By Arnab Choudhuri, Alibaba Cloud Community Blog author
This article is meant for individual developers or startups with developers who are not very familiar with deployments and are currently using PaaS solutions for the same. In this article, we look at the steps one has to do to develop their node.js applications in visual studio code and deploy the same on Alibaba cloud.
This is a parallel article from my previous article Developing Node.js App in Visual Studio and Deploying on Simple Application Server.
You may be wondering why Docker when you can deploy my application directly as shown in the above article. Docker helps provide "Universal portability / repeatability" and solves the biggest problem faced by developers who are starting up namely 'IT WORKS ON MY COMPUTER' phenomenon. If one packages an application using Docker and the same works on his/her desktop, the same will work on any datacenter, any cloud provider and definitely on Alibaba Cloud's Simple Application Server.
Node.js is an open-source, cross-platform JavaScript run-time environment and allows you to run JavaScript on the server.
Express is a minimal and flexible Node.js web application framework that provides a robust set of features for web and mobile applications.
Docker is a very popular container platform that lets you easily package, deploy, and consume applications and services.
Docker Hub is a cloud-based repository in which Docker users and partners create, test, store and distribute container images.
Visual Studio Code is a lightweight but powerful source code editor which runs on your desktop and is available for Windows, MacOS, and Linux. It comes with built-in support for JavaScript, TypeScript and Node.js and has a rich ecosystem of extensions for other languages (such as C++, C#, Java, Python, PHP, Go) and runtimes (such as .NET and Unity). Visual Studio Code makes it easy to deploy applications using Docker and supports generating and adding the appropriate Docker files based on your project type.
Simple Application Server provides you the all-in-one solution to launch and manage your application, set up domain name resolution, and build, monitor, maintain your website with just a few clicks. It makes private server building much easier, and it is the best way for beginners to get started with Alibaba cloud.
I have an Ubuntu Linux desktop with version 16.04. The steps mentioned are mostly same for all versions.
Check if you have node.js already installed.
node –vIf it does not show version number follow the following steps to install
sudo apt-get install curl python-software-properties
curl -sL https://deb.nodesource.com/setup_12.x | sudo -E bash –
sudo apt-get install nodejsVerify node and npm version
node –v
npm –vDocker comes in Enterprise and Community editions. We will install the community edition Docker CE
Check if earlier versions are installed and if so uninstall them
sudo apt-get remove docker docker-engine docker.io containerd runcUpdate apt package
sudo apt-get updateAllow apt to use a repository over HTTPS
sudo apt-get install \
apt-transport-https \
ca-certificates \
curl \
gnupg-agent \
software-properties-commonAdd GPG key
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo apt-key add –Set up the stable repository to install
sudo add-apt-repository \
"deb [arch=amd64] https://download.docker.com/linux/ubuntu \
$(lsb_release -cs) \
stable"Install docker
sudo apt-get update
sudo apt-get install docker-ce docker-ce-cli containerd.ioVerify if Docker installed correctly by running the hello-world image.
sudo docker run hello-worldThis command downloads an image and runs it in a container which in turn prints Hello World.
But, the above command was run with sudo or root user access.
We need to get it to run under non root user as we will be using Visual Studio Code (installed next) and its Docker extension as our IDE. VS Code runs as a non-root user and the extension makes it easy to build, manage and deploy containerized applications.
Create the Docker group.
sudo groupadd dockerAdd your user to the docker group.
sudo usermod -aG docker $USERLog out and log back in or even better restart so that your group membership is re-evaluated.
sudo rebootAfter restart verify that one can run docker commands without sudo.
docker run hello-worldThe easiest way to install VS Code is to install as a Snap package. Snaps can be used on all major Linux distributions and comes preinstalled with most Ubuntu desktops. If it is not available on yours, you can install it from https://docs.snapcraft.io/installing-snapd
Install VS Code by running
sudo snap install --classic codeOpen Visual Studio Code by selecting the same from Applications/Programming or typing code in linux terminal
Go to View -> Extensions
Search for 'Docker' and install the extension. You can learn more on the extension at https://marketplace.visualstudio.com/items?itemName=ms-azuretools.vscode-docker
Open Visual Studio Code by selecting the same from Applications/Programming or typing code in linux terminal
Select Open Folder and go to documents directory. This is where we will be creating our project.
VS Code has an integrated terminal which you can use to run shell commands. You can run Node.js directly from there
Open Terminal by selecting Terminal -> New Terminal from Visual Studio Code top menu
Install Express Generator to install a templating engine for express
sudo npm install -g express-generatorScaffold a new Express application
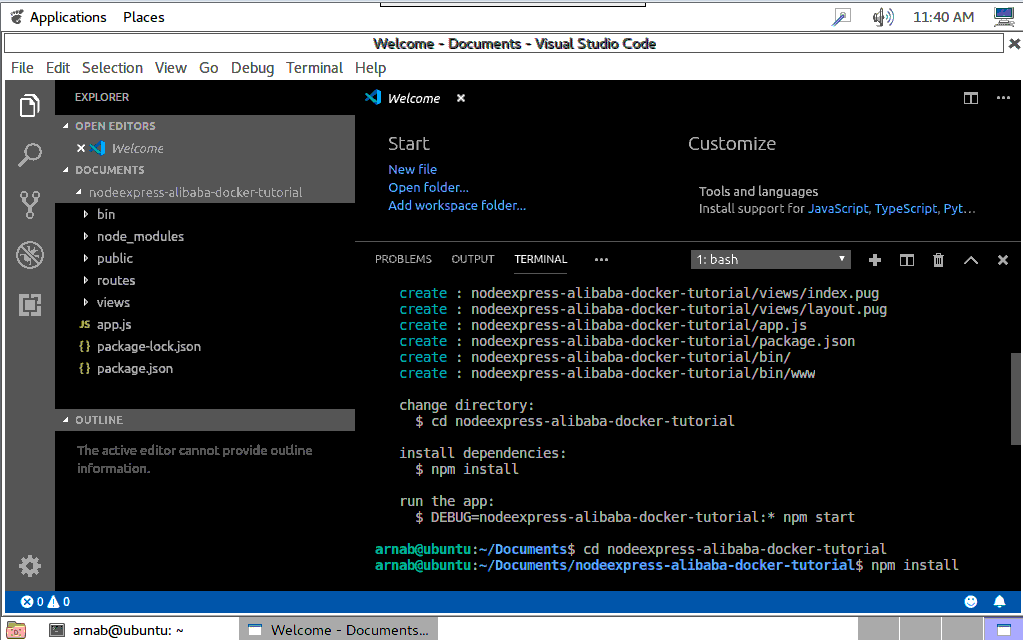
express nodeexpress-alibaba-docker-tutorial --view=pugThis creates a new folder called nodeexpress-alibaba-docker-tutorial with contents of the application which can also be seen on the left under documents.
This is where one would add their own development code. We are going to make a couple of simple changes.
Select index.js under the folder routes.
In index.js, go to the line of code containing res.render
Change the line as below
res.render('index', { title: 'Docker on Simple Application Server', data:'Alibaba Cloud' });Select index.pug under the folder views.
Change title to data in the line containing Welcome to
In the VSCode terminal, change directory to application folder.
cd nodeexpress-alibaba-docker-tutorialInstall application dependencies which are present in package.json file
npm install
Package.json file also includes a start script to run the Node.js application
npm startOpen a browser and go to localhost:3000 to view the application. The port number is set Inside the file www in bin folder which gets called from start script.
From Visual Studio Code top menu, select File -> Close folder to close application in VS Code.
Public repositories can be used to host Docker images which can be used by everyone else. Docker hub is a public repository and you can find a list of public Docker images for your use. All you need to do is pull those images and start launching containers based on them. We make our images available by publishing it to the public repository on Docker Hub.
Sign up at https://hub.docker.com/ and once account is created log in.
Select Repositories from the top menu.
As you just created an account, you do not have any repositories. Create one by selecting Create Repository button. This is the repository where your image will be stored.

