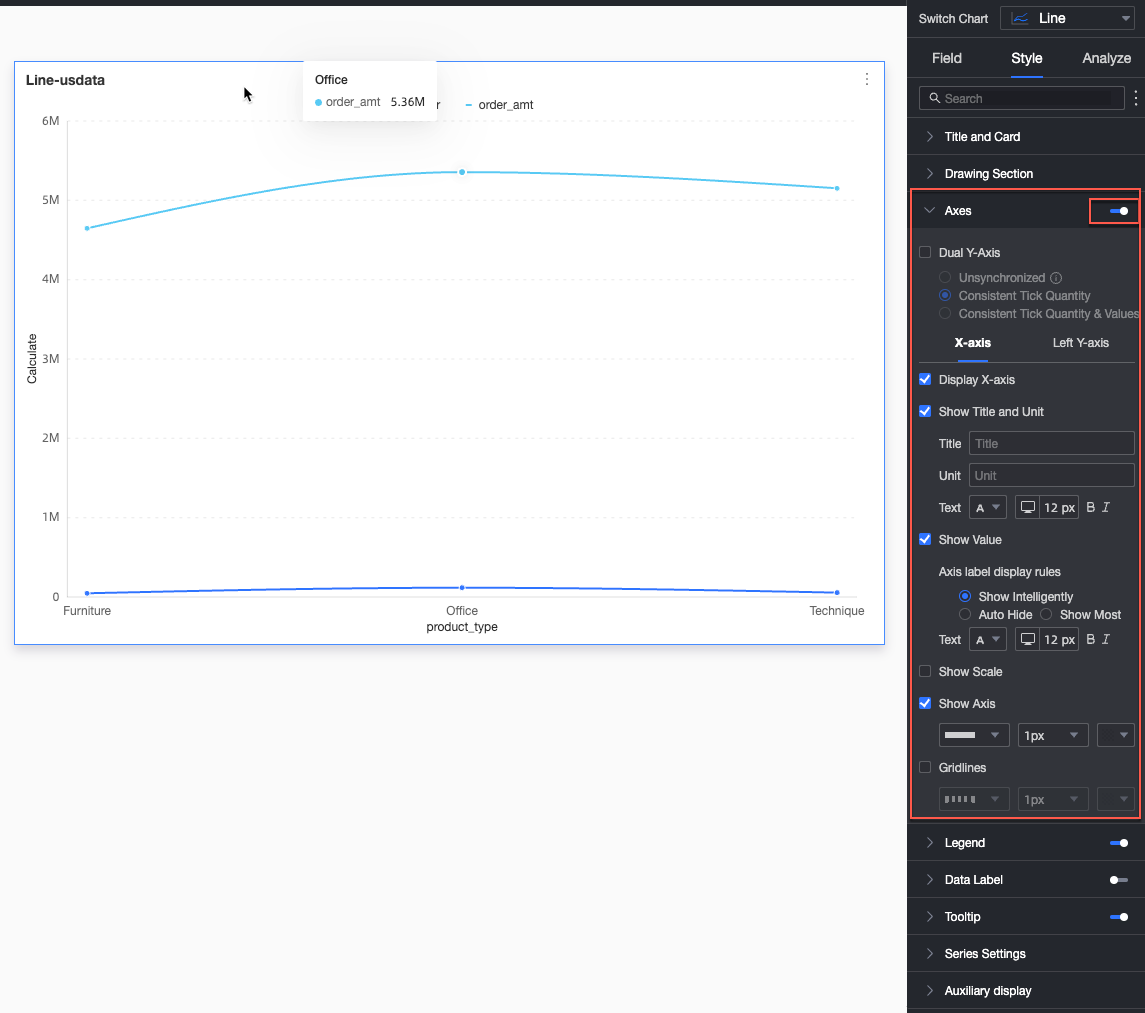
In the Axis section, adjust the axis style. By default, axes are displayed.
Enable Show Secondary Y-axis if needed. This option is only applicable when two or more measures are added. If selected, the Axis section will include the Right Y-axis.

Name
Configuration Item
Description
X-axis
Show X-axis
Set whether to display the X-axis.
Show Title And Unit
Set whether to display the Axis Title and Unit on the X-axis.
Show Axis Labels
Set whether to display labels on the X-axis, and configure the Axis Label Display Rule and Text Style.
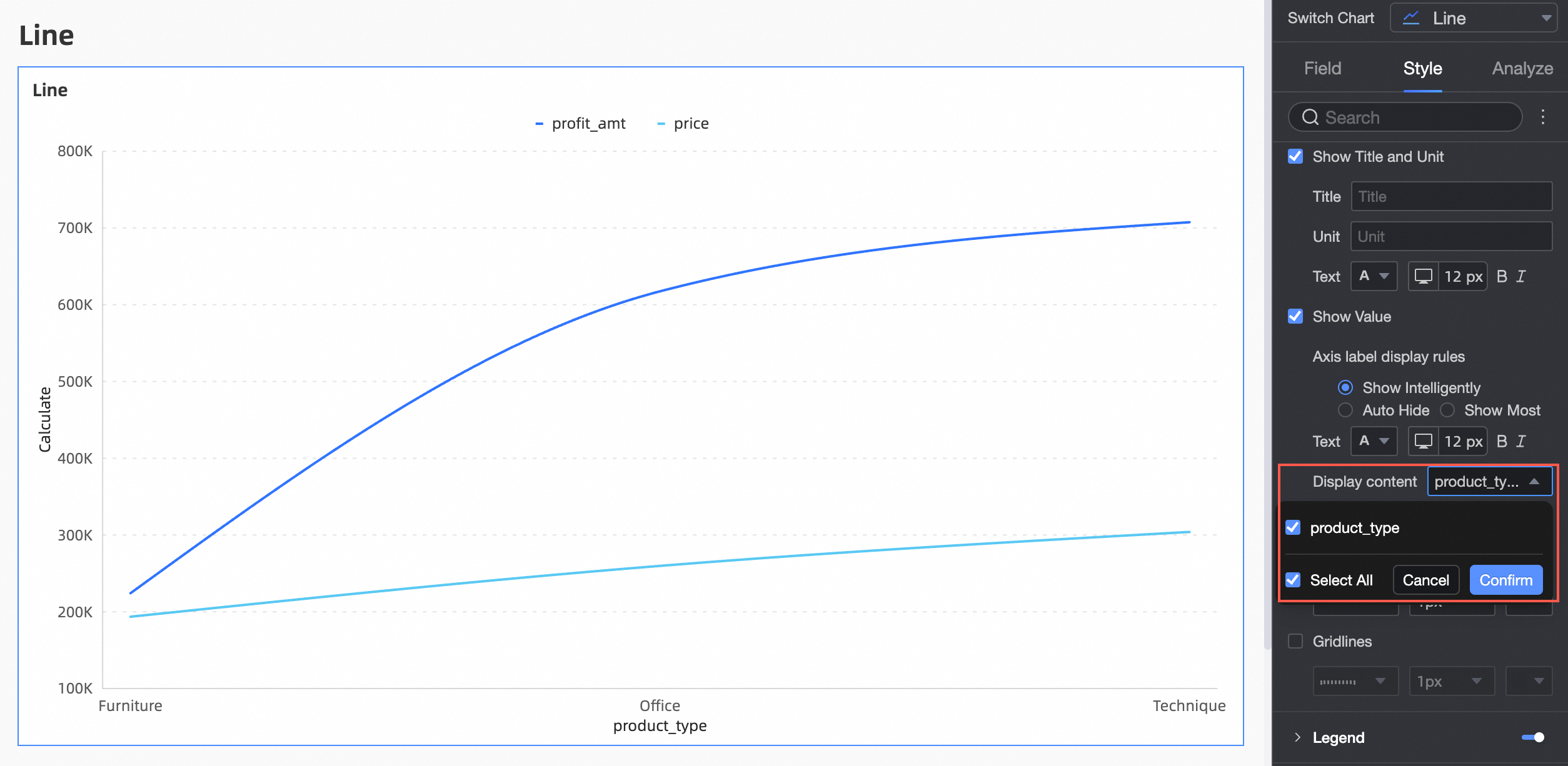
Display Content
Set the display content to part or all dimensions.

