By Arnab Choudhuri, Alibaba Cloud Community Blog author
This article is meant for individual developers or startups with developers who are not very familiar with deployments and are currently using PaaS solutions for the same. In this article, we look at the steps one has to do to develop their ASP.NET core applications in visual studio code and deploy the same on Alibaba cloud.
This is a parallel article from my previous article Developing ASP.NET core App in Visual Studio and Deploying on Simple Application Server.
You may be wondering why Docker when you can deploy my application directly as shown in the above article. Docker helps provide "Universal portability / repeatability" and solves the biggest problem faced by developers who are starting up namely 'IT WORKS ON MY COMPUTER' phenomenon. If one packages an application using Docker and the same works on his/her desktop, the same will work on any datacenter, any cloud provider and definitely on Alibaba Cloud's Simple Application Server.
.NET Core is an open-source, general-purpose development platform maintained by Microsoft and the .NET community. It's cross-platform (supporting Windows, MacOS, and Linux) and can be used to build device, cloud, and IoT applications.
ASP.NET Core is a cross-platform, high-performance, open-source framework for building modern, cloud-based, Internet-connected applications.
Docker is a very popular container platform that lets you easily package, deploy, and consume applications and services.
Visual Studio Code is a lightweight but powerful source code editor which runs on your desktop and is available for Windows, MacOS and Linux. It comes with built-in support for JavaScript, TypeScript and Node.js and has a rich ecosystem of extensions for other languages (such as C++, C#, Java, Python, PHP, Go) and runtimes (such as .NET and Unity). Visual Studio Code makes it easy to deploy applications using Docker and supports generating and adding the appropriate Docker files based on your project type.
Simple Application Server provides you the all-in-one solution to launch and manage your application, set up domain name resolution, and build, monitor, maintain your website with just a few clicks. It makes private server building much easier, and it is the best way for beginners to get started with Alibaba cloud.
I have an Ubuntu Linux desktop with version 16.04. The steps mentioned are mostly same for all versions.
Check if you have node.js already installed.
node –vIf it does not show version number follow the following steps to install
sudo apt-get install curl python-software-properties
curl -sL https://deb.nodesource.com/setup_12.x | sudo -E bash –
sudo apt-get install nodejsVerify node and npm version
node –v
npm –vRun the following commands to install .net core sdk
wget -q https://packages.microsoft.com/config/ubuntu/16.04/packages-microsoft-prod.deb -O packages-microsoft-prod.deb
sudo dpkg -i packages-microsoft-prod.deb
sudo apt-get install apt-transport-https
sudo apt-get update
sudo apt-get install dotnet-sdk-2.2Note: If you have a different linux version than Ubuntu 16.04 - x64, go to https://dotnet.microsoft.com/download/linux-package-manager/ubuntu16-04/sdk-current and change linux version
Docker
Docker comes in Enterprise and Community editions. We will install the community edition Docker CE
Check if earlier versions are installed and if so uninstall them
sudo apt-get remove docker docker-engine docker.io containerd runcUpdate apt package
sudo apt-get updateAllow apt to use a repository over HTTPS
sudo apt-get install \
apt-transport-https \
ca-certificates \
curl \
gnupg-agent \
software-properties-commonAdd GPG key
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo apt-key add –Set up the stable repository to install
sudo add-apt-repository \
"deb [arch=amd64] https://download.docker.com/linux/ubuntu \
$(lsb_release -cs) \
stable"Install docker
sudo apt-get update
sudo apt-get install docker-ce docker-ce-cli containerd.ioVerify if Docker installed correctly by running the hello-world image.
sudo docker run hello-worldThis command downloads an image and runs it in a container which in turn prints Hello World.
But, the above command was run with sudo or root user access.
We need to get it to run under non root user as we will be using Visual Studio Code (installed next) and its docker extension as our IDE. VS Code runs as a non-root user and the extension makes it easy to build, manage and deploy containerized applications.
Create the docker group.
sudo groupadd dockerAdd your user to the docker group.
sudo usermod -aG docker $USERLog out and log back in or even better restart so that your group membership is re-evaluated.
sudo rebootAfter restart verify that one can run docker commands without sudo.
docker run hello-worldThe easiest way to install VS Code is to install as a Snap package. Snaps can be used on all major Linux distributions and comes preinstalled with most Ubuntu desktops. If it is not available on yours, you can install it from https://docs.snapcraft.io/installing-snapd
Install VS Code by running
sudo snap install --classic codeOpen Visual Studio Code by selecting the same from Applications/Programming or typing code in linux terminal
Go to View -> Extensions
Search for 'C# for Visual Studio Code (powered by OmniSharp)' and install the extension. You can learn more on the extension at https://marketplace.visualstudio.com/items?itemName=ms-vscode.csharp
Search for 'Docker' and install the extension. You can learn more on the extension at https://marketplace.visualstudio.com/items?itemName=ms-azuretools.vscode-docker
Select Open Folder and go to documents directory. This is where we will be creating our project.