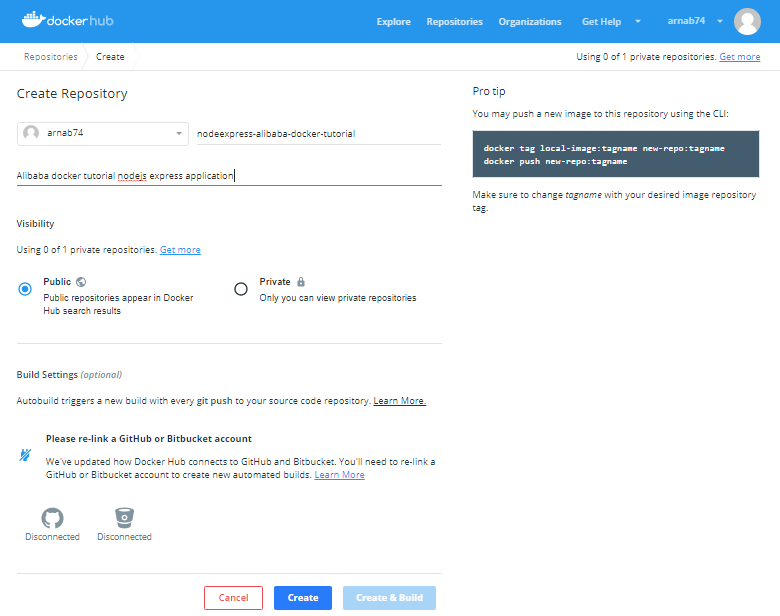
In the next screen, provide a name and description for the repository. I here provide name nodeexpress-alibaba-docker-tutorial as shown in image below.
We make our repository public and searchable on dockerhub. You can also have the repository private (to yourself or a handful of others). One private repository is free and a billing plan enables more. Private repositories work just like public ones, except you cannot browse or search them.

