The Alibaba Cloud 2021 Double 11 Cloud Services Sale is live now! For a limited time only you can turbocharge your cloud journey with core Alibaba Cloud products available from just $1, while you can win up to $1,111 in cash plus $1,111 in Alibaba Cloud credits in the Number Guessing Contest.
By Dong Yan (Simu)

2019 was a major year for the development of Flutter technology. App developers were obsessed with the features and concepts of Flutter, such as fast development, expressive and flexible user interfaces (UIs), and native performance. Despite various challenges, developers are constantly exploring and applying Flutter technology to different scenarios, such as super apps, proprietary apps, Flutter-exclusive stacks, and hybrid stacks.
An increasing number of business units (BUs) and teams in the Alibaba Group have been trying to apply the Flutter technology stack, including Xianyu, which is a popular secondhand goods app, Taobao Special Edition, Hema Fresh (Freshippo), Youku, and Fliggy. As a result, Flutter-based business applications are gradually taking shape in the Alibaba Group. What has attracted Alibaba developers to embrace the Flutter technology stack? What advantages in business development and delivery does Flutter offer to native technology developers?
In my opinion, Flutter provides three key technical features that make it attractive to developers:
The Alibaba Group's e-commerce businesses rely heavily on efficient response and R&D. While ensuring the user experience, higher R&D efficiency results in higher productivity. Traditional native services must be developed separately for the iOS and Android operating systems. The development is costly, it varies significantly between the two operating systems, and client versions must be released for different systems. This is why the Alibaba Group's e-commerce businesses run on activity-specific technology stacks that are largely dependent on frontend systems. The efficiency and flexibility of R&D and delivery have an important effect on the performance of HTML5, Weex, and mini programs.
Flutter ensures cross-client consistency, which provides a quasi-frontend R&D development experience and allows developers to write the same code for iOS and Android. Flutter provides the on-device hot reload feature. At the end of 2019, they launched the Layout Explorer visual layout, live preview, and interactive Hot UI capabilities based on plug-ins. This makes Flutter's R&D efficiency comparable to frontend R&D.
E-commerce is no longer limited to mobile clients. More businesses require higher cross-client and cross-platform performance. From the long-term perspective, a cross-client solution that features better consistency and lower adaptation costs than web development is required for desktop client applications, such as DingTalk and Qianniu, as well as businesses like Tmall Genie and offline stores. Existing cross-client technical solutions largely depend on browsers and frontend systems. However, R&D efficiency and user experience are hampered by browsers' sandboxed nature, low system integration, and poor performance when browsers are used on low-end devices. This, in turn, makes business delivery more difficult. The Alibaba Group has not yet developed a cross-client and cross-platform solution.
Designed to support multi-platform development, Flutter is based on an underlying cross-platform graphics engine called Skia that provides an upper-layer platform-independent rendering system and event processing system. Flutter customizes a widget-based declaration and responsive programming paradigm in native R&D mode. Featuring low dependency on system capabilities and excellent cross-platform restoration, Flutter officially supports iOS, Android, macOS, Windows, and the web. Linux support is currently under development. Flutter provides technical features that enable low-cost portability on Linux-based Internet of Things (IoT) platforms. Google also uses Flutter to develop the next-generation operating system, Fuschia. Flutter provides full support for cross-client and cross-platform development. Therefore, it would be possible to use Flutter to build a cross-client and cross-platform R&D system for the Alibaba Group.
Experience and interaction matter a lot for e-commerce businesses. In fine-grained traffic operation scenarios, interaction-rich gamification is an important way to promote user activity through traffic marketing. Frontend systems feature strong UI expressiveness. Cascading Style Sheets Level 3 (CSS3) provides powerful animation capabilities to allow developers to achieve complex animation effects and provide an interactive experience. However, when developers work with native UIs, they must use a range of third-party libraries to achieve animation effects and deal with the challenges of the inconsistent development experience between iOS and Android, complex implementation, and inefficient delivery. Flutter can work across various platforms to achieve diverse animation effects in a low-cost and efficient manner, including tween animations, physical attribute-based animations, complex inter-page hero animations, and parallax animations.
Flutter features strong UI expressiveness to enable fast, efficient, and low-cost development of attractive UIs. Flutter is especially suitable for e-commerce businesses that emphasize UI-based visual interaction, helping them create highly expressive webpages.
Multiple BUs in the Alibaba Group have started applying the Flutter technology stack to a range of business scenarios, including e-commerce business details, shopping guide channels, feed streams, gamification-based interaction, and internationalized services. When we apply the Flutter technology in the Alibaba Group, we encounter a series of pain points, such as an incomplete R&D mid-end infrastructure and non-standardized R&D support and data O&M capabilities. We also lack a streamlined and collaborative Flutter developer ecosystem. We will make great efforts to address these pain points as we build a Flutter technology system for the Alibaba Group.
An increasing number of industrial partners have made major investments in Flutter technology. For example, ByteDance and Meituan have built their own Flutter engineering systems that are adapted to different business scenarios. Tencent has applied Flutter to some of its apps and exploited Flutter's rendering capabilities for mini program development. As industrial partners are investing heavily in Flutter technology, we are more confident about Flutter's application prospects and the Flutter community. We also feel the necessity and urgency of building a Flutter ecosystem by leveraging the Alibaba Group’s full power.
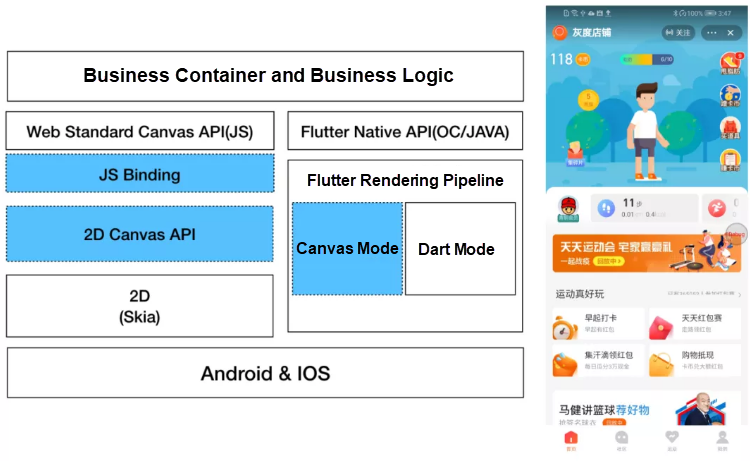
We have been exploring and analyzing Flutter technology since 2018. We have been exploring ways to apply the Flutter rendering engine to Taobao Mobile mini programs since October 2018. We have also been developing basic Flutter capabilities for Taobao Special Edition since the second half of 2019, accumulating a wealth of experience in key technologies, such as engines, image libraries, memory usage optimization, and loading performance. We have transformed the Flutter engine to encapsulate Flutter 2D Canvas capabilities, which are upward compatible with mini programs' Canvas component and the mini game engine. Flutter 2D Canvas capabilities have been applied to 2D and 2.5D gamification in business scenarios. Along the way, we developed solutions for memory usage and image problems and compared Flutter technology and web technology to gain new insights. With all of these efforts, we have made some valuable technical and business achievements.
These attempts have deepened our control and understanding of Flutter technology. Flutter technology has invigorated native systems. While Flutter retains the native performance advantages, it provides the additional benefits of excellent cross-client consistency, quasi-frontend R&D efficiency, and strong UI expressiveness. This opens up new possibilities for the Alibaba Group to use the native technology stack.
Improved R&D efficiency is the greatest value that Flutter offers for business applications. Under the premise of complete infrastructure and native scalability, we achieved a nearly 200% increase in productivity in the development of Flutter-based Dart-exclusive services for iOS and Android. This also doubled our demand response capability per unit time. We also completed engineering verification in the development of Xianyu and Taobao Special Edition. Flutter is especially suitable for the development of graphics- and text-rich context, such as details, feed streams, and user homepages, as well as 2D and 2.5D gaming and animation-rich services. Flutter's single-client technology stack unifies the business scenarios that are specific to iOS, Android, and the frontend technology stack. Flutter supports client-cloud integrated development so certain server-end business logic can be developed using Dart. This helps teams extend business boundaries and implement closed-loop R&D capabilities at the frontend and backend.
Flutter's current limitations lie in dynamic capabilities and initial investment. The initial investment includes the costs of technical learning and the upgrade to R&D methods. It involves technical roadmap selection that requires insights and collaborative judgment from us and each business team. Dynamic capabilities are a weakness of Flutter but can be implemented using Flutter's template-based technology at the component level. However, UIs cannot be integrated with the logical dynamic capabilities due to issues related to performance, auditing, and intrusion into the native Flutter system. The Flutter web solution is free of audit restrictions but involves serious performance bottlenecks and rendering differences due to the differences in the browser-specific Document Object Model (DOM) APIs and widget systems. This solution can be used as an alternative downgrade solution but cannot provide dynamic capabilities. Dynamic capability incorporation will be a long-term process in the future. If we can empower Flutter with dynamic capabilities, we can use it as an important method of business development in the Alibaba Group.
In short, we think it is time for us to build a Flutter mobility ecosystem.
In this context, the Alibaba economy mobile technology team will use Flutter as the primary means of client architecture governance. The mobile technology team proposed the AliFlutter project with the following strategic goals:
It is our responsibility to build a Flutter technology system infrastructure and community for the Alibaba economy.
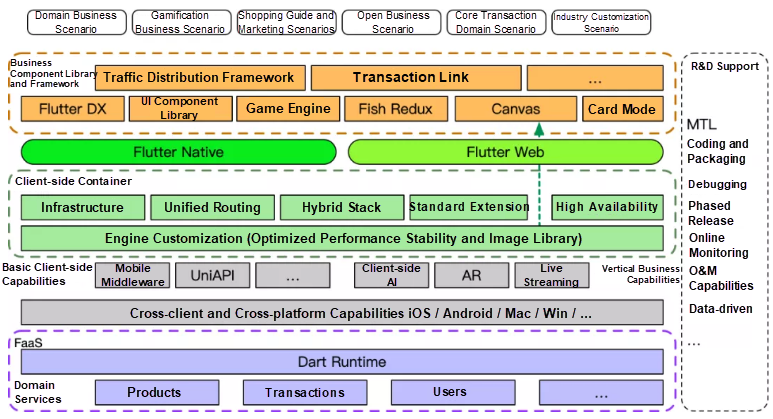
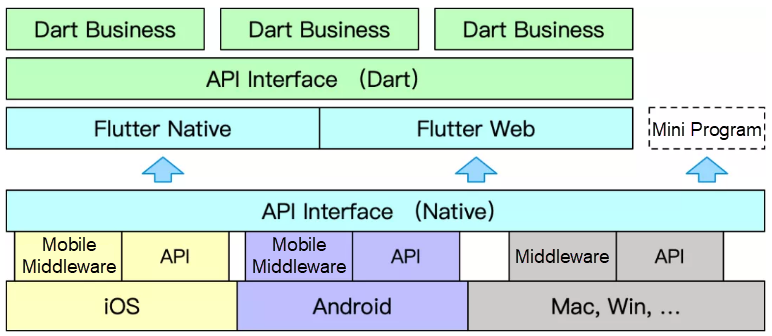
The following figure shows AliFlutter's overall architecture:

The following sections will explain the development of AliFlutter in each phase and our insights about the future.
We have been working on the AliFlutter project since October 2019 and have already built the public Flutter infrastructure, including the artifacts and pub warehouses, standard Flutter containers, and API standards. We also automated Flutter build packaging, and defined a standard engine customization workflow and business R&D workflow. This infrastructure can support Flutter-based business R&D in the Alibaba Group and on-demand customization by all our BUs.
A product server is specially designed for engine customization. It accelerates the backend service that retrieves intermediate engine products by running Flutter commands. This helps unify the working environments of different Flutter developers. Developers can set the FLUTTER_STORAGE_BASE_URL to direct the address that the Flutter tool chain uses to retrieve artifacts to the specified service. Developers can also use namespaces to customize the artifact retrieval capability and internal network acceleration service.
Namespaces are designed to differentiate the engine products of different BUs. Public namespaces are provided to store public products to ensure the customization and on-demand configuration of public capabilities. If the backend storage does not contain the desired product address, this address can be retrieved from the official Flutter image and cached on the server.
Each BU can create custom engines as needed and upload the engines to their namespaces in the specified path format. Then, the BUs can retrieve the intermediate products of custom engines from the namespaces.

Flutter uses a pub warehouse to manage third-party components and dependencies. The pub warehouse is similar to the Node Package Manager (NPM) of Node.js. We built an internal Flutter pub warehouse to manage Alibaba's public second-party components based on considerations of ease of use and security.
The Flutter pub warehouse is intended to be Alibaba's pub publishing platform and manage all of Alibaba's second-party and third-party pub packages. You can set PUB_HOSTED_URL to an internal address to obtain configurations and second-party pub publishing capabilities using the Flutter tool chain. You can also log on to the Web portal to access the pub warehouse and query published pub components.
For service access, we need to provide a unified Flutter runtime container, enable Flutter encapsulation and API capabilities for Alibaba's standard mobile middleware, and provide Alibaba's standard plug-in extension methods to allow business parties to independently develop functions.
Almost all of Alibaba's applications are based on hybrid stacks, so we use FlutterBoost as the hybrid stack foundation for Flutter containers and provide unified hybrid stack routing and navigation capabilities based on Alibaba's standard routing and navigation middleware. Business parties can register standard routes to quickly obtain hybrid navigation capabilities for pages developed using Flutter and native technologies.
By connecting containers to a high-availability (HA) platform, we provide standard monitoring capabilities, such as initialization performance tracking and crash data reporting. This facilitates the technical performance analysis and troubleshooting of Flutter-based services.
Alibaba's mobility division has built a standard middleware system that provides a range of basic capabilities, such as network libraries, image libraries, message push, configuration delivery, and data collection and monitoring. This meets the needs of business departments for the smooth use of mobile middleware in the Flutter system. When we built a mini program system, we developed a series of standard APIs, which can implement underlying capability abstraction for a complete mini program runtime environment. Platform-independent and cross-client capabilities constitute an effective supplement to Flutter's standard system access capabilities. We worked with Taobao's Middleware Team and Mini Program Team to encapsulate and standardize basic middleware and mini program APIs using Flutter. We will provide systematic support for Flutter middleware and API capabilities.
Various factors make it extremely complex to develop and publish Flutter-based services. These factors include the immature Flutter R&D system, the special characteristics of traditional mobile build processes (such as pipelining), and the complex, time-consuming, and error-prone product build configuration. We worked with the R&D support department to implement a scripted Flutter build process using plug-ins, supporting automated full packaging and Flutter module packaging for iOS and Android.
By default, the AliFlutter build process uses AliFlutter's Flutter warehouse and Alibaba's pub warehouse. Engine products are retrieved from the artifacts warehouse in a unified manner based on configurations. This automates the Flutter-based service build process.
After laying the foundation for joint Flutter development in the Alibaba Group, we did a lot of work on AliFlutter’s business applications. We leverage native Flutter engineering capabilities to continuously serve Taobao and Alibaba's businesses. We also implemented the Flutter Canvas project to support interactive services in the mini program and gamification scenarios.
We transformed and launched Taobao Special Edition using Flutter, which halved the employee investment time while still meeting business needs. This significantly mitigated the business R&D burden. Flutter-based applications provide performance and stability comparable to native applications. Going forward, we will continue to use Flutter to upgrade Taobao Special Edition and develop more Flutter-based business solutions.

Currently, Freshippo, ICBU, and Youku have implemented container access upgrades and business adaptation based on AliFlutter. Freshippo provides the Freshippo Town service based on Xianyu's Flutter game engine. ICBU applies Flutter to main pages. Youku uses Flutter to provide the member-exclusive order placement page. We are also working with the DingTalk and Google teams to develop Flutter desktop solutions.
We must provide high-performance and high-stability basic canvas capabilities to support the interaction-rich scenarios of e-commerce marketing and meet increasing performance requirements.
Canvas provides an important way to implement interactive games in mini programs. A communication bottleneck exists between the app worker and page renderer due to the separate design of the app context and page context in the mini program architecture. This limits the web canvas performance. To solve this problem, we can develop a native canvas for direct connections to the app worker at the native layer. This lowers the communication cost and maximizes the canvas performance.
Flutter's underlying layer is based on Skia, which features proven performance and strong adaptation to the complex and heterogeneous models of mobile clients. Flutter implements a platform-independent rendering pipeline based on browser design. Flutter also significantly simplifies browser implementation to improve stability and performance. We can reuse Flutter's underlying capabilities to support rendering in a non-Dart environment and use Flutter's simple and efficient rendering pipeline to improve rendering performance if the following two conditions are met:

Flutter Canvas has been applied to Taobao Mobile and passed the grayscale pilot test on the mini program Sports Bank. This proves that Flutter Canvas can support mini program canvas services and perform well on low-end Android clients. Therefore, Flutter Canvas can be an effective supplement to the web canvas.
Flutter Canvas can adapt and perform better on mobile clients by leveraging Flutter's cross-platform and high-performance rendering pipeline and its adaptation for Vulkan and Metal. Flutter Canvas provides 3D APIs to support the interactive business applications of the future.
After we lay the business foundation, we must solve the key problems related to Flutter's future development path and its development goals in the Alibaba Group. In my opinion, the goal of Flutter development is to reach a point where we can use Flutter as an important method for developing cross-client and cross-platform businesses for the Alibaba Group.
Before we work to achieve this goal, we must address four major issues: cross-client capabilities, interaction capabilities, business R&D efficiency, and business delivery efficiency.
Flutter provides excellent cross-client capabilities and a high degree of restoration, but it requires client extensions to implement cross-platform capabilities. In addition, Flutter still does not provide standard container and API encapsulation capabilities to the mini program system. Therefore, we need to implement Flutter containerization to shield businesses from platform differences.
While providing a user experience comparable to the frontend interactive experience, we must use Flutter's inherent interaction capabilities to facilitate the development of native interaction-rich features and encourage native technology developers to develop services using Flutter.
From the business R&D perspective, Flutter provides the Hot Reload and Hot UI mechanisms that make native page development as efficient as frontend development. However, there is still room for improvement in engineering decoupling. Currently, Flutter does not support concurrent development from multiple business teams. Practical testing is required to integrate Flutter and serverless capabilities to implement client-cloud integrated R&D and closed-loop business R&D.
In terms of business delivery efficiency, Flutter is still a native solution that must be released on clients. Its low business delivery efficiency means Flutter cannot provide the flexibility and real-time performance required by e-commerce businesses. Therefore, we need to incorporate dynamic capabilities in Flutter to enable fast business iteration.
We must solve the preceding problems before we can use Flutter to effectively empower the R&D of Alibaba's mobile businesses. The following sections introduce our insights and explorations into Flutter applications.
From the engineering perspective, Flutter minimizes its dependency on host platforms through Skia's cross-platform rendering and the user-created event system. However, Flutter has not yet abstracted platform-side capabilities in a unified manner based on an application framework, and such abstraction is not a necessity for Flutter. Instead, we must implement selective encapsulation based on the requirements and characteristics of different businesses. Mini program APIs provide a good example of this approach. Currently, Alibaba's mini program system provides more than 200 APIs to effectively encapsulate mobile clients' UIs, multimedia data, cached files, networks, device capabilities, data security, and business-related capabilities. This allows business developers to call system capabilities using mini program APIs, avoiding any dependency on platform implementation.
Therefore, we will design AliFlutter containers with a set of standard API capabilities to standardize and abstract the basic capabilities of mobile clients and shield businesses from platform differences. We will also apply the standard API capabilities to cross-client and cross-platform deployment.

In terms of the mobile terminal architecture, the cross-platform solutions at different stages have common requirements for API capabilities. We have redeveloped the APIs multiple times, from HTML5, Weex, and mini programs to Flutter's container environment. This results in a lack of standard API definitions and central control at the implementation layer. If we can unify APIs through native implementation and provide APIs for use by businesses through containers, we can improve API convergence and centrally schedule, manage, and measure system resources across containers at the implementation layer.
As mentioned above, business teams apply Flutter technology mainly to boost R&D efficiency. However, we must solve existing R&D pain points by engineering means and then persuade business teams to continue using Flutter for business development. What is the long-term value of Flutter? In my opinion, Flutter's long-term value lies in its generalization of gamification capabilities. We can use Flutter to integrate UIs and game engines and provide a more expressive interaction experience through gamification to create new business models and business value.
Traditional UIs and game engines are independent of each other. For HTML5 applications, UIs are developed using DOM or the upper-layer application framework, and gaming capabilities are provided by the canvas-based HTML5 game engine. If you want to develop a UI for a game application, you can create a single UI system and an event system and then superimpose UIs in the game application through automatic drawing. This solution also applies to independent game engines. Flutter is technically similar to a game engine based on Skia's graphic library. Based on fine-grained widget design, we can use Flutter to build an upper-layer UI system and create a complete game engine directly using the widget capability. This game engine can provide widgets with the Game, Scene, and Sprite animation effects and extend corresponding elements and render objects. It shares the event processing mechanism and the layering and rendering synthesis mechanism with the UI system. This eliminates the boundary between DOM UI-based games and Canvas-based games in HTML5 and integrates these two systems through widgets. UIs that are developed based on the game engine provide lower-cost animation effects than traditional UIs. For example, the Freshippo app has a component that shows a hippo eating an order. We believe that our explorations into game engines will help us further release Flutter's technical potential, build more creative business models, and liberate our imagination in product development and design to create more business value.
The frontend system R&D efficiency largely depends on two factors:
However, the current Flutter R&D model requires multiple business teams to work on the same project and rely on each other's source code. Therefore, the efficiency of business R&D will be significantly reduced if Flutter technology is extensively applied across business teams.
In terms of engineering decoupling, AliFlutter containers support page R&D decoupling through a hybrid stack and standard routing capability. For future containerization, we will provide API capability encapsulation that is equal to mini programs to shield businesses from platform differences. This will allow us to decouple business R&D and provide an R&D experience and efficiency comparable to mini program R&D.
Ideally, for a given business, you will be able to create an independent Dart project that only contains business-related pages and logic code. Then, you can develop pages using Flutter's Hot UI, browse the project locally by using the Flutter web capabilities that are provided by an integrated development environment (IDE), and debug APIs and system calls at the end of the R&D phase. You can also generate QR codes and preview them using a host application preinstalled with the AliFlutter SDK environment. In this process, R&D is separated from the build process, and the cloud can pull code from business warehouses for a full package build. This allows you to achieve a frontend R&D experience comparable to mini programs, decouple the development of different businesses, publish the businesses in parallel, and improve business delivery efficiency.
The serverless concept is being increasingly applied in business R&D. Alibaba Cloud has been actively exploring the next-generation client-cloud integration R&D model for the past year. Based on the lightweight container environment, multi-language support, and unified API server programming, client-side developers can easily develop server-side business capabilities by using client-specific languages, such as Java, JavaScript (JS), Swift, and Dart. This allows developers to implement service orchestration and automatic generation of the server-side Function as a Service (FaaS) business logic and APIs, unifying the frontend and backend engineering systems and achieving a closed-loop business R&D process.
Alibaba leads the industry in exploring the Dart FaaS-based client-cloud integration model, which has been applied to the Xianyu app. We have implemented Dart function containers based on Alibaba's container specifications and work with the server-side to abstract the Backend as a Service (BaaS) layer that contains storage and message queues for business-related domain services. We have also encapsulated Backend for Frontend (BFF) capabilities, allowing mobile client developers to easily encapsulate FaaS business logic through Dart and develop FaaS for mobile clients and servers. This significantly improves the efficiency of business R&D. The request interfaces, assembled data, and conversion-to-ViewModel logic are relocated from the client side to the server side. Mobile clients can directly obtain ViewModel and refresh pages through field mapping and page orchestration. Two-way state data exchange is implemented through BinderAction. This shields communication details and improves R&D efficiency.
The client-cloud integration model not only improves the efficiency of R&D and collaboration but also reshapes the production relationship. This enables client-side business developers to take responsibility for overall business results in addition to the client-side experience and logic. It also enables server-side business developers to focus more on domain service technologies. Flutter can shield the differences of clients based on its high cross-client performance and further simplify the comprehensive business R&D model through Flutter containerization. In the future, we will explore ways to develop a FaaS-based client-server communication and scheduling framework for Alibaba's business R&D. This framework will allow Flutter developers and business teams in Alibaba to benefit from the greater efficiency achieved by using serverless technology and the client-cloud integration model.
Dynamic performance is an important way to improve delivery efficiency. Dynamic performance is essential for e-commerce businesses that emphasize real-time operations. Technically speaking, dynamic performance is an urgent need and also a long-term contest between system vendor platforms. In my opinion, dynamic technologies must strike a balance among technical performance, service iteration efficiency, and flexibility while ensuring certainty as regards service releases. The following section explains how we provide dynamic Flutter performance using the Flutter template solution and Web on Flutter.
The dynamic template solution is a mature solution that was developed by Alibaba based on native technology. Designed for UI template rendering, this solution has no execution logic or runtime environment and is widely used in Alibaba's key e-commerce scenarios. This solution provides a component platform to form a complete and closed-loop business development ecosystem, where you can edit, preview, test, and publish templates online.
The Xianyu Team implements a Dart-based SDK based on the standard template protocol in Flutter and empowers Flutter with lightweight and dynamic component orchestration capabilities. After more than one year of iteration, the team has gradually solved the problems related to rendering performance and consistency and refined the dynamic component capabilities of Flutter-based businesses.
In the future, we will better integrate Flutter with the dynamic template solution. In terms of the digital simulation language (DSL), almost all of the templates are written using Android XML, which is not user-friendly for component developers since they must learn how to use Android XML. Flutter's architecture and attributes can be expressed by widgets, which enables the use of declarative code to build UIs and bind data in a flexible and platform-neutral manner. This allows developers to easily compile components and perform independent debugging and testing based on the Flutter framework. When these components run on mobile clients, they can be translated into native or Flutter components as needed or in specific scenarios. We will continue to explore this area in the future.
The component-based template solution works similarly to the native R&D model, whereas the Web on Flutter is intended to provide dynamic capabilities based on the frontend technology stack through Flutter's rendering capability and the DSL-JS combination similar to HTML5.
Existing web-based mini program rendering solutions face various performance issues, such as time-consuming startup and rendering performance, which are far inferior to native UIs. These issues are mainly due to inefficient communication between JS and native (in bridge mode) and problematic browser engine designs, such as complex rendering pipelines, CSS multi-pass layouts, and legacy implementations. Flutter's design is based on browsers. Flutter draws on the achievements of frontend framework evolution in recent years and natively supports the declarative and responsive programming paradigms, which improves R&D efficiency for mobile clients.
Developed based on the native R&D model, Flutter defines a limited number of required elements, such as the UI structure, layout, and rendering. While satisfying the requirements of the native UI development model, Flutter simplifies capability definitions and layout algorithms related to the single-pass layout and repaint boundary concepts. This significantly simplifies rendering pipelines and allows Flutter to provide a performance experience similar to native. Flutter provides specially designed widgets that are used to express basic elements, such as structures, layouts, and attributes. Elementary widgets can be combined to form complex components. This fine granularity and combination capabilities allow Flutter to be highly expressive and connect to all types of R&D models at the upper layer.
We can apply Flutter to the mini program ecosystem in various ways. For example, we can combine widgets with the mini program DSL to support the limited CSS set for mini programs, replace the browser engine at the rendering layer, and connect Flutter to the JS engine to support JS execution capabilities. Compared with the browser-based solution to which developers are accustomed, the preceding solution provides limited CSS support and implements only some CSS3 standards. This solution combines and extends Flutter widgets to provide CSS capabilities, retaining the single-pass layout. In terms of native Flutter development, as long as Flutter's native capabilities can meet business requirements, even limited CSS implementation can provide Flutter-like capabilities to solve business problems. Limited CSS implementation provides high performance equivalent to Flutter, which represents a qualitative improvement over web-based implementation.

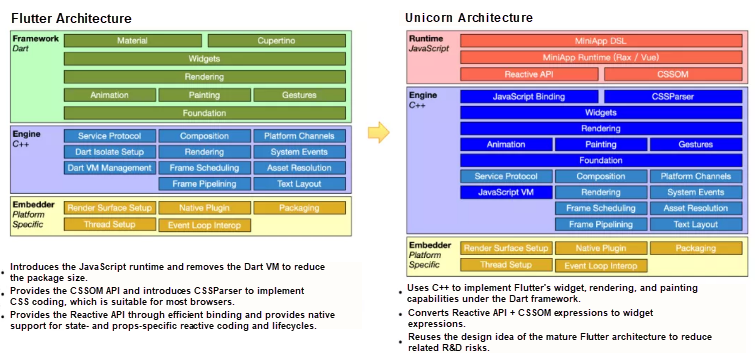
We implemented the solution prototype in an internal project at the end of 2018. We used C++ to rewrite the Dart framework's middle- and low-layer capabilities, such as widgets, rendering, painting, and event management. We also used C++ to write widgets to implement the responsive framework that transforms CSSOM and DSL expressions to widget expressions to implement rendering at the C++ layer. This relocates the work of template expansion, tree-diff computing, and rendering from JS to C++. Performance is significantly improved through the diff capability of Flutter's widgets tree and the RenderObjects tree. By implementing a simple demo, we can see a significant performance improvement compared with the web-based rendering performance of mini programs.
This solution requires long-term maintenance after separation from Google's code library. This means we must remove the obstacles preventing the connection of Flutter to the web ecosystem. This article has introduced and compared Alibaba's attempts to do this. In the future, we will continue to explore new solutions.
We have built a preliminary Flutter system for Taobao, but there is still a lot of additional work ahead. We have also made many achievements in the fields of infrastructure, engineering, Flutter-based definitions, and business domain R&D model convergence. We are striving to build Flutter into a unified and basic R&D framework for mobile applications and implement the business R&D model on the mobile client side.
The Xianyu Technology Department conducted extensive research and made significant investments in Flutter technology development before the Mobile Technology Team initiated the AliFlutter project. They applied Flutter technology to business empowerment to improve efficiency and make outstanding business achievements. They also developed Flutter-related technologies and business solutions and contributed open-source technologies to the community. This helped the Xianyu Technology Department establish significant technical influence and leadership in Flutter technology communities in and outside of China. As a result, a large number of Flutter technical experts have emerged.
Next, we will extend the AliFlutter project to pioneering apps, such as Xianyu and Fortune, as well as Flutter practitioners, such as Freshippo, DingTalk, Fliggy, Youku, Ele.me, and CBU. This will allow us to build the Flutter system and streamline the Flutter ecosystem in the Alibaba Group as we accumulate and share technology and experience. Going forward, we will improve the Flutter technology used in Alibaba's application ecosystem and use Flutter to develop Alibaba's core businesses. In this way, each participant can benefit from our achievements.
We have always believed in the advancement and application prospects of Flutter technology. In the future, we will continue to support Alibaba's businesses based on our achievements made on Taobao and cooperate with Alibaba's developers to further explore Flutter technology.
Comprehensive Review of Proof-of-Work Consensus in Blockchain
Sentinel Go 1.0 Release: High Availability Flow Control Middleware for Double 11

2,597 posts | 772 followers
FollowAlibaba Clouder - May 17, 2021
XianYu Tech - August 10, 2021
XianYu Tech - August 10, 2021
淘系技术 - December 9, 2020
Alibaba Clouder - September 21, 2020
Hanks - April 21, 2020

2,597 posts | 772 followers
Follow Livestreaming for E-Commerce Solution
Livestreaming for E-Commerce Solution
Set up an all-in-one live shopping platform quickly and simply and bring the in-person shopping experience to online audiences through a fast and reliable global network
Learn More E-Commerce Solution
E-Commerce Solution
Alibaba Cloud e-commerce solutions offer a suite of cloud computing and big data services.
Learn More ACK One
ACK One
Provides a control plane to allow users to manage Kubernetes clusters that run based on different infrastructure resources
Learn MoreMore Posts by Alibaba Clouder
Start building with 50+ products and up to 12 months usage for Elastic Compute Service
Get Started for Free Get Started for Free