本文介紹如何將 H5 容器和離線包組件接入到 iOS 用戶端。您可以基於已有工程使用 CocoaPods 接入 H5 容器和離線包組件 SDK 到 iOS 用戶端。
前置條件
您已接入工程到 mPaaS。更多資訊,請參見 基於已有工程且使用 CocoaPods 接入。
添加 SDK
使用 cocoapods-mPaaS 外掛程式添加 H5 容器和離線包組件 SDK。操作步驟如下:
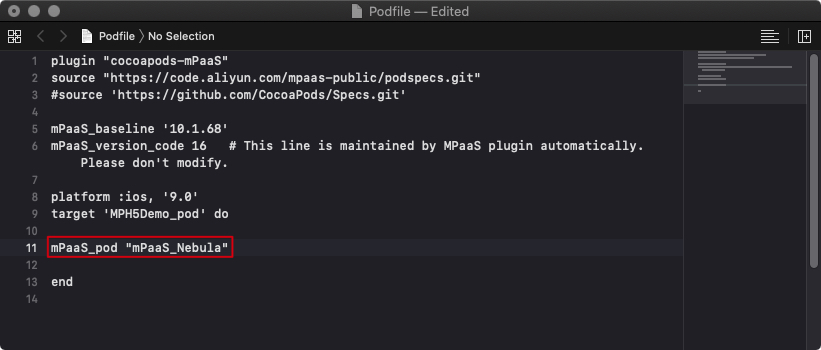
在 Podfile 檔案中,使用
mPaaS_pod "mPaaS_Nebula"添加 H5 容器組件依賴。
執行
pod install即可完成接入。
使用 SDK
本文將結合 H5 容器和離線包 官方 Demo 介紹如何在 10.1.60 及以上版本的基準中使用 H5 容器 SDK。
H5 容器 SDK 的整個使用過程主要分為以下 5 步:
1 初始化配置
1.1 初始化容器
為了使用 Nebula 容器,您需要在程式啟動完成後調用 SDK 介面,對容器進行初始化。初始化必須在
DTFrameworkInterface的- (void)application:(UIApplication *)application beforeDidFinishLaunchingWithOptions:(NSDictionary *)launchOptions中進行。在 mPaaS 架構提供的分類DTFrameworkInterface +(專案工程名)中重寫此方法。- (void)application:(UIApplication *)application beforeDidFinishLaunchingWithOptions:(NSDictionary *)launchOptions { // 初始化容器 [MPNebulaAdapterInterface initNebula]; }若您需要使用 預置離線包、自訂 JSAPI 和 Plugin 等功能,請將上方代碼中的
initNebula介面替換為下方代碼中的initNebulaWith介面,傳入對應參數對容器進行初始化。presetApplistPath:自訂的預置離線包的包資訊路徑。
appPackagePath:自訂的預置離線包的包路徑。
pluginsJsapisPath:自訂 JSAPI 和 Plugin 檔案的儲存路徑。