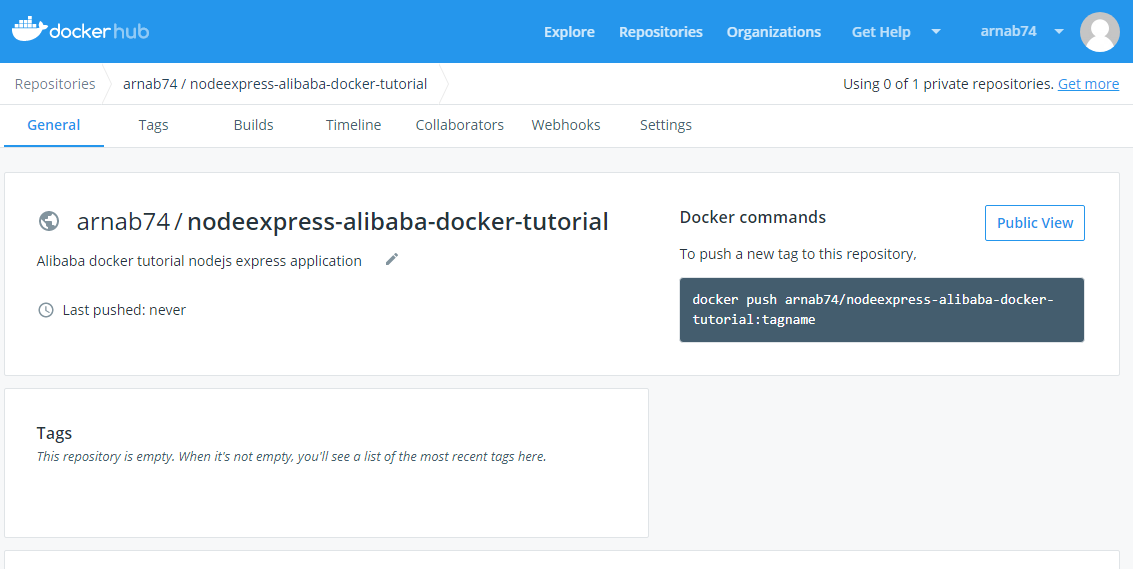
Click on the Create button and your repository is ready.

