本文為您介紹如何使用Web播放器SDK進行常見的播放控制,如自動播放、自訂播放器外觀和控制項、視頻截圖等,以及如何整合並使用長視頻情境功能,以及如何播放H.265/H.266編碼協議視頻流。
播放控制
自動播放
如果您設定了 autoplay: true 但是沒有自動播放,這是一個很常見的現象。因為大部分現代瀏覽器出於不打擾使用者體驗的目的,已經禁止了帶聲音的自動播放。
例如,Chrome 的自動播放策略如下:
始終允許自動播放並靜音
在以下情況下,允許自動有聲播放:
使用者與網頁互動過(點擊、輕觸等)
使用者在某個網站的視頻觀看行為已經超過某個閾值(簡單來說就是如果使用者經常觀看某個網站的視頻,Chrome 會允許它自動有聲播放,這個策略是 Chrome 內部控制的、程式無法幹預的)
使用者在行動裝置上將網站添加到主畫面,或在電腦裝置上安裝了 PWA
針對此種情況,您可以:
設定 mute: true,靜音自動播放(詳見:Aliplayer API說明)
設定 autoplayPolicy: { fallbackToMute: true },先帶聲音播放,如果失敗,則嘗試靜音播放(詳見:Aliplayer API說明)
請注意,靜音自動播放在有些瀏覽器下也可能被禁止(如微信瀏覽器),所以我們無法承諾任何情況下自動播放可以成功。
連續播放
連續播放是指當前視頻播放完畢時自動連續播放下一個視頻。連續播放受播放方式、播放器模式和播放情境的影響。
URL播放方式
Web播放器SDK需要訂閱
ended事件,在ended事件裡,調用loadByUrl方法,參數為下一個視頻的地址。樣本如下:function endedHandle() { var newUrl = ""; player.loadByUrl(newUrl); } player.on("ended", endedHandle);Vid+PlayAuth播放方式
在
ended事件裡調用replayByVidAndPlayAuth方法,參數為vid和新的playauth值。樣本如下:function endedHandle() { var newPlayAuth = ""; player.replayByVidAndPlayAuth(vid,newPlayAuth); } player.on("ended", endedHandle);重要playauth的預設有效期間只有100s,調用replayByVidAndPlayAuth方法時,需要重新擷取音視頻播放憑證。
不同地址協議的切換處理
如果原來播放的是mp4格式的視頻,現在新的地址是hls的視頻地址,這種情況只能重新建立播放器。樣本如下:
function endedHandle() { var newUrl = ""; //新的播放地址 player.dispose(); //銷毀 //重新建立 setTimeout(function(){ player = new Aliplayer({ id: 'J_prismPlayer', autoplay: true, playsinline:true, source:newUrl }); } },1000); } player.on("ended", endedHandle);
自訂播放器外觀和控制項
Web播放器SDK支援自訂播放器外觀(播放器皮膚)、控制項(播放器控制欄UI、報錯UI等)是否顯示以及顯示的位置。
播放器控制欄UI
通過修改skinLayout屬性定製組件是否顯示及顯示位置。更多資訊,請參見配置skinLayout屬性。
ApsaraVideo for VOD預設配置
skinLayout:[ {name: "bigPlayButton", align: "blabs", x: 30, y: 80}, {name: "H5Loading", align: "cc"}, {name: "errorDisplay", align: "tlabs", x: 0, y: 0}, {name: "infoDisplay"}, {name:"tooltip", align:"blabs",x: 0, y: 56}, {name: "thumbnail"}, { name: "controlBar", align: "blabs", x: 0, y: 0, children: [ {name: "progress", align: "blabs", x: 0, y: 44}, {name: "playButton", align: "tl", x: 15, y: 12}, {name: "timeDisplay", align: "tl", x: 10, y: 7}, {name: "fullScreenButton", align: "tr", x: 10, y: 12}, {name:"subtitle", align:"tr",x:15, y:12}, {name:"setting", align:"tr",x:15, y:12}, {name: "volume", align: "tr", x: 5, y: 10} ] } ]
報錯UI
Web播放器SDK提供預設的報錯UI,同時提供兩種自訂錯誤UI的方式。詳細資料,請參見H5自訂錯誤UI。
通過CSS自訂皮膚
保留播放器原有的布局和顯示,通過重寫CSS自訂皮膚,修改背景顏色、是否顯示、字型、位置等。
重寫UI
重寫UI需要訂閱錯誤事件。
Web播放器SDK皮膚
Web播放器SDK UI不能滿足業務需求時,可以通過配置播放器CSS樣式來具體指定播放器皮膚。
Web播放器皮膚設定
說明具體可以參照播放器的CSS設定檔aliplayer-min.css。以下代碼以大播放按鈕為例,更多資訊請參見設定播放器皮膚。
.prism-player .prism-big-play-btn { width: 90px; height: 90px; background: url("//gw.alicdn.com/tps/TB1YuE3KFXXXXaAXFXXXXXXXXXX-256-512.png") no-repeat -2px -2px; }
自訂視頻封面圖
點播上傳的每一個視頻都設定了封面圖片,並提供了多種設定和修改視頻封面的方法。視頻上傳前可以選擇指定的圖片作為封面,或進行視頻截圖並選擇一張作為封面。視頻上傳完成後也可以對封面進行更新。設定封面的方法如下:
通過點播控制台設定封面。具體操作,請參見設定視頻封面。
通過播放器屬性cover設定封面。
var player = new Aliplayer({ "id": "player-con", "source":"//player.alicdn.com/video/aliyunm****.mp4", "cover":"封面地址", }, function () { } );
視頻截圖
Web播放器SDK 2.1.0以上的版本支援在視頻播放過程中截圖。截取的圖片為image或jpeg類型。截圖功能需要單獨開啟,截圖返回的資料包括當前播放時間、base64和二進位的圖片。
開啟截圖功能
Web播放器開啟截圖功能
重要FLV視頻在Safari瀏覽器下不支援截圖功能。即使啟用截圖按鈕也不會出現。此外,Web播放器的截圖是通過Canvas實現的,播放網域名稱需添加允許跨域訪問的Header,詳情請參見配置跨域訪問。
在skinLayout數組裡添加snapshot UI。樣本如下:
skinLayout:[ {name: "bigPlayButton", align: "blabs", x: 30, y: 80}, { name: "H5Loading", align: "cc" }, {name: "errorDisplay", align: "tlabs", x: 0, y: 0}, {name: "infoDisplay"}, {name:"tooltip", align:"blabs",x: 0, y: 56}, {name: "thumbnail"}, { name: "controlBar", align: "blabs", x: 0, y: 0, children: [ {name: "progress", align: "blabs", x: 0, y: 44}, {name: "playButton", align: "tl", x: 15, y: 12}, {name: "timeDisplay", align: "tl", x: 10, y: 7}, {name: "fullScreenButton", align: "tr", x: 10, y: 12}, {name:"subtitle", align:"tr",x:15, y:12}, {name:"setting", align:"tr",x:15, y:12}, {name: "volume", align: "tr", x: 15, y: 10}, {name: "snapshot", align: "tr", x: 5, y: 12}, ] } ]Web播放器SDK截圖需要設定video的允許匿名跨域訪問屬性。樣本如下:
extraInfo:{ crossOrigin:"anonymous" }
設定截圖的大小和品質
通過setSanpshotProperties(width,height,rate)方法設定截取圖片的大小和圖片品質,大小預設為100%。樣本如下:
//將截圖的寬度、高度、和品質分別設定為300、200、0.9
//高度、寬度單位為px,品質可取值0-1之間的數字,預設是1
player.setSanpshotProperties(300,200,0.9)訂閱截圖事件
截圖完成時會觸發snapshoted事件,並返回截圖資料。樣本如下:
player.on("snapshoted", function(data) {
