By Qingtian (from Youku) and Suchuan (from F(x) Team)
Minion is an intelligent material generation platform exclusively developed by Youku's frontend team. It integrates imgcook, low-code, and other technologies to build a new material development process. Combined with Youku's business, this platform adapts to Youku's R&D ecosystem. It provides R&D and non-R&D perspectives and generates materials that can be built and iterated.

Minion is connected to the layer parsing capability of the Sketch plug-in and layout-based Open API generation provided by imgcook, a platform converting various design drafts into code. It automatically produces low-code schema fragments for UI according to the design draft for subsequent development and release on the low-code platform. It also provides R&D and non-R&D perspectives for designers and frontend developers.
Minion enables designers to independently develop and launch business components with the intelligent identification feature of imgcook and the low-code capability of Youku. Therefore, enterprises can achieve zero cost in frontend development. In the meantime, through the integration with other modules of the marketing construction platform, independent templates for general use can be generated to endow businesses with out-of-the-box features. The whole solution has covered scenarios, such as Spring Festival, Double 11, hit serials, and hot variety shows. In terms of the production of templates for OTT dashboard, the efficiency of generating client templates is improved by introducing intelligent capabilities. In the premise of ensuring the experience of low-end device users, the cycle of some businesses that originally relied on client distribution is shortened to several days or hours. At the same time, the business transformation process of the original marketing scenarios is shortened, and the transformation efficiency of the business is improved by introducing the activity capability on the dashboard desktop.
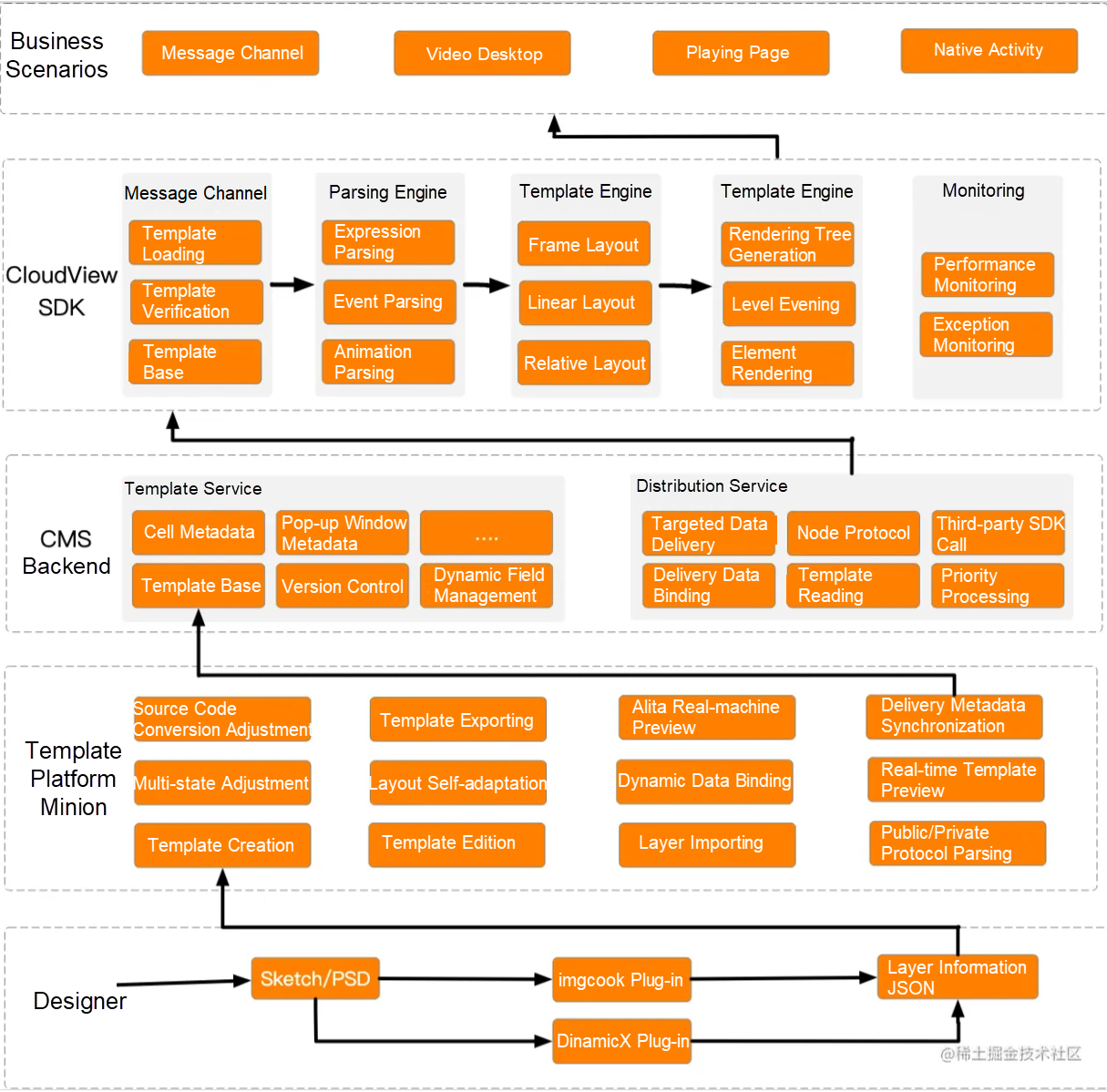
Minion, the intelligent material generation platform, provides design and development modes to adapt to different scenarios and user identities. It also integrates with the delivery system for traffic refinement and user recall in key scenarios.
There are two types of products on the Minion platform. One type is the component materials used to build the marketing field. They are more suitable for the scenario to customers than for outputting pages and can be upgraded and iterated like the materials developed by procode. As such, they are imperceptible to the business side. The other type is the unified and standardized data. Refined delivery to different groups can be achieved through integration with the delivery system.
The following part shows some product examples: UI card templates (small screen), client templates (OTT), and complex business components (less common).

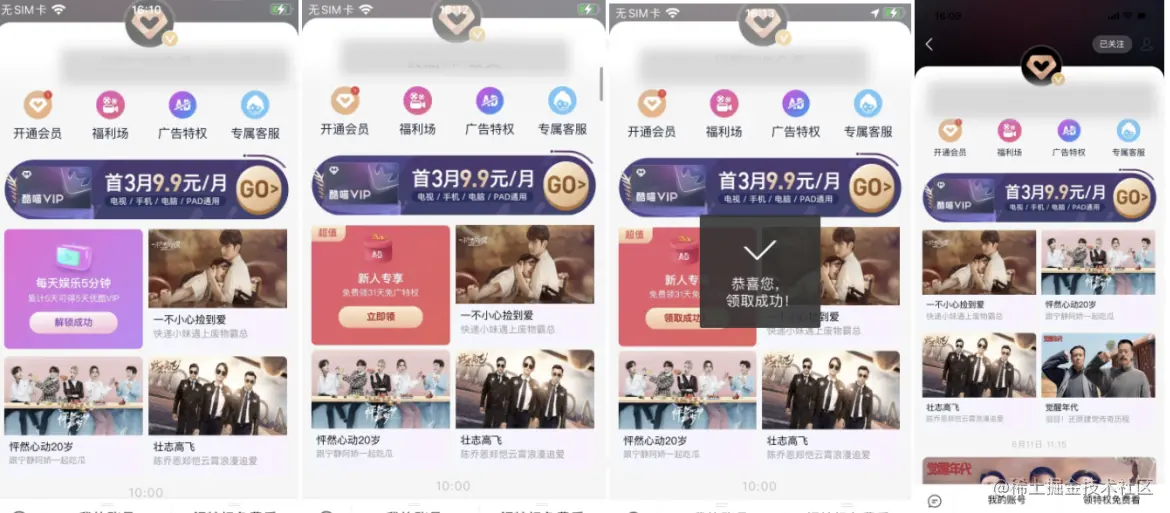
Examples of Small-Screen UI Card Components by Minion

Examples of Complex Components by Minion



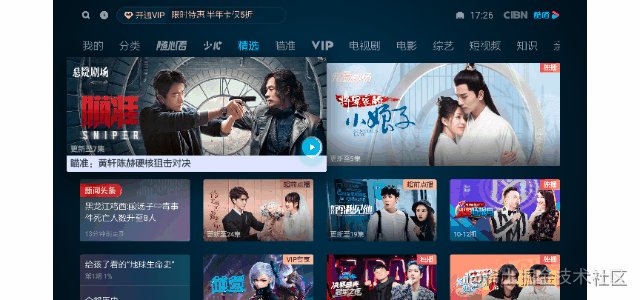
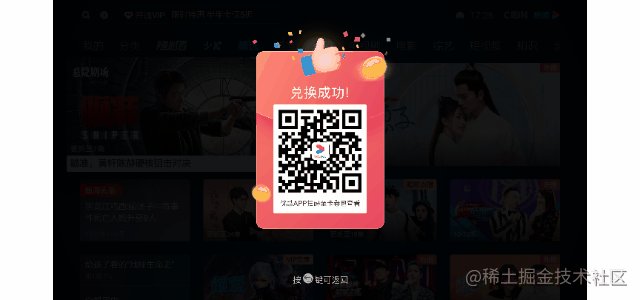
Examples of Dashboard Templates by Minion
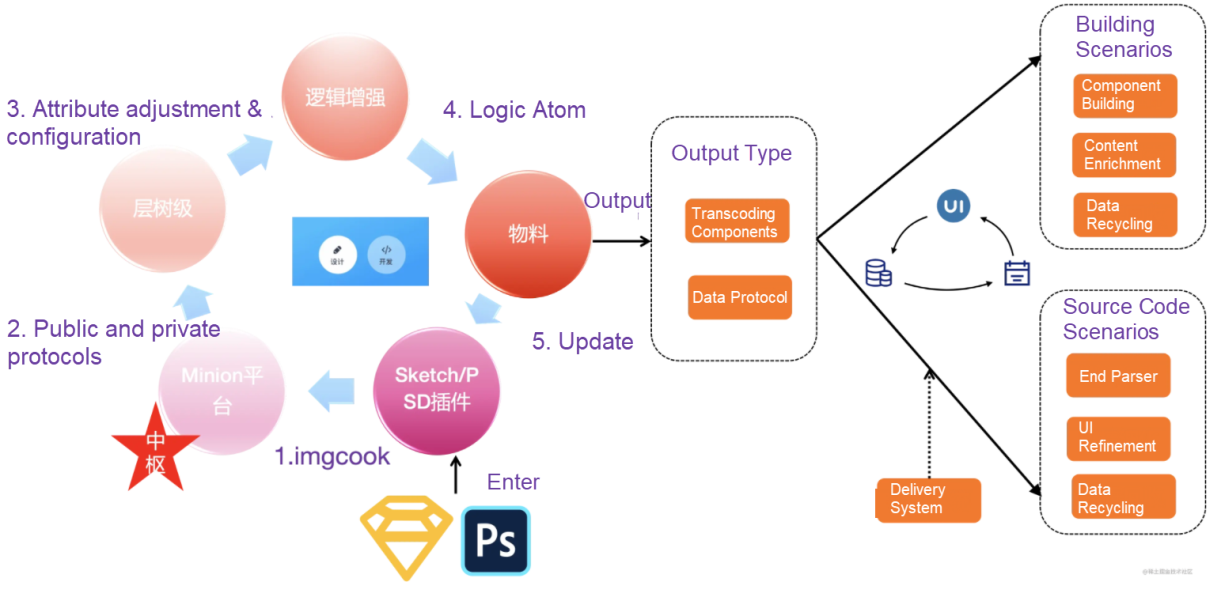
The Minion platform uses Sketch and Photoshop plug-ins provided by imgcook to obtain the module metadata and performs visual restoration. Combining with the low-code mode, the module metadata is transformed into a component hierarchy tree, and visual real-time adjustment and preview capabilities are provided. In addition to the attribute adjustment and variable binding capabilities, the Minion platform provides the capability of basic atomic logic injection, such as jump, favorite, and reservation. After visual and logical adjustment, complete module data can be obtained. As for the output form of the module, two modes are currently provided: code output mode and data mode.

Overall Process of Marketing Scenarios
In the code output mode, module data is converted into source code through transcoding plug-ins. Then, subsequent steps will be completed, such as automatic warehouse building, code pushing, release, and injection into the building system. After all these steps, the module can be used in the building system to build pages and complete online delivery. In the data mode, differentiated delivery at terminals and scenarios can be achieved by unifying the data format across multiple ends, integrating it with the delivery system, and providing multi-end parsers (such as small screen/OTT). As such, traffic refinement in key scenarios can be also realized.

Examples of Differentiated Views in Data Mode
In addition to applications in frontend scenarios, the Minion platform is gradually extending to OTT client scenarios. The client application process produces templates mainly through imgcook.
In terms of state mapping, the multi-artboard capability of Minion is associated with the client's focus state and non-focus state. The attribute adjustment of a single artboard corresponds to the attribute adjustment of the specified view of the client.
In terms of the layout, it uses the client layout mode of low-code semantic (this mode applies to scenarios with a few OTT levels) to ensure the self-adaptive capability of views when the template size changes.
In terms of template preview and delivery, combined with the dashboard Alita real machine platform of Youku, OTT dashboard real-time preview capability can be achieved. Connected with the downstream delivery system, the construction of an overall process from template production to template delivery is realized.

Development Process of OTT Client Modules
Currently, the development process of OTT client templates is being gradually improved. On the basis of further improving the accuracy of D2C in dashboard recognition, it integrates the downstream system and improves the production process of dashboard templates. This way, the efficiency of template generation and user experience can be improved, and the dashboard client templates can cover more scenarios.
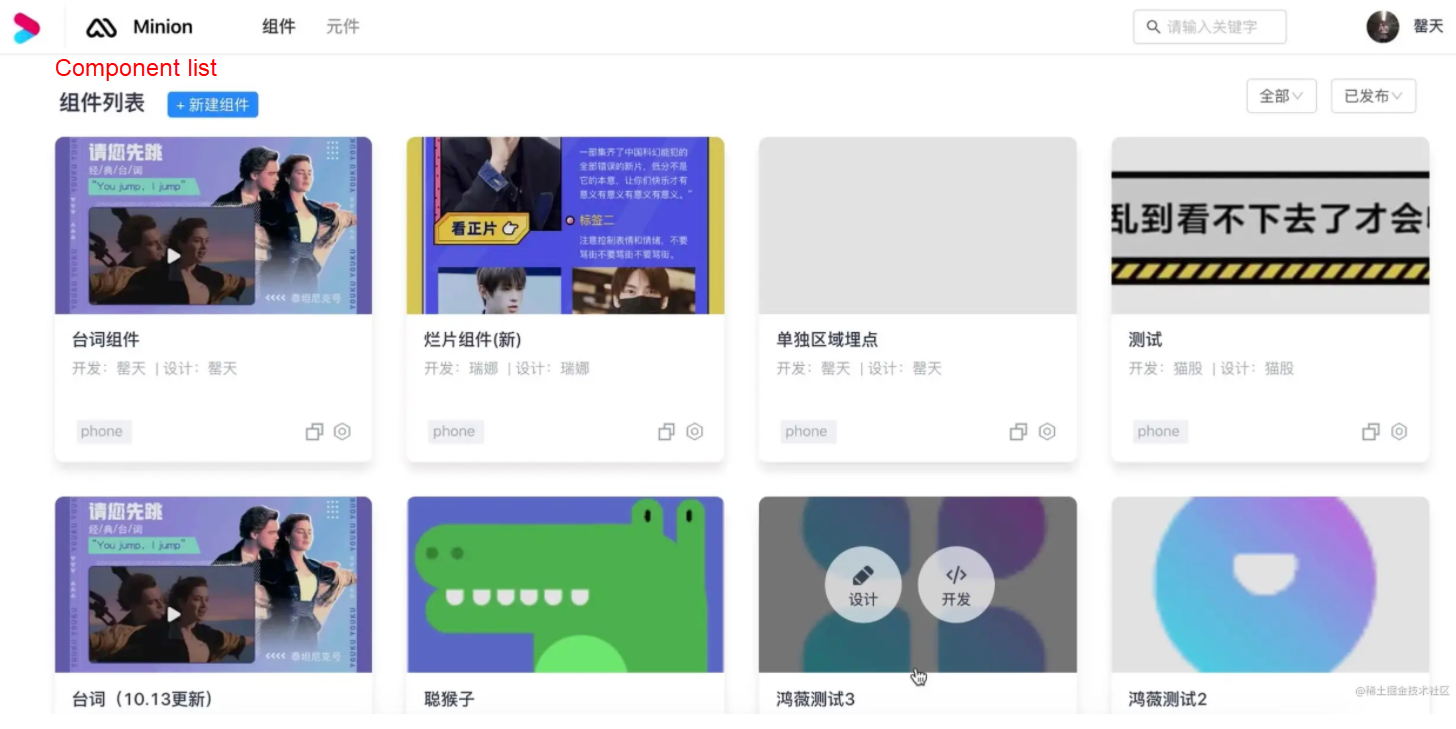
The procedure of component production on the Minion platform:
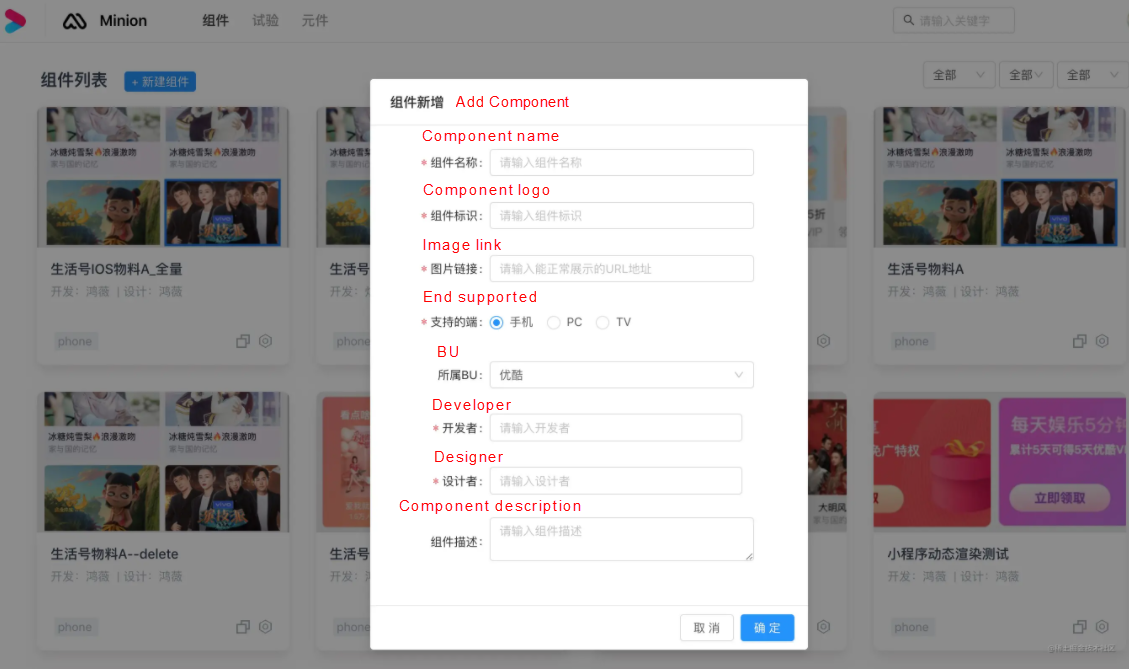
Create a new component on the Minion platform. You can use the development or design mode based on your needs.

