By Arslan Ud Din Shafiq, Alibaba Cloud Community Blog author.
HTMLy is an open-source content management system (CMS) that allows you to seamlessly manage your content. It is designed to support RSS, RSS importer, sitemap, and OPML and prioritize simplicity and speed.
In this tutorial, we will install and setup an HTMLy on Alibaba Cloud Elastic Compute Service (ECS) with Ubuntu 16.04 installed.
Before proceeding with the installation of any kind of package, use the following command to update your Ubuntu system. To execute this command, remember to login from non-root user with Sudo privileges.
sudo apt update && sudo apt upgrade
After executing the above command, you will get a prompt stating "Is this ok?" Type 'y' and hit the Enter key.
HTMLy CMS supports Nginx, Apache, LiteSpeed, Lightly, and IIS web-servers. For this tutorial, we need to install Apache. To install apache server, execute the following command.
sudo apt-get install apache2 -y
HTMLy requires the installation of PHP 5.3 or a later version of PHP. In this tutorial, we will install PHP 7.2. By executing the following steps.
For installing PHP 7.2, begin with installing python software properties and software properties common using the command below.
sudo apt-get install software-properties-common python-software-properties
To get the latest versions of PHP, you need to add the repository by executing the following command.
sudo add-apt-repository ppa:ondrej/php
Next, update the system to refresh the available repositories to ensure that PHP 7.2 repository available for installation. Execute the below command for updating the Ubuntu system.
sudo apt update
Once the PHP 7.2 repository is loaded successfully, execute the following command to install PHP 7.2.
sudo apt install -y php7.2
HTMLy requires the PHP extension called "php7.2-xml". Execute the following command to install the required extension.
sudo apt-get -y install php7.2-xml
You can also execute the following command to check the installed PHP version.
php --version
Further, you need to install Unzip which will be used to unzip the compressed zip folder. For installing unzip, execute the below command.
sudo apt-get install unzip -y
Before installing HTMLy, you also need to install and setup the Composer by executing the following commands.
php -r "copy('https://getcomposer.org/installer', 'composer-setup.php');"
php -r "if (hash_file('SHA384', 'composer-setup.php') === '93b54496392c062774670ac18b134c3b3a95e5a5e5c8f1a9f115f203b75bf9a129d5daa8ba6a13e2cc8a1da0806388a8') { echo 'Installer verified'; } else { echo 'Installer corrupt'; unlink('composer-setup.php'); } echo PHP_EOL;"
php composer-setup.php
php -r "unlink('composer-setup.php');"
sudo mv composer.phar /usr/local/bin/composer
Now, to check whether the composer is installed successfully, execute the following command and verify the version of the Composer.
composer -v
Now, moving on to installing HTMLy, follow the steps listed below.
Begin by navigating to /var/www/html using the following command.
cd /var/www/html
Next, change the ownership of /var/www/html directory by executing the below command.
sudo chown -R aareez:aareez /var/www/html
Remove index.html file using the command below.rm index.html
Since in this tutorial, we are installing v2.7.4 of HTMLy. We can confirm the latest version from https://github.com/danpros/htmly/releases Use the following command to download the latest stable release of HTMLy.
wget https://github.com/danpros/htmly/archive/v2.7.4.zip
Now unzip the downloaded zipped folder by executing the following command.
unzip v2.7.4.zip
Execute the following command to extract v2.7.4.zip.
rm v2.7.4.zip
Execute the following command to copy downloaded files.
mv /var/www/html/htmly-2.7.4/* /var/www/html
Also execute the following command to extract htmly-2.7.4.zip.
rm -r htmly-2.7.4
Navigate to /var/www/html/config directory using the command below.
cd /var/www/html/config
Execute the following command to create config.ini for HTMLy configurations.
cp -i /var/www/html/config/config.ini.example /var/www/html/config/config.ini
Now open config.ini file using Nano text editor by executing the command below.
nano config.ini
Next, setup site URL by adding a value of site.url parameter as shown below.
You can edit your blog title, tagline, description, and copyright by editing the parameters blog.title, blog.tagline, blog.description and blog.copyright.
For setting up social accounts, you need to modify the links of respective social handles such as Facebook, Twitter, Google , and Tumblr. Once all the changes are done, save the settings.
Navigate to /var/www/html/config/users by executing command below.
cd /var/www/html/config/users
To set up the admin account, you will need to create a file in /var/www/html/config/users named as username.ini by executing the command below.
cp -i /var/www/html/config/users/username.ini.example /var/www/html/config/users/username.ini
Open the file in the Nano editor using the command mentioned below to update role and password values and save the updated file.
nano username.ini
Finally, provide ownership of /var/www/html to www-data so that the Apache server can access the required files.
sudo chown -R www-data:www-data /var/www/html
Let's create a virtual host configuration file for HTMLy by using the following command.
sudo nano /etc/apache2/sites-available/htmly.conf
A file will get open in Nano text editor. Copy and paste the following code and save the file.
<VirtualHost *:80>
ServerAdmin admin@xyz.com
ServerName softpedia.xyz
DocumentRoot /var/www/html/
DirectoryIndex index.php index.htm index.html
<Directory /var/www/html>
AllowOverride All
Require all granted
</Directory>
<Directory /var/www/html/data>
Order Deny,Allow
Deny from all
</Directory>
ErrorLog ${APACHE_LOG_DIR}/HTMLy_error.log
LogLevel warn
CustomLog ${APACHE_LOG_DIR}/HTMLy_access.log combined
</VirtualHost>You need to execute the command below to disable the default site.
sudo a2dissite 000-default.conf
Now, to enable the newly created virtual host, execute the following command.
sudo a2ensite htmly
Next, you need to enable rewrite mode by either editing configuration file in the Apache2 directory or simply executing the command below:
sudo a2enmod rewrite
Also, you need to enable SSL engine by either editing configuration file in the Apache2 directory or by simply executing the following command.
sudo a2enmod ssl
Restart the Apache server to apply the changes and load the settings by using the command mentioned below:
sudo service apache2 restart
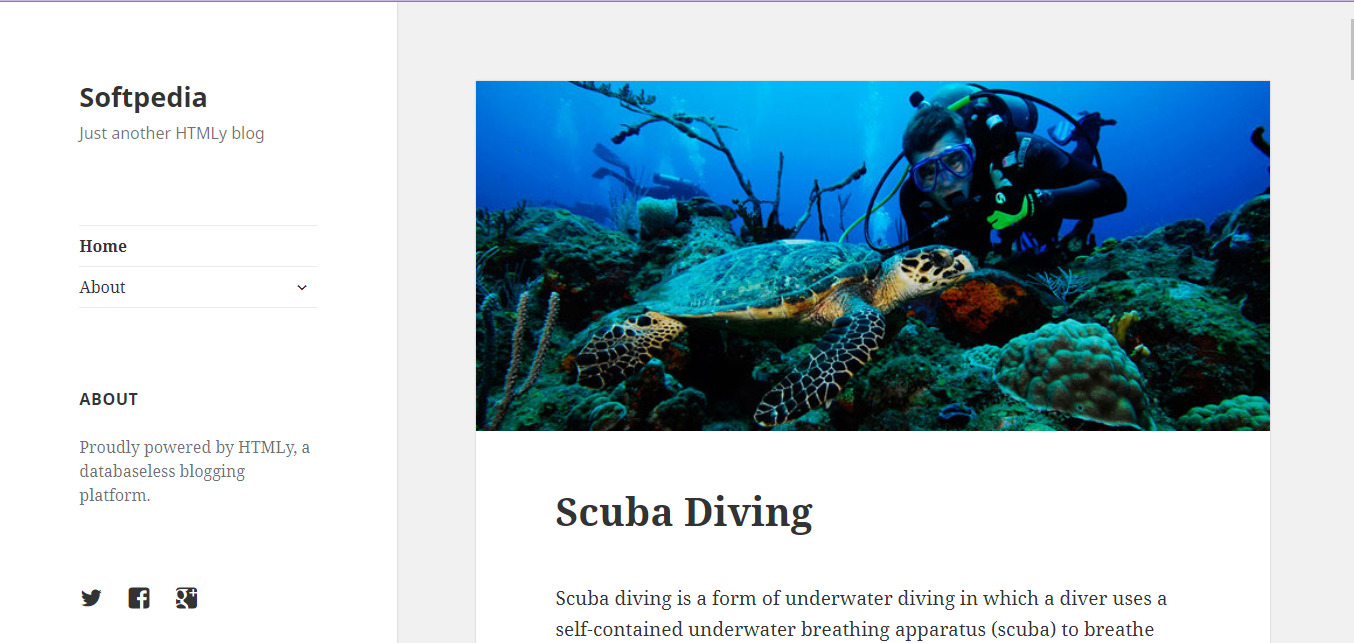
So, now you can access HTMLy via your domain name or ECS IP address. In this tutorial, we have accessed the same via http://softpedia.xyz Next, you will be redirected to the following page.

