本文为您介绍如何使用Web播放器SDK进行常见的播放控制,如自动播放、自定义播放器外观和控件、视频截图等,以及如何集成并使用长视频场景功能,以及如何播放H.265/H.266编码协议视频流。
播放控制
自动播放
如果您设置了 autoplay: true 但是没有自动播放,这是一个很常见的现象。因为大部分现代浏览器出于不打扰用户体验的目的,已经禁止了带声音的自动播放。
例如,Chrome 的自动播放策略如下:
始终允许自动播放并静音
在以下情况下,允许自动有声播放:
用户与网页互动过(点击、轻触等)
用户在某个网站的视频观看行为已经超过某个阈值(简单来说就是如果用户经常观看某个网站的视频,Chrome 会允许它自动有声播放,这个策略是 Chrome 内部控制的、程序无法干预的)
用户在移动设备上将网站添加到主屏幕,或在桌面设备上安装了 PWA
针对此种情况,您可以:
设置 mute: true,静音自动播放(详见:Aliplayer API说明)
设置 autoplayPolicy: { fallbackToMute: true },先带声音播放,如果失败,则尝试静音播放(详见:Aliplayer API说明)
请注意,静音自动播放在有些浏览器下也可能被禁止(如微信浏览器),所以我们无法承诺任何情况下自动播放可以成功。
连续播放
连续播放是指当前视频播放完毕时自动连续播放下一个视频。连续播放受播放方式、播放器模式和播放场景的影响。
URL播放方式
Web播放器SDK需要订阅
ended事件,在ended事件里,调用loadByUrl方法,参数为下一个视频的地址。示例如下:function endedHandle() { var newUrl = ""; player.loadByUrl(newUrl); } player.on("ended", endedHandle);Vid+PlayAuth播放方式
在
ended事件里调用replayByVidAndPlayAuth方法,参数为vid和新的playauth值。示例如下:function endedHandle() { var newPlayAuth = ""; player.replayByVidAndPlayAuth(vid,newPlayAuth); } player.on("ended", endedHandle);重要playauth的默认有效期只有100s,调用replayByVidAndPlayAuth方法时,需要重新获取音视频播放凭证。
不同地址协议的切换处理
如果原来播放的是mp4格式的视频,现在新的地址是hls的视频地址,这种情况只能重新创建播放器。示例如下:
function endedHandle() { var newUrl = ""; //新的播放地址 player.dispose(); //销毁 //重新创建 setTimeout(function(){ player = new Aliplayer({ id: 'J_prismPlayer', autoplay: true, playsinline:true, source:newUrl }); } },1000); } player.on("ended", endedHandle);
自定义播放器外观和控件
Web播放器SDK支持自定义播放器外观(播放器皮肤)、控件(播放器控制栏UI、报错UI等)是否显示以及显示的位置。
播放器控制栏UI
通过修改skinLayout属性定制组件是否显示及显示位置。更多信息,请参见配置skinLayout属性。
视频点播默认配置
skinLayout:[ {name: "bigPlayButton", align: "blabs", x: 30, y: 80}, {name: "H5Loading", align: "cc"}, {name: "errorDisplay", align: "tlabs", x: 0, y: 0}, {name: "infoDisplay"}, {name:"tooltip", align:"blabs",x: 0, y: 56}, {name: "thumbnail"}, { name: "controlBar", align: "blabs", x: 0, y: 0, children: [ {name: "progress", align: "blabs", x: 0, y: 44}, {name: "playButton", align: "tl", x: 15, y: 12}, {name: "timeDisplay", align: "tl", x: 10, y: 7}, {name: "fullScreenButton", align: "tr", x: 10, y: 12}, {name:"subtitle", align:"tr",x:15, y:12}, {name:"setting", align:"tr",x:15, y:12}, {name: "volume", align: "tr", x: 5, y: 10} ] } ]
