By Sanni Kehinde, Alibaba Cloud Tech Share Author. Tech Share is Alibaba Cloud's incentive program to encourage the sharing of technical knowledge and best practices within the cloud community.
Packer is an open source tool for creating identical machine images for multiple platforms from a single source configuration. Packer is lightweight, runs on every major operating system, and is highly performant, creating machine images for multiple platforms in parallel.
Ansible is an open source software that automates software provisioning, configuration management, and application deployment. Ansible connects via SSH, remote PowerShell or via other remote APIs.
In this guide, we will talk about using Packer to build a machine image on Alibaba Cloud Elastic Compute Service (ECS), and Ansible for writing what we want our machine image to have. We will be building an image that has a react JS application and nodejs setup. Machine image in DevOps is a single static unit that contains a pre-configured operating system and installed software which is used to quickly create new running machines. Machine image formats change for each platform.
You don't need to be an expert to follow this guide, All you need to have is an account on Alibaba Cloud and an Access key. Click on this link to see how to create an access key on Alibaba cloud.
To install packer on our system, we can follow the official installation page for packer or use a package manager, chocolatey for windows and homebrew for macOS. Using a package manager saves us from the hassle of adding environment variables to path.
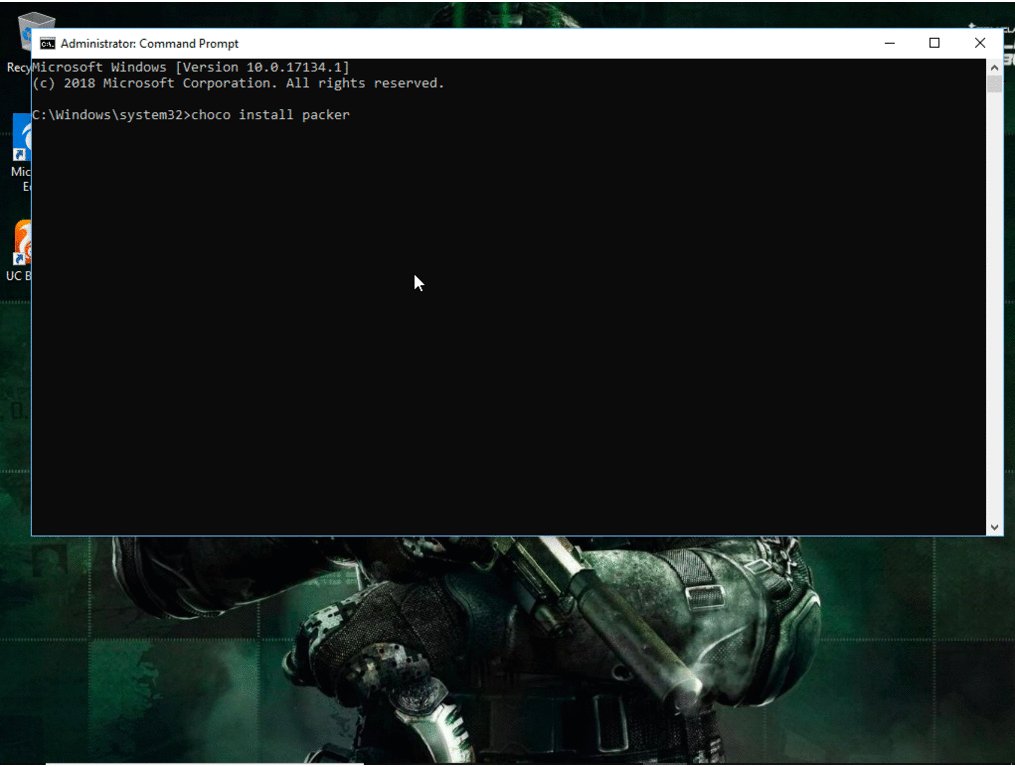
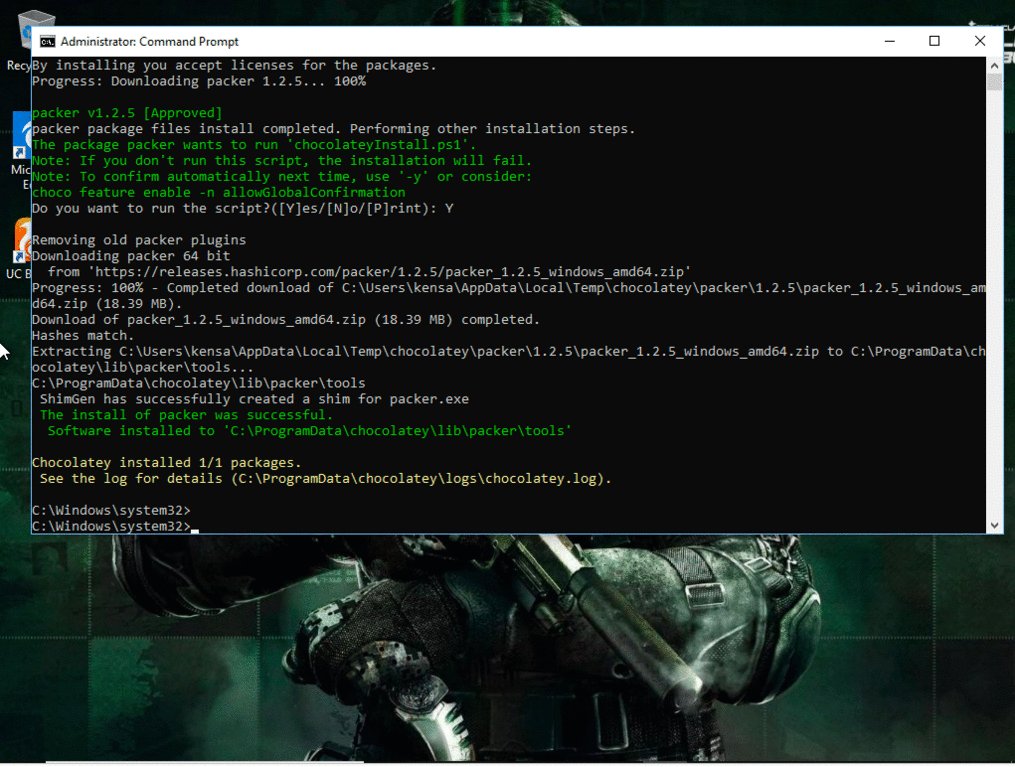
To install packer on windows using chocolatey
@"%SystemRoot%\System32\WindowsPowerShell\v1.0\powershell.exe" -NoProfile -InputFormat None -ExecutionPolicy Bypass -Command "iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1'))" && SET "PATH=%PATH%;%ALLUSERSPROFILE%\chocolatey\bin"choco -v. you should get the version of chocolatey installedchoco install packerpacker -vA Gif image showing the installation process

To install packer on MacOS using homebrew
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"brew install packerpacker -vGif image showing installation on MacOS

To build a machine image, we need to create a template file. The template file is used to define what image we want to build. The template file is in a JSON format and has a different set of keys configuring various components of Packer.
{
"variables": {
"access_key": "{{env `ALICLOUD_ACCESS_KEY`}}",
"secret_key": "{{env `ALICLOUD_SECRET_KEY`}}"
},
"builders": [{
"type": "alicloud-ecs",
"access_key": "{{user `access_key`}}",
"secret_key": "{{user `secret_key`}}",
"region": "us-west-1",
"image_name": "ReactJS-Application",
"instance_type": "ecs.t5-lc2m1.nano",
"source_image": "ubuntu_16_0402_32_20G_alibase_20180409.vhd",
"io_optimized":"true",
"image_force_delete":"true",
"ssh_username": "root",
"internet_charge_type": "PayByTraffic"
}],
"provisioners": [{
"type": "shell",
"script": "installAnsible.sh"
},{
"type": "ansible",
"playbook_file": "playbook.yml"
}]
}The variables section is where we defined our variables which can be used anywhere within our template file. we are getting the value of the access_key and secret_key from the environment variable by specifying the env function.
The builders section contains an array of JSON objects configuring a specific builder. A builder is a component of packer that is responsible for creating a machine and turning that machine into an image.
The provisioners section uses builtin and third-party software to install and configure the the machine image after booting. In this guide, we would be using ansible and shell as our provisioner.
ALICLOUD_ACCESS_KEY and ALICLOUD_SECRET_KEY by running the command below in your terminal export ALICLOUD_SECRET_KEY="YOUR_ALICLOUD_ACCESS_KEY"
export ALICLOUD_SECRET_KEY="YOUR_ALICLOUD_SECRET_KEY" ---
- hosts: all
become: true
vars:
NODEJS_VERSION: 8
domain: "localhost"
tasks:
- name: Add gpg key for nodejs
apt_key:
url: "https://deb.nodesource.com/gpgkey/nodesource.gpg.key"
state: present
- name: Add nodejs LTS to apt repository
apt_repository:
repo: "deb https://deb.nodesource.com/node_{{ NODEJS_VERSION }}.x {{ ansible_distribution_release }} main"
state: present
update_cache: yes
- name: Install nodejs
apt:
name: nodejs
state: present
- name: Setup React application
shell:
cmd: |
npx create-react-app my-app # Setup our react application
cd /root/my-app
npm install -g pm2 # Install Pm2, A nodejs process manager which enables us to run our application in the background process
- name: Install nginx
apt:
name: nginx
state: present
update_cache: yes
- name: Remove nginx default configuration
file:
path: /etc/nginx/sites-enabled/default
state: absent
- name: enable reverse proxy # This enables us to use the public IP without passing in the port on our browser address bar
shell:
cmd: |
cat > /etc/nginx/sites-available/my-app <<EOF
server {
listen 80;
server_name {{ domain }};
location / {
proxy_pass 'http://127.0.0.1:3000';
}
}
EOF
- name: create symlinks for nginx configuration # make sure the nginx configuration files are always the same.
file:
src: /etc/nginx/sites-available/my-app
dest: /etc/nginx/sites-enabled/my-app
state: link
