Simple Log Service visualization is the process of displaying raw log data that is generated by systems, applications, or services on graphical interfaces. This topic describes how to use dashboards to monitor and visualize data.
View dashboards
In the Simple Log Service console, the  icon indicates the Dashboard parameter, the
icon indicates the Dashboard parameter, the  icon indicates the Dashboards parameter, and the
icon indicates the Dashboards parameter, and the  icon indicates the Dashboard Playlists parameter.
icon indicates the Dashboard Playlists parameter.
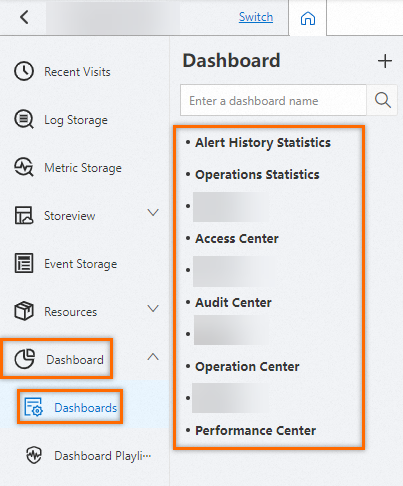
Dashboards
In the left-side navigation pane, choose to view the dashboards in the current project.

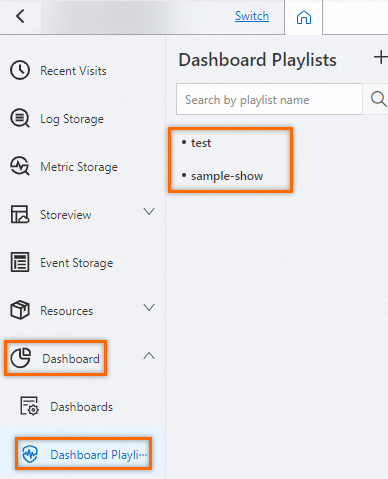
Dashboard Playlists
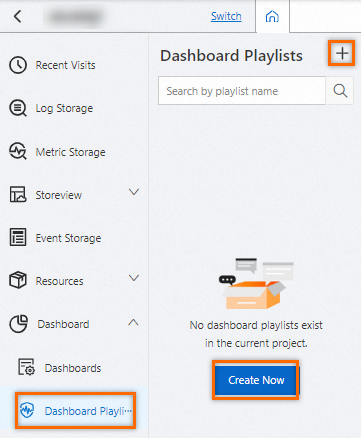