- (void)application:(UIApplication *)application beforeDidFinishLaunchingWithOptions:(NSDictionary *)launchOptions { // 初始化容器 NSString *presetApplistPath = [[NSBundle mainBundle] pathForResource:[NSString stringWithFormat:@"MPCustomPresetApps.bundle/h5_json.json"] ofType:nil]; NSString *appPackagePath = [[NSBundle mainBundle] pathForResource:[NSString stringWithFormat:@"MPCustomPresetApps.bundle"] ofType:nil]; NSString *pluginsJsapisPath = [[NSBundle mainBundle] pathForResource:[NSString stringWithFormat:@"Poseidon-UserDefine-Extra-Config.plist"] ofType:nil]; [MPNebulaAdapterInterface initNebulaWithCustomPresetApplistPath:presetApplistPath customPresetAppPackagePath:appPackagePath customPluginsJsapisPath:pluginsJsapisPath]; }說明initNebula和initNebulaWithCustomPresetApplistPath是兩個並列的方法,不支援同時調用。
配置小程式包請求時間間隔,mPaaS 支援配置小程式包的請求時間間隔,可全域配置或單個配置。
全域配置:您可以在初始化容器時通過如下代碼設定離線包或⼩程式的更新頻率。
[MPNebulaAdapterInterface shareInstance].nebulaUpdateReqRate = 7200;其中 7200 是設定全域更新間隔的值,7200 為預設值,代表間隔時間長度,單位為秒,您可修改此值來設定您的全域離線包請求間隔,範圍為 0 ~ 86400 秒(即 0 ~ 24 小時,0 代表無請求間隔限制)。
單個配置:即只對當前小程式包配置。可在控制台中前往 單個配置 > 添加離線包 > 擴充資訊 中填入
{"asyncReqRate":"1800"}來佈建要求時間間隔。詳情參見 建立 H5 離線包 中的 擴充資訊。
1.2 定製容器
如有需要,您可以通過設定
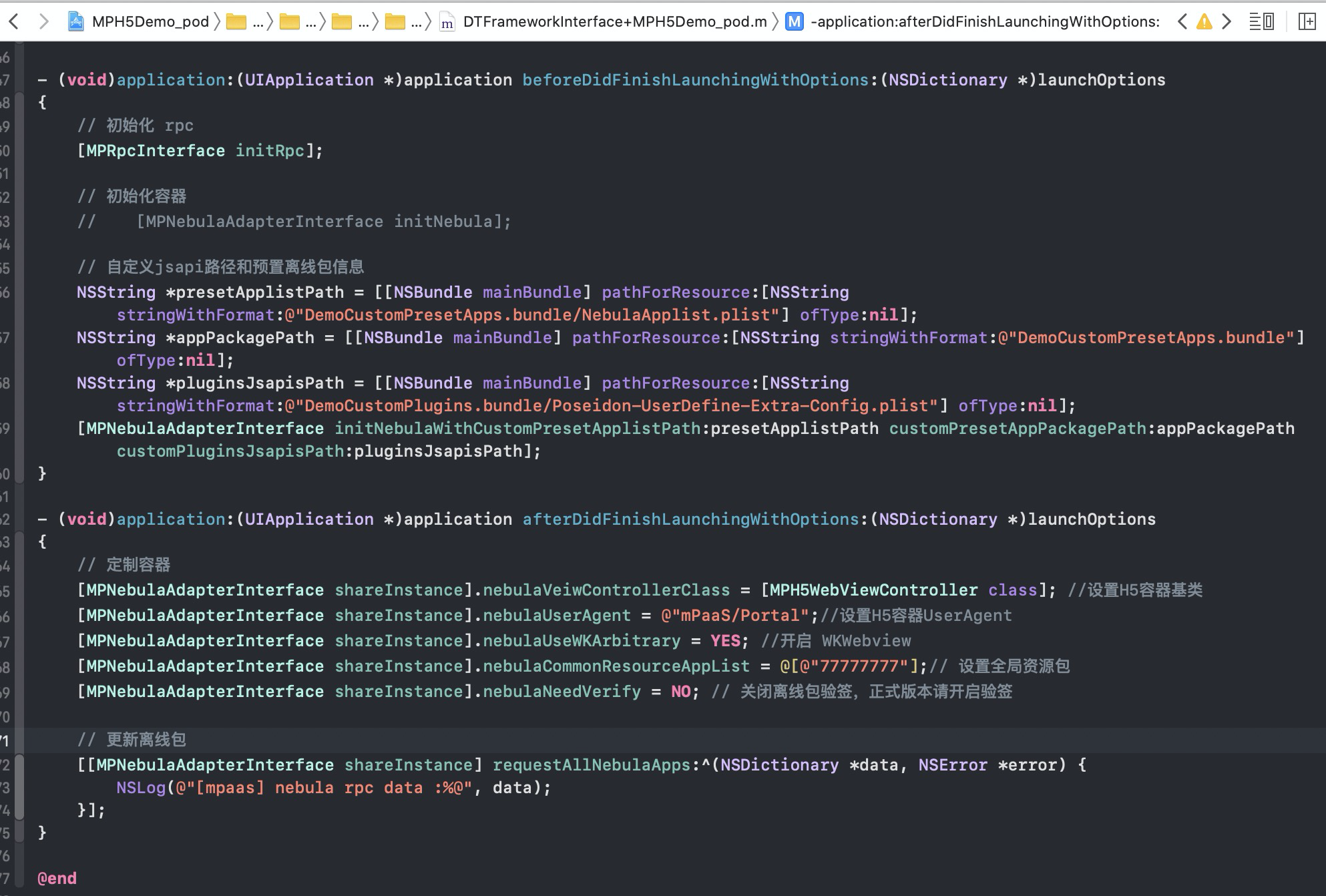
MPNebulaAdapterInterface的屬性值來定製容器配置。必須在DTFrameworkInterface的- (void)application:(UIApplication *)application afterDidFinishLaunchingWithOptions:(NSDictionary *)launchOptions中設定,否則會被容器預設配置覆蓋。- (void)application:(UIApplication *)application afterDidFinishLaunchingWithOptions:(NSDictionary *)launchOptions { // 定製容器 [MPNebulaAdapterInterface shareInstance].nebulaVeiwControllerClass = [MPH5WebViewController class]; [MPNebulaAdapterInterface shareInstance].nebulaNeedVerify = NO; [MPNebulaAdapterInterface shareInstance].nebulaUserAgent = @"mPaaS/Portal"; [MPNebulaAdapterInterface shareInstance].nebulaCommonResourceAppList = @[@"77777777"]; }屬性含義如下:
屬性
含義
備忘
nebulaVeiwControllerClass
H5 頁面的基類
預設為 H5WebViewController。若需指定所有 H5 頁面的基類,可直接設定此介面。
重要基類必須繼承自 H5WebViewController。
nebulaWebViewClass
設定 WebView 的基類
> 10.1.60:預設為 H5WKWebView。自訂的 WebView 必須繼承 H5WKWebView。
= 10.1.60:不支援自訂。
nebulaUseWKArbitrary
設定是否使用 WKWebView 載入離線包頁面
> 10.1.60:預設為 YES。
= 10.1.60:預設為 NO。
