根據不同需求,您可以將不同的業務封裝成為一個離線包,通過發布平台下發對用戶端資源進行更新。
產生一個離線包主要分為以下兩步:
構建前端 .zip 包
根據離線包使用的情境不同,配置路徑分為以下兩種:
全域資源套件
普通資源套件
在同一個 H5 離線包中,全域資源套件與普通資源套件不可共存。
離線包 ID(即下文中的一級目錄)必須為 8 位元字。
全域資源套件
可以將被其他多個普通資源套件引用的通用資源放置在全域資源套件內,並按下列規則指定包內的資源路徑。
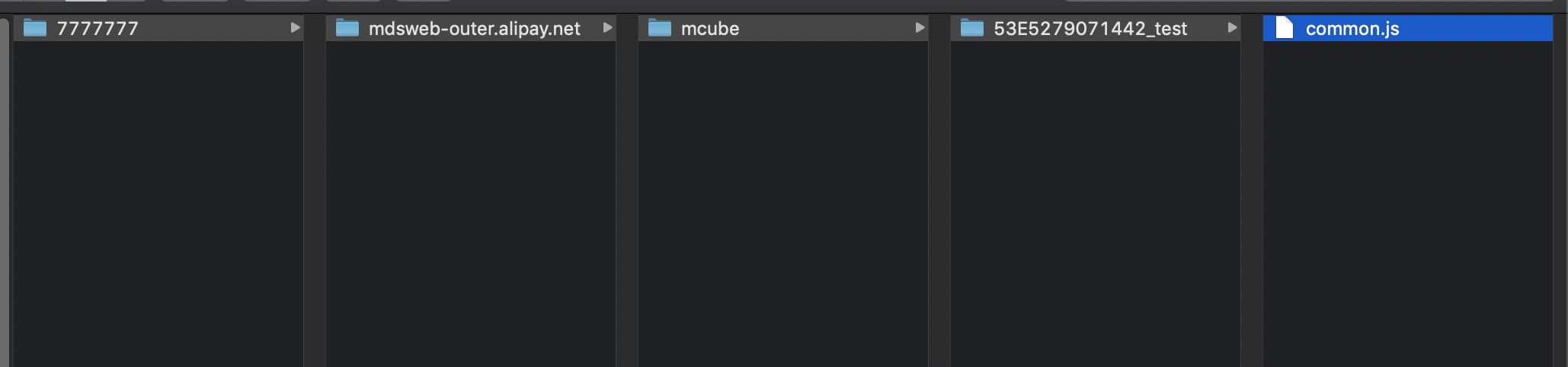
一級目錄:全域資源套件的 ID,如
77777777。二級目錄:指向資源可訪問的伺服器網域名稱地址。
公用雲端:在公用雲端中,二級目錄需固定為
mcube-prod.mpaascloud.com,否則將無法使用即時發布對接的加速能力。專有云:請查詢專有雲部署的 mds網頁伺服器網域名稱地址。
三級目錄:
appId _ workspaceId,例如53E5279071442_test。三級目錄往後即為業務自訂的公用資源檔。在公用資源檔的檔案夾名、檔案名稱以及檔案中,避免使用特殊字元。特殊字元是指會被 urlencode 函數轉換的字元。
根據以上規則群組織資源檔後,即可按照如下格式快速獲得資源檔的路徑。
公用雲端:
http://網域名稱/appID_workspace/資源檔路徑。專有云:
