By Arnab Choudhuri, Alibaba Cloud Tech Share Author. Tech Share is Alibaba Cloud's incentive program to encourage the sharing of technical knowledge and best practices within the cloud community.
This article is meant for individual developers or startups with developers who are not familiar with deployments and use PaaS for the same. In this article we look at the steps one has to do to develop their Node.js core applications in Visual Studio 2017 and deploy the same on Alibaba Cloud Simple Application Server.
What Is Visual Studio?
Microsoft Visual Studio is an integrated development environment (IDE) from Microsoft. It is used to develop computer programs, as well as websites, web apps, web services and mobile apps. It is one of the best IDE available in the market for node.js with project templates, intellisense, npm integration, advanced debugger, profiler, Unit testing and TypeScript integration.
What Is Node.js?
Node.js is an open-source, cross-platform JavaScript run-time environment and allows you to run JavaScript on the server.
What Is Git?
Git is a version-control system for tracking changes in computer files and coordinating work on those files among multiple people. It is primarily used for source-code management in software development, but it can be used to keep track of changes in any set of files.
What Is GitHub?
GitHub is a web-based hosting service for version control using Git. It is mostly used for computer code. It offers all of the distributed version control and source code management functionality of Git as well as adding its own features.
What Is Alibaba Cloud Simple Application Server?
Simple Application Server provides you the all-in-one solution to launch and manage your application, set up domain name resolution, and build, monitor, maintain your website with just a few clicks. It makes private server building much easier, and it is the best way for beginners to get started with Alibaba cloud.
Alibaba Cloud account
If you do not have one already, click on this link to sign up.
If you do not have git installed do install from https://git-scm.com/downloads
If you don't have it installed, install the LTS version from https://nodejs.org/en/download/
Visual Studio 2017 and the Node.js development workload
To install Visual Studio for free, visit https://visualstudio.microsoft.com/downloads/ and while installing do select node.js development workload
If you already have visual studio but need to install the workload
select File > New > Project
click the Open Visual Studio Installer link in the left pane
select node.js development workload
select modify
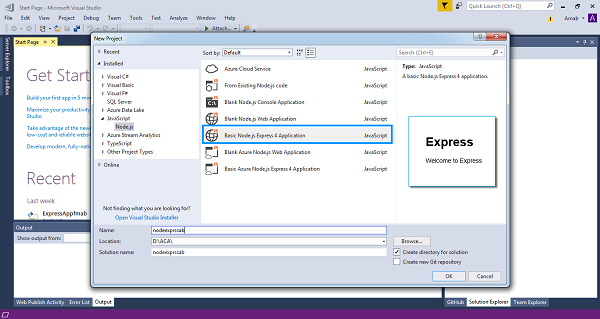
select File > New > Project
select Basic Node.js Express 4 Application as shown in image below

This is where one would add their own development code. We are going to make a simple change.
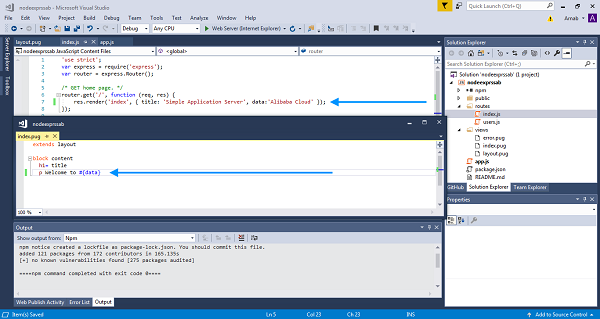
Select index.js under the folder routes.
In index.js, go to the line of code containing res.render
Change the line as below
res.render('index', { title: 'Simple Application Server', data:'Alibaba Cloud' });Select index.pug under the folder views.
Change title to data in the line containing Welcome to as shown in image below

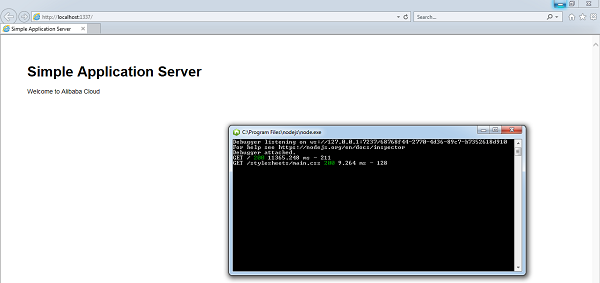
Press Ctrl+F5 (or Debug > Start Without Debugging). The app opens in a browser.

