A bubble map uses a map as the background and shows the distribution of data in a country or region by using bubbles of different sizes. For example, you can use a bubble map to check the passenger flow of tourist attractions, or show the per capita income of different regions. This topic describes how to add data to a geo bubble chart and configure a style.
Prerequisites
A data dashboard is created. For more information, see Create a data dashboard.
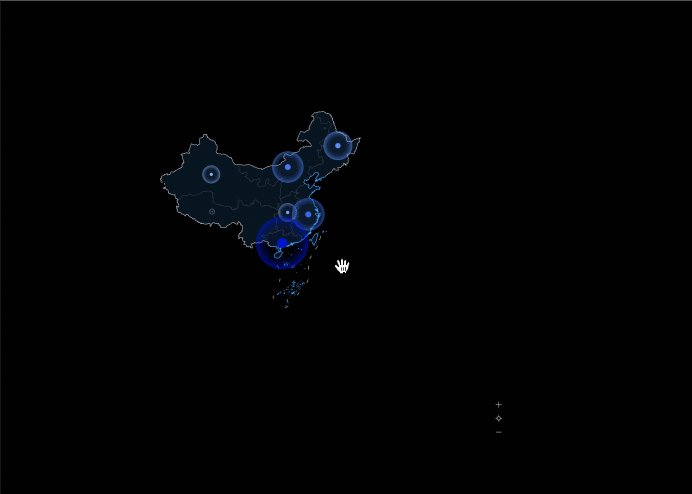
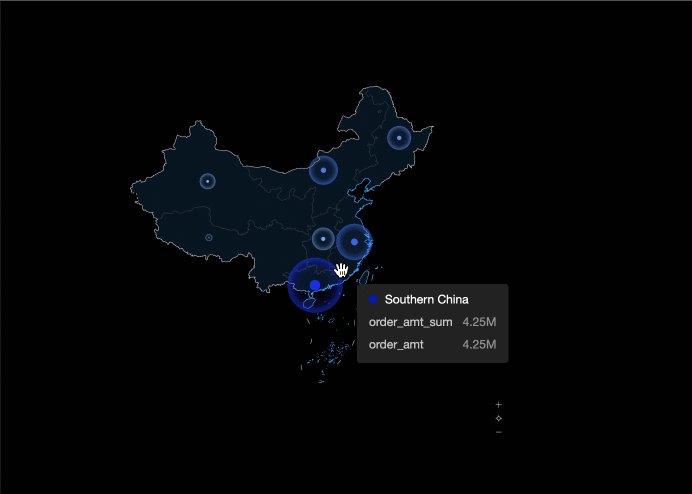
Renderings

Chart field configuration
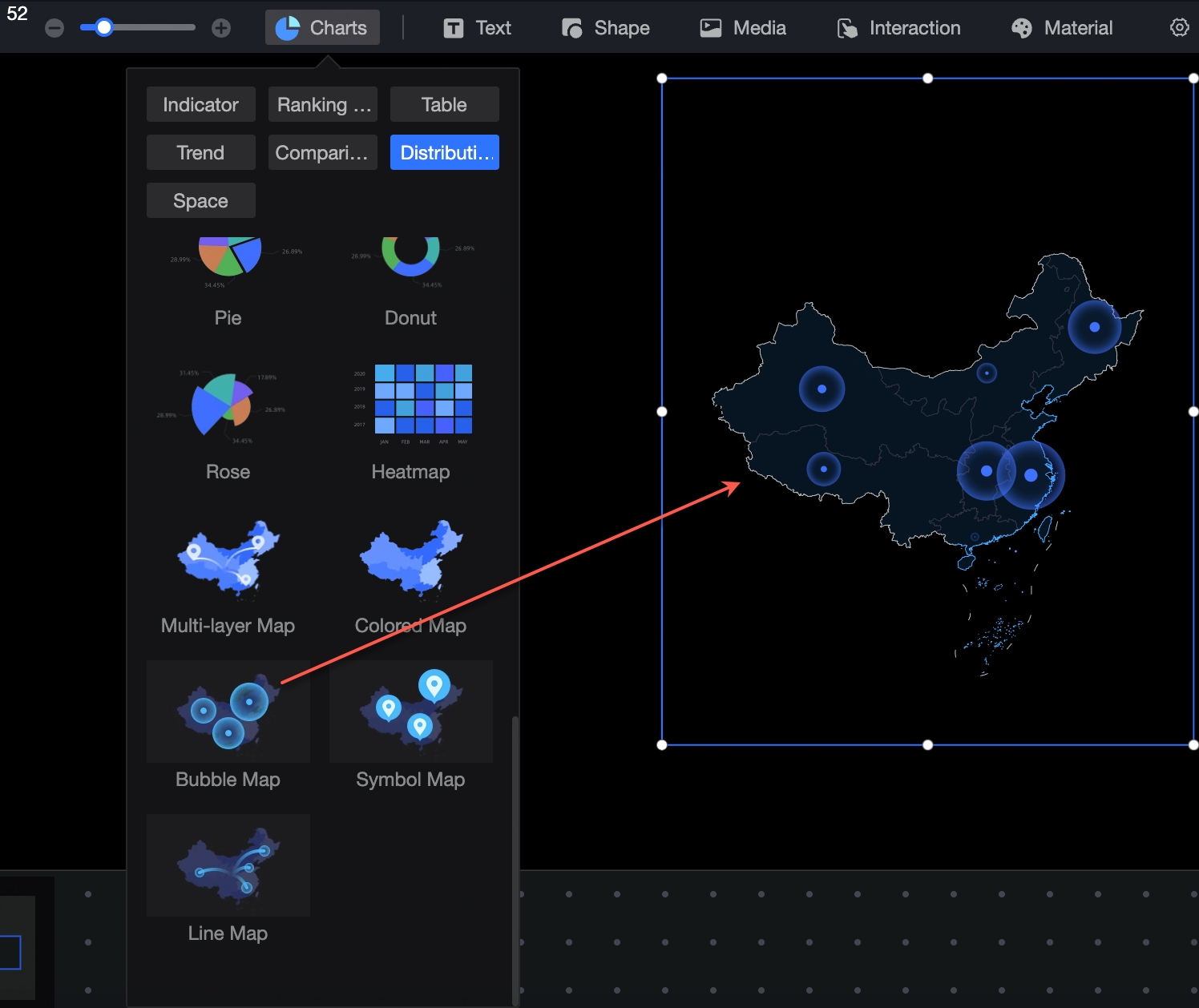
In the diagram in the Widget Library section, find the geo bubble chart and drag it to the canvas.

