如果您需要在某個時機完成某些事件,例如進入頁面時記錄埋點,那麼您需要開發一個外掛程式 (Plugin)。外掛程式訂閱相應的事件後,就可以在 handler 中實現對事件所攜帶的資料進行加工處理。
關於此任務
自訂外掛程式的過程分為以下步驟:
本文將結合 H5 容器和離線包 Demo,自訂一個在 H5 頁面載入時,修改頁面導覽列的外掛程式。
操作步驟
建立 Plugin
新建立的 Plugin 類一般格式的程式碼範例如下:
#import <NebulaSDK/NBPluginBase.h>
@interface MPPlugin4TitleView : NBPluginBase
@end
@implementation MPPlugin4TitleView
- (void)pluginDidLoad
{
}
- (void)handleEvent:(PSDEvent *)event
{
[super handleEvent:event];
}
- (int)priority
{
return PSDPluginPriority_High +1;
}需注意以下幾點:
命名:為與容器預設提供的 Plugin 命名保持一致,統一以
XXPlugin4開頭,其中XX為自訂的首碼。基類:所有外掛程式均繼承自
NBPluginBase。實現基礎方法:在
.m檔案中,需重寫以下三個方法:- (void)pluginDidLoad:必選。監聽的 H5 事件,事件列表請查看標頭檔NBDefines.h。- (void)handleEvent:必選。處理監聽的事件觸發後的邏輯。- (``**int**``)``priority:必選。事件的優先順序,設定為PSDPluginPriority_High`` +``1。- (void)addJSApis:可選。因為要與 H5 通訊,可能需要註冊 JSAPI。
監聽事件
在 - (void)pluginDidLoad 方法中註冊需要監聽的事件。
- (void)pluginDidLoad {
self.scope = kPSDScope_Scene; // 1
[self.target addEventListener:kNBEvent_Scene_NavigationItem_Left_Back_Create_After withListener:self useCapture:NO];
// -- 修改導覽列風格
[self.target addEventListener:kH5Event_Scene_NavigationBar_ChangeColor withListener:self useCapture:NO];
[super pluginDidLoad];
}addEventListener 方法用於監聽某個事件,各參數說明如下:
名稱 | 含義 |
scope | 設定事件影響範圍。目前支援的範圍從小到大依次是 Scene、Session 和 Service。 |
event | 設定事件名稱,事件常量定義在 |
listener | 設定事件的處理者,即提供 |
capture | 設定是否使用捕捉的方式傳播事件,一般使用 |
設定外掛程式優先順序
避免自訂外掛程式被覆蓋,需要設定外掛程式的高優先順序。
- (int)priority
{
return PSDPluginPriority_High +1;
}處理監聽
最後,在 - handleEvent: 中處理監聽的事件觸發後的邏輯。
- (void)handleEvent:(NBNavigationTitleViewEvent *)event
{
[super handleEvent:event];
if ([kNBEvent_Scene_NavigationItem_Left_Back_Create_After isEqualToString:event.eventType]){
// 在預設返回按鈕基礎上,修改樣式
NSArray *leftBarButtonItems = event.context.currentViewController.navigationItem.leftBarButtonItems;
if ([leftBarButtonItems count] == 1) {
if (leftBarButtonItems[0] && [leftBarButtonItems[0] isKindOfClass:[AUBarButtonItem class]]) {
// 在預設返回按鈕基礎上,修改返回箭頭和文案顏色
AUBarButtonItem *backItem = leftBarButtonItems[0];
backItem.backButtonColor = [UIColor greenColor];