notify:
- restart nginx
handlers:
- name: restart nginx # restart nginx service
service:
name: nginx
state: restartedpacker validate example.json. This ensure there are no errors such as syntax error with our template file.packer build example.json to build our ReactJS image.To create an instance using the image we created earlier, follow the steps below
Billing Method click on Pay-As-You-Go
Region, click on the dropdown and select US West 1 (Silicon Valley) Instance Type, click on Entry-level (Shared)
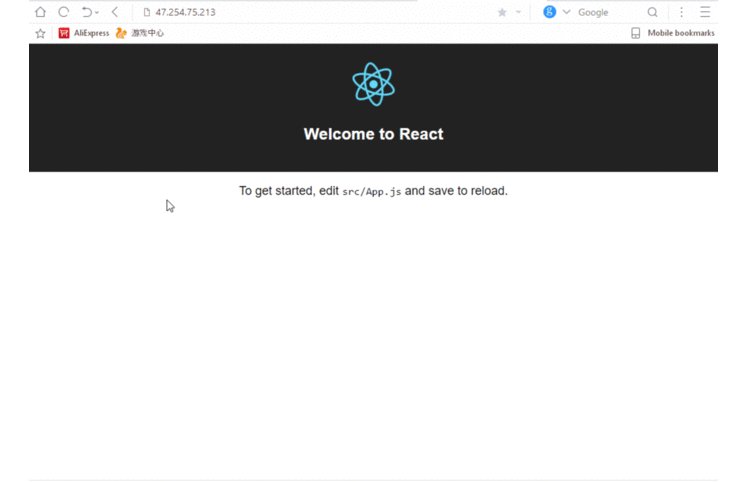
Image, click on the Custom Image button. Under Custom Image, click on the dropdown menu and select the image we created which is ReactJS-Application.Next: Networking button#!/usr/bin/env bash
cd /root/my-app
pm2 start /root/my-app/node_modules/react-scripts/bin/react-scripts.js --name my-app -- startThe script above runs when creating our instance so we do not need to SSH into our instance to start the application
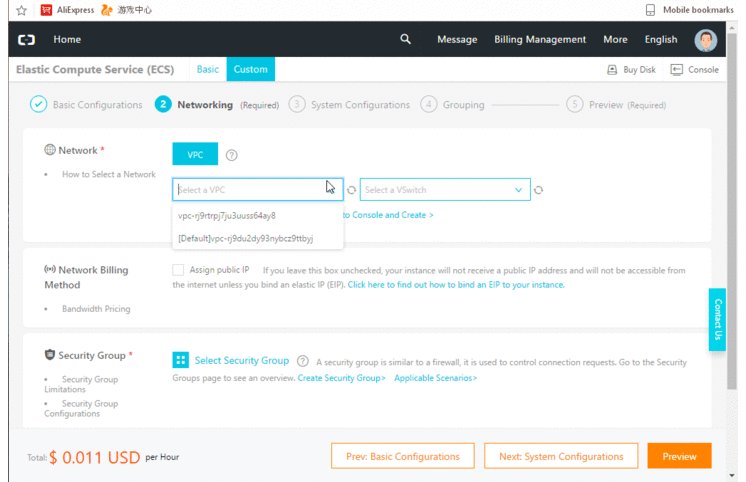
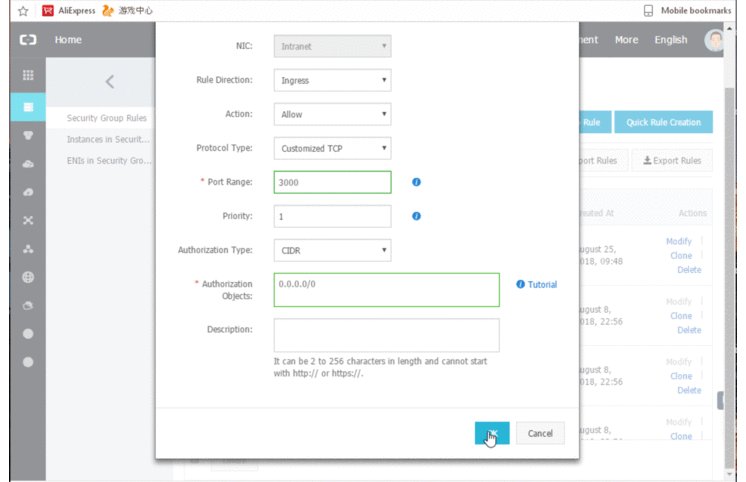
Here is a gif image showing the process of launching an instance

Running PyODPS and Jupyter Notebook on Alibaba Cloud in 10 Minutes

2,597 posts | 773 followers
FollowAlibaba Clouder - August 13, 2020
Alibaba Clouder - January 9, 2019
Alibaba Clouder - October 12, 2019
Alibaba Clouder - October 8, 2019
JDP - June 10, 2022
Alibaba Clouder - March 29, 2019

2,597 posts | 773 followers
Follow ECS(Elastic Compute Service)
ECS(Elastic Compute Service)
Elastic and secure virtual cloud servers to cater all your cloud hosting needs.
Learn MoreLearn More
 OSS(Object Storage Service)
OSS(Object Storage Service)
An encrypted and secure cloud storage service which stores, processes and accesses massive amounts of data from anywhere in the world
Learn MoreMore Posts by Alibaba Clouder
Start building with 50+ products and up to 12 months usage for Elastic Compute Service
Get Started for Free Get Started for Free