指標趨勢圖可以展示多個指標最新日期的資料或階段摘要資料,以及指標在某一段時間內的變化趨勢。本文為您介紹如何為指標趨勢圖添加資料並配置樣式。
前提條件
已建立儀表板,請參見建立儀表板。
圖表概述
使用情境
多用於某時間段指標資料及趨勢等情境,可通過指標的變化快速判斷是否有經營異常。
優勢簡介
計算能力:一鍵配置進階計算同環比。
視覺效果:顯示表徵圖LOGO、自訂背景、字型大小、顏色等。
備忘能力:可自訂文字或指標等備忘資訊,可自訂跳轉外鏈路徑,實現資料與其他系統之間的互動。
效果圖樣本

圖表資料配置
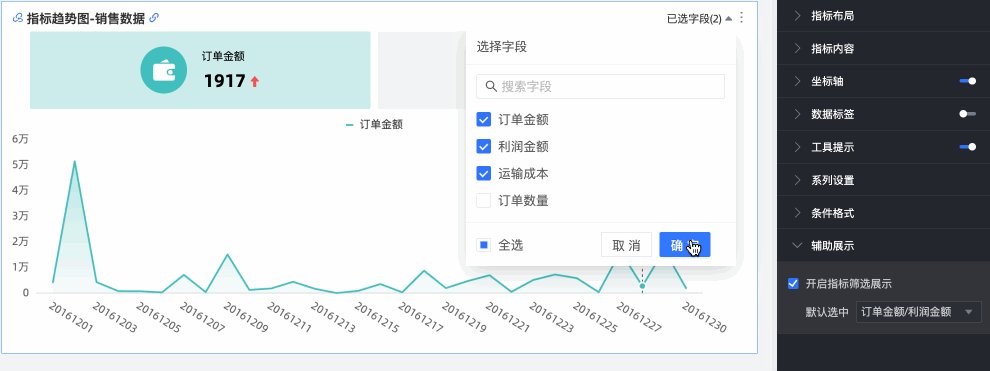
在欄位頁簽,選擇需要的維度欄位和度量欄位:
在維度列表中,找到訂單日期(day),雙擊或拖動至日期/維度地區。
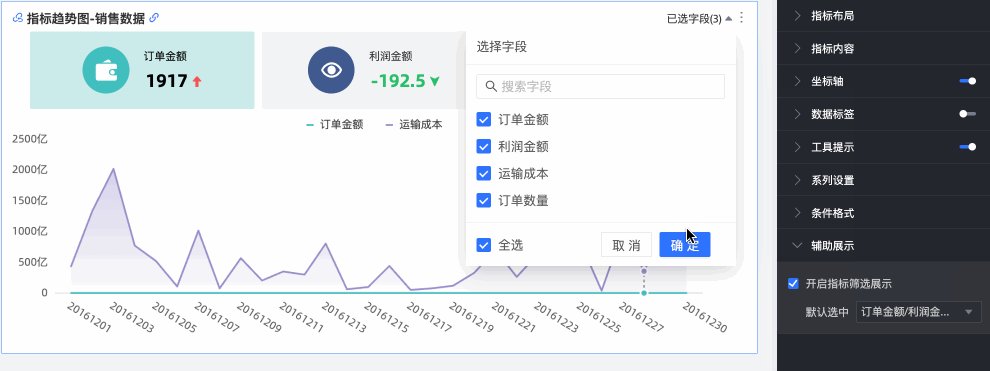
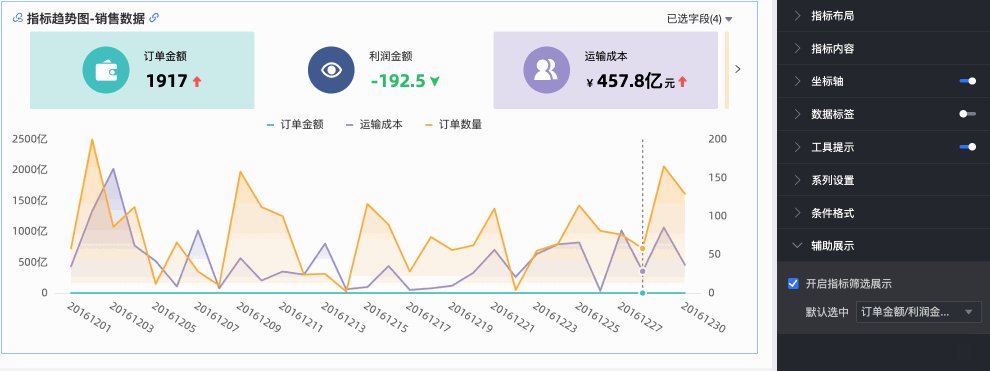
在度量列表中,找到訂單數量,訂單金額,運輸成本和利潤金額,依次雙擊或拖動至指標/度量地區。
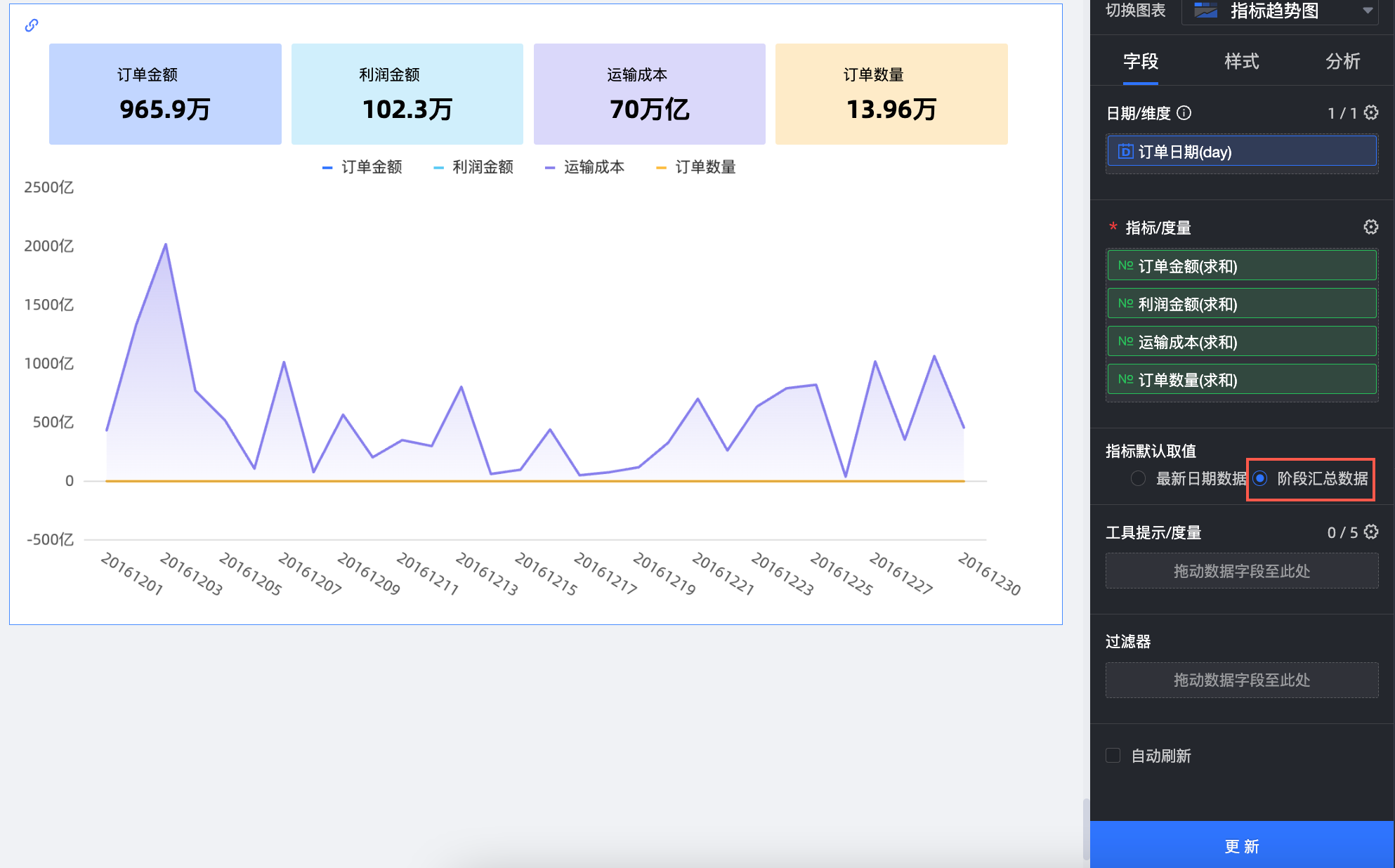
選擇指標預設取值並單擊更新,系統自動更新圖表。
最新日期資料:表示指標卡顯示的數值為當前選取的時間區間內,最新時間點的資料。
若您選擇最新日期資料,則指標卡的數值為最後一天(20161230)的資料。

階段性摘要資料:表示指標卡顯示的數值為區間匯總的資料。
若您選擇階段性摘要資料,則指標卡的數值為區間(20161201~20161230)匯總的資料。

圖表樣式配置
下面為您介紹指標趨勢圖的樣式配置,圖表通用的樣式配置請參見配置圖表標題區。
您可以在配置區頂部的搜尋方塊中輸入關鍵字快速尋找配置項進行配置。同時單擊右側![]() 圖表支援操作展開/收合全部類別。
圖表支援操作展開/收合全部類別。

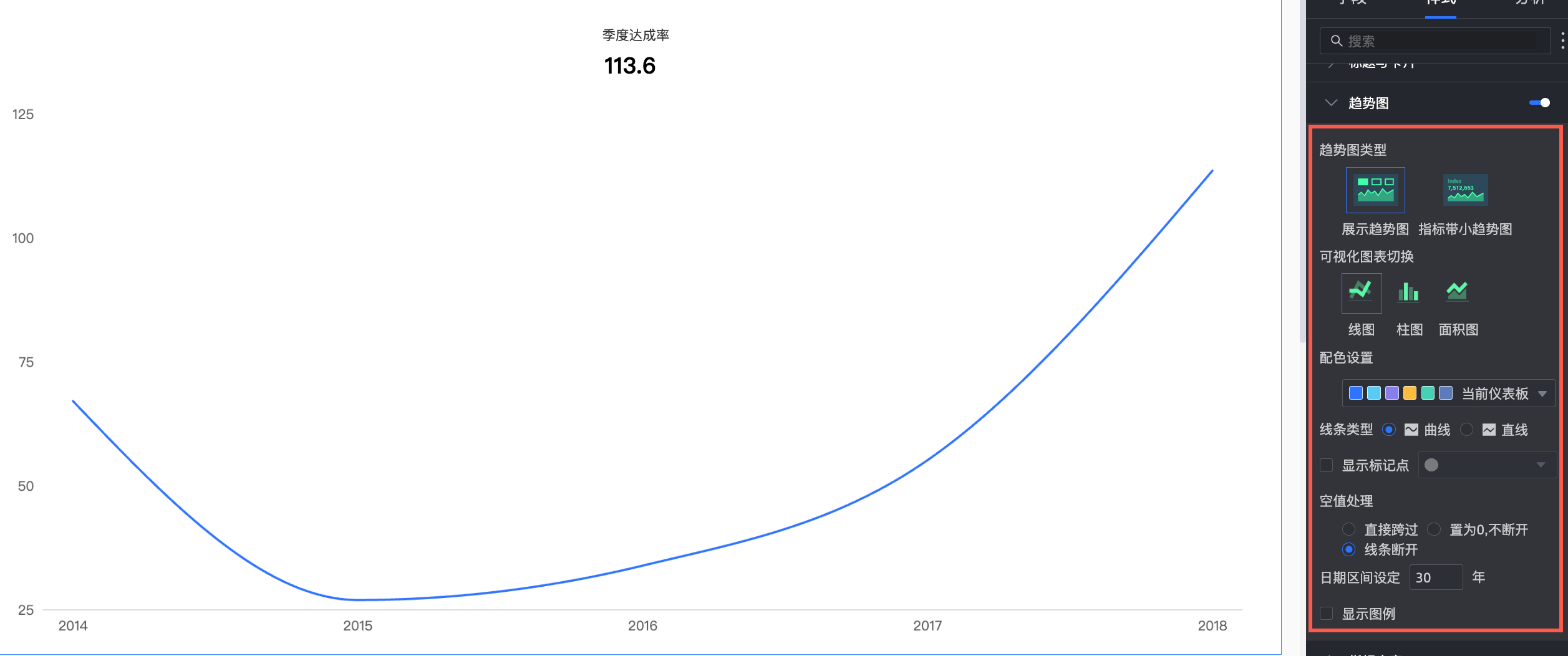
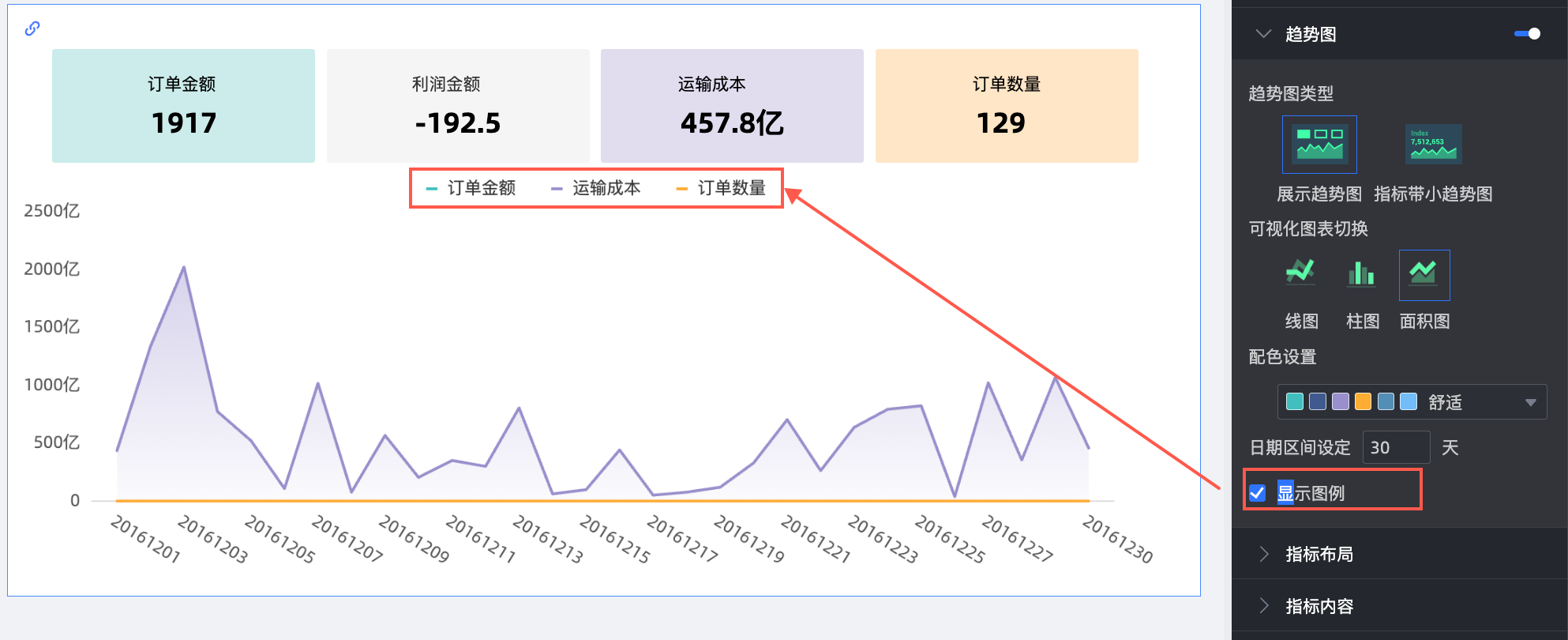
在趨勢圖中,設定趨勢圖類型、可視化圖表切換以及配色設定等。