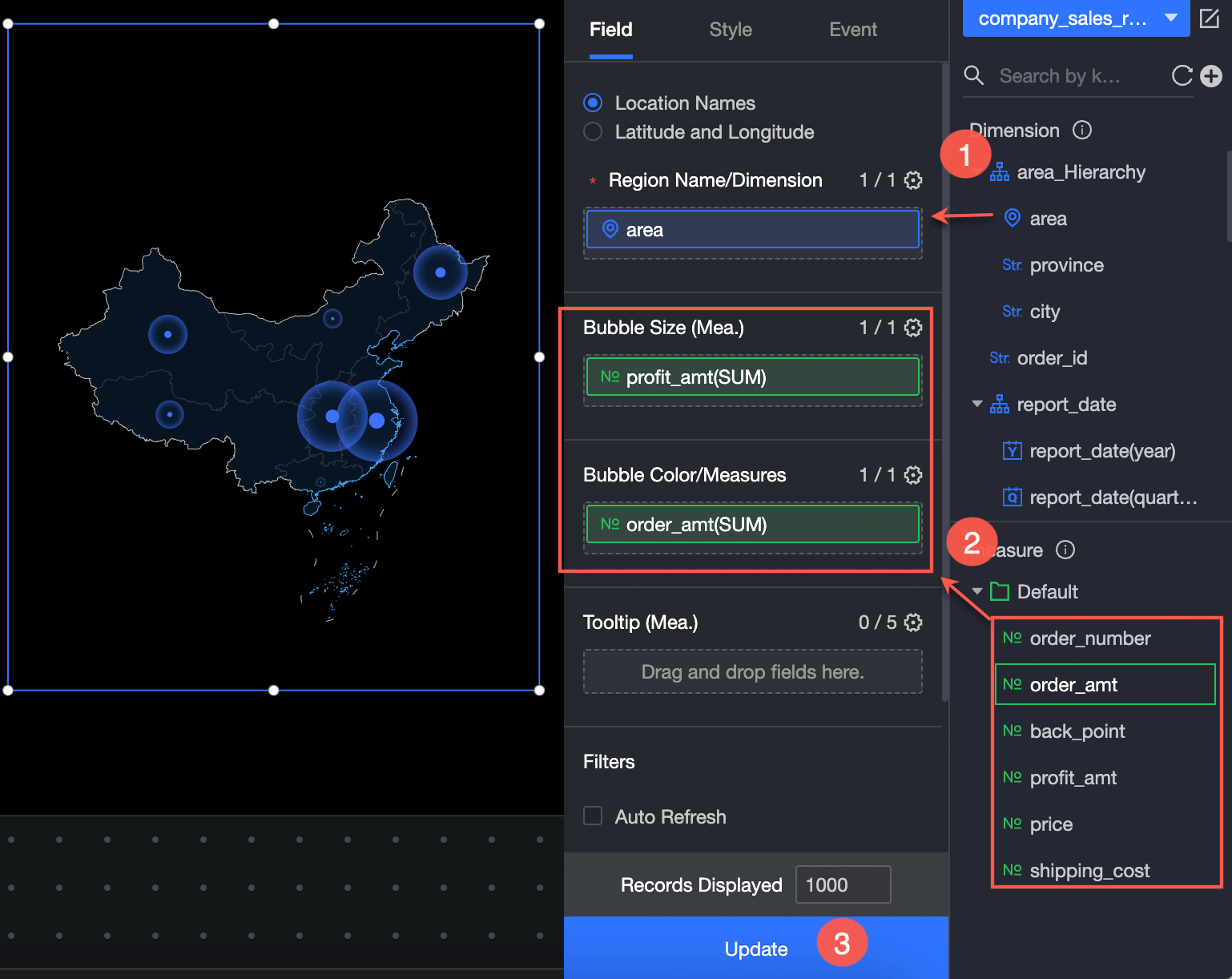
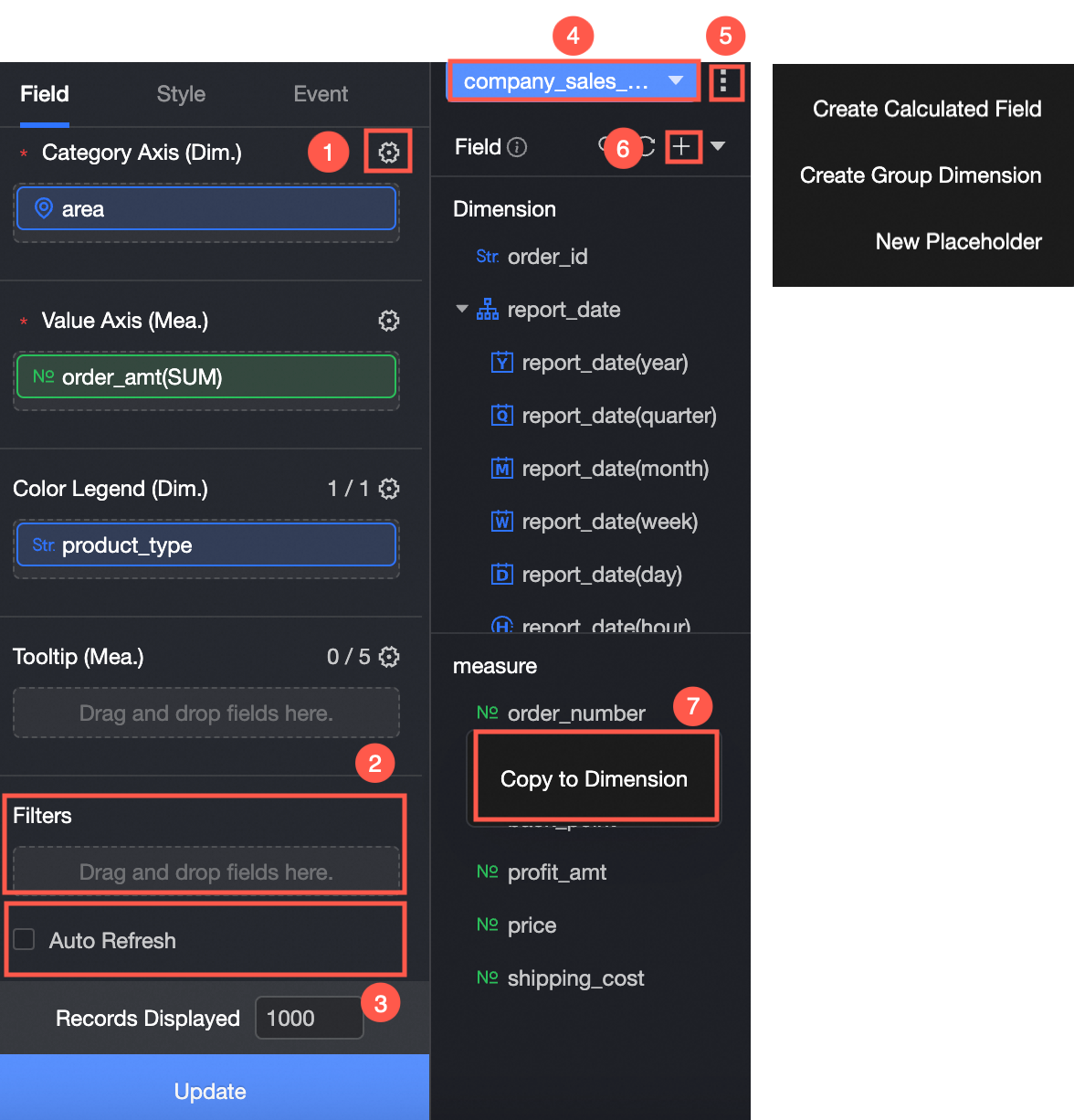
On the Field Labels page, select the required dimension and measure fields.
You can specify Region Name or Longitude and Latitude to create a geographic information.
If you select Region Name, double-click or drag Province to the Region Name /Dimension column.
If you select Longitude and Latitude, double-click or drag the Longitude field and Latitude field and Latitude field to the Latitude and Longitude /Dimension field. The Location Label /Dimension field is optional.
Double-click order_amt in the Measures list or drag it to Bubble Size (Mea.).
Double-click order_amt in the Measures list or drag it to Bubble Color (Mea.).

You can also perform the following operations on the data:

Configure multiple field formats. For more information, see Configure multiple field formats.
Configure field filtering. For more information, see Filter data.
Configure automatic data refresh (③). For more information, see Scheduled data refresh.
Switch a dataset. For more information, see Switch a dataset.
Edit a dataset. For more information, see Edit a dataset.
You can create a calculated field or a grouping dimension to process data. For more information, see Create a calculated field, Create a grouping dimension, and Create a Placeholder.
(⑦). For more information, see Copy to dimension.
Chart style configuration
The following table describes how to configure the chart style. For more information about common chart style configurations, see Configure chart styles.
Map area
You can configure the components in the configuration section as follows:
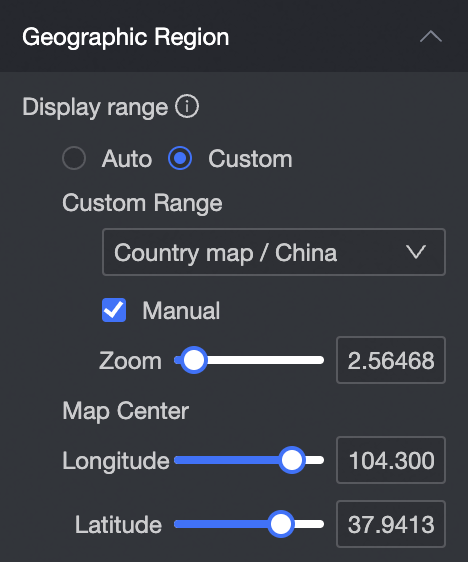
In the Display Range section, you can select Auto or Custom. The Custom Range section changes based on the selected fields.
You can also set the Manual parameter. When enabled, the current center point and zoom value are automatically generated, and you can manually modify the adjustment.

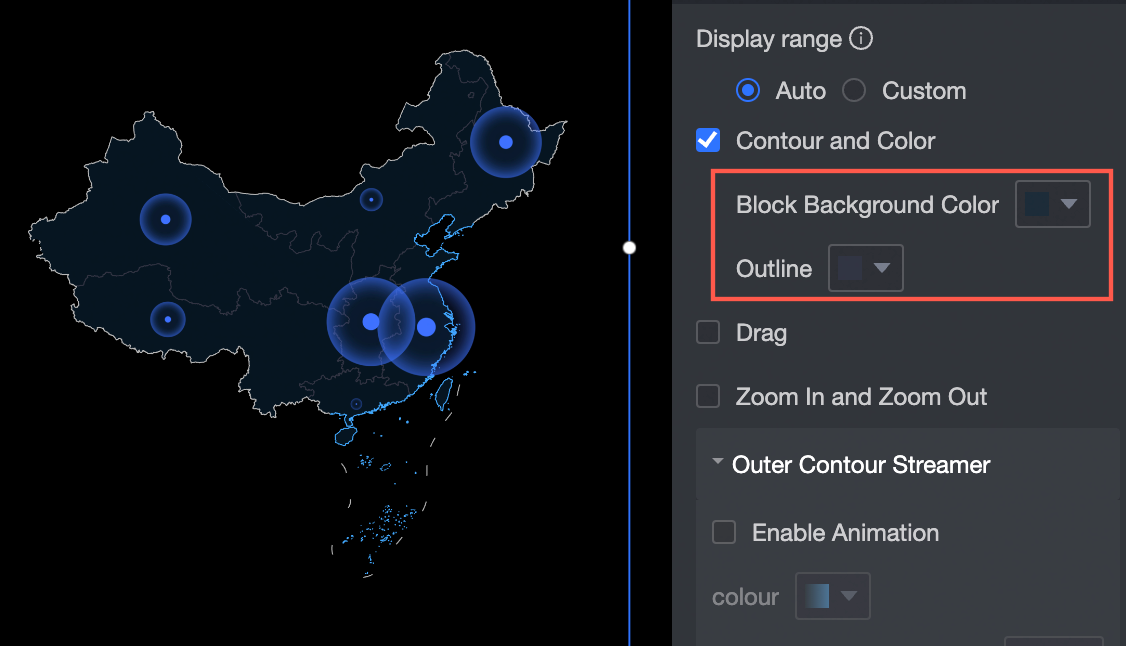
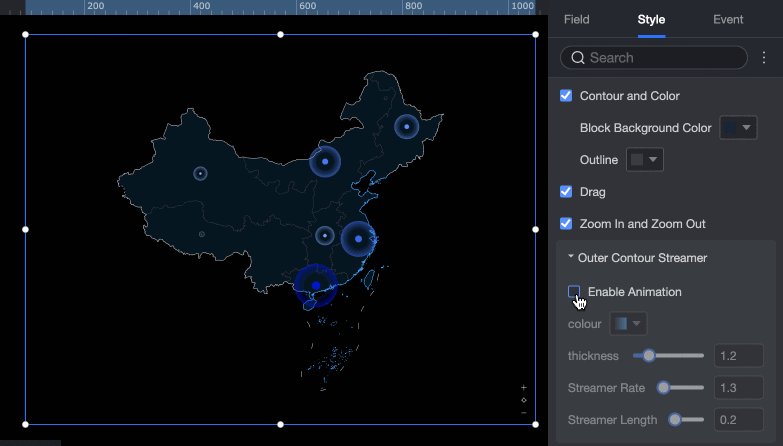
In the Outline and Fill section, you can configure the background color of the block and the color of the contour line.

If you select Drag and Zoom, you can drag and zoom the chart when you preview the large screen.

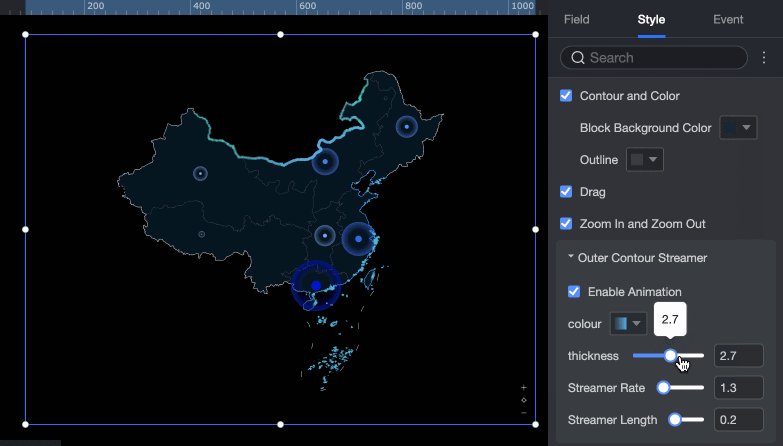
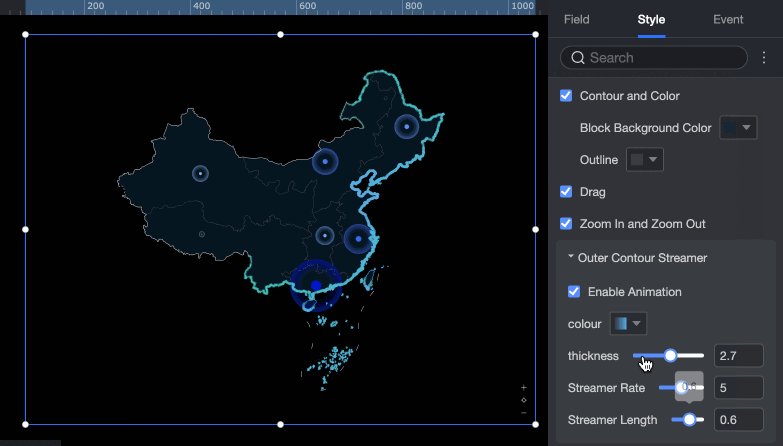
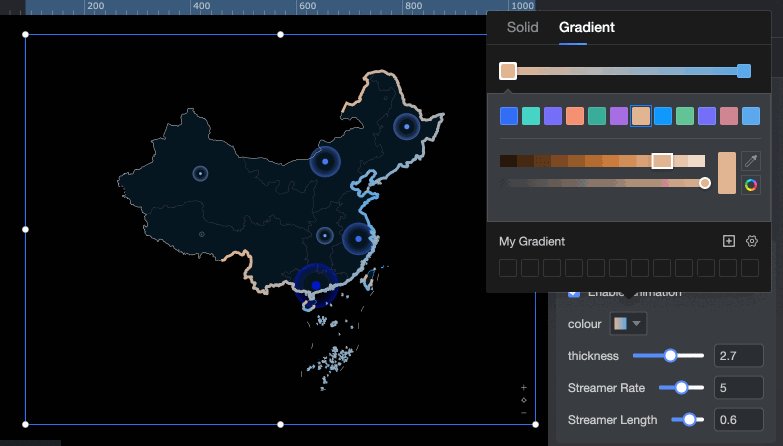
You can select whether to enable the Outline Streamed feature. After you enable the feature, you can configure the Color (Solid Color /Gradient), Threshold, Speed, and Length.

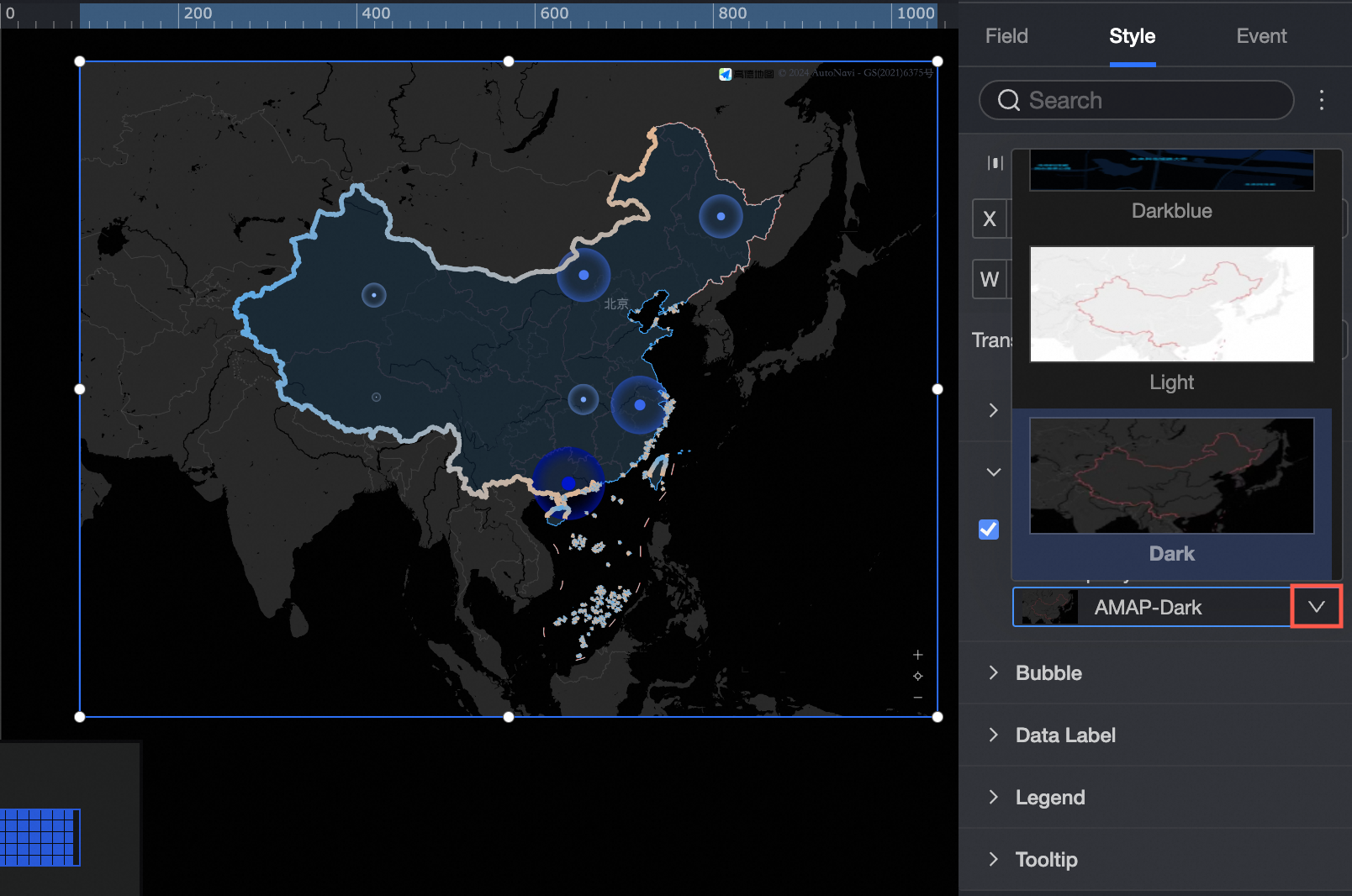
Basemap
In the display base map, multiple styles of GLOBAL base maps are supported.

Tooltip
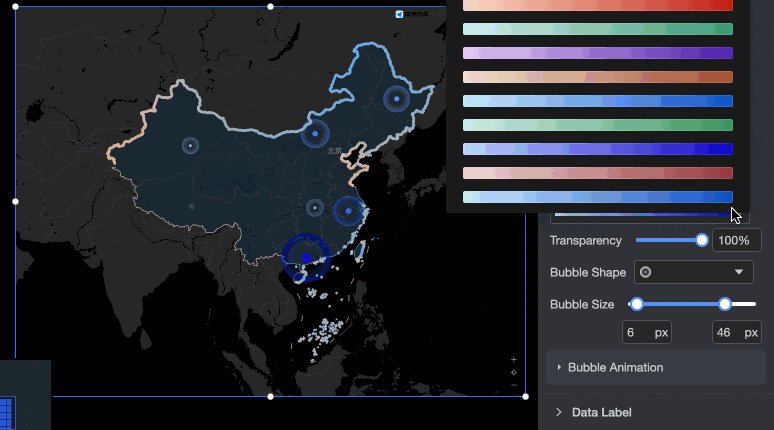
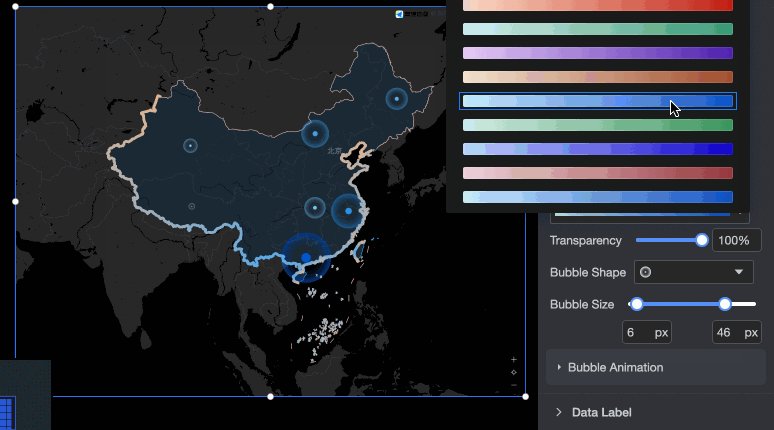
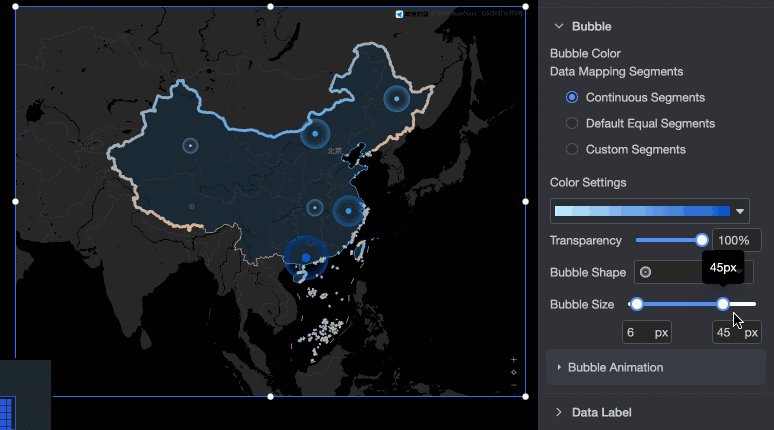
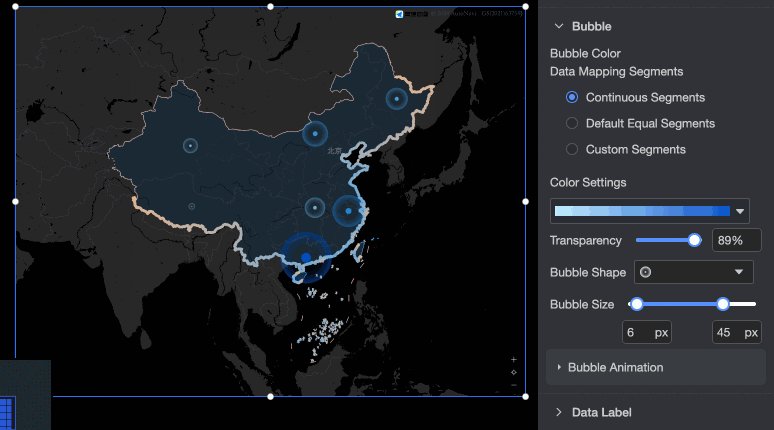
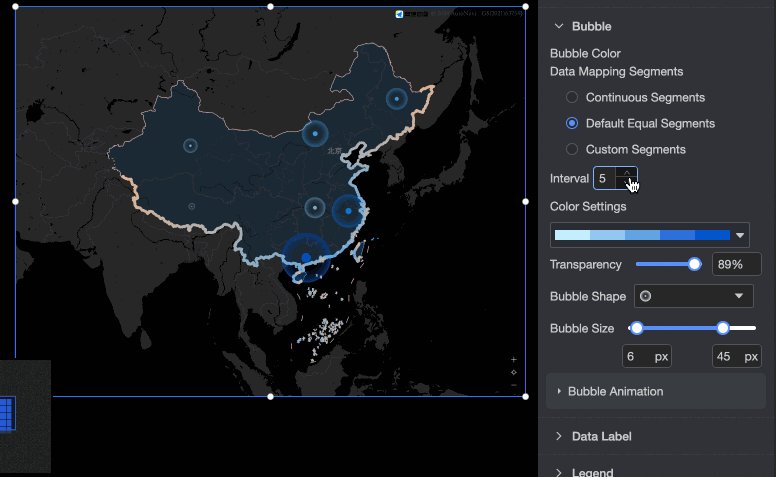
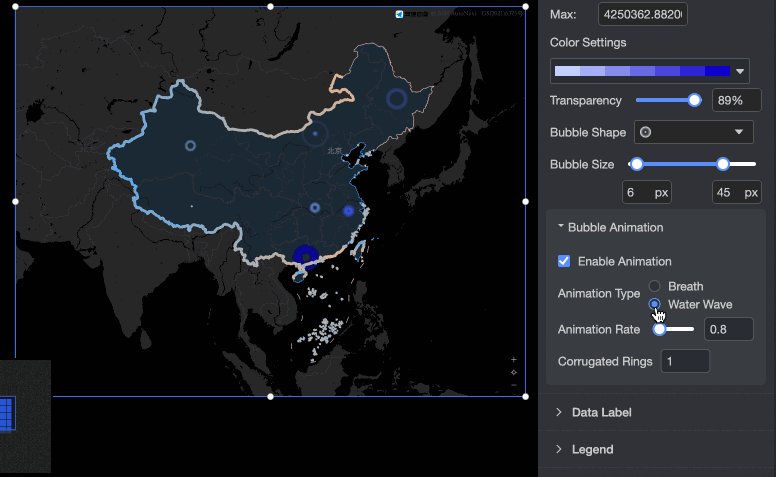
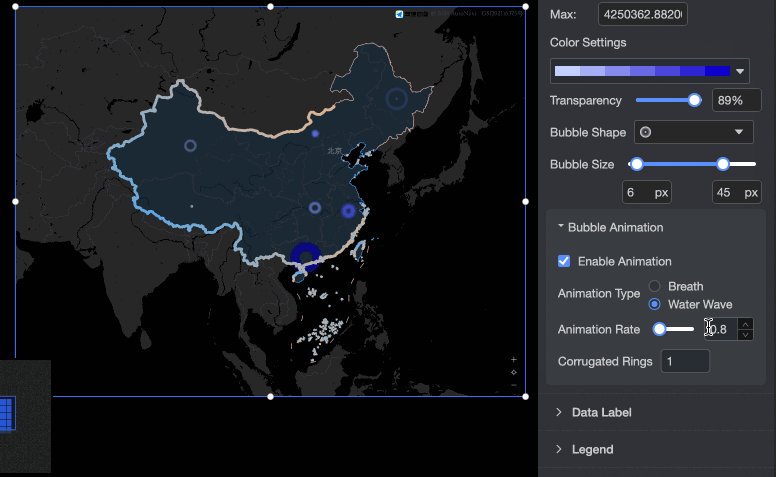
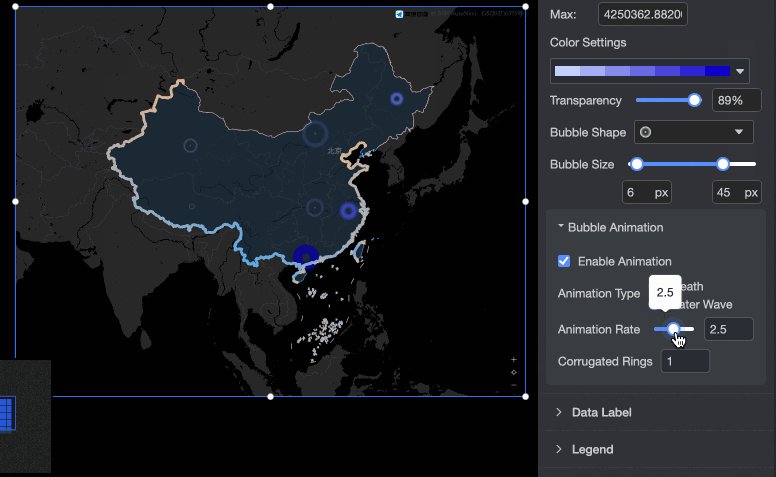
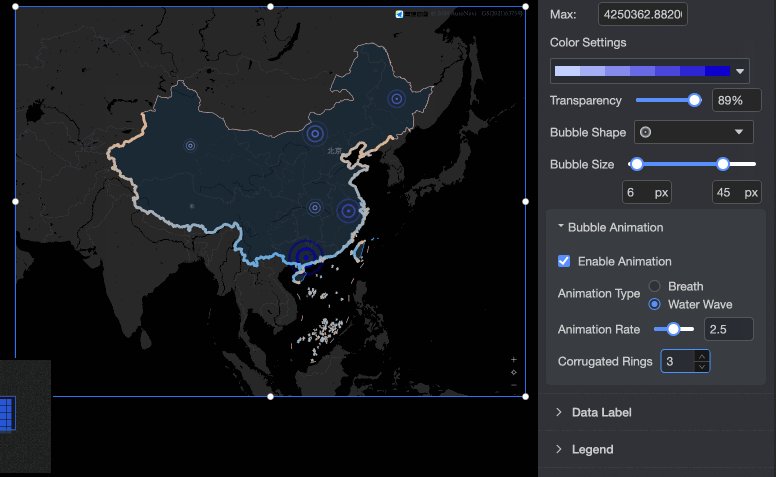
In the Bubble section, configure Bubble Color, Value Color, Bubble Shape, Bubble Size, and Bubble Effect.
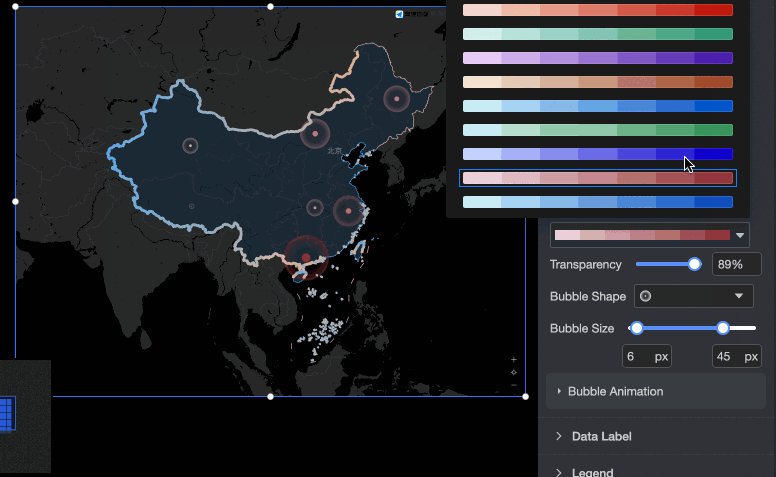
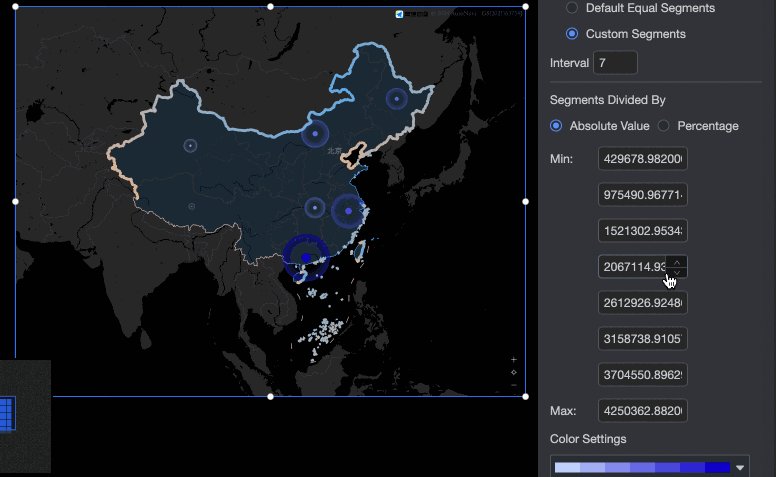
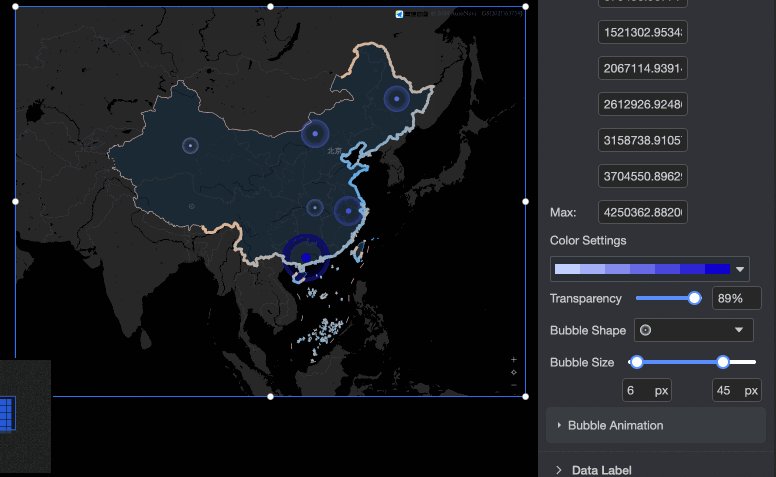
Bubble Color: You can set the theme color, transparency, data mapping interval, and number of intervals.
NoteYou can set Data Mapping Interval for a measure, including Mapping Method and Number of Interval, only if Bubble Color /Metric is configured in the Fields panel.


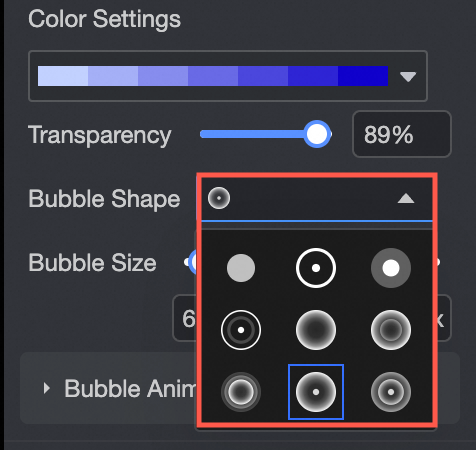
Bubble Shape: You can select multiple bubble shapes.

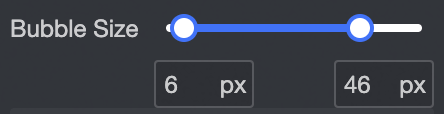
Bubble Size: You can drag the pointer to change the size of the bubble.

Bubble Dynamic Effect: After you enable the bubble dynamic effect, you can set the dynamic effect type (respiration /water wave), dynamic effect rate, diffusion range, and number of ripple rings.

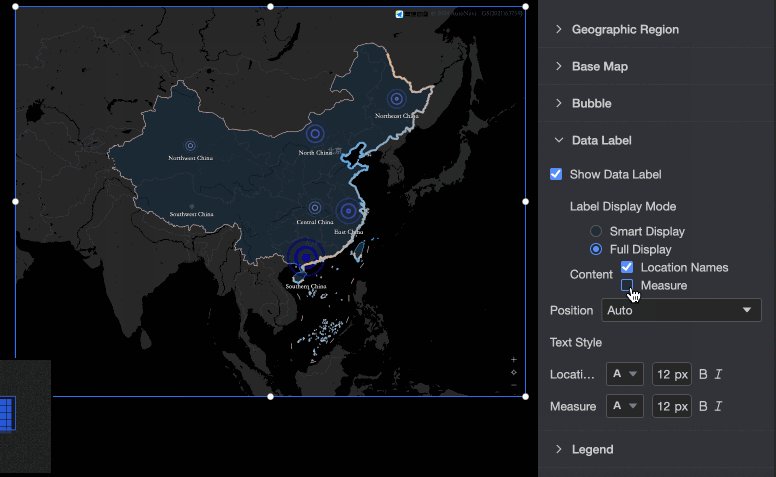
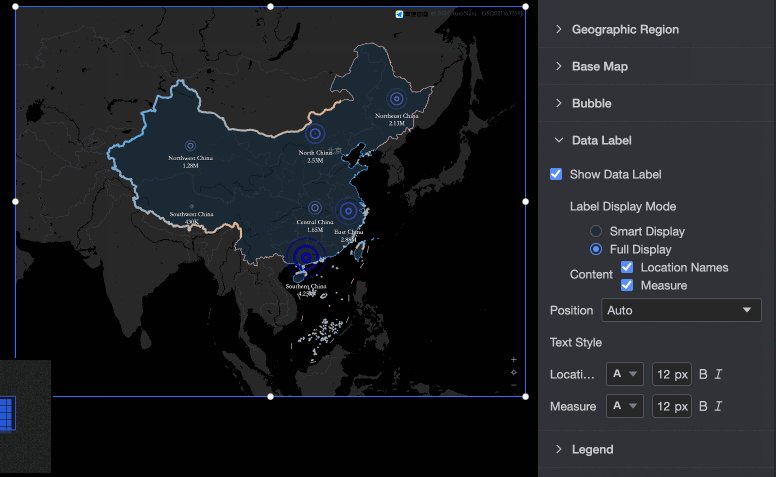
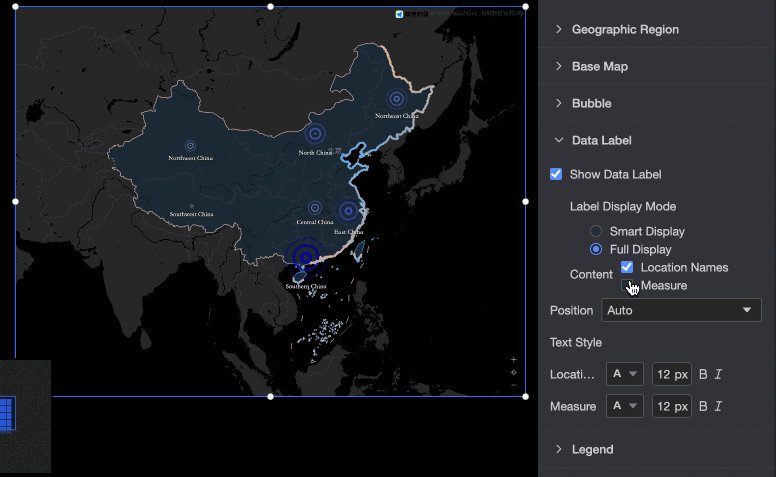
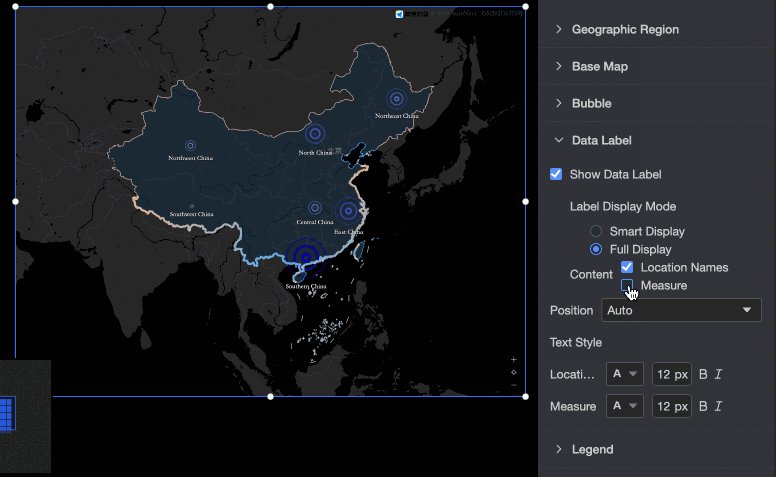
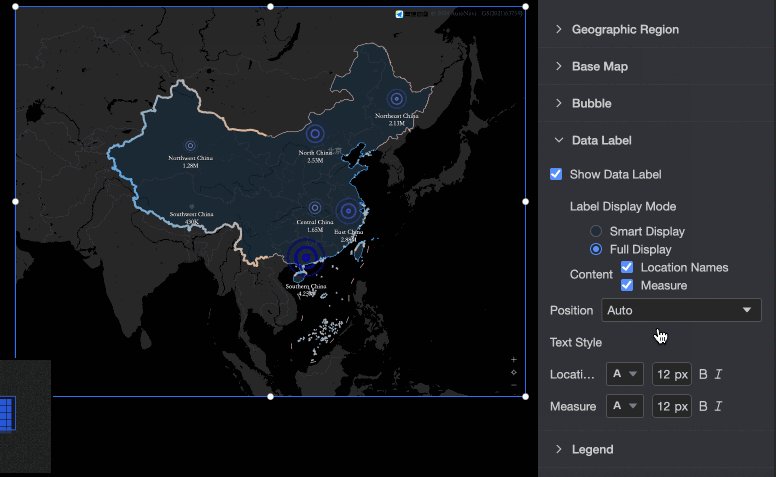
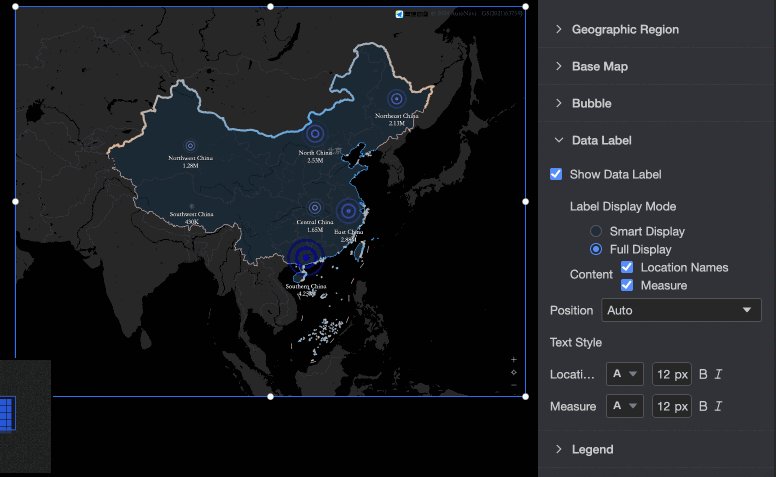
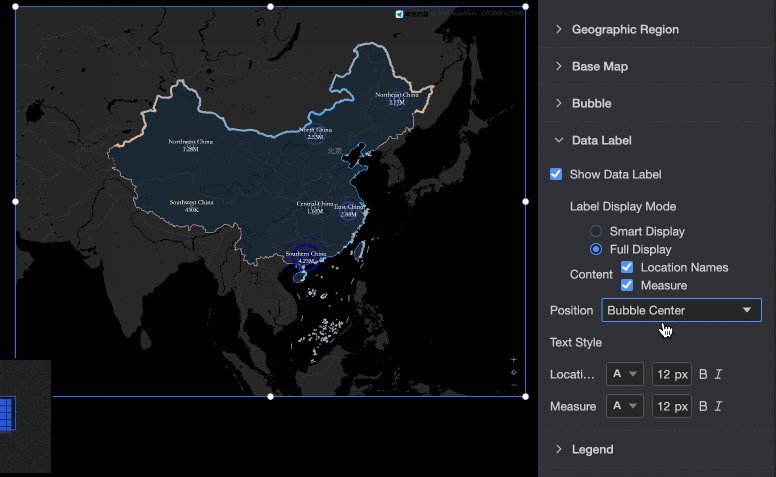
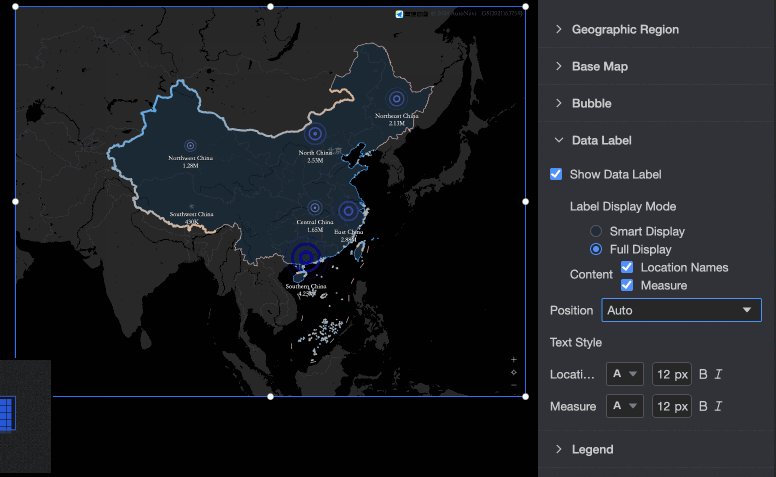
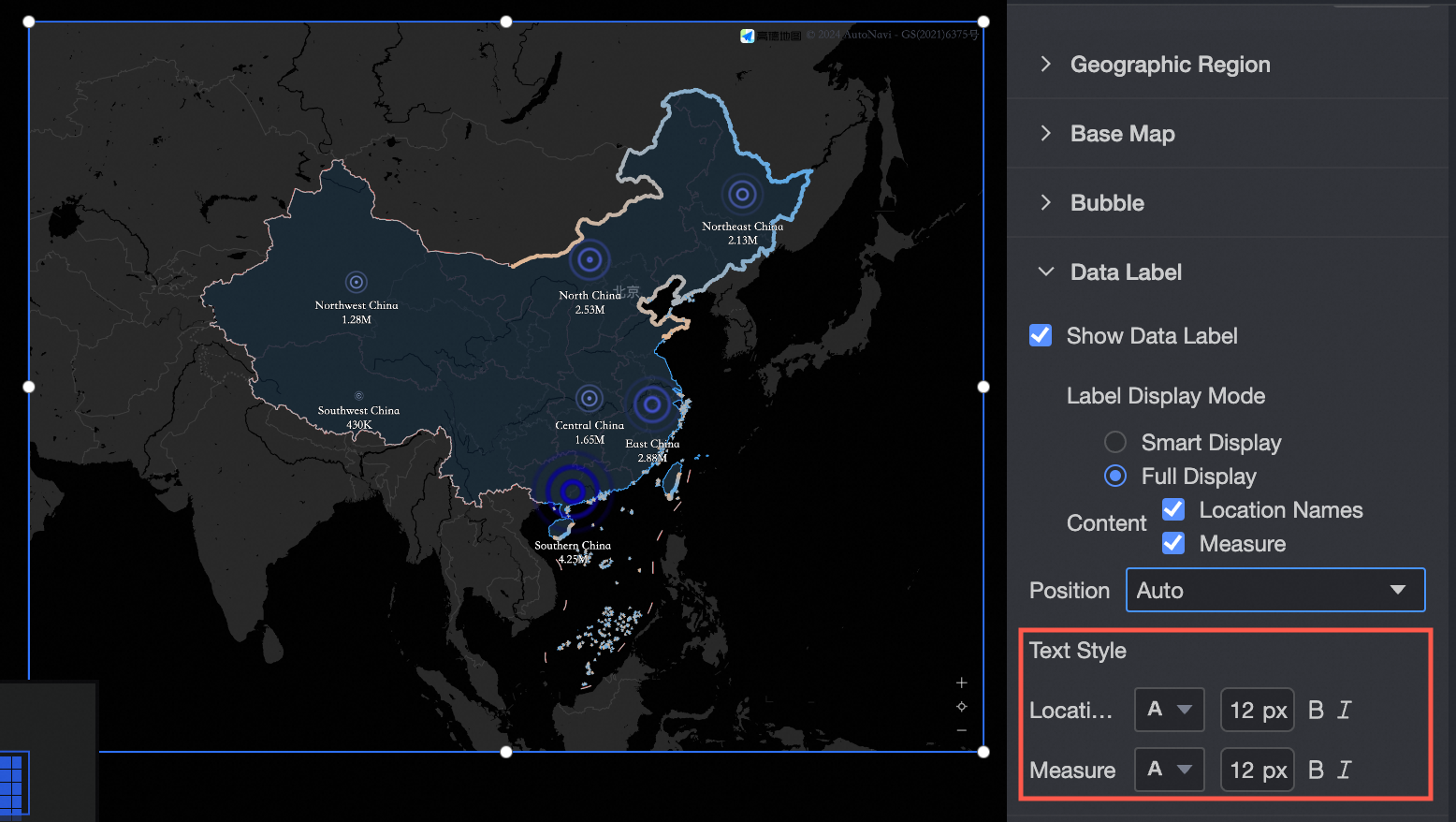
label
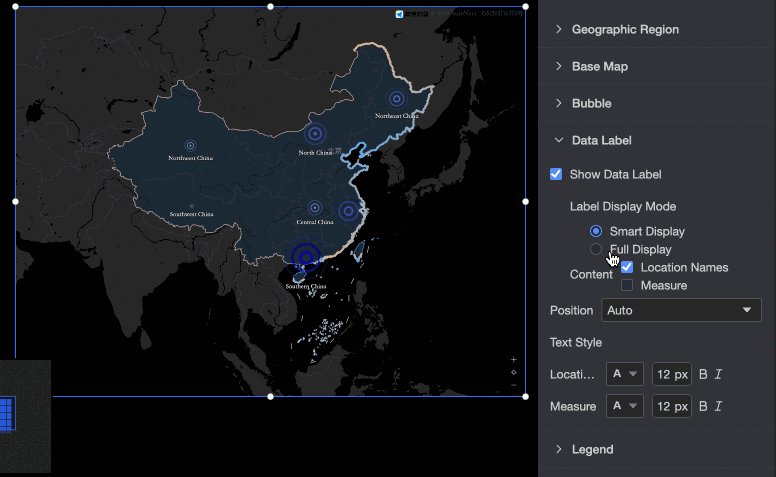
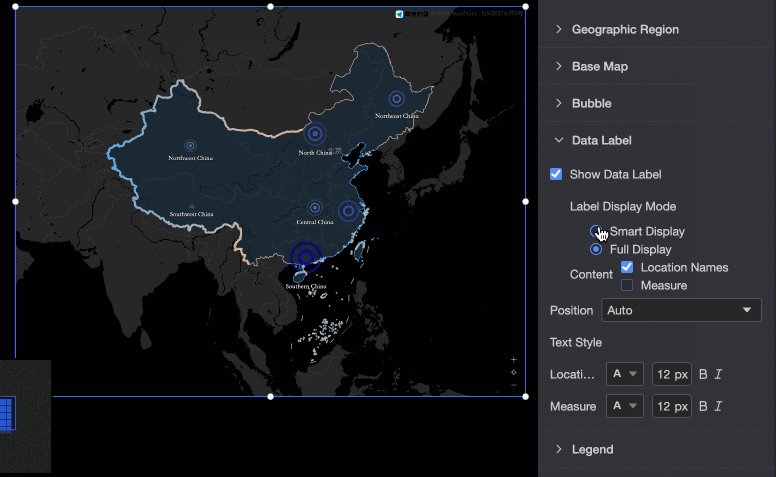
After you select Show label, you can configure the widget in the configuration section as follows:
Label Display Format: Smart Display and Full Display are supported. Smart Display is suitable for scenarios where a large number of geographical names are used.

Content:
You can use the Area Name mode to create a map. You can display both the Area Name and Measure parameters.
You can use the latitude and longitude mode to create a map. You can display both the latitude and longitude and metric. If you specify Location Label /Dimension, you can also specify Location Label.

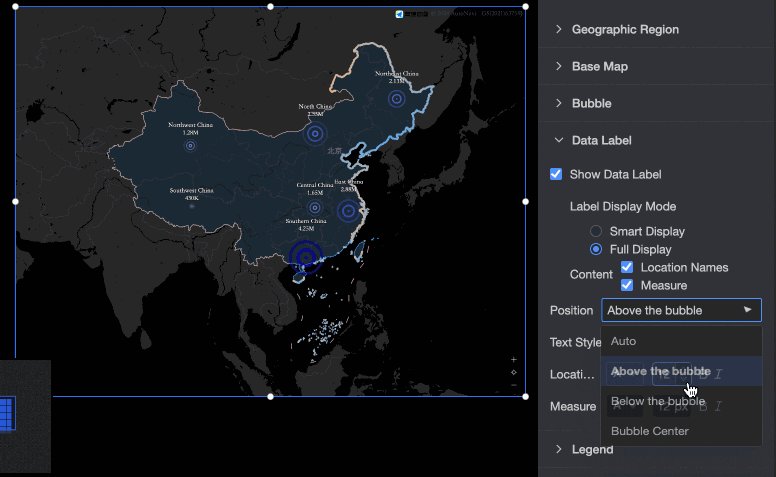
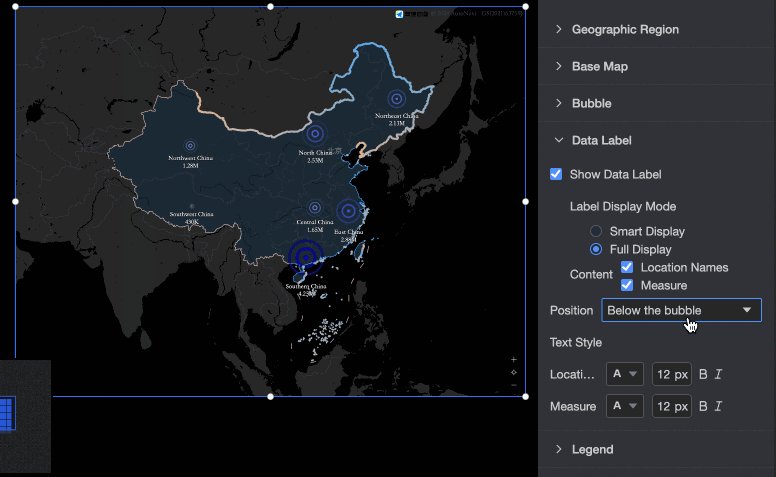
Position: This parameter is automatically displayed by default. You can select Above Bubble, Below Bubble, and Bubble Center.

Text Style: Set the text style for label Area Name, Latitude, and Measure.

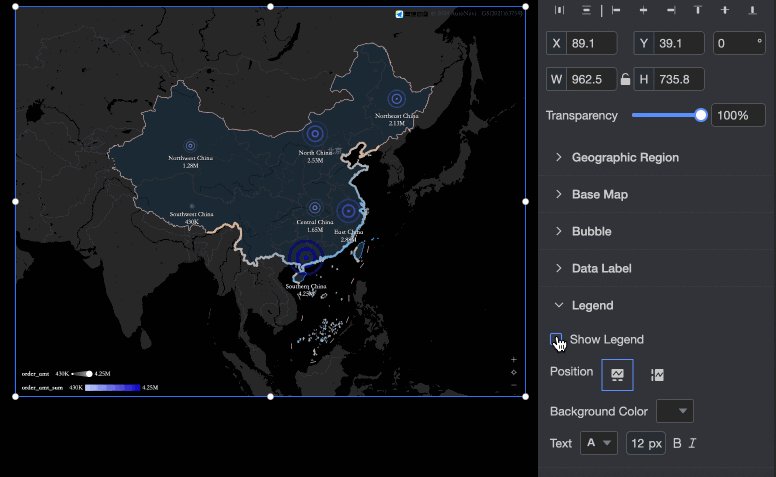
UI page
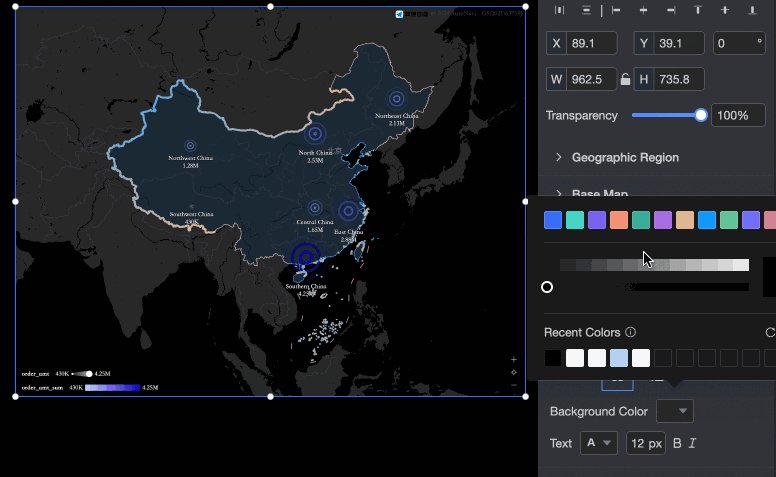
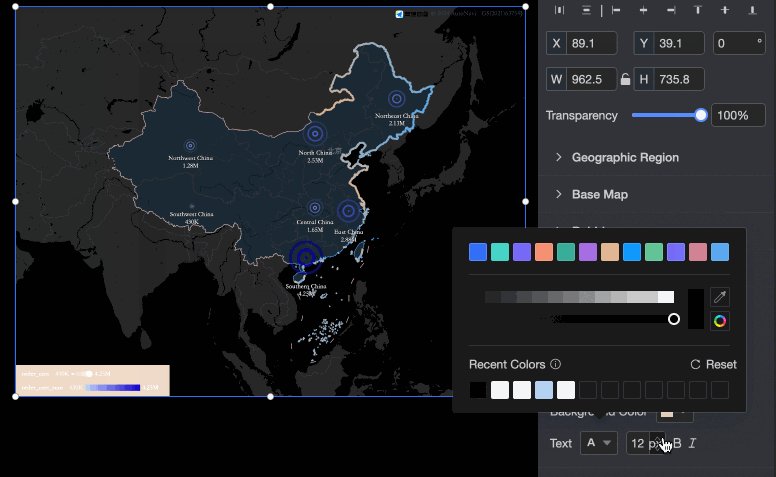
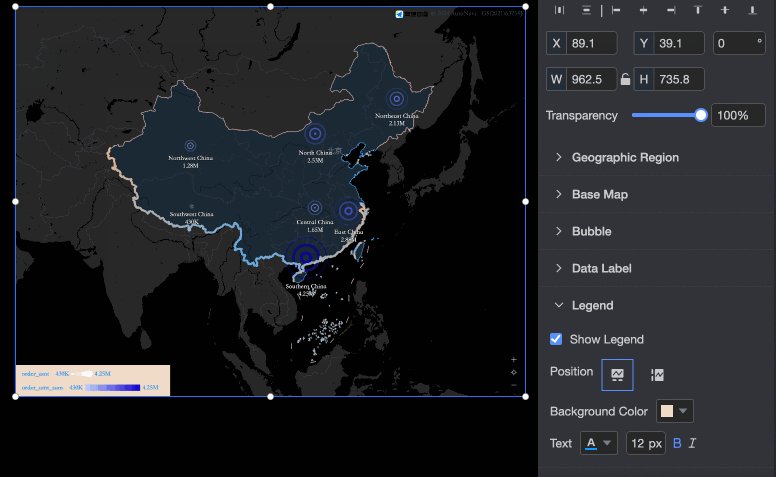
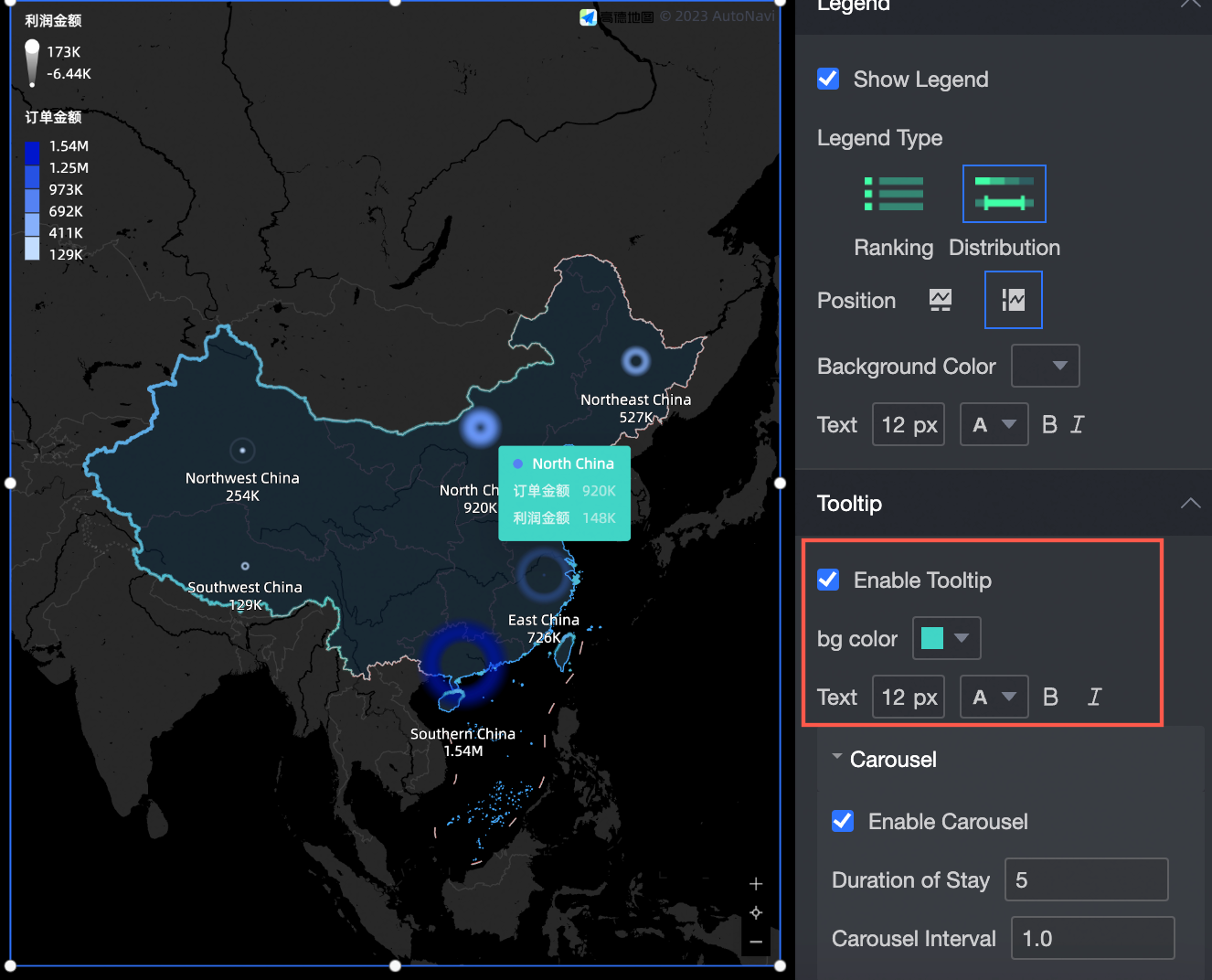
In the Legend section, you can click Show Legend and set the Type, Position, Background Color, and Text Style parameters.

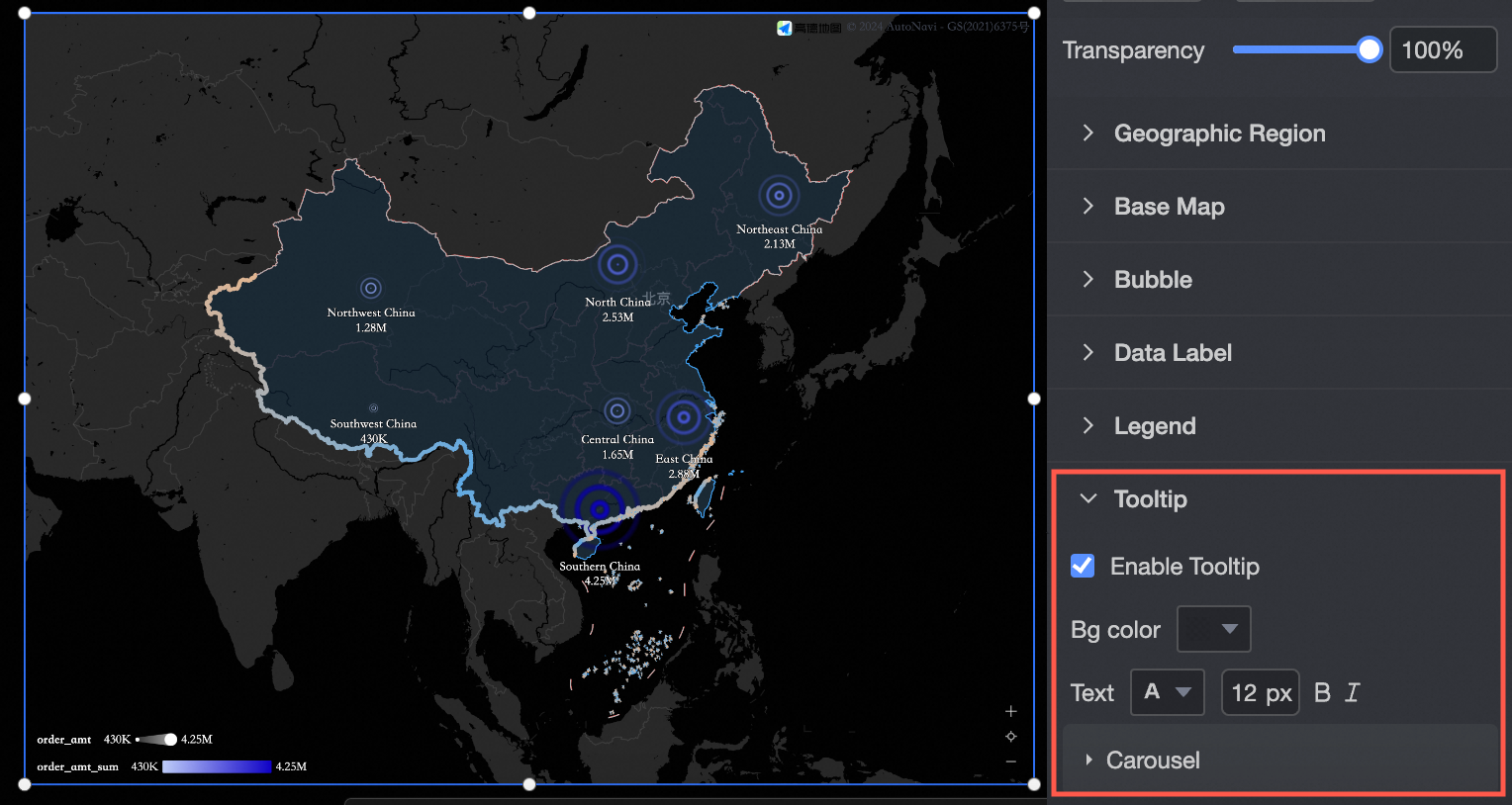
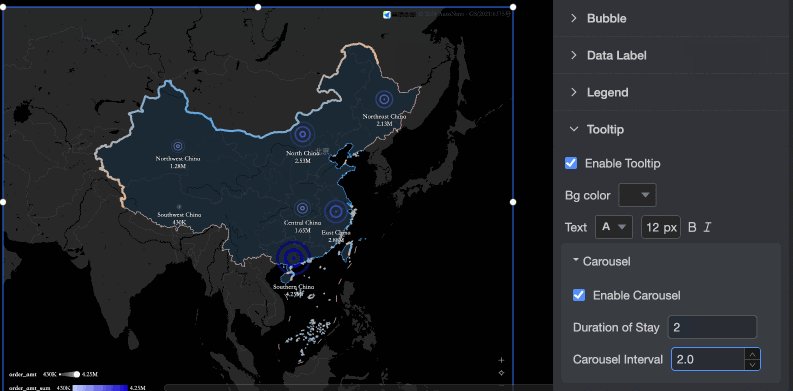
Tooltip
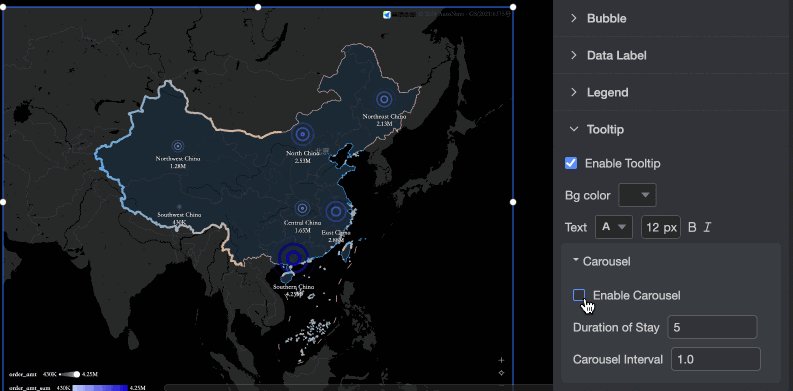
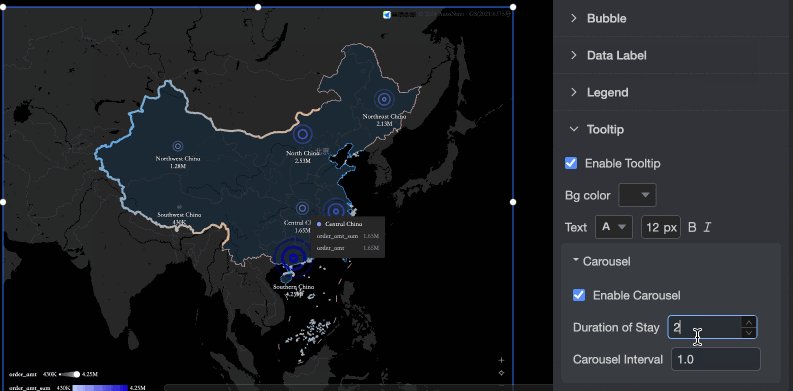
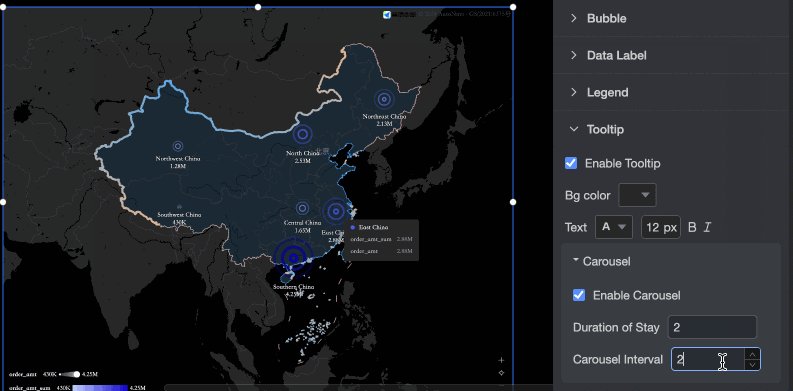
You can configure Open ToolTip and Carousel.

By default, tooltips are turned on when you configure a block.

You can turn on Automatic Carousel. After you turn on Tooltips, you can set the Duration and Interval parameters.

Chart event configuration
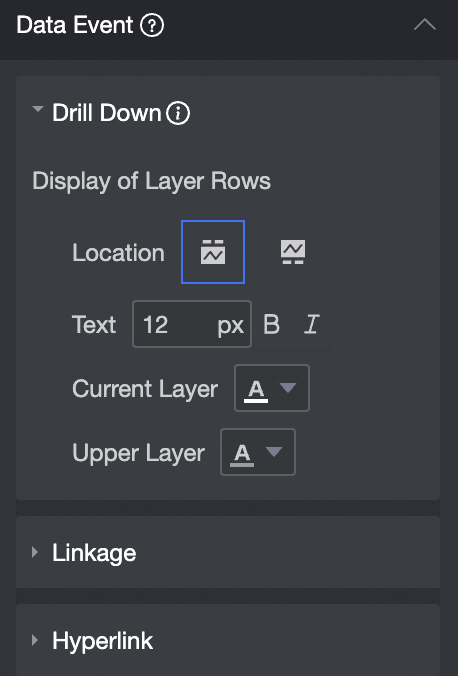
Parameter | Parameter | Configuration diagram | Description |
Data events | Drill |
| If you want to analyze a dimension at different levels, you can configure a drill-in for a dimension field. After you click the drill-in for a dimension field, the level changes. This changes the granularity of analysis. For more information, see Drillthrough settings. |
Linkage | If the data to be analyzed exists in different charts, you can use chart linkage to associate multiple charts for data analysis. For more information, see Linkage settings. | ||
Hyperlink | If the data to be analyzed exists in multiple dashboards or dashboards, you can jump to and associate multiple reports for data analysis. You can set the Hyperlink parameter to Parameter or External Link. For more information, see Redirection settings. | ||
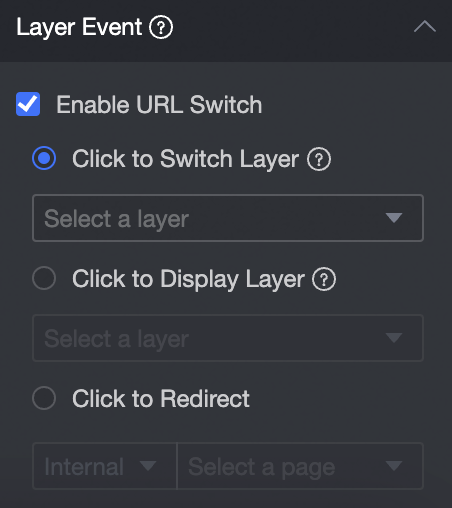
Layer events | Enable link redirection |
| In a layer event, you can select Open Link, Click to pop up a layer, or Click to jump to a page. For more information, see Set a click event. |