當使用Web播放器播放FLV、M3U8視頻出現Access-Control-Allow-Origin或提示資源允許跨域訪問等相關報錯時,您需要啟用播放網域名稱允許跨域訪問。
錯誤提示
當出現以下錯誤時:
No ‘Access-Control-Allow-Origin’ header is present on the requested resource.
Origin ‘http://localhost:9030‘ is therefore not allowed access.解決方案
資源網域名是在點播配置的加速網域名稱
若您的資源來自點播服務,並配置了分發加速網域名稱,則需要在對應網域名稱添加允許跨域訪問的HTTP回應標頭。
在點播控制台左側導覽列的配置管理地區,點擊分发加速配置 > 域名管理,進入網域名稱管理頁面。

選擇您要配置的網域名稱,單擊配置。
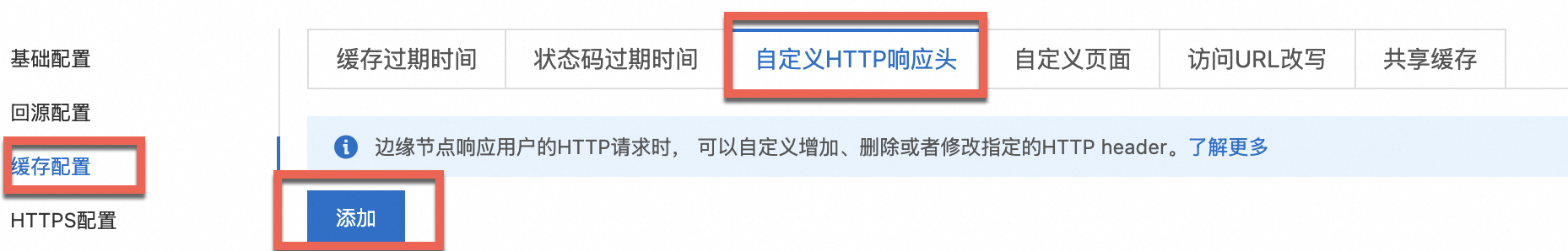
點擊左側導覽列的缓存配置,點擊自定义HTTP响应头,點擊添加。

在回應標頭參數中選擇Access-Control-Allow-Origin指定允許的跨域請求的來源。

填寫對應的回應標頭值後點擊确定。
說明回應標頭值支援配置為星號(*),表示任意來源。
回應標頭值非星號(*)的情況下,支援配置單個或者多個IP、網域名稱、或者IP和網域名稱混合。相互間用半形逗號(,)分隔。
回應標頭值非星號(*)的情況下,必須包含協議頭“http:// ”或者“https://”。
回應標頭值支援攜帶連接埠。
回應標頭值支援泛網域名稱。
然後添加對應的網域名稱的取值方法。點擊添加選擇Access-Control-Allow-Methods取值為POST或GET,如果您需要同時添加POST和GET,請使用半形逗號(,)隔開。樣本圖如下所示。

如果ts分區地址的網域名稱和M3U8的地址的網域名稱不一樣,那麼ts分區地址的網域名稱也需要添加允許跨域訪問的HTTP訊息頭。
資源網域名是在OSS配置的自訂網域名
從播放器直接存取OSS需要開通Bucket的跨域資源共用。更多資訊,請參見設定跨域資源共用。
建立跨域規則參數配置。
來源:*。
允許 Methods: 選擇GET,POST,PUT,DELETE,HEAD。
允許 Headers:*。
暴露Headers:ETag。
請將該條CORS規則設定成所有CORS規則的第一條。
樣本圖如下所示。
驗證是否生效
要驗證跨網域設定是否已生效,您可以按照以下步驟操作:
開啟瀏覽器的開發人員工具(通常可以通過按F12或右鍵選擇“檢查”開啟)。
切換到網路(Network)標籤頁。
訪問包含跨域請求的頁面,觸發請求。
在網路請求列表中找到您的視頻請求,點擊進入詳情。
在請求詳情中,查看回應標頭(Response Headers)部分,確認是否包含
Access-Control-Allow-Origin回應標頭,且其值與您配置的一致。
如果Access-Control-Allow-Origin回應標頭存在且值正確,說明跨網域設定已生效。