圖表配置項
配置項說明
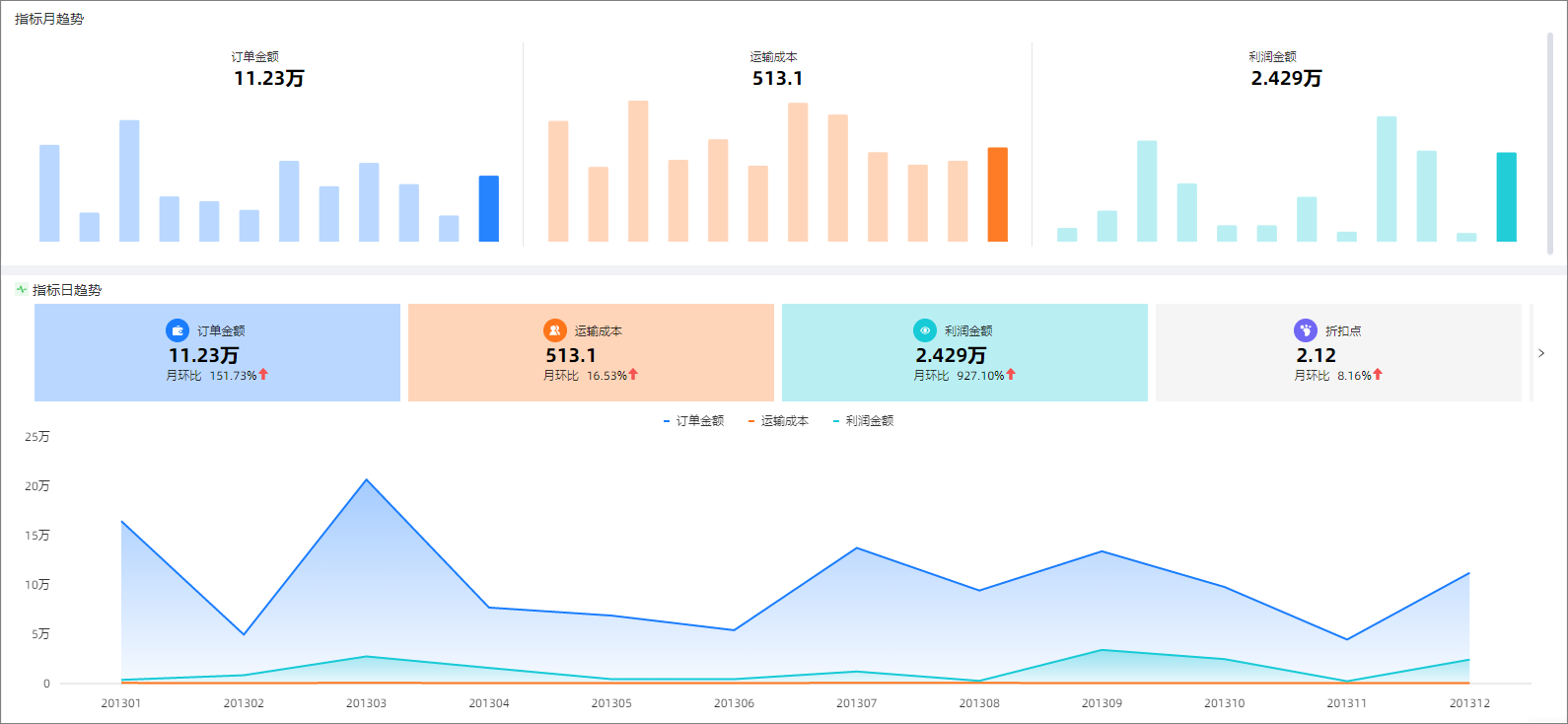
趨勢圖類型
支援展示趨勢圖、指標帶小趨勢圖兩種類型。

可視化圖表切換
支援線圖、面積圖、柱圖相互切換。

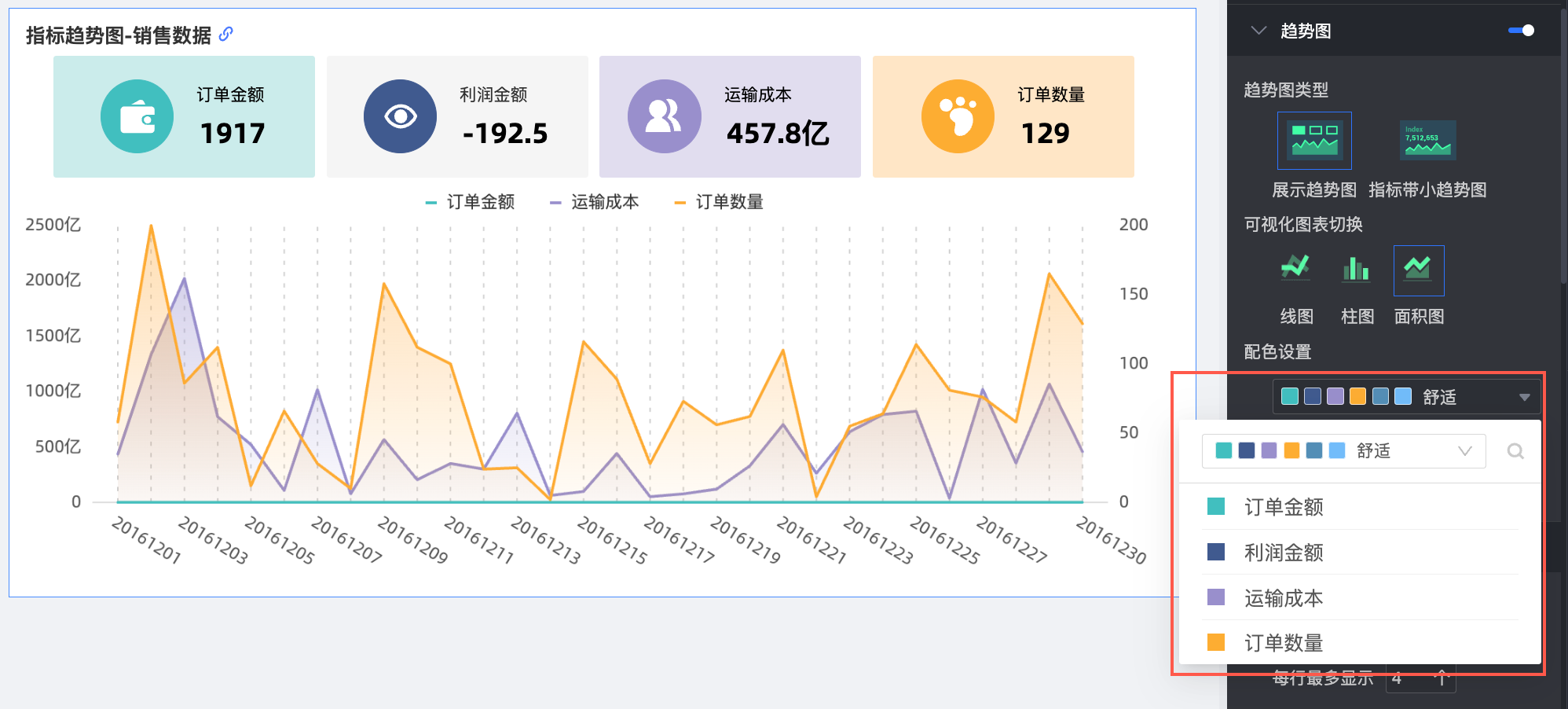
配色設定
支援設定指標趨勢圖的顏色。

線條類型
(線圖/面積圖情境)
支援曲線、直線。
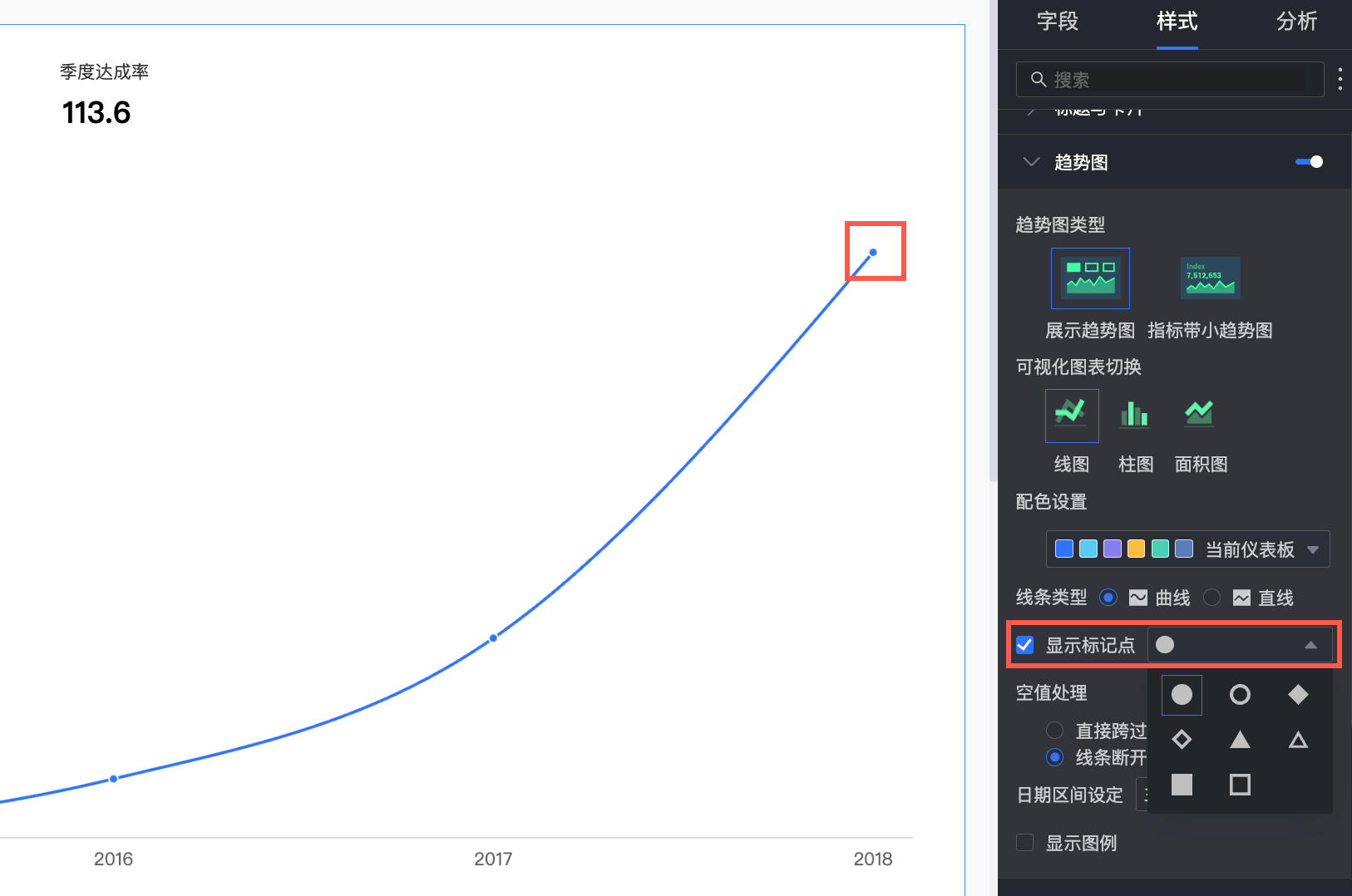
顯示標記點
(線圖情境)
設定是否顯示標記點、自訂標籤點的形狀。

