要從頁面發起 Native 功能調用,例如顯示一個 ActionSheet,或顯示連絡人對話方塊,您需要擴充一個 JavaScript API(JSAPI)。使用 JSAPI,可以讓您在 H5 頁面增加 Native 功能調用入口。通過實現自訂 JSAPI 類中的 handler 方法,以 Native 的形式實現特定功能。
H5 容器組件提供以下能力:
豐富的內建 JSAPI,實現例如頁面 push、pop、標題設定等功能。更多資訊,請參見 內建 JSAPI。
支援使用者自訂 JSAPI 和外掛程式功能,擴充業務需求。
本文將結合 H5容器和離線包 Demo,自訂一個在 H5 頁面載入時,修改頁面導覽列的外掛程式。
關於此任務
自訂一個 JSAPI 可以有以下兩種方式:
Plist 註冊
代碼註冊
操作步驟
Plist 註冊
建立 JSAPI 類:
命名規範:為與容器預設提供的外掛程式命名保持一致,建立的 JSAPI 類命名以
XXJsApiHandler4開頭,其中XX為自訂的首碼。基類:所有 JSAPI 均繼承自
PSDJsApiHandler。實現基礎方法:在
.m檔案中,需重寫方法-(void)handler:context:callback:。當在前端調用此 JSAPI 時,會轉寄到此方法。該方法的參數含義如下:
參數
描述
data
H5 頁面調用此 JSAPI 時傳入的參數。
context
當前 H5 頁面的上下文,具體可參考
PSDContext.h。callback
調用此 JSAPI 完成後的回調方法,以字典方式傳遞調用結果到 H5 頁面。
範例程式碼如下:
#import <NebulaPoseidon/NebulaPoseidon.h> @interface MPJsApiHandler4OpenSms : PSDJsApiHandler @end @implementation MPJsApiHandler4OpenSms - (void)handler:(NSDictionary *)data context:(PSDContext *)context callback:(PSDJsApiResponseCallbackBlock)callback { [super handler:data context:context callback:callback]; // 開啟系統簡訊 NSURL *url = [NSURL URLWithString:@"sms://xxx"]; BOOL reasult = [[UIApplication sharedApplication] openURL:url]; callback(@{@"success":@(reasult)}); } @end
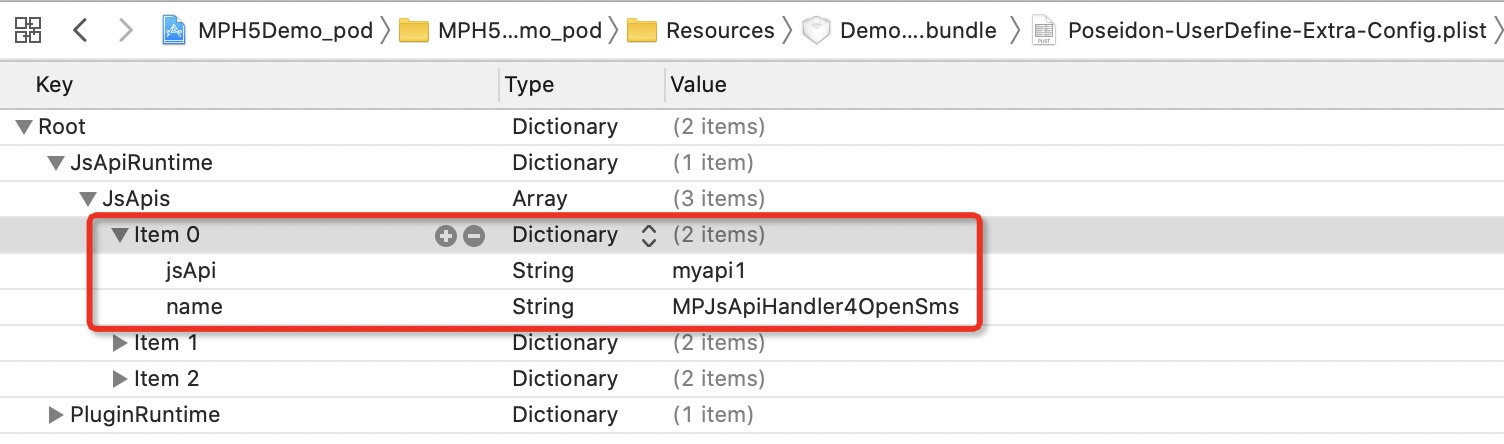
註冊 JSAPI。在自訂的 Plist 檔案中註冊此 JSAPI。
為統一管理自訂的 JSAPI 和 Plugin,建立一個 Plsit 檔案,您可以直接下載此模板檔案 DemoCustomPlugins.bundle.zip 並添加到工程中。
在
JsApis數組下註冊上一步建立的 JSAPI 類:
註冊的 JSAPI 是一個字典類型,包含以下兩項內容:
名稱
描述
jsApi
在 H5 頁面中調用的 JSAPI 介面名。
重要為防止自訂的 JSAPI 與容器內建 JSAPI 相互影響導致不可用,請給自訂 JSAPI 名加上首碼予以區分。
name
建立的 JSAPI 的類名。
同時需在初始化容器配置時,指定自訂的 Plist 檔案的路徑。
初始化 H5 容器,請參見 H5 容器快速開始。
範例程式碼如下:
- (void)application:(UIApplication *)application beforeDidFinishLaunchingWithOptions:(NSDictionary *)launchOptions { // 初始化容器 // [MPNebulaAdapterInterface initNebula]; // 自訂 JSAPI 路徑和預置離線包資訊 NSString *presetApplistPath = [[NSBundle mainBundle] pathForResource:[NSString stringWithFormat:@"DemoCustomPresetApps.bundle/h5_json.json"] ofType:nil]; NSString *appPackagePath = [[NSBundle mainBundle] pathForResource:[NSString stringWithFormat:@"DemoCustomPresetApps.bundle"] ofType:nil]; NSString *pluginsJsapisPath = [[NSBundle mainBundle] pathForResource:[NSString stringWithFormat:@"DemoCustomPlugins.bundle/Poseidon-UserDefine-Extra-Config.plist"] ofType:nil]; [MPNebulaAdapterInterface