Notice the command provided on the right part of screen. You will need to run that to push the image to this repository.
The image ought to be in the format [registry or username]/[image name]:[tag]
Note: Alibaba Cloud also provides a secure container registry available at https://www.alibabacloud.com/product/container-registry
Select Open Folder and go to nodeexpress-alibaba-docker-tutorial folder under documents folder and open application.
Open Terminal by selecting Terminal -> New Terminal from Visual Studio Code top menu.
Verify that you have Docker installed and running.
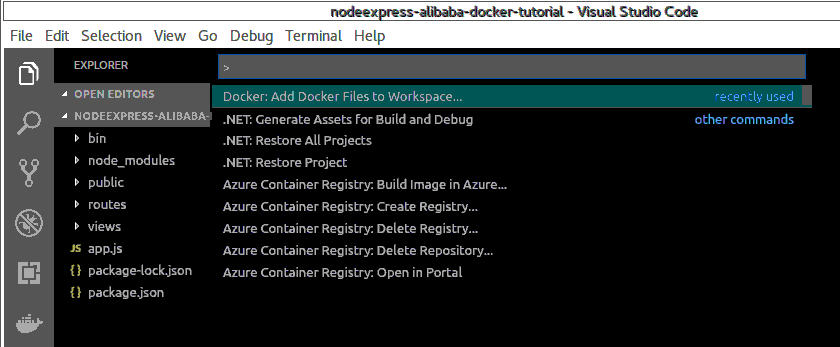
docker –versionOpen Command Palette by selecting View-> Command Palette from Visual Studio Code top menu.
Type add docker files to workspace, select and run Docker: Add Docker files to workspace command.

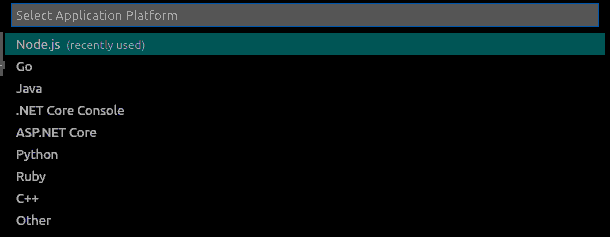
The command palette will ask you to select your application platform, select Node.js

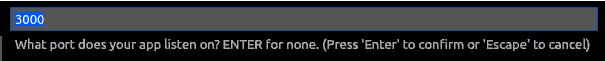
Also provide the port that your application listens on -3000

This will add certain files to your project along with Dockerfile which describe the environment for your app including the location of the source files and the command to start the app within a container.
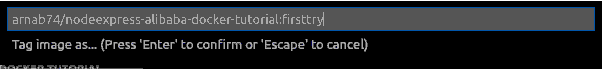
In the Command Palette run Docker: Build Image to build the image. Choose the Dockerfile that was just created then give the image a name in the format provided while creating the docker hub repository. Name it…… arnab74/nodeexpress-alibaba-docker-tutorial:firsttry

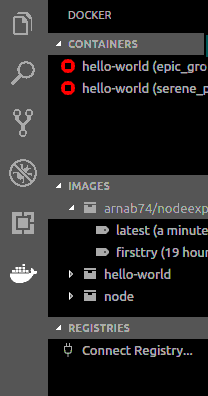
Terminal panel will open and the Docker command will be executed. Once built, the image will show up in the DOCKER explorer under Images.
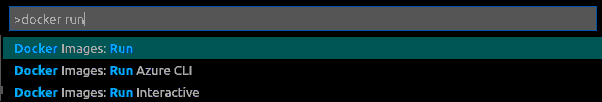
In the command palette type docker run and select Docker:Images run to build containers