空值處理
(線圖/面積圖的情境)
支援設定直接跨過、置為0,不斷開和線條斷開三種方式。
日期區間設定
預設為30天。
顯示圖例
設定是否顯示圖例。
 說明
說明僅當選擇為展示趨勢圖時才會出現該選項。
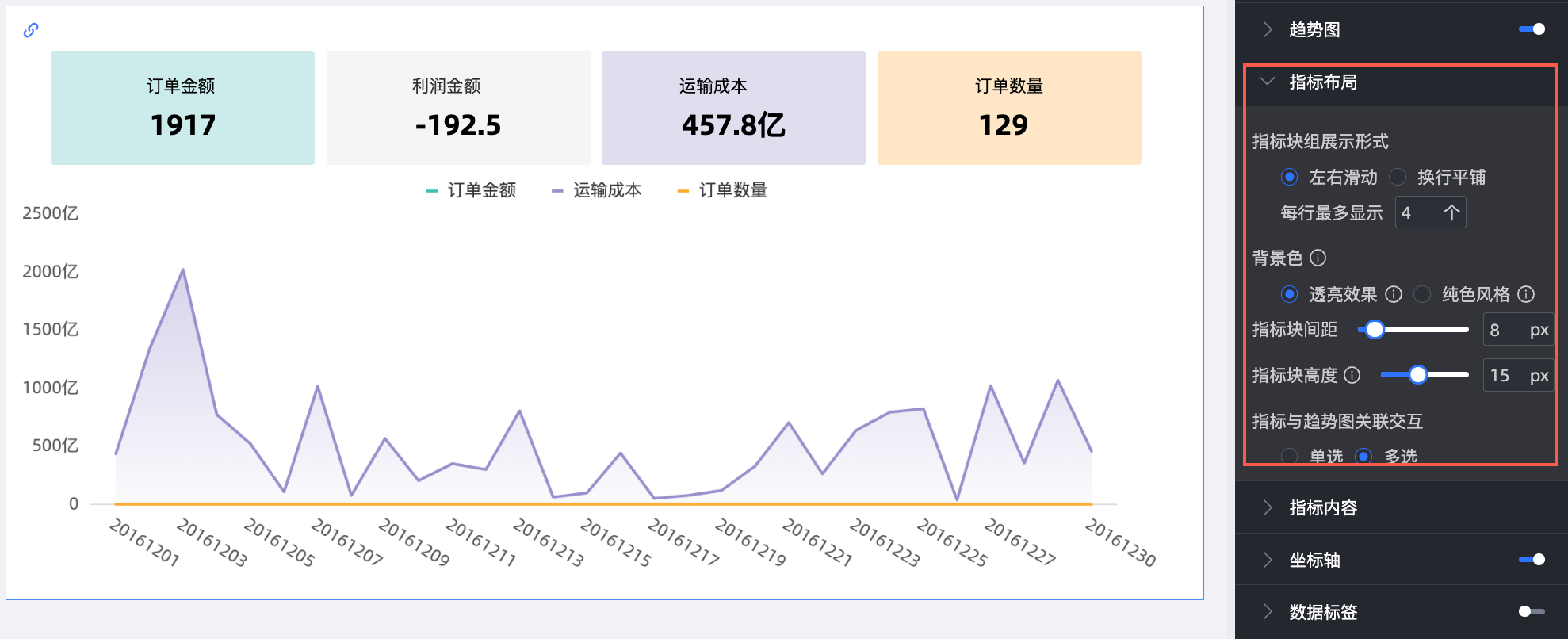
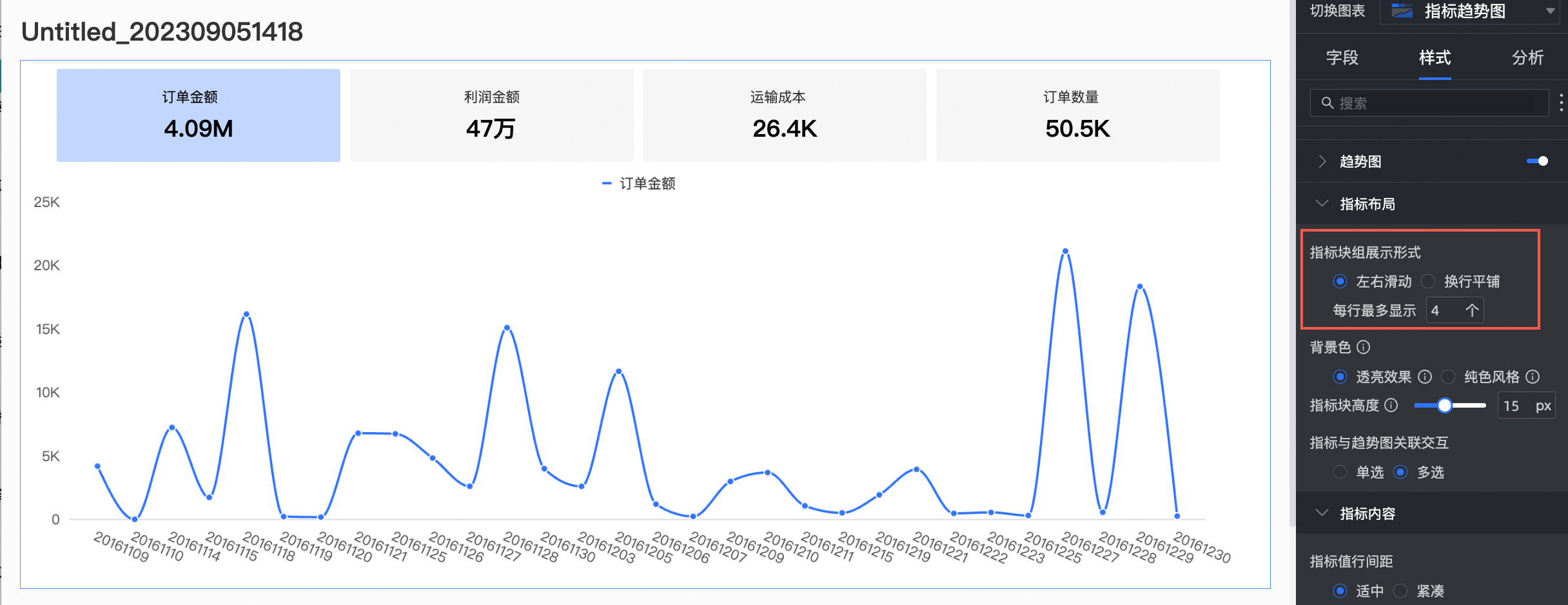
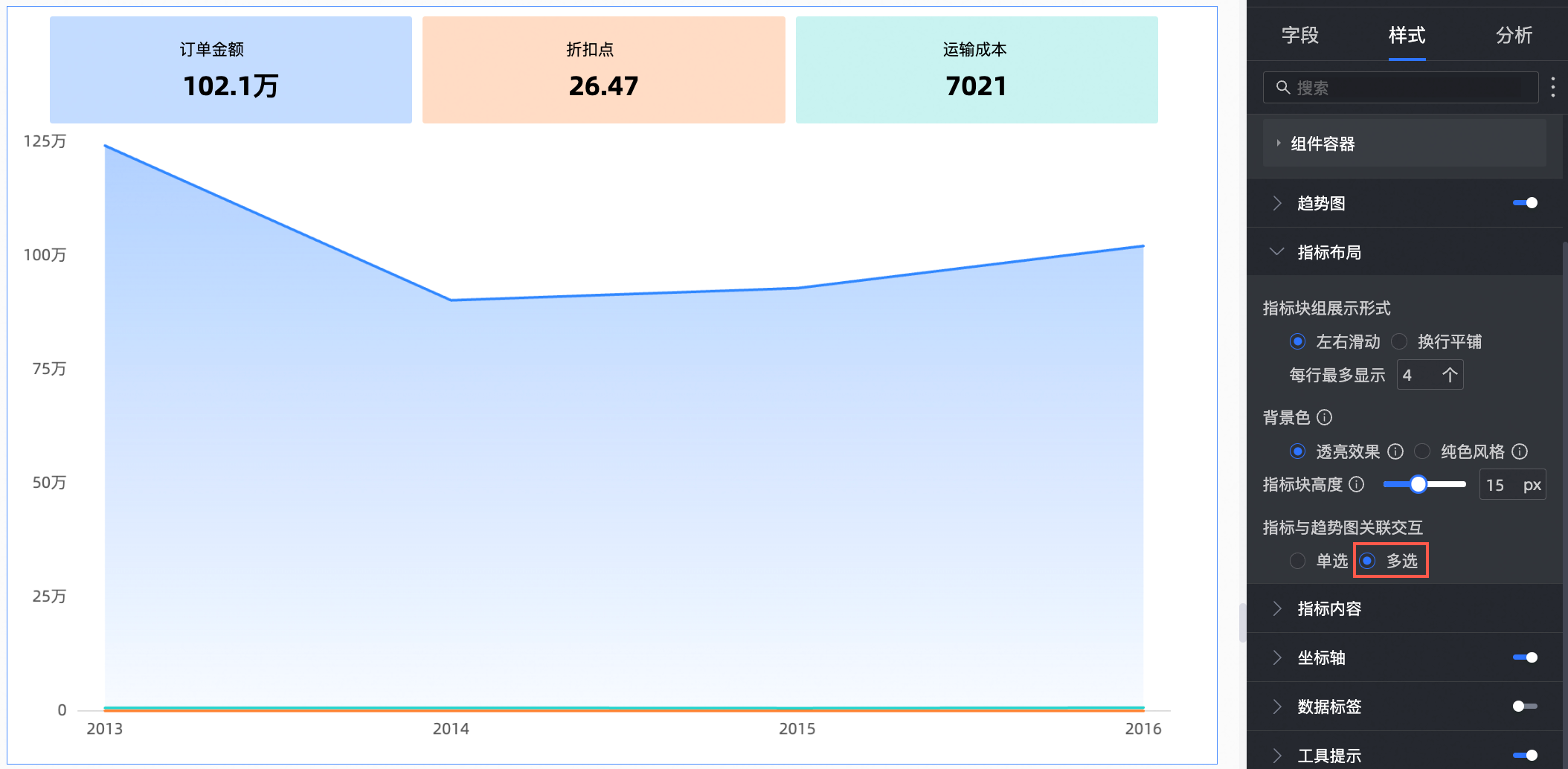
在指標布局中,設定指標塊的配置樣式。
當趨勢圖類型選擇展示趨勢圖時,進行以下配置。

圖表配置項
配置項說明
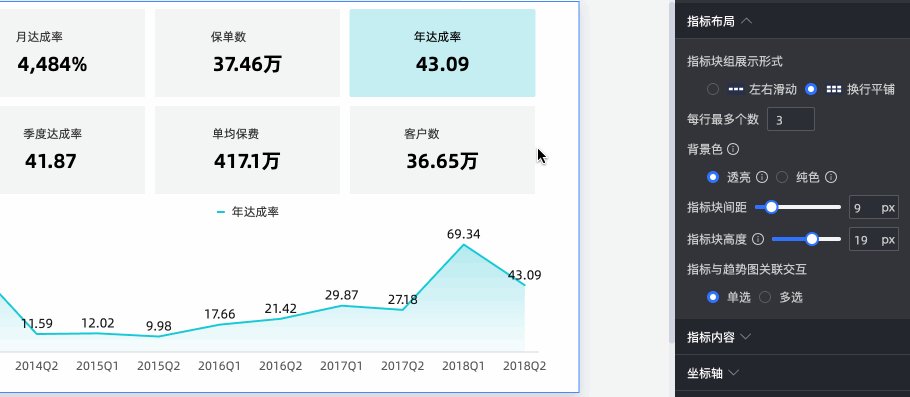
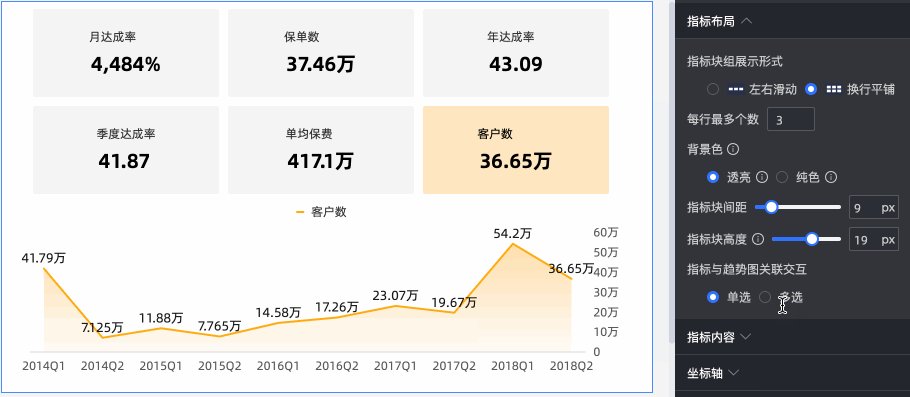
指標塊組展示形式
多個指標介面無法顯示完全時,通過左右滑動可以滑動展示其他指標,或者換行平鋪展示所有指標。同時可以設定指標趨勢圖上每行指標塊的個數。
 說明
說明僅當開啟趨勢圖時才會出現該選項。
背景色
設定指標塊的背景顏色,支援透亮和純色兩種方式。
指標塊間距
設定指標塊的間距。
指標塊高度
設定指標塊高度,通過定義指標內容與指標塊間的距離來調整高度。
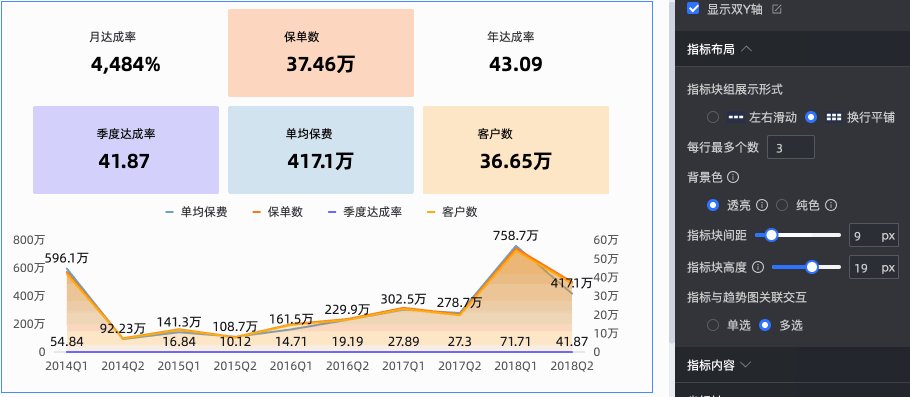
指標與趨勢圖關聯互動
支援單選和多選。
單選:表示只能顯示一個度量指標趨勢圖。
多選:表示同時顯示多個度量指標趨勢圖。
說明僅當開啟趨勢圖時才會出現該選項。

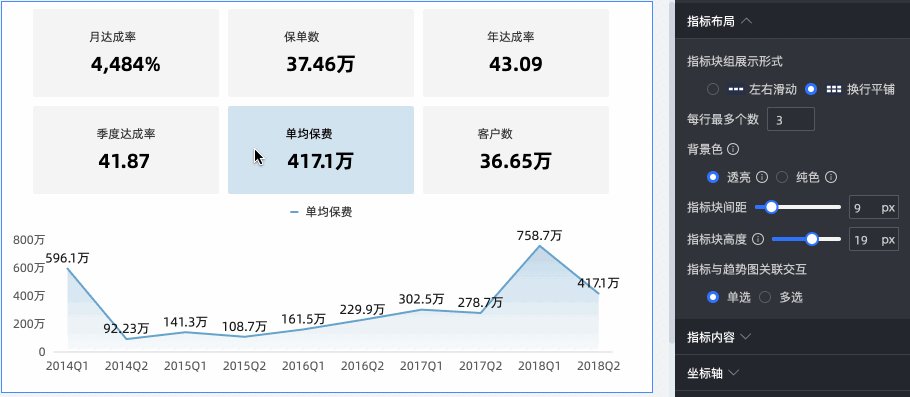
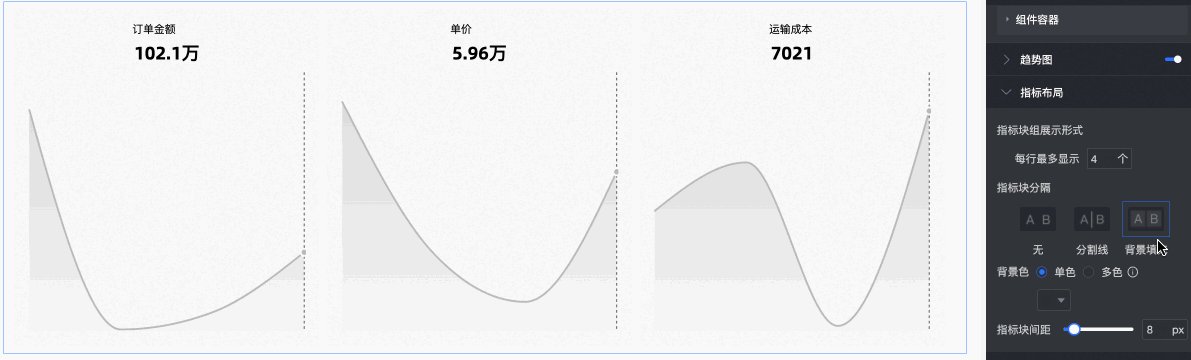
當趨勢圖類型選擇指標帶小趨勢圖時,進行以下配置。

