本文針對Web端播放器SDK使用過程中常見的問題提出解決方案或規避措施。
如何正確選擇Web端播放器SDK的播放模式?
阿里雲Web端播放器SDK支援H5和Flash兩種播放模式。整合Web端播放器SDK情境下,根據整合的js檔案不同,可指定播放模式或設定成自行適配播放模式。線上配置情境下,使用者可根據終端類型、瀏覽器類型和視頻採用的協議,通過選擇配置頁面上的HTML5或Flash標籤來指定播放模式。
選擇播放模式的規則如下:
RTMP協議視頻須使用Flash模式播放。注意Flash模式僅支援案頭端瀏覽器,且瀏覽器支援有限制,詳細請參見Flash模式適配說明。
其它情境均推薦使用H5模式。
H5播放器
如何手工啟用H5播放器?
手工啟用H5播放器有兩種方式:
直接引用H5播放器的js檔案。
使用自適應播放器,然後設定
useH5Prism屬性為true。
H5播放器如何切換vid和playauth?
H5播放器直接調用replayByVidAndPlayAuth方法。樣本如下:
player.replayByVidAndPlayAuth(newVid, newPlayAuth)如何調整H5播放器播放按鈕的大小和位置?
調整播放按鈕的大小,重寫CSS,比如減小一倍。樣本如下:
.prism-player .prism-big-play-btn { width: 45px; height: 45px; background-size: 128px 256px; }調整播放按鈕的位置,通過設定
skinLayout裡bigPlayButton的x,y屬性。樣本如下:skinLayout: [ {name: "bigPlayButton", align: "blabs", x: 30, y: 80}, { name: "H5Loading", align: "cc" }, { name: "controlBar", align: "blabs", x: 0, y: 0, children: [ {name: "progress", align: "tlabs", x: 0, y: 0}, {name: "playButton", align: "tl", x: 15, y: 26}, {name: "timeDisplay", align: "tl", x: 10, y: 24}, {name: "fullScreenButton", align: "tr", x: 20, y: 25}, {name: "volume", align: "tr", x: 20, y: 25}, ] } ]
