By Jeff Cleverley, Alibaba Cloud Tech Share Author. Tech Share is Alibaba Cloud's incentive program to encourage the sharing of technical knowledge and best practices within the cloud community.
In this series of tutorials we will implement a modern development and deployment workflow for WordPress on an Alibaba Cloud Elastic Compute Service (ECS) instance with LEMP (Linux, Nginx, MariaDB, PHP) installed. In Part 2, we will create staging and local sites with duplicator.
This workflow will create and utilize staging and local development environments alongside the live production site. It will use the Git version control system to push changes to the staging environment for testing, before updating the live site.
In the previous tutorial, we created and secured our staging site subdomain. We configured Nginx to serve the subdomain, secured the subdomain with an SSL certificate, and created the database our WordPress staging site will require later in the series.
Our next step is to create our WordPress staging site and local development site. In this series we will be learning how to do this in two ways. Firstly, in this tutorial, we will use a combination of the Duplicator plugin and an SFTP client. Then, in the following tutorial we will achieve the same result, but use WP-CLI and other command line terminal tools. In both cases, we will introduce the use a local development environment and an applicable tool.
This tutorial follows on directly from the first tutorial in this series, and can not be completed without completing it. So if you haven't completed that, then please do so first before returning here.
All instructions in this tutorial will be issued by my superuser 'new_user' using the sudo command where necessary. Please replace my superuser with your own when issuing the tutorial's commands.
The tutorial examples will also be using 'another-example-domain.com' as my main site domain, and 'staging.another-example-domain.com' as my staging site domain, remember to replace these with your own site's domain and staging site's domain in the relevant files and commands.
There are a variety of plugins that can be used to duplicate your production environment to another environment. These tools usually make a copy of both your files and database, and provide you with a .zip file that can used to create an exact replica of your main site in the the new environment.
Two of the most popular plugins are:
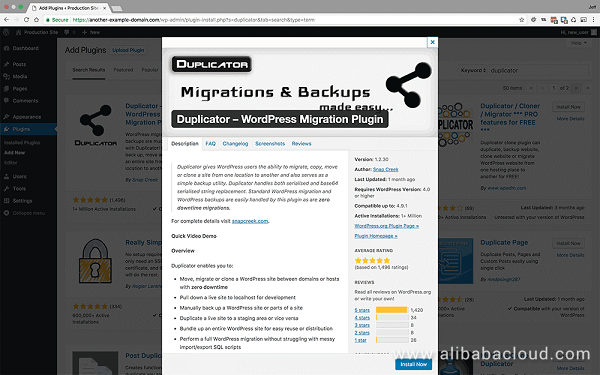
I will be using the free Duplicator plugin, it is available from the WordPress.org repository, and has a 5 star rating from 1496 ratings.
Login to your production WordPress site, go to the plugins section of your admin area, and search for the Duplicator plugin:

Install the plugin and activate it.
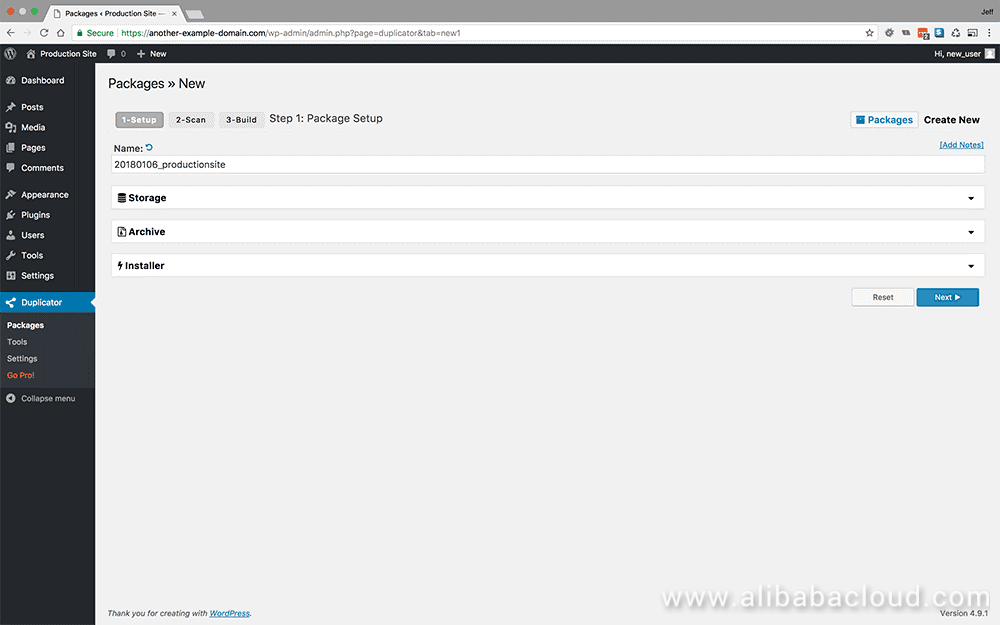
Go to the Duplicator packages settings and click Create New. Duplicator will do a requirement check on your server to make sure it is able to run the package creator.
You will probably be greeted with a Fail notification. This lets you know that your server has failed the requirements check because it doesn't have the php7.0-zip package installed. To fix this problem, first log in to your server:
$ ssh new_user@another-example-domain.comThen issue the following command to install the missing package:
$ sudo apt-get update
$ sudo apt-get install php7.0-zipNow if we return to the Duplicator create new package page and refresh, we can see that our server has passed the requirements check.

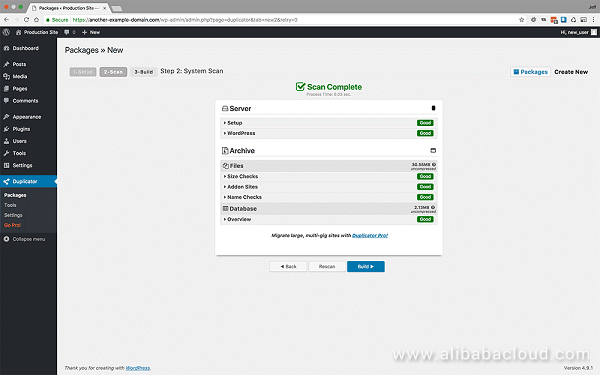
Duplicator is ready to make a copy of your site, so click on Next. The plugin will now scan your site, and let you know if there are any problems with your files or directories that may cause an issue when creating the site archive.
Common problems are file sizes and directories that are too large, and may cause a PHP process timeout, or unusual database schema that it thinks might cause issues on the import to the new Database.
The another-example-domain.com site passes all the tests:

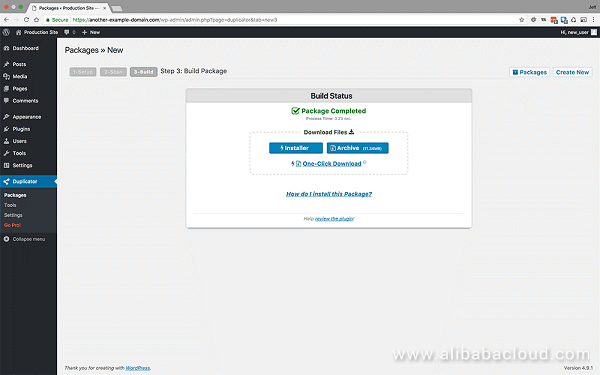
Click build to create an Archive of your site.

Once the build is complete, Duplicator will provide you with links to download an Archive archive.zip of your site, and an installer.php file that will run the installation script.
You will need to download these files to your local machine. They will be used to make a copy of your production site in your local development environment, and uploaded to your staging server to create an online staging site.
Create your Staging site's root directory in your servers /var/www/ directory. This must be named exactly the same as the root directive in the Nginx configuration file for your staging subdomain.
My Staging site's subdomain's Nginx configuration file, located at /etc/nginx/staging.another-example-domain.com, contains the following root directive:
root /var/www/staging.another-example-domain.com;So I need to issue the following command to create the correct directory:
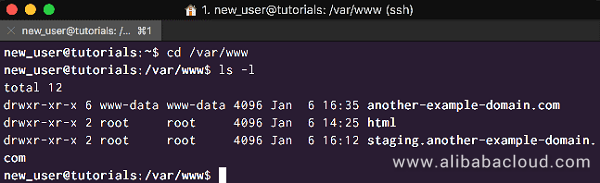
$ sudo mkdir /var/www/staging.another-example-domain.comNow I can use 'ls -l' to list the contents of my /var/www/ directory and show the owner and group for each directory or file that it contains:
$ cd /var/www
$ ls -lI can see that the root directory that has been created for my Staging site is owned by the 'root' user and belongs to the 'root' group.
Your terminal should look something like the following:

To upload your files to the root directory, you will need to use an SFTP client.
However, this will be problematic at the moment as our root directory belongs to the 'root' user and the 'root' group.
Since we have created a secure server and disabled 'root' login, we will only be able to connect to our server, by SFTP or otherwise, as our superuser 'new_user'. Our superuser won't be able to write to this directory via SFTP.
There are a couple of ways to solve this problem. We could change our OpenSSH configuration, to allow root login, then connect by SFTP as the root user, but this means making our server less secure, so we won't do that.
Instead, we can have our superuser take temporary ownership of the Staging site's root directory. To do that enter this command:
$ sudo chown new_user:new_user /var/www/staging.another-example-domain.comThen we can check the ownership again:
$ cd /var/www
$ ls -lNow we should see that our staging site root folder belongs to our superuser 'new_user'. We will now be able to write to this directory when our superuser connects to the server by SFTP.
There are many FTP/SFTP clients, but may I recommend FileZilla as it is a good cross-platform, free and open source client.
Since we are using SSH to connect to our server, we have SSH keys which FileZilla can use to make a secure SFTP connection to our server for uploading files. You can find the instructions by visiting https://wiki.filezilla-project.org/Howto.
Use your chosen SFTP client to upload both the production site Archive 'archive.zip' and 'installer.php' duplicator installer file to your staging sites root folder at /var/www/staging.another-example-domain.com.
In the last step you uploaded the 'installer.php' file to your staging site domain, so now you can run the installer file by visiting this file. In my case I visit:https://staging.another-example-domain.com/installer.php
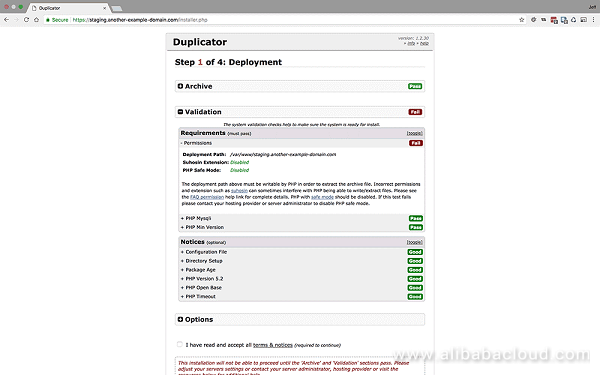
You will be greeted with the Duplicator installer interface:

Unfortunately, we can't run the installer yet, as the file doesn't have the correct permissions to write to the directory.
That is because our staging site root directory now belongs to our superuser 'new_user', we need to change the owner of the directory again. This time we will change it to the 'www-data' user and group, this is the the user that our web server runs under.
In your terminal run the following command:
$ sudo chown www-data:www-data /var/www/staging.another-example-domain.comThen check the ownership of the directory with:
$ cd /var/www
$ ls -lYou should see that our Staging Sites root directory now belongs to the 'www-data' user and group.
Now return to your browser and run the duplicator installer file in your staging site again:https://staging.another-example-domain.com/installer.php
We have now passed all the requirements, now we need to accept the terms and conditions and then click Next to move onto Step 2 of deploying our site duplicate:
The next step for the Duplicator installer is to install a copy of your production site's database to your staging site's empty database. The database that is being written to does not need to be empty, Duplicator can remove all existing data before writing to the Database.
Enter your staging database name, host, user and password. These settings must match the database you created at Step 1 of the first tutorial of this series. Once entered, you can test your database connection to ensure everything is ok.
Step 3 of the Duplicator installer file process updates all the data in your newly installed staging database. It will do a search for all the entries of your production sites domain and replace them with your staging sites domain. It will also update the site title if necessary. Fill in the required URL, Path, and Title, then click Next.
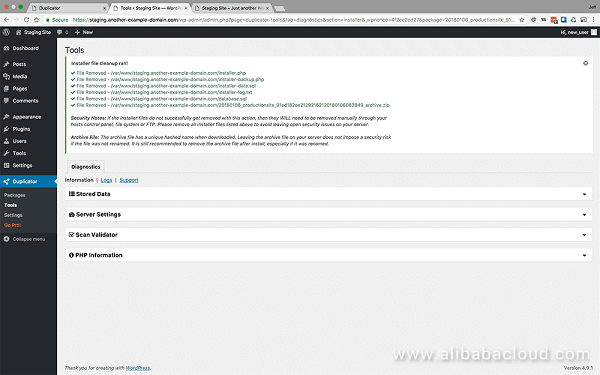
Duplicator will now complete its job. On the next page it will indicate success and provide you links to sign into your newly created site and delete all the leftover files.
You need to follow the link and delete these files as they are a security risk.

Our staging site can now be publicly accessed at the following url: https://staging.another-example-domain.com

But since the purpose of this site is for testing it shouldn't be generally publicly accessible. We can restrict access to our staging site using HTTP Basic Authentication.
Use Apache Utilities to create a Password File
First install 'apache2-utils' on the server:
$ sudo apt-get update
$ sudo apt-get install apache2-utilsNow we need to make a password for our authorized users. When we first use this utility we need to include the '-c' flag in order to create a new file.
I will store the '.htpasswd' password file safely in the server's Nginx directory /etc/nginx/.
To create an authorized user and password, and store the file in the chosen directory, issue the following command:
$ sudo htpasswd -c /etc/nginx/.htpasswd new_userYou will be prompted to supply and confirm a password for your user.
If you want to add additional users, you can use the same command, but omit the '-c' flag.
Configure NGINX Password Authentication for the Staging Subdomain
Now we need to configure Nginx to use Basic Authentication and check this file before serving the site from the protected directory. Open the staging subdomain's Nginx configuration file for editing:
$ sudo nano /etc/nginx/sites-available/staging.another-example-domain.comInside the 'Location / ' block, add an authentication message to be displayed, and the location of the HTTP authentication password file '.htpasswd':
location / {
……
auth_basic “Staging Site - Access Restricted!”;
auth_basic_user_file /etc/nginx/.htpasswd;
}Save your changes and exit the file. Remember to check your Nginx configuration file for syntax errors, and reload Nginx if there are none:
$ sudo nginx -t
$ sudo systemctl reload nginxNow when you try to visit your Staging site your browser will present an authorization pop up that requires you to enter your user name and password before the site loads. While we are setting up our deployment, we do not need this protection immediately, it will only hinder our work in these tutorials. So we can turn it off for now, by commenting out the lines added above.
Once the tutorials are complete and everything is set up, we will return to this setting and re-enable the HTTP authentication.
Temporarily disable Basic HTTP Authentication by re-opening the staging subdomain's Nginx configuration file for editing:
$ sudo nano /etc/nginx/sites-available/staging.another-example-domain.comAnd make the following changes to disable authentication:
location / {
……
# auth_basic “Staging Site - Access Restricted!”;
# auth_basic_user_file /etc/nginx/.htpasswd;
}Save and close the file. Check your Nginx configuration for syntax errors, and if there are none, reload Nginx:
$ sudo nginx -t
$ sudo systemctl reload nginxMake sure you return to this file and re-enable authentication at the end of this series.
To develop locally, you will need to configure a LEMP stack on your local machine. Luckily, there are many great applications for this in the WordPress and wider PHP development ecosystem. You can choose from several applications:
There are also other more configurable and advanced, but less user friendly tools such as:
I find 'Local by Flywheel' to be the most user friendly and is focused on WordPress development, it is perfect for our needs.
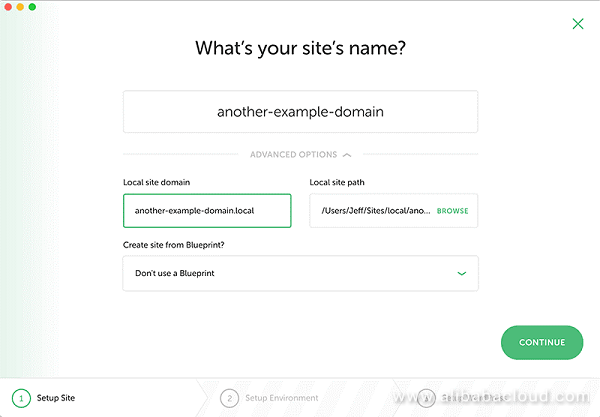
Local by Flywheel makes it very easy to create a site. Click the large + button in the bottom left corner of the application to start the WordPress site creation wizard:

Add your Local Development site domain name:

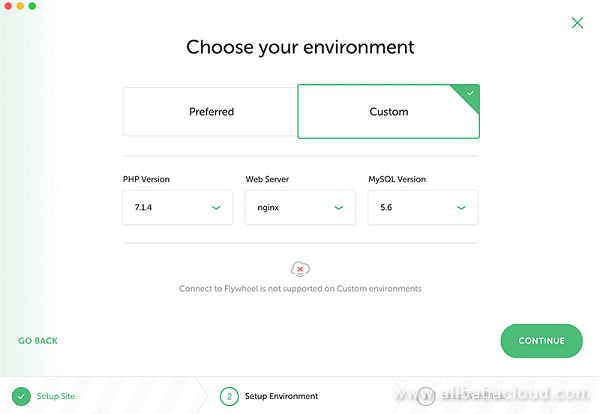
Configure your test environment. This should closely match your live environment, so choose PHP7, Nginx, and the latest version of MySQL:

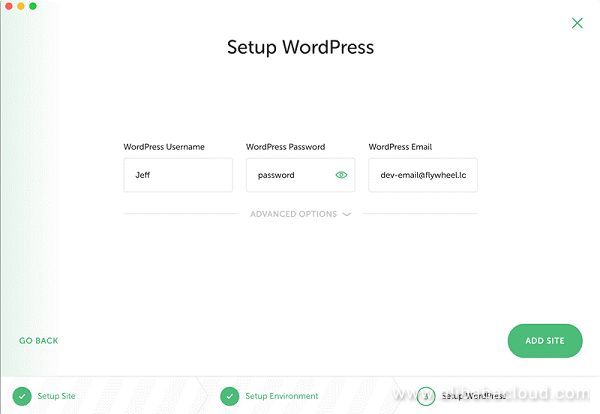
Finally, set up your WordPress site with an admin user, password and email.

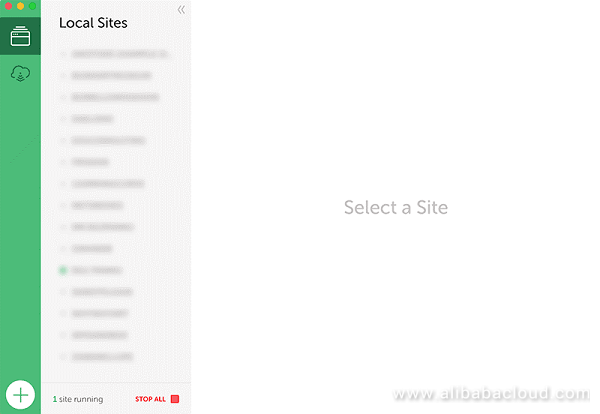
Your site is now ready. In the Local application you can see your site in the left navigation, and the main panel and tabs include all the information about your Local LEMP stack, Local site root directory, Local site domain, Database, SSL and more. On the database tab you can see your Local site's database host, database name, username and password.
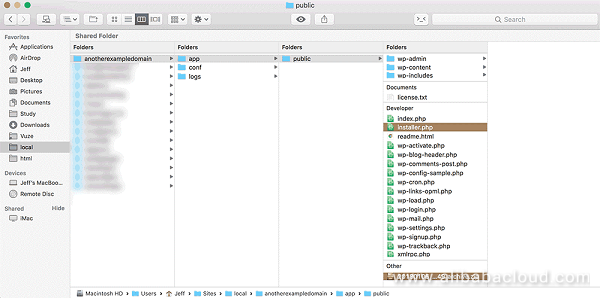
Copy both the Duplicator files, the 'archive.zip' and the 'installer.php', into your Local site's root 'public' folder.
Now delete the 'wp-config.php' file from the Local site's root 'public' folder.
In your file explorer you should now have the following directories and files:

Open a browser and run the Duplicator 'installer.php' file by visiting it at your Local site:http://another-example-domain.local/installer.php
You will need to accept the terms and conditions and click next:
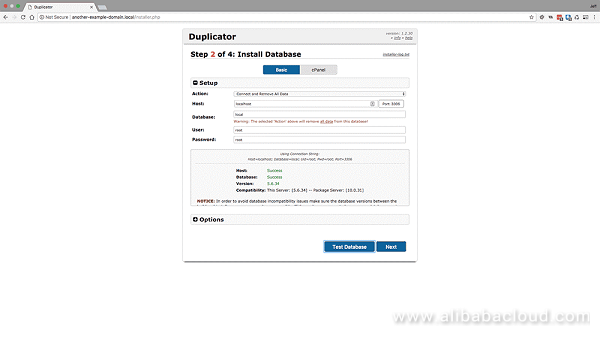
Next duplicator will require your Local database credentials to install the copy of the production database into it. During the process it will wipe any previous database entries.
Your local database credentials should be:
You can also test your database connection to ensure everything is ok.

In the next step Duplicator will update your Database URL, Path and Title entries. Once that is completed your site will be ready for testing.
You can now visit your Local Development site at its local URL:
http://another-example-domain.local

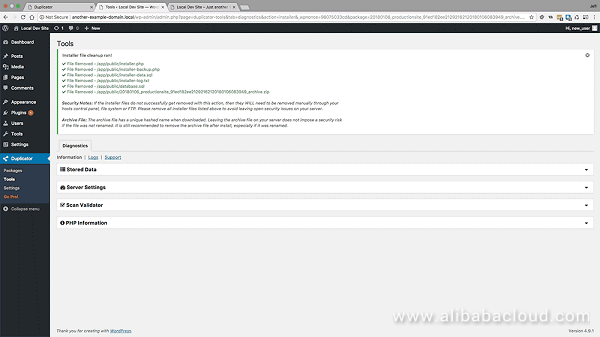
Even though this is a local site, you should still remember to delete the left over Duplicator files from your root 'public' folder:

Now we have created our staging and local development environments, we can move on to creating a deployment workflow using Git that will take changes from our local environment and allow us to test them on the staging site before we push them live to the Production site. We will do this in Part 4 of this series.
In the next tutorial, Part 3 of the series, we will replicate the process of creating Staging and Local development sites, but we will use command line Terminal tools and WP-CLI instead of a plugin.
Implementing a Modern WordPress Workflow on Alibaba Cloud - Part 1
Implementing a Modern WordPress Workflow on Alibaba Cloud - Part 3

2,598 posts | 769 followers
FollowAlibaba Clouder - July 3, 2018
Alibaba Clouder - July 4, 2018
Alibaba Clouder - July 4, 2018
Alibaba Clouder - May 9, 2018
Alibaba Clouder - May 17, 2019
Alibaba Clouder - February 21, 2020

2,598 posts | 769 followers
Follow ECS(Elastic Compute Service)
ECS(Elastic Compute Service)
Elastic and secure virtual cloud servers to cater all your cloud hosting needs.
Learn More Domains
Domains
Over 20 million domain, free WHOIS privacy protection.
Learn MoreLearn More
More Posts by Alibaba Clouder