The Alibaba Cloud 2021 Double 11 Cloud Services Sale is live now! For a limited time only you can turbocharge your cloud journey with core Alibaba Cloud products available from just $1, while you can win up to $1,111 in cash plus $1,111 in Alibaba Cloud credits in the Number Guessing Contest.

By Xinyu, from Alibaba F(x) Team
If we think of the e-commerce platform Taobao as an example, the development of mobile Internet and recommendation systems, the accurate matching of people and commodities has improved the business efficiency. However, when a bottleneck occurs in traffic growth, it is impossible to promote rapid business development by relying on the rapid growth of traffic. More fine-grained methods are applied gradually to personalized recommendations, such as scenario-based recommendation and crowd targeted delivery technology. Besides that, commodity information is more abundant than ever before. There are various buyer shows, brand endorsement, and assured purchase services. Users' mobile phone screens are also getting larger with more space for information presentation. Such abundant information and large screens have brought new challenges to information presentation. A lot of information is available in specific scenarios. Sometimes it is difficult to find the information that users need and provide a reasonable UI solution. This article describes how to use algorithms to provide users with a friendlier UI during Double 11. It also focuses on how to spark users' interests and improve traffic distribution efficiency through the Smart UI.

The Smart UI is a general concept involving UI intelligent generation, UI customization, UI intelligent adaptation, and many other features. A UI can be called a Smart UI if it is intelligent and manageable. Currently, the Smart UI applied in the Taobao venues refers to a solution that uses AI to provide personalized UI solutions. At the earliest stage of the project, a direct quantitative test was implemented through A/B testing, and the values in the data effects of different solutions were also demonstrated. It was concluded that the same UI solution would have differences in different scenarios, and different UI solutions also differed in the same scenario. In other words, it makes sense to use different solutions for different scenarios. Based on the conclusions of the A/B testing, we tried to apply Smart UI at the Tmall venue for the first time. Two UI solutions were provided for the Tmall "hot sales" module. The crowd preferences of each solution were analyzed through the analysis of the page tracking log by the system. By doing so, the system replaces modules according to the decision information and realizes UI personalized presentation when users enter the venue.
Smart UI has been a part of Taobao for the past two years, which is technology-oriented without a standardized process. Now, we want to apply Smart UI on a large scale during Double 11. To achieve that goal, unforeseen problems need to be solved. First, the supply capacity of the Smart UI should be improved to achieve a higher input-output ratio by increasing production efficiency. Multiple UI styles are needed for Smart UI modules, which will increase the R&D cost of frontend modules. Second, the business effects brought by the Smart UI should be improved. In terms of cost reduction and efficiency improvement, several measures are taken:
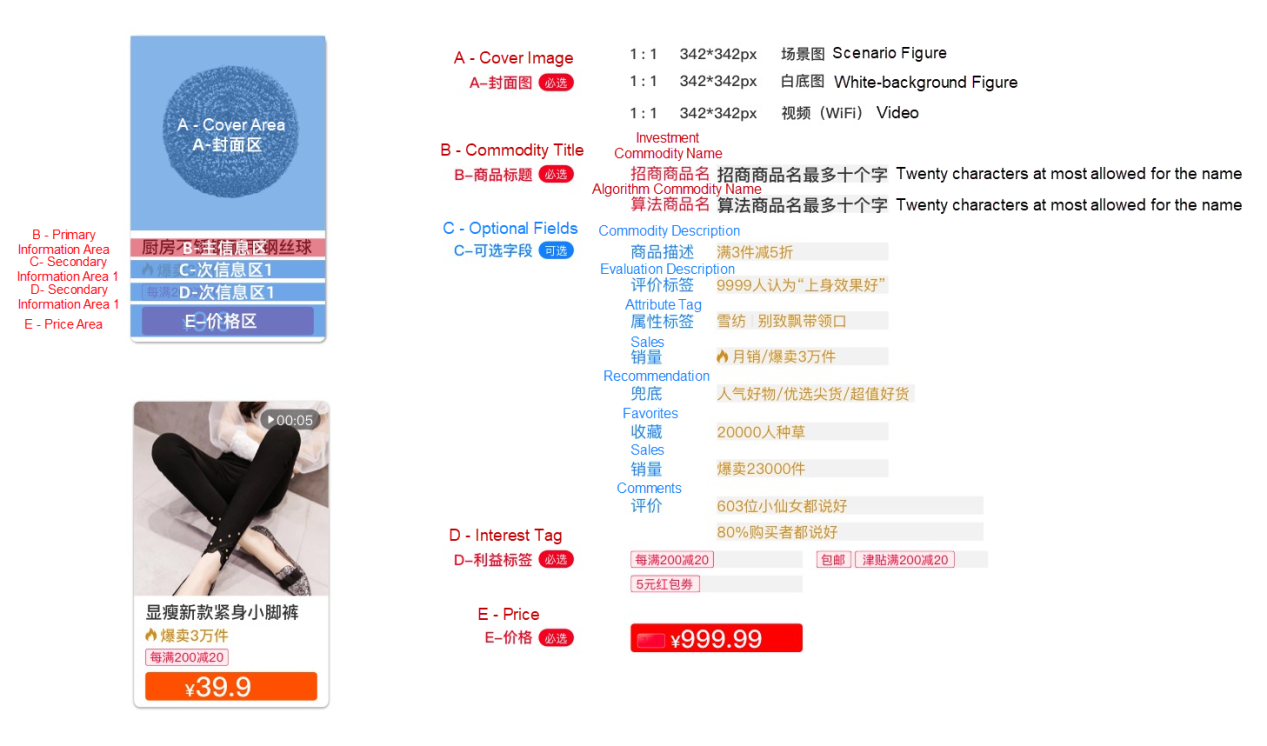
Generally, it is difficult to apply design data to real-world scenarios because it can hardly be structured. However, online shopping habits make it possible for many common modules to be gradually structured in e-commerce scenarios. As a result, there are factual standards in the functional purpose, form, and manifestation of these modules. Through a large number of studies on online pages, the Smart UI Design Team proposed the GDM model that describes the solution for e-commerce module design. GDM includes the grid information, layout information, and style information of the interface. The specific definition is shown in the following figure:

GDM is used to structure the design data of e-commerce modules. With GDM, the data can run through the entire process of production, and consumption, and be accumulated, attributed, and analyzed eventually. When applied in real-world scenarios, GDM is split into several parts for separate descriptions. Let's use the block part as an example. The following figure shows the visual draft of the Smart UI product module, which is divided into the cover, title, selling point, marketing, and price blocks. Each block has a unique code and contains multiple material elements inside. (The maximum solution number of the following figure is the product of material element number in five blocks; 3 2 8 3 1 = 144.) During frontend development, the corresponding material is rendered to the corresponding block according to the unique code returned by the algorithm interface.

//Descriptions of blocks
[
{"name":"Cover","code":"A","children":["1","2","3"]},
{"name":"Title","code":"B","children":["1","2"]},
{"name":"Selling Points ","code":"C","children":["1","2","3","4","5","6","7","8"]},
{"name":"Marketing","code":"D","children":["1","2","3"]},
{"name":"Price","code":"E","children":["1"]}
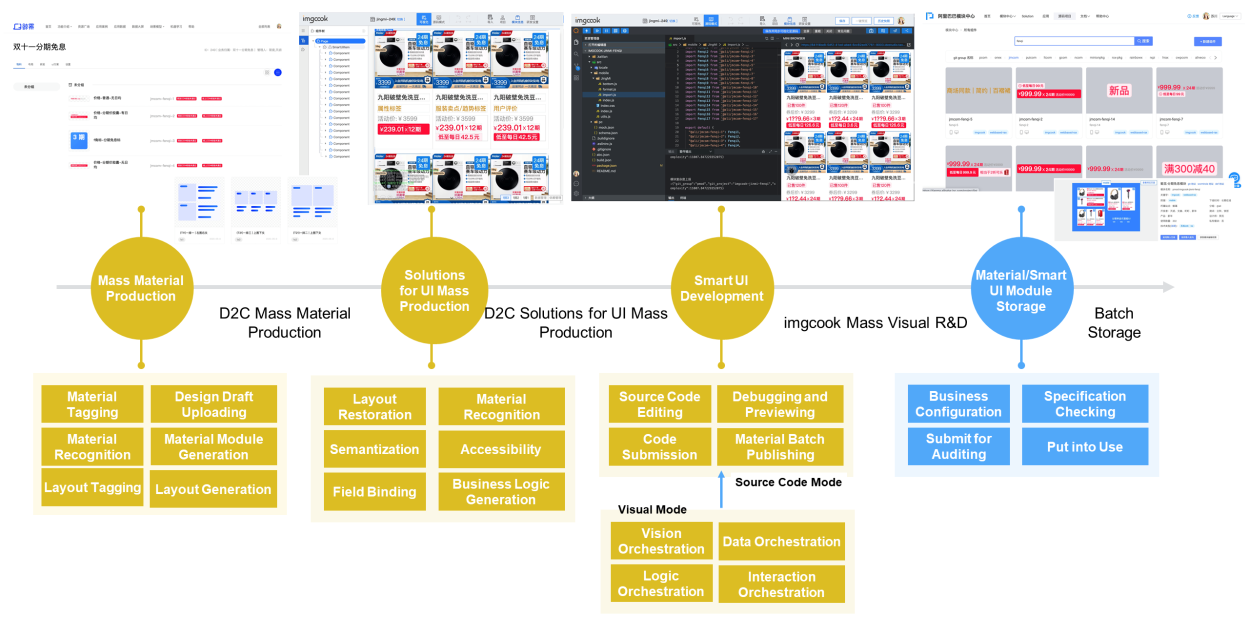
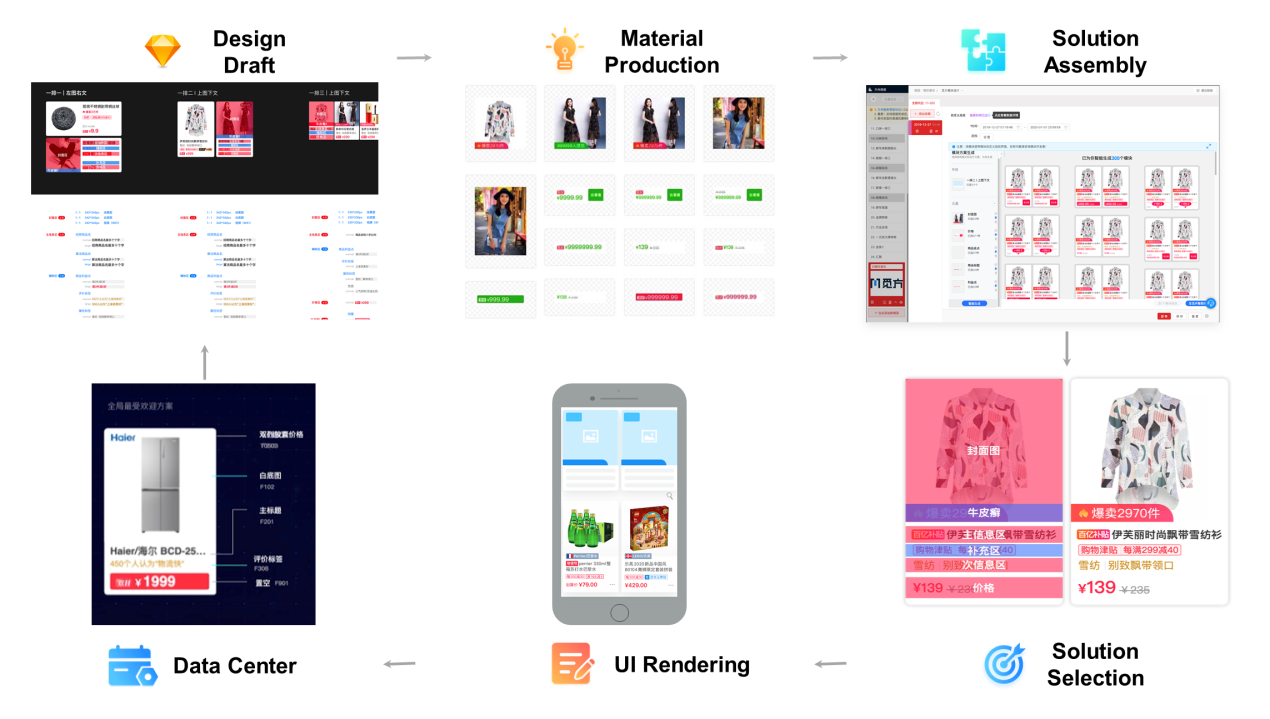
]Based on the decomposition of regional elements in the module, materials with small granularity are produced during the frontend development. Then, the rendering SDK assembles the materials to implement a frontend module. The material is decomposed to something small enough, so only UI styles and simple business logics require processing. Such simple material is very suitable for mass production with imgcook. During this year's Double 11, we upgraded the R&D procedure of Smart UI, using imgcook visual R&D to deal with the mass production of Smart UI. After the designer uploaded the visual draft, the imgcook analyzed the UI material from the visual draft. The development and editing of all UI materials are on the same canvas. Then, the materials are mass published. With the help of the unified material R&D procedure, the frontend production process is much more efficient.

The Imgcook Visual R&D Process of Smart UI
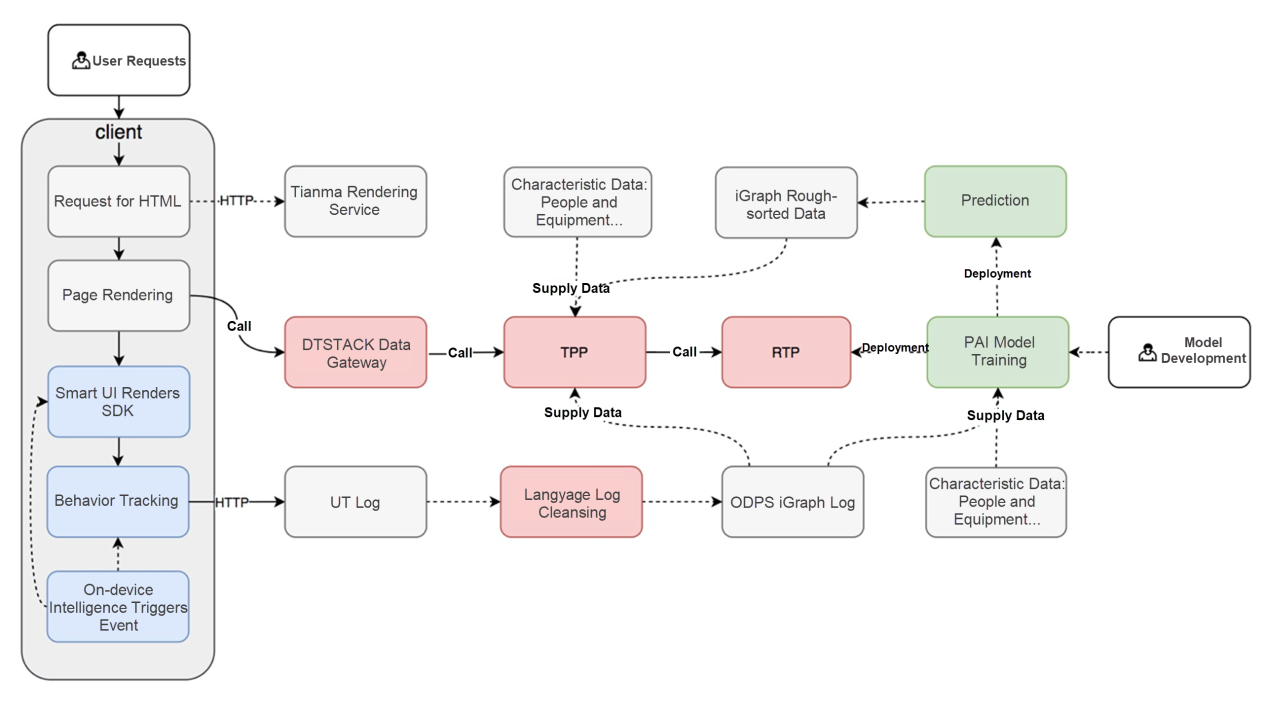
To improve the recommendation effect, we decided to build a recommendation algorithm for solution recommendation during this year's Double 11. In the past, during the cooperation with the Search and Recommendation Algorithm Team, the algorithm model sorted and scored UI solutions based on the real-time clicks. This algorithm model is essentially a model that predicts the future click rate of solutions based on real-time data. The algorithm does not understand the differences between different UI and cannot conduct attribution analysis. Moreover, severe fluctuations in the effect could be triggered during low traffic. When we rethink the idea of the Smart UI recommendation algorithm from the perspective of frontend developers, our purpose is to make algorithms understand the UI. Therefore, the algorithm was originally developed to enhance the algorithm's understanding of UI and user behaviors to recommend corresponding solutions. The self-built recommendation algorithm is different from the common recommendation algorithm in two aspects. First, the on-device behavior data is added to the model. (User real-time behavior includes click time, browsing depth, sliding frequency, stay duration, and more.) This data is used to classify users based on their real-time behaviors on the app. After that, the UI is displayed after a comprehensive analysis based on the cloud algorithm data. Second, the UI attribute input of materials is increased. By inputting UI attributes, the algorithm model can establish a connection between different materials. This allows the algorithm to understand the differences and associations between different materials and recommend relatively high-quality solutions in low-traffic scenarios.

UI Personalized Recommendation Algorithm
There are two types of data produced by the Smart UI: production factor data and solution performance data. The former is generated when production solutions are assembled, and the latter is obtained by collecting and analyzing the page status when the business is launched. The two types of data are very important and have different meanings for different roles. Their combination can form a small closed data loop from the design draft to page operation. It is necessary to complete the design of business access, solution production, solution selection, and data recovery to complete the data center construction. Now, we have completed the partial construction of solution performance data in the data center. You can create an application in the data center to check the status of the Smart UI. Then, a page set can be selected, and the start time and end time can be set. Last, data can be collected and analyzed. The DataWorks will regularly clean the selected data from the logs for display.

Partial Screenshots of a Data Center
During the 2020 Double 11 Global Shopping Festival, the Smart UI solution was adopted to implement multiple frontend modules, including the hot sales module, the commodity module, and the store module. These modules covered the pre-sale and official sale periods of Double 11. The algorithm procedure withstood the peak traffic and brought stability in business growth. Among the 300 odd venues it covered, the highest PV click rate was increased by more than 10%. Smart UI has become an indispensable new feature for a refined operation of traffics.



Partial Screenshots of the Hot Sales Module
The essence of improving the accuracy of the recommendation algorithm is to help consumers find the UI with more accurate information and beautiful layouts. Currently, the Smart UI recommendation algorithm performs personalized recommendations based on elements in the module block. When the frontend module blocks remain unchanged, the algorithm cannot perceive the UI change if only styles are changed. In other words, the algorithm does not understand the UI deeply enough. Therefore, to realize a more accurate perception of UI information by the algorithm, we are trying to extract the frontend UI features through image recognition technology. These features are input to the algorithm to increase the understanding of the UI. When the algorithm model understands the UI, the next step is to understand the people facing the UI. In the future, several aspects of recommendation algorithm building will be put into priority: digital UI accumulation, user attention analysis, effective information expression, and user UI preference hierarchy. By doing so, the algorithm can understand the UI and user preferences, and the recommendation effect can be improved more.
When the Smart UI is applied online, a lot of valuable tracking data will be generated, from which the exposure and click information of UI solutions can be obtained. Currently, these data are used in the training of the recommendation algorithm model. They can also be used for the attribution and iteration of the design draft, which we are still exploring. In the future, a closed loop is expected in the Smart UI system. First, the designer produces the visual draft according to the industry trends recommended by the Smart UI. Second, the visual draft is automatically restored into page materials. Third, the operator chooses materials to assemble mass solutions. Fourth, the algorithm recommends a suitable solution. Then, the frontend rendering SDK renders and returns data according to the solution. Next, the data center accumulates the click data of the design elements. Finally, the designer modifies the visual draft according to the data returned and carries out the production and launch of materials again.

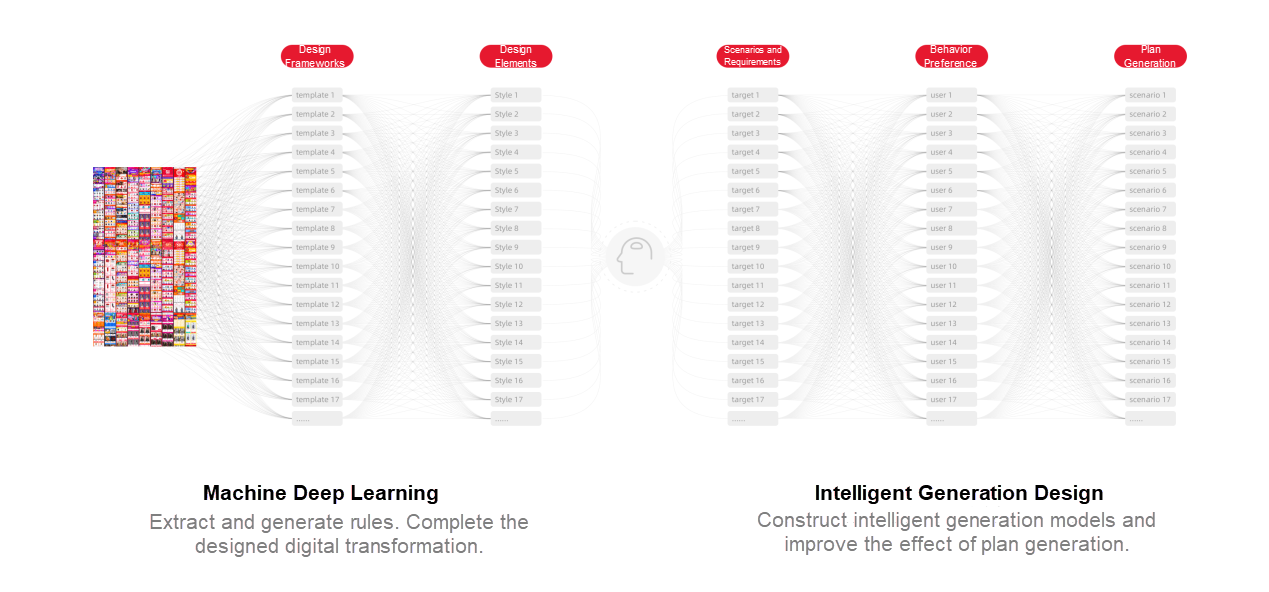
With this complete closed data loop of Smart UI, we will explore the implementation of the intelligent generation with the design team. This aims to introduce new technologies, such as AI, into the design industry. Through machine learning, we aim to sort and combine UI design materials, such as pre-set UI components and UI templates. Based on the design rules, presentation logic, user data, and algorithm model, material sorting and combining can be conducted for the mass production of UI solutions. These UI solutions can meet business needs and aesthetic requirements. By doing so, we can provide users with personalized UI. There are two important aspects in the intelligent generation of design and expression. The first one is the extraction of intelligent generation rules. Design effects need to be abstracted into rules that machines can understand. Thus, design digitalization can be realized through deep learning. Design effects include page structure, product material, description field, and style. The second one is the building of an intelligent generation model and the mapping relationship among generation rules, user behaviors, scenario requirements, and data results. This requires the establishment of the data model with the aspects listed above. The model scores weights for each user, content, and UI expressions. Then, the model evaluates the user satisfaction with the recommended content and interface according to user clicks, residence time, browsing conversion, and order placement. Finally, there is machine learning training to provide each user with an exclusive and personalized browsing interface.

AI Supports Automatic Generation of 90.4% of Frontend Modules during Double 11

2,597 posts | 773 followers
FollowAlibaba Clouder - December 31, 2020
Alibaba Clouder - November 25, 2020
Alibaba F(x) Team - June 20, 2022
Alibaba F(x) Team - September 30, 2021
Alibaba F(x) Team - June 21, 2021
Alibaba F(x) Team - June 9, 2021

2,597 posts | 773 followers
Follow Black Friday Cloud Services Sale
Black Friday Cloud Services Sale
Get started on cloud with $1. Start your cloud innovation journey here and now.
Learn More Platform For AI
Platform For AI
A platform that provides enterprise-level data modeling services based on machine learning algorithms to quickly meet your needs for data-driven operations.
Learn More Epidemic Prediction Solution
Epidemic Prediction Solution
This technology can be used to predict the spread of COVID-19 and help decision makers evaluate the impact of various prevention and control measures on the development of the epidemic.
Learn MoreMore Posts by Alibaba Clouder
Start building with 50+ products and up to 12 months usage for Elastic Compute Service
Get Started for Free Get Started for Free