圖表配置項
配置項說明
指標塊組展示形式
支援設定指標趨勢圖上每行指標塊的個數。
 說明
說明僅當開啟趨勢圖時才會出現該選項。
指標塊分隔
設定指標塊不分隔、分割線分隔或背景填充分隔。
分割線顏色
設定指標塊分割線的顏色。
說明僅當指標塊分隔選擇分割線時才需要配置該選項。
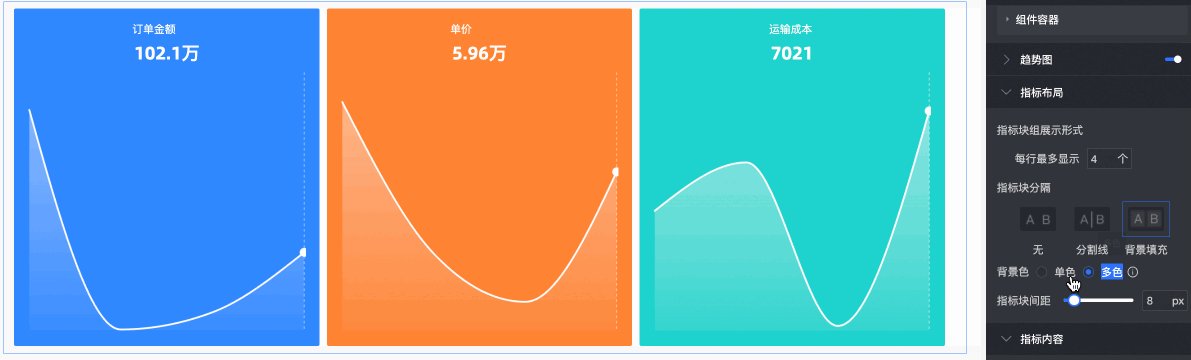
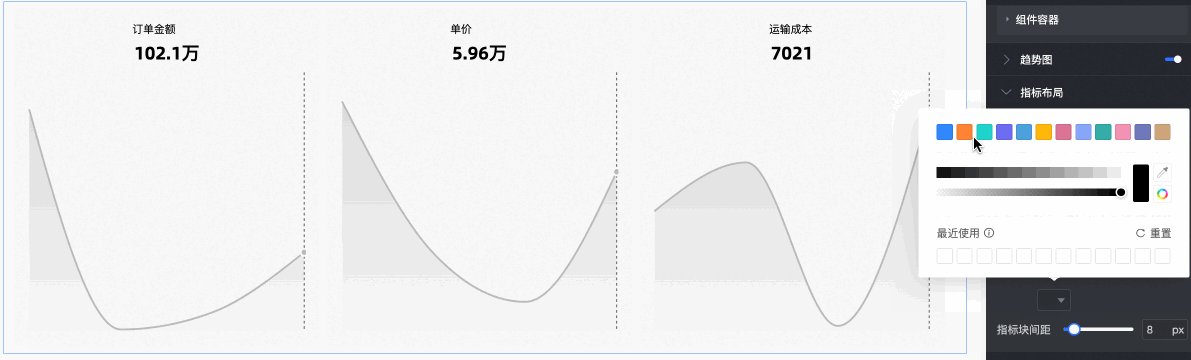
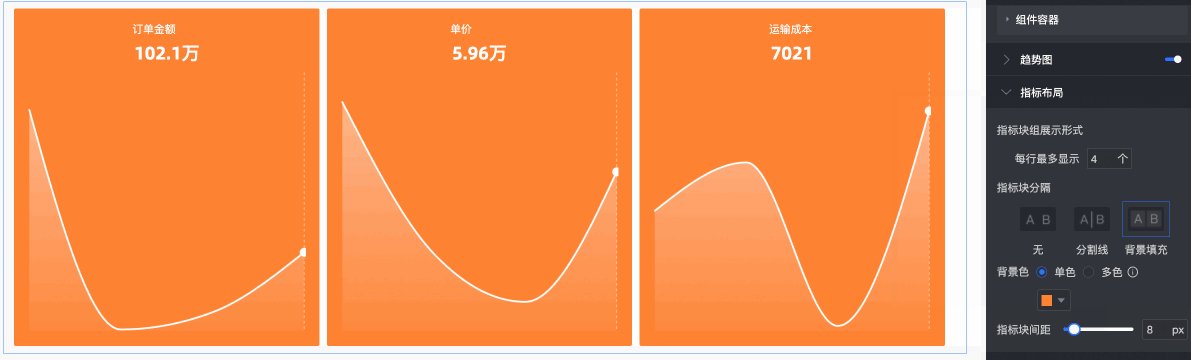
背景色
設定指標塊背景填充的顏色,支援單色和多色兩種方式。單色支援選擇顏色,多色支援顏色跟隨趨勢圖元素變化。
 說明
說明僅當指標塊分隔選擇背景填充時才需要配置該選項。
指標塊間距
設定指標塊的間距。
說明僅當指標塊分隔選擇背景填充時才需要配置該選項。
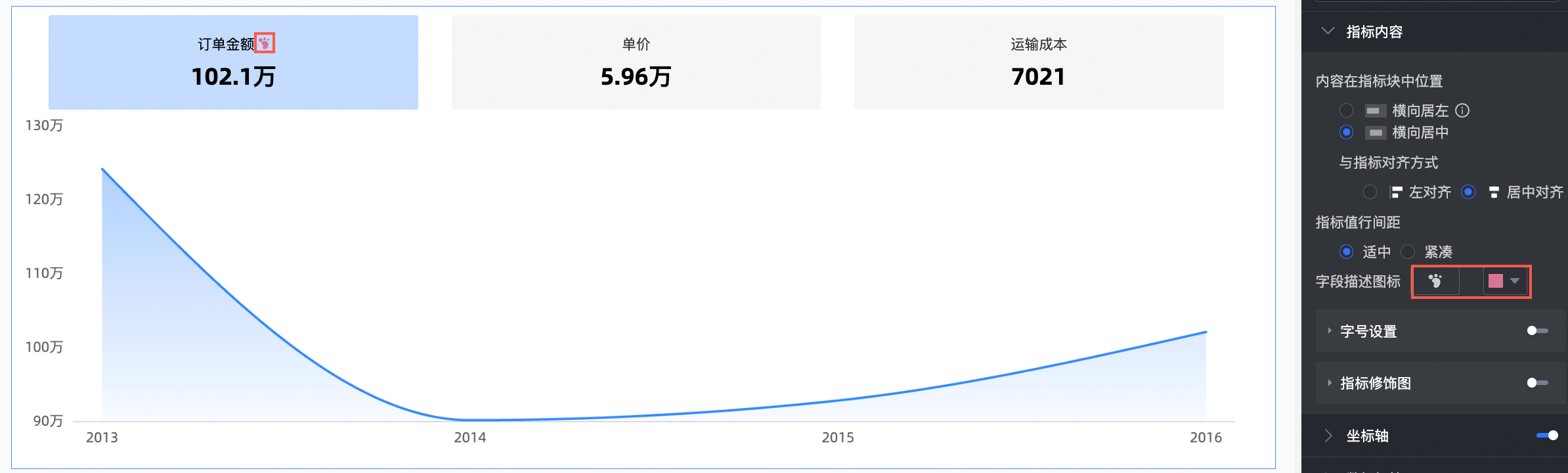
在指標內容配置項中,設定指標塊中內容的位置及顯示方式、字型大小樣式、指標修飾圖樣式。

圖表配置項
配置項說明
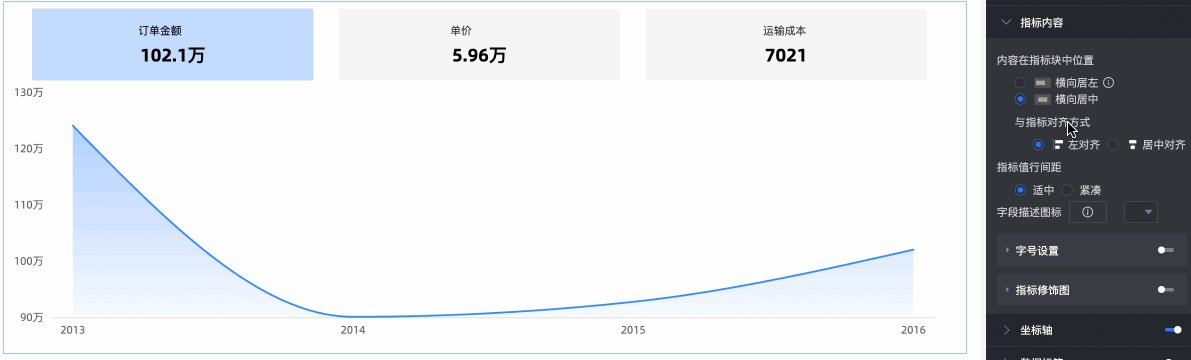
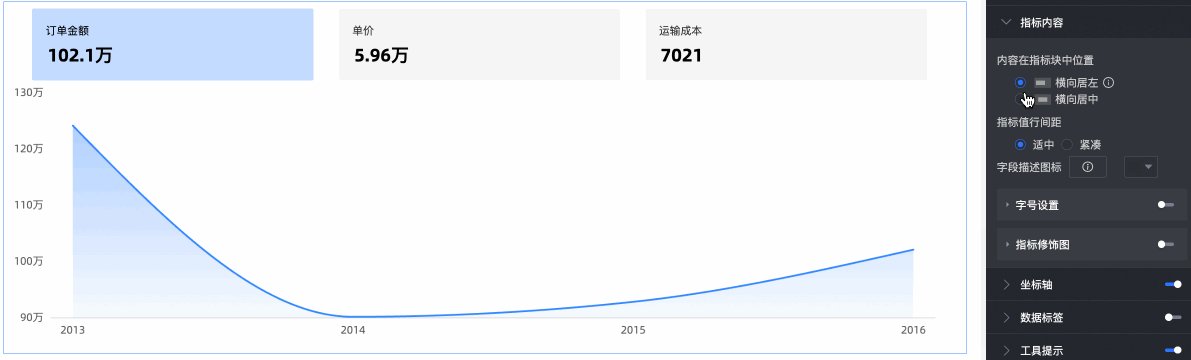
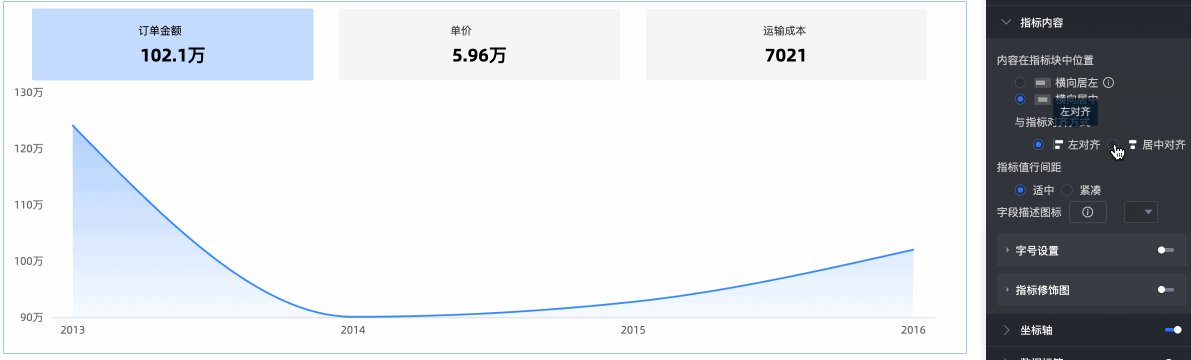
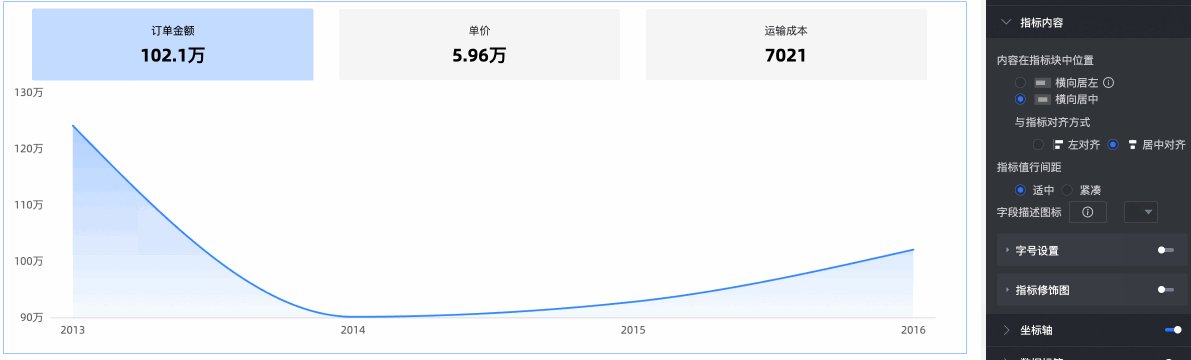
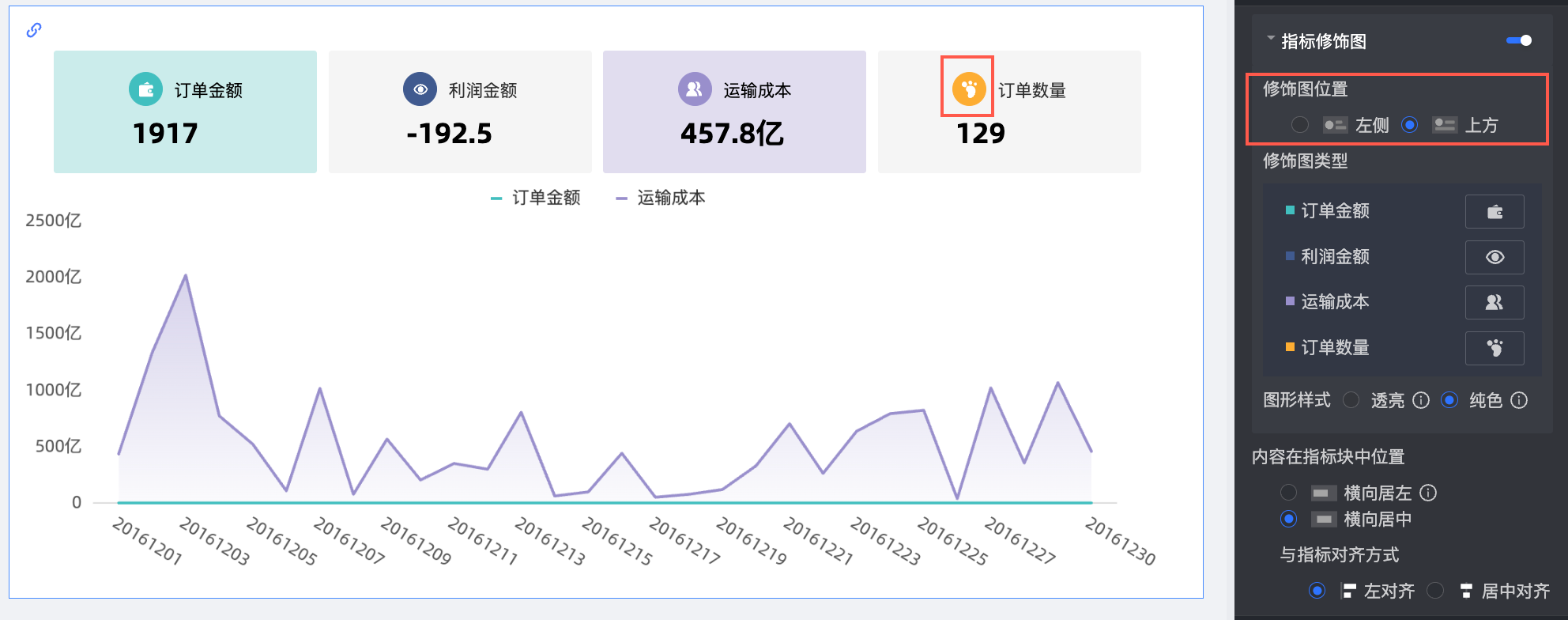
內容在指標塊中位置
設定內容在指標塊中展示的位置,支援橫向居左和橫向置中兩種方式。橫向置中方式下設定與指標對齊,支援靠左對齊和置中對齊。

指標值行間距
支援適中和緊湊兩種方式。
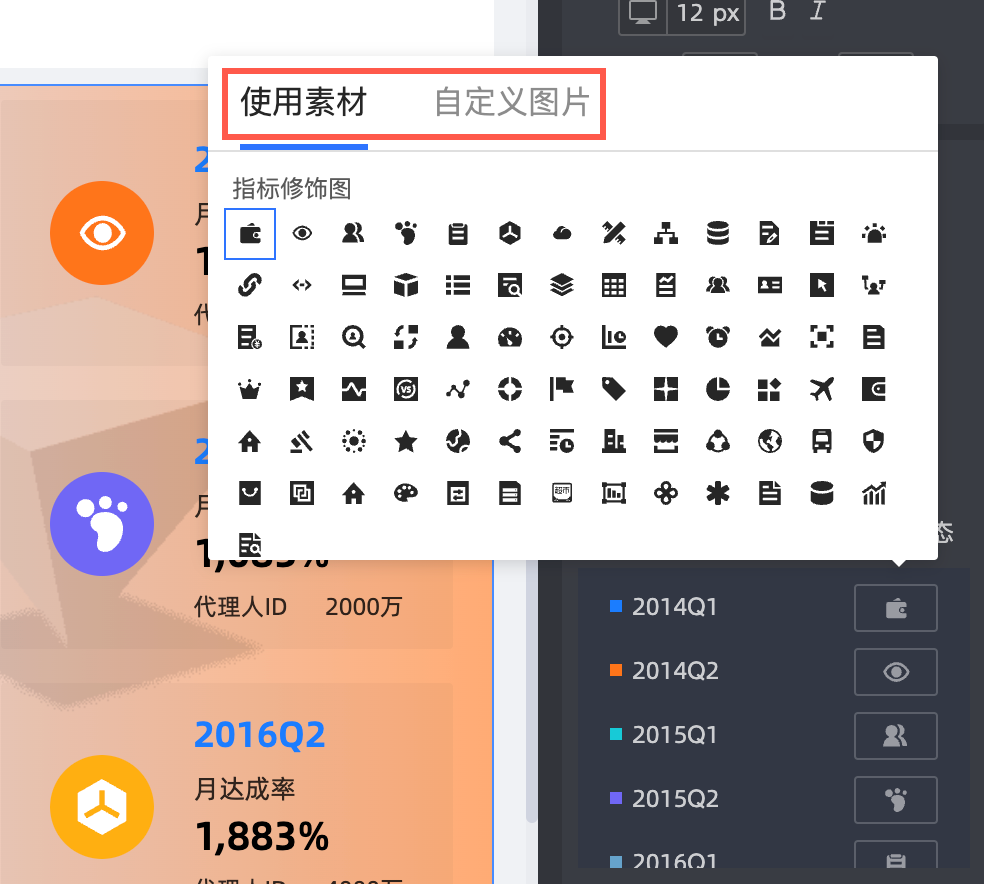
欄位描述表徵圖
支援使用素材並設定欄位描述的顏色。

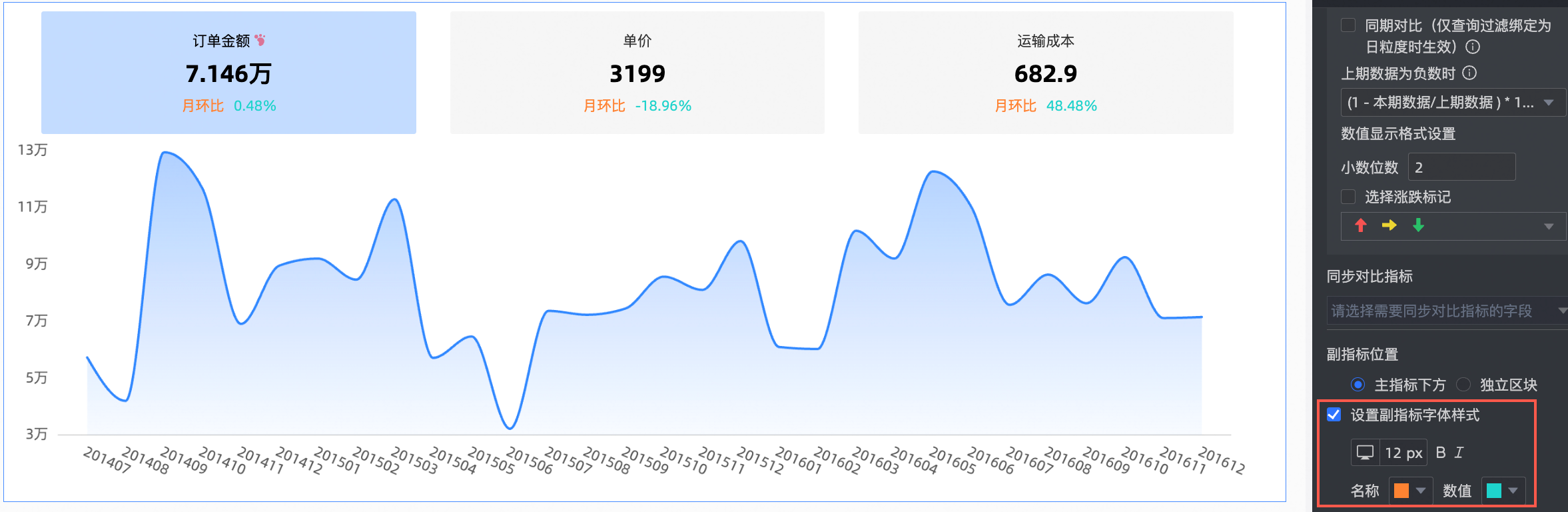
字型大小設定
選擇是否開啟字型大小設定,開啟後支援設定維度名稱、主指標名稱、主指標數值、副指標名稱和副指標數值的字型大小、顏色、粗體、斜體。
說明在指標/度量地區中,排在第1個的度量項為主指標。其他度量項均為副指標。
指標修飾圖
選擇是否顯示主指標修飾圖,選擇顯示後支援設置修飾圖位置、配色、修飾圖類型、圖形樣式。
修飾圖位置支援左側和上方兩種方式。

修飾圖類型支援素材和圖片欄位兩種方式。
僅當資料集中包含圖片欄位時,且欄位類型為圖片類型(
 )時,才能使用圖片欄位。
)時,才能使用圖片欄位。選擇素材時,支援使用素材表徵圖和自訂上傳本地圖片。
說明僅支援PNG、JPG、GIF格式的圖片,最大1M。

圖樣形式支援透亮和純色兩種方式。
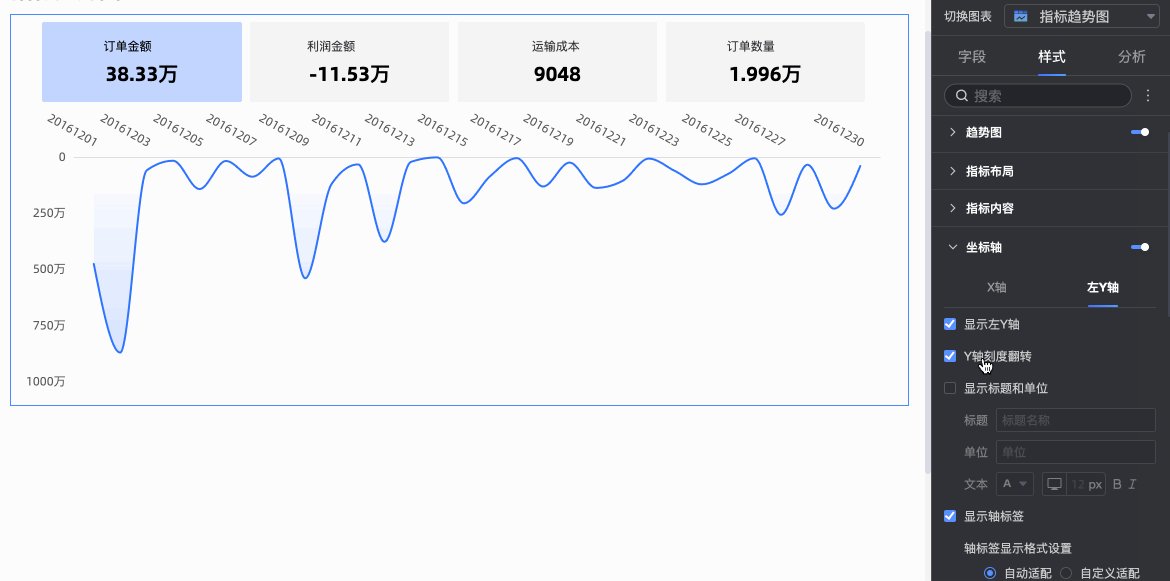
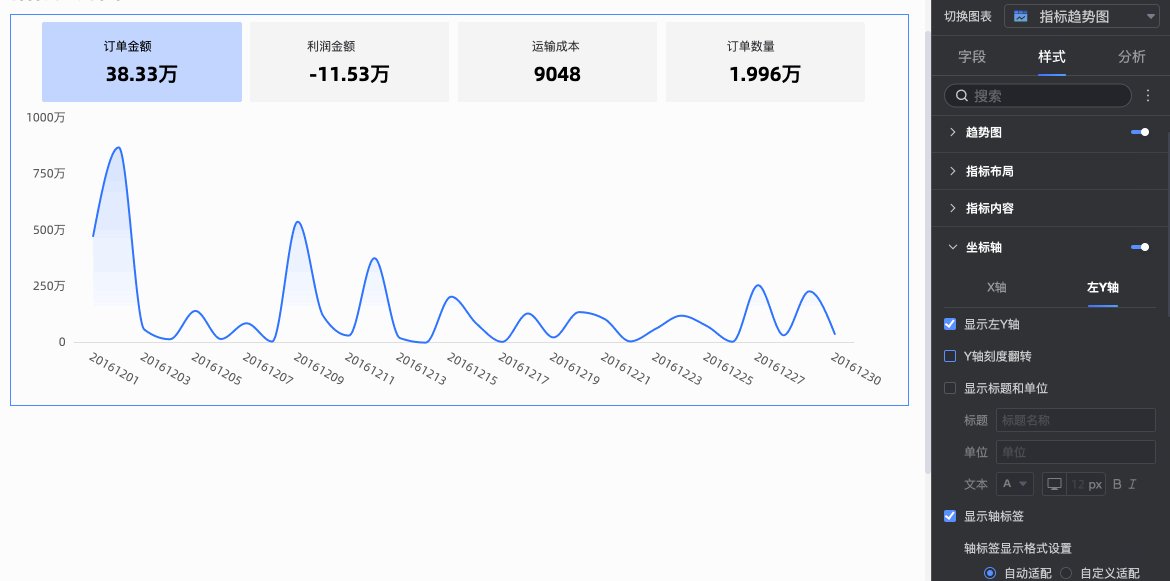
在座標軸中,設定X軸、左/右Y軸的樣式。

名稱
配置項
說明
顯示雙Y軸
設定是否顯示雙Y軸。
X軸
顯示X軸
設定是否顯示X軸。
顯示標題和單位
設定X座標軸上是否顯示軸標題和單位。
顯示軸標籤
設定X軸上是否顯示標籤。
顯示刻度標記
設定X軸上是否顯示刻度標記。
顯示座標軸
設定顯示座標軸樣式,包括線型、線寬和顏色。
顯示網路線
設定X軸上是否顯示網格線,包括線型、線寬和顏色。
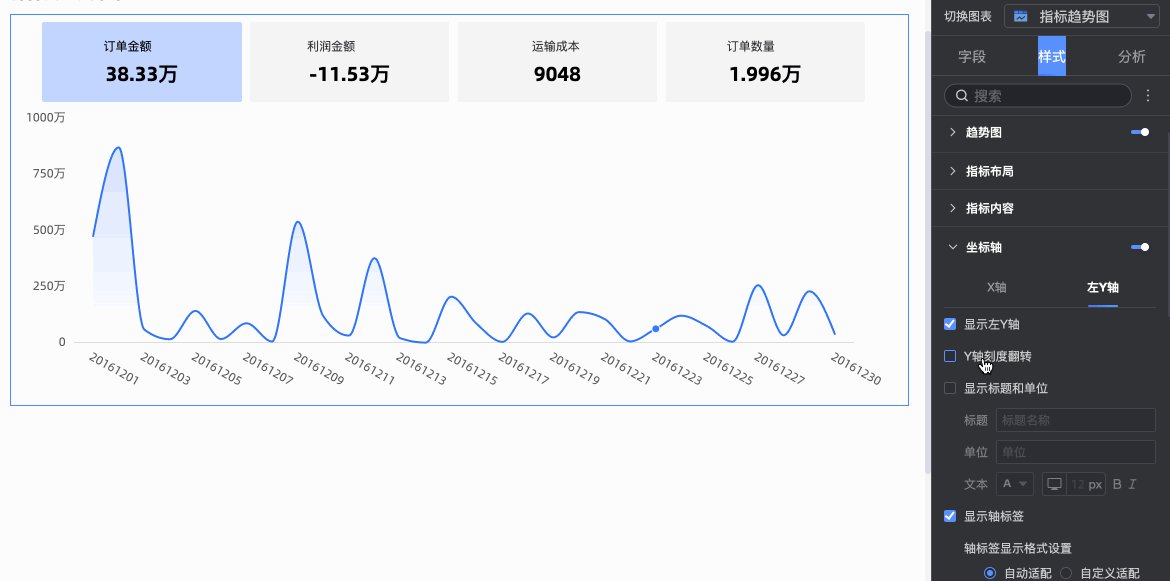
左Y軸
顯示左Y軸
設定是否顯示左Y軸。
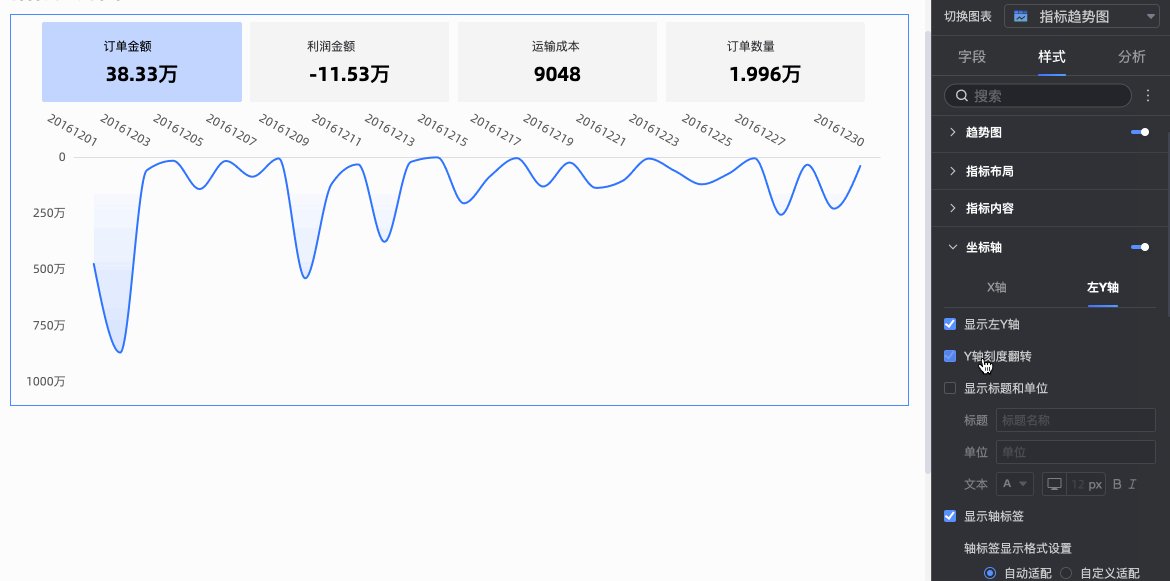
Y軸刻度翻轉
您可以設定翻轉Y軸刻度值。

顯示標題和單位
設定是否顯示軸標題和單位。
顯示軸標籤
設定左Y軸上是否顯示標籤。
顯示刻度標記
設定左Y軸上是否顯示刻度標記。
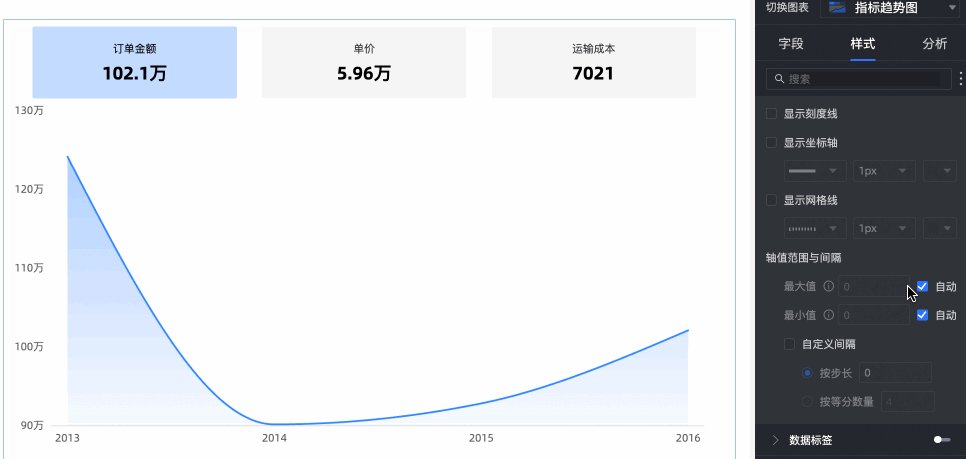
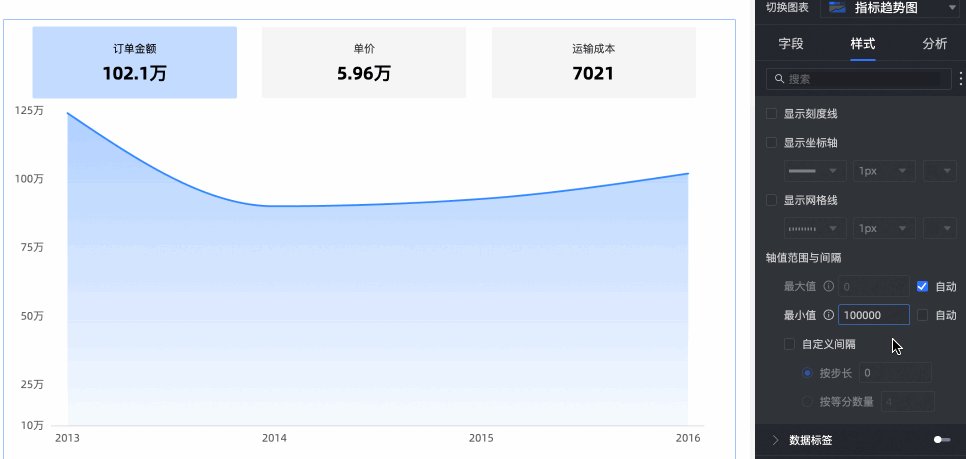
最大值、最小值
若且唯若趨勢圖類型為展示趨勢圖時,支援配置最大值、最小值;
若且唯若自訂的最大值大於資料本身的最大值,最小值小於資料本身的最小值時,自訂最值可用,否則不生效。
說明選中自動,表示智能顯示該座標軸的最值。清除自動後,可以手動設定該座標軸的最值。
顯示座標軸
設定是否顯示左Y軸,包括線型、線寬和顏色。
軸標籤顯示格式設定
設定軸標籤顯示格式。支援自動適配、自訂格式和手動輸入。
當您給指標配置了度量單位,展示該指標時希望對應的垂直軸標籤與其度量單位格式相同。您可以選擇顯示格式設定為自動適配,同時勾選單選時,跟隨度量資料格式配置項。

顯示網路線
設定左Y軸上是否顯示網格線,包括線型、線寬和顏色。
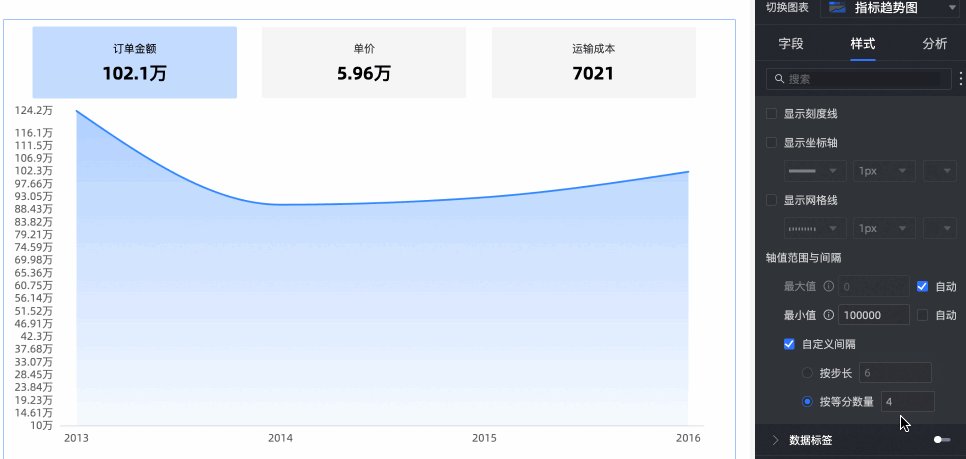
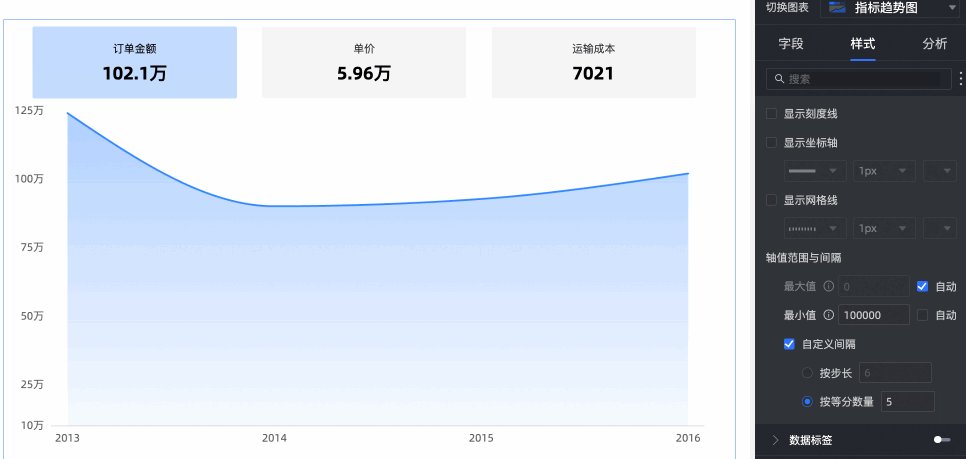
軸值範圍與間隔
支援自動與手動設定左Y軸標籤與刻度範圍的最大值/最小值。
支援設定自訂間隔按步長或按等分數量
 說明
說明僅當選中顯示雙Y軸時,需要配置右Y軸,參數配置同左Y軸。
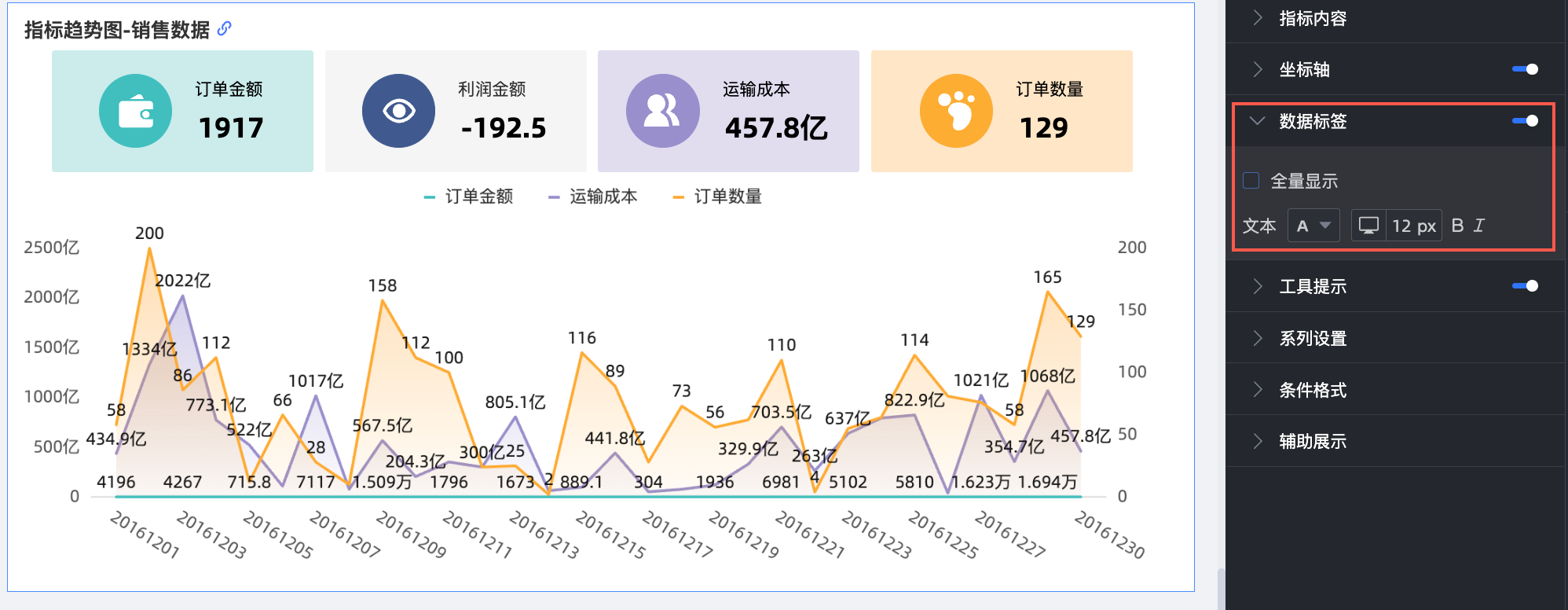
在資料標籤配置項中,設定標籤顯示樣式。

圖表配置項
配置項說明
全量顯示
勾選後,資料標籤將全量顯示。
文本
設定標籤文本樣式。
在工具提示中,設定提示內容展示方式、以及背景色文本樣式、
 說明
說明僅當指標布局->指標與趨勢圖關聯互動開啟多選時,內容裡才支援按總計和佔比,當展示方式為按單資料點時,支援佔比;當展示方式為按維值時,支援總計和佔比。

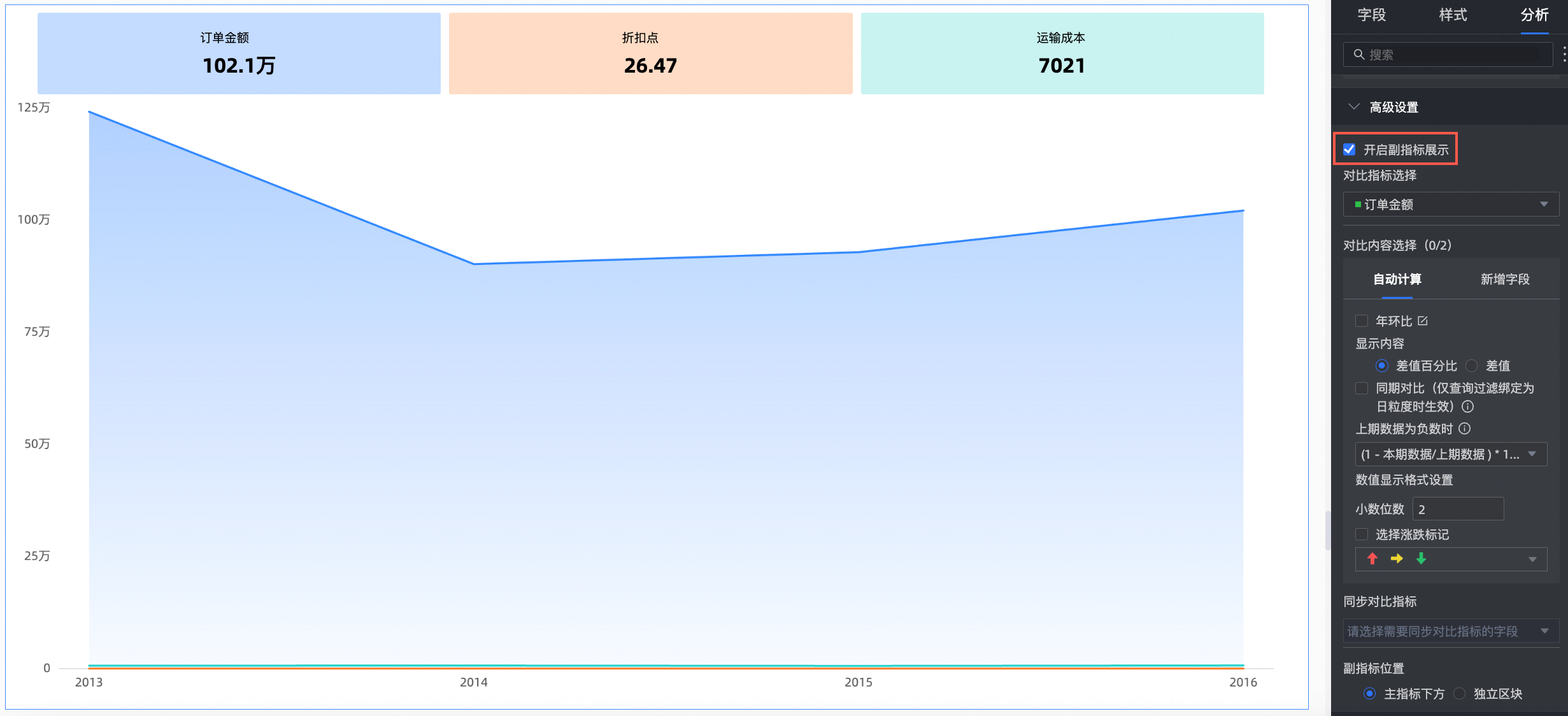
僅當開啟副指標展示時,內容裡才支援勾選副指標。

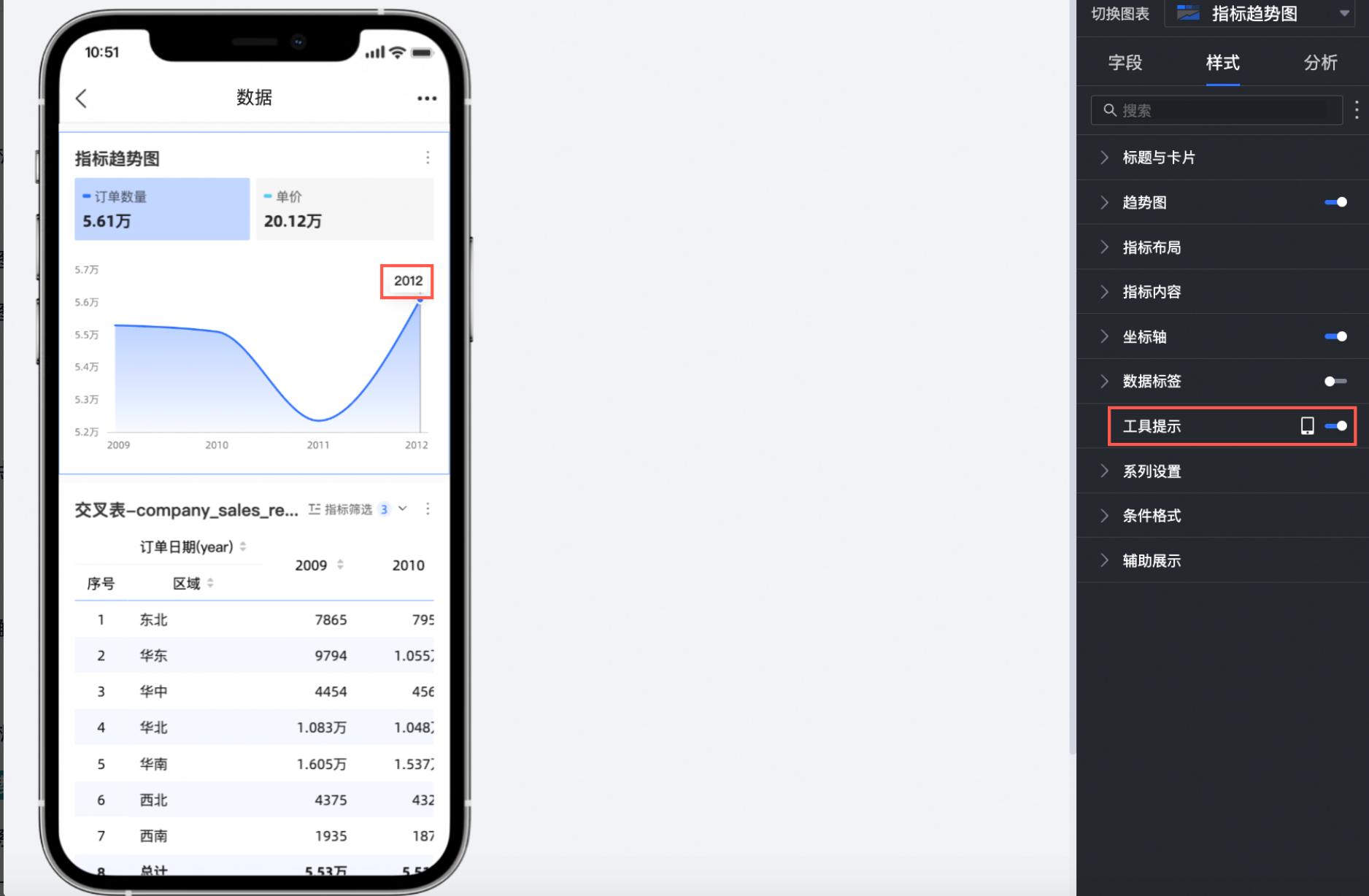
切換到移動端布局,支援控制移動端的工具提示是否展示。

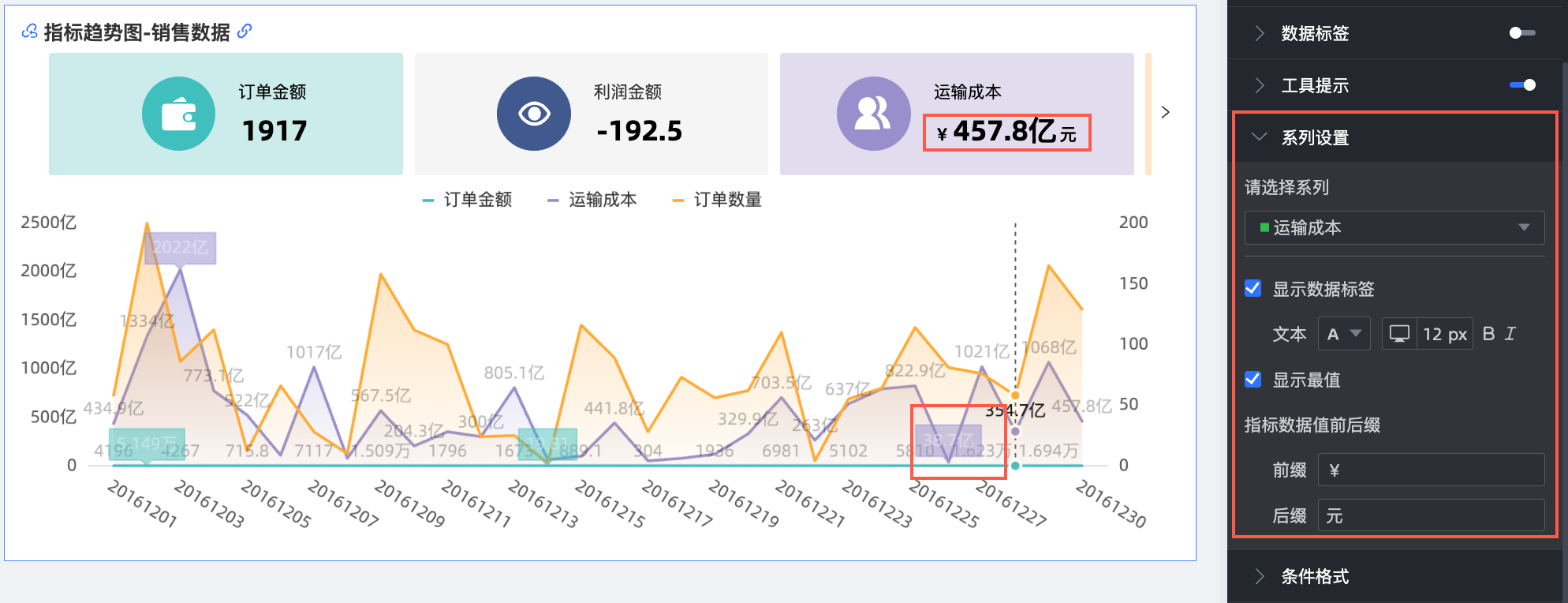
在系列設定中,選擇指標系列設定資料標籤、最值以及指標資料前尾碼。

圖表配置項
配置項說明
請選擇系列
設定添加到指標/度量地區的度量項。
指標資料值前尾碼
設定圖表上指標資料值前尾碼。
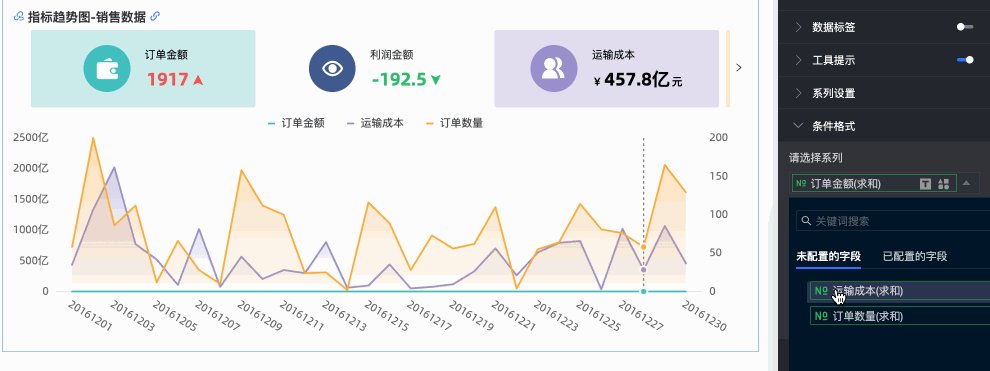
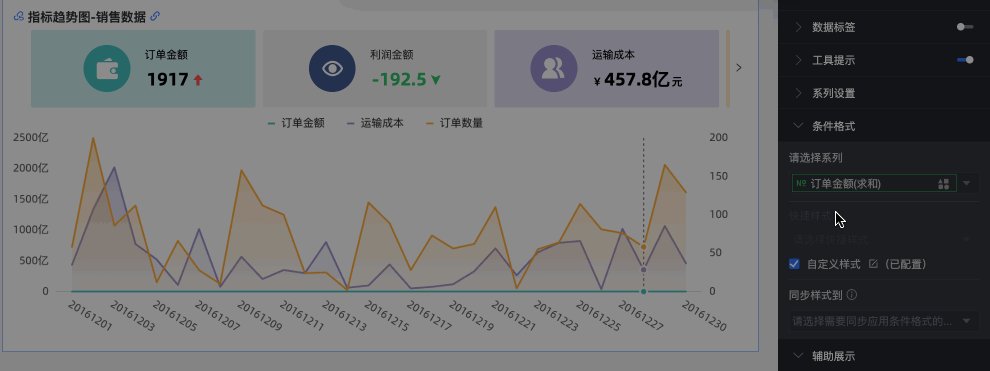
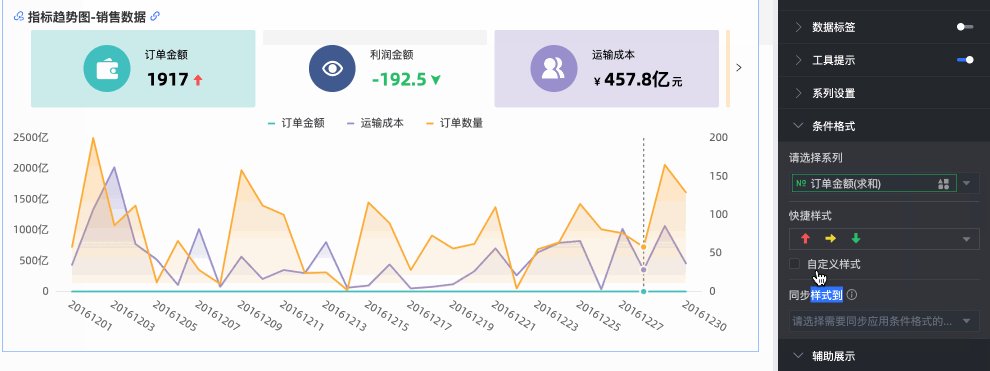
在條件式格式設定中,設定度量資料的條件式格式設定。

圖表配置項
配置項說明
請選擇系列
添加到指標/度量地區的度量項均可選擇。
快捷樣式
從指定的樣式中,設定標記表徵圖和字型顯示顏色。
自訂樣式
自訂文本和表徵圖樣式,並設定標記表徵圖、範圍值和字型顯示顏色等。
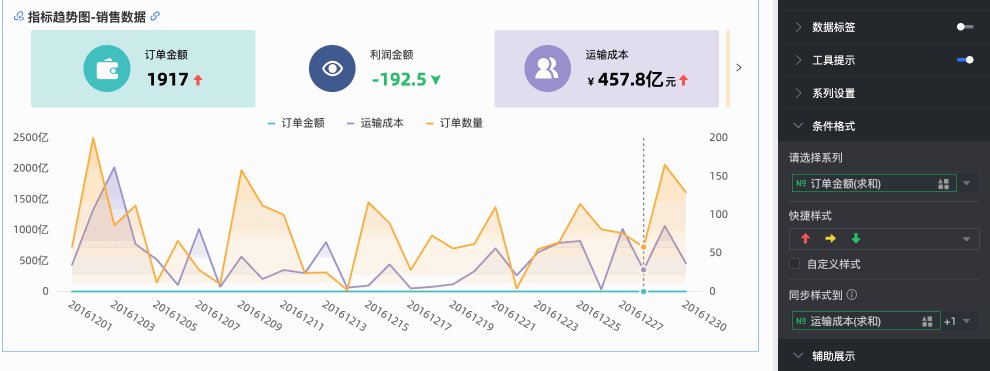
同步樣式到
同步當前的條件式格式設定到其他度量指標中。
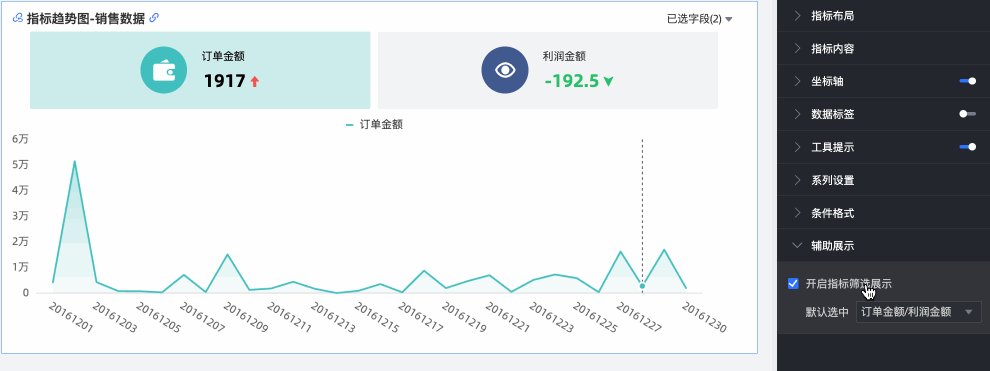
在輔助展示中,設定開啟指標篩選展示並配置指標趨勢圖。