Note: The application in browser starts on port 1337. This is because in file app.js the following line of code
app.set('port', process.env.PORT || 3000);The application reads the VS config file to get process.env.PORT which has value 1337. But on the Alibaba server, the application will run on port 3000.
You could Select File > Add to source control to create a local Git repository for the project and add the source files to local source control.
You could also use GitHub Extension for Visual Studio (install from https://visualstudio.github.com/ ) to push the code to GitHub.
But I prefer to use command line to do these.
Once logged in select New Repository from top right as shown in image to create a new repository on GitHub website (https://github.com/new ).

Add Repository Name and Description and select Create Repository
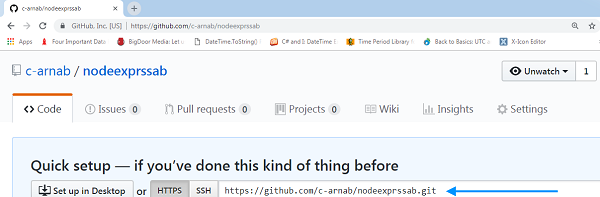
Your empty GitHub repository is created. Please do note the remote repository URL as you would need the same later.

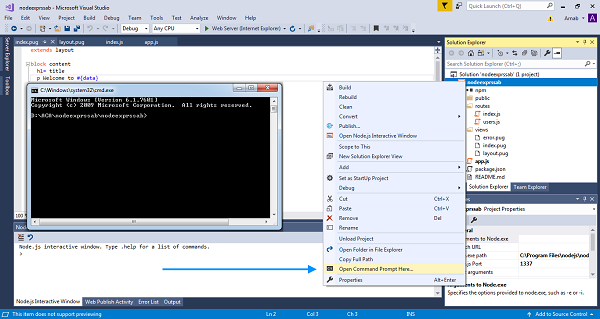
Right click on Project name in Visual Studio Solution Explorer and select Open Command Prompt Here..

Initialise the local directory as Git repository.
git initAdd all the files in the local directory to staging, ready for commit.
git add .Commit the staged files
git commit -m "first commit"To push your local repository changes to add your GitHub repository as remote repository
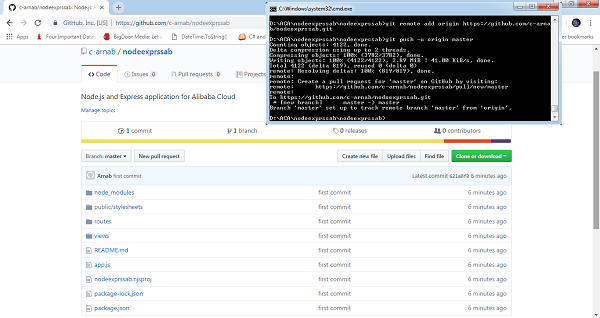
git remote add origin My-GitHub-repository-URL(In our case we replace My-GitHub-repository-URL to https://github.com/c-arnab/nodeexprssab.git )
Push local repository to the remote repository we added earlier called "origin" in its branch named master.
git push -u origin masterYou can now see all your files in the GitHub repository.

If you do not have Alibaba Cloud Account get one free at https://account.alibabacloud.com/register/intl_register.htm
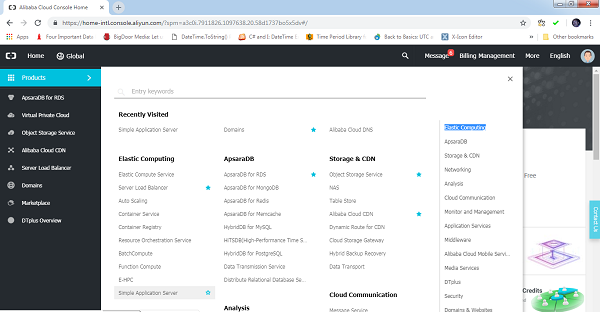
Log in and select Simple Application Server under Products

Click on buy now/ Create Server to start the process of configuration setup
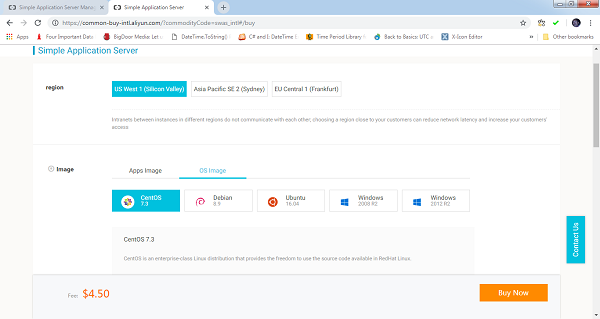
Setup Server Configuration
Region
Select the region nearest to your customers / prospective customers.
Image
Select the OS Image option under Image and select CentOS as shown in image.