VS Code has an integrated terminal which you can use to run shell commands. You can run .NET Core command-line interface (CLI) commands directly from there.
Open Terminal by selecting Terminal -> New Terminal from Visual Studio Code top menu.
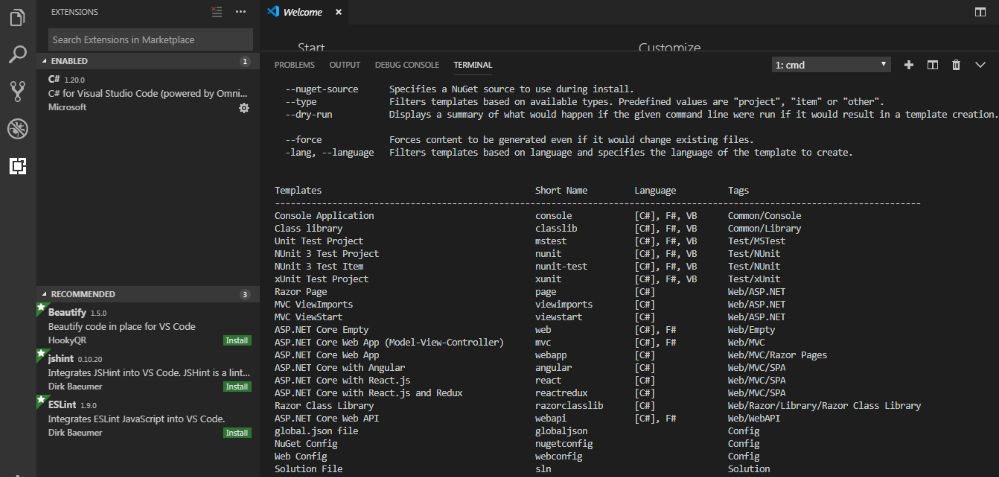
Let's get a list of all available templates.
dotnet new –l
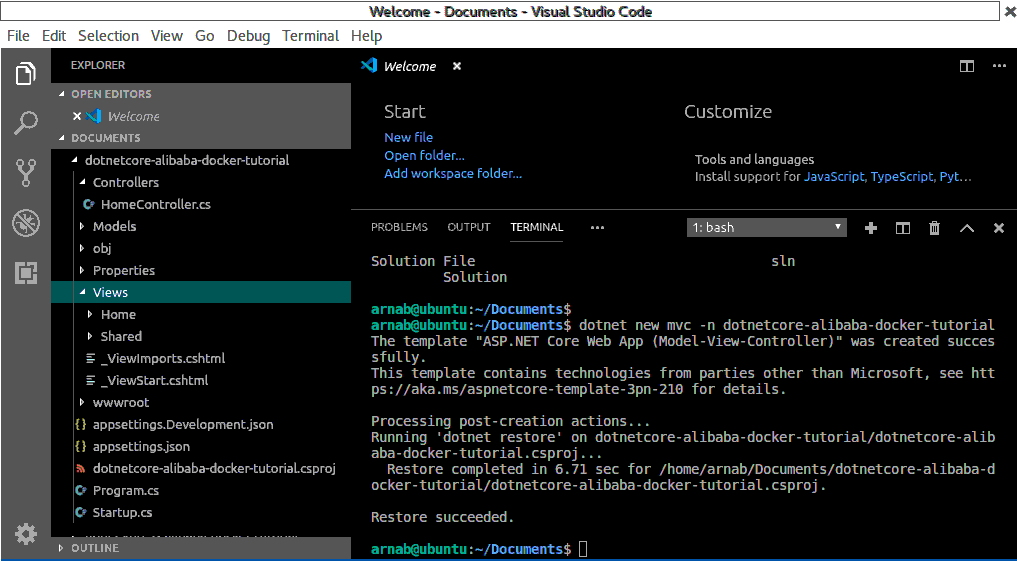
From the many different project template types, let's create a new ASP.NET Core MVC App.
dotnet new mvc -n dotnetcore-alibaba-docker-tutorial --no-httpsThe above command will create the base application and scaffold an ASP.NET Core 2.2 MVC application in a folder called dotnetcore-alibaba-docker-tutorial. The '--no-https' command option enables us to opt out of https during project creation. You can learn more on the command and other available options at https://docs.microsoft.com/en-us/dotnet/core/tools/dotnet-new?tabs=netcore22

From Visual Studio Code top menu, select File -> Close folder to close application in VS Code.
This is where one would add their own development code. We are going to make a couple of simple changes.