nebulaUserAgent
設定應用的 UserAgent
設定的 UserAgent 會作為尾碼添加到容器預設的 UA 上。
nebulaNeedVerify
是否驗簽,預設為 YES
若 配置離線包 時未上傳私密金鑰檔案,此值需設為 NO,否則離線包載入失敗。
nebulaPublicKeyPath
離線包驗簽的公開金鑰路徑
與 配置離線包 時上傳的私密金鑰對應的公開金鑰路徑。
nebulaCommonResourceAppList
公用資源套件的 appId 列表
-
errorHtmlPath
當 H5 頁面載入失敗時展示的 HTML 錯誤頁路徑
預設讀取
MPNebulaAdapter.bundle/error.html。configDelegate
設定自訂開關 delegate
提供全域修改容器預設開關值的能力。
1.3 更新離線包
啟動完成後,全量請求所有離線包資訊,檢查服務端是否有更新包。為了不影響應用啟動速度,建議在
(void)application:(UIApplication \*)application afterDidFinishLaunchingWithOptions:(NSDictionary \*)launchOptions 之後調用。
- (void)application:(UIApplication *)application afterDidFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
// 定製容器
[MPNebulaAdapterInterface shareInstance].nebulaVeiwControllerClass = [MPH5WebViewController class];
[MPNebulaAdapterInterface shareInstance].nebulaNeedVerify = NO;
[MPNebulaAdapterInterface shareInstance].nebulaUserAgent = @"mPaaS/Portal";
[MPNebulaAdapterInterface shareInstance].nebulaCommonResourceAppList = @[@"77777777"];
// 全量更新離線包
[[MPNebulaAdapterInterface shareInstance] requestAllNebulaApps:^(NSDictionary *data, NSError *error) {