报错UI
Web播放器SDK提供默认的报错UI,同时提供两种自定义错误UI的方式。详细信息,请参见H5自定义错误UI。
通过CSS自定义皮肤
保留播放器原有的布局和显示,通过重写CSS自定义皮肤,修改背景颜色、是否显示、字体、位置等。
重写UI
重写UI需要订阅错误事件。
Web播放器SDK皮肤
Web播放器SDK UI不能满足业务需求时,可以通过配置播放器CSS样式来具体指定播放器皮肤。
Web播放器皮肤设置
说明具体可以参照播放器的CSS配置文件aliplayer-min.css。以下代码以大播放按钮为例,更多信息请参见设置播放器皮肤。
.prism-player .prism-big-play-btn { width: 90px; height: 90px; background: url("//gw.alicdn.com/tps/TB1YuE3KFXXXXaAXFXXXXXXXXXX-256-512.png") no-repeat -2px -2px; }
自定义视频封面图
点播上传的每一个视频都设置了封面图片,并提供了多种设置和修改视频封面的方法。视频上传前可以选择指定的图片作为封面,或进行视频截图并选择一张作为封面。视频上传完成后也可以对封面进行更新。设置封面的方法如下:
通过点播控制台设置封面。具体操作,请参见设置视频封面。
通过播放器属性cover设置封面。
var player = new Aliplayer({ "id": "player-con", "source":"//player.alicdn.com/video/aliyunm****.mp4", "cover":"封面地址", }, function () { } );
视频截图
Web播放器SDK 2.1.0以上的版本支持在视频播放过程中截图。截取的图片为image或jpeg类型。截图功能需要单独开启,截图返回的数据包括当前播放时间、base64和二进制的图片。
开启截图功能
Web播放器开启截图功能
重要FLV视频在Safari浏览器下不支持截图功能。即使启用截图按钮也不会出现。此外,Web播放器的截图是通过Canvas实现的,播放域名需添加允许跨域访问的Header,详情请参见配置跨域访问。
在skinLayout数组里添加snapshot UI。示例如下:
skinLayout:[ {name: "bigPlayButton", align: "blabs", x: 30, y: 80}, { name: "H5Loading", align: "cc" }, {name: "errorDisplay", align: "tlabs", x: 0, y: 0}, {name: "infoDisplay"}, {name:"tooltip", align:"blabs",x: 0, y: 56}, {name: "thumbnail"}, { name: "controlBar", align: "blabs", x: 0, y: 0, children: [ {name: "progress", align: "blabs", x: 0, y: 44}, {name: "playButton", align: "tl", x: 15, y: 12}, {name: "timeDisplay", align: "tl", x: 10, y: 7}, {name: "fullScreenButton", align: "tr", x: 10, y: 12}, {name:"subtitle", align:"tr",x:15, y:12}, {name:"setting", align:"tr",x:15, y:12}, {name: "volume", align: "tr", x: 15, y: 10}, {name: "snapshot", align: "tr", x: 5, y: 12}, ] } ]Web播放器SDK截图需要设置video的允许匿名跨域访问属性。示例如下:
extraInfo:{ crossOrigin:"anonymous" }
设置截图的大小和质量
通过setSanpshotProperties(width,height,rate)方法设置截取图片的大小和图片质量,大小默认为100%。示例如下:
//将截图的宽度、高度、和质量分别设置为300、200、0.9
//高度、宽度单位为px,质量可取值0-1之间的数字,默认是1
player.setSanpshotProperties(300,200,0.9)订阅截图事件
截图完成时会触发snapshoted事件,并返回截图数据。示例如下:
player.on("snapshoted", function(data) {
console.log(data.paramData.time);
console.log(data.paramData.base64);
console.log(data.paramData.binary);
});参数说明:
time:截图的视频播放时间点。
base64:所截图的base64串。可以直接用于
img显示。binary:所截图的二进制数据。可以用于上传。
截图水印
Web播放器可设置snapshotWatermark属性为截图添加水印。属性参数如下:
参数 | 说明 |
left | 到左边的距离。 |
top | 左上角的高度,会包含文字的高度。 |
text | 水印文字。 |
font | 设置文字格式:可以同时设置多个属性,中间使用空格隔开。
|
strokeColor | 设置用于笔触的颜色。 |
fillColor | 填充绘画的颜色。 |
示例如下:
snapshotWatermark:{
left:"100",
top:"100",
text:"测试水印",
font:"italic bold 48px 宋体",
strokeColor:"red",
fillColor:'green'
}禁止拖动进度条
如果不希望用户手动拖动进度条改变播放进度,可以通过设置属性 disableSeek:true即可实现。
const player = new Aliplayer({
id: "player-con",
disableSeek: true,
source: "https://player.alicdn.com/video/aliyunmedia.mp4",
}, function (player) {
console.log("The player is created");
}
);长视频场景
多码率HLS网络自适应切换
多码率指的是source只传入一个多码率的地址(a master playlist),然后指定参数isVBR:true。多码率支持根据网络环境自适应切换视频清晰度,也支持手动切换。
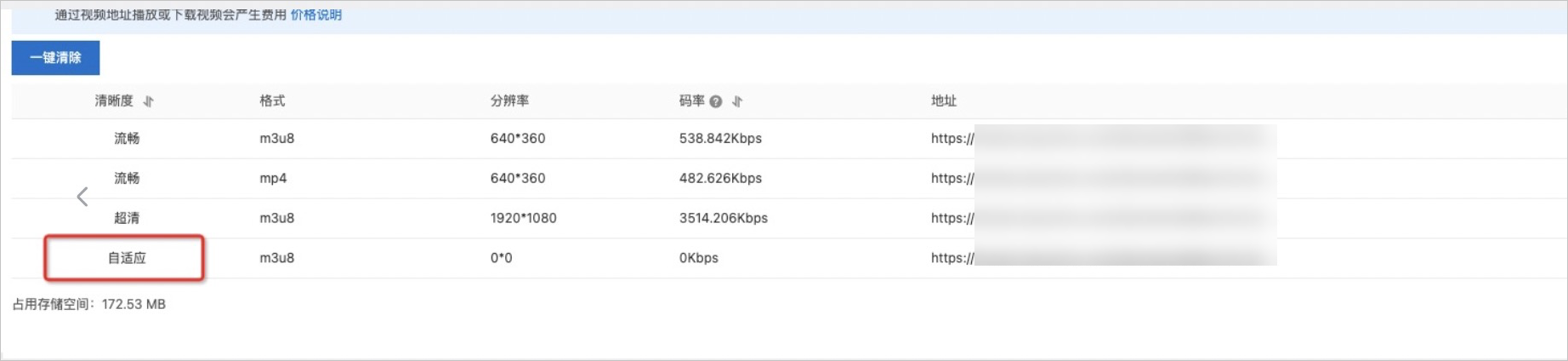
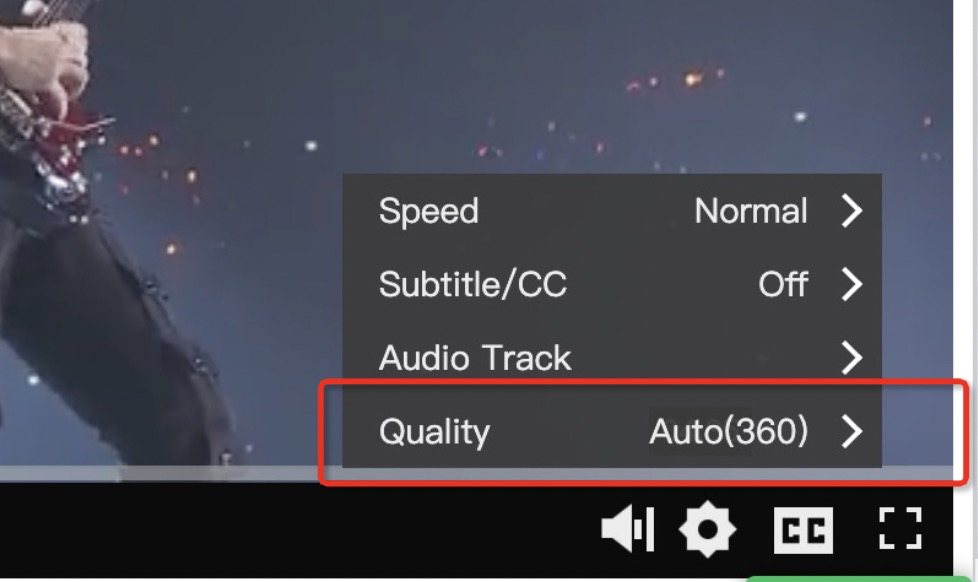
获取当前播放地址
多码率:player._hls.levels[player._hls.currentLevel]

Safari浏览器自动(Auto)模式下不支持显示当前码率。
HLS视频流需要经过多码率视频转码模板组打包处理,可以在点播控制台的配置管理 > 媒体处理配置 > 转码模板组中配置生产对应的视频流。具体操作,请参见视频打包模板设置。
示例代码如下:
varplayer = newAliplayer({
"id":"player-con",
"source":"自适应url地址",
"isVBR":true,
},
function () { }
);配置完成的效果图如下:

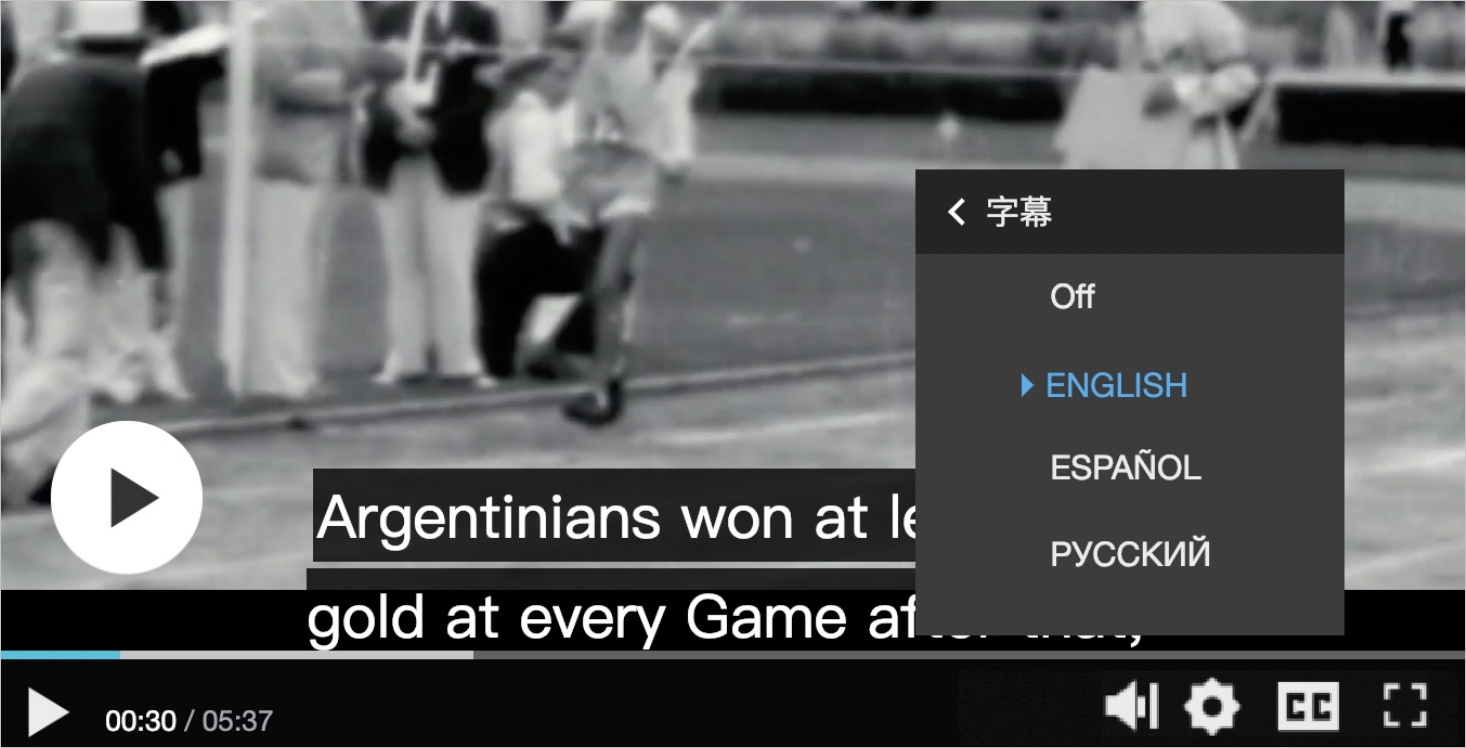
外挂字幕
Web播放器SDK支持以下类型的WebVTT字幕:
HLS(M3U8)文件内嵌字幕:支持通过Vid+PlayAuth播放方式和URL播放方式播放内嵌WebVTT格式字幕的HLS视频,该HLS视频可以是通过视频点播的字幕打包模板转码生成的M3U8文件,也可以是其他方式生成的M3U8文件。
传入外挂字幕:支持通过
textTracks参数或setTextTracks方法设置外挂WebVTT字幕,接口详情请参见Aliplayer API说明。

Web播放器SDK除了提供默认UI操作外, 还提供了CCService满足用户的一些自定义需求,比如需要根据浏览器的语言默认播放那个语言等,通过player._ccService属性访问字幕服务,字幕服务提供了如下的API:
函数名称 | 参数 | 说明 |
switch | language | 切换字幕 |
open | 不涉及 | 开启字幕 |
close | 不涉及 | 关闭字幕 |
getCurrentSubtitle | 不涉及 | 获取当前字幕的language的值 |
示例代码如下:
// 切换字幕
var lang = 'zh-Hans/en-US';
player._ccService.switch(lang);
player._ccService.updateUI(lang); // API默认不会更新UI,如有需要请手动调用
// 开启字幕
var result = player._ccService.open();
player._ccService.updateUI(result.language);
// 关闭字幕
player._ccService.close();
player._ccService.updateUI();如果需要修改字幕样式,有两种方式:
方式一:使用 WebVTT cue settings,将样式写在字幕文件中,具体请参考 WebVTT 标准。
