本文针对Web播放器SDK使用过程中常见的问题提出解决方案或规避措施。
License相关问题
License无效、过期等问题请参见License相关常见问题。
各端播放器共性问题
各端都有可能出现的问题,汇总在各端播放器公共常见问题。
如果您有一定的开发经验,也可进行播放异常自主排查。
开发问题
H5播放器如何切换vid和playauth?
H5播放器直接调用replayByVidAndPlayAuth方法。示例如下:
player.replayByVidAndPlayAuth(newVid, newPlayAuth)如何调整H5播放器播放按钮的大小和位置?
调整播放按钮的大小,重写CSS,比如减小一倍。示例如下:
.prism-player .prism-big-play-btn { width: 45px; height: 45px; background-size: 128px 256px; }调整播放按钮的位置,通过设置
skinLayout里bigPlayButton的x,y属性。示例如下:skinLayout: [ { name: "bigPlayButton", align: "blabs", x: 30, y: 80 }, { name: "H5Loading", align: "cc", }, { name: "controlBar", align: "blabs", x: 0, y: 0, children: [ { name: "progress", align: "tlabs", x: 0, y: 0 }, { name: "playButton", align: "tl", x: 15, y: 26 }, { name: "timeDisplay", align: "tl", x: 10, y: 24 }, { name: "fullScreenButton", align: "tr", x: 20, y: 25 }, { name: "volume", align: "tr", x: 20, y: 25 }, ], }, ]
调用seek方法后,播放器如何实现暂停按钮?
按钮状态取决于播放器原来的状态,想要实现暂停按钮,可以在seek后再调用player.pause()方法。
H5播放器如何初始播放位置?
通过 watchStartTime 参数可以指定初始播放位置,示例如下:
new Aliplayer({
watchStartTime: 60, // 从第 60 秒开始播放
})详情请参见Aliplayer API说明。
如何设置自动播放时的自动全屏?
给视频设置禁音,设置autoplay为true实现自动播放,在监听ready事件调用fullscreenService.requestFullScreen实现全屏。示例如下:
var player = new Aliplayer(
{
id: "player-con",
source: "//example.aliyundoc.com/video/media02.mp4",
width: "100%",
height: "500px",