NSLog(@"");
}];
}初始化完成後,效果如下:
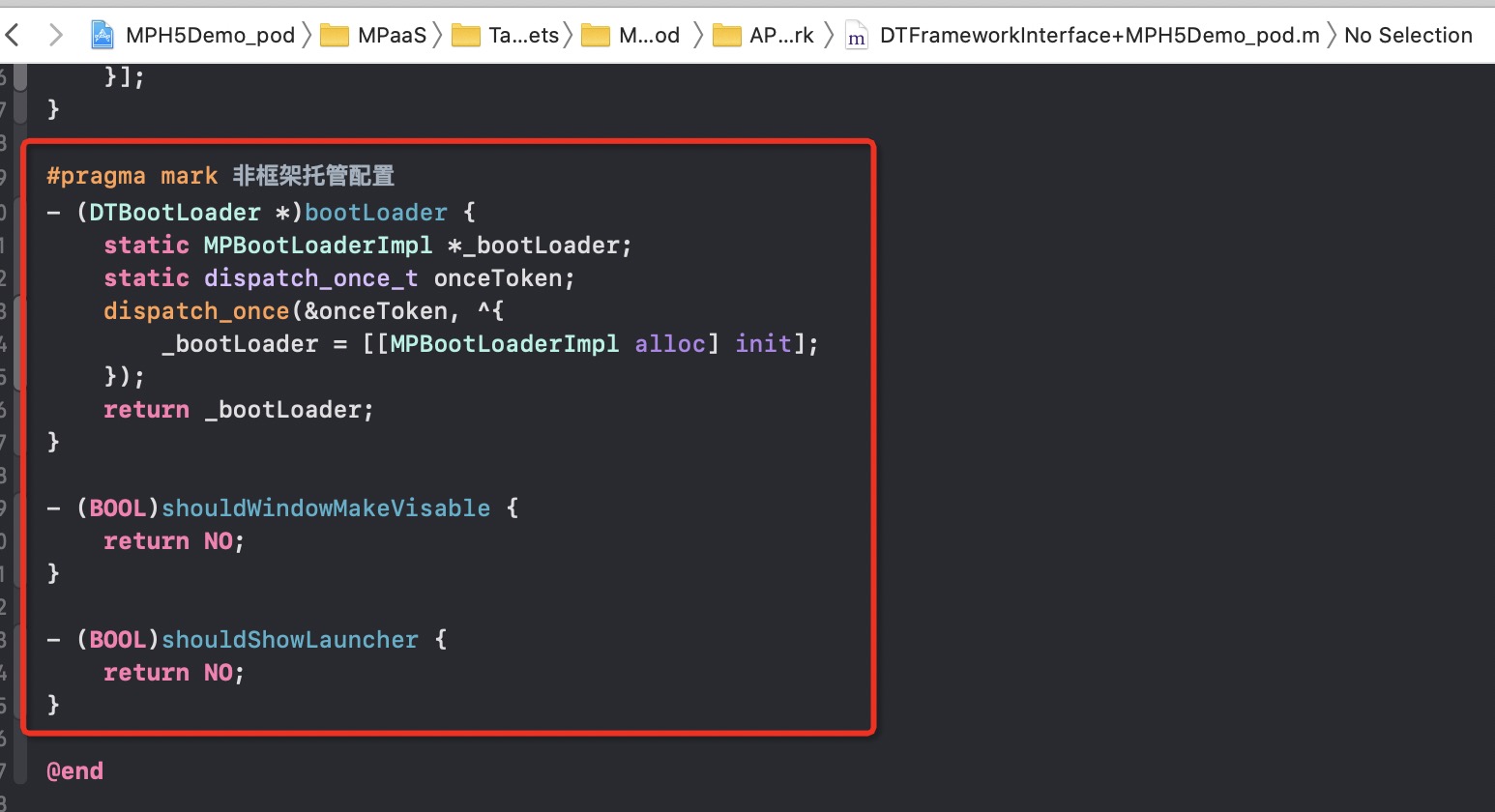
1.4 非架構託管配置
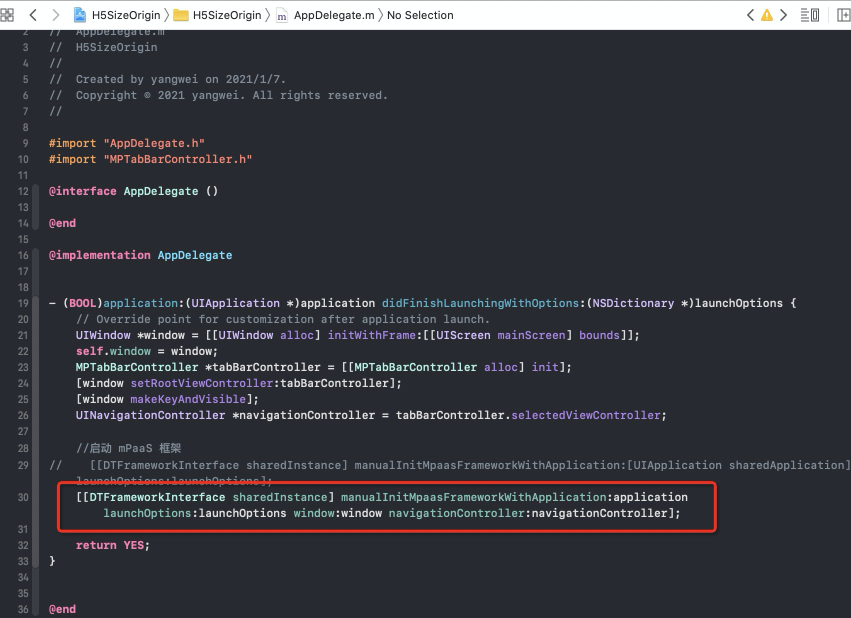
非架構託管是指 App 的生命週期並沒有交給 mPaaS 架構託管,而是指定為自訂的 delegate。如果採用了非架構託管的方式(如下圖所示),則需進行額外配置,請參照本文提供的方法初始化 mPaaS 架構。如果採用了 mPaaS 架構託管 App 的生命週期,則無需進行額外配置。
如果您的基準版本 <10.1.68.25,建議您升級、選用新版本基準。
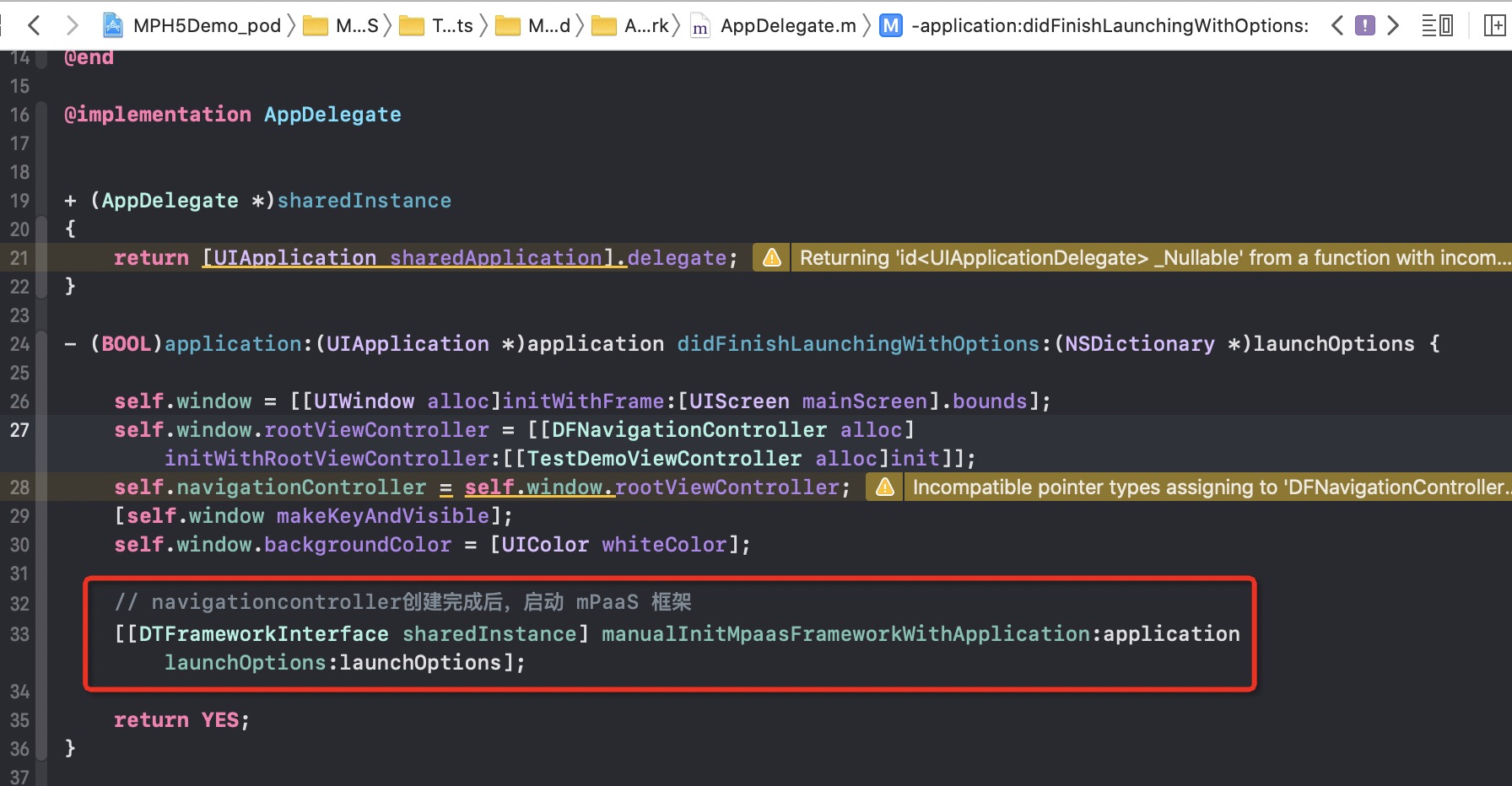
只需在應用的 window 及 navigationController 建立完成後,調用以下方法即可,不再需要建立 bootloader、隱藏架構 window 等操作。

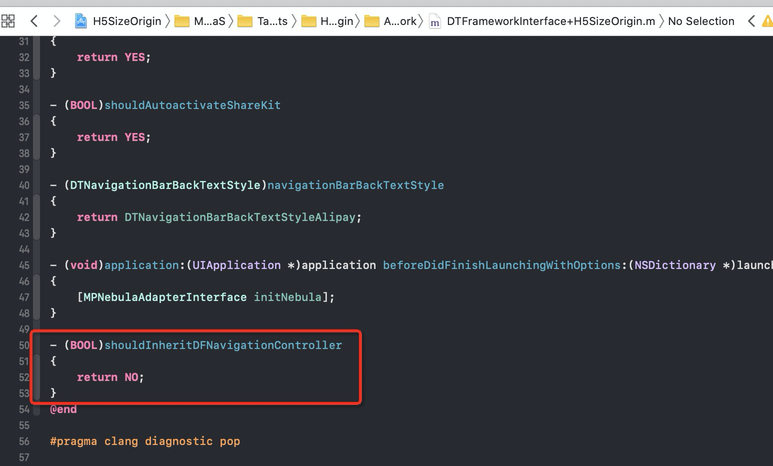
支援不繼承 DFNavigationController。

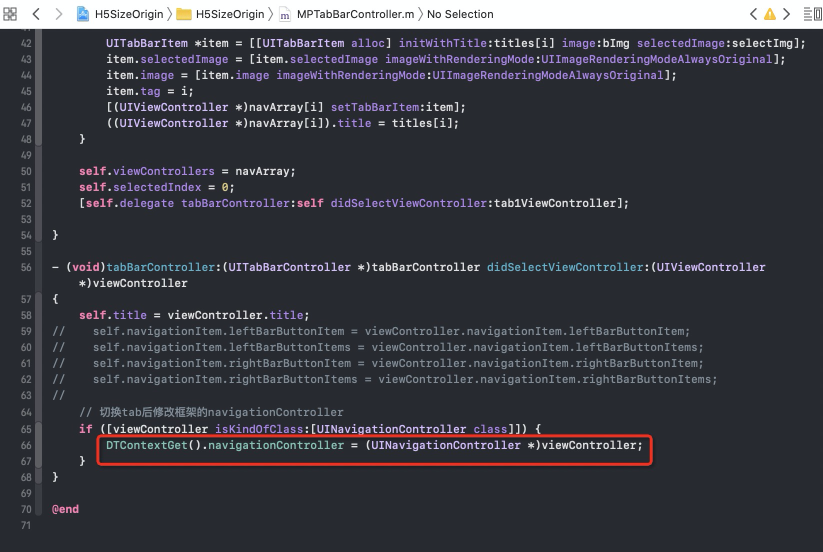
若 App 有多個導覽列,且需要在不同導覽列中開啟不同離線包,在切換導覽列後需重新設定容器的導覽列。

1.5 非架構託管配置(10.1.68.25 以下版本)
非架構託管是指 App 的生命週期並沒有交給 mPaaS 架構託管,而是指定為自訂的 delegate。如果採用了非架構託管 App 生命週期的方式(如下圖所示),需進行額外配置,請參照本文提供的方法初始化 mPaaS 架構。如果採用了 mPaaS 架構託管 App 的生命週期,則無需進行額外配置。
如果您的基準版本 ≥10.1.68.25,請參考 1.4 非架構託管配置 進行配置。對於 10.1.68.25 及以上版本的基準,1.4 非架構託管配置 提供了快速、簡潔的初始化架構方法,如果您使用的基準版本仍低於 10.1.68.25,建議您升級、選用 10.1.68.25 或以上版本基準。

1.5.1 啟動 mPaaS 架構
在當前應用的 didFinishLaunchingWithOptions 方法中調用 [[DTFrameworkInterface sharedInstance] manualInitMpaasFrameworkWithApplication:application launchOptions:launchOptions]; 來啟動 mPaaS 架構。

啟動架構必須在當前應用 window 和 navigation 初始化完成後調用,否則無法生效。
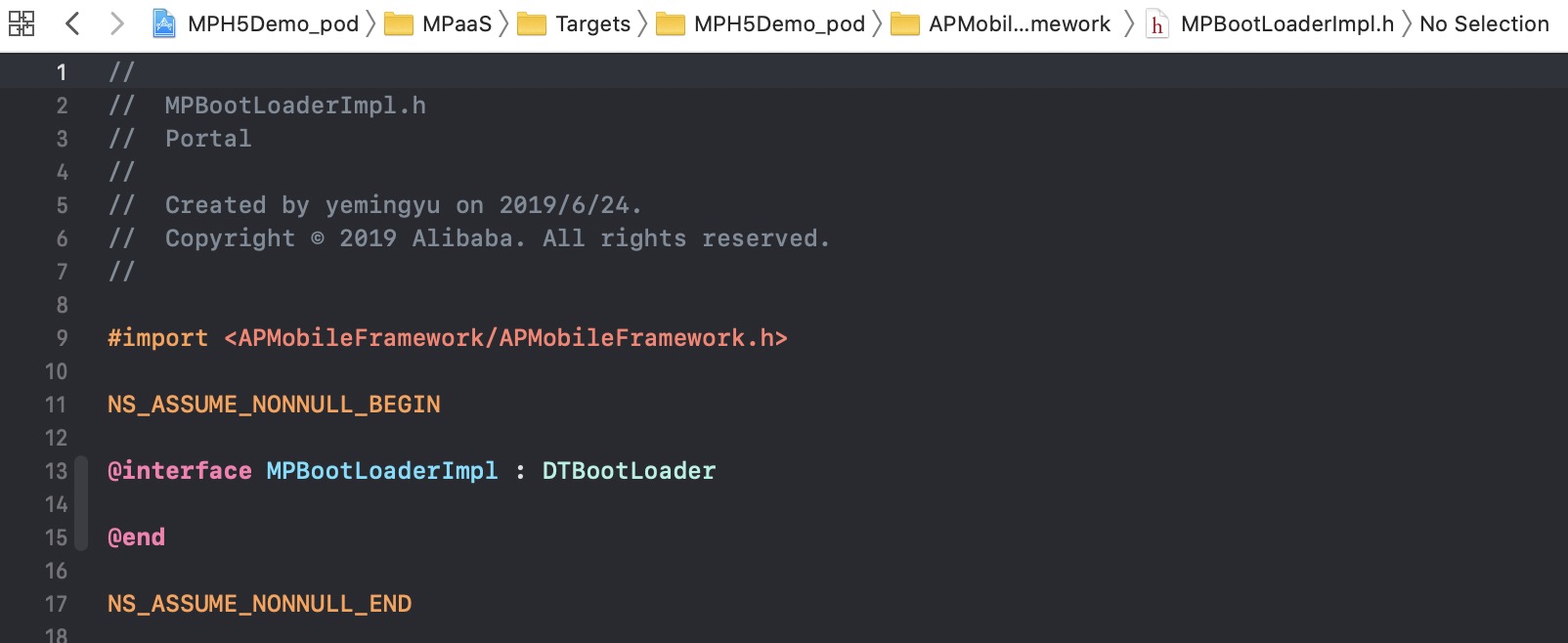
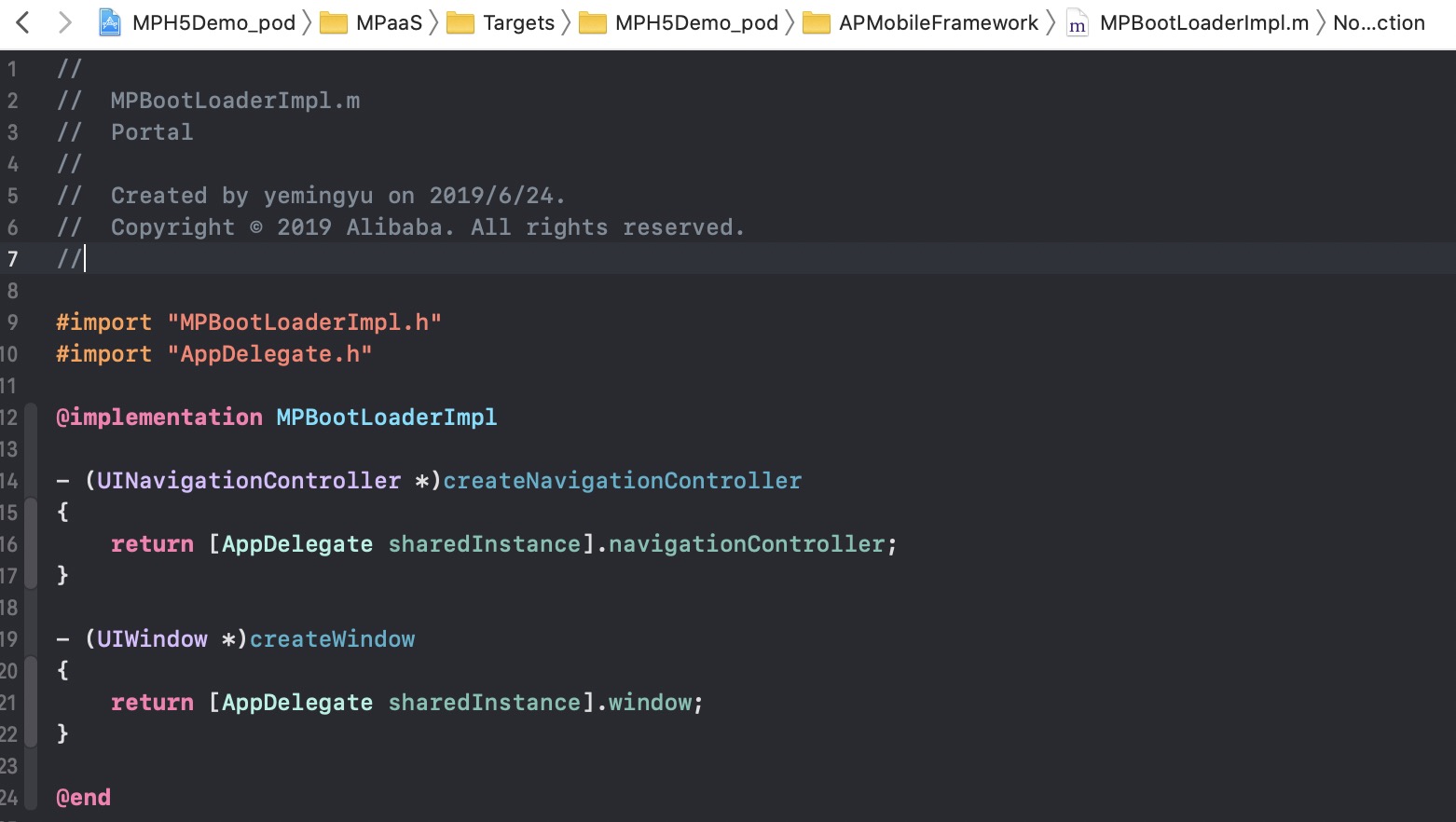
1.5.2 建立應用程式啟動器
建立繼承 DTBootLoader 的子類,重寫 createWindow 和 createNavigationController 方法,返回當前應用自己的 window 和 navigationControlle。
設定 window:當前應用的 keyWindow。
設定 navigationController:當前應用 keyWindow 的 rootviewcontroller,必須繼承 DFNavigationController。


1.5.3 指定應用程式啟動器
在 DTFrameworkInterface 的 category 中重寫方法,指定當前應用自己的 bootloader,並隱藏 mPaaS 架構預設的 window 和 launcher 應用。
2 喚起容器
容器初始化完成後,就可以喚起一個 H5 容器。分為以下三種情況。
基於線上 URL 或本地 HTML 檔案,建立一個 H5 容器。 範例程式碼如下:
// 開啟線上 URL [[MPNebulaAdapterInterface shareInstance] startH5ViewControllerWithParams:@{@"url": @"https://tech.antfin.com/products/MPAAS"}]; // 開啟本地 HTML 頁面 NSString *path = [[NSBundle mainBundle].bundlePath stringByAppendingFormat:@"/%@/%@", @"MPH5Demo.bundle", @"H52Native.html"]; if ([path length] > 0) { [[MPNebulaAdapterInterface shareInstance] startH5ViewControllerWithParams:@{@"url": path}]; }基於傳入的離線包資訊,建立一個 H5 容器,並自動 push 開啟。範例程式碼如下:
[[MPNebulaAdapterInterface shareInstance] startH5ViewControllerWithNebulaApp:@{@"appId":@"90000000"}];基於傳入的離線包資訊,建立一個 H5 容器,並返回建立的 H5 容器執行個體(一般用在首頁 tab 頁面)。 範例程式碼如下:
[[MPNebulaAdapterInterface shareInstance] createH5ViewControllerWithNebulaApp:@{@"appId":@"90000000"}];
3 實現 H5 與 Native 雙向通訊
您可以通過調用 JSAPI 和監聽特定事件來實現 H5 與 Native 雙向通訊。
3.1 在 H5 頁面調用 Native 功能
您可以通過調用 JSAPI 來實現 H5 到 Native 的通訊。
Nebula 容器支援的 JSAPI 及相關參數說明,請參見 內建 JSAPI。
樣本
調用 JSAPI 介面 pushWindow,實現“在 H5 頁面點擊某個按鈕時,載入一個新頁面”的需求:
AlipayJSBridge.call('pushWindow', {
url: 'https://tech.antfin.com',
param: {
readTitle: true,
defaultTitle: true,
// ...
}
}, function(data) {alert('調用結果'+JSON.stringify(data)); });AlipayJSBridge 說明
AlipayJSBridge 是 Nebula 容器自動注入的 JSBridge。在 Window.onload 以後,容器會產生一個全域變數 AlipayJSBridge,然後觸發 AlipayJSBridgeReady 事件。AlipayJSBridge 注入是一個非同步過程,因此需要先監聽 AlipayJSBridgeReady 事件再調用介面。
範例程式碼如下:
<h1>bridge 使用方法</h1>
<script>
function ready(callback) {
if (window.AlipayJSBridge) {
callback && callback();
} else {
document.addEventListener('AlipayJSBridgeReady', callback, false);
}
}
