如果您需要自定义Web播放器的播放按钮、Loading动画和Controlbar UI这三个组件是否显示以及显示的位置,您可以通过skinLayout属性配置。
skinLayout属性
您也可以直接复写播放器的CSS文件:aliplayer-min.css,修改skinLayout属性。配置方式,请参见设置播放器皮肤。
skinLayout设置规则
skinLayout属性未设置,则默认显示全部。
skinLayout设置为空集合
[]或false时, 则全部隐藏。说明skinLayout设置空集合
[]或false隐藏播放器自带皮肤后,播放器报错界面也将不会显示,您将无法感知到播放异常等报错,此时,请务必监听error事件对报错进行适当的处理,错误码请参见错误码。如果您希望在默认配置基础上隐藏部分UI组件,可以通过
skinLayoutIgnore属性更简单地实现,配置示例如下:skinLayoutIgnore: [ 'bigPlayButton', // 隐藏大播放按钮 'controlBar.fullScreenButton' // 隐藏控制条上的全屏按钮(通过点运算符进行子组件选择) ]
可定义属性
align属性
组件相对于父级组件的对齐方式,可选项如下所示:
'cc',相对于父组件绝对居中。'tl',相对于父组件左上对齐,受同级组件的占位影响,以组件的相对位置左上角作为偏移原点,可类比于CSS中的float: left。'tr',相对于父组件右上对齐,受同级组件的占位影响,以组件的相对位置右上角作为偏移原点,可类比于CSS中的float: right。'tlabs',相对于父组件左上绝对对齐,不受同级组件的占位影响,以父组件左上角作为偏移原点。'trabs',相对于父组件右上绝对对齐,不受同级组件的占位影响,以父组件右上角作为偏移原点。'blabs',相对于父组件左下绝对对齐,不受同级组件的占位影响,以父组件左下角作为偏移原点。'brabs',相对于父组件右下绝对对齐,不受同级组件的占位影响,以父组件右下角作为偏移原点。
x,y属性
组件相对于父级组件的位置,说明如下所示:
x,{Number},水平方向偏移量,偏移原点参考
align的说明,cc时无效。y,{Number},垂直方向偏移量,偏移原点参考
align的说明,cc时无效。
点播配置
点播组件参数说明
组件参数 | 参数说明 | |
bigPlayButton | 大播放按钮。 | |
H5Loading | 视频缓冲时出现的加载动画。 | |
errorDisplay | 错误提示,当视频播放出错时的提示信息。 | |
infoDisplay | 信息提示,当切换字幕、倍速等设置时,播放器展示的提示信息。 | |
tooltip | 按钮提示,播放器控制栏上的控件提示信息。例如当光标移到音量按钮或播放按钮上时,会显示音量或播放的提示文字。 | |
thumbnail | 进度条缩略图。 | |
controlBar | 控制栏。 | |
controlBar子组件 | progress | 播放进度条。 |
playButton | 控制栏处的播放按钮。 | |
timeDisplay | 显示播放时间。 | |
fullScreenButton | 全屏按钮。 | |
subtitle | 字幕。 | |
setting | 设置。 | |
volume | 音量。 | |
点播H5默认配置
skinLayout: [
{ name: "bigPlayButton", align: "blabs", x: 30, y: 80 },
{ name: "H5Loading", align: "cc" },
{ name: "errorDisplay", align: "tlabs", x: 0, y: 0 },
{ name: "infoDisplay" },
{ name: "tooltip", align: "blabs", x: 0, y: 56 },
{ name: "thumbnail" },
{
name: "controlBar",
align: "blabs",
x: 0,
y: 0,
children: [
{ name: "progress", align: "blabs", x: 0, y: 44 },
{ name: "playButton", align: "tl", x: 15, y: 12 },
{ name: "timeDisplay", align: "tl", x: 10, y: 7 },
{ name: "fullScreenButton", align: "tr", x: 10, y: 12 },
{ name: "subtitle", align: "tr", x: 15, y: 12 },
{ name: "setting", align: "tr", x: 15, y: 12 },
{ name: "volume", align: "tr", x: 5, y: 10 },
],
},
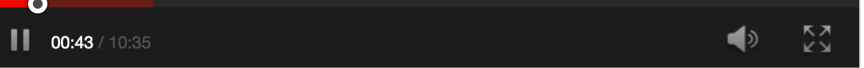
]默认样式:
直播配置
直播组件参数说明
组件参数 | 参数说明 | |
bigPlayButton | 大播放按钮。 | |
errorDisplay | 错误提示,当视频播放出错时的提示信息。 | |
infoDisplay | 信息提示,当切换字幕、倍速等设置时,播放器展示的文字提示信息。 | |
controlBar | 控制栏。 | |
controlBar子组件 | liveDisplay | 直播播放时画面上显示LIVE字样。 |
fullScreenButton | 全屏按钮。 | |
subtitle | 字幕。 | |
setting | 设置。 | |
volume | 音量。 | |
直播H5默认配置
skinLayout: [
{ name: "bigPlayButton", align: "blabs", x: 30, y: 80 },
{ name: "errorDisplay", align: "tlabs", x: 0, y: 0 },
{ name: "infoDisplay", align: "cc" },
{
name: "controlBar",
align: "blabs",
x: 0,
y: 0,
children: [
{ name: "liveDisplay", align: "tlabs", x: 15, y: 6 },
{ name: "fullScreenButton", align: "tr", x: 10, y: 10 },
{ name: "subtitle", align: "tr", x: 15, y: 12 },
{ name: "setting", align: "tr", x: 15, y: 12 },
{ name: "volume", align: "tr", x: 5, y: 10 },
],
},
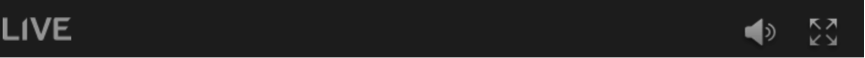
]默认样式: