By Luzhu from F(x) Team
iMove is a reusable, function-oriented, JavaScript library featuring process visualization.
Recently, our open-source project iMove topped the GitHub trend list and gained more than 280 stars in one day! Such a good result indicates that this project is precisely targeted and solved the problems facing developers.

This article introduces the open-source project iMove, including the features and implementation principles, exclusive online code running capabilities, and the automatic parsing of the NPM package dependency on nodes. Here, you can see many highlights and innovations.
This section briefly discusses:
I think there are many problems in frontend development:
In short, my ideal frontend can complete the following 4 points:
For developers, iMove is an ideal tool to accomplish these goals. It can work right after writing a few node functions, exporting the code, and putting it in a specific project. It's convenient, isn't it?

The introductions above may not be easy to understand. Let's take a look at an example:
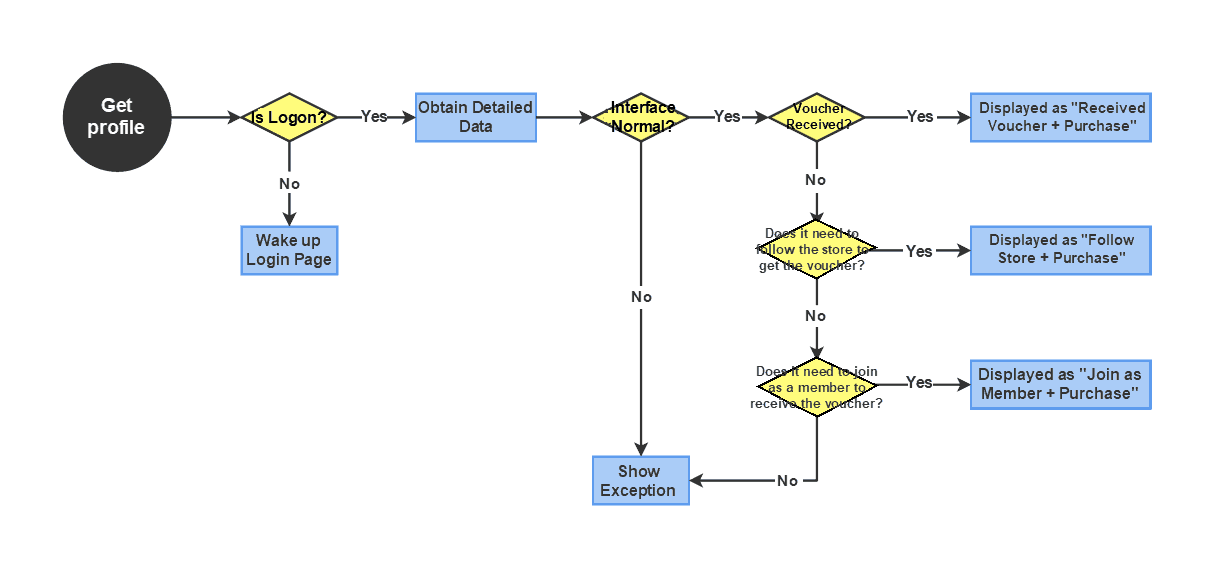
Let's imagine you received requirements for a details page purchase button:
1. Obtain the product information on the product details page
2. Commodity information, including:
3. Based on the returned product information, the purchase button is available in the following forms:
4. Note: If a user does not log on, the login page is triggered.
We can convert the complex business logic above into the following pseudo code:
// Check logon.
const checkLogin = () => {
return requestData('/is/login').then((res) => {
const {isLogin} = res || {};
return isLogin;
}).catch(err => {
return false;
});
};
// Obtain data of the details page.
const fetchDetailData = () => {
return requestData('/get/detail/data').then((res) => {
const {
hasApplied,
needFollowShop,
needAddVip,
} = res;
if(hasApplied) {
setStatus('hasApplied');
} else {
if(needFollowShop) {
setStatus('needFollowShop');
} else if(needAddVip) {
setStatus('needAddVip');
} else {
setStatus('exception');
}
}
}).catch(err => {
setStatus('exception');
});
};
checkLogin().then(isLogin => {
if(isLogin) {
return fetchDetailData();
} else {
goLogin();
}
});As shown in the preceding example, the communication and understanding costs are not low despite the business not being complex. Presumably, the real-world scenarios you encounter in your business are much more complex and difficult. However, the complexity of the business logic determines the complexity of the code; the more complex the code, the harder it is to maintain. If you take over a project with complex logic, the maintenance cost is very high. This is one of the problems that iMove solves. Let's use the same business requirements and see how the business is developed using iMove.

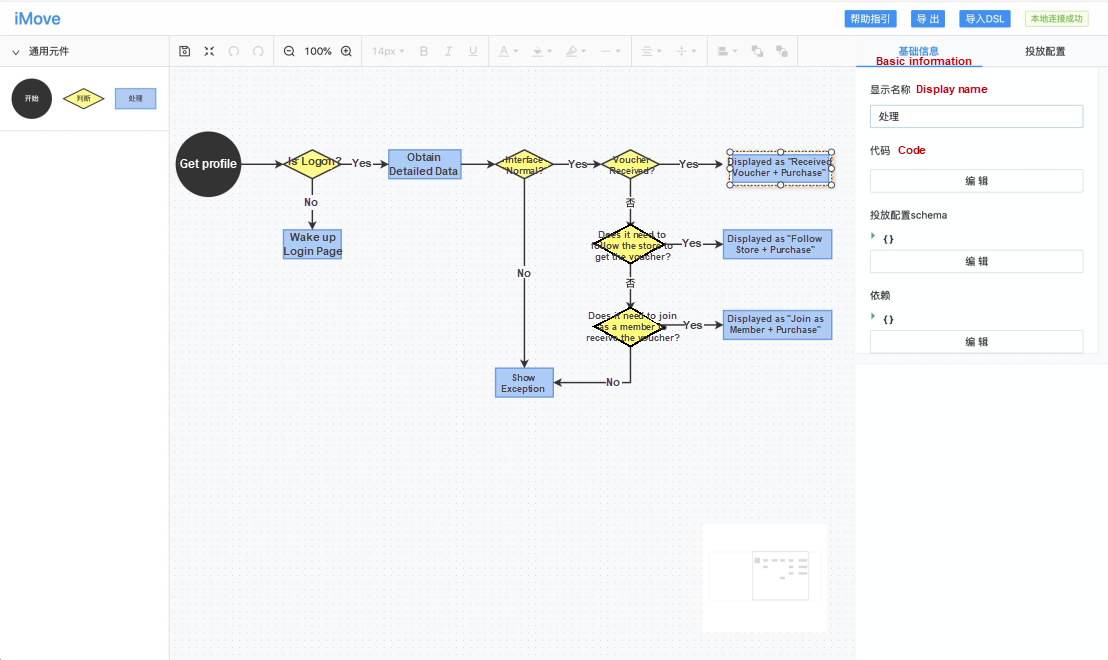
As shown in the preceding figure, the original obscure code logic is expressed as a flow chart in iMove. Now, the business logic of the product is clear at a glance. In addition, each node in iMove supports code writing, and the direction of the flow chart determines the execution order of the nodes in the diagram. It can be said that "Process visualization is natural code annotation."
Therefore, in the aspects of "legibility" and "maintainability," it is the iMove process visualization form, product manager's PRD text description form, and program code form.
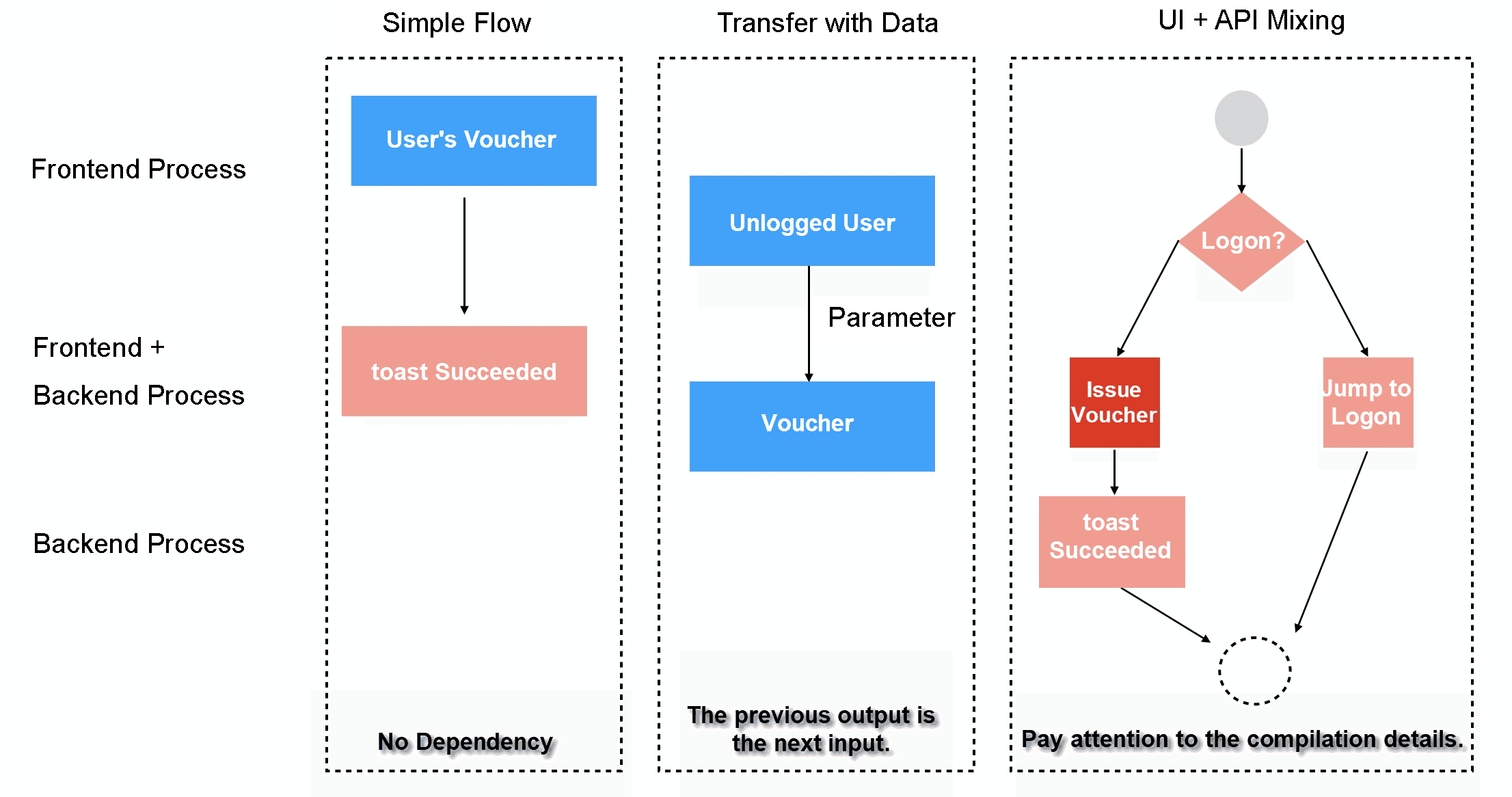
The frontend React component generally initiates a request in ComponentDidMount to complete rendering or other business logic based on the data of request successes. This is Ajax request processing without UI. In addition to the component declaration cycle, this is only applicable to various interactive events where the UI and Ajax are mixed in use.

The content mentioned above is only a small part of iMove. Let's take a look at the advantages of iMove:
1) Logic Reusability – We will encounter a lot of similar and repeated development work when dealing with daily business needs with frequent iterations. In code, it can be reflected as a common utils tool method or a common business logic code, such as sharing, which is a snippet in essence. To improve the reuse of code, we often encapsulate it into some common classes or functions and then copy and paste it into each project. It can be encapsulated into the NPM package. However, the modification and release process is slightly complicated.
In iMove, each reusable code segment can be encapsulated as a node in the flow chart. When we want to reuse logic in different projects, we only need to introduce the corresponding node/sub-flow. In addition, the parameters of each node can be configured to improve node reusability for a better user experience.
Let's imagine you have already created a certain number of business nodes in a business scenario. The next time you encounter similar business requirements, can the logic be assembled by reusing existing nodes? If so, it will improve R&D efficiency and shorten the R&D cycle of the project.
2) Function-Oriented – In terms of node design, iMove is designed conservatively. Each node involves exporting a function. Therefore, there are almost no coding experience requirements, as long as you have basic JavaScript knowledge. You can import other NPM packages as usual without considering issues like global variable naming pollution between nodes. You can just take it as a common Javascript file.
3) Process Visualization – We call this development method of process visualization "logic orchestration." Its advantages (more intuitive logical expression and easier to understand) were introduced earlier and will not be repeated here.
4) Logic/UI Decoupling – In our daily business development, we often encounter a frequent change of UI style with stable business logic or the need to check the effect of the ABTest case.
However, the fourth step was not within the developers' anticipation at the beginning of component development. Therefore, the "business logic" and the "UI style" were often coupled. Consequently, when they wanted to modify the version, it was difficult to extract and reuse service logic, and the maintenance costs have increased significantly. However, when you use iMove for development, you will find that the component code is split naturally into "business logic" + "UI style." You can maintain multiple sets of different versions of UIs without maintaining the business logic in iMove. This method of development reuses business logic code to the maximum extent and improves the maintainability of the project.
5) Simpler Code Testing – T We have implemented a function that allows node code to run online in the browser to improve iMove's user experience. This means when you complete the feature a node function, you can test whether the running result of the node meets your expectations at any time by mocking input on the browser side.
In other words, you can test the function of a node separately without introducing a test framework and leaving the context environment, which reduces the cost and threshold of code testing significantly. At the same time, you can save each test input/output as a test case, which forms a complete test case. This guarantees the code quality of the node and enables the node to be referenced in other projects.
6) No Restrictions to Language/Scenario – Although iMove is a JavaScript tool library, it does not place any restrictions on the language and scenario in our design. In other words, you can use iMove to orchestrate JavaScript code in a frontend project, Java code in a backend project, and other languages in other scenarios.
After introducing the project background of iMove, here are the technical principles behind iMove.
Apart from iMove's development function, you can use it as a flow chart drawing tool. You can export the picture and save it locally after drawing. Then, how do I use iMove to draw the flow chart? I believe everyone must be curious about this. Here, a thumbs-up must be given to the Ant Team for developing the useful X6 engine.
X6 is not bundled with React or Vue, so you can use it with the X6 engine in any framework. In addition, it provides a series of out-of-the-box interactive components and simple, easy-to-use node customization capabilities, which allow you to implement the corresponding features quickly by simply calling APIs.

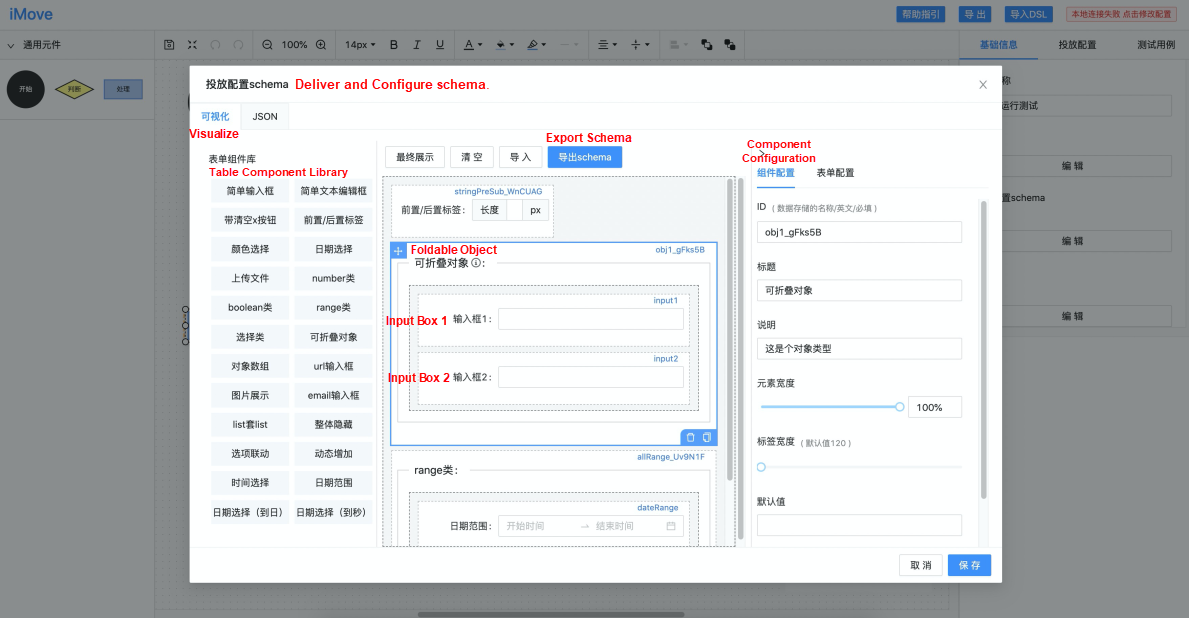
Click Edit in Deliver and Configure Schema

Later, we will release an article to explain how to use iMove to build a drawable flow chart application through X6.

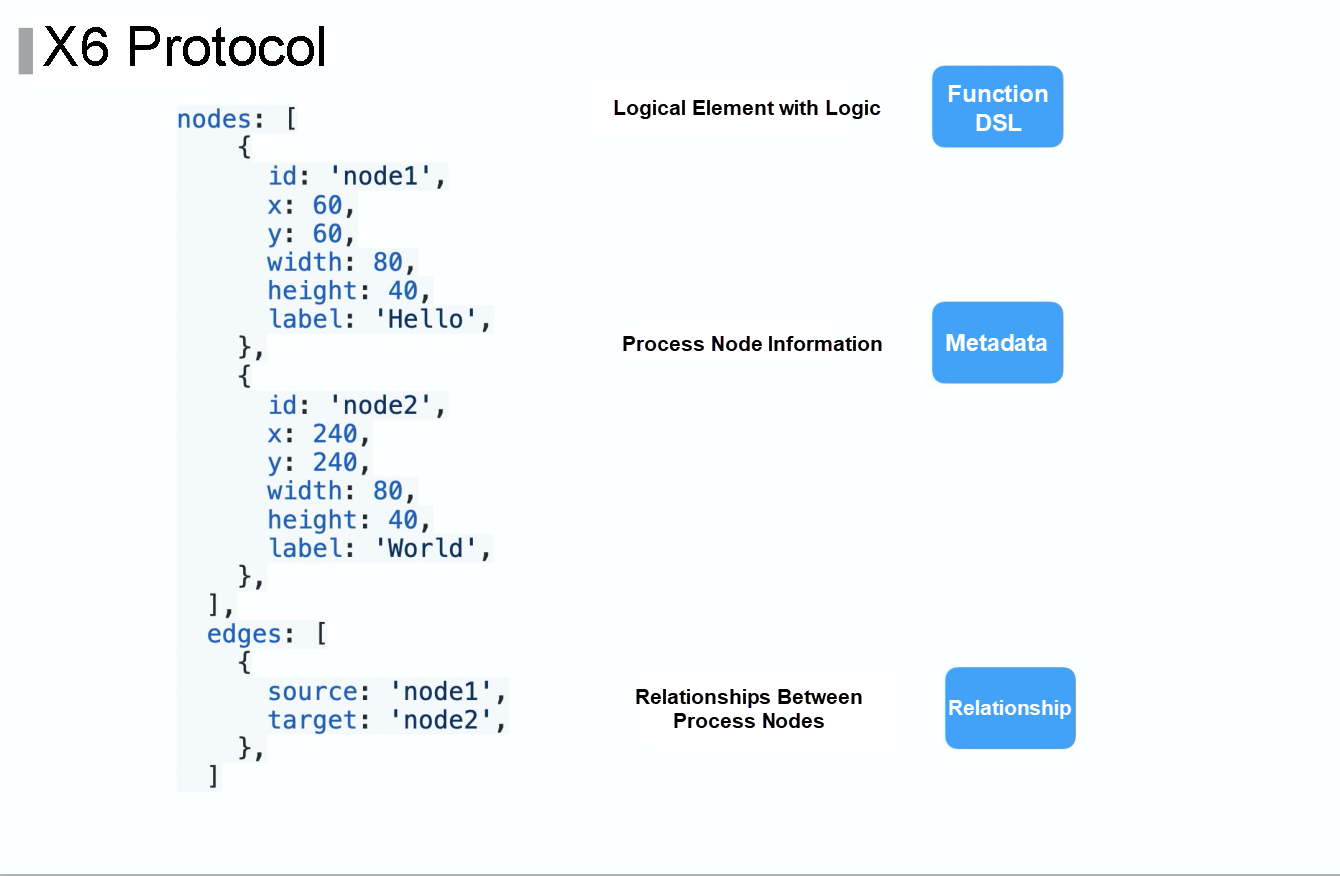
The core of iMove is implemented based on the X6 protocol.
The whole project is not difficult. Project writing is standardized, and orchestration is streamlined with integration based on X6 and form-render. This restrained design makes iMove small, beautiful, and easy to develop and use.
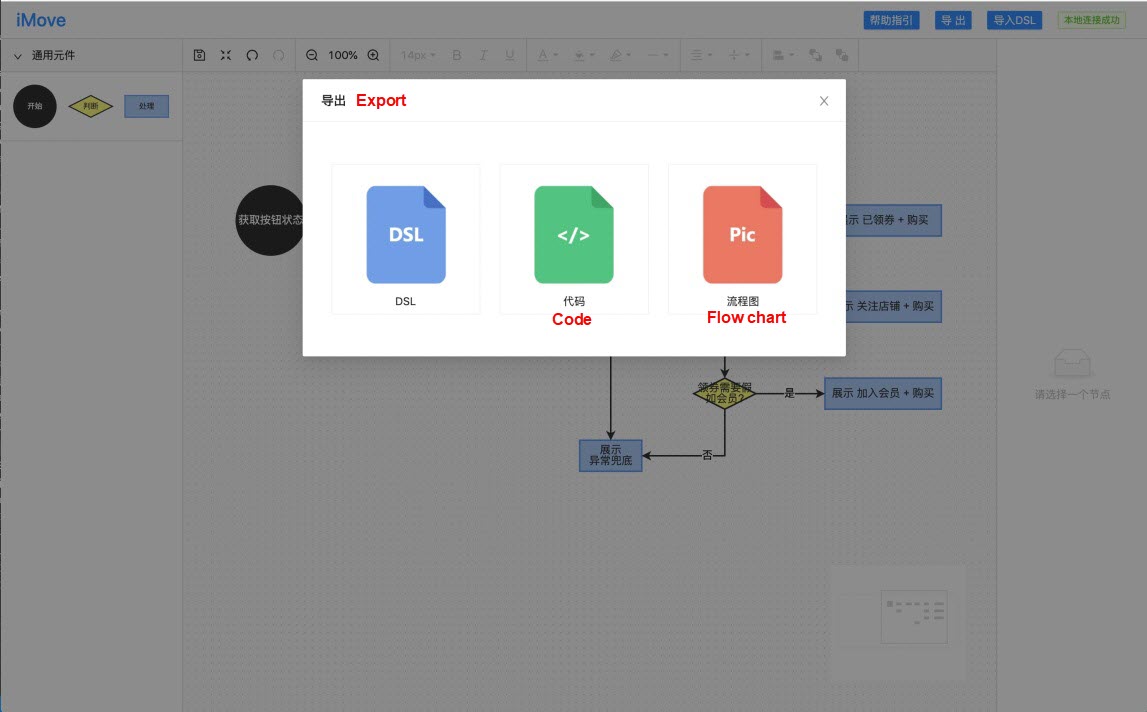
Compared to drawing flow charts, iMove is more attractive because it can compile a flow chart into code that can run in a business project.
First, iMove supports online compilation on the browser side to provide .zip package downloads. It also provides local command lines to watch compilation code in real-time.
1) Online Compilation

We added the feature of online code compilation on the browser side to reduce the cost of iMove when we use it. This way, developers can download the compiled code without installing tools.
What is the specific implementation? After investigation, we found that jszip is a JavaScript library that integrates zip file read/write/modification and supports running on the browser side. Therefore, we can generate a JSON file based on the encoded directory and use it to upload the file to jszip for packaging. Then, we can use file-saver to provide the download.
// key is the "file/directory name" and value corresponds to "file content"
{
"nodeFns": {
"node1.js": "...",
"node2.js": "...",
"index.js": "..."
},
"context.js": "...",
"dsl.json": "...",
"index.js": "...",
"logic.js": "..."
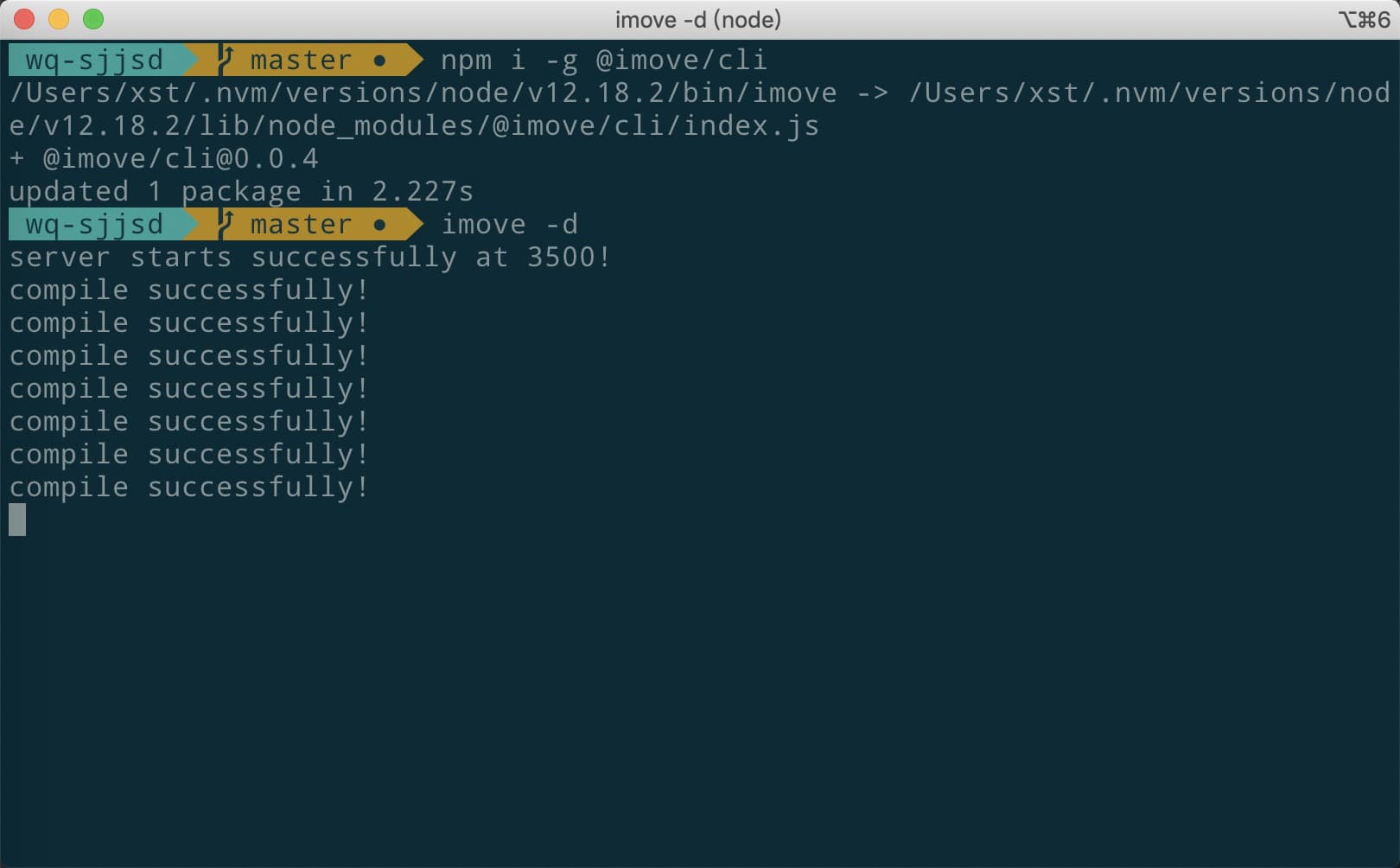
}2) Local Compilation – Although online compilation is simple, you may encounter the following problem in project development: each time you modify the code, you must download the .zip package and decompress it to the specified directory. It is very inconvenient to modify the code frequently during debugging. iMove provides a local compilation method to solve this problem. By watching the SAVE operation of the flow chart, the code is compiled into business projects in real-time.

Again, what's the specific implementation? The key problem lies in how to monitor the flow chart save operation of the browser locally. On the other hand, why not send a message to inform the local when it is saved? By doing so, we can use a class library, such as socket.io, to create WebSocket communication between the browser and the local device or use a class library, such as koa/express, to start an HTTP server locally, as long as the compiled code is triggered when the save signal of the flow chart is received.
After introducing how to use iMove to solve the problem of compiling code, let's take a look at how to run the code compiled in iMove:
iMove needs to solve two core problems to run the code:
RxJS seems to be a good choice, and function-responsive programming seems to solve the problems above naturally. However, considering startup costs will undoubtedly cause a huge mental burden to iMove users, we did not adopt this scheme in the end.
1) iMove adopted a low-cost way to solve the first sequential execution problem:
2) For the second data stream problem, iMove designed four data read and write methods based on the various scenarios of data operation by nodes in practical applications:
setContext, then the descendant nodes can access the data through getContext.
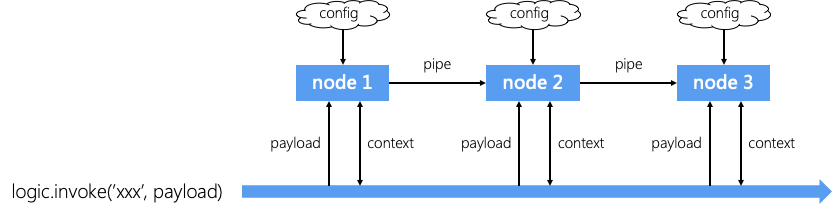
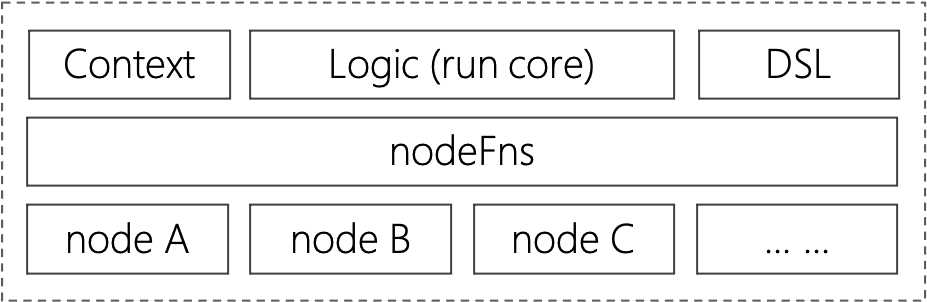
So far, iMove has solved the problem of running the flow chart code. If you have paid attention to the code compiled by iMove, you can see the following structure:

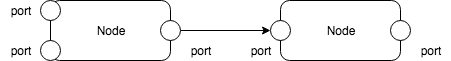
Flow is a directed acyclic graph (DAG) where data flows among nodes.

1. Node
2. Port
3. Link
The basic idea for implementing Flow is to use a function to implement a node, map the input port to the input parameter of the function, and map the output port to the return value of the function.

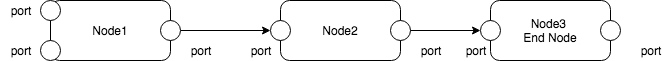
A node in a stream is configured as an End Node. Based on the connection between the nodes, search for all dependencies (tree search) through the link starting with the End Node to obtain the stack that the nodes run in. For example, in the preceding figure, a stack named [node1, node2, node3] was created. The entire stream can be run by performing the function of each node in the order of stack generation. This is a simple implementation of Flow, which is batch processing, not streaming.
It is necessary to assume that the function of each node is stateless, so the input and output ports can be used to cache the calculation results. The input values are already calculated. They do not need any operation, and the calculated values are returned directly.
The preceding content introduces the concept of Flow as in Flow-base programming (FBP), which is the same as that in iMove. iMove works on top of X6, and X6 solves the DAG implementation and visualization problems. It provides developer-oriented logic orchestration tools in combination with the node extension function writing.
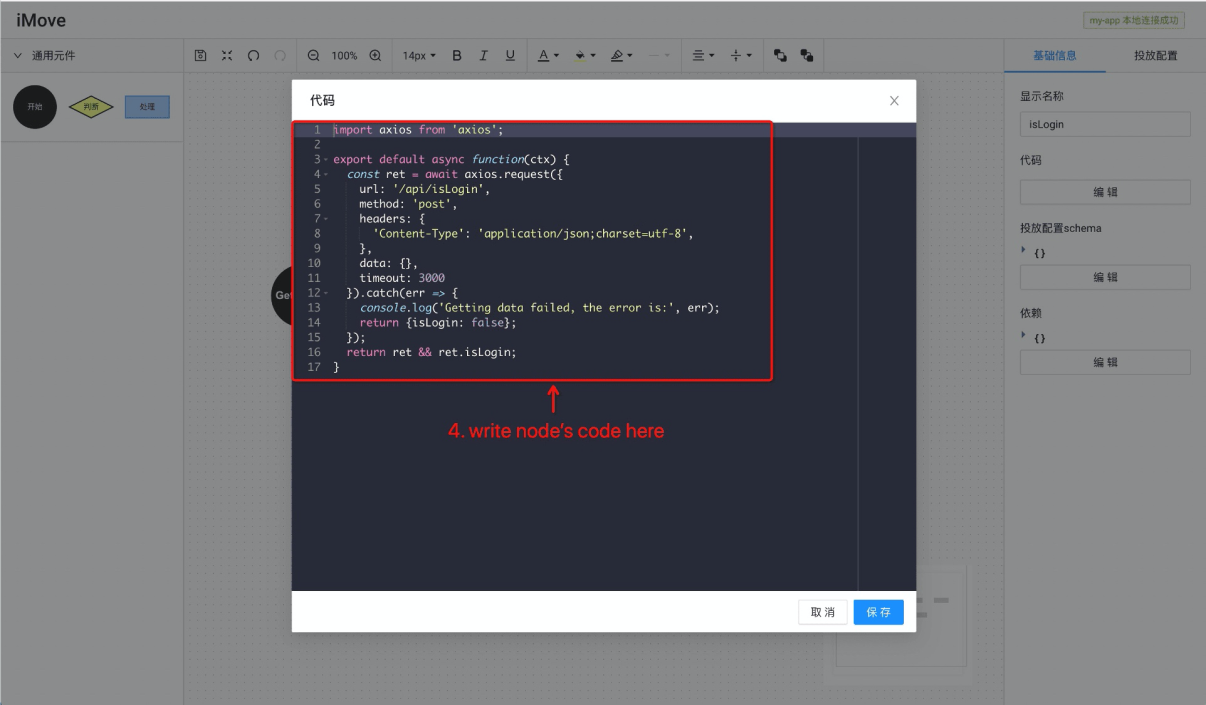
One cool feature of iMove is to run the node function code online in the browser and see the results running in real-time. This kind of What You See Is What You Get experience is user-friendly. It reduces the cost of testing and debugging and provides test case sets to ensure the quality of nodes. Double-click a node to write code in iMove

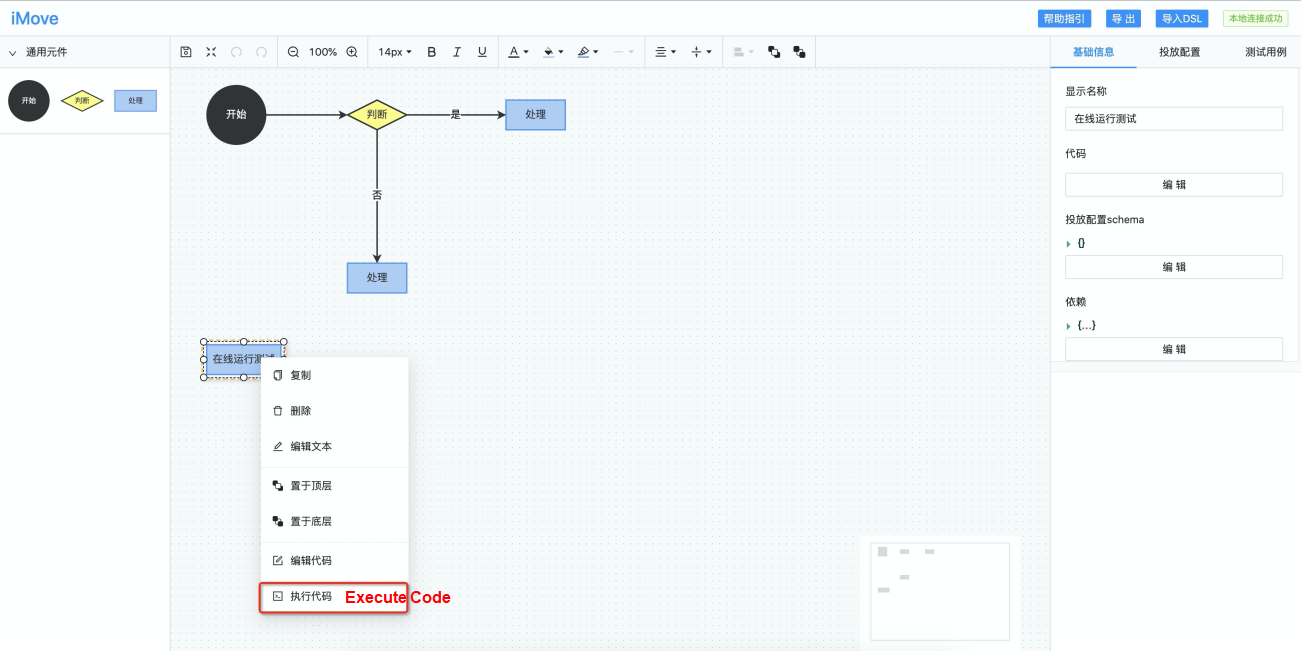
Right-click to execute the code to complete the test of a single node

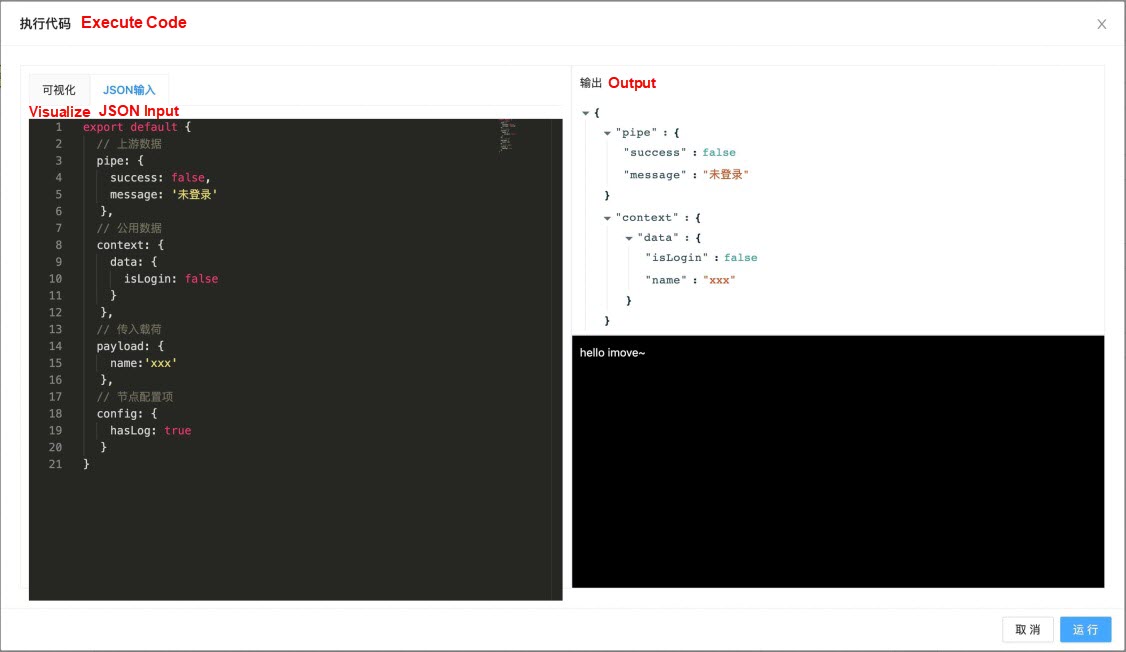
Go to the operation panel and specify the relevant parameters to run the specific code

The following issues need to be solved to run the iMove node code online:
The principle behind iMove implementation is mainly based on http-import. We will introduce its implementation principle later, so stay tuned.
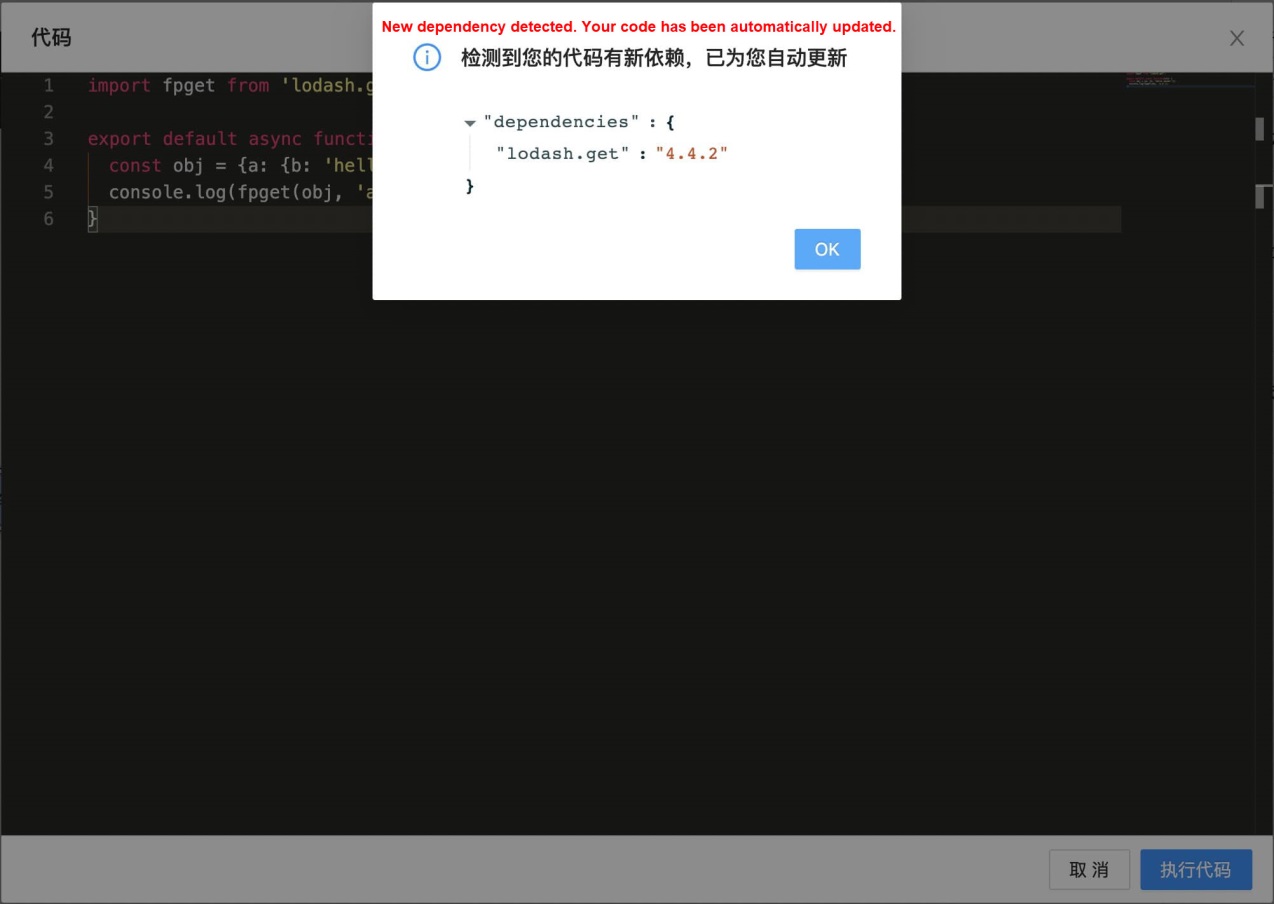
Since each iMove node supports importing other NPM packages, each node has an NPM dependency. However, it would be very difficult for developers to do the job manually. Therefore, we have provided the automatic analysis function.
The parsing principle is relatively simple and involves understanding the npm view command. Let's take npm view lodash.get as an example. When you view the command output, the command output looks like this:
$ npm view lodash.get
lodash.get@4.4.2 | MIT | deps: none | versions: 13
The lodash method `_.get` exported as a module.
https://lodash.com/
dist
.tarball: https://r.cnpmjs.org/lodash.get/download/lodash.get-4.4.2.tgz
.shasum: 2d177f652fa31e939b4438d5341499dfa3825e99
maintainers:
- phated <blaine.bublitz@gmail.com>
dist-tags:
latest: 4.4.2
published over a year ago by jdalton <john.david.dalton@gmail.com>As mentioned above, this command obtained the latest version of the lodash.get package successfully. The npm view command cannot be executed properly in a browser, but it essentially uses network requests. Then, use npm view lodash.get – verbose command to see that a request is initiated during execution: r.cnpmjs.org/lodash.get
Then, match the dependency in the node code with regular expression according to the import syntax rules and then call the API above to parse the node's package dependency automatically.

imgcook is available on the UI side for converting design documents to code, which is sufficient to cope with changes. However, in the logic field, few tools can solve problems and be developer-friendly. iMove is an exploration in this direction. I believe everyone can feel its charm after reading the explanation above.
iMove's slogan is "Move your mouse, generate code from the flow chart." It is no longer a dream but a reality that development can be done the same way as operational configuration. If you are interested in iMove, you can also participate in such open-source projects.
Building Accessible Apps for the Visually Impaired with Imgcook

66 posts | 3 followers
FollowAlibaba Clouder - July 15, 2020
MiSand - February 27, 2020
PM - C2C_Yuan - May 20, 2024
Alibaba Cloud Native Community - November 11, 2022
Alibaba Clouder - January 7, 2021
5544031433091282 - August 16, 2023

66 posts | 3 followers
Follow YiDA Low-code Development Platform
YiDA Low-code Development Platform
A low-code development platform to make work easier
Learn More mPaaS
mPaaS
Help enterprises build high-quality, stable mobile apps
Learn More Super App Solution for Telcos
Super App Solution for Telcos
Alibaba Cloud (in partnership with Whale Cloud) helps telcos build an all-in-one telecommunication and digital lifestyle platform based on DingTalk.
Learn MoreMore Posts by Alibaba F(x) Team