initNebulaWithCustomPresetApplistPath:presetApplistPath customPresetAppPackagePath:appPackagePath customPluginsJsapisPath:pluginsJsapisPath] }
代碼註冊
除使用 Plist 方式自訂一個 JSAPI 外,容器也支援直接調用 Nebula 容器提供的介面方法註冊一個自訂的 JSAPI。
參考 自訂外掛程式 文檔,建立一個 Plugin。
在 Plugin 中實現
addJSApis方法。- (void)addJSApis { [super addJSApis]; // 代碼註冊 jsapi PSDJsApi *jsApi4DemoTest2 = [PSDJsApi jsApi:@"demoTest2" handler:^(NSDictionary *data, PSDContext *context, PSDJsApiResponseCallbackBlock responseCallbackBlock) { responseCallbackBlock(@{@"result":@"jsapi-demoTest2調用 Native 的處理結果"}); } checkParams:NO isPrivate:NO scope:self.scope]; [self registerJsApi2Target:jsApi4DemoTest2]; }下表列出註冊時各參數及其含義:
參數
描述
jsApi
在 H5 頁面中調用的 JSAPI 介面名。
handler
JSAPI 處理函數,功能同 Plist 註冊方式中的 handler 方法。
checkParams
是否檢查參數,請設定為 NO。
isPrivate
是否私人 JSAPI,請設定為 NO。
scope
範圍,請設定為 self.scope。
具體樣本,請參考程式碼範例中 MPPlugin4TitleView 類相關實現。
後續操作
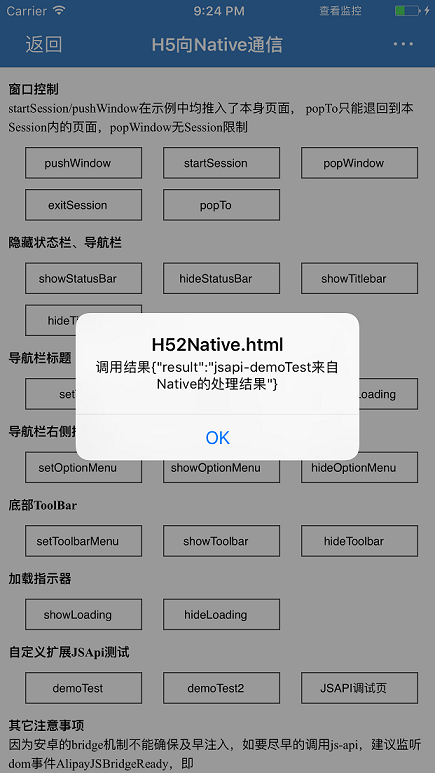
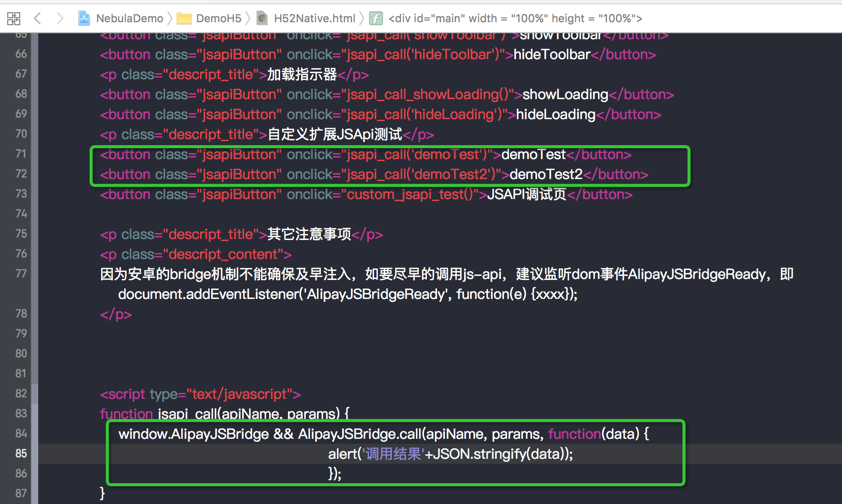
在 H5 頁面中調用自訂的 JSAPI。

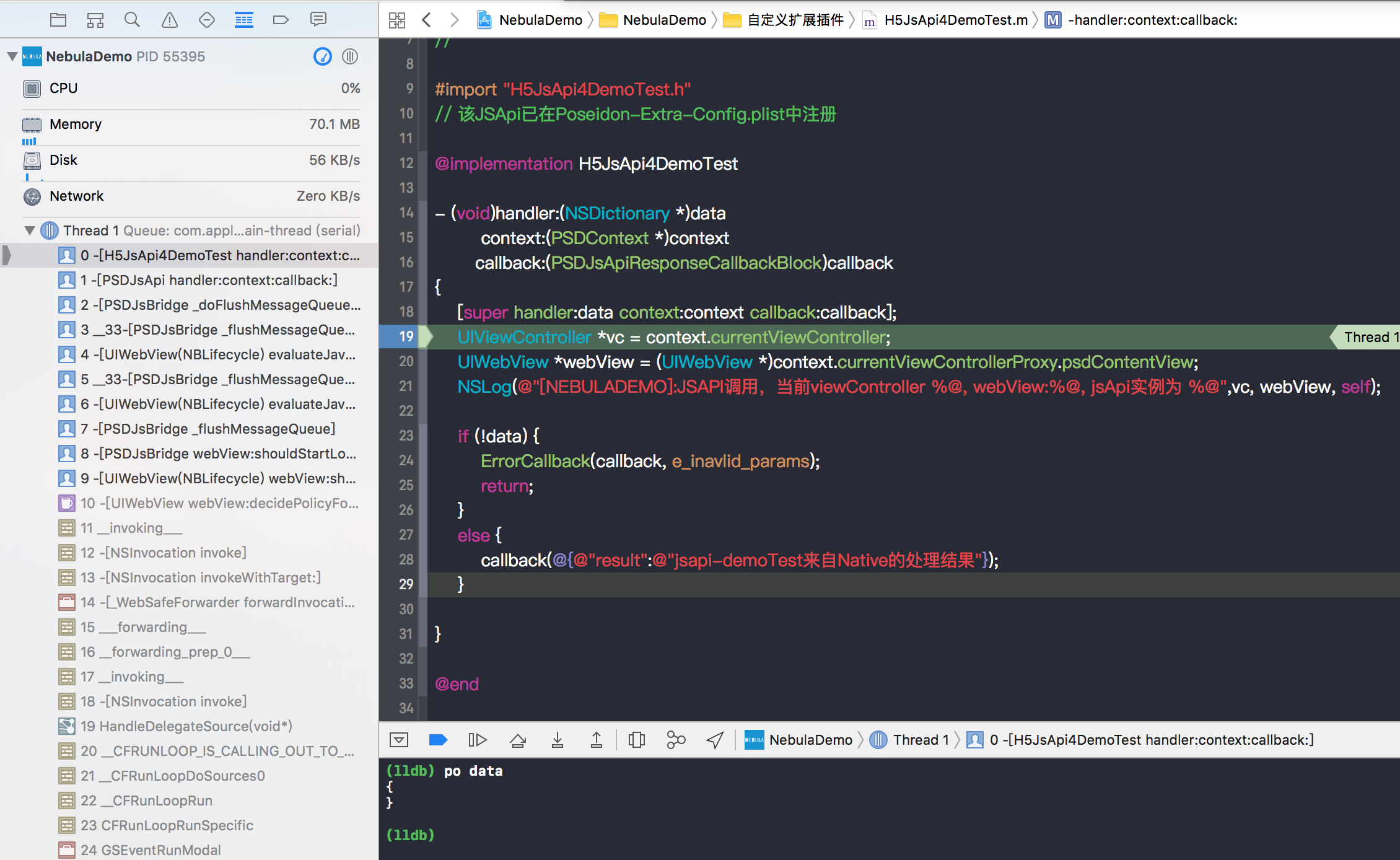
在 handler 方法中添加斷點,觀察 H5 頁面提供的參數是否符合預期。

查看 H5 頁面返回的結果是否符合預期。