By Suchuan from F(x) Team
imgcook can generate codes for views, data binding modules, and some logic in the design draft. Visit imgcook.com to use this open-source tool.
With the rapid development of the Internet, smartphones have become daily essentials for everyone; even senior citizens in their 70s or 80s are active users, watching TV shows on Tencent Video, reading the news on Toutiao, and speaking to friends on WeChat. Do you know the most interesting part? They have taught themselves to shop online. However, can visually impaired people also enjoy the convenience of these Internet products? If they cannot see, can they surf the Internet?
To the surprise of many, visually impaired people can study, shop, have fun, communicate, and work on the Internet. Click here to see the video
This is how the visually impaired woman in the video uses her phone:
The intelligent hardware we use today offers barrier-free assistance.
Now, let's stand in the shoes of visually impaired people and use a mobile phone powered with a screen reading function to see if things have become easier for them. Click here to see the video
After VoiceOver is enabled, the user can receive feedback information by touching the screen. However, we have also noticed a lot of problems in the video, such as:
How can we make things better as website developers? We need to find a better way that enables the screen reading software to tell users what everything is and what everything does correctly.
More specifically, we need to complete these tasks:
We need to set a few properties in the code:
<div
accessible={true} //Merge focus areas and divide them in a better way.
aria-label={'This is a product.'} //Optimize the prompt content.
role="link" //The element is semantized to inform the user.
onClick={() => {
window.open('xx');
}}>
...
</div>
<image
aria-hidden={true}> //This element is hidden and inaccessible because it causes loss of focus.
...
</image>This way works better for the visually impaired, right?
Let me introduce you to some of the best practices we applied in a bunch of big marketing events:
accessible={true} property to the outermost div view cell and insert the aria-label to read out all the important elements in the inner nodes, such as product title + price + yuan (or other currency units)aria-hidden={true} to elements that do not need to be read, shielding the action of acquiring the reading focus
Add the property aria-label="event link" to the outer node of the "big button" and "double-column button" in the header

We can weed out meaningless "picture reading" and merge the focus areas. The content in the upper figure is merged into a larger focus and only "sports" is read.
aria-hidden={true} to the inner node, so only the outermost cell can respond to the screen readeraria-label="venue title" to the outermost cell node
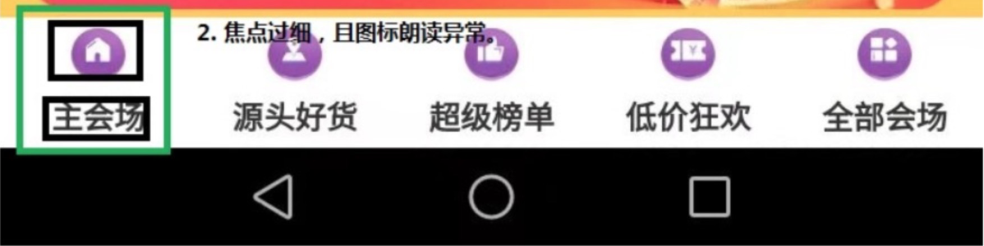
The navigation bar at the bottom of the Android device is overly divided. It's better to select the elements in the green box altogether and read "main venue." Please see the following figure.
aria-hidden={true} to the inner node, so only the outermost cell can respond to the screen reader.aria-label="main venue" to the outermost cell node
We can merge the nodes and set the value of aria-label to the titles of ranking lists and tabs.

Add the property aria-label="event link" to the placeholder node that does not have a coupon

