This topic describes the style configuration and effect display of a widget on the Data Dashboards page.
Adjust position and size
You can configure the components in the configuration section as follows:
Adjust widget alignment (①): supports left alignment, center alignment, and right alignment.
Adjust the size of the widget (②): Use the upper left corner as the origin, set the values of the X and Y axes, and adjust the position.
Adjust the angle of the component (③): Set the value of the rotation angle.
Adjust the size of the component (④): Set the values of W and H to adjust the width and height of the component.
Lock component aspect ratio (⑤): After the component aspect ratio is locked, the component cannot be resized.
Adjust Transparency (⑥): Set the transparency of the widget.

Animation type
The flip animation effect is displayed.
In the Animation section, perform the following operations:

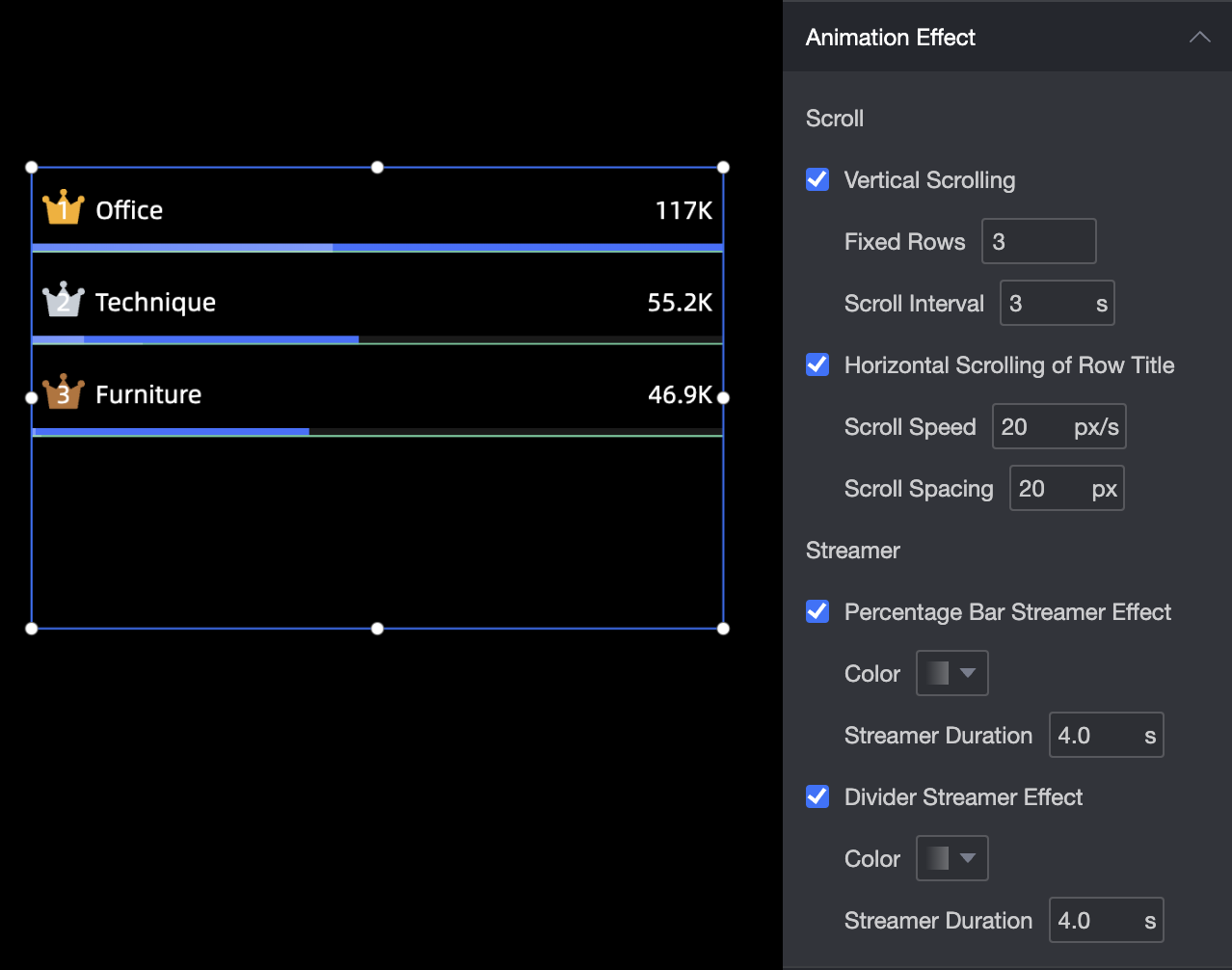
Scroll and streamer effect display.
Enable Vertical Scrolling: specifies the number of rows to scroll in the vertical direction of the leaderboard and the time interval for scrolling.
Turn on Row Header Scrolling: Set the horizontal scrolling speed and interval.
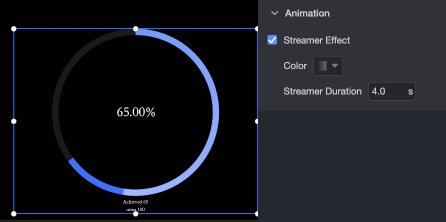
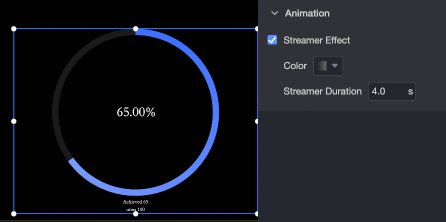
Enable Stream Effect: Specify the color and duration of the Stream Effect.
Turn on Split Stream: Specify the color and duration of the split streamer.

The streamer effect is shown as follows.

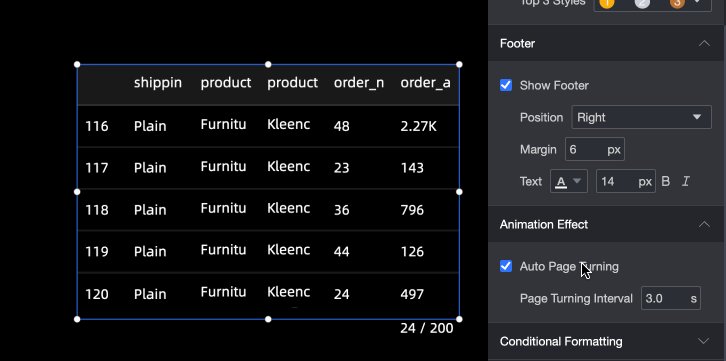
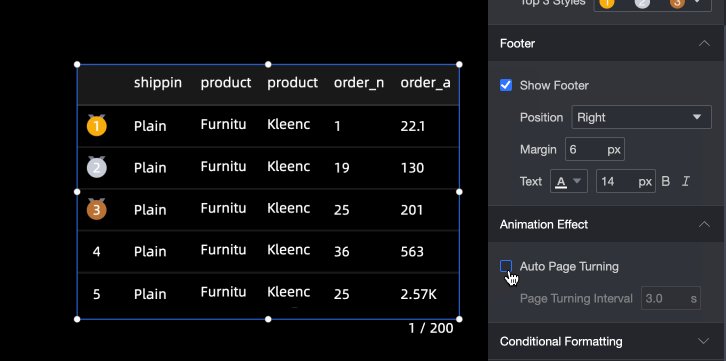
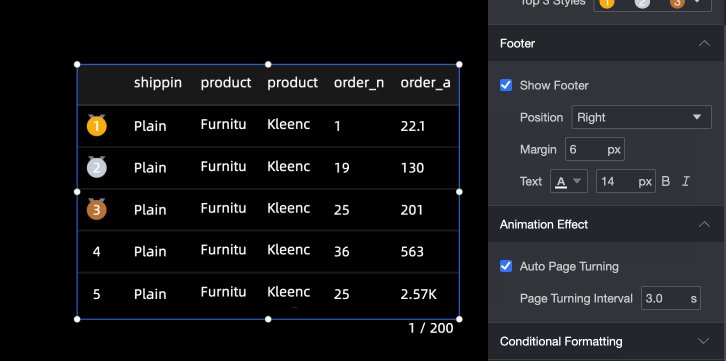
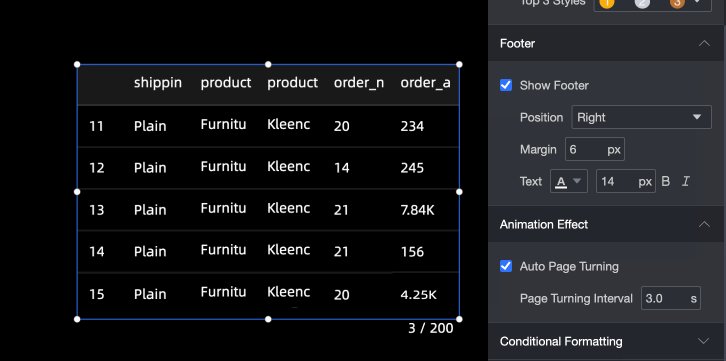
Automatic page turning effect
Supports the gap of page turning.

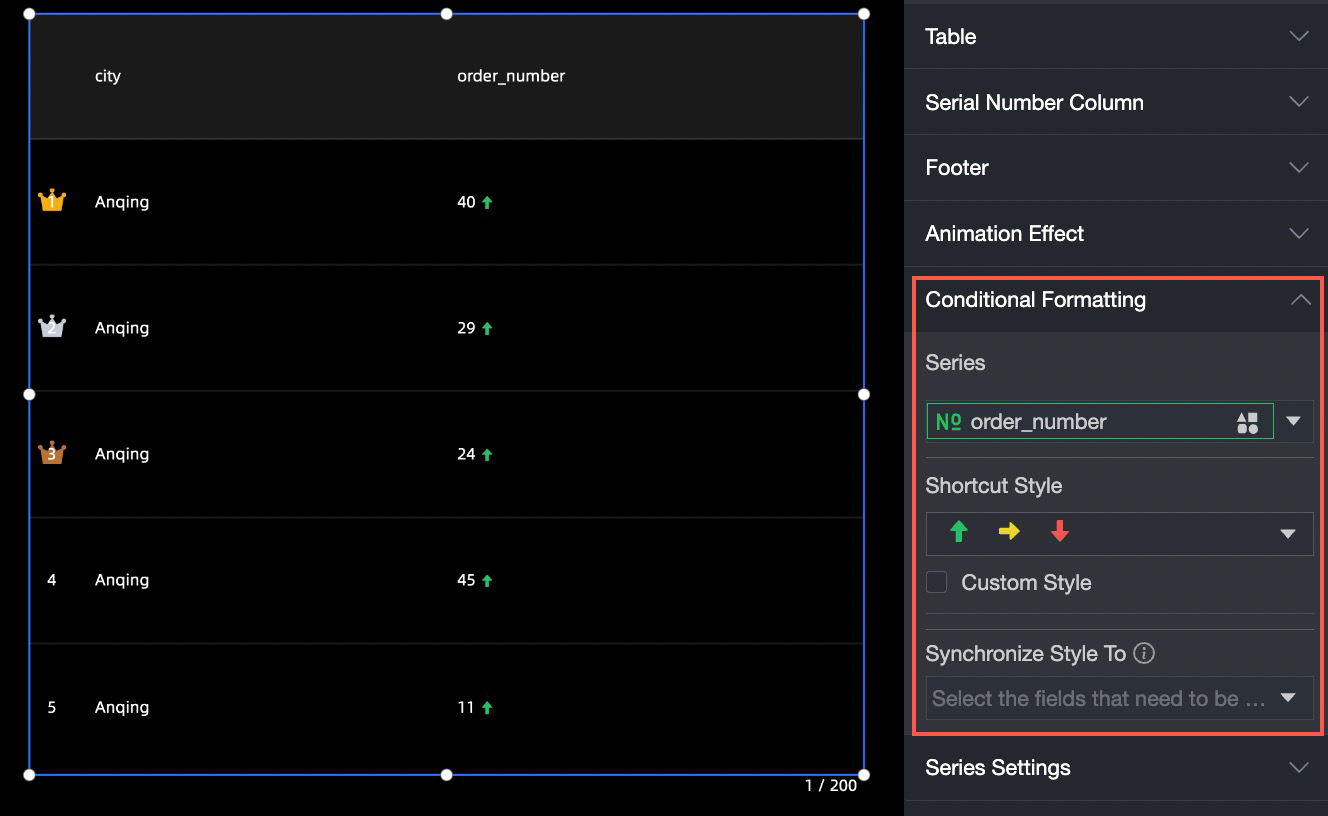
Set Conditional Formatting
In the Conditional Formatting section, you can specify a conditional format for the metrics.
Select Series: You can select all measures that you add to the Indicators section.
Shortcut Style: Specify the color of the marker icon and font.
Custom Style: You can customize the text and icon styles. You can also set the icon, range value, and font color.
Sync Style To: synchronizes the current conditional format to other metrics.

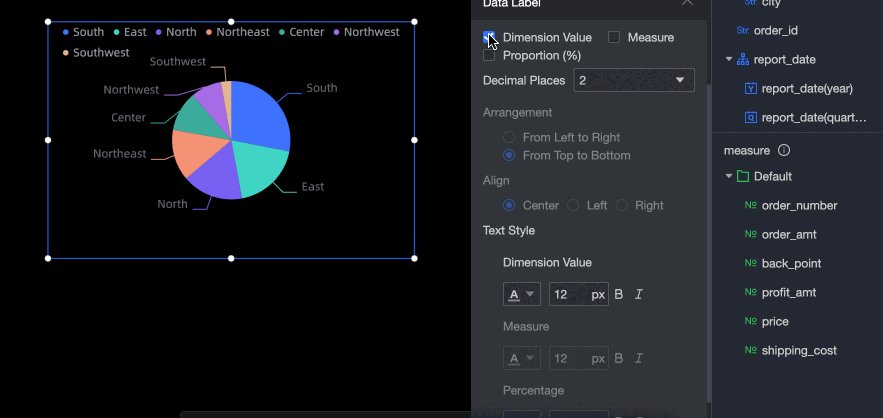
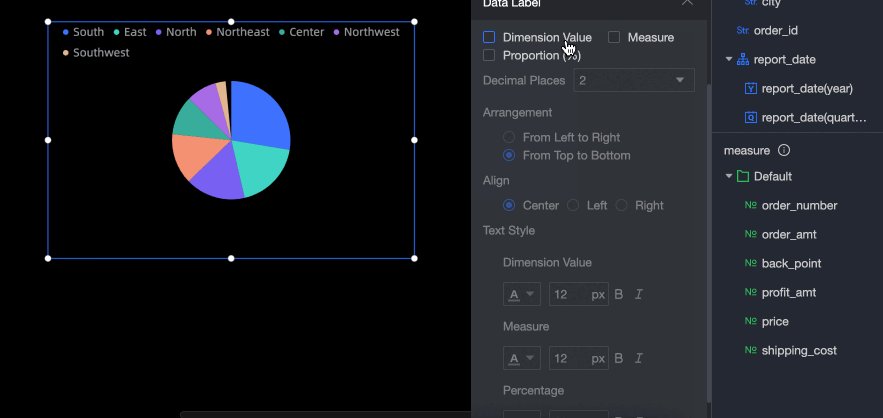
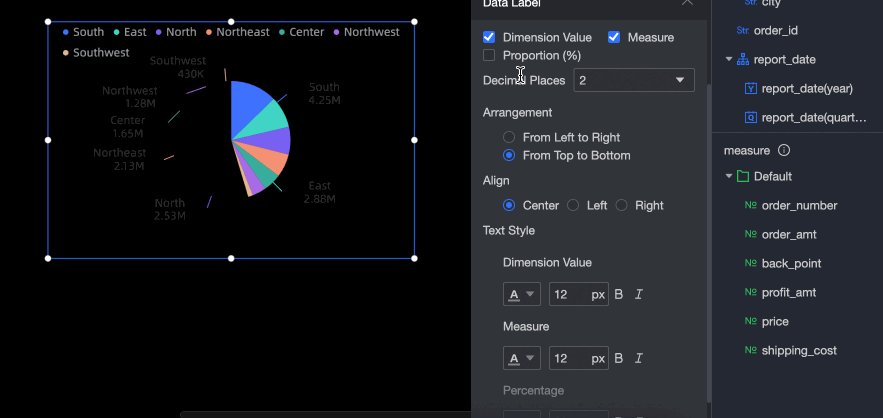
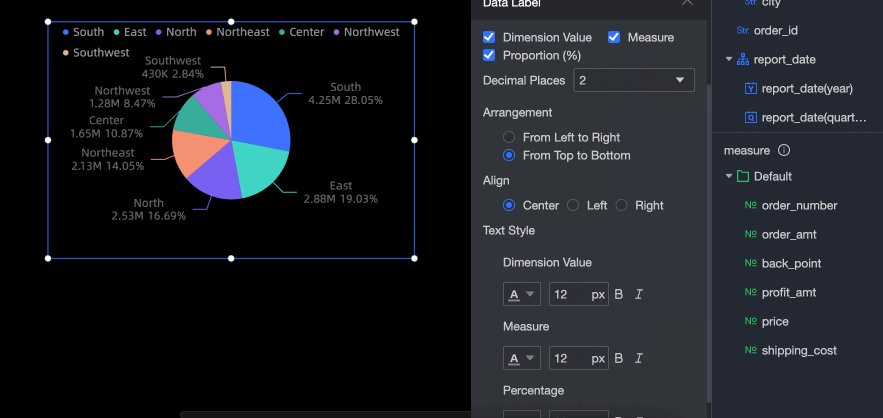
Set label
You can set label in the label section.
Take a pie chart as an example:
Adjust the display data of a widget: You can set one or more dimensions, measures, and ratios to be displayed in the sector area.
Adjust the scale of the widget: You can set the scale to 0, 1, and 2.
Adjusts the arrangement of widget display data: supports left-right and up-down arrangement.
Adjust the alignment of widget display data: When the label is arranged up and down, you can set the alignment of display data to center, left, and right.
Adjust the text style of the widget display data: You can set the color, font size, bold, or skew of the widget display data text.

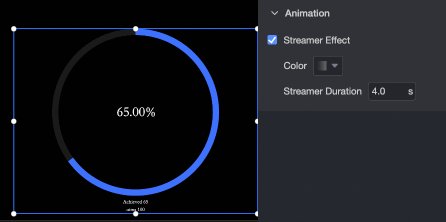
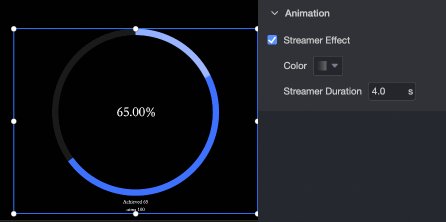
You can specify the decimal places, text, position, current value, display name, and arrangement of target values for the progress bar proportion.
The following takes a ring progress bar as an example.

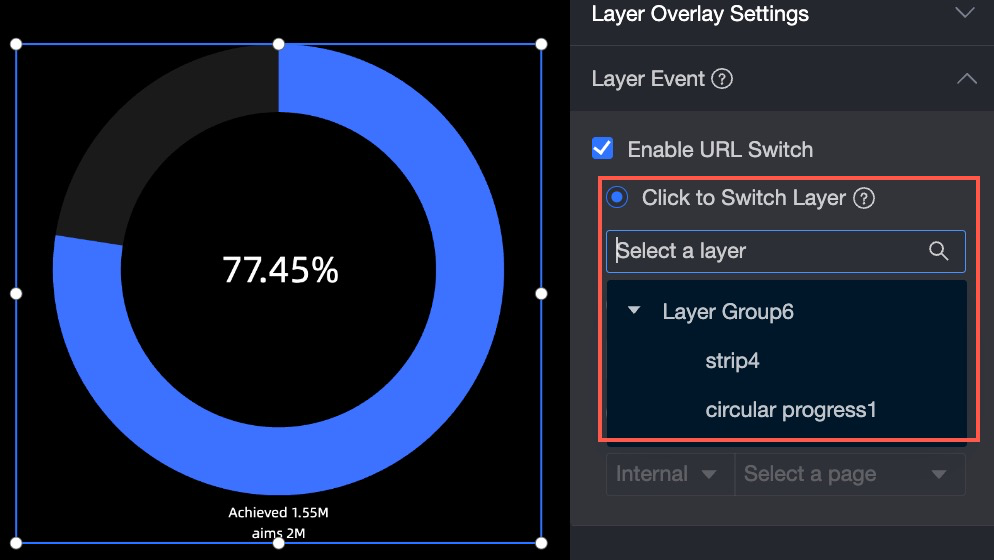
Set click events
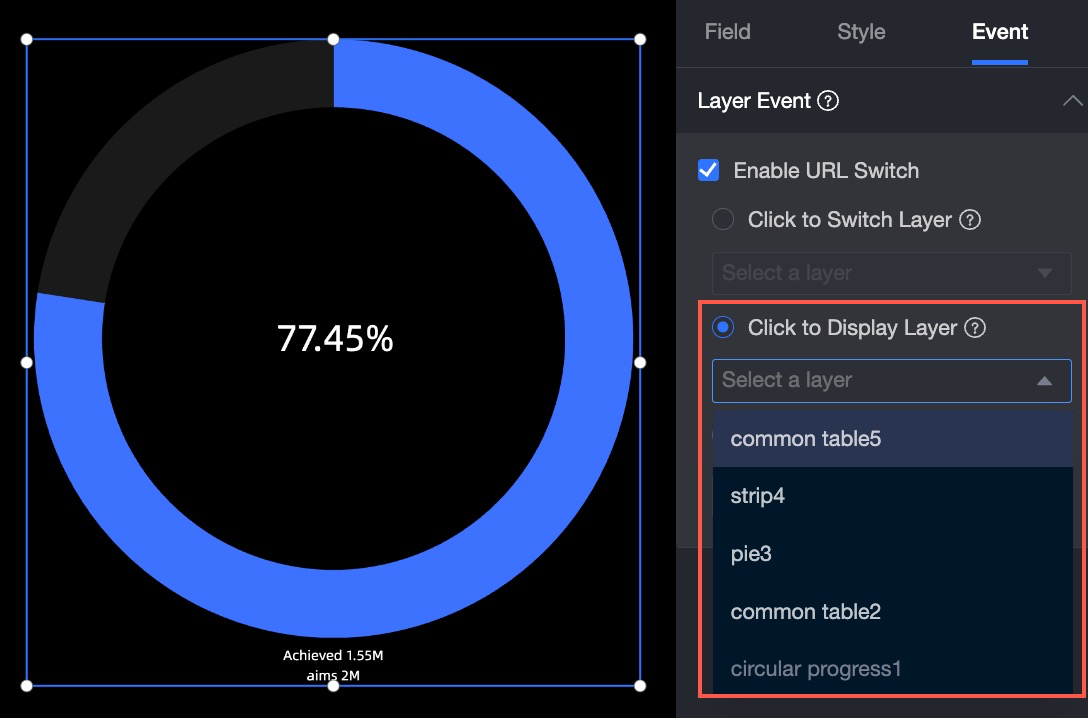
In the Click Event section, you can configure link redirection. Three types are supported: Click to Switch Overlay Layer, Click to Popup Layer, and Click to Jump Page.
Button, drop-down list, tile button, video, and embedded page components do not support click event page jump.
Click to Toggle Overlay Layer
Place a layer in the same layer level as a switchable object (layer group with layer overlay enabled). You can click the layer to switch for the current layer in the drop-down box.

Click Pop-up Layer
Select the object that pops up after you click a layer from the drop-down list. The pop-up object must be a layer or layer group on the root node of the layer.

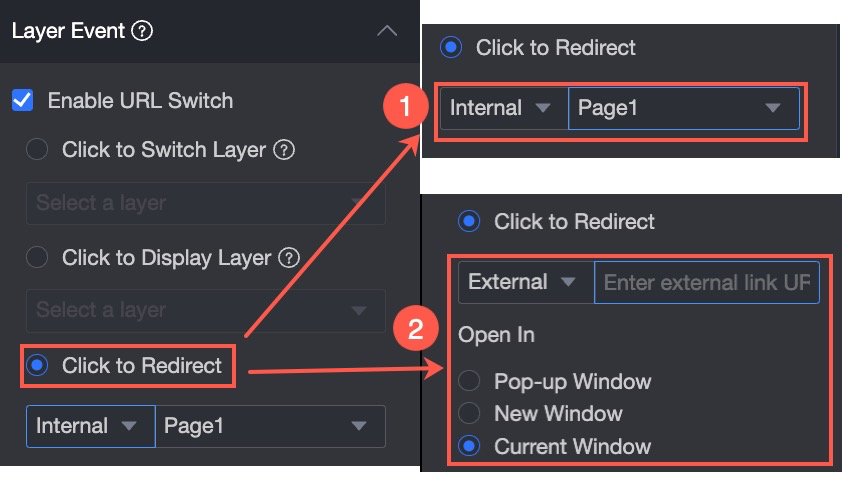
Click a page
Internal and External pages can be redirected to external pages. If you want to change the redirection mode of external pages, you must enter External Link and select Open Method. You can select pop-up window, new window, or current window.
NoteLayer groups do not support jumping to external links.
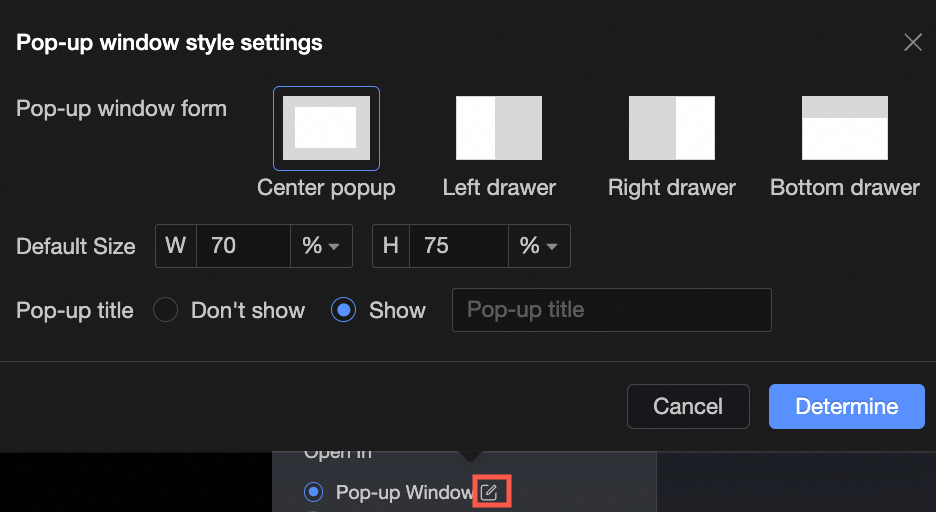
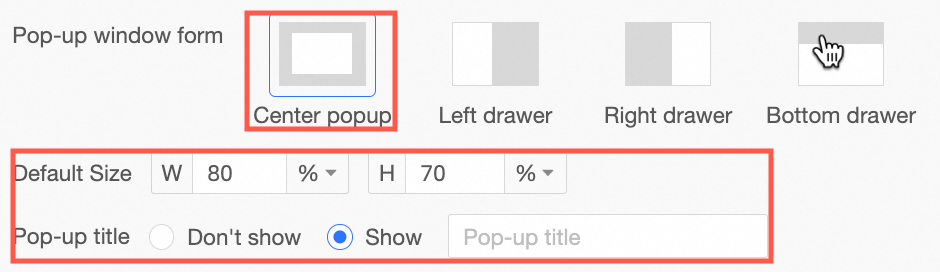
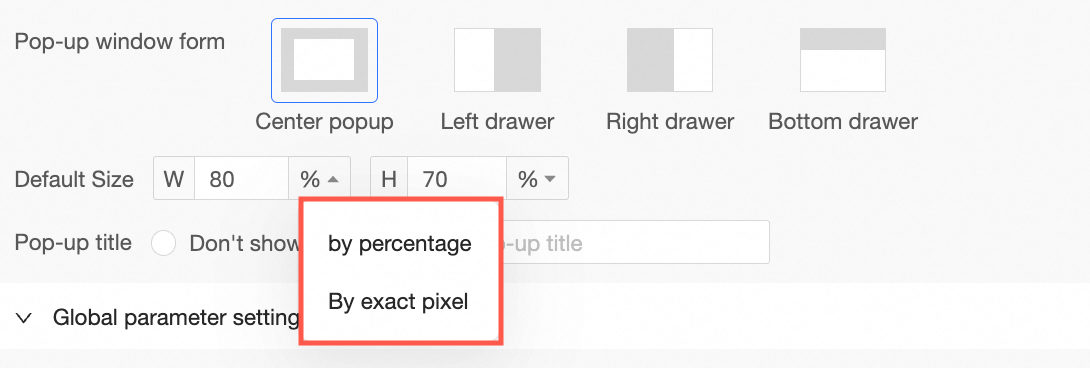
 If you set the Open Method parameter to Popup, you can set the Popup Format, Default Size, Popup Title, and Page Mask parameters.
If you set the Open Method parameter to Popup, you can set the Popup Format, Default Size, Popup Title, and Page Mask parameters.  Note
NoteWhen the pop-up form is centered, the pop-up title can be displayed or not displayed. For other pop-up forms, the pop-up title is displayed by default and cannot be set to not displayed.

Only the left drawer, the right drawer, and the bottom drawer support whether to display the page mask. If the page mask is not displayed, you can click to switch the dimension value.
The default size supports setting by percentage or by exact pixel.

When the pop-up window is opened, you can drag the window size and display position.
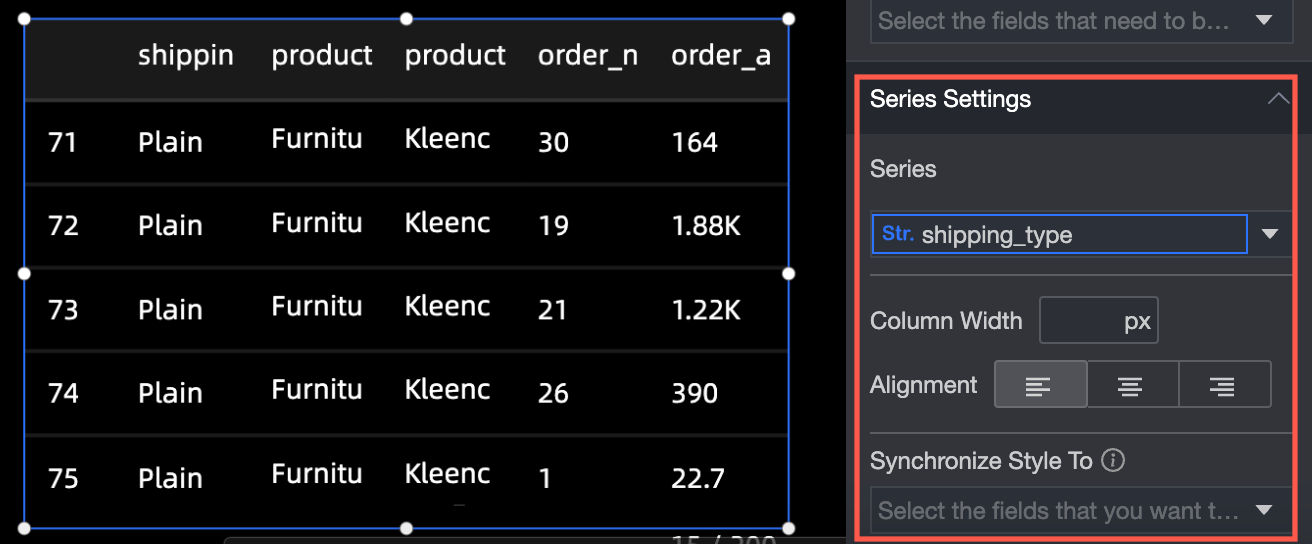
Series Settings
In the Series Settings section, you can set the following parameters:
Select Series: Select a dimension or measure based on the business scenario.
Display label: Specify whether to display label and the color and size of label text.
Synchronize Style to: synchronizes the current conditional format to other metrics.

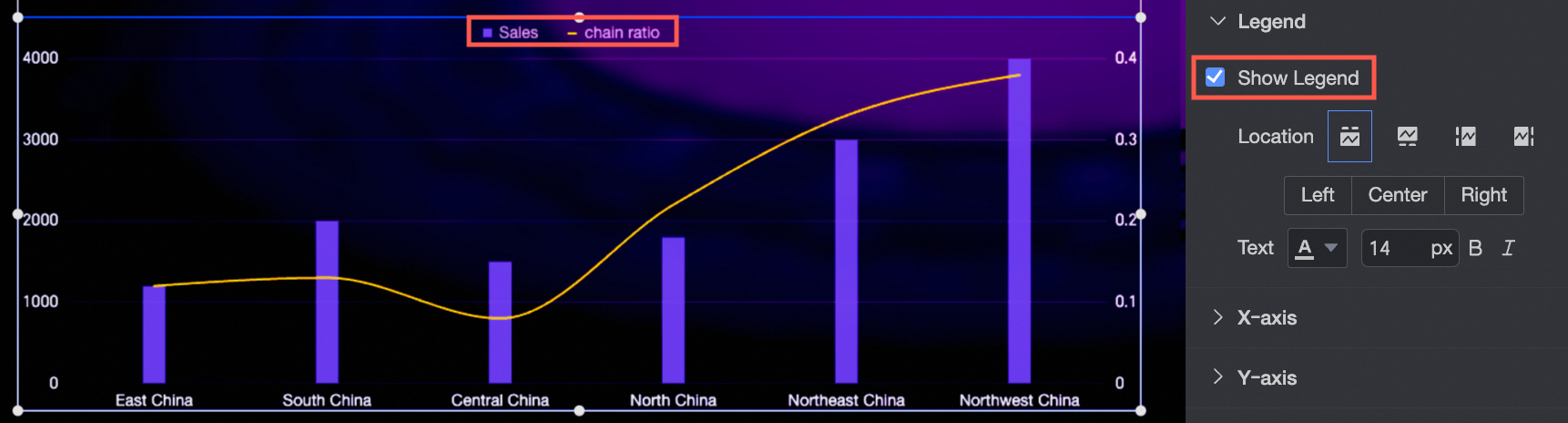
Set Legend
You can configure the widget in the legend section as follows:
Show Legend: Specify whether to show the legend.
Position: When setting the display legend, you can set the position of the legend.
Text: When you set the display legend, you can set the size and color of the legend text.