A Demonstration of Creating Components on the Minion Platform
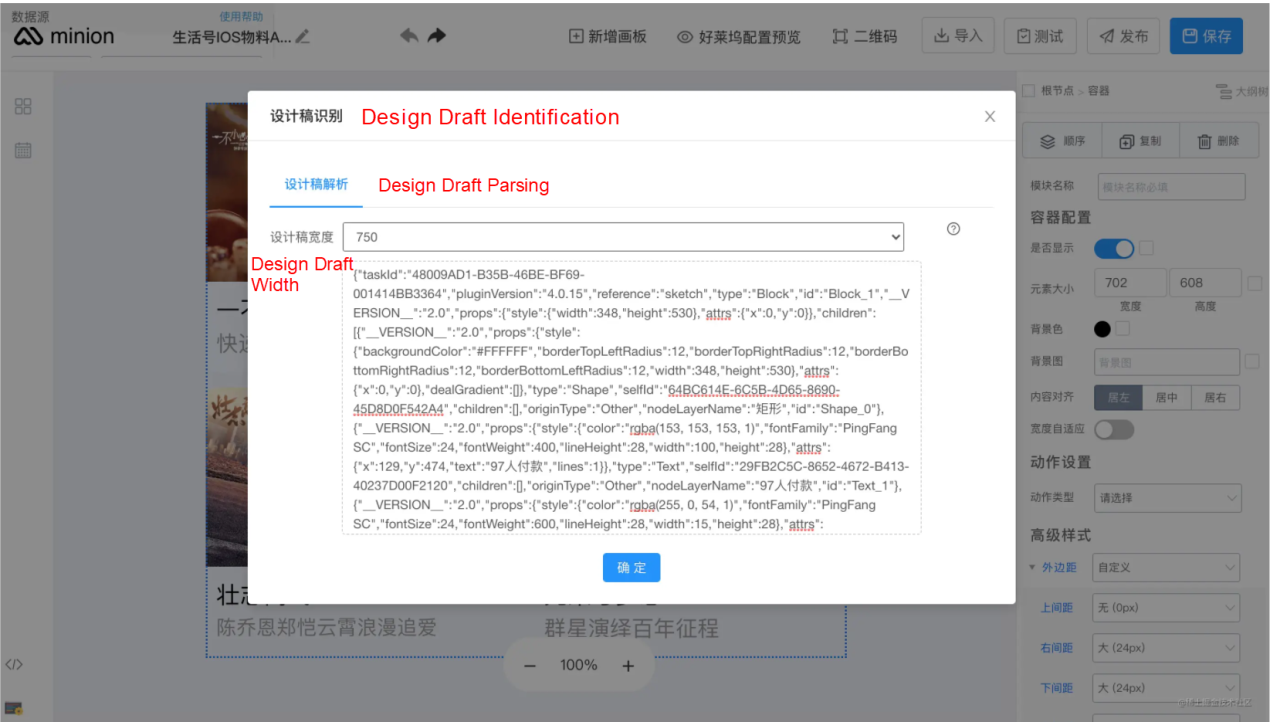
Import data from the Sketch plug-in of imgcook and select the design draft size before you parsing it. If the component needs multiple states, add multiple artboards.

A Demonstration of Importing imgcook Data on the Minion Platform
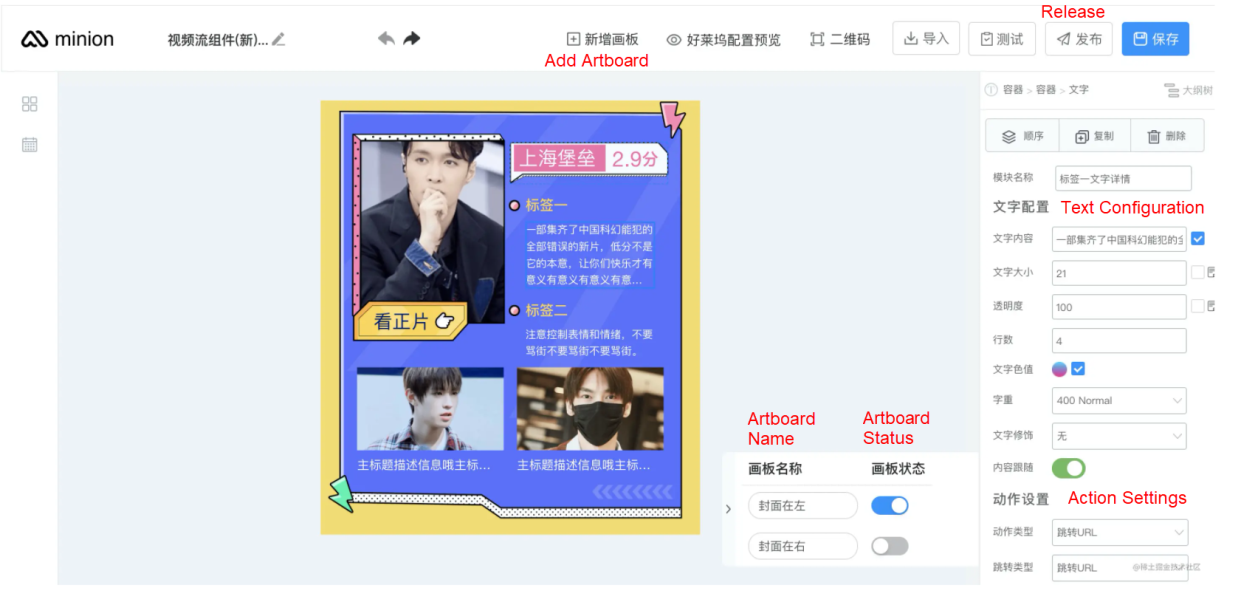
After parsing, you can set the building configuration variables, preview, and release. Then, you can start the post process of the building system.