In the left-side navigation pane, choose to view the dashboard playlists in the current project.

Dashboard modes
Display mode
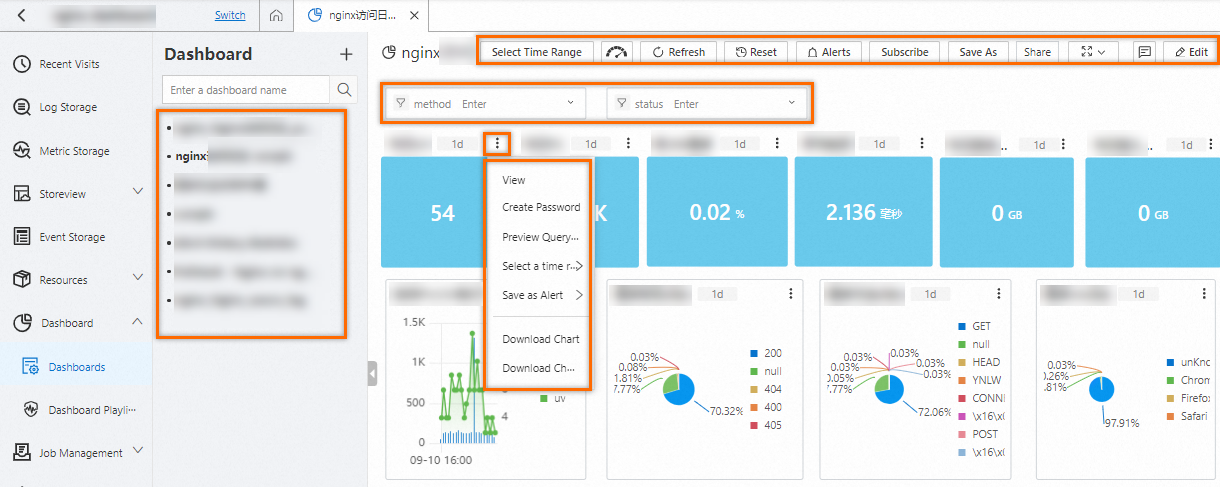
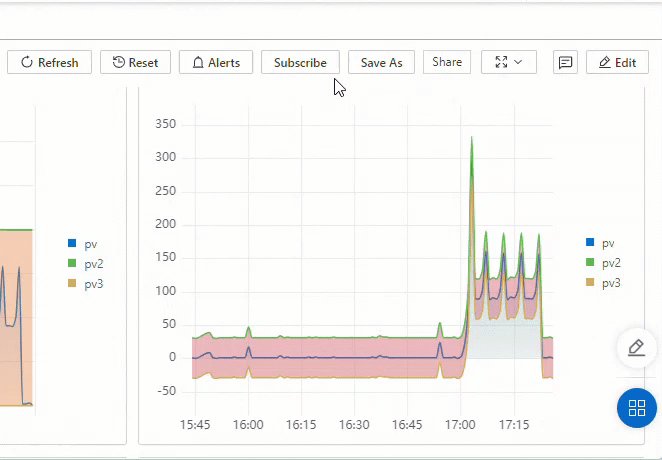
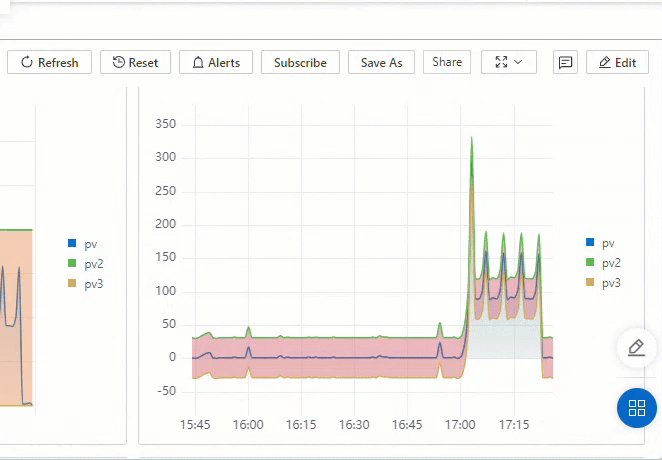
By default, the display mode is used when you view a dashboard. In display mode, you can view all charts of a dashboard. You can also perform operations on a dashboard. For example, you can refresh data on the dashboard, subscribe to the dashboard, and share the dashboard page.

Edit mode
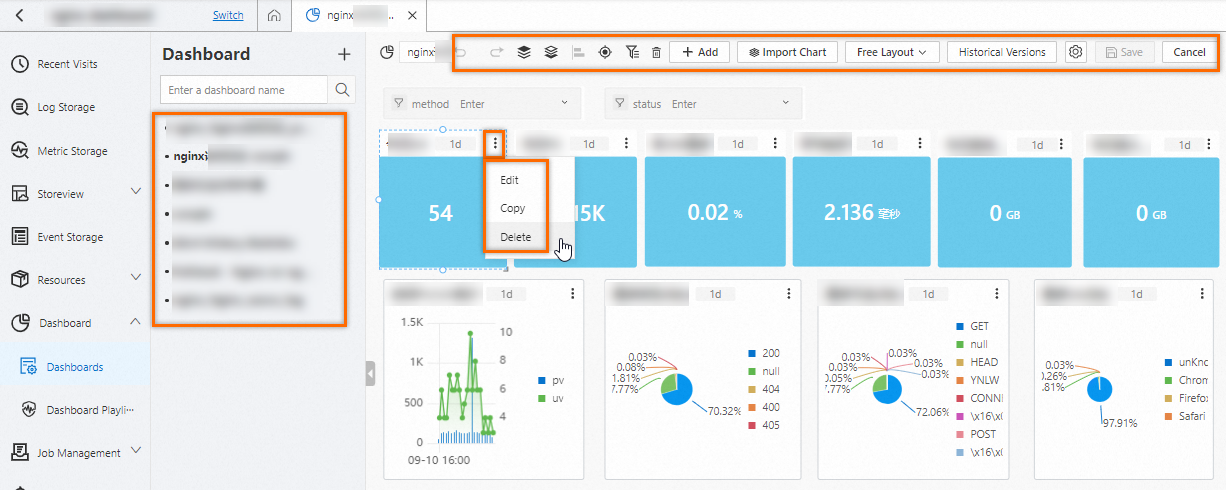
You can click Edit on a dashboard to enter the edit mode. In edit mode, you can perform operations on a dashboard. For example, you can change the dashboard name, add a chart to the dashboard, switch the layout of the dashboard, edit existing charts, and import a chart to the dashboard.

Manage a dashboard
Refresh data on a dashboard
You can manually refresh data on a dashboard or specify an interval at which the data on the dashboard is automatically refreshed.

In the upper-right corner of the dashboard page, choose . The data on the dashboard is immediately refreshed.
In the upper-right corner of the dashboard page, choose . The data on the dashboard is automatically refreshed based on the interval that you specify. You can specify 15 seconds, 60 seconds, 5 minutes, or 15 minutes as the interval.
Query data on a dashboard
You can specify a query time range for a dashboard. After you specify the query time range, all charts on the dashboard display the query and analysis results based on the same time range.
The specified query time range is only for temporary use. Simple Log Service does not save the settings. The next time you open the dashboard, Simple Log Service displays query and analysis results based on the default time range.
Specify a query time range
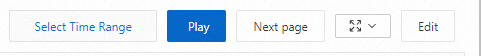
In the top navigation bar of the dashboard page, click Select Time Range to specify a query time range. After you specify the query time range, you can move the pointer over the time that is displayed to view the specific time range.
Time range
Description
Relative time range
Queries log data generated in a time range that ends with the current time, such as the previous 1 minute, 5 minutes, or 15 minutes. For example, if the current time is 19:20:31 and 1 Hour is selected as the relative time range, the charts on the dashboard display the log data that is generated from 18:20:31 to 19:20:31.
Time frame
Queries log data generated in a time range that starts and ends on the minute or hour. For example, if the current time is 19:20:31 and 1 Hour is selected as the time frame, the charts on the dashboard display the log data that is generated from 18:00:00 to 19:00:00.
Custom time range
Queries log data that is generated within a time range that you specify.
View data that meets filter conditions on a dashboard
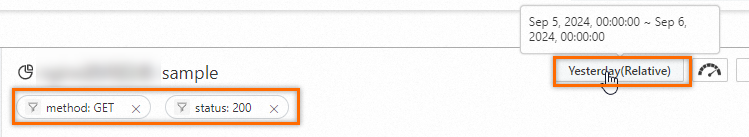
In the top navigation bar of the dashboard page, click Select Time Range to specify a query time range. Then, click the Filter icon of the dashboard to add filter conditions. This way, the system queries the log data that is generated within the specified time range and meets the specified filter conditions. For example, the current date is September 6, 2024, Yesterday(Relative) is specified for the Select Time Range parameter,
GETis selected for themethodfilter, and200is selected for thestatusfilter. The system queries the log data that meets the following conditions: The log data is generated from 00:00:00 on September 5, 2024 to 00:00:00 on September 6, 2024. Themethodfield isGET. Thestatusfield is200.
Share a dashboard
After you create a dashboard, you can share the dashboard page by using a DingTalk account, a WeCom account, or an Alibaba Cloud account. You can also embed the dashboard page into a DingTalk documentation. For more information, see Share and integrate dashboard pages in password-free mode.