You can add some commonly used codes during DSL conversion to realize the automatic code generation with accessibility properties.
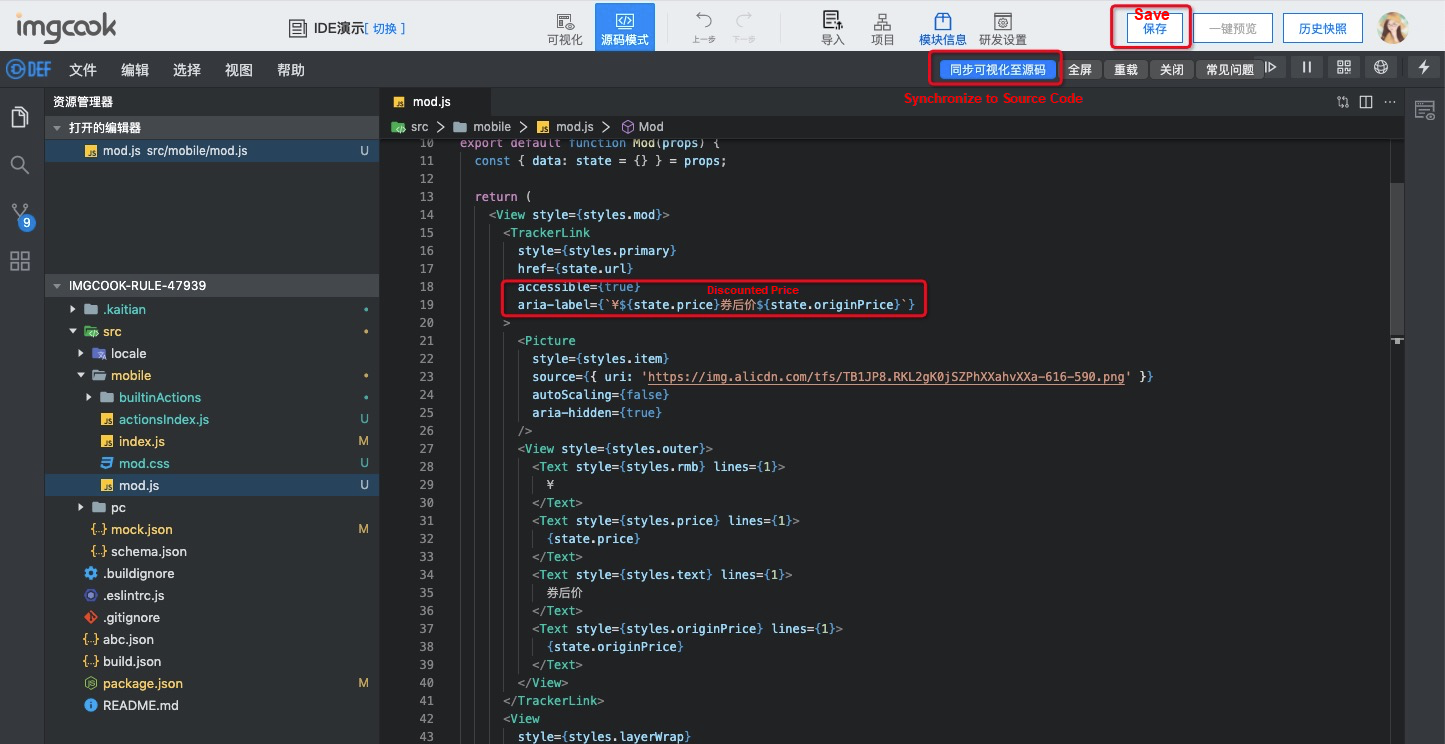
The automatic generation of accessibility properties is already supported by the internal version of imgcook, which serves the major shopping events, and has been applied in the promotion module of the Double 11 Global Shopping Festival. To view the accessibility properties generated, you need to finish the development in the Visual mode, switch to the Source Code mode, and click Save and then Synchronize to Source Code.