Instance Plan
Select the necessary hardware configuration.
Subscription
Select the necessary period for the server.
Current Selected
Verify the options you selected in previous steps.
Click on Buy Now.
Confirm order and select Pay using your credit card or coupon if available.
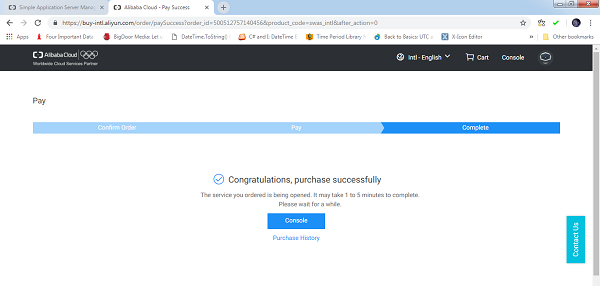
Pay for your order.
You should now receive the payment complete page as shown in below image.

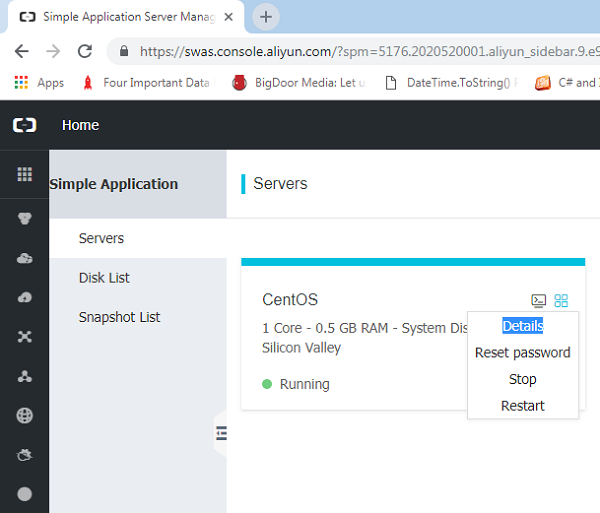
Log back into console and select Simple Application Server
You should see the CENTOS Server running.
Click on right top of server info and select details as shown in below image.

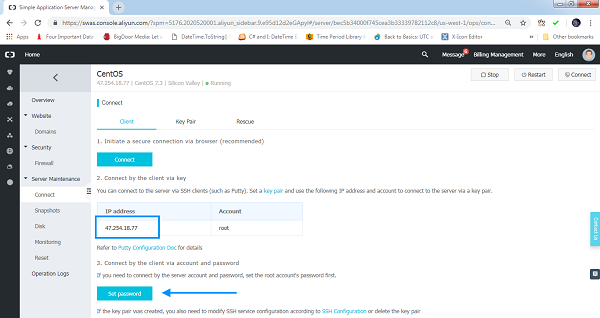
Now you should be able to see the Server Management Screen.
Select Connect under Server Maintainance.
Please note the server IP Address. You will need it very shortly.
Select Set Password.

Provide a password to the root account for your server.
If you do not have putty Installed get it from https://www.putty.org/ and install on your local machine.
You need the above software to access server terminal.
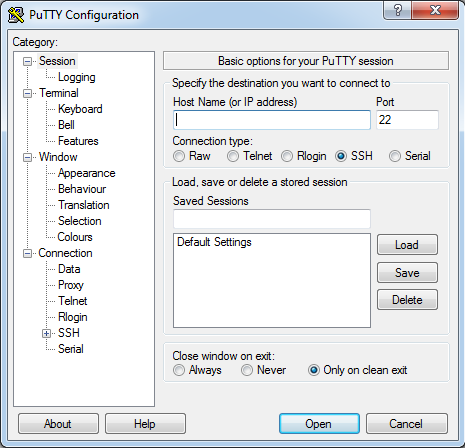
Open putty.

Add the server IP Address you noted earlier and choose Open.
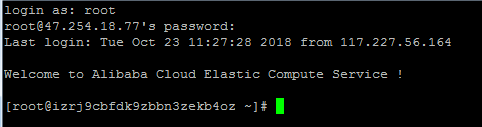
A terminal window opens and shows login as:
Add root and press enter
Add password you set earlier for server
You are now ready to add commands to the terminal

yum
yum is the primary tool for getting, installing, deleting, querying, and managing software packages in CentOS. First we use it to update software repository to the latest versions.
yum -y updateGit
npm depends on Git, so we install Git
sudo yum install gitWhen it asks if this is OK[y/d/N]: y
cURL
cURL is the command line tool and library that is used for transferring data with URL syntax.
yum -y update
sudo yum install curlNode.js
Node.js depends on the EPEL repository being available.
To enable the EPEL repository
sudo yum install epel-releaseNow, install Node.js
curl --silent --location https://rpm.nodesource.com/setup_8.x | sudo bash -
sudo yum -y install nodejsinstall build tools to compile and install native add-ons from the npm
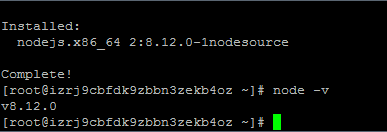
sudo yum install gcc-c++ makeTo verify if the Node.js installation was successful, issue the following command:
node -vThe output should be as shown in the following image