autoplay: true,
qualitySort: "asc",
mediaType: "video",
preload: true,
isLive: false,
},
function (player) {
player.mute();
console.log("The player is created");
}
);
player.on("ready", function () {
player.fullscreenService.requestFullScreen();
});如何禁用进度条?
可以使用 disableSeek: true 参数来禁止拖动进度条,请参见禁止拖动进度条。
如何定时获取播放时间?
通过定时器每秒调用播放器的getCurrentTime方法获取播放时间,在暂停、出错和结束播放时清除定时器。
var timer = null;
timer = setInterval(() => {
var current = player.getCurrentTime();
console.log(current);
}, 1000);
//清除定时器
function clear() {
if (timer) {
clearTimeout(timer);
timer = null;
}
}
player.on("ended", function (e) {
clear();
});
player.on("pause", function (e) {
clear();
});
player.on("error", function (e) {
clear();
});播放问题与错误
经过H.265编码的视频无法播放
Web播放器SDK从2.14.0版本开始支持播放H.265编码协议的视频流,如需使用此功能,需要申请相应的License授权,并配置参数开启H.265功能。具体操作,请参见播放H.265/H.266编码协议视频流。
H5播放器播放FLV、M3U8文件时提示跨域错误
当使用Web播放器出现Access is denied for this document或提示Access-Control-Allow-Origin等相关报错时,需要启用播放域名允许跨域访问。详细内容,请参见配置跨域访问。
H5播放器无法横屏
播放器SDK没有横屏的接口,iOS横屏需要系统横屏,Android全屏之后默认就是横屏。
H5播放器播放FLV视频时发起的请求未携带Referer
播放器发起的请求首先遵循您网站设置的Referrer-Policy,请确保您网站的Referrer-Policy为允许视频请求携带Referer。
如果您网站的Referrer-Policy允许视频请求携带Referer,但是实际请求视频时没有携带Referer(在开启Referer ACL访问控制的时候可能会导致播放被禁止),则可以通过传入播放器参数
enableWorker: false来解决。
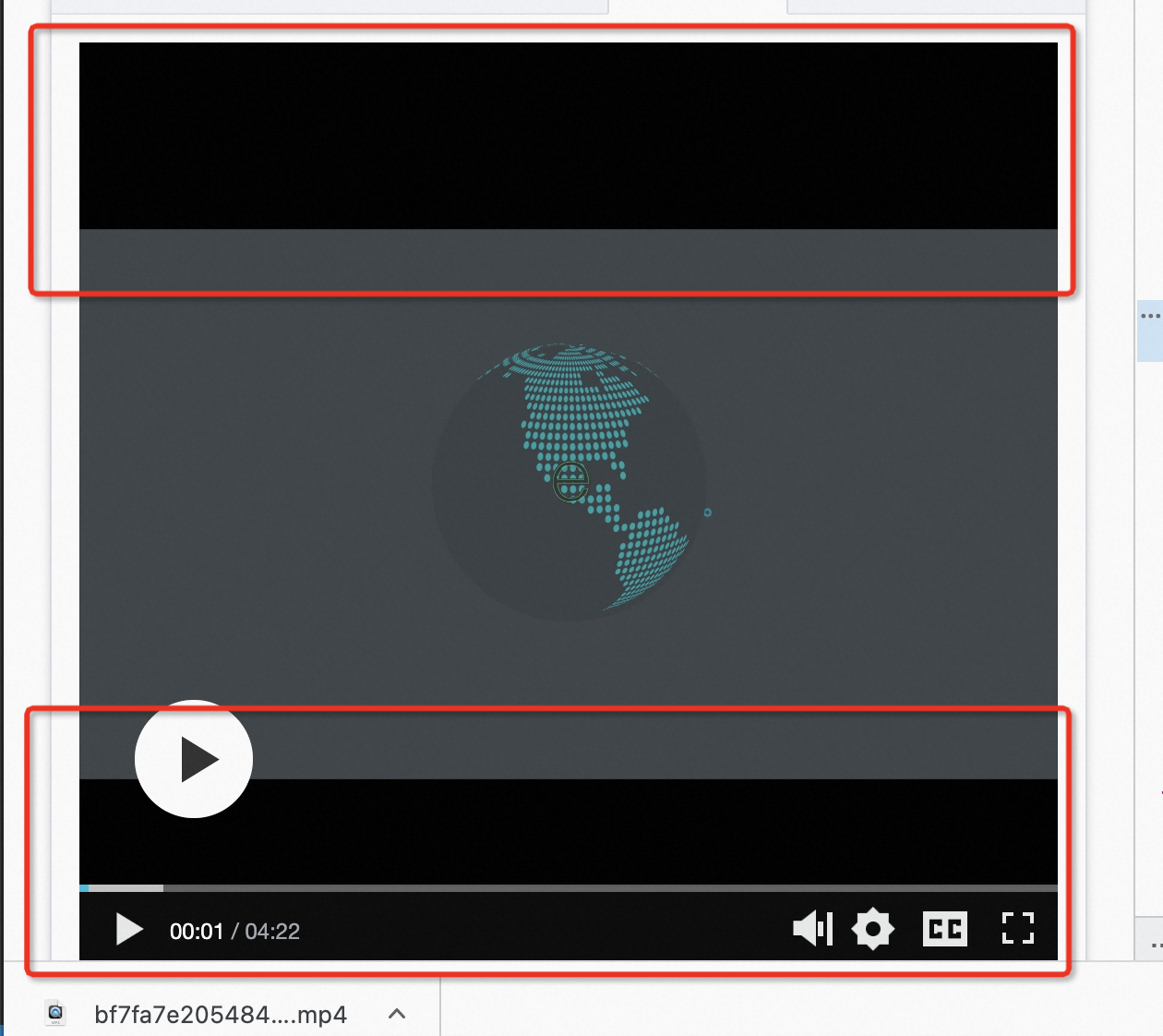
H5播放器播放视频时视频未填满整个播放器,播放器有黑边,如何处理?