console.log(data.paramData.time);
console.log(data.paramData.base64);
console.log(data.paramData.binary);
});參數說明:
time:截圖的視頻播放時間點。
base64:所截圖的base64串。可以直接用於
img顯示。binary:所截圖的位元據。可以用於上傳。
截圖浮水印
Web播放器可設定snapshotWatermark屬性為截圖添加浮水印。屬性參數如下:
參數 | 說明 |
left | 到左邊的距離。 |
top | 左上方的高度,會包含文字的高度。 |
text | 浮水印文字。 |
font | 設定文字格式:可以同時設定多個屬性,中間使用空格隔開。
|
strokeColor | 設定用於筆觸的顏色。 |
fillColor | 填充繪畫的顏色。 |
樣本如下:
snapshotWatermark:{
left:"100",
top:"100",
text:"測試浮水印",
font:"italic bold 48px 宋體",
strokeColor:"red",
fillColor:'green'
}禁止拖動進度條
如果不希望使用者手動拖動進度條改變播放進度,可以通過設定屬性 disableSeek:true即可實現。
const player = new Aliplayer({
id: "player-con",
disableSeek: true,
source: "https://player.alicdn.com/video/aliyunmedia.mp4",
}, function (player) {
console.log("The player is created");
}
);長視頻情境
多碼率HLS網路自適應切換
多碼率指的是source只傳入一個多碼率的地址(a master playlist),然後指定參數isVBR:true。多碼率支援根據網路環境自適應切換視訊清晰度,也支援手動切換。
擷取當前播放地址
多碼率:player._hls.levels[player._hls.currentLevel]

Safari瀏覽器自動(Auto)模式下不支援顯示當前碼率。
HLS視頻流需要經過多碼率視頻轉碼模板組打包處理,可以在點播控制台的配置管理 > 媒体处理配置 > 转码模板组中配置生產對應的視頻流。具體操作,請參見視頻或字幕打包模板設定。
範例程式碼如下:
varplayer = newAliplayer({
"id":"player-con",
"source":"自適應url地址",
"isVBR":true,
},
function () { }
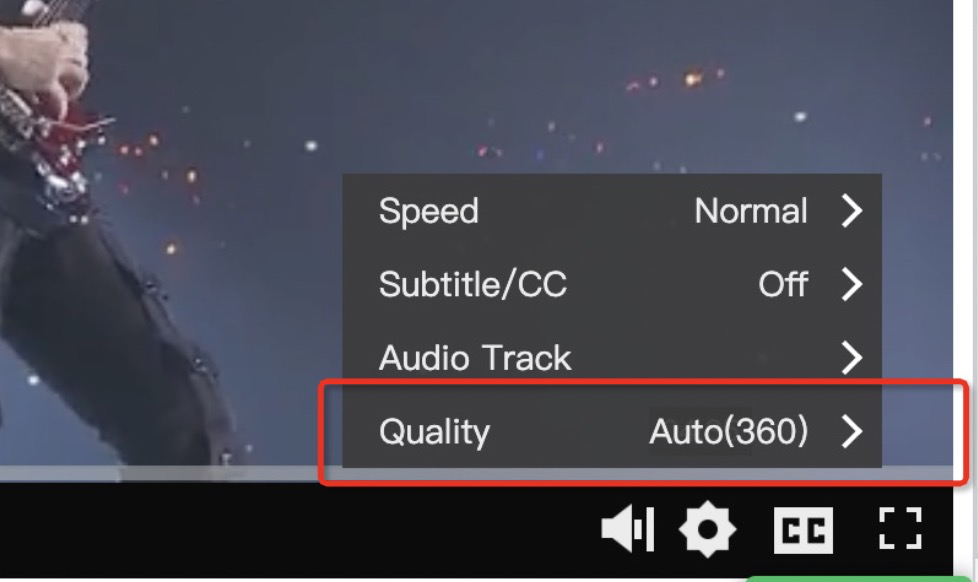
);配置完成的效果圖如下:

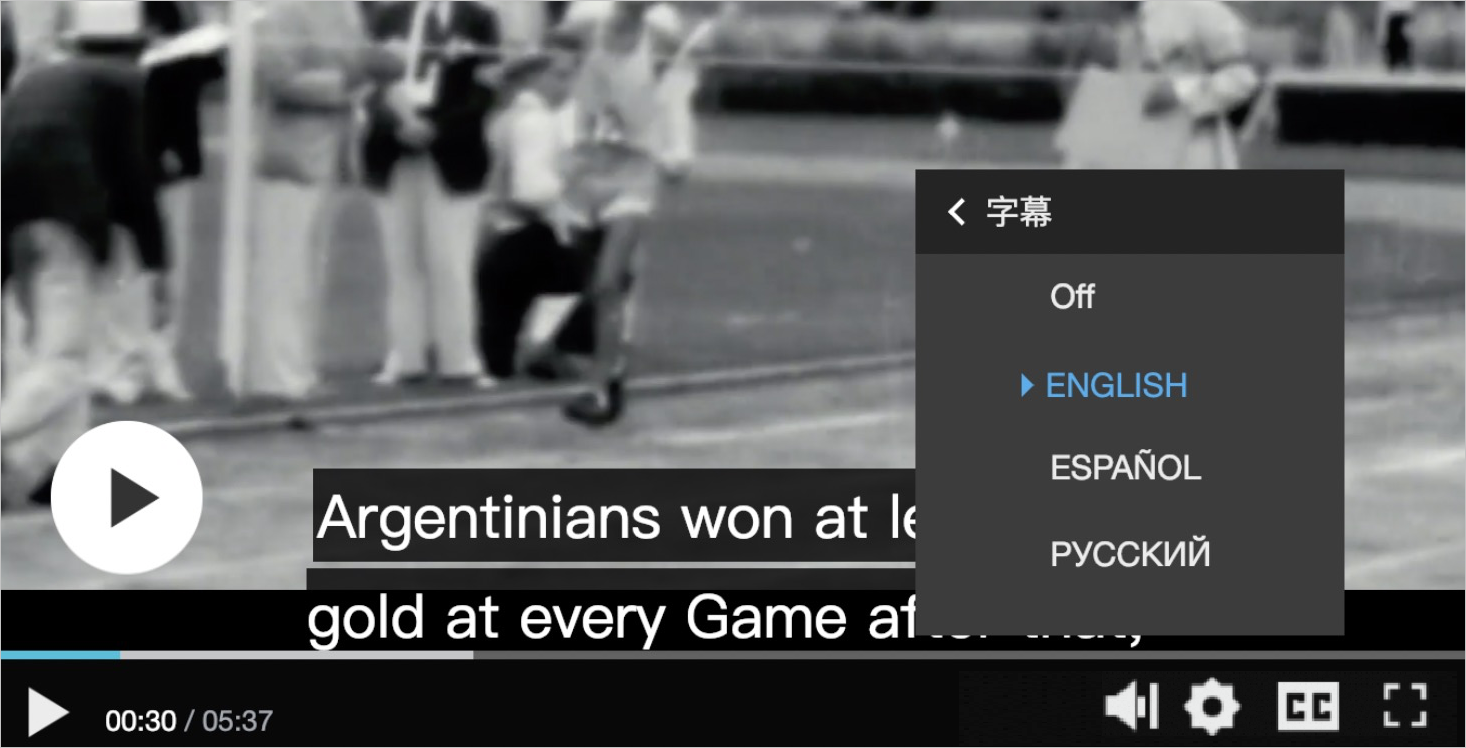
外掛字幕
Web播放器SDK支援以下類型的WebVTT字幕:
HLS(M3U8)檔案內嵌字幕:支援通過Vid+PlayAuth播放方式和URL播放方式播放內嵌WebVTT格式字幕的HLS視頻,該HLS視頻可以是通過ApsaraVideo for VOD的字幕打包模板轉碼產生的M3U8檔案,也可以是其他方式產生的M3U8檔案。
傳入外掛字幕:支援通過
textTracks參數或setTextTracks方法設定外掛WebVTT字幕,介面詳情請參見Aliplayer API說明。

Web播放器SDK除了提供預設UI操作外, 還提供了CCService滿足使用者的一些自訂需求,比如需要根據瀏覽器的語言預設播放那個語言等,通過player._ccService屬性訪問字幕服務,字幕服務提供了如下的API:
函數名稱 | 參數 | 說明 |
switch | language | 切換字幕 |
open | 不涉及 | 開啟字幕 |
close | 不涉及 | 關閉字幕 |
getCurrentSubtitle | 不涉及 | 擷取當前字幕的language的值 |
範例程式碼如下:
// 切換字幕
var lang = 'zh-Hans/en-US';
player._ccService.switch(lang);
player._ccService.updateUI(lang); // API預設不會更新UI,如有需要請手動調用
// 開啟字幕
var result = player._ccService.open();
player._ccService.updateUI(result.language);
// 關閉字幕
player._ccService.close();
player._ccService.updateUI();如果需要修改字幕樣式,有兩種方式:
方式一:使用 WebVTT cue settings,將樣式寫在字幕檔案中,具體請參考 WebVTT 標準。
方式二:使用 CSS 樣式修改:
以下是一個樣本,將字幕修改為白底黑字
.prism-cue > div:first-child,
video::cue {
font-size: 14px !important;
color: #000 !important;
background-color: rgba(255, 255, 255, .8) !important; /* iOS原生字幕渲染不支援背景色 */
}播放器會在自訂渲染和原生渲染之間選擇最合適的方案,.prism-cue > div:first-child 和 video::cue 兩個選取器是為了保證兩種方案下的樣式都可以被修改。
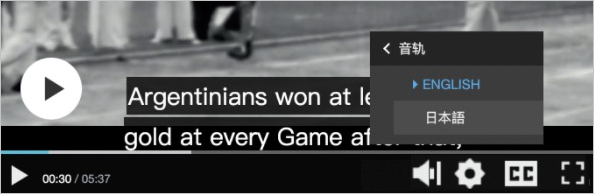
多音軌
播放器無需額外設定。效果圖如下:

多語言
Web播放器SDK預設支援中文和英文,並且依賴於瀏覽器的語言設定自動啟用中文或英文資源。除了支援這兩種資源外,還提供自訂語言的能力,支援其他國際語言。另外Web播放器SDK還支援點播服務的多地區,可以支援Vid+playauth播放方式播放東南亞和歐洲的視頻資源。
語言設定屬性
Web播放器SDK提供language屬性用於指定語言,此屬性的優先順序高於瀏覽器的語言設定,預設值為空白,範例程式碼如下:
var player = new Aliplayer({
id: "player-con",
source: "",
width: "100%",
height: "500px",
autoplay: true,
language: "en-us",
}, function (player) {
console.log("播放器建立成功");
});英文版本播放器
var player = new Aliplayer({
"id": "player-con",
"source": "",
"language": "en-us" //zh-cn:中文。en-us:英文。
},
function (player) {}
);自訂語言
當需要支援中文和英文之外的語言時,需要使用自訂語言的功能, 這時可以通過languageTexts屬性指定語言資源屬性,languageTexts使用對象字面量的形式,language屬性的值為key,JSON value值為指定語言翻譯的資源內容。範例程式碼如下:
如果不能確定哪些資源需要翻譯,可以藉助線上的翻譯資源輸入工具確認。單擊進入線上配置工具,在頂部導覽列選擇更多配置 > 語言,選擇或輸入語言Key後,會彈出一個語言翻譯頁面。在這個頁面上可以將需要翻譯的資源翻譯為對應的語言,提交後會產生代碼。
var player = new Aliplayer({
"id": "player-con",
"source": "",
"language": "CustomLanguage",//自己命名,string類型即可
"languageTexts":{
"CustomLanguage":{
"Pasue":"CustomLanguage暫停"
//其他播放器的欄位,參考https://player.alicdn.com/lang.json?spm=a2c4g.11186623.0.0.5a746515vnwUSi&file=lang.json
}
}
},
function (player) {}
);支援多地區播放
當前點播服務支援下面的地區:上海、法蘭克福、新加坡,Web播放器SDK的Vid+playauth播放和STS播放支援多地區的播放,當知道使用者需要播放哪個地區的視頻時,播放器會調用此地區的點播服務,擷取視頻的播放地址。
Vid+playauth播放:從playauth裡面解析出Region,擷取對應地區的視頻,因此不用特意再指定播放哪個地區的視頻。
STS播放:通過播放器提供的Region屬性指定播放哪個地區的視頻,Region預設值為
'cn-shanghai',可選值包含:cn-shanghai、eu-central-1、ap-southeast-1,範例程式碼如下:var player = new Aliplayer({ id: "player-con", width: "100%", height: "500px", autoplay: true, language: "en-us", vid : '1e067a2831b641db90d570b6480f****', accessKeyId: '',//STS臨時AK對的存取金鑰ID,產生STS安全性權杖時返回。 securityToken: '',//STS安全性權杖,需要調用STS服務的AssumeRole介面產生。 accessKeySecret: ''//STS臨時AK對的存取金鑰,產生STS安全性權杖時返回。 region:'eu-central-1',//法蘭克福地區 }, function (player) { console.log("播放器建立成功"); });
