By Leimu, from F(x) Team
imgcook is a software as a service product owned by Alibaba. It can generate frontend code for different kinds of visual drafts (Sketch/PSD/static pictures) with one click through intelligent technology. Generally speaking, imgcook is used to make some static modules, but as Taobao design evolves, imgcook has to develop dynamically.
For example, atmosphere rolling and dynamic effect switching of Feeds products. I recently developed a dynamic effect in a module:

First, break down the animation:
Wait for one to complete
It is relatively simple after decomposition. When it was developed through imgcook, it still needed a lot of learning.
Step 1: Split the state and then create a state:


It is necessary to ensure the two commodity pictures are one node to ensure a smooth transition of the commodity graph. Then, the first stage can be started.

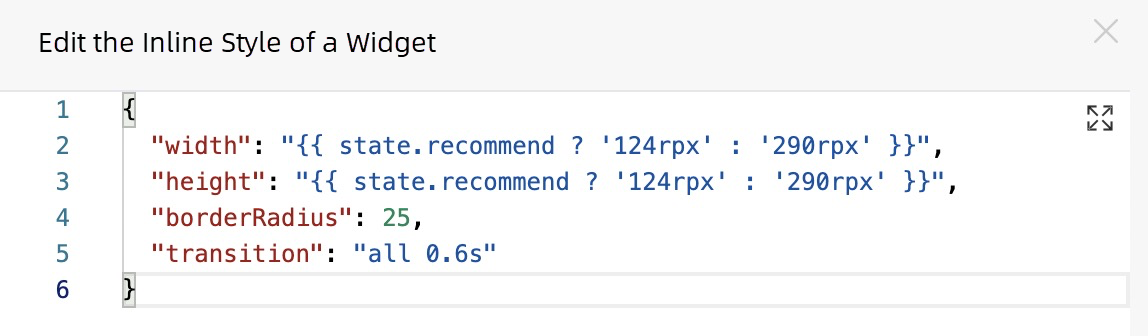
Represent different states with state.recommend. Then, change the width and height of the picture through the imgcook state expression. Set the transition effect parameters by setting the dynamic effect attribute. It is simple to hide other components and directly set whether to render or not through imgcook.
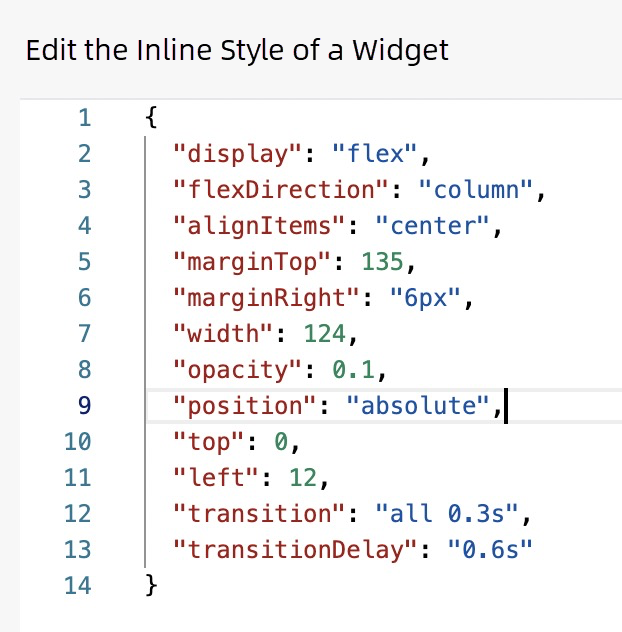
The next step is to wait for the completion of stage 1 and display May Like. The difficulty of this part is how to set the delay time. We can complete it by setting the transitionDelay:

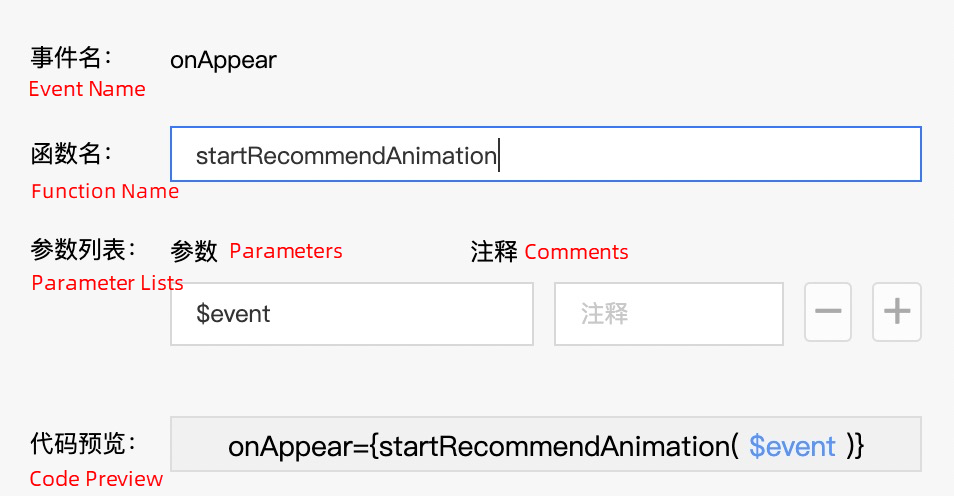
The representative above indicates that the gradient dynamic effect is executed for 0.3s (and the delay is 0.6s) because we previously set the transition time of stage one to be 0.6s. The next step is to change the transparency of the component. Here, we use the onAppear event of the View component to complete it.

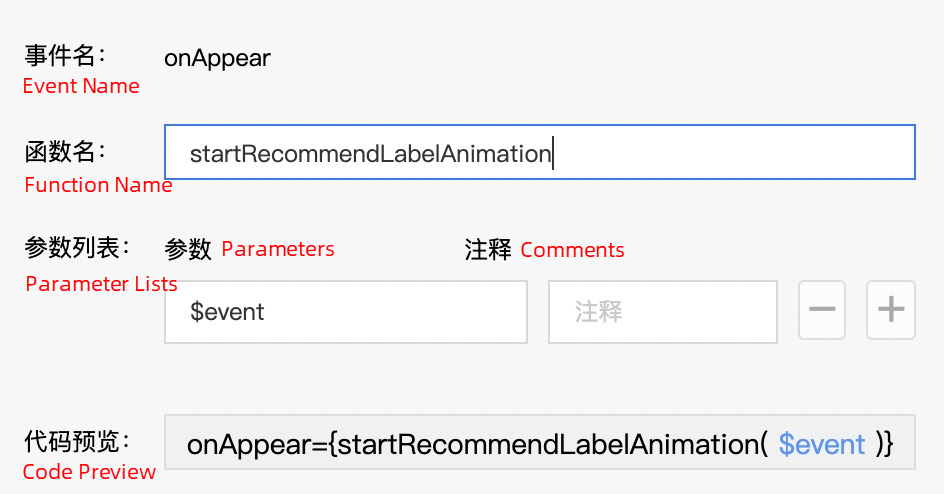
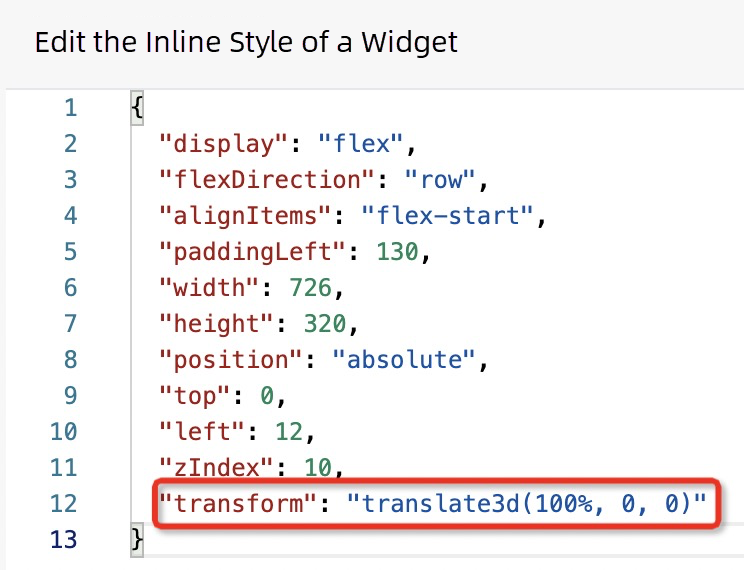
Obtain the DOM element (event.target) by adding the event parameter (event parameter) and then configure it in the function:
target.style.opacity = 1;There is another way of writing:
this.set({ recommendOpacity: 1 });Since the former is relatively simple, I chose to directly operate DOM elements.
Then, it came to the last animation, which can also be completed through the transition. However, I used keyframes to explain how to use imgcook to develop more complex effects.
Before thinking, we have a problem: how can we add CSS styles directly to imgcook? Keyframes need to be defined in CSS or style tags. In this process, I thought about many black technologies, such as using Rax rax-keyframes-to-animation and dynamically adding style tags to modules.
The schemes are not very good. The first scheme depends on Rax ecology and cannot be copied to other frameworks. Although the second scheme is possible, it is not elegant. In the end, I found Element.prototype.animate, it is a Web experimental function, and keyframes are an equivalent set of Web API. The animate method can be used to keyframe the required configuration settings on each DOM element object. This implements functionality equivalent to keyframes and CSS animation.
First of all, the element on the right is obtained through the onAppear event:

Then, use it in the function:
const keyframes = [
{ transform: `translate3d(100%, 0, 0)` }, // from
{ transform: `translate3d(0, 0, 0)` } // to
];
target.animate(keyframes, {
delay: 600, // The delay is 600ms.
duration: 1000, // Set the transition time.
easing: 'ease', // Set the transition function.
fill: 'forwards', // Set the style of the last frame when the animation ends.
}); We also need to ensure that the default style of the element is consistent with the first frame of keyframes. We need to set:

Then, the whole animation effect is realized, but there is still a Bug left in the current implementation. We use onAppear to touch the effect, so when the element crosses the screen and reappears (for example, Feeds scrolls down and then rolls back), it will touch the effect again. We need to make some improvements to our implementation.
Define an animStarted, the initial state is false or undefined and judge whether animStarted is true in the function. If it is true, it means that the dynamic effect has been executed and then return it directly. Otherwise, animate() is called to start execution. After execution is completed, animStarted is set to true so we can avoid the problem of repeated execution of onAppear.
Through the description of this article, I believe that imgcook can be used to cover the dynamic effects in most e-commerce scenarios (except games). Simple dynamic effects use the combination of transition and transitionDelay. Slightly complex frame animation can be realized through animate.
However, it is not that perfect for imgcook. Here are two suggestions that can help us develop dynamic effects better:
Finally, you are welcome to use imgcook's new function-based development method to write the frontend so we can think of some more interesting things with the saved brain power. Meanwhile, we may write fewer bugs.

66 posts | 5 followers
FollowAlibaba F(x) Team - June 20, 2022
Alibaba F(x) Team - June 20, 2022
Alibaba F(x) Team - June 20, 2022
Alibaba F(x) Team - June 20, 2022
Alibaba Clouder - December 31, 2020
Alibaba F(x) Team - September 30, 2021

66 posts | 5 followers
Follow Managed Service for Prometheus
Managed Service for Prometheus
Multi-source metrics are aggregated to monitor the status of your business and services in real time.
Learn More Application Real-Time Monitoring Service
Application Real-Time Monitoring Service
Build business monitoring capabilities with real time response based on frontend monitoring, application monitoring, and custom business monitoring capabilities
Learn More Resource Management
Resource Management
Organize and manage your resources in a hierarchical manner by using resource directories, folders, accounts, and resource groups.
Learn More CloudMonitor
CloudMonitor
Automate performance monitoring of all your web resources and applications in real-time
Learn MoreMore Posts by Alibaba F(x) Team