Clone application code from github into a folder (here named nodeexprss)
git clone https://github.com/c-arnab/nodeexprssab.git nodeexprssChange to your directory with project code
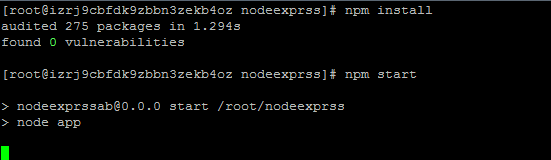
cd nodeexprssInstall Node Packages
npm installStart the application by running
npm start
We now need to Configure firewall such that requests to port 3000 are allowed.
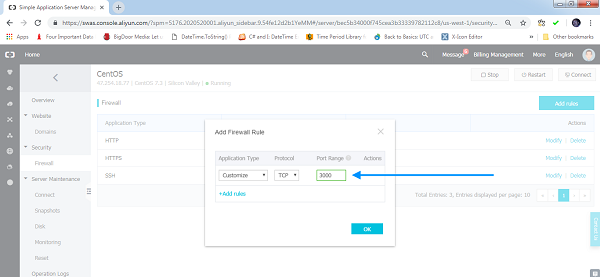
Go back to the Server management screen and select the option Firewall under Security.
Click on button Add Rules and add a firewall rule as shown in image below.

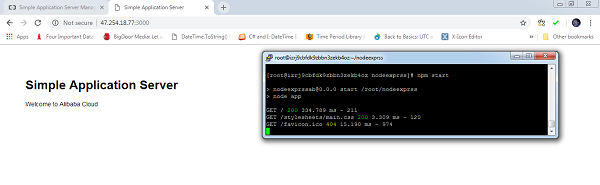
Open a new browser window/tab and add server ip address and 3000 ( port number) in the format server_ip_address:port
Congratulations, you have successfully deployed your application on Alibaba Cloud Simple Application Server. You can also see requests in the terminal as in image below.

Close the terminal and now refresh the browser window.
The server shows :
This site can't be reached
47.254.18.77 refused to connect.This shows that the Terminal close also shuts the Node.js application.
So, we need a method which will keep the Node.js application running even after Terminal close.
Also, one would require to enable a means such that users do not need to add the port number in the browser bar.
Open a new session in putty and login
To ensure users do not need to add port number on browser bar, redirect port 80 to port 3000 with this command:
sudo iptables -t nat -A PREROUTING -i eth0 -p tcp --dport 80 -j REDIRECT --to-port 3000To ensure Node.js application continues to run after Terminal close, we use PM2, which is a process manager for Node.js applications and provides an easy way to manage and run them as a service.
To install PM2
sudo npm install pm2 -gTo start the application
cd nodeexprss
pm2 start app.jsYou can use PM2 for quite a few other roles including monitoring as well as auto boot at server restart.
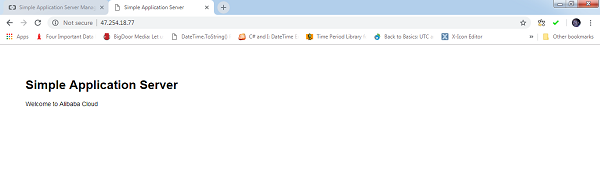
Now close your Terminal session and go to browser and add just your server address without the port number.
You should see your application running as shown in image below.

These are the basic steps one has to do to deploy a Node.js application after building the same on an IDE like Visual Studio on Alibaba Cloud Simple Application Server with CentOS.
There are a lot of other things one has to do to get a production ready server starting from adding security features like firewall, disabling root access and creating other users to maybe using a nginx server as a reverse proxy. There are enough articles available on the web for the same and one would need to study them as well.
Deploying ASP.NET Core App in Visual Studio and Deploying on Simple Application Server
Unconventional Digital Transformation Paths of Chinese Banks (Part 2)

2,593 posts | 791 followers
FollowAlibaba Clouder - September 16, 2019
Alibaba Clouder - September 16, 2019
Alibaba Clouder - September 16, 2019
Alibaba Clouder - August 17, 2020
Alibaba Clouder - March 6, 2019
淘系技术 - November 4, 2020

2,593 posts | 791 followers
Follow Simple Application Server
Simple Application Server
Cloud-based and lightweight servers that are easy to set up and manage
Learn More ECS(Elastic Compute Service)
ECS(Elastic Compute Service)
Elastic and secure virtual cloud servers to cater all your cloud hosting needs.
Learn MoreLearn More
More Posts by Alibaba Clouder