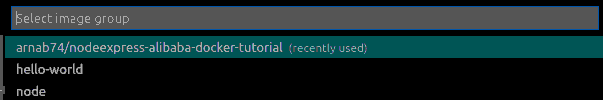
In the command palette, select the Image Group arnab74/nodeexpress-alibaba-docker-tutorial

In the command palette, select the Image firsttry
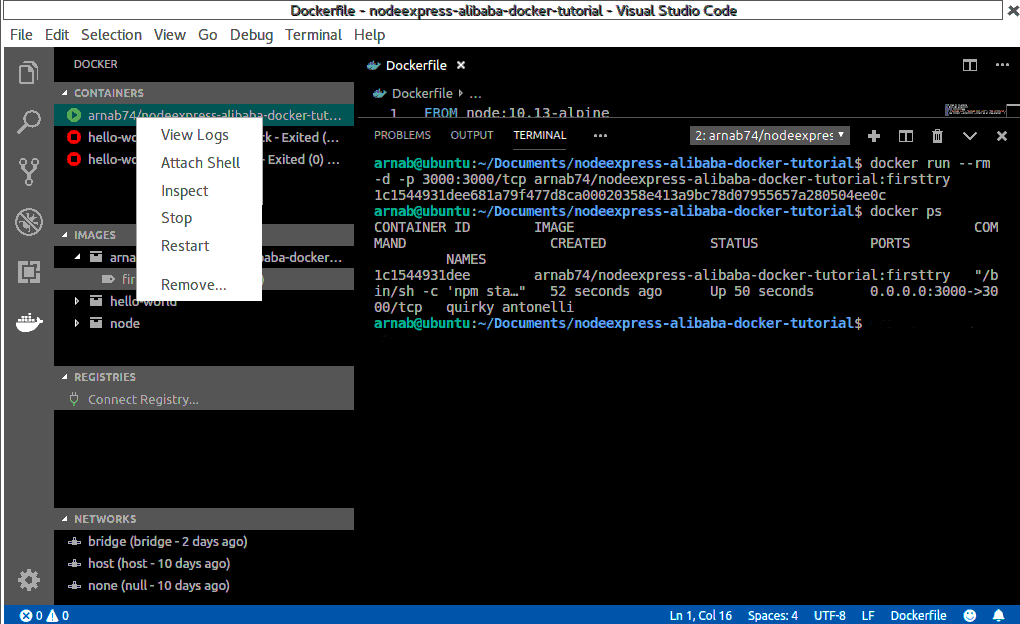
The generated command shown in terminal and executes.
The command is 'docker run' with two flags
-p : This publishes the port on the container and maps it to a port on our host. The mapped port on host here is 3000 as well.
-d: This runs the container in the background.
You can learn more at https://docs.docker.com/engine/reference/commandline/run/
Inspect running containers
Docker psView your application by navigating your browser to http://your_server_ip:3000 or http://localhost:3000 .
Stop the running application container by right clicking on the running container and selecting stop in the DOCKER explorer under Containers .

OR you could run the below command in terminal.
docker stop [CONTAINER ID]Replace the [CONTAINER ID] with your own CONTAINER ID that you get on the command Docker ps.
Improve upon the dockerfile generated automatically by VSCode docker extension.
Update the application's base image based on the current nodejs LTS version from https://hub.docker.com/_/node/
One must avoid running containers as root. The Docker Node image includes a non-root node user. Set the same as user and its home directory as working directory.
The new Dockerfile looks as below
FROM node:10.16-alpine
ENV NODE_ENV production
RUN mkdir -p /home/node/app/node_modules && chown -R node:node /home/node/app
WORKDIR /home/node/app
COPY ["package.json", "package-lock.json*", "npm-shrinkwrap.json*", "./"]
USER node
RUN npm install --production --silent && mv node_modules ../
COPY --chown=node:node . .
EXPOSE 3000
CMD npm startFollow the previous mentioned processes and build a new image, run and test with name arnab74/nodeexpress-alibaba-docker-tutorial:latest
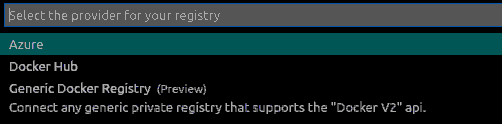
In the Docker Explorer select Connect Registry in Registries section.