An Example of Configuration, Preview, and Release on the Minion Platform
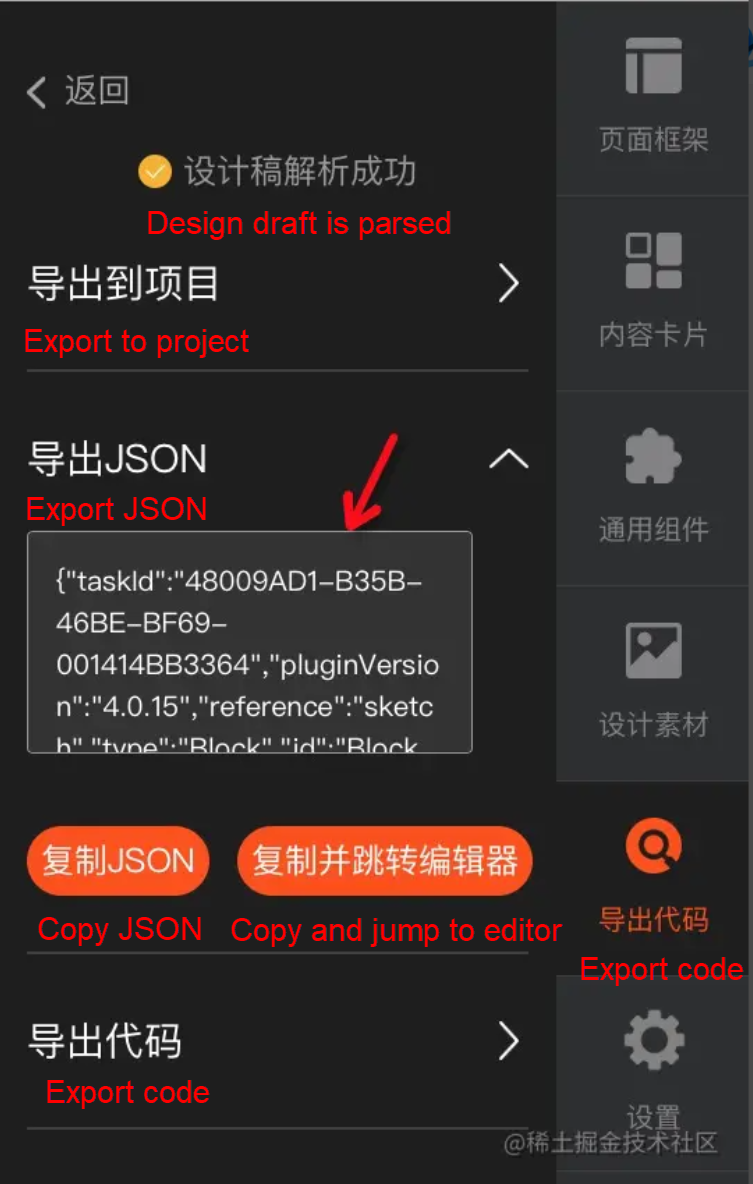
Download and install the Sketch plug-in from the imgcook homepage. Use the Sketch plug-in to export the JSON Schema after layer parsing.

Minion is an intelligent material generation platform. With the capability of converting the layout into interfaces provided by imgcook, the data exported by Sketch can be converted into Schema fragments of low-code specification. Then, the designer processes these fragments further.
We have to deliver the materials to different ends, such as phones, PCs, Pads, OTT, and MiniApp. In addition to using the DSL provided by imgcook, we have customized several DSLs according to the Development Guide of imgcook DSL to support multi-end code generation.

66 posts | 5 followers
FollowAlibaba F(x) Team - February 25, 2021
Alibaba Clouder - December 31, 2020
Alibaba F(x) Team - June 20, 2022
Alibaba Clouder - December 31, 2020
Alibaba F(x) Team - September 30, 2021
Alibaba F(x) Team - February 26, 2021

66 posts | 5 followers
Follow YiDA Low-code Development Platform
YiDA Low-code Development Platform
A low-code development platform to make work easier
Learn More mPaaS
mPaaS
Help enterprises build high-quality, stable mobile apps
Learn MoreMore Posts by Alibaba F(x) Team