通过查询控件可以查询单个或多个图表中的数据,一个Tab中可以添加多个查询控件。
前提条件
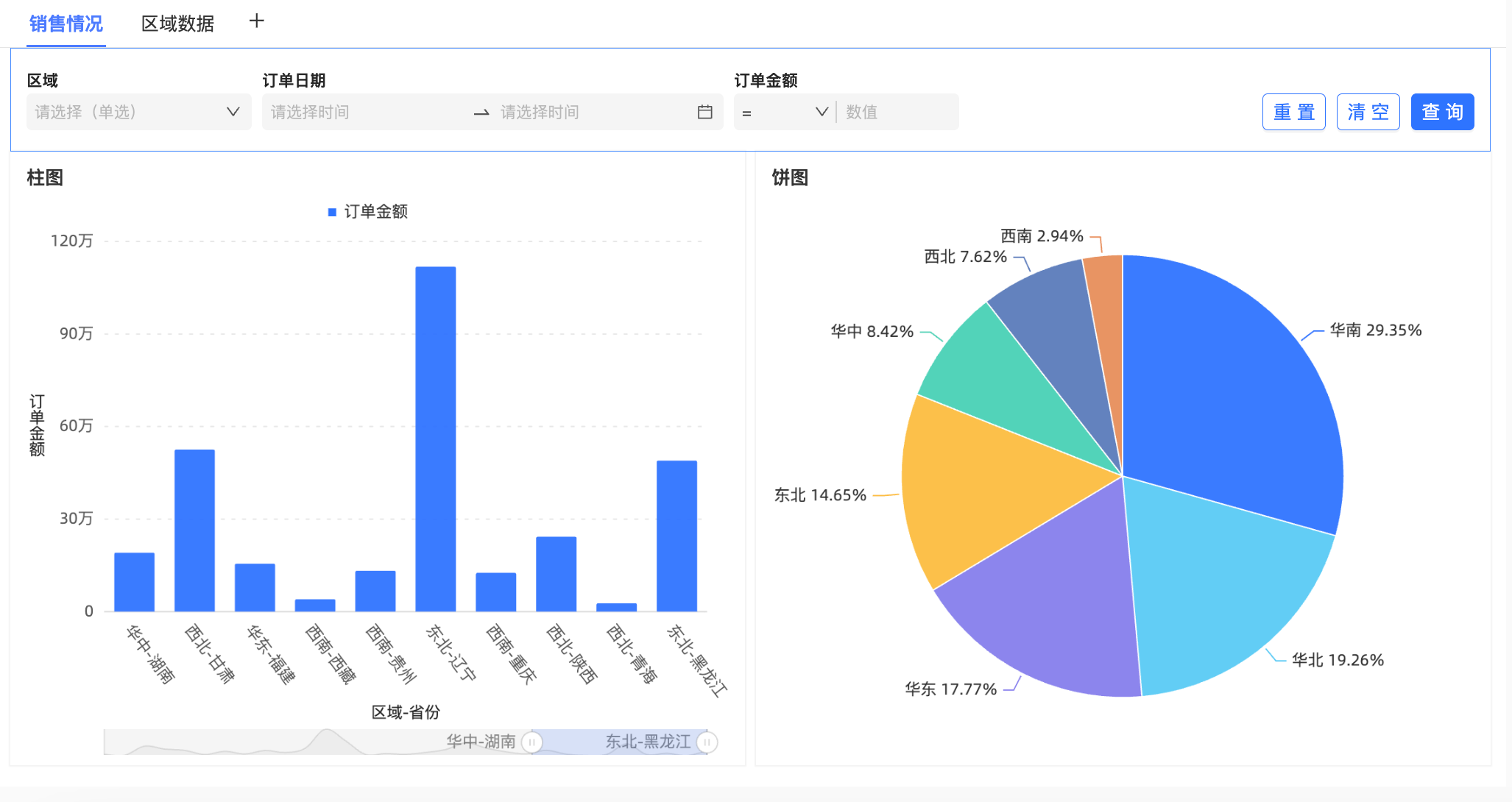
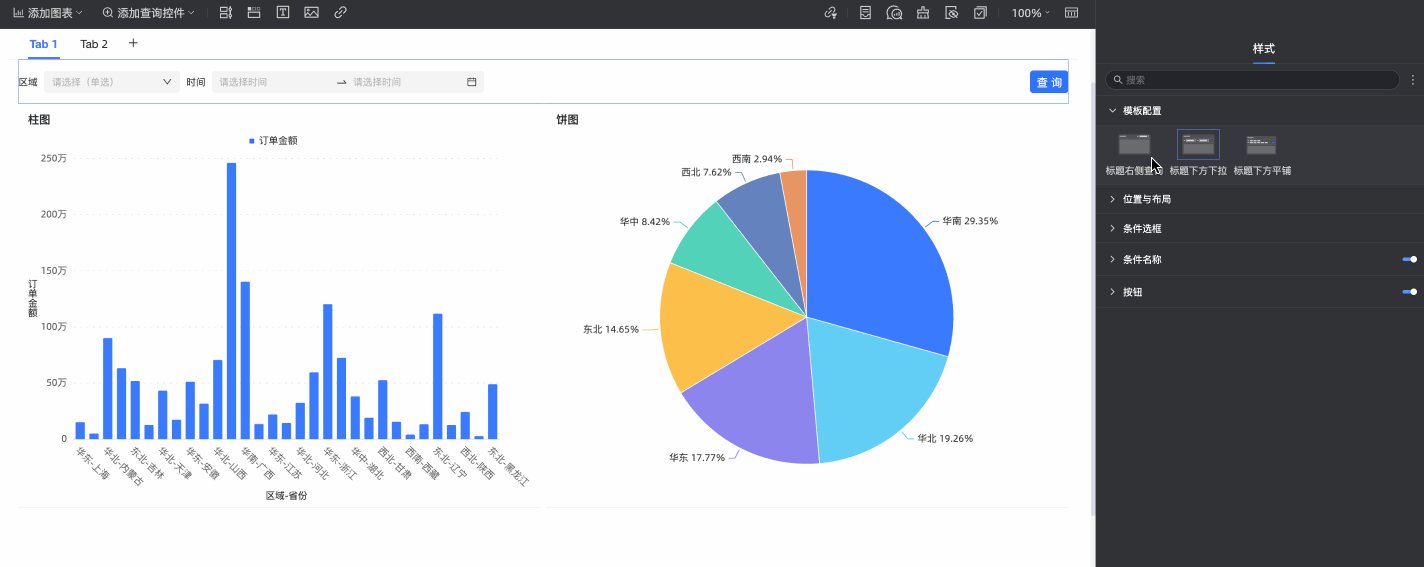
效果图

在Tab中添加查询控件