Select Open Folder and go to dotnetcore-alibaba-docker-tutorial folder under documents folder and open application.
You'll be prompted to add some missing assets (Require assets to build and debug are missing). This is the .vscode folder and in the same launch.json and task.json that allows you to launch and debug the application with F5, just click the Yes button.
From left hand pane, select Views -> Home->index.cshtml
Update the word 'Welcome' to 'Welcome to Docker on Simple Application Server'.
Select Views -> Shared->layout.cshtml
Update all instances of 'dotnetcore_alibaba_docker_tutorial' to 'Alibaba Cloud'. There would be three instances, one in title, one in Navbar and the last in the footer.
Press the F5 button to run the application.
The application will run and you would see the web application at http://localhost:5000
Note: In the latest .NET Core, the development application runs over https. So, if the project was created without the ''--no-https' command option and when application was run, you would receive a warning that your connection is not private. In such cases, click the Advanced button and click Proceed to localhost (unsafe) to see the web application at http://localhost:5001.
From Visual Studio Code top menu, select File -> Close folder to close application in VS Code.
Public repositories can be used to host Docker images which can be used by everyone else. Docker hub is a public repository and you can find a list of public Docker images for your use. All you need to do is pull those images and start launching containers based on them. Alibaba Cloud also provides a fast, reliable, secure, and private container registry available at https://www.alibabacloud.com/product/container-registry . We make our images available by publishing it to this private repository.
If you do not have Alibaba Cloud Account get one free at https://account.alibabacloud.com/register/intl_register.htm
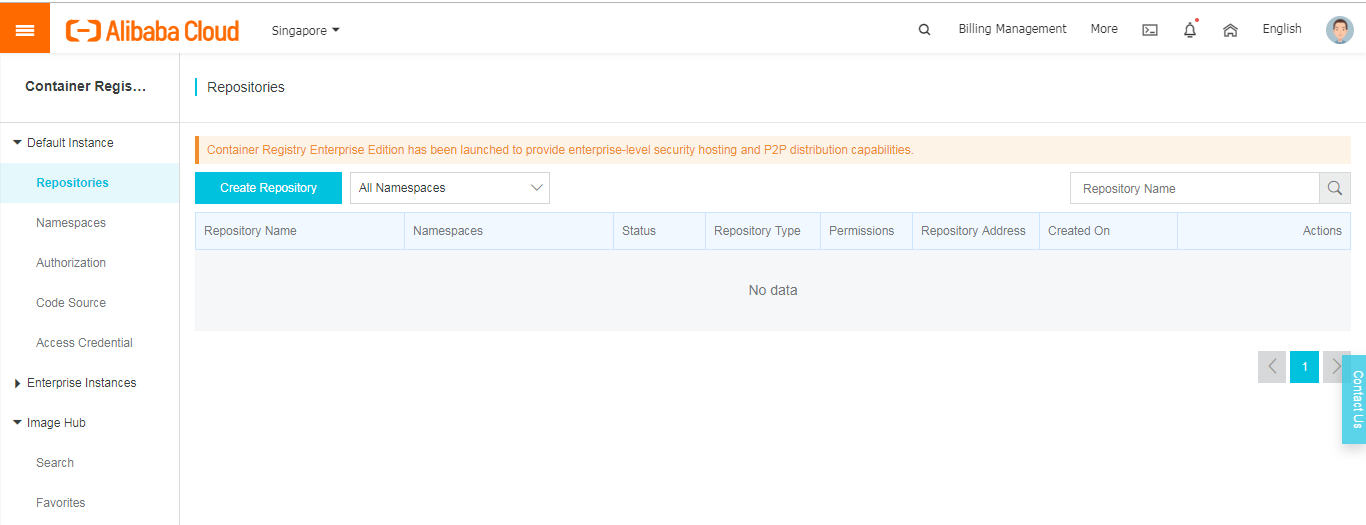
Go to Console and select Container Registry under Products.
Activate the Alibaba Cloud Container Registry by providing a password and confirming the same. This password is for the container registry which is not the same as of the cloud account.
Now you should be viewing the Container Registry console as shown below.

A namespace is a collection of repositories and repository is a collection of images. Have a Namespace for each application and a repository for each Image. All versions of one image goes in one repository.
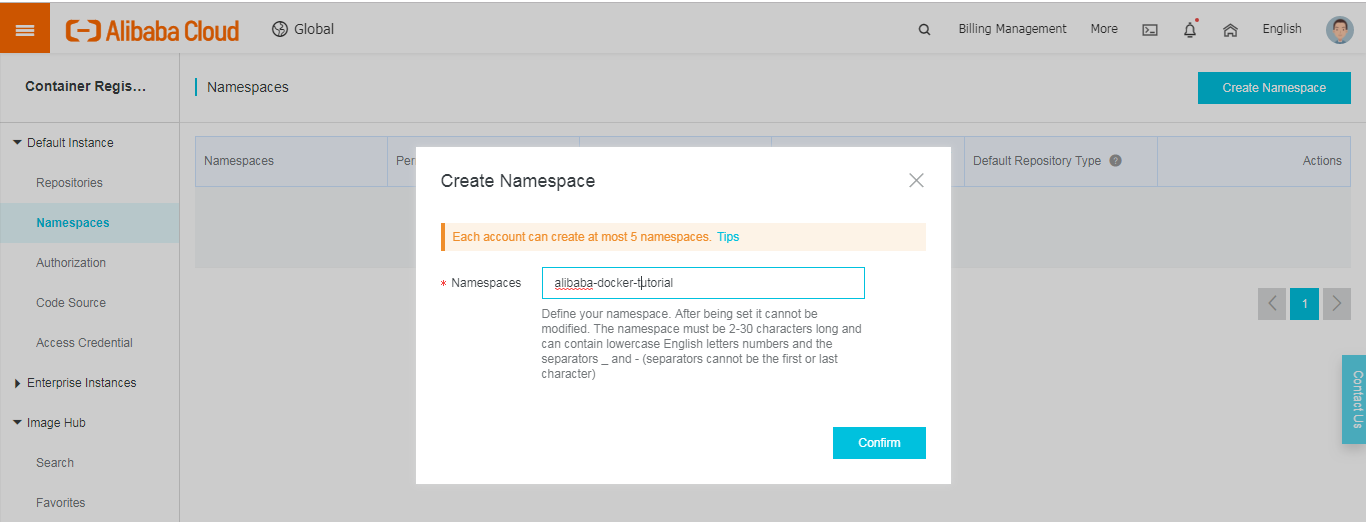
Select Namespaces from left menu under Default Instance and in the ensuing screen click on Create Namespace button.
Provide a Namespace and click on Confirm as shown in image below.

A Namespace gets created. Switch off the Automatically create repository option.
Go back to Repositories from left menu and select Create Repository.
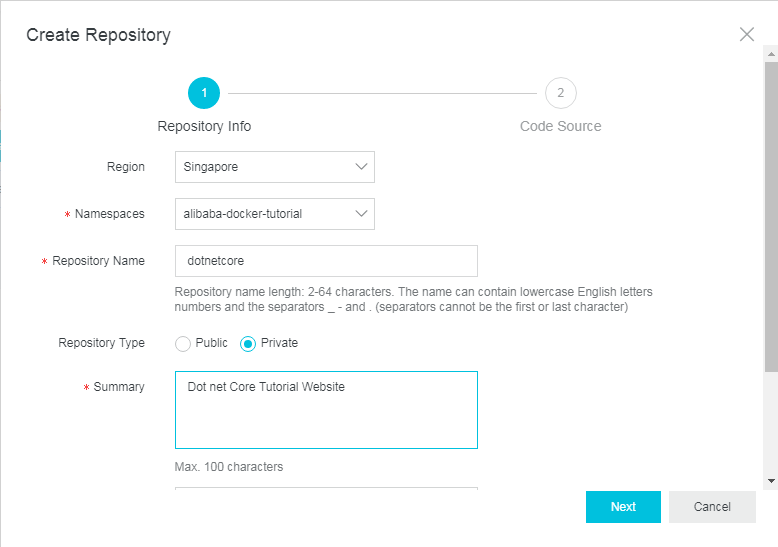
Provide the repository name, leave the repository type as private and provide a summary text.

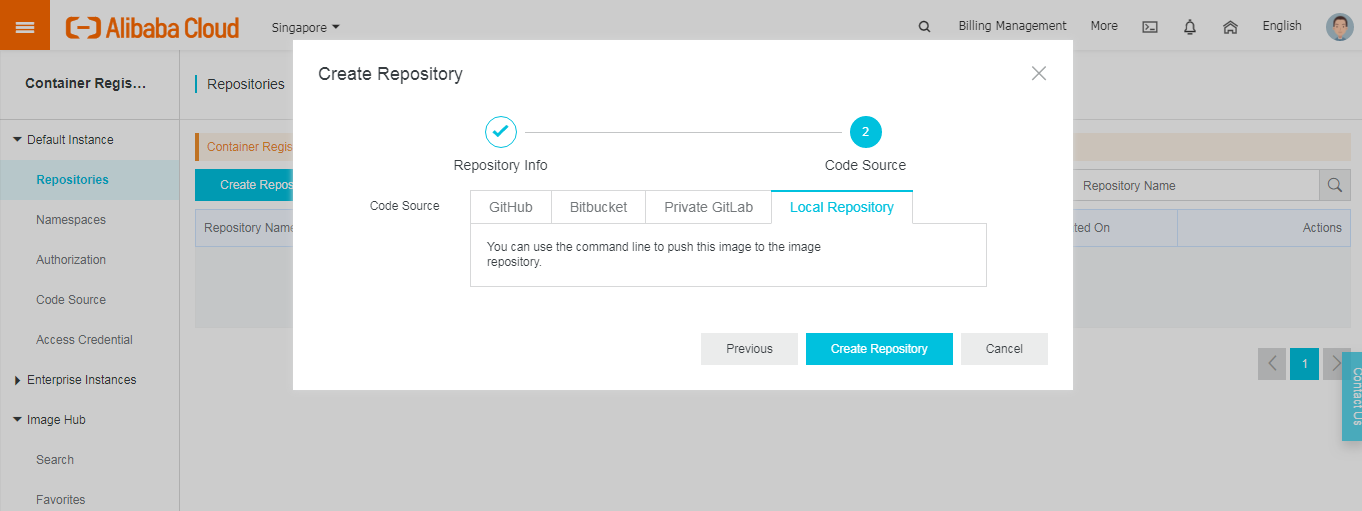
In the next screen select local repository as Code Source and click on Create Repository.