ready(function(){
alert('bridge ready');
});
</script>3.2 在 Native 頁面調用 H5 功能
您可以通過監聽特定事件來實現 Native 到 H5 的通訊。Nebula 容器支援的事件,參見 事件擴充列表。
document.addEventListener('back', function (e) {
if(confirm('back已攔截,是否確定返回?')) {
// do something;
}
}, false);除了 Nebula 容器預設支援的事件外,您還可以在 Native 端通過以下方式自訂事件讓前端來監聽。
// self: 當前 H5 頁面所在的 VC
// data:native 傳遞給前端的參數
// callBack:前端收到事件後的回調
[self callHandler:@"customEvent" data:@{@"key":@"value"} responseCallback:^(id responseData) {
NSLog(@"前端收到事件後的回調: %@", responseData);
}];3.3 擴充 Nebula 容器能力
如果 Nebula 容器提供的基礎 H5 頁面雙向通訊能力無法滿足需求,您可以對 Nebula 進行擴充開發:
JSAPI:如果您要從 H5 頁面發起 Native 功能調用(如顯示一個 ActionSheet,或顯示連絡人對話方塊),那麼您需要擴充 JSAPI。JSAPI 可以通過 handler 方法,讓您很方便地增加 H5 頁面的 Native 功能調用來實現特定功能。具體的自訂方法,請參見 自訂 JSAPI。
Plugin:如果您需要在某個時機(如進入頁面、收到請求等)做某些事情(如記錄埋點、修改返回資料等),那麼您需要開發一個外掛程式 (Plugin)。在外掛程式中訂閱相應的事件後,就可以在 handler 中對事件所攜帶的資料進行加工處理。具體的自訂方法,請參見 自訂外掛程式。
4 載入離線包
傳統的線上 H5 技術容易受到網路環境影響,從而影響 H5 頁面的效能。為了最大程度擺離網絡對 H5 頁面載入的影響,您可以將不同的業務封裝打包成為一個離線包,通過發布平台下發到用戶端,對用戶端資源進行更新。更多資訊,請參見 離線包簡介 和 使用離線包。
5 H5 容器埋點
在 H5 頁面載入時,Nebula 容器會自動監控載入效能,並捕獲相關的行為資料和異常報錯資料。更多資訊,請參見 H5 容器埋點。