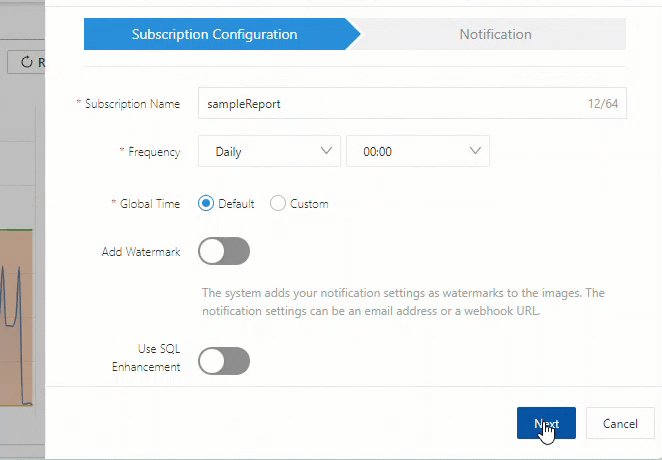
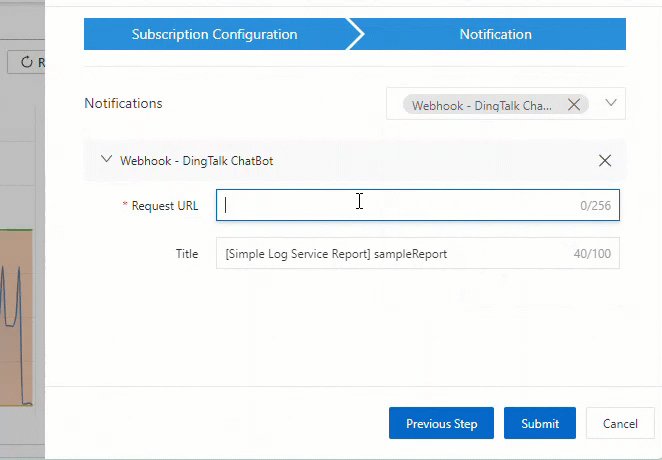
Subscribe to a dashboard
After you create a dashboard, you can render the dashboard as an image on a regular basis and send the image to specific personnel by email or DingTalk.
Take note of the following limits when you subscribe to a dashboard:
You can create only one subscription task for a dashboard.
Simple Log Service can send up to 50 emails to each mailbox per day.
You can create a total of 100 subscription tasks and alert tasks in a project. To increase the quota, submit a ticket.
If a table is displayed across multiple pages, Simple Log Service sends only a snapshot of the first page to recipients.
Subscriptions do not support cross-project data. If the dashboard retrieves data from a different project, the subscription feature will not be able to access this data.

Add a filter to a dashboard
After adding a filter to the dashboard, you can filter all the charts in the dashboard based on specified criteria without modifying the query analysis statements. For more information, see Filter data on a chart or dashboard.
Play dashboards
Create a dashboard playlist: If no dashboard playlists are available in the current project, you can click Create Now or
 to create a dashboard playlist.
to create a dashboard playlist.
In the Create Dashboard Playlist dialog box, configure the parameters and click OK. The following table describes the parameters.
Parameter
Description
Playlist Name
The name of the playlist.
Play Interval
The interval at which dashboards are played.
Name of Dashboard to Play
The dashboards that you want to play. You can add dashboards that belongs to different projects from the current project.
Play dashboards: Click the playlist that you created. In the upper-right corner of the playlist page, click Play. Then, the system plays the specified dashboards at the specified interval. You can also click Previous Page or Next page to manually play the specified dashboards.

Perform drill-down analysis
When an error is detected on a dashboard, you can configure an interaction occurrence to perform drill-down analysis in an efficient manner. For more information, see Configure an interaction occurrence for a dashboard to perform drill-down analysis. For example, you can configure an interaction occurrence to query and analyze logs in a related Logstore, perform trace analysis, or access a related dashboard to troubleshoot the error. For more information, see Perform drill-down analysis on dashboards to troubleshoot errors.
Supported chart types
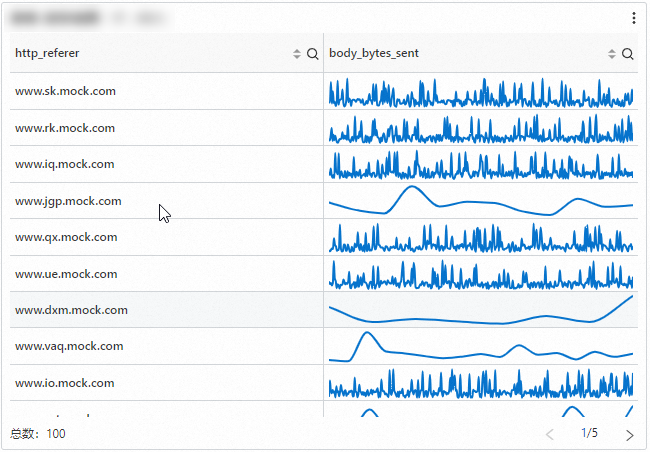
Table (Pro)
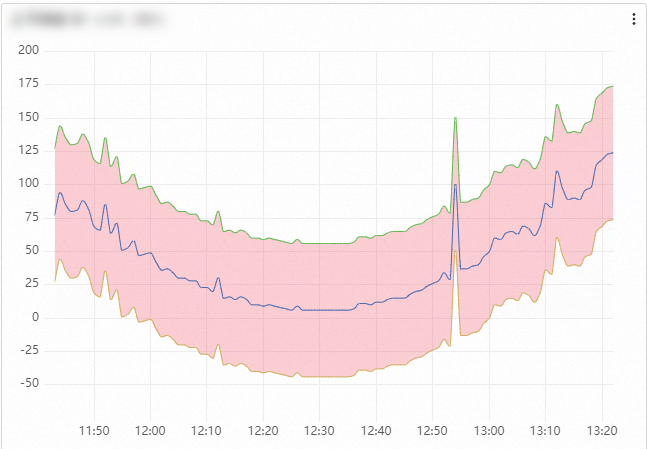
Line chart (Pro)
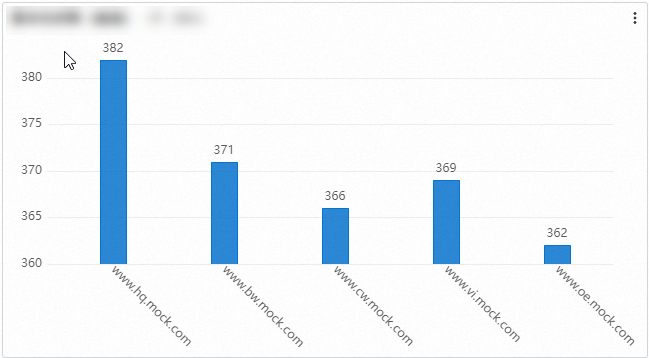
Column chart (Pro)
Single value chart (Pro)
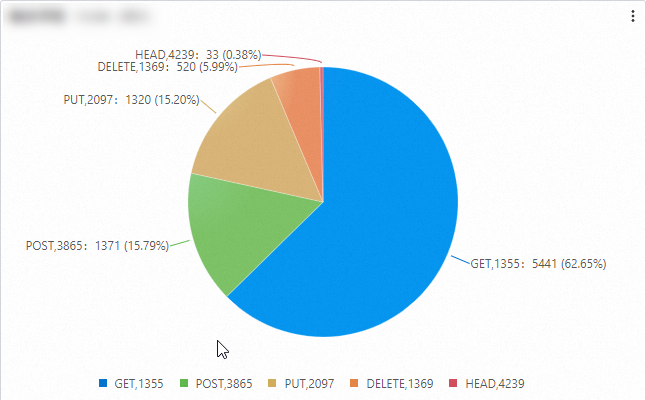
Pie chart (Pro)
Map (Pro)
For more information, see Flow chart, Bar gauge, Histogram, Radar chart, Cross table, Scatter chart, Topology chart, Flame graph, Markdown chart, Timeline chart, Word cloud, Sankey diagram, Trail map, Treemap chart, State timeline chart, and Funnel chart.
References
For more information about how to create a dashboard, see Create a dashboard. For more information about how to share a dashboard page, see Share and integrate dashboard pages in password-free mode.
For more information about how to identify abnormal metrics by using dashboards, see Use dashboards to identify abnormal metrics. For more information about how to troubleshoot errors, see Perform drill-down analysis on dashboards to troubleshoot errors.
Simple Log Service can render query and analysis results into charts. For more information, see Chart overview and Overview of charts (Pro).
Simple Log Service allows you to save query and analysis results as charts to a dashboard. For more information, see Add a chart to a dashboard and Add a chart (Pro) to a dashboard.
For more information about the filters of the Filter type, see Add a filter of the Filter type. For more information about the filters of the Replace Variable type, see Add a filter of the Variable Replacement type.
 and select one of the following items: View, Create Password-free Share, Preview Query Statement, Select a time range, Save as Alert, Download Chart, and Download Chart Data. If you select Download Chart, the chart is downloaded in the PNG format. If you select Download Chart Data, the chart is downloaded in the CSV format.
and select one of the following items: View, Create Password-free Share, Preview Query Statement, Select a time range, Save as Alert, Download Chart, and Download Chart Data. If you select Download Chart, the chart is downloaded in the PNG format. If you select Download Chart Data, the chart is downloaded in the CSV format.