Container Registry also allows the automatic build creation of images using a source code repository, such as Alibaba Cloud Code, Github, or Bitbucket.

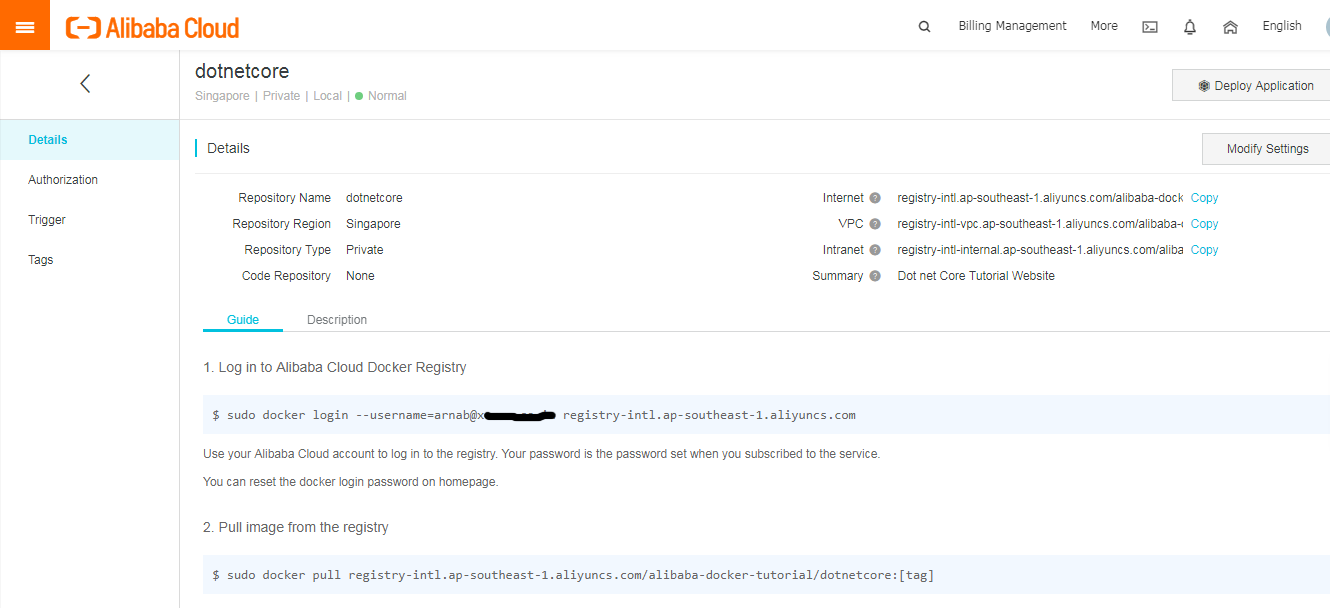
In the repository created, click on the Repository Name.
Go through this screen and learn the commands necessary to login, pull and push images to the repository.

Select Open Folder and go to dotnetcore-alibaba-docker-tutorial folder under documents folder and open application.
Open Terminal by selecting Terminal -> New Terminal from Visual Studio Code top menu
Verify that you have Docker installed and running.
docker --versionOpen Command Palette by selecting View-> Command Palette from Visual Studio Code top menu.
Type add docker files to workspace, select and run Docker: Add Docker files to workspace command.
The command palette will ask you to select your application platform, select ASP.NET Core
In the next command palette screen select linux as operating system.