方式二:使用 CSS 样式修改:
以下是一个示例,将字幕修改为白底黑字
.prism-cue > div:first-child,
video::cue {
font-size: 14px !important;
color: #000 !important;
background-color: rgba(255, 255, 255, .8) !important; /* iOS原生字幕渲染不支持背景色 */
}播放器会在自定义渲染和原生渲染之间选择最合适的方案,.prism-cue > div:first-child 和 video::cue 两个选择器是为了保证两种方案下的样式都可以被修改。
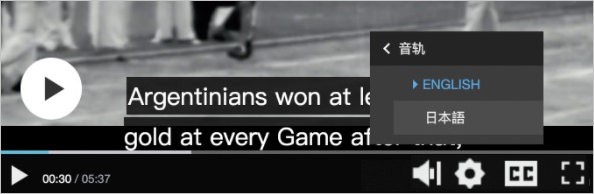
多音轨
播放器无需额外设置。效果图如下:

多语言
Web播放器SDK默认支持中文和英文,并且依赖于浏览器的语言设置自动启用中文或英文资源。除了支持这两种资源外,还提供自定义语言的能力,支持其他国际语言。另外Web播放器SDK还支持点播服务的多地域,可以支持Vid+playauth播放方式播放东南亚和欧洲的视频资源。
语言设置属性
Web播放器SDK提供language属性用于指定语言,此属性的优先级高于浏览器的语言设置,默认值为空,示例代码如下:
var player = new Aliplayer({
id: "player-con",
source: "",
width: "100%",
height: "500px",
autoplay: true,
language: "en-us",
}, function (player) {
console.log("播放器创建成功");
});英文版本播放器
var player = new Aliplayer({
"id": "player-con",
"source": "",
"language": "en-us" //zh-cn:中文。en-us:英文。
},
function (player) {}
);自定义语言
当需要支持中文和英文之外的语言时,需要使用自定义语言的功能, 这时可以通过languageTexts属性指定语言资源属性,languageTexts使用对象字面量的形式,language属性的值为key,JSON value值为指定语言翻译的资源内容。示例代码如下:
如果不能确定哪些资源需要翻译,可以借助在线的翻译资源输入工具确认。单击进入在线配置工具,在顶部导航栏选择更多配置 > 语言,选择或输入语言Key后,会弹出一个语言翻译页面。在这个页面上可以将需要翻译的资源翻译为对应的语言,提交后会生成代码。
var player = new Aliplayer({
"id": "player-con",
"source": "",
"language": "CustomLanguage",//自己命名,string类型即可
"languageTexts":{
"CustomLanguage":{
"Pasue":"CustomLanguage暂停"
//其他播放器的字段,参考https://player.alicdn.com/lang.json?spm=a2c4g.11186623.0.0.5a746515vnwUSi&file=lang.json
}
}
},
function (player) {}
);支持多地域播放
当前点播服务支持下面的地域:上海、法兰克福、新加坡,Web播放器SDK的Vid+playauth播放和STS播放支持多地域的播放,当知道用户需要播放哪个地域的视频时,播放器会调用此地域的点播服务,获取视频的播放地址。
Vid+playauth播放:从playauth里面解析出Region,获取对应地域的视频,因此不用特意再指定播放哪个地域的视频。
STS播放:通过播放器提供的Region属性指定播放哪个地域的视频,Region默认值为
'cn-shanghai',可选值包含:cn-shanghai、eu-central-1、ap-southeast-1,示例代码如下:var player = new Aliplayer({ id: "player-con", width: "100%", height: "500px", autoplay: true, language: "en-us", vid : '1e067a2831b641db90d570b6480f****', accessKeyId: '',//STS临时AK对的访问密钥ID,生成STS安全令牌时返回。 securityToken: '',//STS安全令牌,需要调用STS服务的AssumeRole接口生成。 accessKeySecret: ''//STS临时AK对的访问密钥,生成STS安全令牌时返回。 region:'eu-central-1',//法兰克福地域 }, function (player) { console.log("播放器创建成功"); });
播放H.265/H.266编码协议视频流
使用前须知
Web播放器SDK从2.14.0版本开始支持播放H.265编码协议的视频流,从2.20.2版本开始支持播放H.266编码协议的视频流。如需使用此功能,您需要先申请License授权并购买播放器SDK下的Web播放H.265增值服务,详情请参见管理License。
Web播放器SDK中H.265/H.266编码协议的音视频支持格式,请参见协议支持。
使用H.265/H.266编码协议视频流播放功能前,请先了解对播放器的环境要求以及与浏览器的兼容性等信息,具体如下:
项目
说明
环境要求
播放器会分段以AJAX的方式请求视频资源,因此需要视频服务支持以下特性:
支持 range 请求。
支持OPTIONS请求(Firefox等浏览器在发起带range header的ajax请求时,会先发起一个OPTIONS请求)。
兼容性
H.265
iOS 11及以上版本的设备原生支持播放H.265视频。
部分Android设备的浏览器已支持硬解码H.265视频,例如系统自带浏览器、微信浏览器、UC浏览器、QQ 浏览器等。
对于Chrome、Edge、Firefox等浏览器软解码的场景,其兼容性取决于浏览器对WebAssembly API的支持,支持情况请参见WebAssembly。其中,Chrome浏览器(以及Chromium内核浏览器)由于历史版本的WebAssembly性能问题,需要为74及以上版本。
H.266
目前尚未有浏览器原生支持H.266播放,所以播放器统一使用软解方案,对浏览器WebAssembly API的兼容性有一定要求,支持情况请参见WebAssembly。其中,Chrome浏览器(以及Chromium内核浏览器)由于历史版本的WebAssembly性能问题,需要为74及以上版本。
iOS 16.4以下、Android大部分中低端机型无法软解H.266。
软解码性能
H.265
桌面端浏览器多线程最高支持2K/30fps的视频,单线程最高支持1080/30fps的视频。
移动端浏览器单线程最高支持720/30fps的视频。移动端软解码性能主要取决于芯片性能,经测试,以下芯片可以单线程流畅软解码720/30fps的视频。
骁龙855及以上
麒麟820及以上
天玑800及以上
H.266
桌面端浏览器多线程最高支持1080/30fps的视频,单线程最高支持720/30fps的视频。
移动端浏览器单线程最高支持720/30fps的视频。移动端软解码性能主要取决于芯片性能,经测试,以下芯片可以单线程流畅软解码720/30fps的视频。
骁龙855及以上
麒麟820及以上
快速接入
H.265接入
<div class="prism-player" id="player-con"></div>
<script>
var options = {
id: "player-con",
source: "//demo.example.com/video/test/h265/test_480p_mp4_h265.mp4",
enableH265: true,
license: {
domain: "example.com",
key: "example-key"
}
}
var player = new Aliplayer(options);
</script>H.266接入
<div class="prism-player" id="player-con"></div>
<script>
var options = {
id: "player-con",
source: "//demo.example.com/video/test/h266/test_480p_mp4_h266.mp4",
enableH266: true,
license: {
domain: "example.com",
key: "example-key"
}
}
var player = new Aliplayer(options);
</script>参数 | 说明 |
id | 播放器的挂载元素,请确保DOM中有此元素。 |
source | 播放地址,支持传入H.264或H.265/H.266编码的视频流地址。 |
enableH265/enableH266 | 如果传入的source可能有H.265/H.266编码的视频流地址,则此处请传入true,播放器会预先加载一小部分数据嗅探codec,以判断当前设备环境是否支持播放H.265/H.266编码的视频。 说明 启用该功能后,Web播放器SDK会拉取码流进行检测,这将引起一定的流量消耗,并延缓起播速度。 |
license.domain | 申请License时填写的站点域名。例如:在example.com/product/vod中嵌入Web播放器SDK,则请输入该站点的域名 |
