傳統的線上 H5 技術容易受到網路環境影響,從而影響 H5 頁面的效能。為此,您可以將不同的業務封裝打包成一個離線包,通過發布平台下發對用戶端資源進行更新。
本文將引導您管理離線包:
前置條件
您需要確保完成 SDK 添加後,用戶端工程已整合 NebulamPaaSBiz.framework。
產生離線包
為了產生 .amr 離線包,您需要構建前端 .zip 包並線上產生 .amr 包。具體的操作步驟,請參見文檔 產生離線包。
載入離線包
根據是否在用戶端預置離線包,分為以下兩種方式:
預置離線包
不管網路情況如何,首頁或登入頁等頁面都需快速載入。因此,可以將這部分資源打包為離線包、提前預置在工程中,以保證在離線情況下資源也能快速載入。
具體步驟如下:
建立一個獨立的 bundle,如
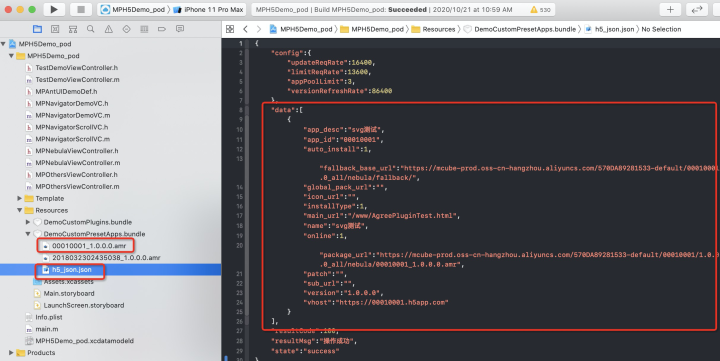
DemoCustomPresetApps.bundle,將從發布平台下載的.amr離線包和h5_json.json檔案添加到此 bundle 中。 說明
說明目前發布平台僅支援下載單個離線包的
h5_json.json設定檔。當預置多個離線包時,需要手動合并到 JSON 檔案中的 data 數組。在初始化容器時,調用
initNebulaWithCustomPresetApplistPath介面,設定預置離線包路徑為上一步中建立的 bundle。- (void)application:(UIApplication *)application beforeDidFinishLaunchingWithOptions:(NSDictionary *)launchOptions { // 初始化 rpc [MPRpcInterface initRpc]; // 初始化容器 // [MPNebulaAdapterInterface initNebula]; // 自訂 jsapi 路徑和預置離線包資訊 NSString *presetApplistPath = [[NSBundle mainBundle] pathForResource:[NSString stringWithFormat:@"DemoCustomPresetApps.bundle/h5_json.json"] ofType:nil]; NSString *appPackagePath = [[NSBundle mainBundle] pathForResource:[NSString stringWithFormat:@"DemoCustomPresetApps.bundle"] ofType:nil]; NSString *pluginsJsapisPath = [[NSBundle mainBundle] pathForResource:[NSString stringWithFormat:@"DemoCustomPlugins.bundle/Poseidon-UserDefine-Extra-Config.plist"] ofType:nil]; [MPNebulaAdapterInterface initNebulaWithCustomPresetApplistPath:presetApplistPath customPresetAppPackagePath:appPackagePath customPluginsJsapisPath:pluginsJsapisPath]; }與載入非預置離線包類似,進入對應的頁面時,調用 Nebula 容器提供的介面方法載入離線包。
- (void)openPresetPackage { [[MPNebulaAdapterInterface shareInstance] startH5ViewControllerWithNebulaApp:@{@"appId":@"20180910"}]; }
載入遠程離線包
除將離線包預置在用戶端外,您還可以通過發布平台動態發布一個離線包。這樣,用戶端就可以直接載入遠程離線包,避免了預置大量離線包導致用戶端包體積過大的問題。
具體步驟如下:
在應用啟動完成後,可以預先載入擷取包資訊並下載離線包,防止開啟離線包時白屏。
程式碼範例
[[MPNebulaAdapterInterface shareInstance] requestAllNebulaApps:^(NSDictionary *data, NSError *error) { NSLog(@"[mpaas] nebula rpc data :%@", data); }];介面方法
@interface MPNebulaAdapterInterface : NSObject /** * 全量更新本地離線包資訊 * * @param finish 完成回調 * */ - (void)requestAllNebulaApps:(NAMRequestFinish)finish; /** * 單個應用請求 * * @param params 請求列表,格式為{appid:version}。可傳多個 appid,版本號碼最長 4 位,如 1.0.0.1;不指定 version 時傳空,預設取最高版本;支援版本號碼模糊比對,如: '*' 匹配最高版本號碼、'1.*' 匹配以 1 開頭的版本號碼中最高的版本號碼 * @param finish 完成回調 */ - (void)requestNebulaAppsWithParams:(NSDictionary *)params finish:(NAMRequestFinish)finish; @end
用戶端配置完成後,您可以通過發布平台下發一個離線包,具體的操作步驟,請參見 即時發布 > 離線包管理 > 發布離線包 。
進入對應的頁面時,調用 Nebula 容器提供的介面方法載入離線包,即可看到您在發布平台下發的離線包。
程式碼範例
- (void)openPresetPackage { [[MPNebulaAdapterInterface shareInstance] startH5ViewControllerWithNebulaApp:@{@"appId":@"20180910"}]; }介面方法
@interface MPNebulaAdapterInterface : NSObject /** * 基於傳入的離線包資訊,建立一個 H5 容器,並自動 push 開啟 * * @param params H5 容器的啟動參數,必填參數:appId,其他選擇性參數參考文檔 https://tech.antfin.com/docs/2/85001 * */ - (void)startH5ViewControllerWithNebulaApp:(NSDictionary *)params; @end
利用全域資源套件
Nebula 全域資源套件解決多個 H5 應用使用同一資源產生的冗餘問題,如 React 應用使用 ReactJS 架構代碼。您可以將公用資源放入全域資源套件,以降低 H5 應用體積。您可以在 afterDidFinishLaunchingWithOptions 方法中配置全域離線包,如下文範例程式碼,其中 77777777 為全域資源套件的 appId。
nebulaCommonResourceAppList 用於告知 H5 容器指定 ID 的離線包將作為全域資源套件使用。如果您沒有配置此 ID,即使內建該離線包,也不會生效。
```
- (void)application:(UIApplication *)application afterDidFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
[MPNebulaAdapterInterface shareInstance].nebulaCommonResourceAppList = @[@"77777777"];// 設定全域資源套件
}
```通常情況下為了提高頁面的載入速度,建議預置全域資源套件,後續依然可以通過 H5 應用後台下發更新。
動態更新離線包
mPaaS 提供強大的動態更新能力,您可以通過發布平台下發一個新版本的離線包,來更新用戶端的對應頁面。具體的操作步驟,請參見 即時發布 > 離線包管理 > 發布離線包。