播放H.265/H.266編碼協議視頻流
使用前須知
Web播放器SDK從2.14.0版本開始支援播放H.265編碼協議的視頻流,從2.20.2版本開始支援播放H.266編碼協議的視頻流。如需使用此功能,您需要先申請License授權併購買播放器SDK下的Web播放H.265增值服務,詳情請參見管理License。
Web播放器SDK中H.265/H.266編碼協議的音視頻支援格式,請參見協議支援。
使用H.265/H.266編碼協議視頻流播放功能前,請先瞭解對播放器的環境要求以及與瀏覽器的相容性等資訊,具體如下:
專案
說明
環境要求
播放器會分段以AJAX的方式請求視頻資源,因此需要視頻服務支援以下特性:
支援 range 請求。
支援OPTIONS請求(Firefox等瀏覽器在發起帶range header的ajax請求時,會先發起一個OPTIONS請求)。
相容性
H.265
iOS 11及以上版本的裝置原生支援播放H.265視頻。
部分Android裝置的瀏覽器已支援硬解碼H.265視頻,例如系統內建瀏覽器、微信瀏覽器、UC瀏覽器、QQ 瀏覽器等。
對於Chrome、Edge、Firefox等瀏覽器軟解碼的情境,其相容性取決於瀏覽器對WebAssembly API的支援,支援情況請參見WebAssembly。其中,Chrome瀏覽器(以及Chromium核心瀏覽器)由於歷史版本的WebAssembly效能問題,需要為74及以上版本。
H.266
目前尚未有瀏覽器原生支援H.266播放,所以播放器統一使用軟解方案,對瀏覽器WebAssembly API的相容性有一定要求,支援情況請參見WebAssembly。其中,Chrome瀏覽器(以及Chromium核心瀏覽器)由於歷史版本的WebAssembly效能問題,需要為74及以上版本。
iOS 16.4以下、Android大部分中低端機型無法軟解H.266。
軟解碼效能
H.265
案頭端瀏覽器多線程最高支援2K/30fps的視頻,單線程最高支援1080/30fps的視頻。
移動端瀏覽器單線程最高支援720/30fps的視頻。移動端軟解碼效能主要取決於晶片效能,經測試,以下晶片可以單線程流暢軟解碼720/30fps的視頻。
驍龍855及以上
麒麟820及以上
天璣800及以上
H.266
案頭端瀏覽器多線程最高支援1080/30fps的視頻,單線程最高支援720/30fps的視頻。
移動端瀏覽器單線程最高支援720/30fps的視頻。移動端軟解碼效能主要取決於晶片效能,經測試,以下晶片可以單線程流暢軟解碼720/30fps的視頻。
驍龍855及以上
麒麟820及以上
快速接入
H.265接入
<div class="prism-player" id="player-con"></div>
<script>
var options = {
id: "player-con",
source: "//demo.example.com/video/test/h265/test_480p_mp4_h265.mp4",
enableH265: true,
license: {
domain: "example.com",
key: "example-key"
}
}
var player = new Aliplayer(options);
</script>H.266接入
<div class="prism-player" id="player-con"></div>
<script>
var options = {
id: "player-con",
source: "//demo.example.com/video/test/h266/test_480p_mp4_h266.mp4",
enableH266: true,
license: {
domain: "example.com",
key: "example-key"
}
}
var player = new Aliplayer(options);
</script>參數 | 說明 |
id | 播放器的掛載元素,請確保DOM中有此元素。 |
source | 播放地址,支援傳入H.264或H.265/H.266編碼的視頻流地址。 |
enableH265/enableH266 | 如果傳入的source可能有H.265/H.266編碼的視頻流地址,則此處請傳入true,播放器會積極式載入一小部分資料嗅探codec,以判斷當前裝置環境是否支援播放H.265/H.266編碼的視頻。 說明 啟用該功能後,Web播放器SDK會拉取碼流進行檢測,這將引起一定的流量消耗,並延緩起播速度。 |
license.domain | 申請License時填寫的網站網域名稱。例如:在example.com/product/vod中嵌入Web播放器SDK,則請輸入該網站的網域名稱 |
license.key | License申請成功後分配的密鑰,為49位的字串。 |
如需傳入多個清晰度的視頻,使用以下方式傳入source。支援的清晰度請參見多清晰度播放。
設定多清晰度播放時,source列表僅支援傳入同一種codec的視頻,即要求傳入的視頻全都是H.265或H.266編碼格式或者全都是H.264編碼格式。
{
//...其他參數
source: JSON.stringify({
FD: '//h265_fd.mp4',
HD: '//h265_hd.mp4'
}),
}解碼方案選擇邏輯
Web播放器SDK會根據視頻編碼類別型和當前瀏覽器環境選擇最優的解碼方案,其選擇邏輯如下:
當視頻為H.265編碼時,播放器會嗅探當前瀏覽器的能力,優先選擇效能最高的解碼渲染方案,選擇順序依次是:Video source播放 > MSE播放 > WASM軟解+Canvas播放。
當需要WASM軟解時,播放器會根據當前瀏覽器的支援程度開啟效能最高的解碼特性,包括:多線程、SIMD。
降級播放
H.265降級播放
當播放H.265視頻失敗或不流暢時,建議您在播放器中友好地作出提示,或通過自行添加降級邏輯使H.265視頻播放失敗或不流暢時自動降級到H.264視頻播放。導致H.265視頻播放失敗或不流暢的常見原因如下:
原因一:當前瀏覽器缺少軟解渲染所需API的支援,包括:WebAssembly、Canvas、Web Worker。
原因二:由於視頻編碼或解碼器相容等原因,導致視頻解碼異常。
原因三:由於當前裝置硬體效能不足,導致軟解速度無法支援常速播放視頻。
通過訂閱Web播放器SDK的事件,整合方可以擷取H.265視頻播放異常的情況。
監聽播放器的error事件,其中error_code為4300~4304時,表示是H.265/H.266相關錯誤,適用於上述原因一或原因二的情境。
監聽播放器的h265DecoderOverload事件,適用於上述原因三的情境。
監聽事件的範例程式碼如下:
player.on('error', (e) => {
var code = String(e.paramData.error_code);
if (['4300', '4301', '4302', '4303', '4304'].indexOf(code) > -1) {
// 遇到 API 不支援、或解碼錯誤,請提示使用者或降級
}
});
player.on('h265DecoderOverload', (e) => {
var data = e.paramData;
// data.decodedFps - 當前軟解的每秒解碼幀數
// data.fps - 當前視訊框架率
// data.playbackRate - 當前播放速率
// 當 decodedFps < (fps * playbackRate) 超過5秒時,會觸發此事件,此時可能播放卡頓,應考慮提示使用者或降級
});
添加降級邏輯的範例程式碼如下:
var player;
// 建立播放器
function createPlayer(_options) {
player && player.dispose();
player = new Aliplayer(_options);
player.on('error', (e) => {
var code = String(e.paramData.error_code);
if (['4300', '4301', '4302', '4303', '4304'].indexOf(code) > -1) {
fallbackTo264(_options)
}
});
player.on('h265DecoderOverload', () => {
// 建議觸發2次之後再降級,因為觸發1次可能由於解碼波動導致
fallbackTo264(_options)
})
return player;
}
// 降級
function fallbackTo264(_options) {
// 指定source為降級的H.264視頻地址
_options.source = '//h264.mp4';
// 關閉enableH265,跳過codec嗅探
_options.enableH265 = false;
createPlayer(_options);
}
// 初始化
var options = {
id: "player-con",
source: "//h265.mp4",
enableH265: true
}
createPlayer(options)H.266降級播放
當播放H.266視頻失敗或不流暢時,建議您在播放器中友好地作出提示,或通過自行添加降級邏輯使H.266視頻播放失敗或不流暢時自動降級到H.264視頻播放。導致H.266視頻播放失敗或不流暢的常見原因如下:
原因一:當前瀏覽器缺少軟解渲染所需API的支援,包括:WebAssembly、Canvas、Web Worker。
原因二:由於視頻編碼或解碼器相容等原因,導致視頻解碼異常。
通過訂閱Web播放器SDK的事件,整合方可以擷取H.266視頻播放異常的情況。
監聽播放器的error事件,其中error_code為4300~4304時,表示是H.265/H.266相關錯誤,適用於上述原因一或原因二的情境。
監聽事件的範例程式碼如下:
player.on('error', (e) => {
var code = String(e.paramData.error_code);
if (['4300', '4301', '4302', '4303', '4304'].indexOf(code) > -1) {
// 遇到 API 不支援、或解碼錯誤,請提示使用者或降級
}
}); 添加降級邏輯的範例程式碼如下:
var player;
// 建立播放器
function createPlayer(_options) {
player && player.dispose();
player = new Aliplayer(_options);
player.on('error', (e) => {
var code = String(e.paramData.error_code);
if (['4300', '4301', '4302', '4303', '4304'].indexOf(code) > -1) {
fallbackTo264(_options)
}
});
return player;
}
// 降級
function fallbackTo264(_options) {
// 指定source為降級的H.264視頻地址
_options.source = '//h264.mp4';
// 關閉enableH266,跳過codec嗅探
_options.enableH266 = false;
createPlayer(_options);
}
// 初始化
var options = {
id: "player-con",
source: "//h266.mp4",
enableH266: true
}
createPlayer(options)API
Aliplayer API說明中列出了Web播放器SDK所支援的所有屬性、方法和事件,並對其作出了詳細的解釋和樣本說明。其中,H.265/H.266僅支援部分屬性、方法和事件的設定,具體支援情況如下所示:
支援的屬性
source、autoplay、rePlay、preload、cover、width、height、skinLayout、waitingTimeout、vodRetry、keyShortCuts、keyFastForwardStep
支援的方法
play、pause、replay、seek、dispose、getCurrentTime、getDuration、getVolume、setVolume、loadByUrl、setPlayerSize、setSpeed、setSanpshotProperties、fullscreenService、getStatus、setRotate、getRotate、setImage、setCover、setProgressMarkers、setPreviewTime、getPreviewTime、isPreview
支援的事件
ready、play、pause、canplay、playing、ended、hideBar、showBar、waiting、timeupdate、snapshoted、requestFullScreen、cancelFullScreen、error、startSeek、completeSeek、h265PlayInfo、h266PlayInfo
說明其中,h265PlayInfo和h266PlayInfo事件會通知當前H.265或H.266播放所使用的方案(renderType),和實際啟用的特性(simd/wasmThreads)。
錯誤碼
H.265/H.266播放相關錯誤碼如下,其他錯誤碼請參見Aliplayer API說明。
錯誤碼 | 含義 |
4300 | 不支援wasm/worker/canvas/audiocontent/webgl,無法播放H.265/H.266視頻。 |
4301 | 內部協程調度錯誤。 |
4302 | 解碼錯誤。 |
4303 | 緩衝區非正常溢出。 |
4304 | 未知的視頻封裝格式(非MP4)。 |
搭建多線程環境
在WebAssembly軟解碼的情境下,開啟多線程可以保證更好的解碼效能。WebAssembly threads依賴SharedArrayBuffer,但是由於安全問題目前主流瀏覽器都預設禁用了SharedArraryBuffer,可通過如下兩種方式開啟SharedArraryBuffer:
對於Chrome案頭瀏覽器,可以通過Origin Trials對您的網站進行註冊。
瀏覽器啟用跨域隔離。
搭建樣本
本樣本的主要實現邏輯是將所有需要載入的資源(圖片、指令碼、視頻等)都本地化到了專案中,並對資源請求返回以下兩個訊息頭:
Cross-Origin-Opener-Policy: same-origin
Cross-Origin-Embedder-Policy: require-corp部署完成後,您可以在瀏覽器的控制台查看self.crossOriginIsolated為true並且SharedArrayBuffer已定義,則表示SharedArrayBuffer開啟成功。
環境驗證成功後,可以使用播放器播放H.265或H.266視頻,監聽h265PlayInfo或h266PlayInfo事件,event.paramData.wasmThreads如果是true則代表播放器已啟用多線程解碼。
直播時移
開通直播時移
直播時移功能首先需要到阿里雲直播服務裡開通,更多資訊,請參見直播時移。
播放器開啟時移功能時需要設定如下屬性:
名稱
說明
isLive
設定值為:true。
liveTimeShiftUrl
時移資訊查詢URL。
liveStartTime
直播開始時間。
liveOverTime
直播結束時間。
liveShiftSource
直播時移hls地址。
說明只有在source為flv直播流是需要設定。
liveShiftMinOffset
時移切片錄製需要時間,seek時間過於接近直播時間會因為切片未產生而 404,預設會有一個最小seek時間,可以通過此參數配置,單位是秒,預設值30(10秒一個切片,保證至少有3個切片)。
直播時移UI
直播時移的UI構成主要是可時移地區的進度條,時間顯示:
說明時間地區從左至右分別為:當前播放時間、直播結束時間、當前直播時間。
調整直播結束時間
在播放過程中可以通過調用
liveShiftSerivce.setLiveTimeRange方法調整直播開始/結束時間時,UI會做相應的變化。樣本如下:player.liveShiftSerivce.setLiveTimeRange(“”,’2018/01/04 20:00:00’)FLV直播和HLS時移切換
由於延時的原因,請在直播流用flv格式,時移流用hls格式。
Web播放器SDK支援模式:
source屬性指定flv直播地址。
liveShiftSource屬性指定hls的地址。
樣本如下:
{ source:'http://localhost/live****/example.flv', liveShiftSource:'http://localhost/live****/example.m3u8', }
自訂部署Web播放器
Web播放器SDK的JS、CSS等資源預設存放在阿里雲CDN上,如需將其部署到您自己的伺服器,可參考如下方法實現。
下載播放器資源。
除了
aliplayer-min.js和aliplayer-min.css兩個主檔案,Web播放器SDK還會動態引用其他的資源檔,因此您首先需要擷取完整的資源檔夾。解壓並部署。
解壓上一步下載的資源套件,將檔案夾中的所有子檔案部署到您的伺服器(不包含解壓後的父資料夾本身),注意請不要調整內部檔案的層級。
使用自訂路徑初始化播放器。
樣本說明:假設您自訂部署後的引用地址為下。
https://player.alicdn.com/assets/skins/default/aliplayer-min.css https://player.alicdn.com/assets/aliplayer-min.js請參考下述步驟進行初始化。
在頁面頂部引用您的JS、CSS地址。
<head> <link rel="stylesheet" href="https://player.alicdn.com/assets/skins/default/aliplayer-min.css" /> <script charset="utf-8" type="text/javascript" src="https://player.alicdn.com/assets/aliplayer-min.js"></script> </head>初始化播放器,並指定
assetPrefix參數。assetPrefix參數為您自訂部署地址的首碼。如果播放器要播放HLS視頻,就會動態去引用https://player.alicdn.com/assets/hls/aliplayer-hls2-min.js檔案,請確保將檔案放置到了正確的地址。new Aliplayer({ assetPrefix: 'https://player.alicdn.com/assets' // ... 其它參數 })