To install the SSL certificate using Let's Encrypt, you can use Certbot while executing the following steps.
Update the package using the command below.
sudo apt-get update
Install software-properties-common by executing the following command.
sudo apt-get install software-properties-common
Add the Certbot repository by using the command below.
sudo add-apt-repository ppa:certbot/certbot
Update the package to load the added Certbot repository as shown below.
sudo apt-get update
Don't forget to stop Apache before the issuance of the SSL certificate.
sudo systemctl stop apache2
Now, install python-certbot-apache using the command below.
sudo apt-get install python-certbot-apache
Execute the following command to get Let's Encrypt SSL certificate.
sudo certbot --apache -d softpedia.xyz
Select option 2 to redirect the link to https and update virtual host settings for SSL.
After a successful issuance of the SSL certificate, you will be redirected to the following screen.

Now, restart the Apache server as shown below.
sudo systemctl start apache2
Access your website by hitting your URL.
If you have activated firewalls, you need to define a rule in Alibaba Cloud security group for your cloud server to add an exception for port 80/TCP and 443/TCP. You can enable these ports while creating ECS instance, but in case if you have forgotten to unblock these ports, you can follow the procedure in this guide: https://www.alibabacloud.com/help/doc-detail/25471.htm
There you go! You have successfully installed and configured HTMLy on your Alibaba Cloud ECS.
Quick Guide to Install and Configure InvoicePlane on Alibaba Cloud

2,593 posts | 792 followers
FollowAlibaba Cloud MVP - January 10, 2020
Alibaba Clouder - December 3, 2019
Alibaba Clouder - November 27, 2018
Alibaba Clouder - February 14, 2020
Sajid Qureshi - August 8, 2018
Alibaba Clouder - December 4, 2018

2,593 posts | 792 followers
Follow ECS(Elastic Compute Service)
ECS(Elastic Compute Service)
Elastic and secure virtual cloud servers to cater all your cloud hosting needs.
Learn MoreLearn More
Learn More
More Posts by Alibaba Clouder