Show Scale Lines
Set whether to display scale lines on the X-axis.
Show Axis
Set whether to display the X-axis, including line style, line width, and color.
Show Axis Labels
Set whether to display labels on the X-axis.
Show Gridlines
Set whether to display gridlines on the X-axis, including line style, line width, and color.
Y-axis
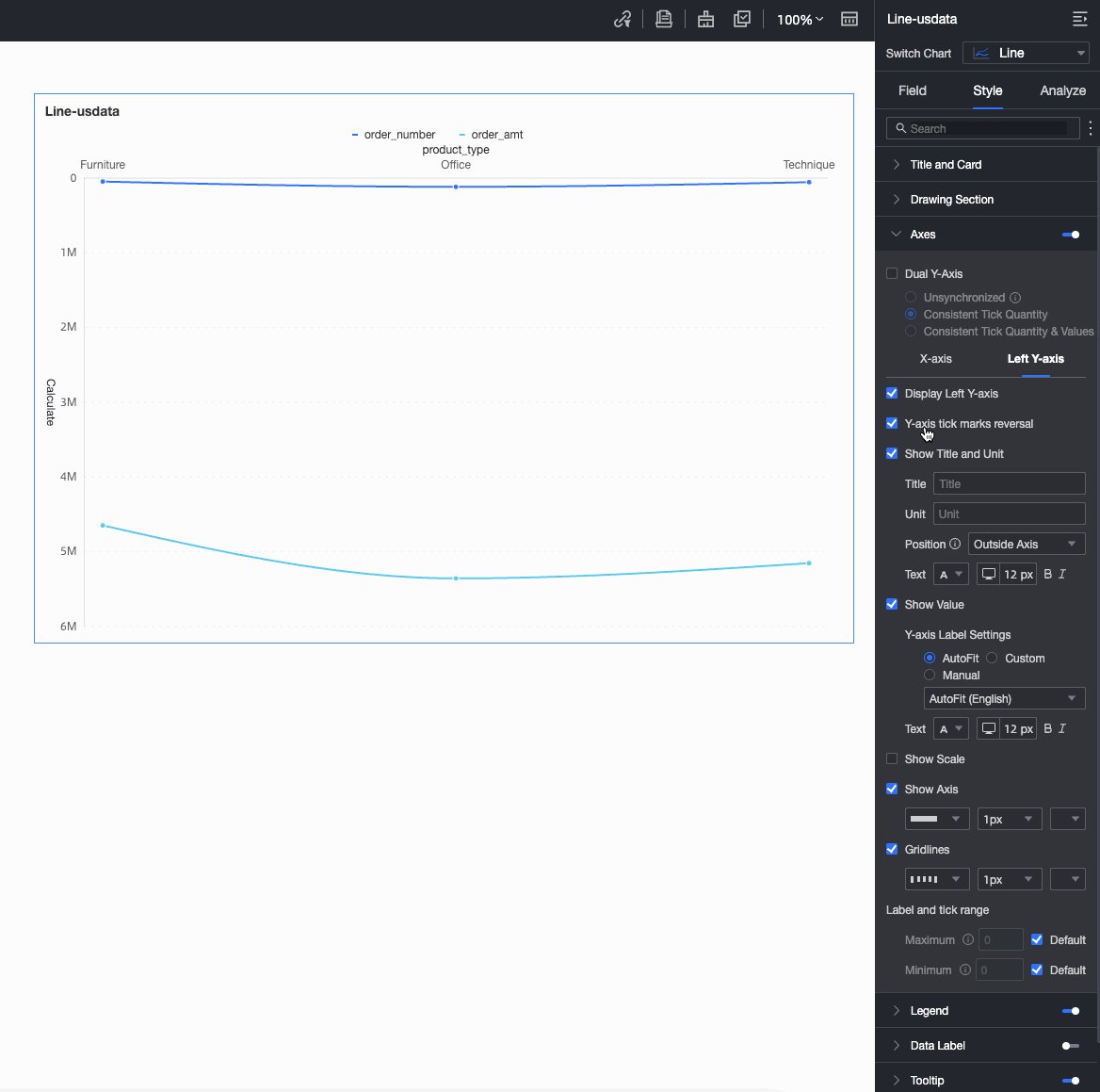
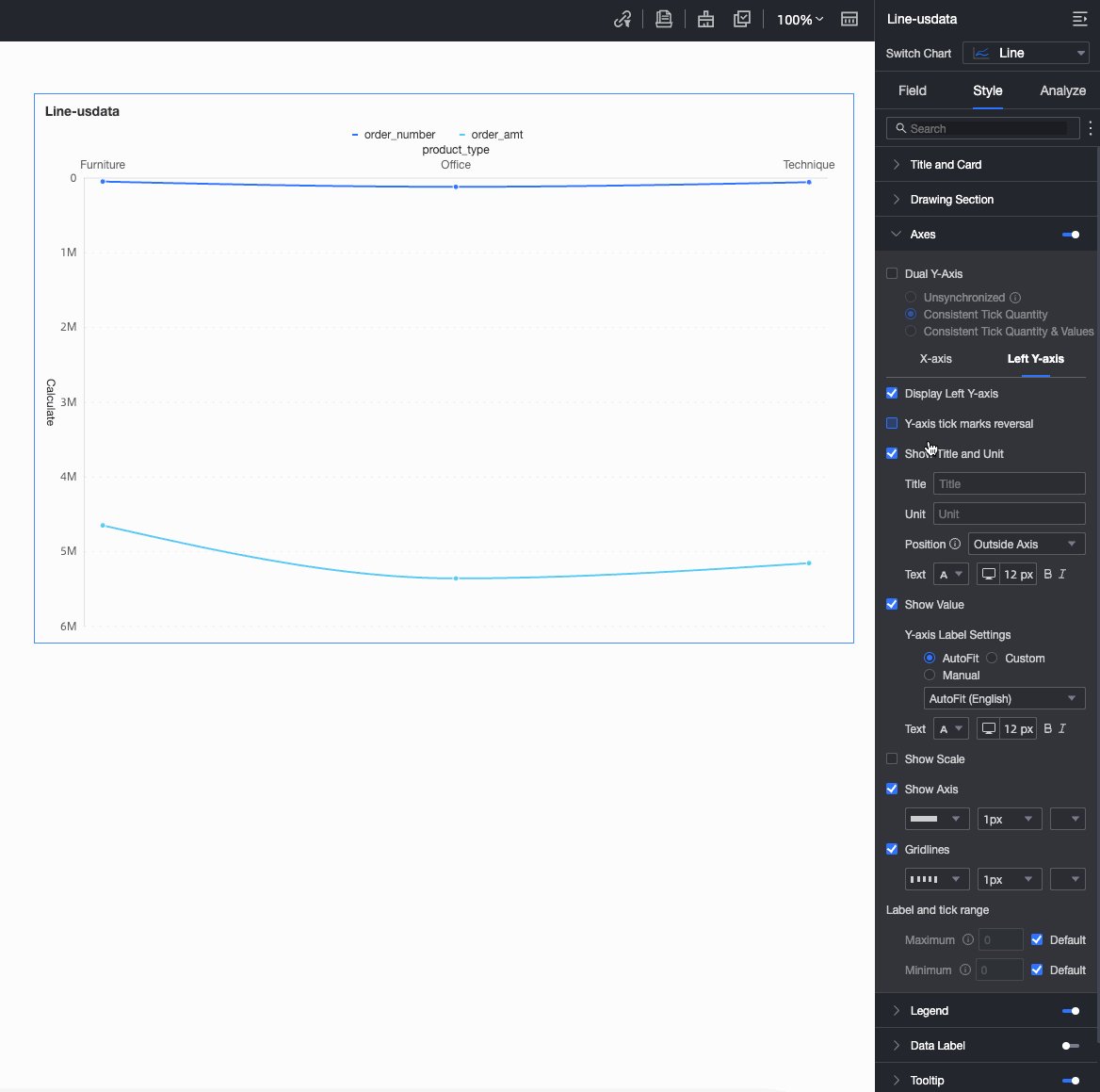
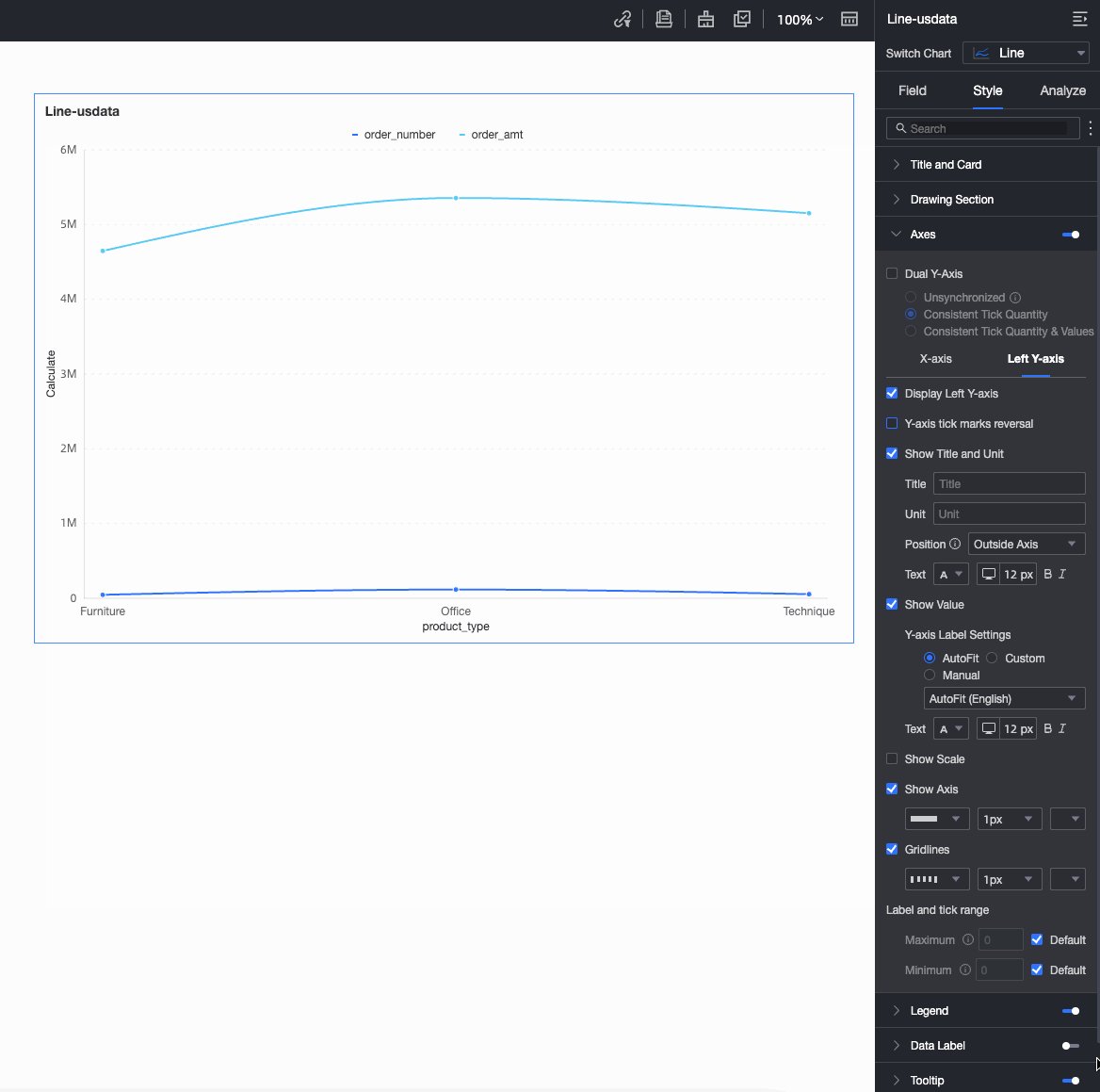
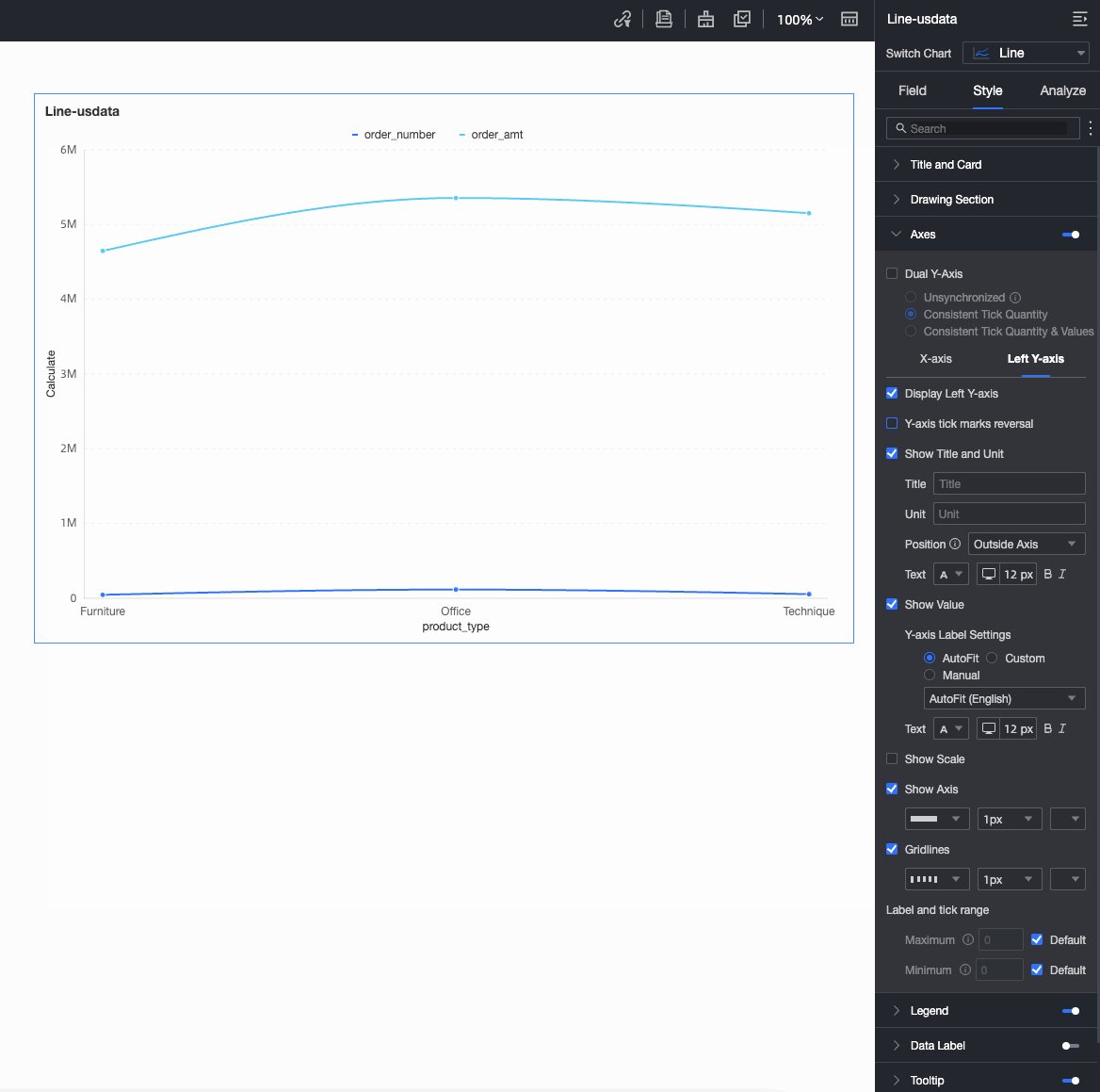
Y-axis Scale Flip
You can set the Y-axis scale values to flip.