調用seek方法後,播放器如何?暫停按鈕?
按鈕狀態取決於播放器原來的狀態,想要實現暫停按鈕,可以在seek後再調用player.pause()方法。
H5播放器無法橫屏
播放器SDK沒有橫屏的介面,iOS橫屏需要系統橫屏,Android全屏之後預設就是橫屏。
H5播放器如何初始播放位置?
var seeked = false;
player.on('canplaythrough',function (e) {
if(!seeked)
{
seeked = true;
player.seek(100);
}
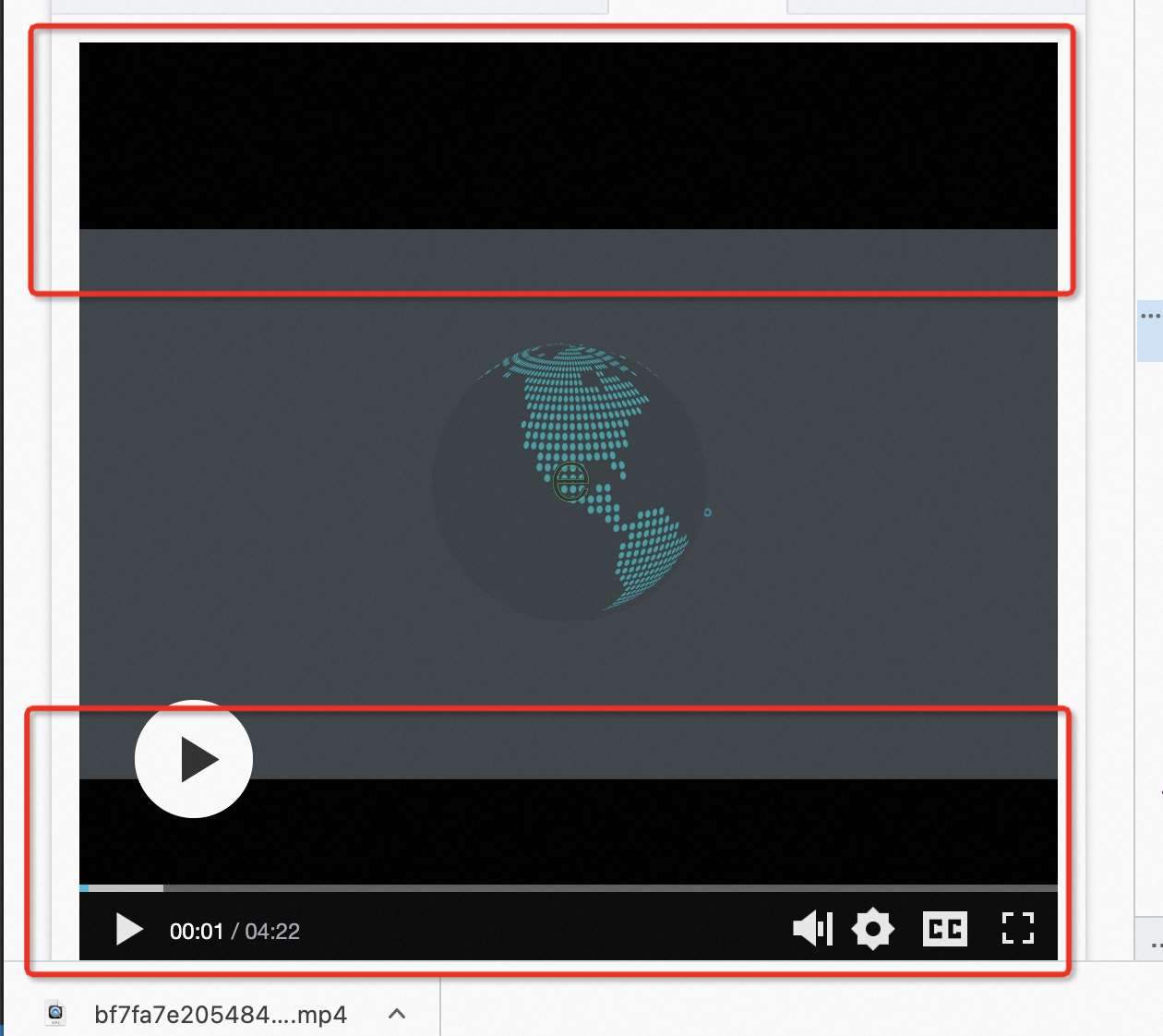
});H5播放器播放視頻時視頻未填滿整個播放器,播放器有黑邊,如何處理?
使用H5播放器播放視頻時出現視頻未填滿整個播放器,播放器有黑邊的情況,如下圖所示。
此黑邊為播放器容器的背景色,可以通過給video標籤設定css屬性object-fit: cover;來解決該問題。
Flash播放器
Flash播放器如何對mp4/flv實現拖拽?
mp4與flv拖拽需要CDN添加支援,是通過播放器發送帶時間的請求到CDN,CDN返回該時間段的視頻資料。
如果要實現拖拽,需要滿足以下兩個條件:
檔案索引資訊需要在視頻的頭部,mp4包含視頻時間戳記等索引資訊,以及flv的meta資訊要在視頻最前面,播放器解析到視頻索引資訊後,才可以依據拖拽的位置通過索引資訊拿到指定位置的資料點,去向CDN發送請求。
CDN支援帶時間/byte range的請求,需要在CDN控制台開啟,請參見配置拖拽播放。
Flash播放器如何切換vid和playauth?
需要銷毀Flash播放器,根據新的vid和playauth重新建立一個。樣本如下:
//銷毀
FlashPlayer.dispose();
$('#FlashPlayer').empty();
//重新建立
FlashPlayer = new Aliplayer({
id: 'FlashPlayer',
autoplay: true,
playsinline:true,
vid: newVid,
playauth: newPlayAuth,
useFlashPrism:true
});Flash播放器如何初始播放位置?
var seeked = false;
player.on('loadedmetadata',function (e) {
if(!seeked)
{
seeked = true;
player.seek(20);
}
});Flash播放器播放M3U8檔案時提示跨域錯誤
播放器跨域訪問時需要添加策略檔案,即在視頻播放連結所在網域名稱的根目錄下,添加crossdomain.xml檔案,其中添加播放器所在網域名稱的許可權。
例如:http://example.com/app/test.m3u8需要添加到http://example.com/crossdomain.xml。
<?xml version="1.0" encoding="UTF-8"?>
<cross-domain-policy>
<allow-access-from domain="*"/>
<allow-http-request-headers-from domain="*" headers="*" secure="false"/>
</cross-domain-policy>Flash播放器封面圖片無法顯示
確認
cover欄位輸入URL是否有效。確認
cover欄位輸入的URL所在網域名稱是否存在有效crossdomain.xml檔案。
瀏覽器劫持視頻播放說明
在網頁上播放視頻時,大部分情況下是通過瀏覽器實現的,因此瀏覽器對視頻播允許存取為擁有最高的系統管理權限。瀏覽器劫持視頻播放是指使用瀏覽器內建的播放器替換播放器SDK原始的video控制項,並且禁止通過JS、CSS修改,由此會造成播放器的樣式不符合預期、播放器的部分功能無法正常使用、視頻播放時出現多餘的UI和廣告等內容,或者視頻被強制全屏播放等現象。
瀏覽器劫持視頻播放通常出現在移動端瀏覽器中,例如微信、UC瀏覽器、QQ瀏覽器等瀏覽器。以下為您提供瀏覽器劫持視頻播放的一些常見現象及解決方案:
iOS環境下,全屏播放視頻時,無法正常使用彈幕
問題現象:iOS手機上直接使用播放器播放視頻時,可以正常使用彈幕,但在全屏播放時,無法正常使用彈幕。
解決方案:由於video被原生UI接管,且處於最高層級,無法進行UI定製,也無法將彈幕元素置於video之上,可以考慮通過類比全屏的方式實現,即通過設定視頻呈現的高度和寬度,將播放器容器鋪滿整個螢幕,從而實現全屏播放的效果,同時可以正常使用彈幕。
其它問題
如何?在微信小程式中使用阿里雲Web端播放器SDK播放視頻?
阿里雲Web端播放器SDK不支援在微信小程式中運行,您需要使用小程式內建的Video組件去播放視頻。相關Demo請參見阿里雲Vue播放器demo。
經過H.265編碼的視頻無法播放
Web端播放器SDK暫不支援H.265的編碼格式,暫僅支援H.264的音視頻編碼格式,詳細內容請參見協議支援。
播放MOV視頻失敗
Web端播放器SDK支援MOV格式的視頻。這個支援性同video標籤本身的支援能力。如果播放不了,應該是視頻本身的問題引起的。
啟用IE瀏覽器以最進階別的可用模式顯示內容
低於IE10的瀏覽器需要啟用最進階別的可用模式顯示內容模式。樣本如下:
<meta http-equiv="x-ua-compatible" content="IE=edge" >如何設定自動播放時的自動全屏?
給視頻設定禁音,設定autoplay為true實現自動播放,在監聽ready事件調用fullscreenService.requestFullScreen實現全屏。樣本如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="IE=edge" >
<meta name="viewport" content="width=device-width, height=device-height, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"/>
<title>Aliplayer Functions</title>
<link rel="stylesheet" href="https://g.alicdn.com/de/prismplayer/2.9.17/skins/default/aliplayer-min.css" />
<script type="text/javascript" charset="utf-8" src="https://g.alicdn.com/de/prismplayer/2.9.17/aliplayer-min.js"></script>
<!-- 請下載之後使用 -->
</head>
<body>
<div id="player-con"></div>
<script>
var player = new Aliplayer({
id: "player-con",
source:"//example.aliyundoc.com/video/media02.mp4",
width: "100%",
height: "500px",
autoplay: true,
qualitySort: "asc",
"mediaType": "video",
preload: true,
isLive: false,
}, function (player) {
player.mute()
console.log("The player is created1");
});
// }
player.on('ready',function(){
player.fullscreenService.requestFullScreen()
})
</script>
</body>
</html>uni-app如何引入Web播放器SDK?
