案頭端Demo體驗
Web播放器SDK提供可視化的線上體驗。您可通過線上配置訪問。線上配置提供基礎的播放配置、樣式配置,支援產生HTML5、Flash兩套代碼。
說明 H5模式下,當採用直播的地址播放方式時,播放地址僅支援FLV格式,不支援RTMP格式。

移動端Demo體驗
使用DingTalkAPP,掃描以下二維碼體驗Web播放器SDK移動端Demo。
重要 Android手機上微信、QQ等瀏覽器存在劫持播放器的情況下,有些功能會失效。

功能Demo源碼
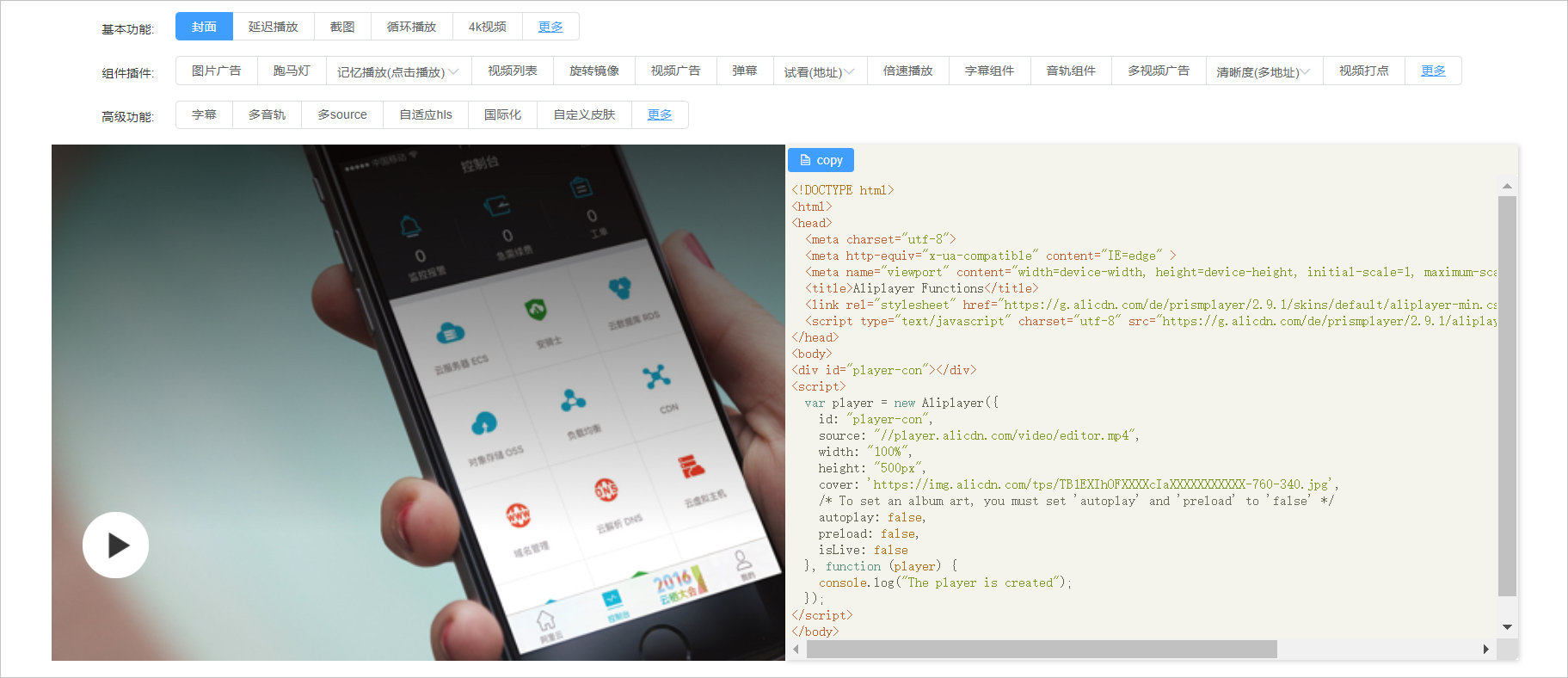
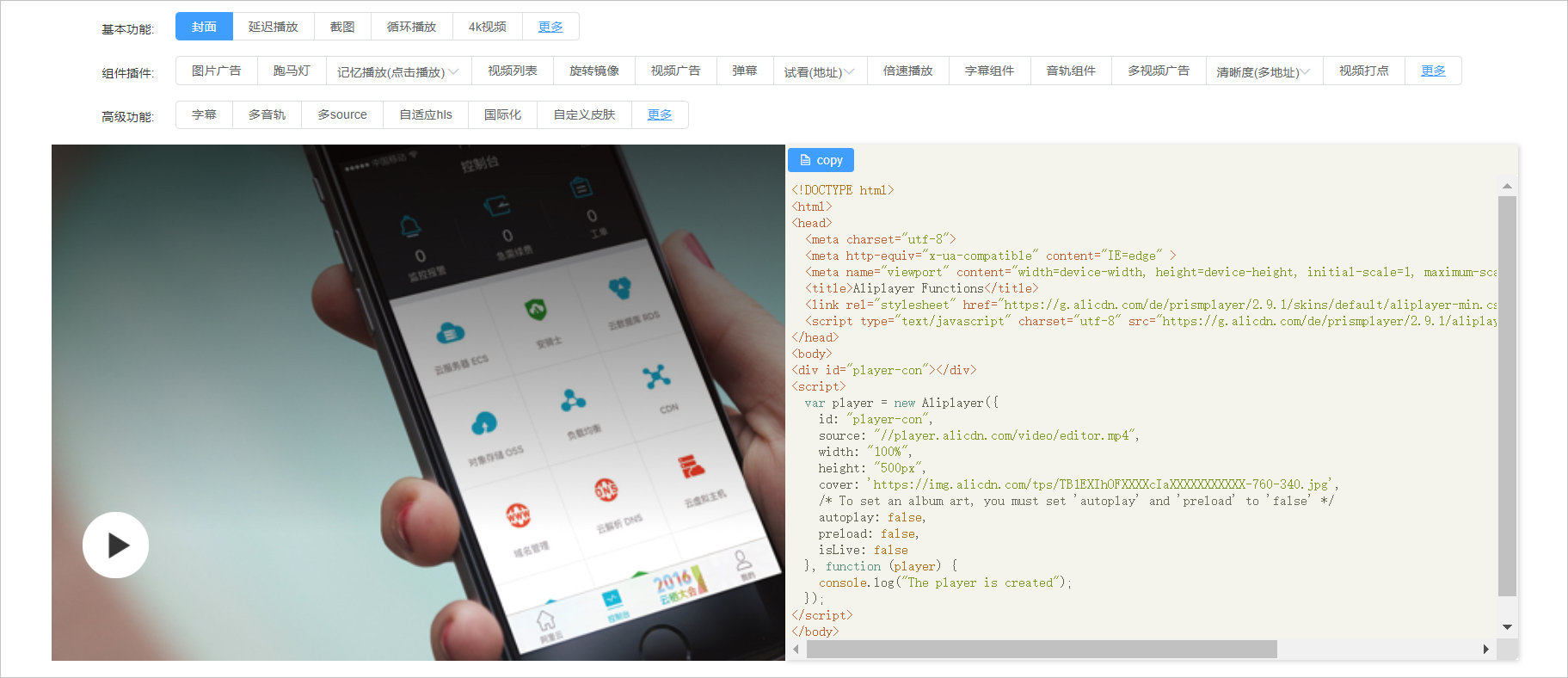
Web播放器提供線上功能展示,並在功能展示頁面同步展現代碼實現。詳細的功能列表(基礎功能、組件及進階功能)及範例程式碼,請參見功能展示。
Vue Demo源碼
提供基於Vue的播放器Demo源碼,方便開發人員使用。
Demo地址請參見。
微信小程式
微信小程式缺少相關的DOM API和BOM API,這一區別導致了前端開發非常熟悉的一些庫,例如 jQuery、Zepto等,在微信小程式裡不能運行。 同理Web播放器SDK也是基於瀏覽器環境的,在微信小程式裡不能運行,因此需要使用小程式內建的Video組件去播放視頻,詳情請參見ApsaraVideo for VOD微信小程式Demo。
uni-app
Web 播放器依賴瀏覽器相關 API,如果您要將 uni-app 專案編譯成原生 app,可以考慮開啟 renderjs 模式,開啟前請仔細閱讀 uni-app 關於 renderjs 的說明,並關注此模式對您專案的整體影響:https://zh.uniapp.dcloud.io/tutorial/renderjs.html
展開查看代碼
<template>
<view class="content">
<view id="player"></view>
</view>
</template>
<!-- 如果要編譯到 app 平台,開啟 renderjs 模式 -->
<!-- <script module="player" lang="renderjs"> -->
<script>
import Aliplayer from 'aliyun-aliplayer';
import "aliyun-aliplayer/build/skins/default/aliplayer-min.css";
export default {
data() {
return {}
},
mounted() {
this.player = this.createPlayer();
},
methods: {
createPlayer: () => {
return new Aliplayer({
id: 'player',
source: 'https://player.alicdn.com/video/aliyunmedia.mp4',
width: '800px',
autoSize: true,
});
},
// 如果需要引入組件,請先載入 await loadComponent() 再初始化播放器
loadComponent() {
return new Promise((resolve, reject) => {
const s_tag = document.createElement('script');
s_tag.type = 'text/javascript';
// 需要先下載組件 js 檔案,放到專案 /static/ 目錄下
// 下載地址:https://github.com/aliyunvideo/AliyunPlayer_Web/blob/master/customComponents/dist/aliplayer-components/aliplayercomponents-1.1.2.min.js
s_tag.src = './static/aliplayercomponents-1.1.2.min.js';
s_tag.charset = 'utf-8';
s_tag.onload = () => {
resolve();
}
document.body.appendChild(s_tag);
});
}
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
</style>