In the options available select Docker Hub as your registry provider.

Provide your username and then password to login.
In the command palette, write docker tag, select Docker Images:Tag
Select the Image Group in the next command palette screen
arnab74/nodeexpress-alibaba-docker-tutorialSelect the Image to tag in the next screen
latestProvide the new tag
arnab74/nodeexpress-alibaba-docker-tutorial:0.1In the command palette, write docker push, select Docker Images:Push
Select the Image Group in the next command palette screen
arnab74/nodeexpress-alibaba-docker-tutorialSelect the Image to push to docker hub in the next screen
0.1Docker Push command gets generated on the terminal which you can follow.
You can also do the above steps on the terminal as below
docker login --username=arnab74
docker images
docker tag [IMAGE ID] arnab74/nodeexpress-alibaba-docker-tutorial:0.2Ensure you replace IMAGE ID with the Image Id of latest tagged Image
docker push arnab74/nodeexpress-alibaba-docker-tutorial:0.2You should be able to see the uploaded images on the docker hub website under repository as well as in the Docker Explorer under registries.
Please look at the parallel article Developing Node.js App in Visual Studio and Deploying on Simple Application Server to learn how to Create a Simple Application Server Instance on Alibaba Cloud with CentOS7, create a password to the instance, and login using your desktop terminal (instead of putty as in the article).
yum is the primary tool for getting, installing, deleting, querying, and managing software packages in CentOS. First we use it to update software repository to the latest versions.
yum -y updateUninstall old versions if present
sudo yum remove docker \
docker-client \
docker-client-latest \
docker-common \
docker-latest \
docker-latest-logrotate \
docker-logrotate \
docker-engineInstall required packages
sudo yum install -y yum-utils \
device-mapper-persistent-data \
lvm2Setup repository to install
sudo yum-config-manager \
--add-repo \
https://download.docker.com/linux/centos/docker-ce.repoInstall Docker
sudo yum install docker-ce docker-ce-cli containerd.ioStart Docker
sudo systemctl start dockerGet Docker to work with non-root user
sudo groupadd docker
sudo usermod -aG docker $USER
sudo rebootStart Docker again
sudo systemctl start dockerVerify if commands running without sudo
docker run hello-worldBuild your container and run your application. If the image isn't available locally on the machine, Docker pulls it from the repository.
docker run -d -p 80:3000 arnab74/nodeexpress-alibaba-docker-tutorial:0.1Here, we used port 80 on the host. So, we do not need to use any port number when browsing for the site using the public ip of the simple application server (available in Server Management Screen).
Test the website by browsing to http://public_ip. You should see your application running.
These are the basic steps one has to do to develop a Node.js application using visual code on an Ubuntu Linux, create a Docker image for the application, create a Docker hub repository and push the image to Docker hub and finally deploy the Docker hub image on Alibaba Cloud's Simple Application Server with CentOS.
Deploying Multiple Web Apps on Simple Application Server with SSL Certificates
Developing ASP.NET Core Apps Using Visual Studio Code with Docker on Simple Application Server

2,593 posts | 793 followers
FollowAlibaba Clouder - September 16, 2019
Alibaba Clouder - March 6, 2019
Alibaba Clouder - September 16, 2019
Alibaba Clouder - August 17, 2020
Alibaba Clouder - April 16, 2018
淘系技术 - November 4, 2020

2,593 posts | 793 followers
Follow Simple Application Server
Simple Application Server
Cloud-based and lightweight servers that are easy to set up and manage
Learn More ECS(Elastic Compute Service)
ECS(Elastic Compute Service)
Elastic and secure virtual cloud servers to cater all your cloud hosting needs.
Learn MoreLearn More
More Posts by Alibaba Clouder