如果您需要自訂Web播放器的播放按鈕、Loading動畫和Controlbar UI這三個組件是否顯示以及顯示的位置,您可以通過skinLayout屬性配置。
skinLayout屬性
您也可以直接複寫播放器的CSS檔案:aliplayer-min.css,修改skinLayout屬性。配置方式,請參見設定播放器皮膚。
skinLayout設定規則
skinLayout屬性未設定,則預設顯示全部。
skinLayout設定為空白集合
[]或false時, 則全部隱藏。說明skinLayout設定空集合
[]或false隱藏播放器內建皮膚後,播放器報錯介面也將不會顯示,您將無法感知到播放異常等報錯,此時,請務必監聽error事件對報錯進行適當的處理,錯誤碼請參見錯誤碼。如果您希望在預設配置基礎上隱藏部分UI組件,可以通過
skinLayoutIgnore屬性更簡單地實現,配置樣本如下:skinLayoutIgnore: [ 'bigPlayButton', // 隱藏大播放按鈕 'controlBar.fullScreenButton' // 隱藏控制條上的全屏按鈕(通過點運算子進行子組件選擇) ]
可定義屬性
align屬性
組件相對於父級組件的對齊,可選項如下所示:
'cc',相對於父組件絕對置中。'tl',相對於父組件左上對齊,受同級組件的佔位影響,以組件的相對位置左上方作為位移原點,可類比於CSS中的float: left。'tr',相對於父組件右上對齊,受同級組件的佔位影響,以組件的相對位置右上方作為位移原點,可類比於CSS中的float: right。'tlabs',相對於父組件左上絕對對齊,不受同級組件的佔位影響,以父組件左上方作為位移原點。'trabs',相對於父組件右上絕對對齊,不受同級組件的佔位影響,以父組件右上方作為位移原點。'blabs',相對於父組件左下絕對對齊,不受同級組件的佔位影響,以父組件左下角作為位移原點。'brabs',相對於父組件右下絕對對齊,不受同級組件的佔位影響,以父組件右下角作為位移原點。
x,y屬性
組件相對於父級組件的位置,說明如下所示:
x,{Number},水平方向位移量,位移原點參考
align的說明,cc時無效。y,{Number},垂直方向位移量,位移原點參考
align的說明,cc時無效。
點播配置
點播組件參數說明
組件參數 | 參數說明 | |
bigPlayButton | 大播放按鈕。 | |
H5Loading | 視頻緩衝時出現的載入動畫。 | |
errorDisplay | 錯誤提示,當視頻播放出錯時的提示資訊。 | |
infoDisplay | 資訊提示,當切換字幕、倍速等設定時,播放器展示的提示資訊。 | |
tooltip | 按鈕提示,播放器控制欄上的控制項提示資訊。例如當游標移到音量按鈕或播放按鈕上時,會顯示音量或播放的提示文字。 | |
thumbnail | 進度條縮圖。 | |
controlBar | 控制欄。 | |
controlBar子組件 | progress | 播放進度條。 |
playButton | 控制欄處的播放按鈕。 | |
timeDisplay | 顯示播放時間。 | |
fullScreenButton | 全屏按鈕。 | |
subtitle | 字幕。 | |
setting | 設定。 | |
volume | 音量。 | |
點播H5預設配置
skinLayout: [
{ name: "bigPlayButton", align: "blabs", x: 30, y: 80 },
{ name: "H5Loading", align: "cc" },
{ name: "errorDisplay", align: "tlabs", x: 0, y: 0 },
{ name: "infoDisplay" },
{ name: "tooltip", align: "blabs", x: 0, y: 56 },
{ name: "thumbnail" },
{
name: "controlBar",
align: "blabs",
x: 0,
y: 0,
children: [
{ name: "progress", align: "blabs", x: 0, y: 44 },
{ name: "playButton", align: "tl", x: 15, y: 12 },
{ name: "timeDisplay", align: "tl", x: 10, y: 7 },
{ name: "fullScreenButton", align: "tr", x: 10, y: 12 },
{ name: "subtitle", align: "tr", x: 15, y: 12 },
{ name: "setting", align: "tr", x: 15, y: 12 },
{ name: "volume", align: "tr", x: 5, y: 10 },
],
},
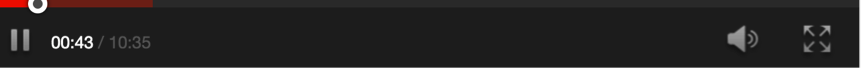
]預設樣式:
直播配置
直播組件參數說明
組件參數 | 參數說明 | |
bigPlayButton | 大播放按鈕。 | |
errorDisplay | 錯誤提示,當視頻播放出錯時的提示資訊。 | |
infoDisplay | 資訊提示,當切換字幕、倍速等設定時,播放器展示的文字提示資訊。 | |
controlBar | 控制欄。 | |
controlBar子組件 | liveDisplay | 直播播放時畫面上顯示LIVE字樣。 |
fullScreenButton | 全屏按鈕。 | |
subtitle | 字幕。 | |
setting | 設定。 | |
volume | 音量。 | |
直播H5預設配置
skinLayout: [
{ name: "bigPlayButton", align: "blabs", x: 30, y: 80 },
{ name: "errorDisplay", align: "tlabs", x: 0, y: 0 },
{ name: "infoDisplay", align: "cc" },
{
name: "controlBar",
align: "blabs",
x: 0,
y: 0,
children: [
{ name: "liveDisplay", align: "tlabs", x: 15, y: 6 },
{ name: "fullScreenButton", align: "tr", x: 10, y: 10 },
{ name: "subtitle", align: "tr", x: 15, y: 12 },
{ name: "setting", align: "tr", x: 15, y: 12 },
{ name: "volume", align: "tr", x: 5, y: 10 },
],
},
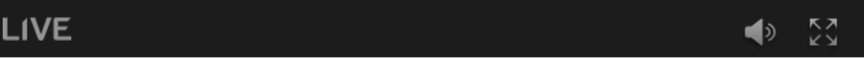
]預設樣式: