Flutter's qualities and principles, including as quick development, expressive and adaptable user interfaces (UIs), and native performance, were idolized by app developers. Despite the obstacles, developers are continually experimenting with and adapting Flutter technology to a variety of contexts, including super apps, proprietary apps, Flutter-exclusive stacks, and hybrid stacks.
An increasing number of business units (BUs) and teams in the Alibaba Group have been trying to apply the Flutter technology stack, including Xianyu, which is a popular secondhand goods app, Taobao Special Edition, Hema Fresh (Freshippo), Youku, and Fliggy. As a result, Flutter-based business applications are gradually taking shape in the Alibaba Group. What has attracted Alibaba developers to embrace the Flutter technology stack? What advantages in business development and delivery does Flutter offer to native technology developers?
In my opinion, Flutter provides three key technical features that make it attractive to developers:
Development Efficiency
The Alibaba Group's e-commerce businesses rely heavily on efficient response and R&D. While ensuring the user experience, higher R&D efficiency results in higher productivity. Traditional native services must be developed separately for the iOS and Android operating systems. The development is costly, it varies significantly between the two operating systems, and client versions must be released for different systems. This is why the Alibaba Group's e-commerce businesses run on activity-specific technology stacks that are largely dependent on frontend systems. The efficiency and flexibility of R&D and delivery have an important effect on the performance of HTML5, Weex, and mini programs.
Flutter ensures cross-client consistency, which provides a quasi-frontend R&D development experience and allows developers to write the same code for iOS and Android. Flutter provides the on-device hot reload feature. At the end of 2019, they launched the Layout Explorer visual layout, live preview, and interactive Hot UI capabilities based on plug-ins. This makes Flutter's R&D efficiency comparable to frontend R&D.
Cross-Client and Cross-Platform Capabilities
E-commerce is no longer limited to mobile clients. More businesses require higher cross-client and cross-platform performance. From the long-term perspective, a cross-client solution that features better consistency and lower adaptation costs than web development is required for desktop client applications, such as DingTalk and Qianniu, as well as businesses like Tmall Genie and offline stores. Existing cross-client technical solutions largely depend on browsers and frontend systems. However, R&D efficiency and user experience are hampered by browsers' sandboxed nature, low system integration, and poor performance when browsers are used on low-end devices. This, in turn, makes business delivery more difficult. The Alibaba Group has not yet developed a cross-client and cross-platform solution.
Designed to support multi-platform development, Flutter is based on an underlying cross-platform graphics engine called Skia that provides an upper-layer platform-independent rendering system and event processing system. Flutter customizes a widget-based declaration and responsive programming paradigm in native R&D mode. Featuring low dependency on system capabilities and excellent cross-platform restoration, Flutter officially supports iOS, Android, macOS, Windows, and the web. Linux support is currently under development. Flutter provides technical features that enable low-cost portability on Linux-based Internet of Things (IoT) platforms. Google also uses Flutter to develop the next-generation operating system, Fuschia. Flutter provides full support for cross-client and cross-platform development. Therefore, it would be possible to use Flutter to build a cross-client and cross-platform R&D system for the Alibaba Group.
UI Expressiveness
Experience and interaction matter a lot for e-commerce businesses. In fine-grained traffic operation scenarios, interaction-rich gamification is an important way to promote user activity through traffic marketing. Frontend systems feature strong UI expressiveness. Cascading Style Sheets Level 3 (CSS3) provides powerful animation capabilities to allow developers to achieve complex animation effects and provide an interactive experience. However, when developers work with native UIs, they must use a range of third-party libraries to achieve animation effects and deal with the challenges of the inconsistent development experience between iOS and Android, complex implementation, and inefficient delivery. Flutter can work across various platforms to achieve diverse animation effects in a low-cost and efficient manner, including tween animations, physical attribute-based animations, complex inter-page hero animations, and parallax animations.
Flutter features strong UI expressiveness to enable fast, efficient, and low-cost development of attractive UIs. Flutter is especially suitable for e-commerce businesses that emphasize UI-based visual interaction, helping them create highly expressive webpages.
In this context, the Alibaba economy mobile technology team will use Flutter as the primary means of client architecture governance. The mobile technology team proposed the AliFlutter project with the following strategic goals:
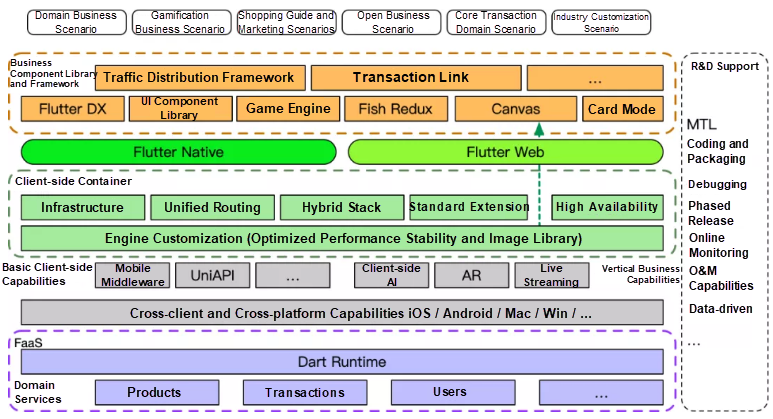
The following figure shows AliFlutter's overall architecture:

We have been working on the AliFlutter project since October 2019 and have already built the public Flutter infrastructure, including the artifacts and pub warehouses, standard Flutter containers, and API standards. We also automated Flutter build packaging, and defined a standard engine customization workflow and business R&D workflow. This infrastructure can support Flutter-based business R&D in the Alibaba Group and on-demand customization by all our BUs.
Artifacts Warehouse
A product server is specially designed for engine customization. It accelerates the backend service that retrieves intermediate engine products by running Flutter commands. This helps unify the working environments of different Flutter developers. Developers can set the FLUTTER_STORAGE_BASE_URL to direct the address that the Flutter tool chain uses to retrieve artifacts to the specified service. Developers can also use namespaces to customize the artifact retrieval capability and internal network acceleration service.
Namespaces are designed to differentiate the engine products of different BUs. Public namespaces are provided to store public products to ensure the customization and on-demand configuration of public capabilities. If the backend storage does not contain the desired product address, this address can be retrieved from the official Flutter image and cached on the server.
Each BU can create custom engines as needed and upload the engines to their namespaces in the specified path format. Then, the BUs can retrieve the intermediate products of custom engines from the namespaces.
Pub Warehouse

Flutter uses a pub warehouse to manage third-party components and dependencies. The pub warehouse is similar to the Node Package Manager (NPM) of Node.js. We built an internal Flutter pub warehouse to manage Alibaba's public second-party components based on considerations of ease of use and security.
The Flutter pub warehouse is intended to be Alibaba's pub publishing platform and manage all of Alibaba's second-party and third-party pub packages. You can set `
PUB_HOSTED_URL ` to an internal address to obtain configurations and second-party pub publishing capabilities using the Flutter tool chain. You can also log on to the Web portal to access the pub warehouse and query published pub components.
Containers, Middleware, and APIs
For service access, we need to provide a unified Flutter runtime container, enable Flutter encapsulation and API capabilities for Alibaba's standard mobile middleware, and provide Alibaba's standard plug-in extension methods to allow business parties to independently develop functions.
Almost all of Alibaba's applications are based on hybrid stacks, so we use FlutterBoost as the hybrid stack foundation for Flutter containers and provide unified hybrid stack routing and navigation capabilities based on Alibaba's standard routing and navigation middleware. Business parties can register standard routes to quickly obtain hybrid navigation capabilities for pages developed using Flutter and native technologies.
By connecting containers to a high-availability (HA) platform, we provide standard monitoring capabilities, such as initialization performance tracking and crash data reporting. This facilitates the technical performance analysis and troubleshooting of Flutter-based services.
Alibaba's mobility division has built a standard middleware system that provides a range of basic capabilities, such as network libraries, image libraries, message push, configuration delivery, and data analysis. This meets the needs of business departments for the smooth use of mobile middleware in the Flutter system. When we built a mini program system, we developed a series of standard APIs, which can implement underlying capability abstraction for a complete mini program runtime environment. Platform-independent and cross-client capabilities constitute an effective supplement to Flutter's standard system access capabilities. We worked with Taobao's Middleware Team and Mini Program Team to encapsulate and standardize basic middleware and mini program APIs using Flutter. We will provide systematic support for Flutter middleware and API capabilities.
Standardized Flutter Build
Various factors make it extremely complex to develop and publish Flutter-based services. These factors include the immature Flutter R&D system, the special characteristics of traditional mobile build processes (such as pipelining), and the complex, time-consuming, and error-prone product build configuration. We worked with the R&D support department to implement a scripted Flutter build process using plug-ins, supporting automated full packaging and Flutter module packaging for iOS and Android.
By default, the AliFlutter build process uses AliFlutter's Flutter warehouse and Alibaba's pub warehouse. Engine products are retrieved from the artifacts warehouse in a unified manner based on configurations. This automates the Flutter-based service build process.
This article compares the differences between the layout principles of the Flutter Widget and CSS and shares the problems and solutions encountered in the connecting process. The article is broken down into four parts:
Round 1: Supportive Forces
Before we start to compare CSS and the Flutter Widget, let's take a look at which organizations support and operate them.
Behind CSS is the W3C, which is an industry-recognized standardization organization. CSS has been implemented by popular browsers, and browser vendors are also actively promoting the development of standards. CSS is an open technology. The big names behind it are a series of for-profit or nonprofit organizations, such as the W3C, Chrome, Safari, and Firefox. They are mutually beneficial and develop together.
However, only Google is behind Flutter. Flutter is open-source, but the design and implementation are led by the Google team, and very few people have the ability and opportunity to participate in the development of Flutter. PR only does small repairs. One difference between the framework and the standard lies in backward compatibility. It is common for the framework to launch an updated version with awesome optimizations and changes, but without backward compatibility.
From this perspective, CSS is a standardized technology with tenacious vitality, though it is bloated. The CSS code you write now can still run five years later, whereas the Flutter code you write now may or may not run five years later. If Google announced that it would not maintain Flutter anymore, the community would likely lose confidence in an instant, and Flutter would die. If Chrome announced that it would not support CSS, CSS would still be alive, but Chrome support would likely die (see IE as an example), and Firefox would be happy.
Round 2: Learning Costs
When it comes to the cost of learning, CSS is efficient. Let's elaborate on a few cases.
Training classes, such as "From a Newbie to a Frontend Master in Three Months," in the market prove the low-cost of frontend learning. We all know the title is wrong. Trainees cannot become frontend masters in only three months. All they can learn is to use CSS to crop pages. However, there are no training classes like "Master Flutter in Three Months." It is possible for skilled frontend developers to learn Flutter in three months or less (and faster if they are client developers.) However, this is impossible for trainees that have no base knowledge of programming. These trainees will probably ask for a refund after they attend the classes.
WeChat held a programming course entitled, *"Creative Camp of WeChat Applet Programming for Children and Teenagers." The UI of WeChat applets is written with limited HTML and CSS. If Flutter wants to hold similar competitions, it has to be oriented to people that have programming experience.

From the perspective of syntax, CSS is easy to learn because it is only a descriptive language and does not involve complex programming logic. The design goal of CSS is to describe "what I want the UI to be," or in other words, a result-oriented description. By contrast, widgets are implemented by Dart code. For widgets, the UI is written together with the code logic, and "How Do I Combine and Form the UI" is a process-oriented description based on the line-by-line description of code. Therefore, CSS is more intuitive, and the code written in CSS is easier to understand. There is also a small reason. Layers of nested code, such as Flutter widgets, are very troublesome to write and modify. It is too dependent on the editor and inconvenient to copy and paste (sometimes you copy the code.)
CSS has been around for years, so plenty of learning materials are available. CSS specifications are detailed. Websites, such as MDN, CSS Tricks, and CodePen, provide enough resources to learn. There are also online training materials that provide clear guidance on the knowledge framework and learning path. By contrast, the Flutter Widget only has its official website, and its learning materials and community ecosystem are still far behind.
Round 3: Development Efficiency
It is easy to get started with CSS, but it is difficult to master. People without several years of development experience are unlikely to master it.

If you want to draw a learning curve of CSS, it must be a rapid rise at the initial stage. When it reaches a certain height, it will slow down or fall. However, when you start to learn Flutter, you must understand many concepts and change the way you think. Getting started is a slow process, but as you learn more, you will also learn faster. Writing CSS is like operating a marionette while writing a widget is like building with Lego blocks.

Various properties of CSS can affect each other, and the input and output are not simply corresponding. If you write width: 100px, the width may not be 100 pixels. This is like operating a puppet with hundreds of tied lines. You want to pull five lines to make the "OK" gesture, but when you pull one of the lines, you may move the whole upper body instead of just one part.
The Flutter Widget is more atomized and has requirements on what can be nested. This is like building with Lego blocks. Each block is small but has a clear type of bayonet. You must conform to the design, and then unleash your creativity to assemble the blocks into various shapes. Flutter compels you to combine widgets in the ideal way to avoid writing code with poor performance. However, in CSS, a property can be written with any other properties, and the standard can always give you a reasonable explanation. Therefore, the code written is very confusing, which increases the difficulty of the layout.
As such, the development efficiency of CSS is relatively fast in the early stages, but accumulation is difficult, and large-scale collaboration is also difficult to manage (high coupling and global scope.) By contrast, Flutter has better encapsulation, which is conducive to collaboration, and the development efficiency becomes increasingly high.
Round 4: Speed is Everything
The Flutter Widget and CSS, which is faster? Everyone agrees that the former is faster. I think that Flutter has two major performance advantages in layout over CSS: one is the sub-linear layout algorithm, and the other is a more reasonable threading model.
The layout principle of the Flutter Widget is more efficient than CSS, which sacrifices some flexibility. When we expand the Flutter Widget in the future, we must follow these designs so the Flutter Widget can remain efficient. Complex details lie behind the simple properties of CSS. This makes the layout model increasingly complex and the rendering pipeline increasingly long. The display alone has a dozen or two dozen values, each of which has a great influence on the layout. This is convenient for developers but challenges the layout performance.
The threading model is also a performance bottleneck that browsers have been criticized for. The main thread is too busy, which has to deal with JS execution, HTML and CSS parsing, DOM construction, and layout calculation. By contrast, the four threads in Flutter are more balanced. The GPU thread does the same job as a browser. The code of the host platform (Android or iOS) runs in the Platform thread, the Flutter framework mainly runs in the UI thread, and the IO thread implements the loading of images, fonts, and other files from the network.
Round 5: Future Development
Let me share some data on the current status of CSS. The W3C has defined 520 CSS styles, and 703 styles are found on the Chrome platform, including some prefixed styles. The usage of many styles is very low. The Alipay applet personnel summarized 184 different CSS styles used in the top 100 applets.
To sum up, 520 styles are defined in the W3C standard, and Chrome supports more than 180 private styles, but no more than 200 styles are commonly used.
CSS suffers many burdens of the past. I also feel that I rarely use most styles, some of which are prohibited in the best practices. After you learn 50 CSS styles, you can write 80% of layouts. For difficult styles, you can add a few more labels and write JS code to implement them. However, we cannot abandon these styles. We must support them. When a useful property is added, its compatibility with all existing properties must be clarified.
CSS is advancing with heavy burdens and is destined to become increasingly complex, whereas the Flutter Widget is light-packed, easy to decouple, pluggable, and combinable. If you want to abandon some widgets in the future, remove these widgets from the main package and put them in an independent plug-in. When you want to use them, import them from the plug-in. The burdens of the past have limited impact on the entire iteration process.
In recent years, after going through an architecture upgrade, Xianyu has used Flutter to implement a large number of pages. With continuous business iteration, the package size has also increased – the installation package size of Xianyu for Android and iOS has greatly increased compared with that of last year. And out of all this increase, 20% of the package size can be accounted to Flutter. To reduce this size, Xianyu needs to take Flutter-side engineering governance into consideration. Although Flutter is making continuous efforts to reduce the package size, there are no mature solution available yet. Hence, what we can do now is to remove invalid code segments.
Manual inspection largely relies on the business familiarity of developers and can go wrong due to negligence. Therefore, we need accurate statistics on code coverage information to enable code downsizing for businesses.
This article describes a code coverage solution for Flutter, that is, FlutterCodeX. This solution obtains code coverage by collecting and uploading statistics, according to the vcode instrumentation during class compilation and runtime data aggregation. FlutterCodeX promotes the deprecation of abandoned services to reduce the package size. At the same time, it monitors and improves engineering health.
Web App Service is a Platform as a Service (PaaS) that allows you to run and manage web applications, mobile applications, and API-based applications.
mPaaS helps enterprises quickly build stable and high-quality mobile apps with lowered technical barriers to entry, reduced R&D costs, and improved development efficiency.
The mPaaS development framework can automatically generate initialization code and provide the modular development mode for collaborative development.

2,593 posts | 792 followers
FollowHanks - April 21, 2020
Alibaba Clouder - December 22, 2020
XianYu Tech - August 10, 2021
XianYu Tech - March 11, 2020
XianYu Tech - September 11, 2020
XianYu Tech - September 2, 2020

2,593 posts | 792 followers
Follow Web App Service
Web App Service
Web App Service allows you to deploy, scale, adjust, and monitor applications in an easy, efficient, secure, and flexible manner.
Learn More Web Hosting
Web Hosting
Explore how our Web Hosting solutions help small and medium sized companies power their websites and online businesses.
Learn MoreMore Posts by Alibaba Clouder