Show Left Y-axis
Set whether to display the left Y-axis.
Show Title And Unit
Set whether to display the Axis Title and Unit.
Show Axis Labels
Set whether to display labels on the left Y-axis, and configure the Label and Scale Range, Axis Label Display Format.
Show Scale Lines
Set whether to display scale lines on the left Y-axis.
Show Axis
Set whether to display the left Y-axis, including line style, line width, and color.
Show Gridlines
Set whether to display gridlines on the left Y-axis, including line style, line width, and color.
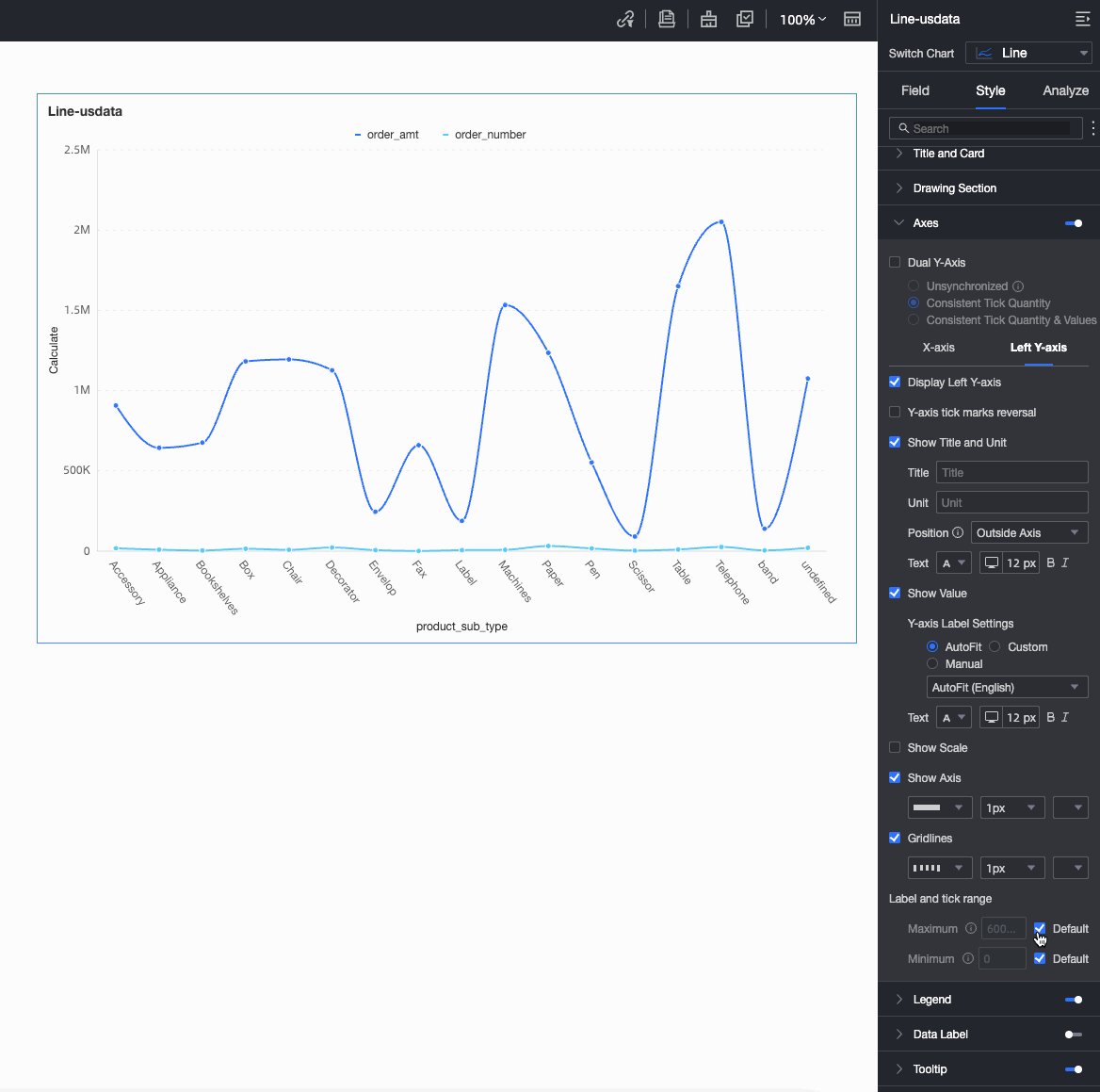
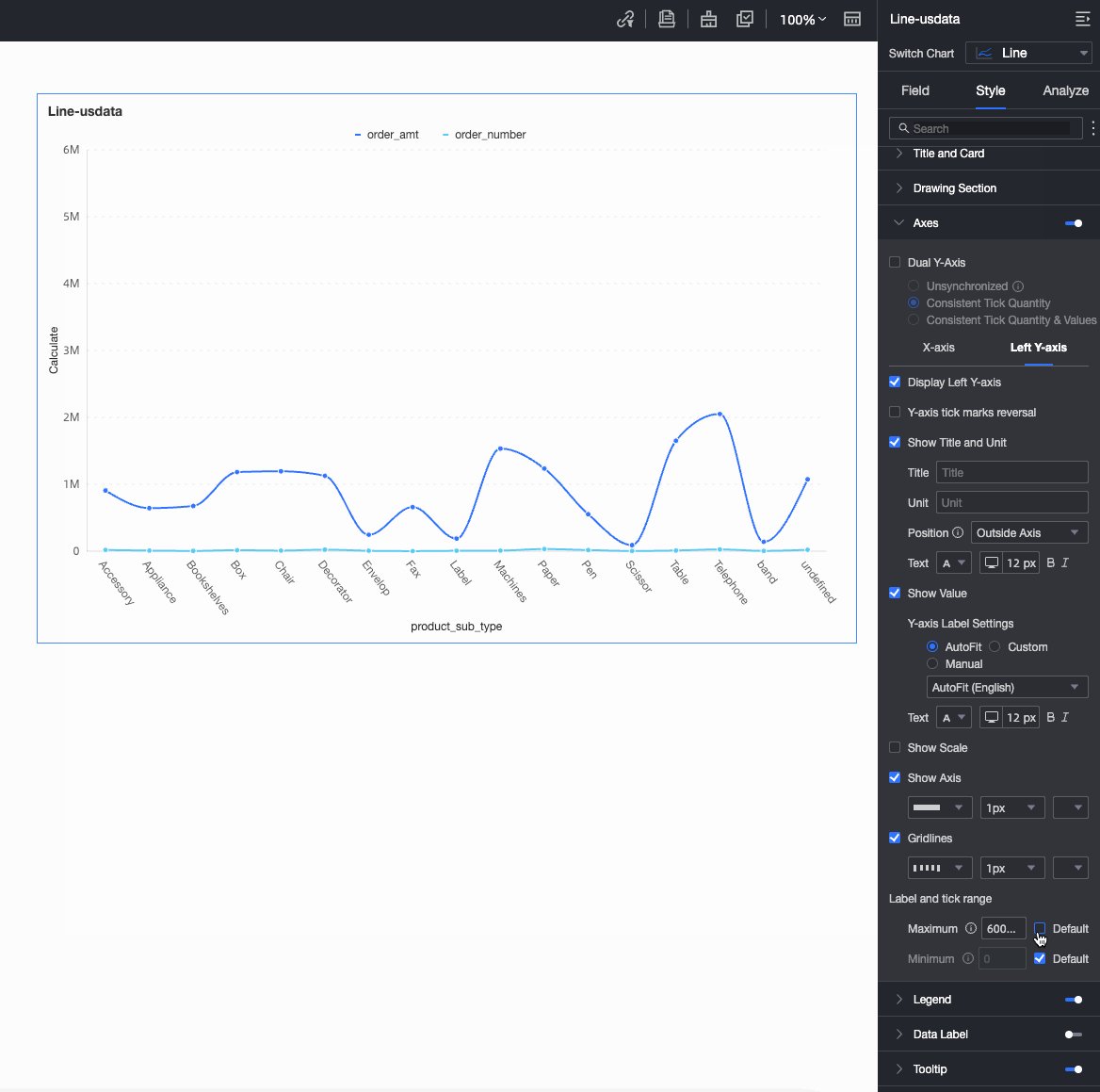
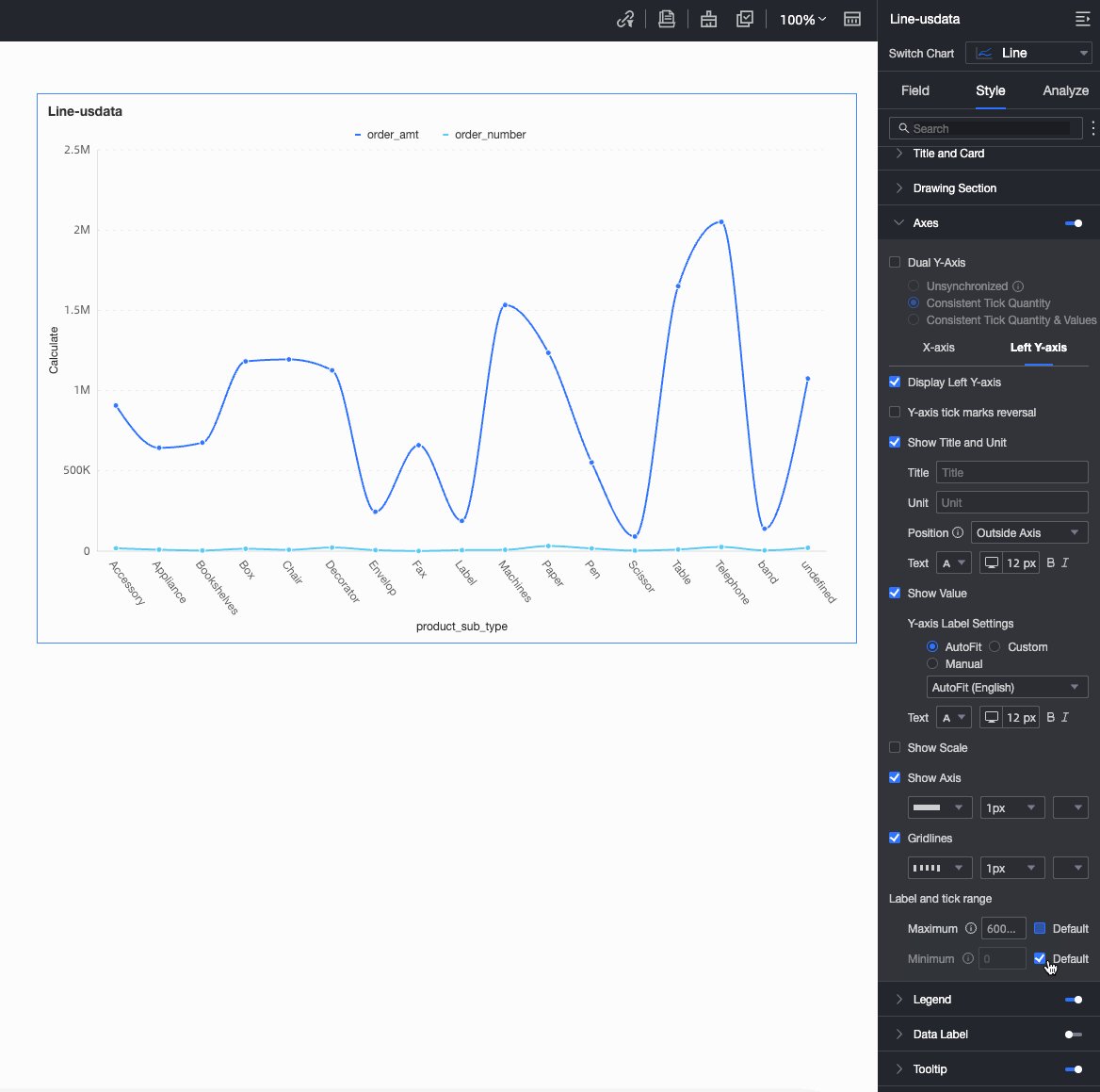
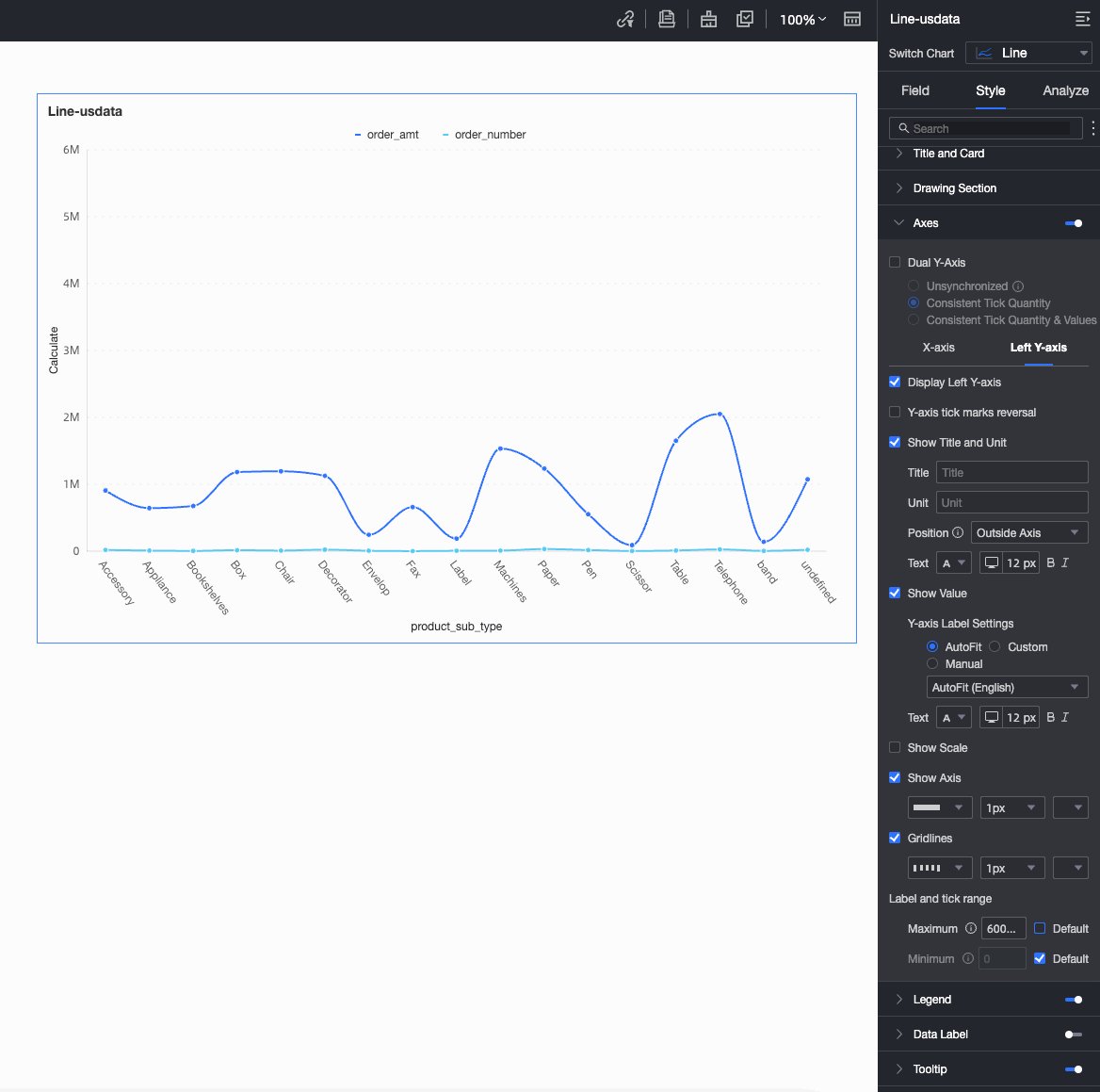
Axis Value Range and Interval
Supports automatic and manual configuration of the maximum/minimum values for labels and scale ranges on the left Y-axis.
Supports setting Custom Interval by step size or by equal division quantity.

NoteWhen Show Secondary Y-axis is enabled, configure the Right Y-axis settings, which mirror those of the Left Y-axis.
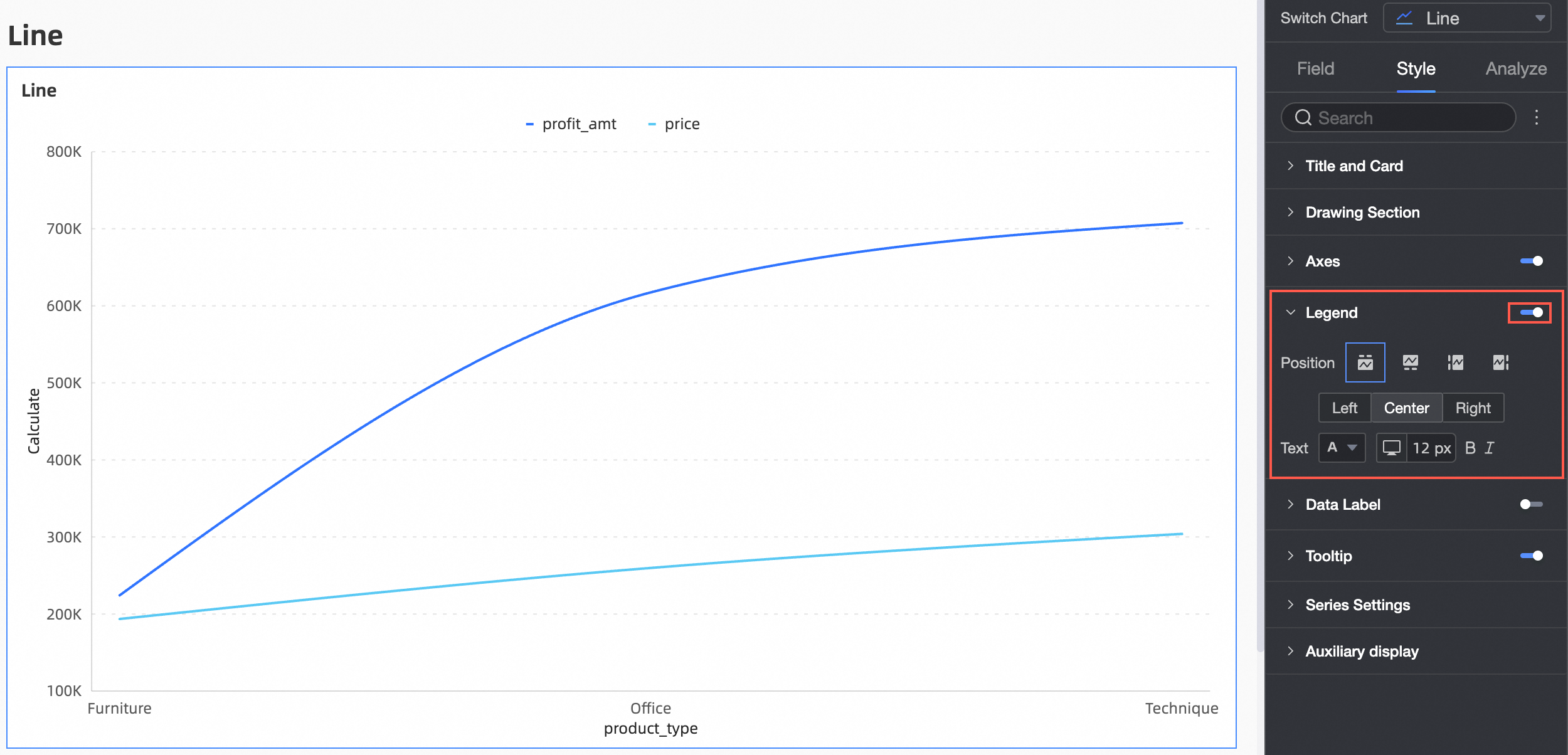
In the Legend section, decide whether to display the legend and customize its style.
PC Configuration

Chart Configuration Item
Configuration Item Description
Position
Set the legend display position. Supports the following four legend rendering methods.

Text
Set the legend text style.
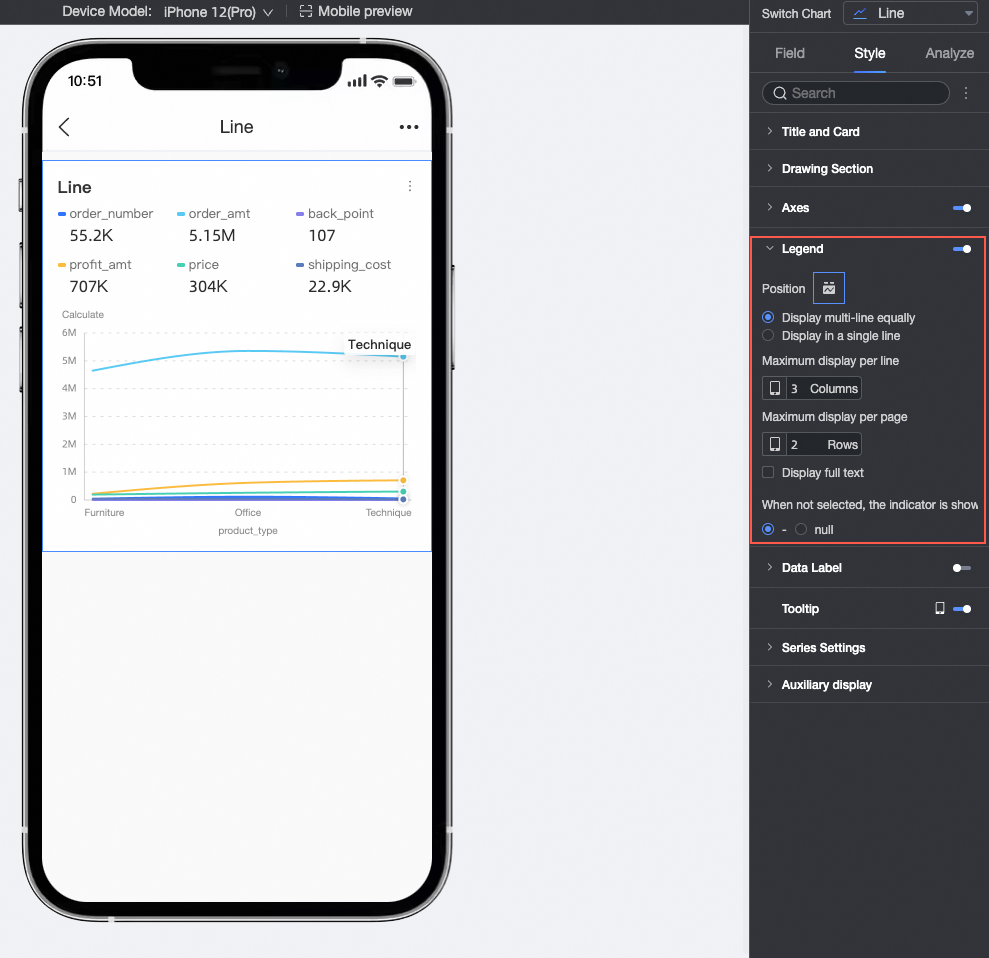
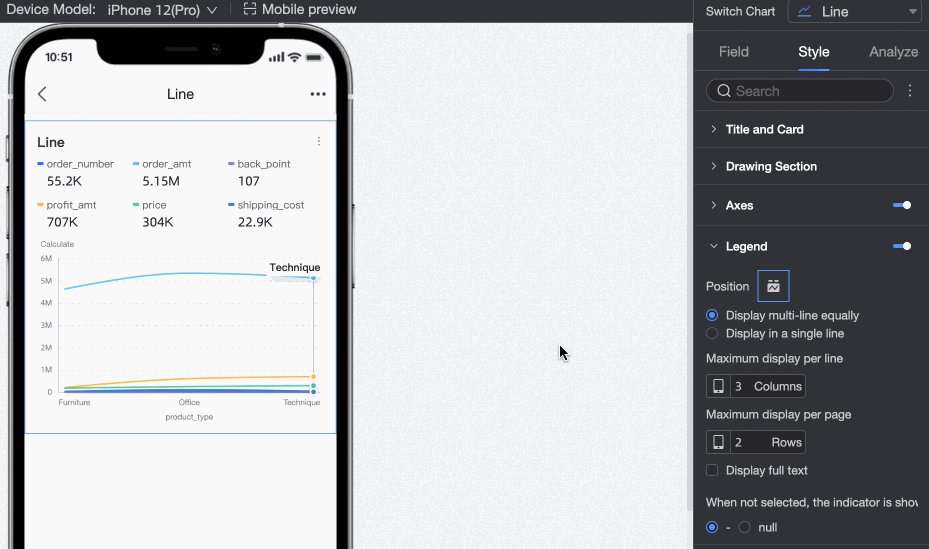
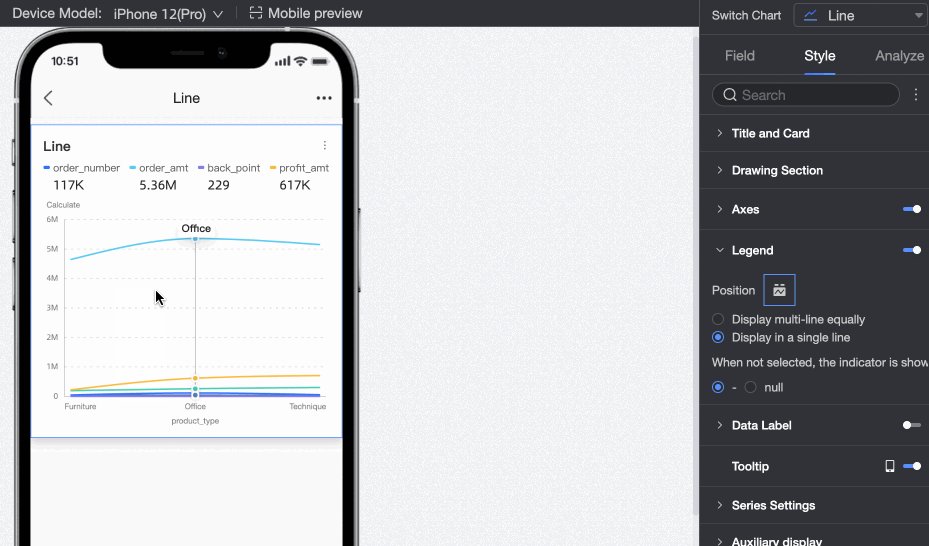
Mobile Configuration

Chart Configuration Item
Configuration Item Description
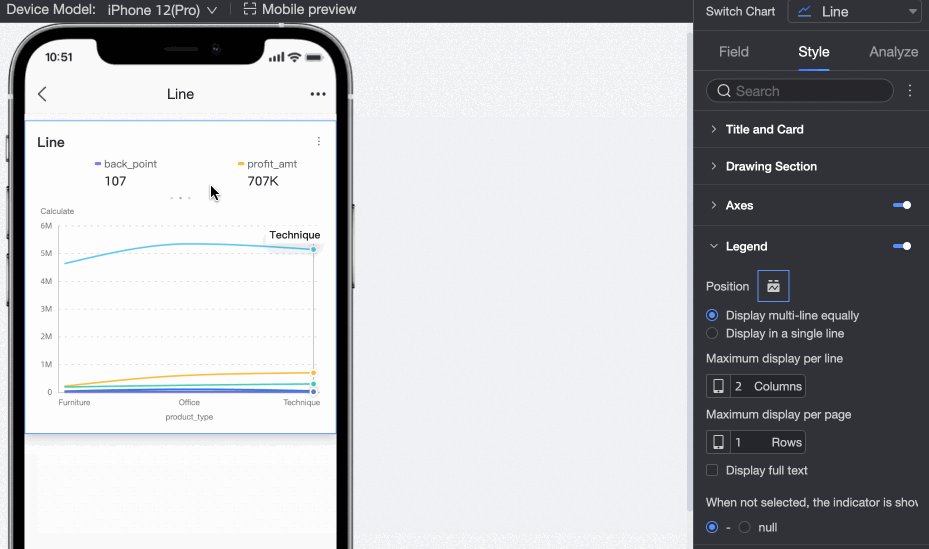
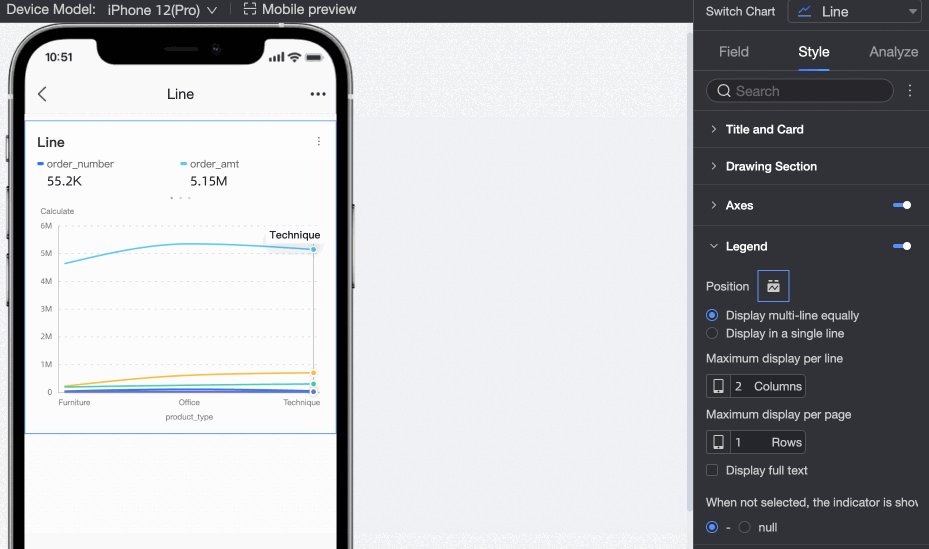
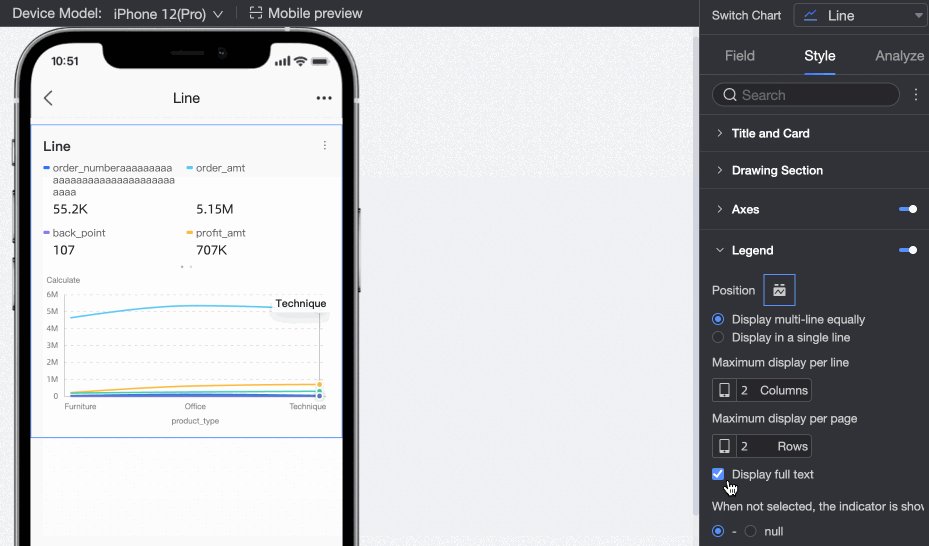
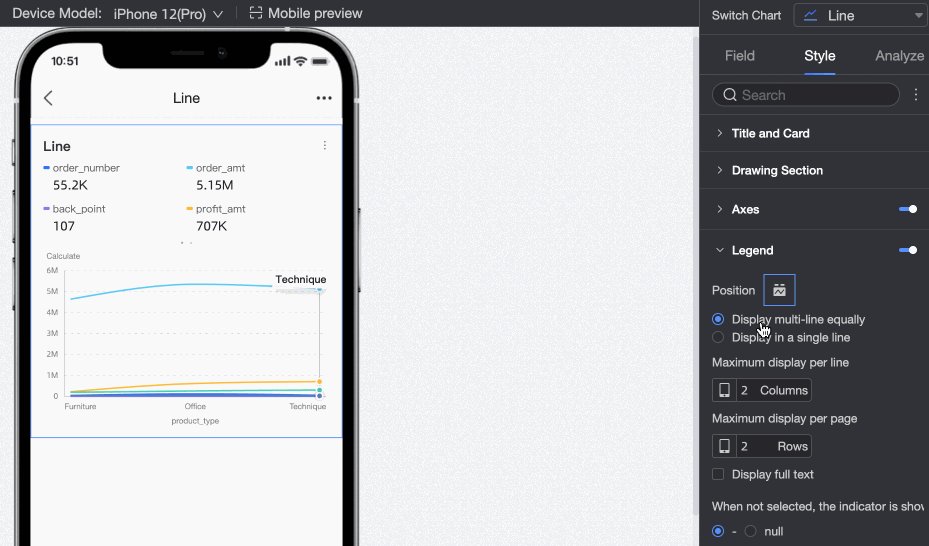
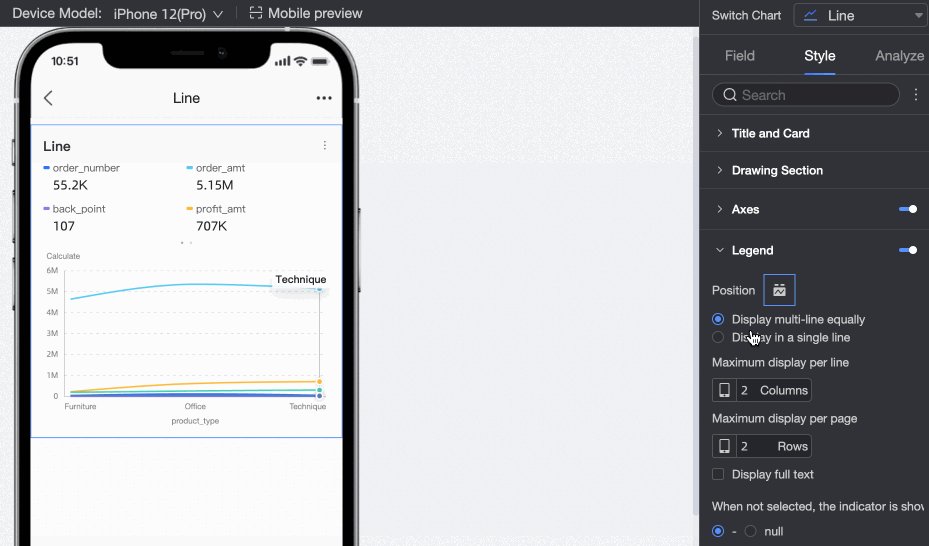
Position/Multiple Rows Equally Display
After selecting the Multiple Rows Equally Display method, you can display Measure Indicators in multiple rows, such as:

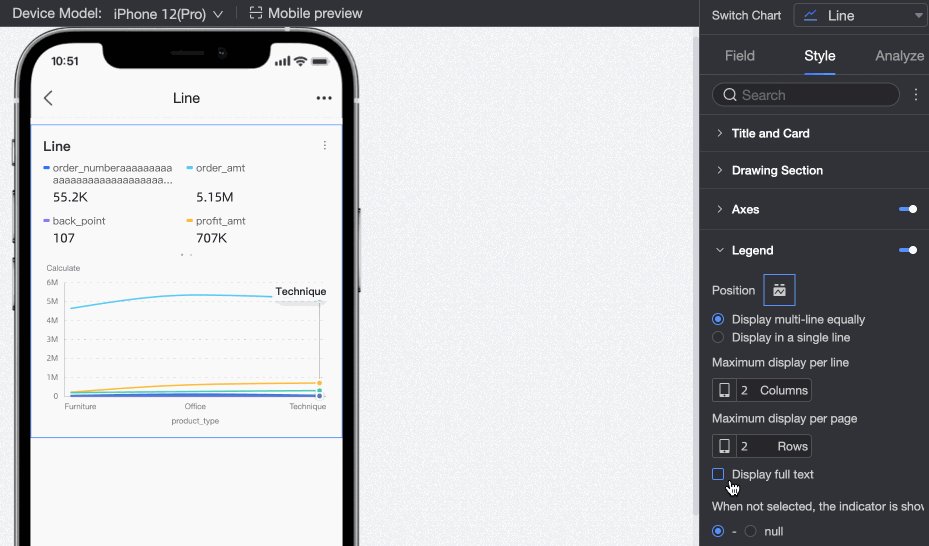
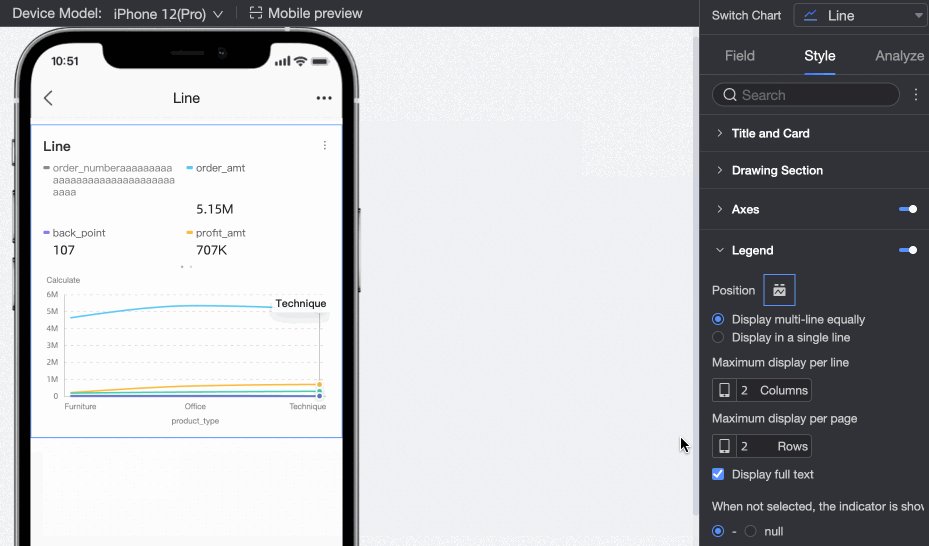
When the Measure Name is too long and hidden in the Multiple Rows Equally Display method, you can use the Text Display Complete function, such as:

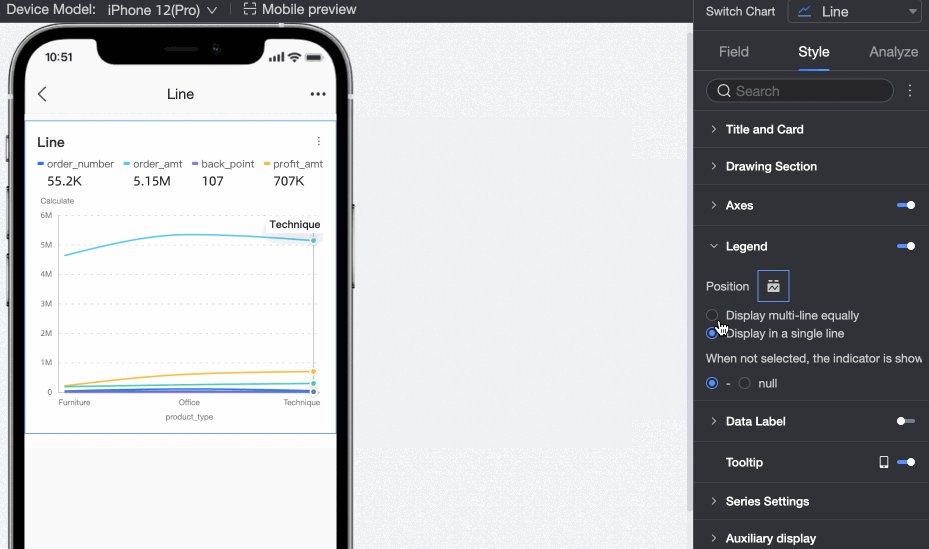
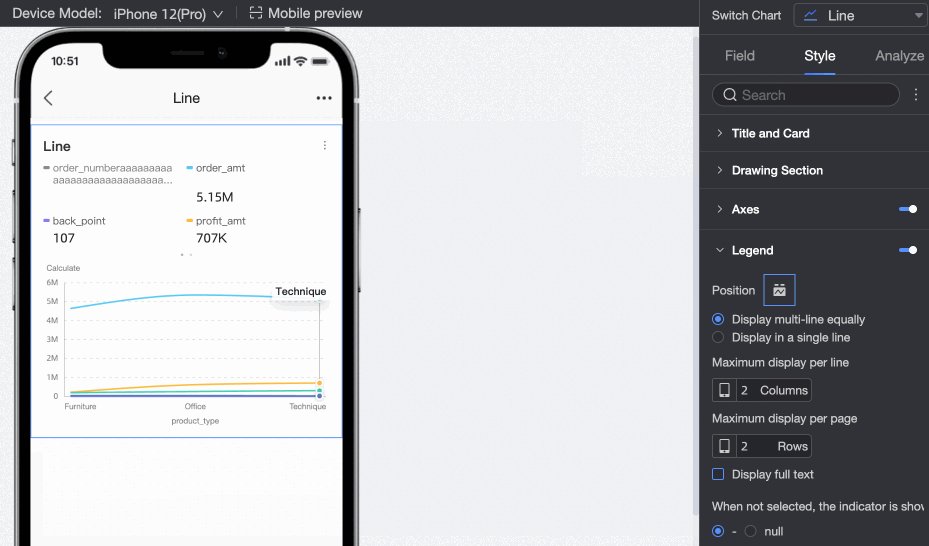
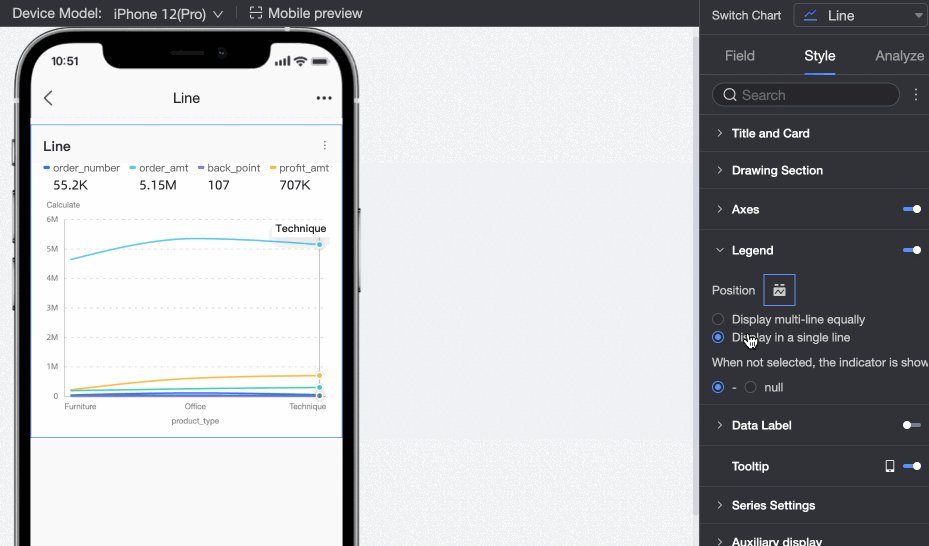
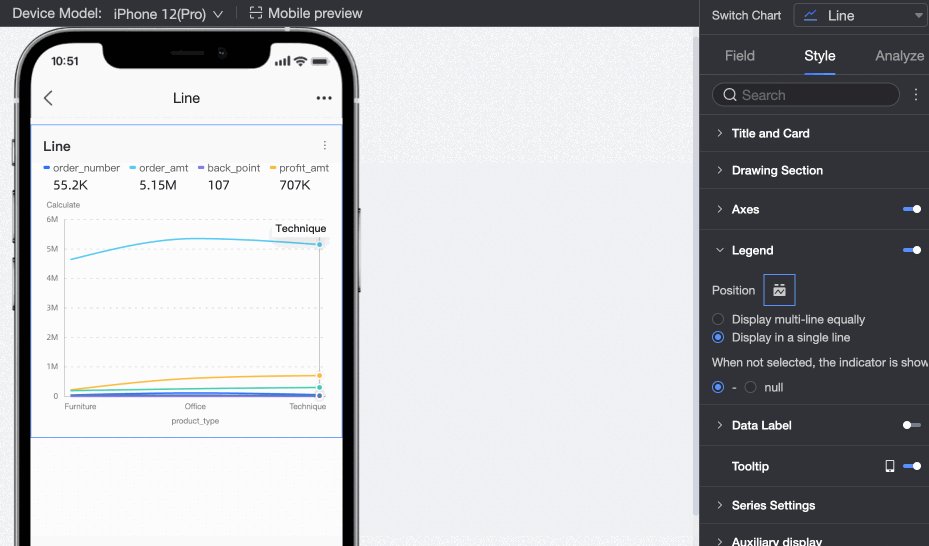
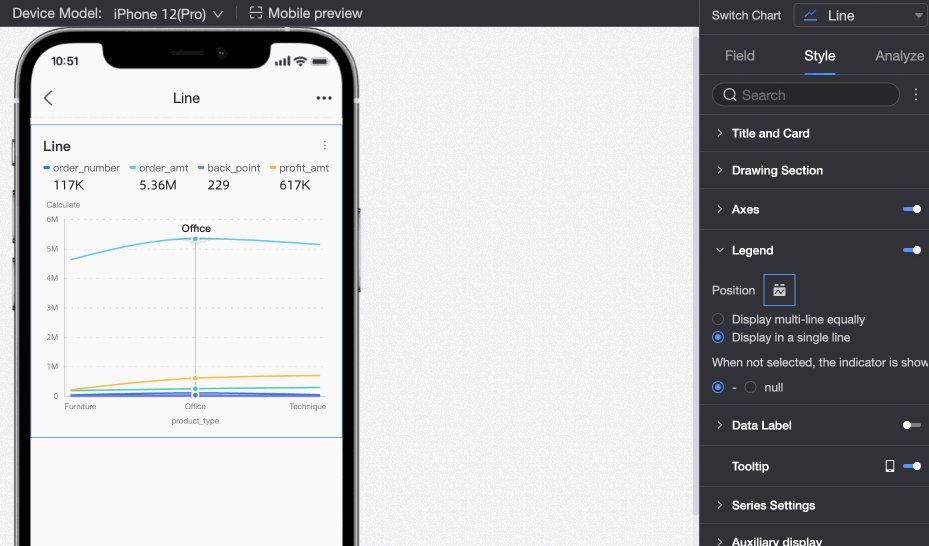
Position/Single Row Tiled Display
After checking, you can change the multiple rows of Measure Indicators to a Single Row Tiled display method.

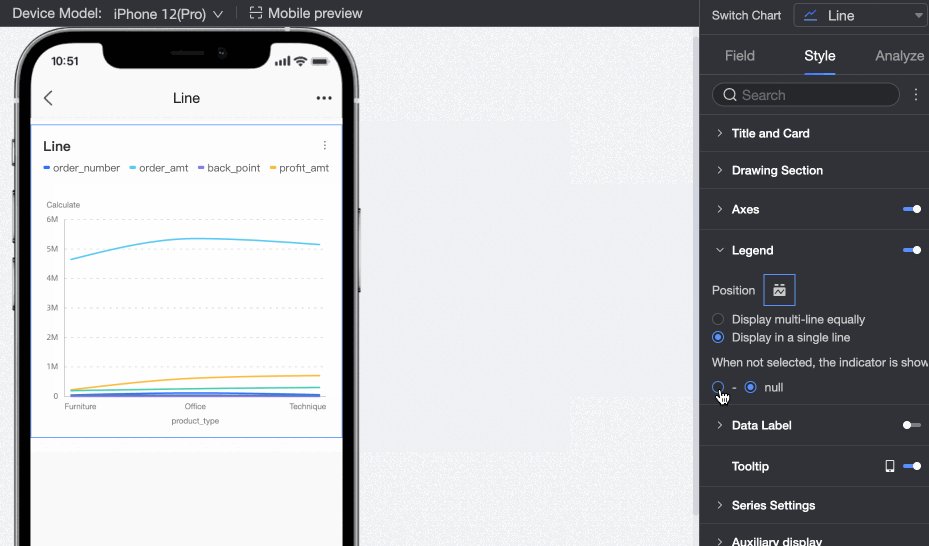
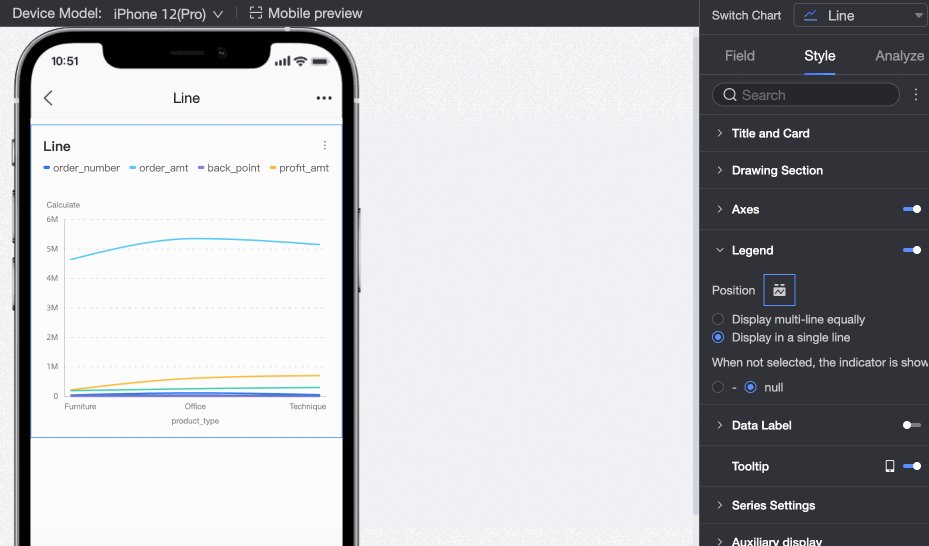
Indicator Display
When the indicator is not selected, the display effect defaults to "-". You can switch to the "Empty" display effect.