樣本如下:
<template>
<view class="container">
<p>VUE2 Demo</p>
<div id="url-player-test"></div>
</view>
</template>
<script>
export default {
mounted() {
// 在適合的生命週期,通過script和link標籤引入播放器sdk、css
this.loadWebPlayerSDK().then(() => {
// 如果需要使用自訂群組件,開啟以下注釋
// this.loadComponent().then(() => {
let player = new Aliplayer({
id: "url-player-test",
source: "//player.alicdn.com/video/aliyunmedia.mp4",
width: "100%",
height: "100%",
}, function (player) {
});
player.one('canplay', function () {
console.log('canplay', player.tag);
player.tag.play();
});
// }).catch((e) => { console.log("載入組件失敗", e) })
}).catch((e) => {
console.log("載入播放器SDK失敗", e);
});
},
data() {
return {}
},
methods: {
loadWebPlayerSDK() {
return new Promise((resolve, reject) => {
const s_tag = document.createElement('script'); // 引入播放器js
s_tag.type = 'text/javascript';
s_tag.src = 'https://g.alicdn.com/apsara-media-box/imp-web-player/2.20.3/aliplayer-min.js';
s_tag.charset = 'utf-8';
s_tag.onload = () => {
resolve();
}
document.body.appendChild(s_tag);
const l_tag = document.createElement('link'); // 引入播放器css
l_tag.rel = 'stylesheet';
l_tag.href = 'https://g.alicdn.com/apsara-media-box/imp-web-player/2.20.3/skins/default/aliplayer-min.css';
document.body.appendChild(l_tag);
});
},
loadComponent() {
return new Promise((resolve, reject) => {
const s_tag = document.createElement('script');
s_tag.type = 'text/javascript';
// 需要先下載組件 js 檔案,放到專案 /static/ 目錄下
// 下載地址:https://github.com/aliyunvideo/AliyunPlayer_Web/blob/master/customComponents/dist/aliplayer-components/aliplayercomponents-1.0.9.min.js
s_tag.src = './static/aliplayercomponents-1.0.9.min.js';
s_tag.charset = 'utf-8';
s_tag.onload = () => {
resolve();
}
document.body.appendChild(s_tag);
});
}
}
}
</script>
<style>
.container {
padding: 20px;
font-size: 14px;
height: 800px;
}
</style>player.seek()方法在iOS下失效
需要優先在play事件和canplay事件中調用player.seek()方法,否則可能會不生效。
//優先在play事件和canplay事件調用seek,否則可能會不生效
player.on('canplay',function(){
player.seek(20)
})loadByUrl iOS和Android均無法使用
seek會只能跳轉,無法播放,
play在iOS上只能從頭播放
iOS上點全屏播放 video會被iOS原生播放器劫持
document.querySelector('.no1').onclick = function(){
player.loadByUrl('//player.alicdn.com/resource/player/qupai.mp4')
}
優先監聽 play 和 canplay 事件去 seek,有些瀏覽器可能不生效,可以考慮使用在第一次 timeupdate 的時候去 seek
player.on('canplay',function(){
player.seek(20)
})
iOS下全屏被劫持,沒有對應處理辦法切換視訊源,但仍然播放上一條視頻
問題現象:2.9.11版本Web端播放器SDK,在Windows10,360瀏覽器安全色模式下,loadByUrl功能異常,切換視訊源會仍然播放上一條視頻。
問題原因:瀏覽器安全色問題。
解決方案:請使用2.9.19及以後版本的Web端播放器SDK。
如何定時擷取播放時間?
過定時器每秒調用播放器的getCurrentTime方法擷取播放時間,在暫停、出錯和結束播放時清除定時器。
var timer = null;
timer = setInterval(() => {
var current = player.getCurrentTime()
console.log(current)
},1000);
//清除定時器
function clear(){
if(timer)
{
clearTimeout(timer);
timer = null;
}
}
player.on('ended',function (e) {
clear();
});
player.on('pause',function (e) {
clear();
});
player.on('error',function (e) {
clear();
});如何禁用進度條?
H5播放器:通過不展示進度條即去掉進度條相關代碼,從而實現無法拖動進度條的效果。自訂
skinLayout屬性, 去掉整個controlBar或者controlBar下面的子項progress,樣本如下:說明如果需要在展示進度條的情況下實現無法拖動進度條的效果,則需要您自行在業務層實現。
skinLayout: [ {name: "bigPlayButton", align: "blabs", x: 30, y: 80}, { name: "H5Loading", align: "cc" }, { name: "controlBar", align: "blabs", x: 0, y: 0, children: [ //{name: "progress", align: "tlabs", x: 0, y: 0}, {name: "playButton", align: "tl", x: 15, y: 26}, {name: "timeDisplay", align: "tl", x: 10, y: 24}, {name: "fullScreenButton", align: "tr", x: 20, y: 25}, {name: "volume", align: "tr", x: 20, y: 25}, ] } ]Flash播放器:可通過
disableSeek屬性實現,詳細內容,請參見API說明。
在微信裡如何自動播放?
<script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
<script>
function autoPlay() {
wx.config({
// 配置資訊, 即使不正確也能使用 wx.ready
debug: false,
appId: '',
timestamp: 1,
nonceStr: '',
signature: '',
jsApiList: []
});
wx.ready(function() {
var video=$(player.el()).find('video')[0];
video.play();
});
};
// 解決ios不自動播放的問題
autoPlay();
</script>