license.key | License申请成功后分配的密钥,为49位的字符串。 |
如需传入多个清晰度的视频,使用以下方式传入source。支持的清晰度请参见多清晰度播放。
设置多清晰度播放时,source列表仅支持传入同一种codec的视频,即要求传入的视频全都是H.265或H.266编码格式或者全都是H.264编码格式。
{
//...其他参数
source: JSON.stringify({
FD: '//h265_fd.mp4',
HD: '//h265_hd.mp4'
}),
}解码方案选择逻辑
Web播放器SDK会根据视频编码类型和当前浏览器环境选择最优的解码方案,其选择逻辑如下:
当视频为H.265编码时,播放器会嗅探当前浏览器的能力,优先选择性能最高的解码渲染方案,选择顺序依次是:Video source播放 > MSE播放 > WASM软解+Canvas播放。
当需要WASM软解时,播放器会根据当前浏览器的支持程度开启性能最高的解码特性,包括:多线程、SIMD。
降级播放
H.265降级播放
当播放H.265视频失败或不流畅时,建议您在播放器中友好地作出提示,或通过自行添加降级逻辑使H.265视频播放失败或不流畅时自动降级到H.264视频播放。导致H.265视频播放失败或不流畅的常见原因如下:
原因一:当前浏览器缺少软解渲染所需API的支持,包括:WebAssembly、Canvas、Web Worker。
原因二:由于视频编码或解码器兼容等原因,导致视频解码异常。
原因三:由于当前设备硬件性能不足,导致软解速度无法支持常速播放视频。
通过订阅Web播放器SDK的事件,集成方可以获取H.265视频播放异常的情况。
监听播放器的error事件,其中error_code为4300~4304时,表示是H.265/H.266相关错误,适用于上述原因一或原因二的场景。
监听播放器的h265DecoderOverload事件,适用于上述原因三的场景。
监听事件的示例代码如下:
player.on('error', (e) => {
var code = String(e.paramData.error_code);
if (['4300', '4301', '4302', '4303', '4304'].indexOf(code) > -1) {
// 遇到 API 不支持、或解码错误,请提示用户或降级
}
});
player.on('h265DecoderOverload', (e) => {
var data = e.paramData;
// data.decodedFps - 当前软解的每秒解码帧数
// data.fps - 当前视频帧率
// data.playbackRate - 当前播放速率
// 当 decodedFps < (fps * playbackRate) 超过5秒时,会触发此事件,此时可能播放卡顿,应考虑提示用户或降级
});
添加降级逻辑的示例代码如下:
var player;
// 创建播放器
function createPlayer(_options) {
player && player.dispose();
player = new Aliplayer(_options);
player.on('error', (e) => {
var code = String(e.paramData.error_code);
if (['4300', '4301', '4302', '4303', '4304'].indexOf(code) > -1) {
fallbackTo264(_options)
}
});
player.on('h265DecoderOverload', () => {
// 建议触发2次之后再降级,因为触发1次可能由于解码波动导致
fallbackTo264(_options)
})
return player;
}
// 降级
function fallbackTo264(_options) {
// 指定source为降级的H.264视频地址
_options.source = '//h264.mp4';
// 关闭enableH265,跳过codec嗅探
_options.enableH265 = false;
createPlayer(_options);
}
// 初始化
var options = {
id: "player-con",
source: "//h265.mp4",
enableH265: true
}
createPlayer(options)H.266降级播放
当播放H.266视频失败或不流畅时,建议您在播放器中友好地作出提示,或通过自行添加降级逻辑使H.266视频播放失败或不流畅时自动降级到H.264视频播放。导致H.266视频播放失败或不流畅的常见原因如下:
原因一:当前浏览器缺少软解渲染所需API的支持,包括:WebAssembly、Canvas、Web Worker。
原因二:由于视频编码或解码器兼容等原因,导致视频解码异常。
通过订阅Web播放器SDK的事件,集成方可以获取H.266视频播放异常的情况。
监听播放器的error事件,其中error_code为4300~4304时,表示是H.265/H.266相关错误,适用于上述原因一或原因二的场景。
监听事件的示例代码如下:
player.on('error', (e) => {
var code = String(e.paramData.error_code);
if (['4300', '4301', '4302', '4303', '4304'].indexOf(code) > -1) {
// 遇到 API 不支持、或解码错误,请提示用户或降级
}
}); 添加降级逻辑的示例代码如下:
var player;
// 创建播放器
function createPlayer(_options) {
player && player.dispose();
player = new Aliplayer(_options);
player.on('error', (e) => {
var code = String(e.paramData.error_code);
if (['4300', '4301', '4302', '4303', '4304'].indexOf(code) > -1) {
fallbackTo264(_options)
}
});
return player;
}
// 降级
function fallbackTo264(_options) {
// 指定source为降级的H.264视频地址
_options.source = '//h264.mp4';
// 关闭enableH266,跳过codec嗅探
_options.enableH266 = false;
createPlayer(_options);
}
// 初始化
var options = {
id: "player-con",
source: "//h266.mp4",
enableH266: true
}
createPlayer(options)API
Aliplayer API说明中列出了Web播放器SDK所支持的所有属性、方法和事件,并对其作出了详细的解释和示例说明。其中,H.265/H.266仅支持部分属性、方法和事件的设置,具体支持情况如下所示:
支持的属性
source、autoplay、rePlay、preload、cover、width、height、skinLayout、waitingTimeout、vodRetry、keyShortCuts、keyFastForwardStep
支持的方法
play、pause、replay、seek、dispose、getCurrentTime、getDuration、getVolume、setVolume、loadByUrl、setPlayerSize、setSpeed、setSanpshotProperties、fullscreenService、getStatus、setRotate、getRotate、setImage、setCover、setProgressMarkers、setPreviewTime、getPreviewTime、isPreview
支持的事件
ready、play、pause、canplay、playing、ended、hideBar、showBar、waiting、timeupdate、snapshoted、requestFullScreen、cancelFullScreen、error、startSeek、completeSeek、h265PlayInfo、h266PlayInfo
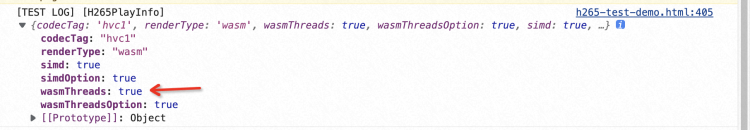
说明其中,h265PlayInfo和h266PlayInfo事件会通知当前H.265或H.266播放所使用的方案(renderType),和实际启用的特性(simd/wasmThreads)。
错误码
H.265/H.266播放相关错误码如下,其他错误码请参见Aliplayer API说明。
错误码 | 含义 |
4300 | 不支持wasm/worker/canvas/audiocontent/webgl,无法播放H.265/H.266视频。 |
4301 | 内部协程调度错误。 |
4302 | 解码错误。 |
4303 | 缓冲区非正常溢出。 |
4304 | 未知的视频封装格式(非MP4)。 |
搭建多线程环境
在WebAssembly软解码的场景下,开启多线程可以保证更好的解码性能。WebAssembly threads依赖SharedArrayBuffer,但是由于安全问题目前主流浏览器都默认禁用了SharedArraryBuffer,可通过如下两种方式开启SharedArraryBuffer:
对于Chrome桌面浏览器,可以通过Origin Trials对您的网站进行注册。
浏览器启用跨域隔离。
搭建示例
本示例的主要实现逻辑是将所有需要加载的资源(图片、脚本、视频等)都本地化到了项目中,并对资源请求返回以下两个消息头:
Cross-Origin-Opener-Policy: same-origin
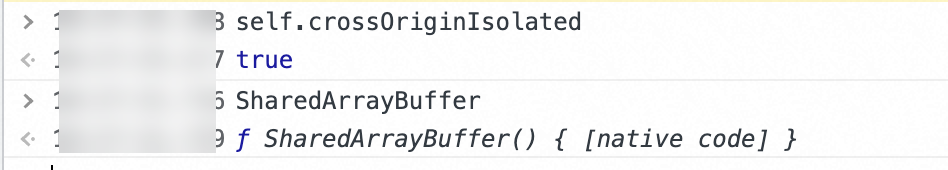
Cross-Origin-Embedder-Policy: require-corp部署完成后,您可以在浏览器的控制台查看self.crossOriginIsolated为true并且SharedArrayBuffer已定义,则表示SharedArrayBuffer开启成功。
环境验证成功后,可以使用播放器播放H.265或H.266视频,监听h265PlayInfo或h266PlayInfo事件,event.paramData.wasmThreads如果是true则代表播放器已启用多线程解码。
直播时移
开通直播时移
直播时移功能首先需要到阿里云直播服务里开通,更多信息,请参见直播时移。
播放器开启时移功能时需要设置如下属性:
名称
说明
isLive
设置值为:true。
liveTimeShiftUrl
时移信息查询URL。
liveStartTime
直播开始时间。
liveOverTime
直播结束时间。
liveShiftSource
直播时移hls地址。
说明只有在source为flv直播流是需要设置。
liveShiftMinOffset
时移切片录制需要时间,seek时间过于接近直播时间会因为切片未生成而 404,默认会有一个最小seek时间,可以通过此参数配置,单位是秒,默认值30(10秒一个切片,保证至少有3个切片)。
直播时移UI
直播时移的UI构成主要是可时移区域的进度条,时间显示:
说明时间区域从左到右分别为:当前播放时间、直播结束时间、当前直播时间。
调整直播结束时间
在播放过程中可以通过调用
liveShiftSerivce.setLiveTimeRange方法调整直播开始/结束时间时,UI会做相应的变化。示例如下:player.liveShiftSerivce.setLiveTimeRange(“”,’2018/01/04 20:00:00’)FLV直播和HLS时移切换
由于延时的原因,请在直播流用flv格式,时移流用hls格式。
Web播放器SDK支持模式:
source属性指定flv直播地址。
liveShiftSource属性指定hls的地址。
示例如下:
{ source:'http://localhost/live****/example.flv', liveShiftSource:'http://localhost/live****/example.m3u8', }
自定义部署Web播放器
Web播放器SDK的JS、CSS等资源默认存放在阿里云CDN上,如需将其部署到您自己的服务器,可参考如下方法实现。
下载播放器资源。
除了
aliplayer-min.js和aliplayer-min.css两个主文件,Web播放器SDK还会动态引用其他的资源文件,因此您首先需要获取完整的资源文件夹。解压并部署。
解压上一步下载的资源包,将文件夹中的所有子文件部署到您的服务器(不包含解压后的父文件夹本身),注意请不要调整内部文件的层级。
使用自定义路径初始化播放器。
示例说明:假设您自定义部署后的引用地址为下。
https://player.alicdn.com/assets/skins/default/aliplayer-min.css https://player.alicdn.com/assets/aliplayer-min.js请参考下述步骤进行初始化。
在页面顶部引用您的JS、CSS地址。
<head> <link rel="stylesheet" href="https://player.alicdn.com/assets/skins/default/aliplayer-min.css" /> <script charset="utf-8" type="text/javascript" src="https://player.alicdn.com/assets/aliplayer-min.js"></script> </head>初始化播放器,并指定
assetPrefix参数。assetPrefix参数为您自定义部署地址的前缀。如果播放器要播放HLS视频,就会动态去引用https://player.alicdn.com/assets/hls/aliplayer-hls2-min.js文件,请确保将文件放置到了正确的地址。new Aliplayer({ assetPrefix: 'https://player.alicdn.com/assets' // ... 其它参数 })