Also provide the port that your application listens on -5000
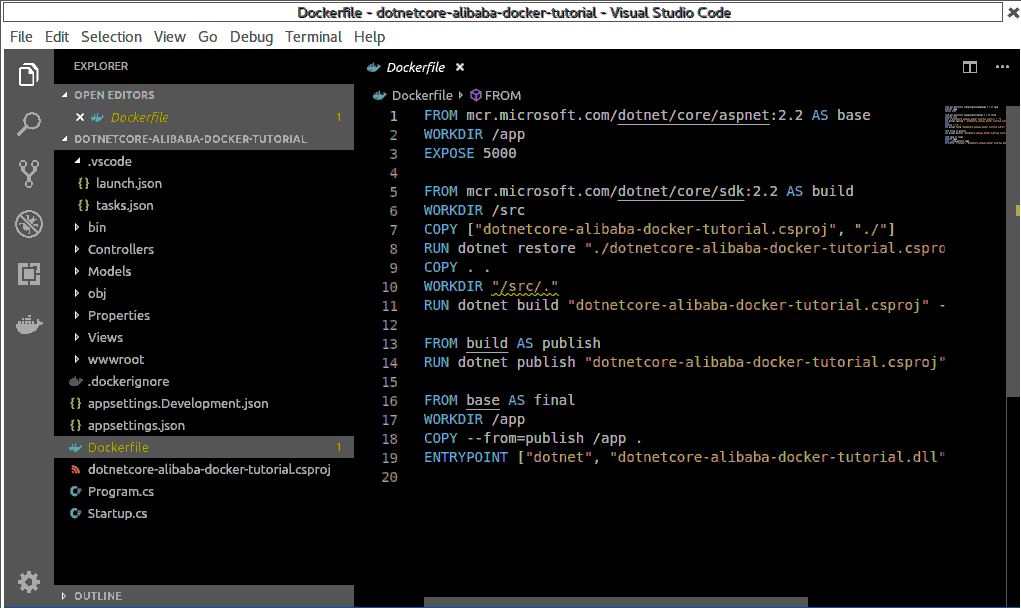
This will add certain files to your project along with Dockerfile which describe the environment for your app including the location of the source files and the command to start the app within a container. DockerIgnore file helps keep the build context as small as possible.

Let's understand what is happening in the dockerfile.
At first restore the packages and dependencies application requires to build. Next, build the application and then publish the same in /app directory. At this stage .NET Core SDK available at Microsoft Container Registry (MCR) is used as base image.
Next, use the .NET Core Runtime as base image and copy the binaries from /app directory, generated in the previous stage. Assembly name in ENTRYPOINT is case-sensitive and must match with assembly name in binDebug folder.
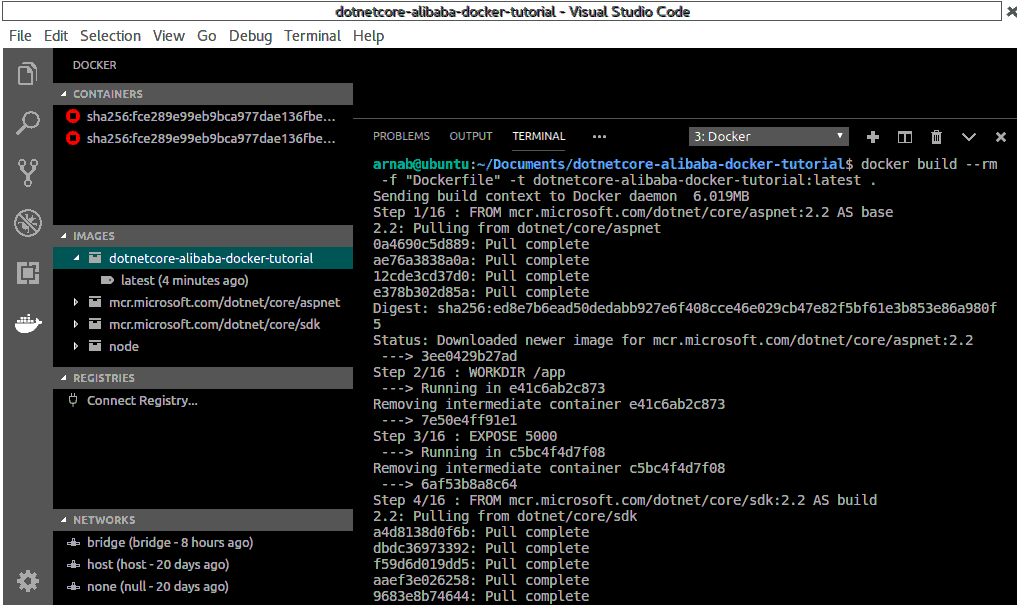
In the Command Palette run Docker: Build Image to build the image. If asked for a name, accept the default one. It tags the image as [projectname]:latest.
Terminal panel will open and the Docker command will be executed. Once built, the image will show up in the DOCKER explorer under Images.