http://網域名稱/mcube/appID_workspace/資源檔路徑。重要專有雲環境下資源檔的路徑需要在二級目錄(伺服器網域名稱)後添加
/mcube。樣本:
在專有雲環境中,二級目錄為專有雲部署的 mds網頁伺服器網域名稱地址,此處以
mdsweb-outer.alipay.net為例。下圖中資源檔common.js的路徑為https://mdsweb-outer.alipay.net/mcube/53E5279071442_test/common.js。
公用資源的絕對路徑長度不要超過 100 字元,否則會導致用戶端載入資源失敗以及頁面白屏。
服務端未控制全域資源套件版本,使用者可根據實際需求,通過在三級目錄以後添加檔案目錄結構的方式,來自訂控制檔案的高低版本。
在專有雲環境中,如果服務端採用的檔案儲存體格式為 HDFS 或 AFS,則需要在上述第三級目錄前增加一個目錄,該目錄名稱為 mds網頁伺服器中的儲存空間(bucket)的名稱。
若引用公用資源,則在普通離線包內訪問全域資源套件中的內容,必須通過絕對路徑訪問,如 https://mcube-prod.mpaascloud.com/53E5279071442_test/common.js。

普通資源套件
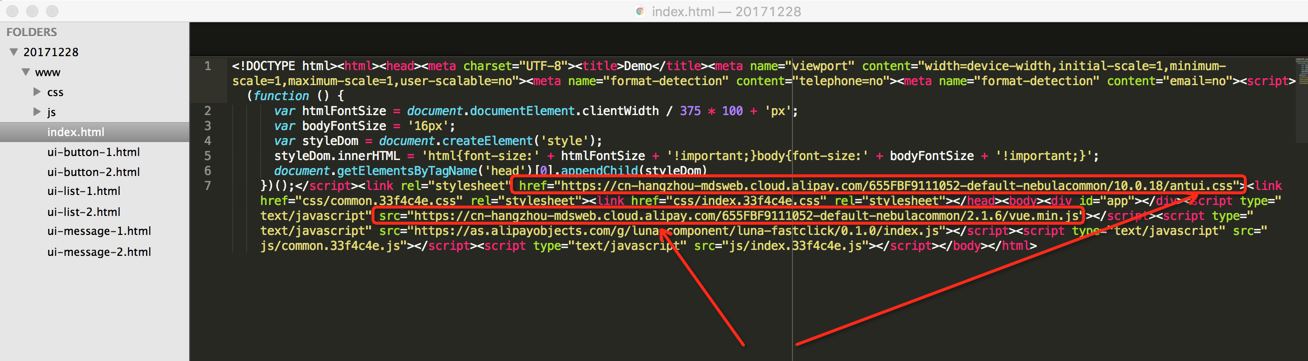