圖表分析配置
配置項 | 名稱 | 說明 |
資料互動 | 聯動 | 當需要分析的資料存在於不同的圖表,您可以通過圖表聯動,把多個圖表關聯起來,形成聯動進行資料分析。具體設定請參見聯動。 |
跳轉 | 當需要分析的資料存在於多個儀表板時,您可以通過儀表板跳轉,把多個儀表板關聯起來,進行資料分析。跳轉包含參數跳轉和外部連結兩種方式。具體設定請參見跳轉。 | |
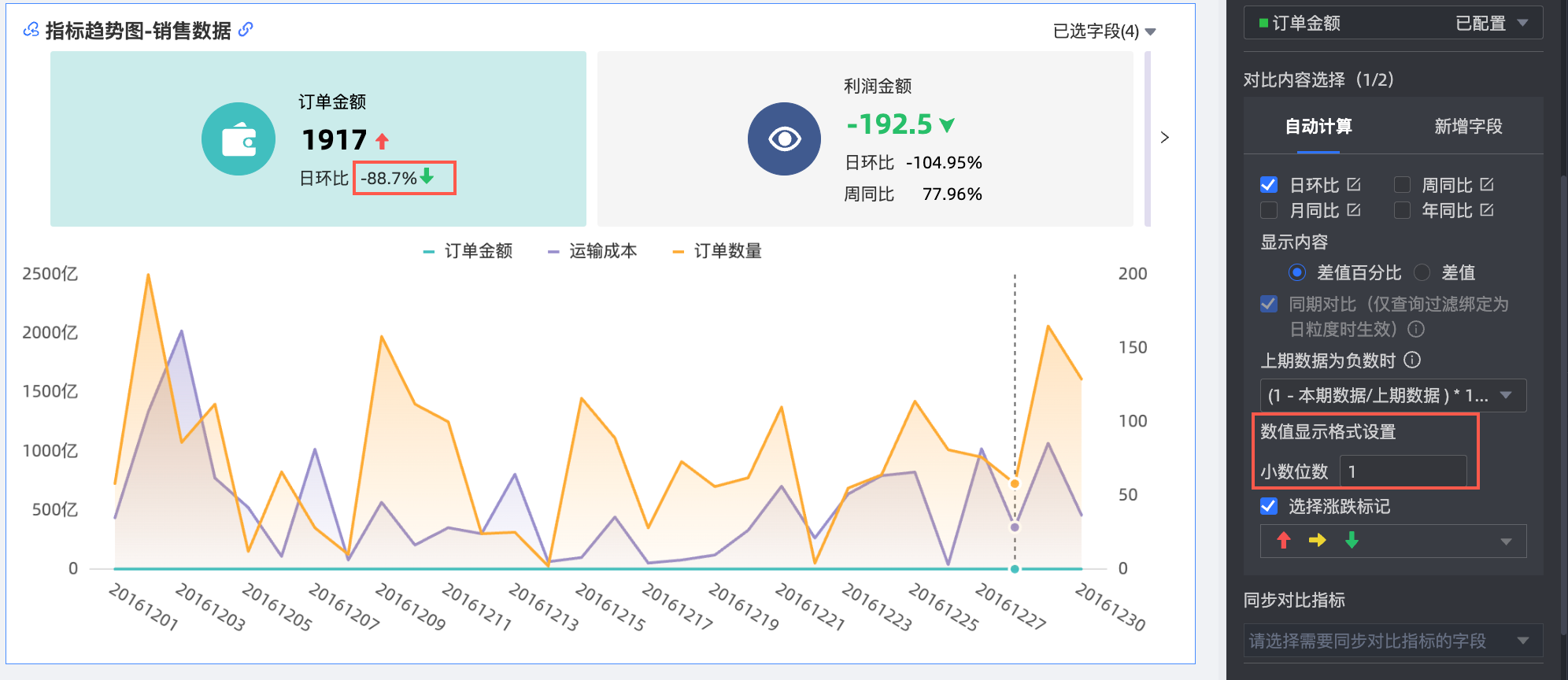
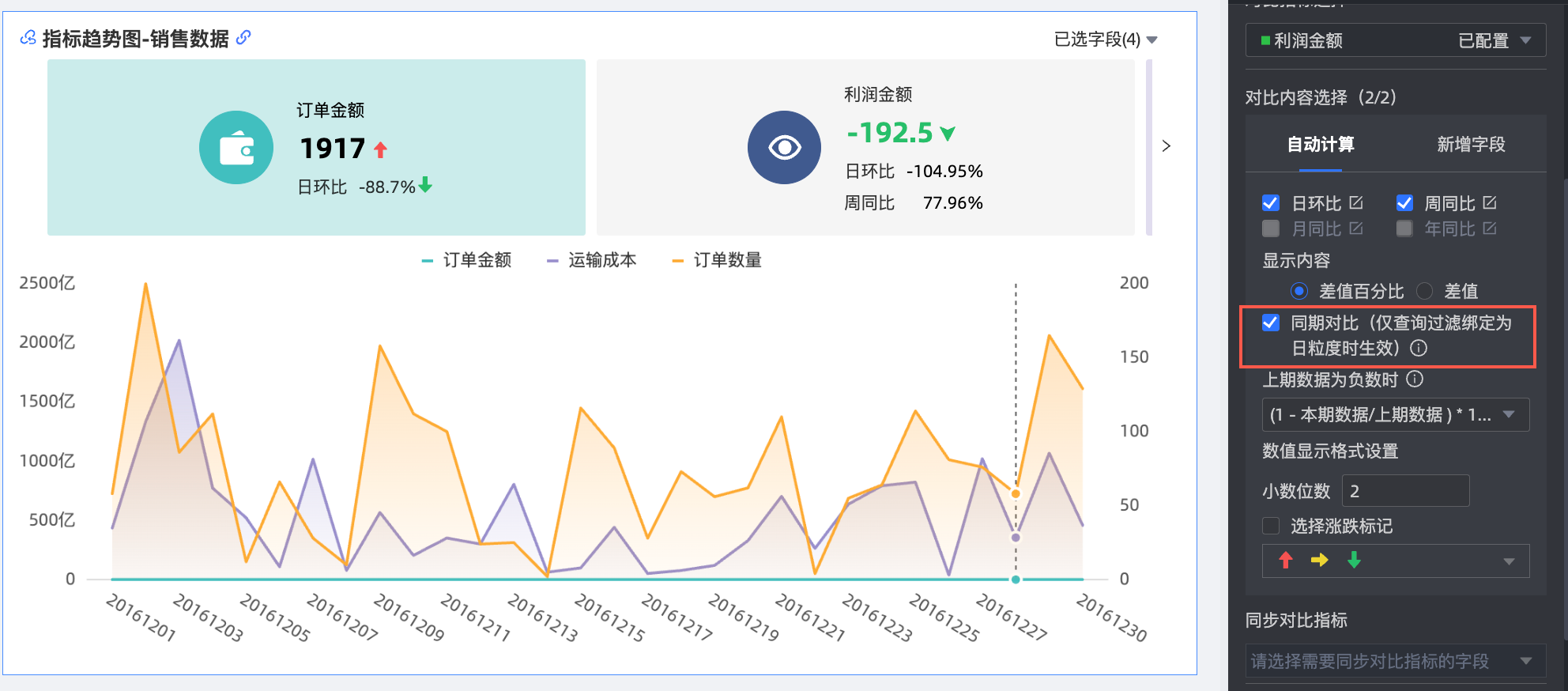
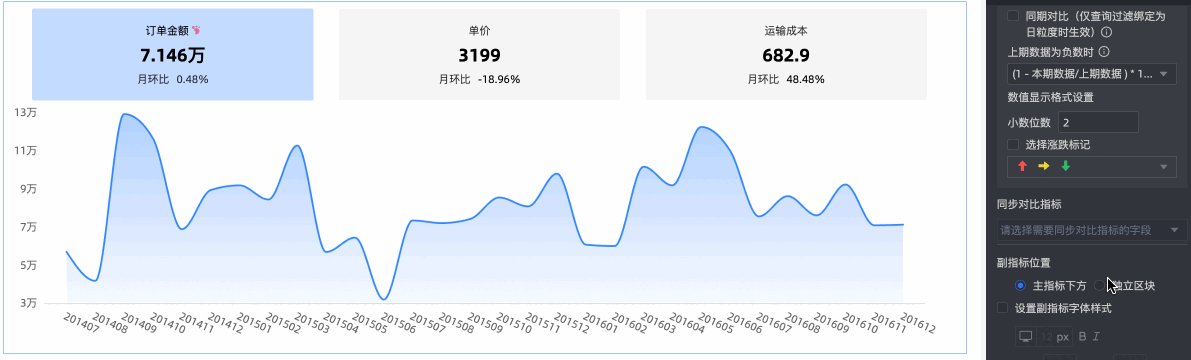
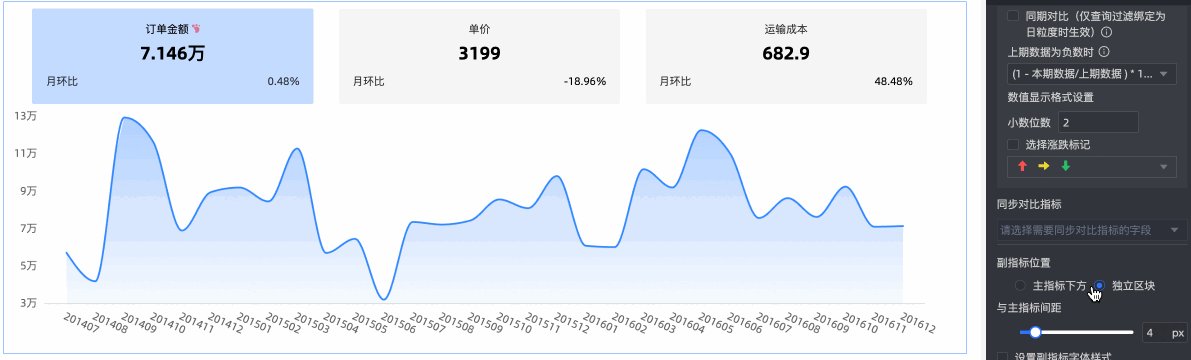
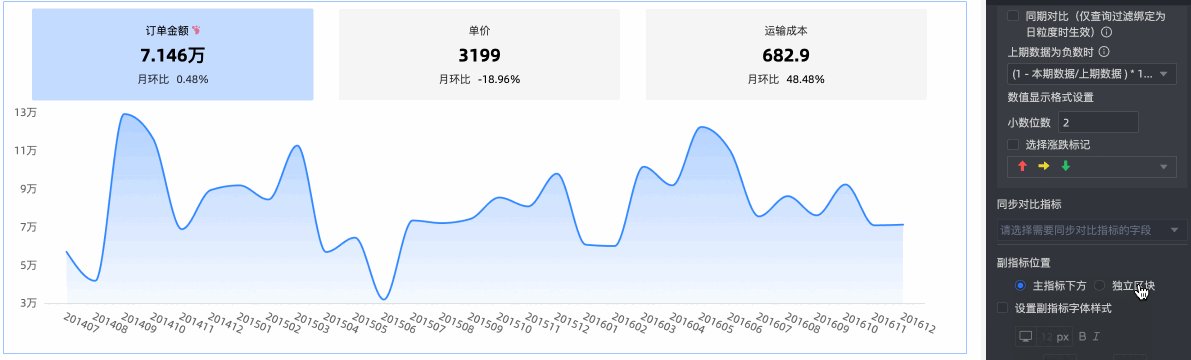
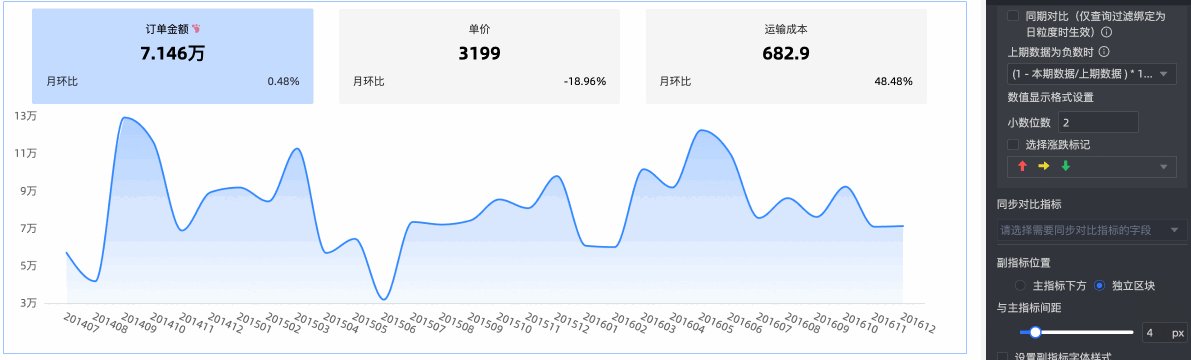
進階設定 | 開啟副指標展示 | 選中該選項,設定副指標的展示形式,請參見開啟副指標展示。 開啟副指標展示後,可以配置副指標的內容、展示格式、前尾碼等資訊。例如:
|
分析預警 | 輔助線 | 通過輔助線可以查看當前度量值與輔助線設定值之間的差異。輔助線設定值分為固定值和計算值兩種。計算值包含平均值、最大值、最小值和中位元四類。具體設定請參見輔助線。 |
標註 | - | 當圖表中的資料存在異常或需要重點關注時,支援使用顏色高亮、表徵圖、注釋或資料點的方式行標註,協助您識別異常並採取相應的行動。具體設定請參見標註。 |
使用限制
指標趨勢圖由指標/度量和日期/維度組成:
日期由資料的維度決定,只能選擇1個維度。例如訂單日期(day)。
值指標由資料的度量決定,至少選擇1個度量。例如訂單數量和訂單金額。