您可以通過CSS自訂皮膚和重寫UI兩種方式自訂H5錯誤UI。
預設UI
Aliplayer預設的錯誤UI如下圖所示。 錯誤UI開啟
錯誤UI開啟
在Aliplayer2.1.0版本以後,如果使用者自訂了skinLayout屬性,則需要把displayError UI組件添加到skinLayout屬性中,代碼如下所示。更多skinLayout屬性資訊,請參見skinLayout屬性的配置。
skinLayout:[
......
{name: "errorDisplay", align: "tlabs", x: 0, y: 0},
{name: "infoDisplay", align: "cc"},
......
]自訂UI
您可以通過以下兩種方式自訂錯誤UI。
通過CSS自訂皮膚
保留播放器原有的布局和顯示,通過重寫CSS自訂皮膚,從而修改背景顏色、是否顯示、字型、位置等。
相關聯的CSS如下表所示。
Class名稱
說明
.prism-ErrorMessage
最外層容器的Class。
.prism-error-content
錯誤訊息顯示地區。
.prism-error-operation
處理動作顯示地區。
.prism-detect-info
其它資訊顯示地區。比如uuid、requestId等,主要是用於錯誤診斷。
重寫UI
重寫UI需要訂閱錯誤事件,代碼如下所示。
player.on('error',function(e){
//隱藏
$('.prism-ErrorMessage').hide();
//解析
var errorData = e.paramData;
console.dir(errorData);
});重寫UI流程如下所示:
隱藏:需要訂閱錯誤事件,如上述代碼所示,隱藏Aliplayer原本的錯誤UI。
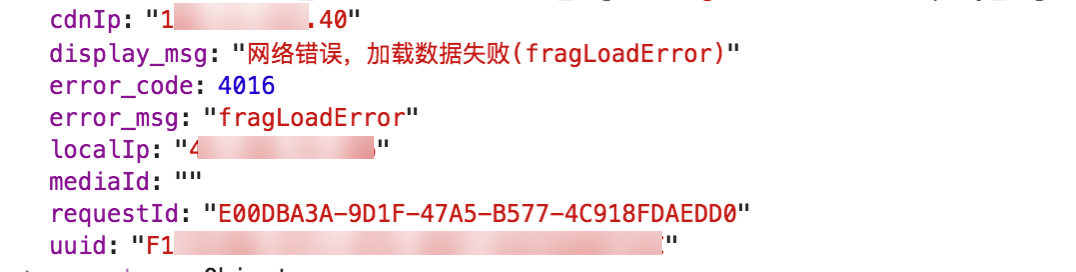
解析:需要訂閱錯誤事件,如上述代碼所示,解析paramData裡面的錯誤。錯誤事件參數包含的錯誤欄位,如下圖所示。

在完成上述兩個步驟之後,得到具體的錯誤碼,可以自訂賦值給UI控制項。