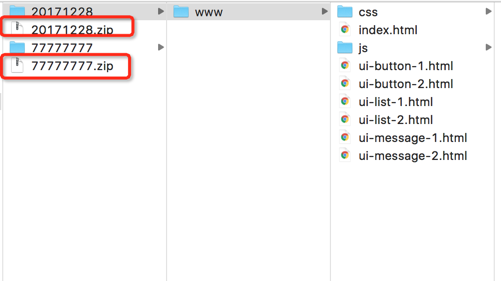
按業務將相關的 HTML、CSS、JavaScript、圖片等前端資源放置在同一個離線包內,目錄結構如下:
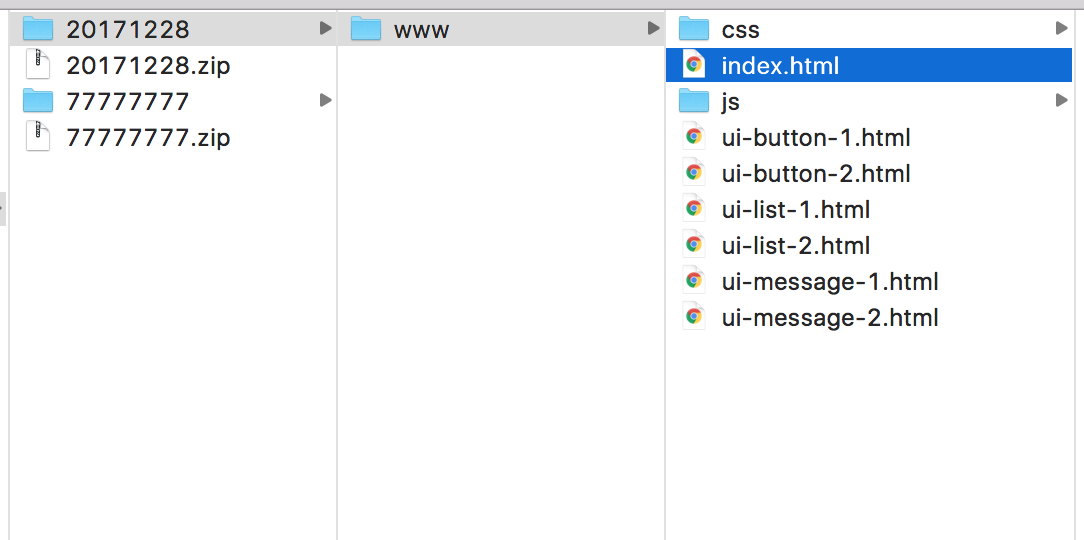
一級目錄:普通資源套件的 ID,如 20171228。
二級目錄及往後即為業務自訂的資源檔。建議所有的前端檔案最好儲存在一個統一的目錄下,如
/www,並設定當前離線包預設開啟的主入口檔案,如/www/index.html。
產生 .zip 包
配置完資源套件的路徑後,即可直接將 appId 所在的目錄整體壓縮為一個 .zip 包。

線上產生 .amr 包
進入控制台的 即時發布 > 離線包管理 頁面,將上一步中產生的 .zip 包上傳到 MDS 發布平台,產生 .amr 包。具體操作步驟,參考 即時發布 > 建立離線包。
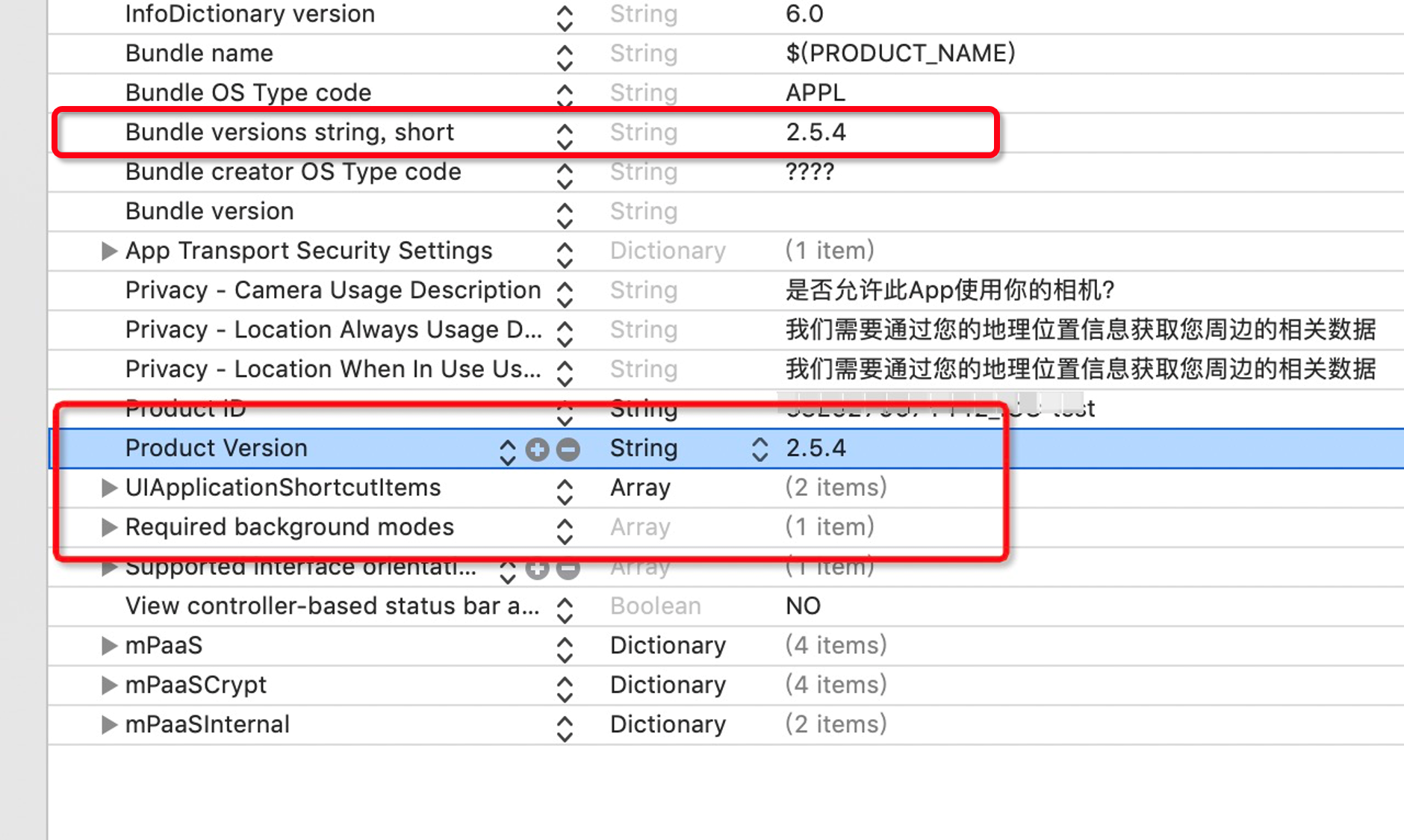
在新增離線包配置中,離線包用戶端範圍的 iOS 最低版本需低於 iOS 用戶端 info.plist 檔案中的
Product Version欄位(見下圖),iOS 用戶端的最低版本建議填寫 1.0.0。建議 info.plist 檔案中的
Product Version與Bundle versions string, short的值保持一致,否則可能導致離線包不生效。