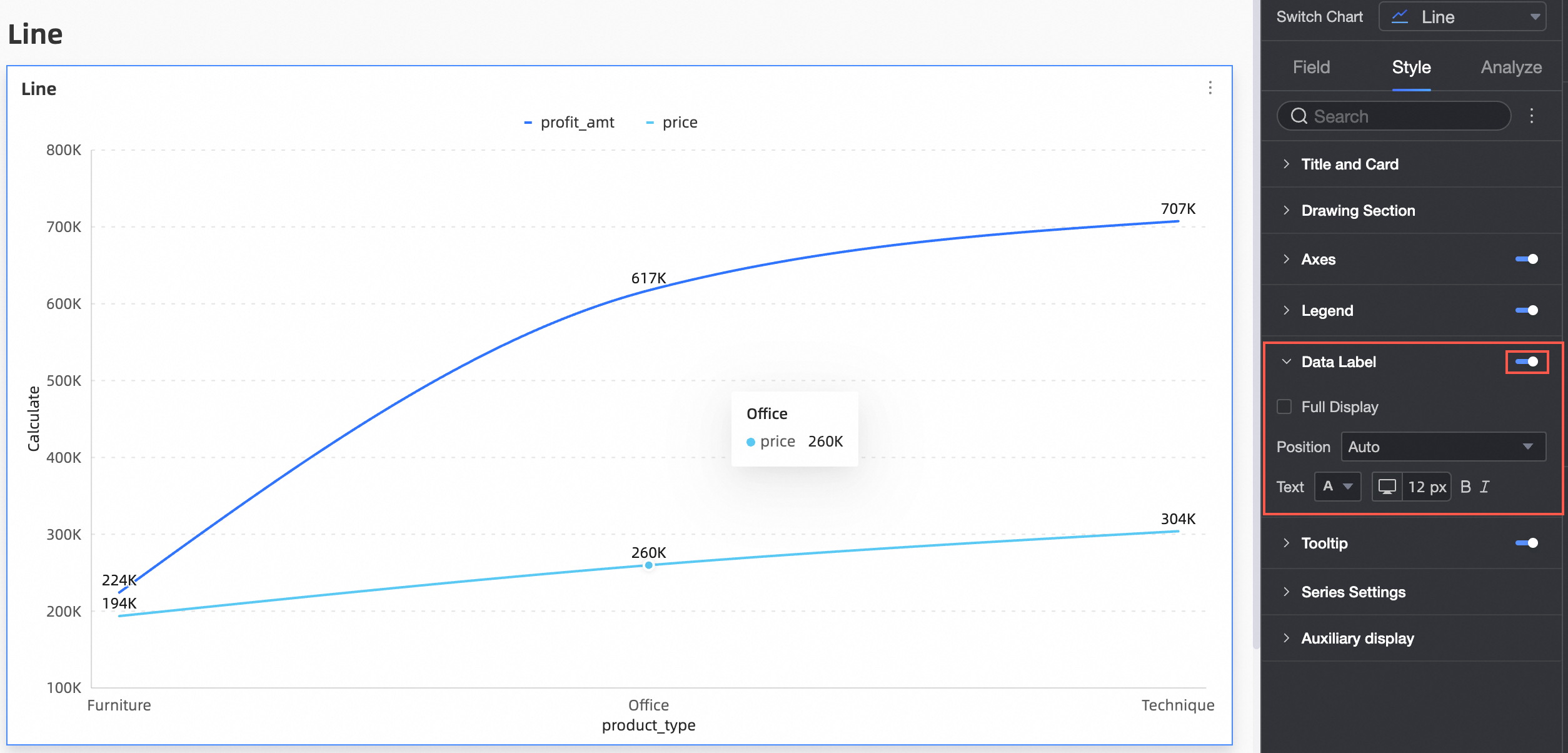
In the Data Labels section, determine if data labels should be displayed and customize their style.

Chart Configuration Item
Configuration Item Description
Full Display
Set whether to fully display data labels.
Position
Set the label display position.
Text
Set the label text style.
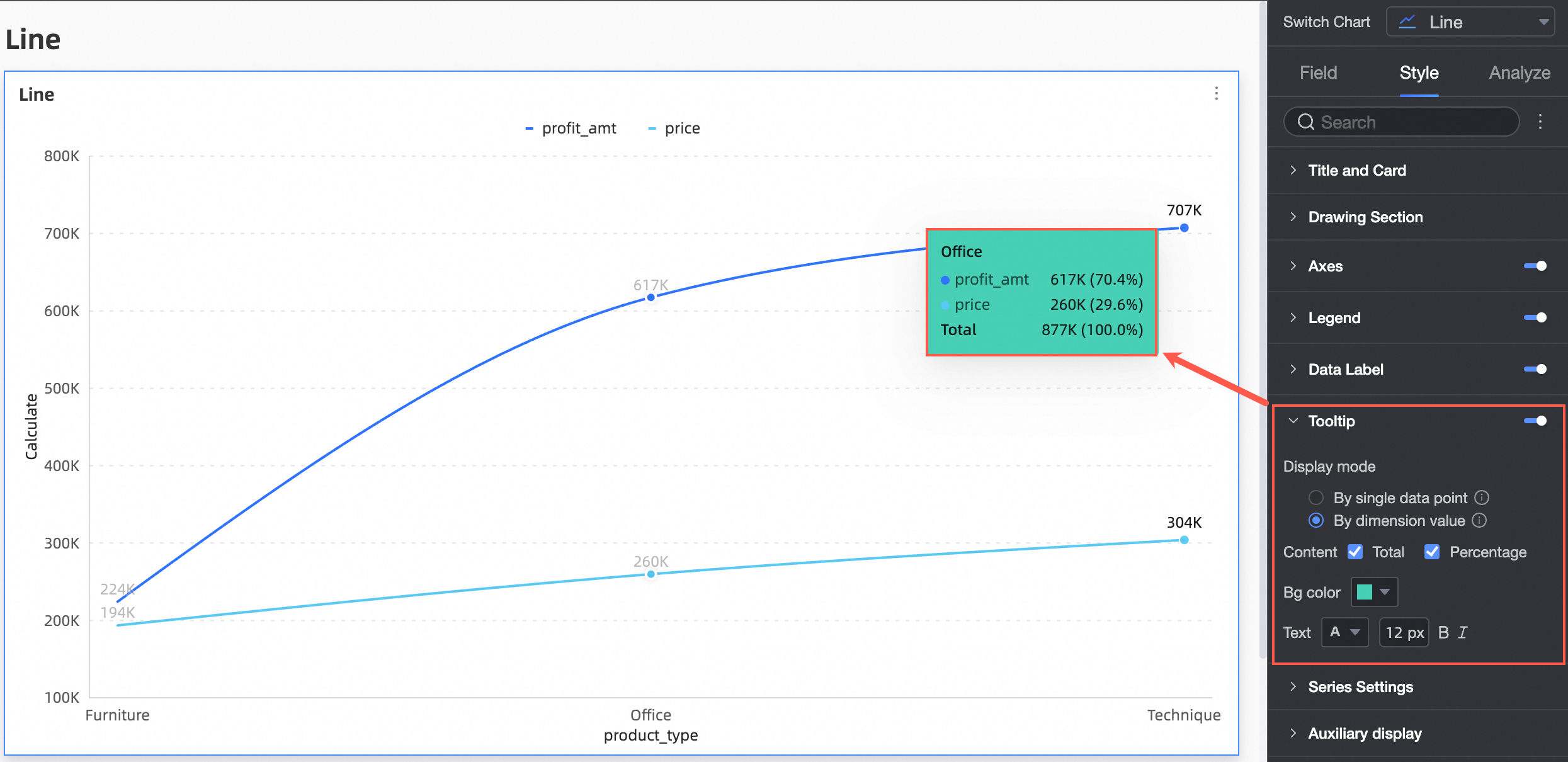
In the Tooltip section, set the tooltip display method.

Chart Configuration Item
Configuration Item Description
Display Method
Set the display method of the tooltip information. Supports two methods: By Single Data Point and By Dimension Value.
Content
When the display method is By Single Data Point, it supports percentage;
When the display method is By Dimension Value, it supports total and percentage.
Background Color
Set the background color.
Text
Set the tooltip text style.
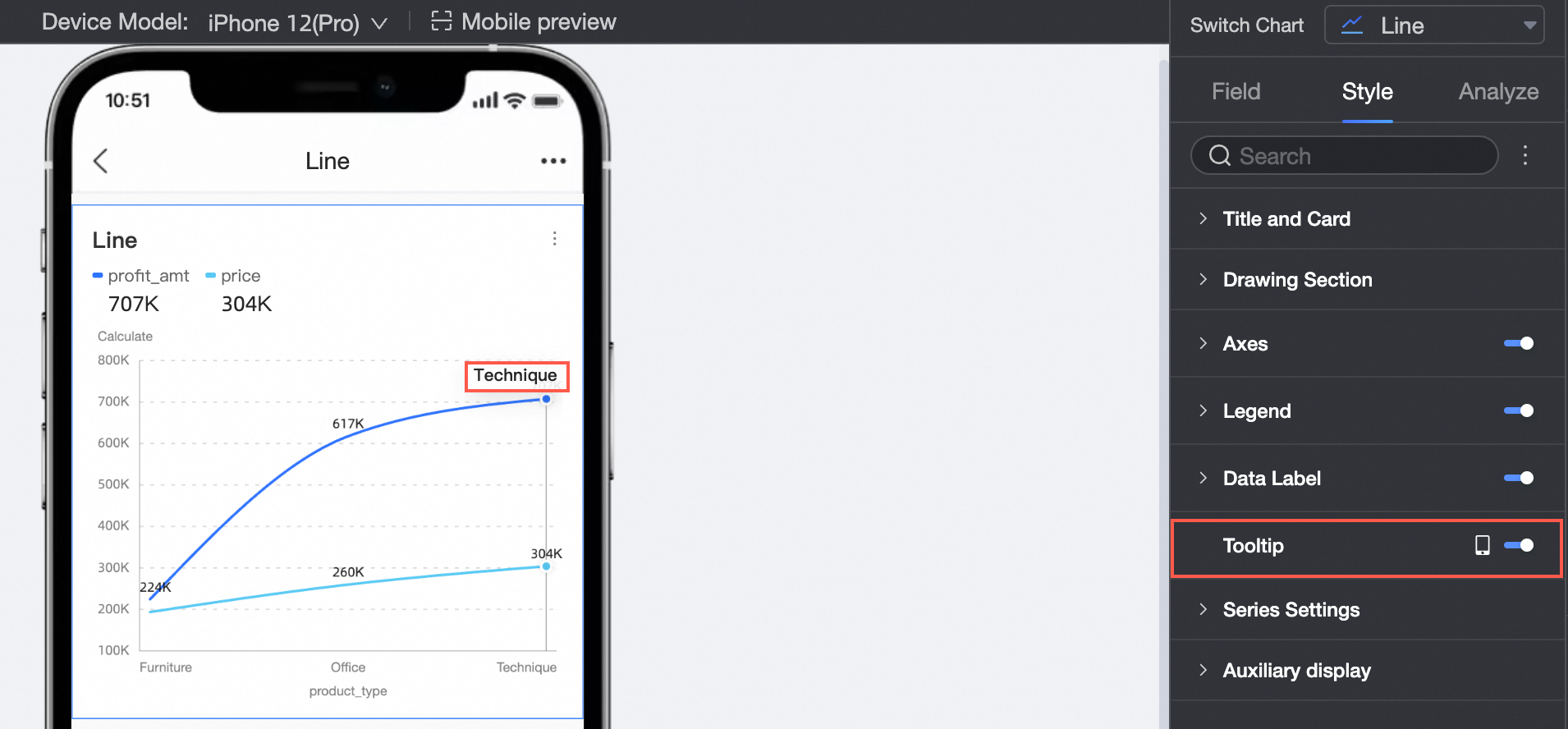
NoteSwitching to the mobile layout allows you to control the display of Tooltip on Mobile devices.

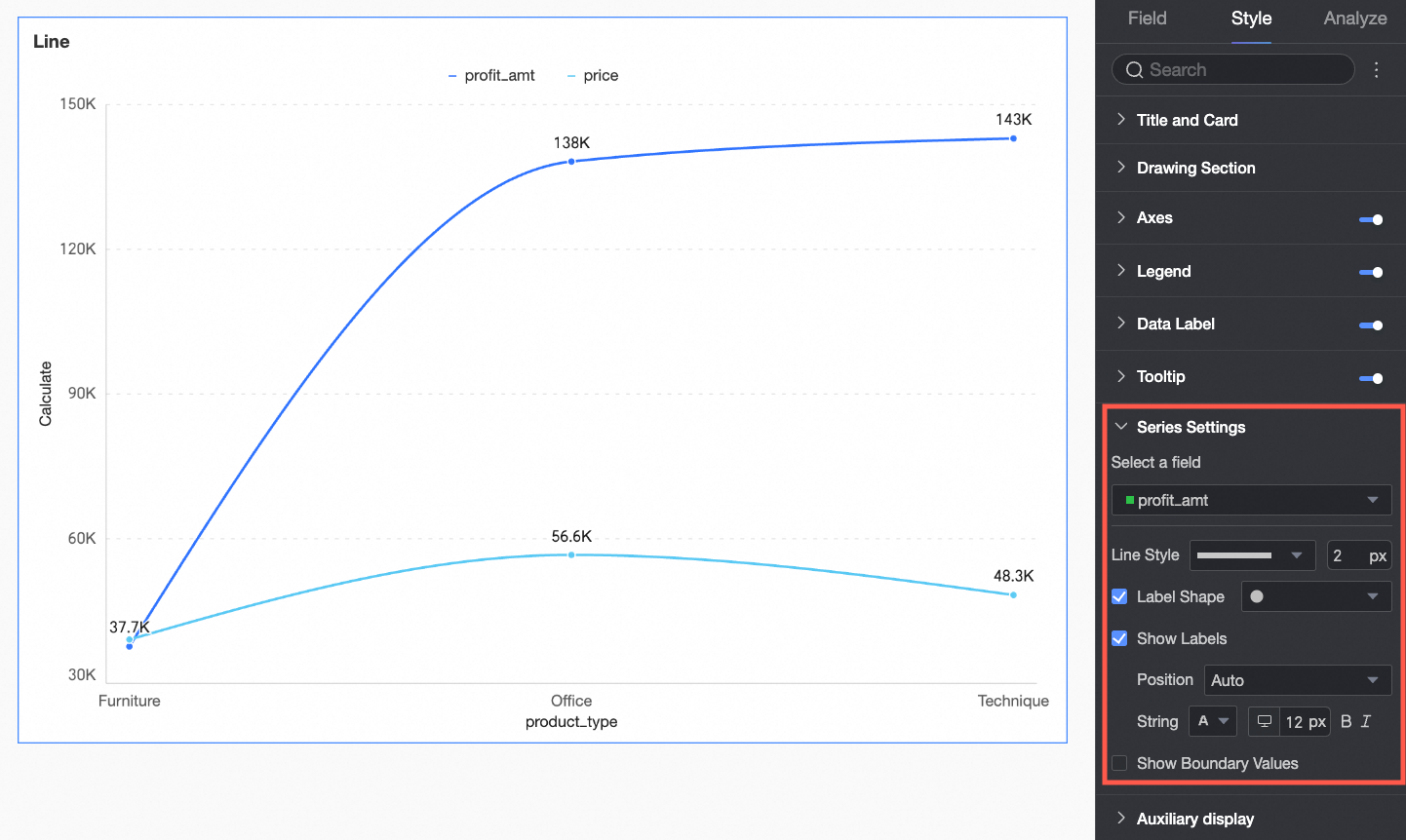
In the Series Settings, customize the series style.
 Note
NoteConfigure the alias and value display format in the Series Settings only if the Color Legend/dimension is enabled in the Fields configuration panel.
Chart Configuration Item
Configuration Item Description
Select Field
Select a dimension or measure based on your business scenario.
Alias
Set the field name that fits the actual business scenario.
This item is supported only when Color Legend/Dimension is configured.
Line Style
Set the line type and thickness of the line chart.
NoteThis parameter is unavailable in stacked area charts and 100% stacked area charts.
Show Mark Points
Supports setting mark points to display as circle, hollow circle, diamond, and hollow diamond.
NoteThis parameter is unavailable in stacked area charts and 100% stacked area charts.
Show Data Labels
Select whether to display data labels and set the color and position of the labels.
Value Display Format Settings
Under the premise of selecting to display data labels, you can configure the display format of the values in the data labels. You can choose from three formats: auto-adapt, custom adapt, and manual input.
This item is supported only when Color Legend/Dimension is configured.
Show Extremes
Set whether to display labels for the maximum and minimum values on the line chart.
NoteThis parameter is unavailable in stacked area charts and 100% stacked area charts.
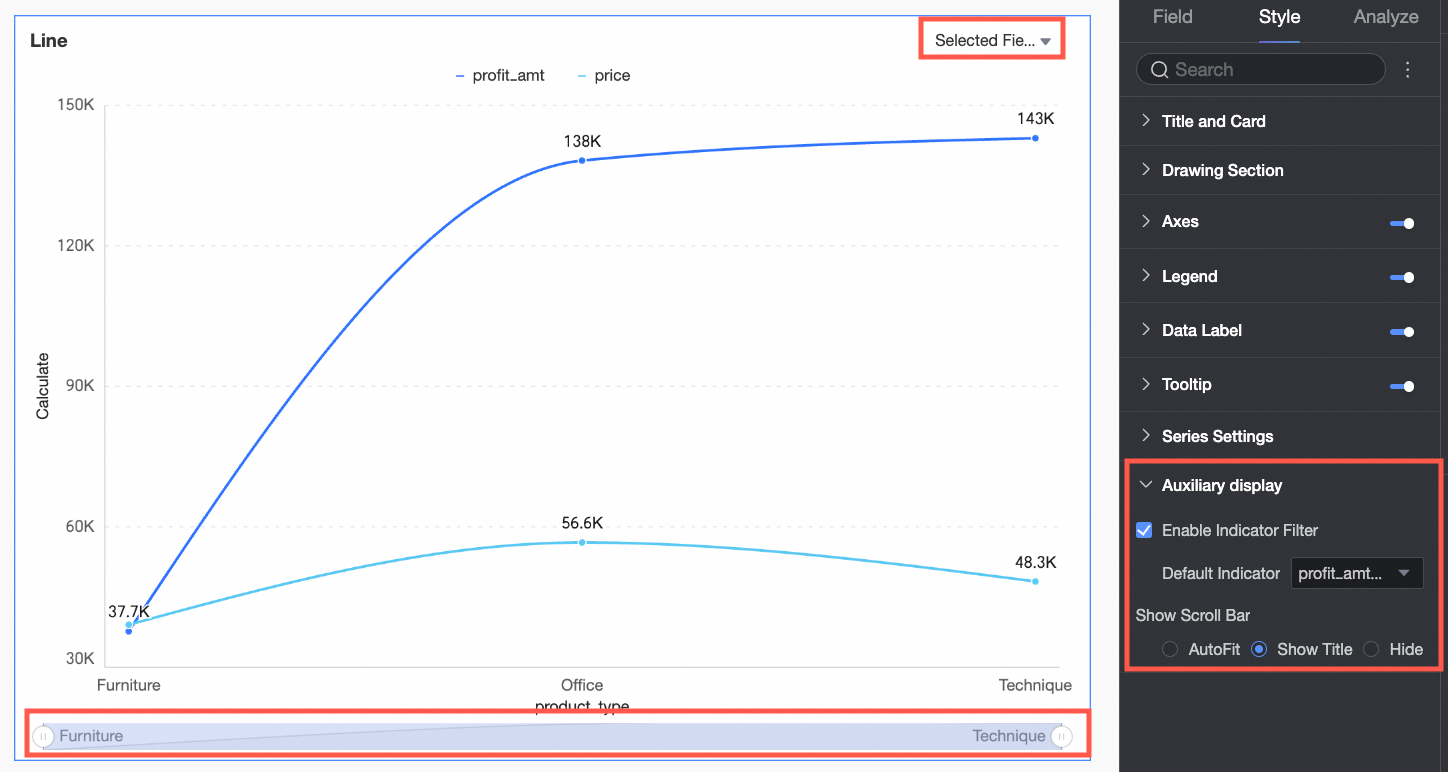
In the Auxiliary Display, set the indicator filter display and scroll bar options.

Chart Configuration Item
Configuration Item Description
Enable Indicator Filter Display
Set whether to enable it. After enabling, set the default selected indicator field.
Show Scroll Bar
Set the display method of the scroll bar.
Configure Chart Analysis
Configuration Item | Name | Description |
Data Interaction | Drilling | When you configure the drilling feature of the chart, you can configure the display style of the drilling level row. For more information, see Drilling. |
Filter Interaction | When the data that you want to analyze belongs to different charts, you can configure this parameter to associate the charts and then analyze the data. For more information, see Filter Interaction. | |
Jump | If the data that you want to analyze belongs to different dashboards, you can configure this feature to associate the dashboards and then analyze the data. Jump includes two methods: Parameter Jump and External Link. For more information, see Jump. | |
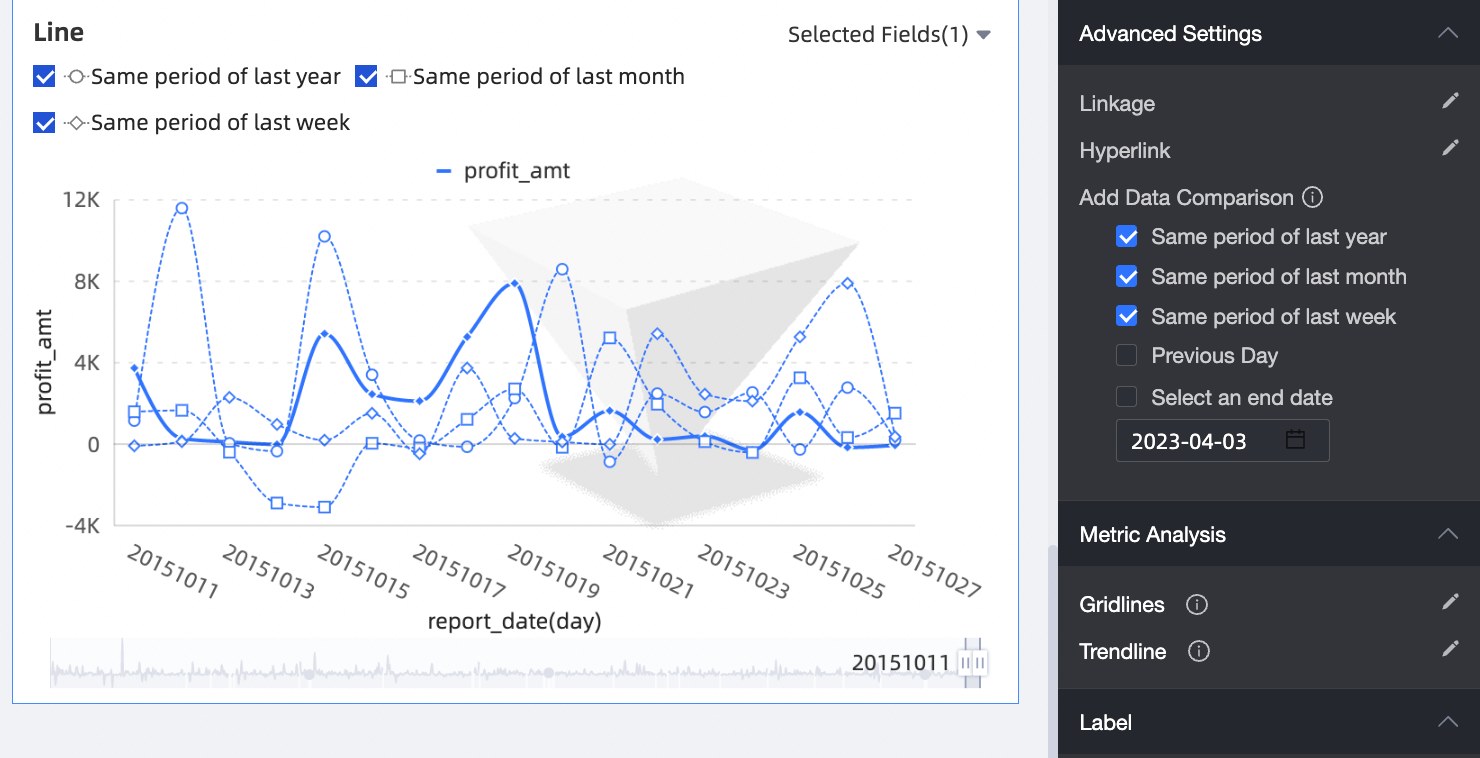
Advanced Settings | Add Data Comparison | When you need to analyze Date Dimension data, you can add data comparison. If the date field is selected as Daily Granularity, you can check Same Period Last Year, Same Period Last Month, Same Period Last Week, Previous Day, Custom End Date for data comparison.
|
Analysis Alert | Auxiliary Line | An auxiliary line can be used to show the difference between the value of a measure and the reference value indicated by the auxiliary line. The reference value can be a fixed value or a calculated value. You can use the following calculated values: average, maximum, minimum, and median. For more information, see Auxiliary Line. |
Trendline | A trendline can be used to show the overall trend of the current data. Quick BI provides the following trendline options: Intelligent, Linear, Logarithmic, Exponential, Polynomial, and Power. For more information, see Trendline. | |
Labeling | - | If data in a chart is abnormal or requires additional attention, you can highlight the data or add icons, notes, or data points. This helps you detect exceptions and perform subsequent operations. For more information, see Labeling. |
What to Do next
To share the dashboard with specific individuals, see Share a Dashboard.
For creating a complex navigation menu for topic-based analysis, consider integrating the dashboard into the BI portal. For details, see BI Portal.