backItem.titleColor = [UIColor colorFromHexString:@"#00ff00"];
// 隱藏返回箭頭
// backItem.hideBackButtonImage = YES;
// 隱藏返迴文案:文案設定為透明,保留返回按鈕點擊地區
// backItem.titleColor = [UIColor clearColor];
}
}
[event preventDefault];
[event stopPropagation];
}else if([kH5Event_Scene_NavigationBar_ChangeColor isEqualToString:event.eventType]) {
// 禁止容器預設導覽列樣式
[event preventDefault];
[event stopPropagation];
}
}添加 JSAPI
若在註冊 Plugin 的過程中,需要自訂 JSAPI 與 H5 頁面進行互動,可在 - (void)addJSApis 方法中,使用代碼註冊(參考 自訂 JSAPI > 代碼註冊)的方式進行處理。此方法為可選項,若無需要可不實現。
- (void)addJSApis
{
[super addJSApis];
// 可以在這裡添加 TitleView 相關的自訂 JSAPI
}註冊 Plugin
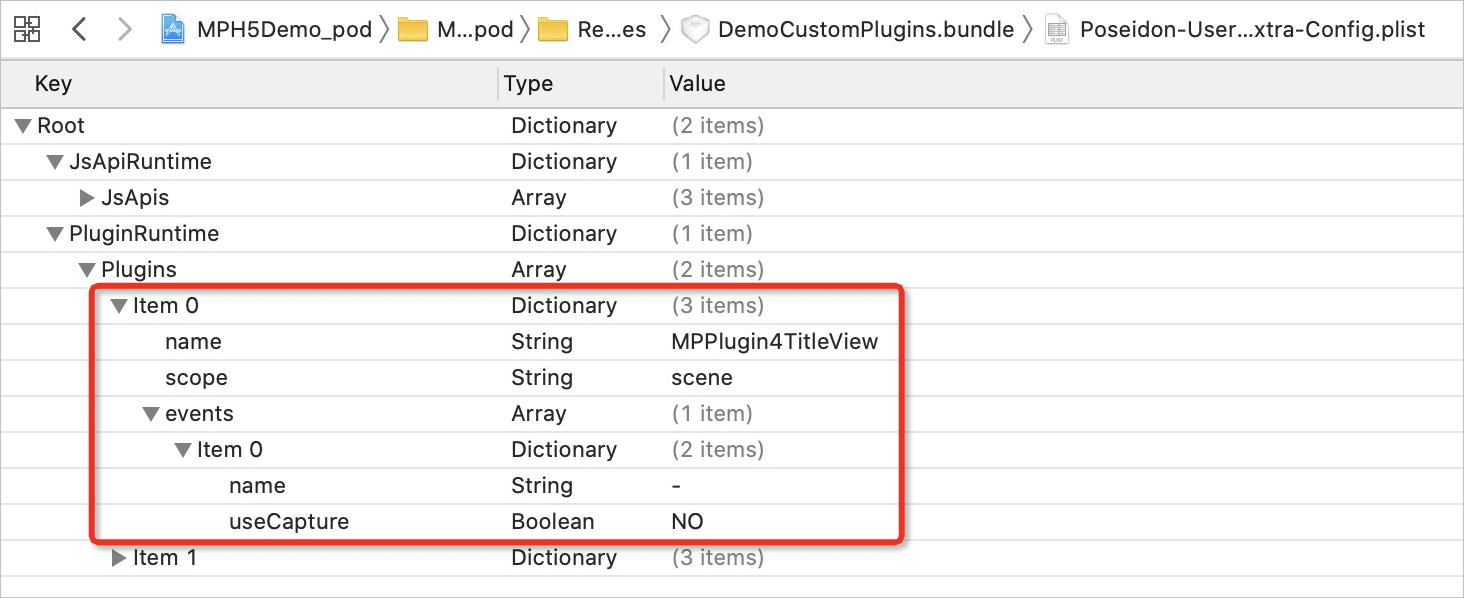
建立了 Plugin 類後,需要在自訂的 Plist 檔案(參見 自訂 JSAPI > 註冊 JSAPI 說明)中註冊此 Plugin。

註冊的 Plugin 是一個字典類型,包含以下三項內容:
名稱 | 含義 |
name | 建立的 Plugin 類名 |
scope | Plugin 生效的範圍 |
events | 監聽的 event 名稱 |
使用 Plugin
在
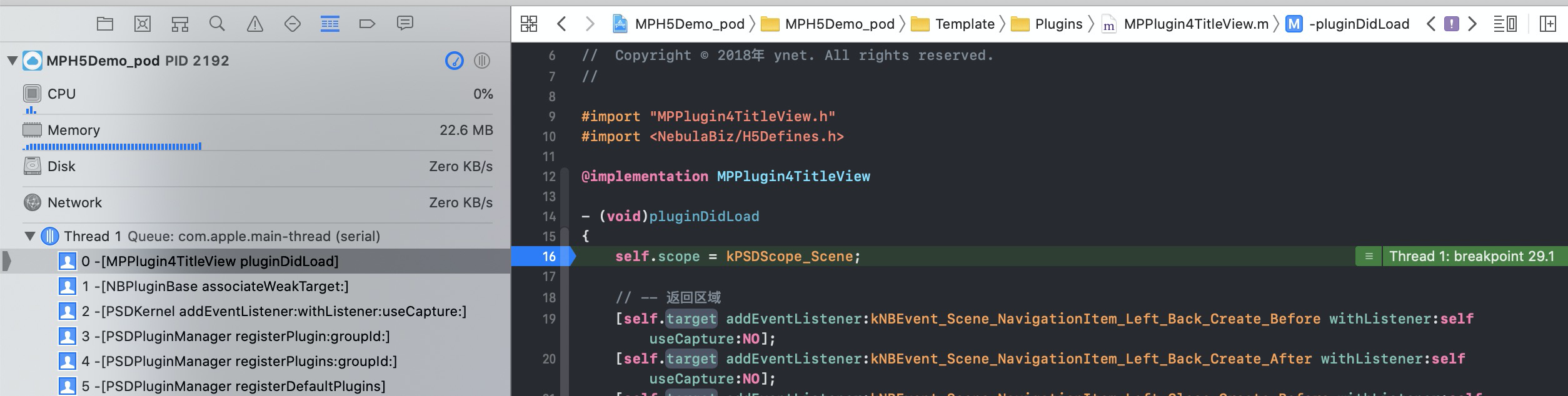
pluginDidLoad方法中添加斷點,觀察觸發時機的堆棧調用順序是否正確。
在
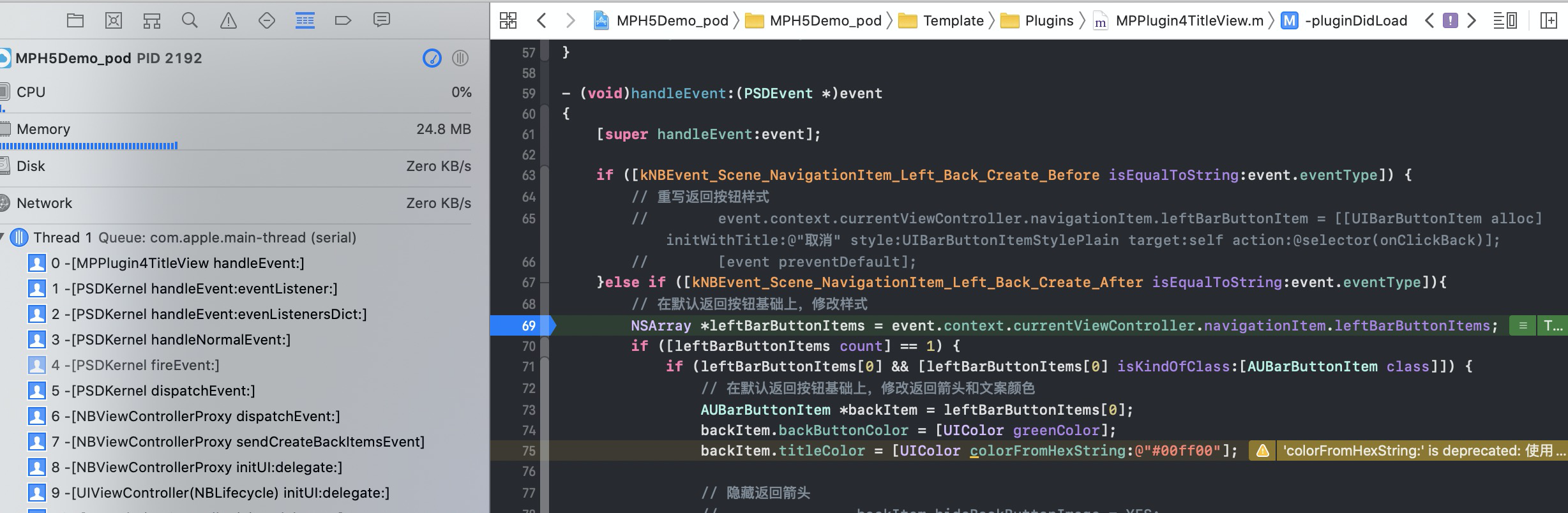
handleEvent方法中添加斷點,觀察監聽的事件能否正確觸發。
觀察 H5 頁面自訂的導覽列樣式是否生效。