By Sai Sarath Chandra, Alibaba Cloud Tech Share Author and Alibaba Cloud MVP
The Internet is now everywhere. In this "digital information age”, information transfer is instant and ubiquitous, making its way even to the most conservative industries such as finance and healthcare. Thanks to the innovations in hardware, devices are also getting smaller, which translates to increased mobility. In fact, mobile technology has overtaken (or at least on par with) many traditional solutions.
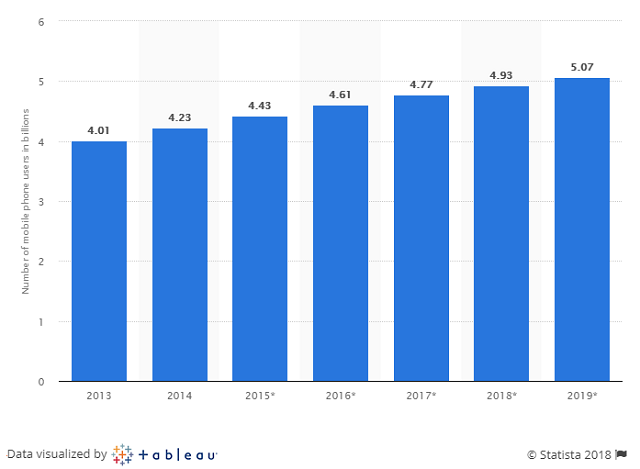
According to Statista, "The number of mobile phone users in the world is expected to pass the five billion mark by 2019. In 2016, an estimated 62.9 percent of the population worldwide already owned a mobile phone. The mobile phone penetration is forecasted to continue to grow, rounding up to 67 percent by 2019. China was predicted to have just over 1.4 billion mobile connections in 2017, while India was forecast to reach over one billion. By 2019, China is expected to reach almost 1.5 billion mobile connections and India almost 1.1 billion."
These numbers can be summarized as follows:

Despite the rapid growth in mobile technologies, there was still an unresolved issue – page load time. With fancy UX & UI designs, webpages are loaded with lots of custom JavaScript, CSS and HTML codes to provide best user experience. However, this affects the page load time. A workaround for this problem is to cache these pages, but caching doesn't help first-time access.
Speed is an integral part of designing web pages. Data from KISSmetrics shows that “about 40% of people will abandon a web page that takes more than 3 seconds to load.” Furthermore, if an online shopping site is making $100,000 per day, a 1-second page delay could potentially cost you $2.5 million in lost sales every year. To solve this issue, there is an interesting open source project called "AMP", which stands for Accelerated Mobile Pages.

Accelerated Mobile Pages is an open source initiative project designed to optimize and speed up mobile pages. It’s like taking a page that’s already mobile friendly and making it load quicker by stripping it down to the basics. Not all mobile websites are using AMP, but it is rapidly gaining momentum.
"Accelerated Mobile Pages (AMP) is an open source initiative project/platform aimed at helping publishers improve the speed and readability of their mobile content pages,” quoted from the official AMP website.
How does AMP provide faster and smoother page experience? In the simplest terms, AMP framework achieves this by placing restrictions while developing the mobile pages.
However, AMP is not for everyone. You should take note of the below limitations when considering AMP for your applications:
If your site is mostly serving static content, then you can directly leverage the benefits of the AMP framework. There are some workarounds where you can also use AMP for dynamic content. But if you are thinking about a site that has dynamic HTML, then AMP might not be suitable for you.
Reduced Bounce Rate:
The correlation between site speed, page views & search engine rankings is very significant. When a web page loads very quickly, users will view more pages on the site, reducing bounce rate. In reality, well-built AMP pages typically rank higher than non-AMP pages in search engines.
Increased Mobile Browser Visibility:
Many search engines have started showing AMP powered pages in their organic search results, which increases the credibility of the site and improved click through-rate for AMP pages. In turn, search engine users will then begin to look specifically for AMP plugin pages, since these pages load up quicker than the typical mobile pages.
Flexible Ad Support:
Websites that mainly depend on ads for revenue can benefit by integrating AMP. That’s because not all HTML code tags are executed; you only use a streamlined version of CSS, and JavaScript is out of the question (mostly). It’s also approximately six times lighter in terms of code. AMP also supports most leading advertising platforms, which means you don't have to worry about compatibility with your ad provider.
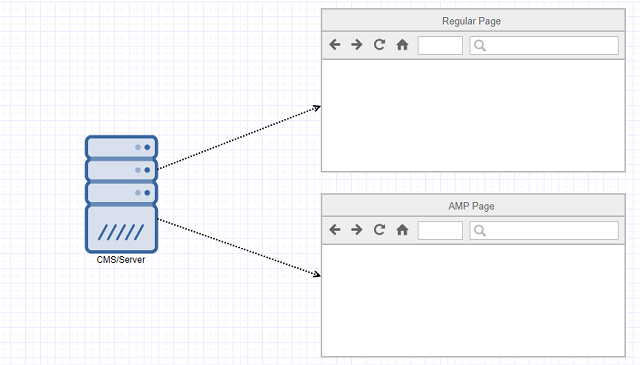
AMP framework is designed to be simple for webmasters & developers. There are just 3 High Level building blocks.
If you are using a CMS like WordPress, the AMP plugin does most of the work for you. But if you are using other CMS, or you have created a custom CMS for yourself, you will need to take care of creating the AMP pages by yourself.

If you are beginner, you will be using the basic setup like the one above. You are recommended to set up both traditional HTML pages alongside AMP Pages to get comfortable with AMP. Make sure the AMP Pages are served with via a different URL. Once you are comfortable, you can create AMP pages as your main site.
AMP doesn't permit custom JavaScript and custom forms so you may not have lead forms. You might need to rewrite the site template to accommodate these restrictions. AMP requires CSS to be inline and the total size should be less than 50 KB. Custom fonts should be loaded using a special amp-font extension.
To prevent multiple analytics tracking from slowing down a site, AMP implemented the philosophy of “measure once, report to many.” There are two paths to enable analytics functionality with AMP for your website:
If you aren’t trying to get Google Analytics working, amp-analytics is the way to go. You will need to add the necessary JavaScript library in the
and then configure it via some JSON mark-up in the body section of your page.What can I do If I want to inject/refer my legacy pages?
AMP provides a way to inject your Legacy pages (non-amp pages) into AMP Pages by using iframes, but you have to eye-out for the restrictions that come along the way. Iframes are given very low priority and should be presented towards the end of a page or at least after 75% of the page. The purpose of doing this is so that iframe will not slow down the page load speed, which will in turn affect the user experience.
Note: the Global DOM will not be available in the iframe. At the time of writing this article, you can't make the custom JavaScript inside the iframe to access the Global DOM of the AMP Pages
Most people think with these restrictions, we need to compromise on the UI/UX Design. On the contrary, AMP HTML provides a lot of components that helps make your website attractive. The list is too long and I probably can't go through every one of it, but all the components are classified into three types:
In addition to the classification by type, the amp components can be categorized into:
If you want to learn more about this, you can refer to the official AMP documentation.
In my opinion, AMP provides enough toolkit for developers to create beautiful looking blogs and websites. AMP CSS mandates 50 KB of inline CSS, which actually plenty for most websites. In addition, optimizing and compressing the CSS with scss will give more room for developers to accommodate more CSS attributes.
However, due to this restriction, we will not be using additional CSS attributes. By doing so, we essentially prevent any sudden surprise and reduce the testing time as well as bugs. All changes made to the page will only be limited to that particular page, making sure that changes are not affecting the other pages.
Third-party JavaScript software typically use synchronous JS loading. Most of them would also consist of document.write to write more sync scripts. But this can slow your page down. For example, if you have five ads on your page, and each of them cause three synchronous loads, each with a 1 second latency connection, you’re in 15 seconds of load time just for JS loading.
AMP pages allow third-party JavaScript but only in sandboxed iframes. By restricting them to iframes, they can’t block the execution of the main page. Even if they trigger multiple style re-calculations, their tiny iframes have very little Document Object Models (DOMs).
The time it takes to do style-recalculations and layouts are restricted by DOM size, so the iframe recalculations are very fast compared to recalculating styles and layout for the page.
Previously, we discussed that AMP is very good for static content since they do not involve any custom JavaScript. However, it turns out that this amazing technology can also be used for e-commerce websites to increase the speed of the website. Hopefully, this will translate into increased click through rate and sales.
Going further, we are going to design an e-commerce application that is optimized for mobile devices. We will be leveraging the benefits of AMP to provide a responsive, fast-loading and cache-enabled e-commerce store. The e-commerce mobile application will be built in 3 steps, each presented as an individual tutorial.
In this section we will be discussing about creating the user interface of The E-Commerce store. We will be using AMP components to achieve this. Here we will be a deep diving in to the AMP HTML Components & AMP JS
We will be exploring the ApsaraDB for MongoDB product in depth. Offered by Alibaba Cloud, ApsaraDB for MongoDB will be the backend for our application. Due to certain limitations, we will be creating a small architectural solution to make the application work with Mongo DB. Creating an architectural solution is not as scary as it sounds, it is very easy if you can follow along with the article.
In this part, we will be integrating the UI along with the backend created on ApsaraDB for MongoDB. This section is very important as we are going to create the core functionality by integrating the application. We will also talk about the overall functionality of our application.
Stay tuned to the Alibaba Cloud Blog for these tutorials!
How Alibaba Cloud is Disrupting the IoT Industry through Innovations

2,597 posts | 774 followers
FollowAlibaba Clouder - May 3, 2018
PM - C2C_Yuan - November 2, 2021
Alibaba Clouder - January 18, 2019
Alibaba Clouder - August 17, 2020
Alibaba Cloud Security - July 3, 2019
yichao - March 31, 2020

2,597 posts | 774 followers
Follow ApsaraDB for MongoDB
ApsaraDB for MongoDB
A secure, reliable, and elastically scalable cloud database service for automatic monitoring, backup, and recovery by time point
Learn MoreMore Posts by Alibaba Clouder
Start building with 50+ products and up to 12 months usage for Elastic Compute Service
Get Started for Free Get Started for Free