1. If there is an onClick event, the accessible, role, and aria-label properties are added, as shown below. The value of aria-label is to include all texts inside the node.
<View
onClick={xxx}
accessible={true}
role="link"
aria-label={`concerns`}>
...
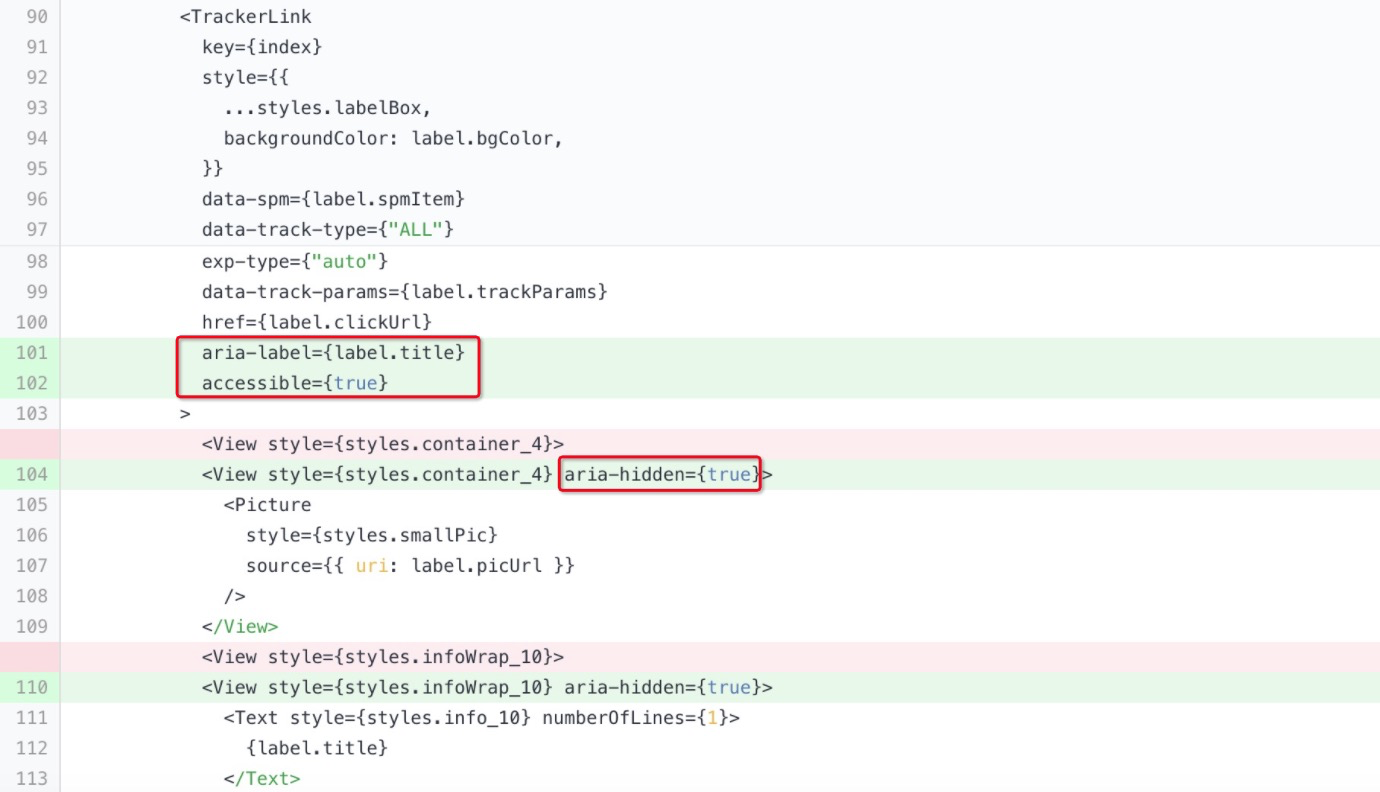
</View>2. If there is a href property, the accessible and aria-label properties are added, as shown below. The value of aria-label is to include all texts inside the node.
<TrackerLink
style={styles.primary}
href={state.url}
accessible={true}
aria-label={`¥${state.price}Discounted price${state.originPrice}`}
>
...
</TrackerLink>3. If it is an image and there is not an onClick event on the image node, the aria-hidden={true} is added.
<Picture
style={styles.item}
autoScaling={false}
autoPixelRatio={true}
forceUpdate={true}
source={{ uri: item.itemImg }}
aria-hidden={true} //Remove the focus on the image.
/>That's it! You just need to add the accessibility properties generation logic to your custom DSL and ta-da! All your pages are barrier-free!
After finishing your development jobs, check the accessibility in the following ways:
After the feature is enabled, you can use the following gesture control:
Imgcook: Intelligent Code Generation from Design Drafts with a 100% Accuracy Rate

66 posts | 3 followers
FollowAlibaba Cloud Community - January 16, 2024
Alibaba Clouder - December 10, 2020
Alibaba Cloud Community - August 25, 2023
Alibaba Cloud Community - November 17, 2021
Alibaba F(x) Team - February 26, 2021
Alibaba Cloud Community - July 23, 2024

66 posts | 3 followers
Follow Mobile Testing
Mobile Testing
Provides comprehensive quality assurance for the release of your apps.
Learn More mPaaS
mPaaS
Help enterprises build high-quality, stable mobile apps
Learn More Offline Visual Intelligence Software Packages
Offline Visual Intelligence Software Packages
Offline SDKs for visual production, such as image segmentation, video segmentation, and character recognition, based on deep learning technologies developed by Alibaba Cloud.
Learn More Network Intelligence Service
Network Intelligence Service
Self-service network O&M service that features network status visualization and intelligent diagnostics capabilities
Learn MoreMore Posts by Alibaba F(x) Team