使用H5播放器播放视频时出现视频未填满整个播放器,播放器有黑边的情况,如下图所示。
此黑边为播放器容器的背景色,可以通过给video标签设置css属性object-fit: cover;来解决该问题。
注意:设置该属性可能导致画面被裁剪,具体效果可以参考 CSS object-fit 属性说明。
loadByUrl iOS和Android均无法使用
// seek会只能跳转,无法播放
// play在iOS上只能从头播放
// iOS上点全屏播放video会被iOS原生播放器劫持
document.querySelector(".no1").onclick = function () {
player.loadByUrl("//player.alicdn.com/resource/player/qupai.mp4");
};
// 优先监听play和canplay事件去seek,有些浏览器可能不生效,可以考虑使用在第一次timeupdate的时候去seek
player.on("canplay", function () {
player.seek(20);
});
// iOS下全屏被劫持,没有对应处理办法切换视频源,但仍然播放上一条视频
问题现象:2.9.11版本Web播放器SDK,在Windows10,360浏览器兼容模式下,loadByUrl功能异常,切换视频源仍会播放上一条视频。
问题原因:浏览器兼容问题。
解决方法:请使用2.9.19及以后版本的Web播放器SDK。
player.seek()方法在iOS下失效
需要优先在play事件和canplay事件中调用player.seek()方法,否则可能会不生效。
// 优先在play事件和canplay事件调用seek,否则可能会不生效
player.on("canplay", function () {
player.seek(20);
});直播过程中暂停播放后,再次播放时如何赶上最新直播片段
问题描述
直播过程中如果将应用切换至后台,暂停播放后,返回应用再次播放时会从暂停的时刻继续播放,如何设置可以减少播放延迟,赶上最新的直播片段。
解决方案
再次播放时,会从您暂停的时刻继续播放,且不能通过参数设置加快播放速度。建议您重新拉流,重新调用播放器播放该直播流。
如何实现在微信小程序中使用阿里云Web播放器播放视频?
阿里云Web播放器不支持在微信小程序中运行,您需要使用小程序自带的Video组件去播放视频。相关Demo请参见微信小程序。
直播跨域拉流失败
如果本地跨域校验失败,请首先检查控制台中的域名管理配置页面。如果仅配置了自有域名,则可能会导致 localhost 报错;在默认情况下,如果客户未进行配置,localhost 将会通过校验。
上传到视频点播中的视频,在其他端都能正常播放,但是在iOS端不能播放
可能原因:iOS端的Safari浏览器兼容性不够,当视频压缩比例太高,或视频的编码级别为high时,都可能导致Safari浏览器无法解码播放。
解决方法:建议对视频进行转码处理后再播放,详细操作请参见音视频转码。
视频在部分电脑上无法正常播放,并报错误码4400
错误码4400指示由于服务器或网络原因不能加载资源,或者格式不支持。请确认是否配置了SSL证书。
平台特定问题
如何移除WebView的默认封面?
问题现象:在部分安卓手机的WebView中,如果没有为<video>标签指定poster属性,WebView会默认展示一个默认封面,如下图所示:
解决方法:如果想要移除该默认封面,则可以通过下述方法为<video>标签指定一个无效的poster属性来覆盖这个WebView的默认封面。示例如下:
extraInfo: { poster: 'noposter' } // 播放器参数 extraInfo 的内容会透传到 <video> 标签上启用IE浏览器以最高级别的可用模式显示内容
低于IE10的浏览器需要启用最高级别的可用模式显示内容模式。示例如下:
<meta http-equiv="x-ua-compatible" content="IE=edge" >在微信里如何自动播放?
<script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
<script>
function autoPlay() {
wx.config({
// 配置信息, 即使不正确也能使用 wx.ready
debug: false,
appId: '',
timestamp: 1,
nonceStr: '',
signature: '',
jsApiList: []
});
wx.ready(function() {
var video=$(player.el()).find('video')[0];
video.play();
});
};
// 解决ios不自动播放的问题
autoPlay();
</script>浏览器劫持视频播放说明
在网页上播放视频时,大部分情况下是通过浏览器实现的,因此浏览器对视频播放行为拥有最高的管理权限。浏览器劫持视频播放是指使用浏览器自带的播放器替换播放器SDK原始的video控件,并且禁止通过JS、CSS修改,由此会造成播放器的样式不符合预期、播放器的部分功能无法正常使用、视频播放时出现多余的UI和广告等内容,或者视频被强制全屏播放等现象。
浏览器劫持视频播放通常出现在移动端浏览器中,例如微信、UC浏览器、QQ浏览器等。以下为您提供浏览器劫持视频播放的一些常见现象及解决方法:
iOS环境下,全屏播放视频时,无法正常使用弹幕
问题现象:iOS手机上直接使用播放器播放视频时,可以正常使用弹幕,但在全屏播放时,无法正常使用弹幕。
解决方法:由于video被原生UI接管,且处于最高层级,无法进行UI定制,也无法将弹幕元素置于video之上,可以考虑通过模拟全屏的方式实现,即通过设置视频呈现的高度和宽度,将播放器容器铺满整个屏幕,从而实现全屏播放的效果,同时可以正常使用弹幕。