In the command palette type docker run and select Docker:Images run to build containers
In the command palette, select the Image Group 'dotnetcore-alibaba-docker-tutorial'
In the command palette, select the Image 'latest'
The generated command shown in terminal and executes.
The command is 'docker run' with two flags
-p : This publishes the port on the container and maps it to a port on our host. The mapped port on host here is 5000 as well.
-d: This runs the container in the background.
You can learn more at https://docs.docker.com/engine/reference/commandline/run/
View your application by navigating your browser to http://your_server_ip:5000 or http://localhost:5000 .
Unfortunately the website does not come up.
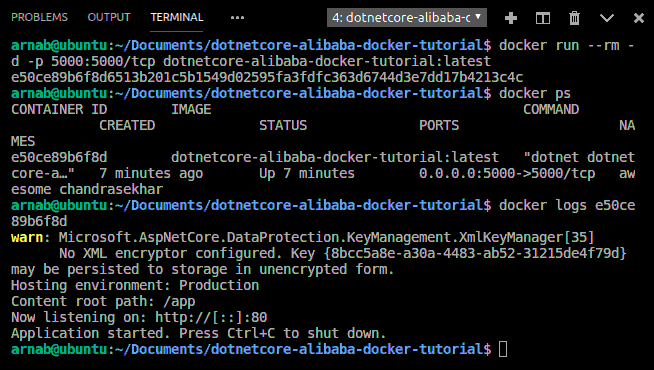
Inspect running containers
Docker psInspect container logs
Docker logs [CONTAINER ID] Replace the [CONTAINER ID] with your own CONTAINER ID that you get on the command Docker ps.

The logs show it is listening on port 80 by default.
The mcr.microsoft.com/dotnet/core/aspnet:2.2 image sets the ASPNETCORE_URLS to port 80 which overrides other settings.
Stop the running application container by right clicking on the running container and selecting stop in the DOCKER explorer under Containers .
OR you could run the below command in terminal.
docker stop [CONTAINER ID]Update the Dockerfile as below to explicitly specify the urls we want the kestrel web server to listen on.
FROM mcr.microsoft.com/dotnet/core/aspnet:2.2 AS base
WORKDIR /app
ENV ASPNETCORE_URLS http://+:5000
EXPOSE 5000
FROM mcr.microsoft.com/dotnet/core/sdk:2.2 AS build
WORKDIR /src
COPY ["dotnetcore-alibaba-docker-tutorial.csproj", "./"]
RUN dotnet restore "./dotnetcore-alibaba-docker-tutorial.csproj"
COPY . .
WORKDIR "/src/."
RUN dotnet build "dotnetcore-alibaba-docker-tutorial.csproj" -c Release -o /app
FROM build AS publish
RUN dotnet publish "dotnetcore-alibaba-docker-tutorial.csproj" -c Release -o /app
FROM base AS final
WORKDIR /app
COPY --from=publish /app .
ENTRYPOINT ["dotnet", "dotnetcore-alibaba-docker-tutorial.dll"]Build the container and run the same as before and this time you will be able to view your application by navigating your browser to http://your_server_ip:5000 or http://localhost:5000 .
Open Terminal by selecting Terminal -> New Terminal from Visual Studio Code top menu
Follow the commands that were available in Alibaba Cloud Container Registry Repository Guide.
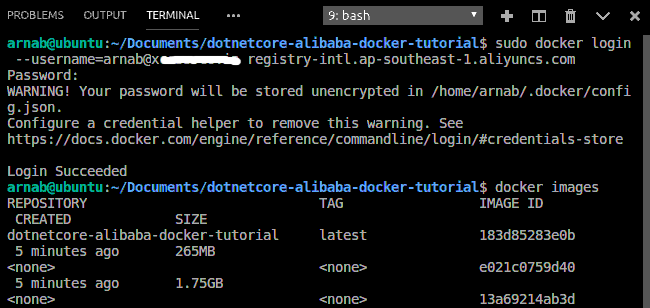
Login to Container Registry
sudo docker login --username=arnab@xyz.abc registry-intl.ap-southeast-1.aliyuncs.comView the images available
sudo docker images
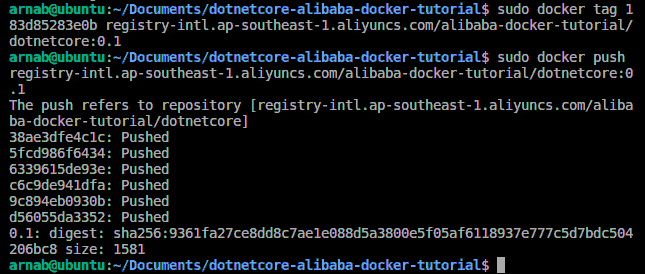
Tag the image
sudo docker tag 183d85283e0b registry-intl.ap-southeast-1.aliyuncs.com/alibaba-docker-tutorial/dotnetcore:0.1Push the image to Container Registry
sudo docker push registry-intl.ap-southeast-1.aliyuncs.com/alibaba-docker-tutorial/dotnetcore:0.1
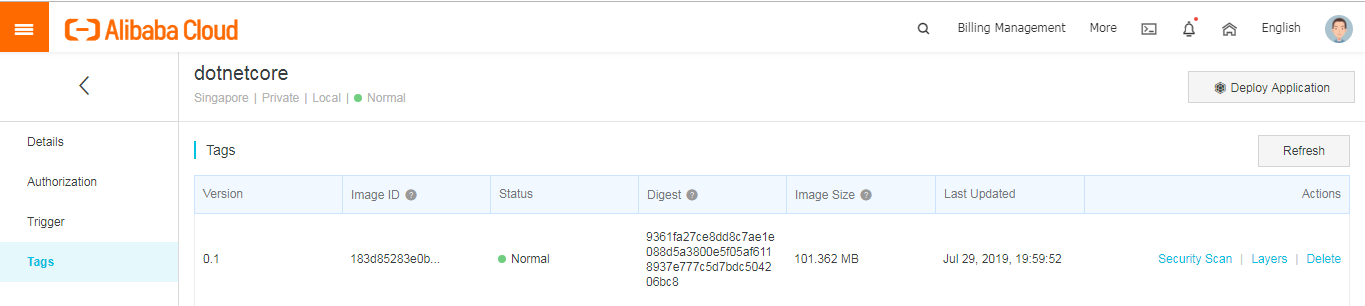
Verify in the Alibaba Cloud Container Registry Console under the specified repository and tags section that the image exists.

Please look at the parallel article Developing ASP.NET core App in Visual Studio and Deploying on Simple Application Server to learn how to Create a Simple Application Server Instance on Alibaba Cloud with CentOS7, create a password to the instance, and login using your desktop terminal (instead of putty as in the article).
yum is the primary tool for getting, installing, deleting, querying, and managing software packages in CentOS. First we use it to update software repository to the latest versions.
yum -y updateUninstall old versions if present
sudo yum remove docker \
docker-client \
docker-client-latest \
docker-common \
docker-latest \
docker-latest-logrotate \
docker-logrotate \
docker-engineInstall required packages
sudo yum install -y yum-utils \
device-mapper-persistent-data \
lvm2Setup repository to install
sudo yum-config-manager \
--add-repo \
https://download.docker.com/linux/centos/docker-ce.repoInstall Docker
sudo yum install docker-ce docker-ce-cli containerd.ioStart Docker
sudo systemctl start dockerGet Docker to work with non-root user
sudo groupadd docker
sudo usermod -aG docker $USER
sudo rebootStart Docker again
sudo systemctl start dockerVerify if commands running without sudo
docker run hello-worldBuild your container and run your application
Login to Container Registry
docker login --username=arnab@xyz.abc registry-intl.ap-southeast-1.aliyuncs.comPull image from the registry
docker pull registry-intl.ap-southeast-1.aliyuncs.com/alibaba-docker-tutorial/dotnetcore:0.1Run Application
docker run -d -p 80:5000 registry-intl.ap-southeast-1.aliyuncs.com/alibaba-docker-tutorial/dotnetcore:0.1Here, we used port 80 on the host. So, we do not need to use any port number when browsing for the site using the public ip of the simple application server (available in Server Management Screen).
Test the website by browsing to http://public_ip. You should see your application running.
These are the basic steps one has to do to develop an ASP.NET Core application using visual code on a Ubuntu linux, create a Docker image for the application, create a Alibaba Cloud Container Registry and push the image to Container Registry and finally deploy the Container Registry image on Alibaba Cloud's Simple Application Server with CentOS.
Developing Node.js Apps Using Visual Studio Code with Docker on Simple Application Server

2,593 posts | 775 followers
FollowAlibaba Clouder - March 6, 2019
Alibaba Clouder - September 16, 2019
Alibaba Clouder - August 17, 2020
Alibaba Clouder - September 3, 2018
Alibaba Clouder - November 27, 2018
Alibaba Clouder - September 16, 2019

2,593 posts | 775 followers
Follow ECS(Elastic Compute Service)
ECS(Elastic Compute Service)
Elastic and secure virtual cloud servers to cater all your cloud hosting needs.
Learn More Simple Application Server
Simple Application Server
Cloud-based and lightweight servers that are easy to set up and manage
Learn MoreLearn More
More Posts by Alibaba Clouder
Start building with 50+ products and up to 12 months usage for Elastic Compute Service
Get Started for Free Get Started for Free