以给销售情况Tab中添加查询控件为例进行介绍。
在仪表板编辑页面,添加Tab控件。
您可以通过以下两种方式添加Tab控件。
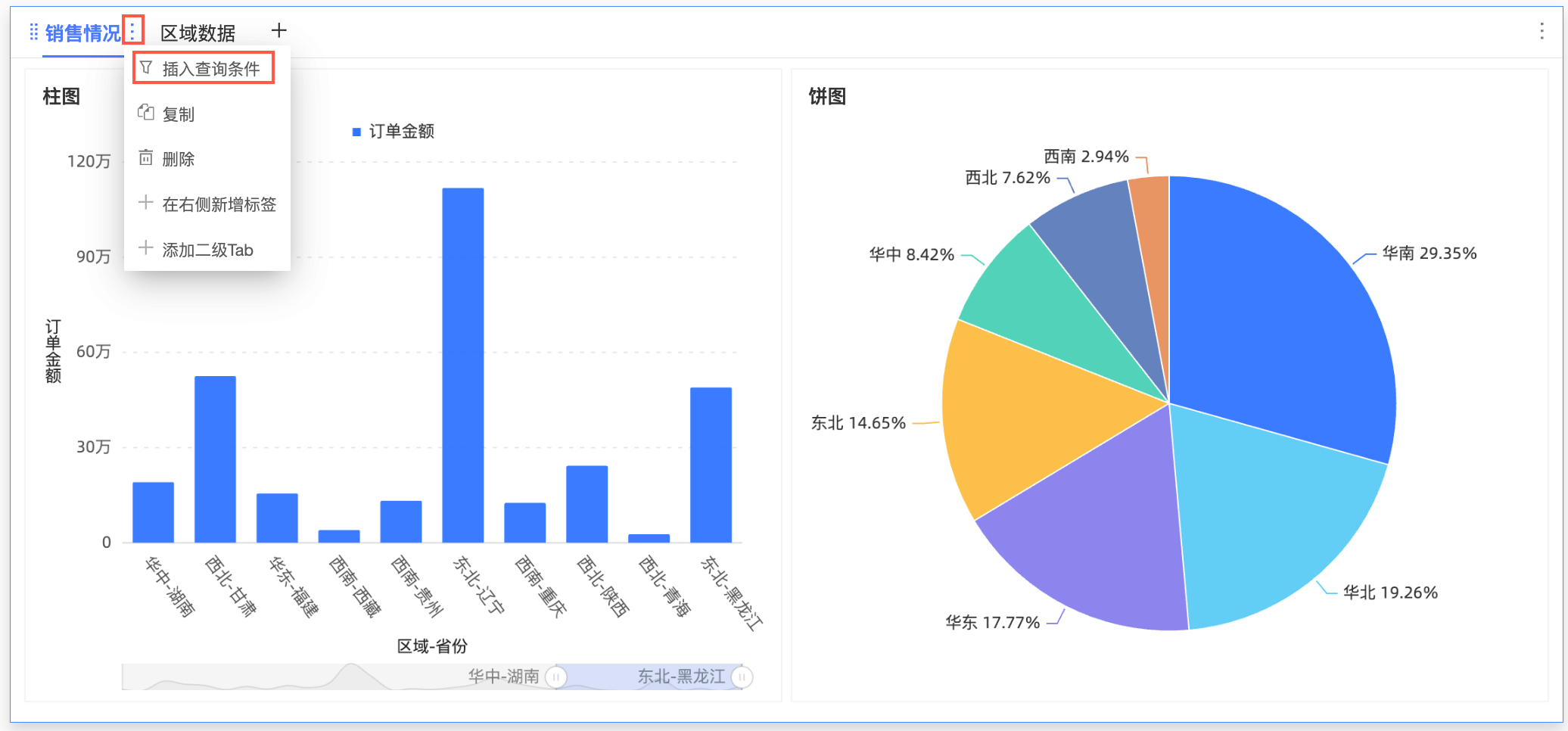
鼠标悬浮至销售情况标签页,单击标签页右侧
 图标选择插入查询条件。
图标选择插入查询条件。
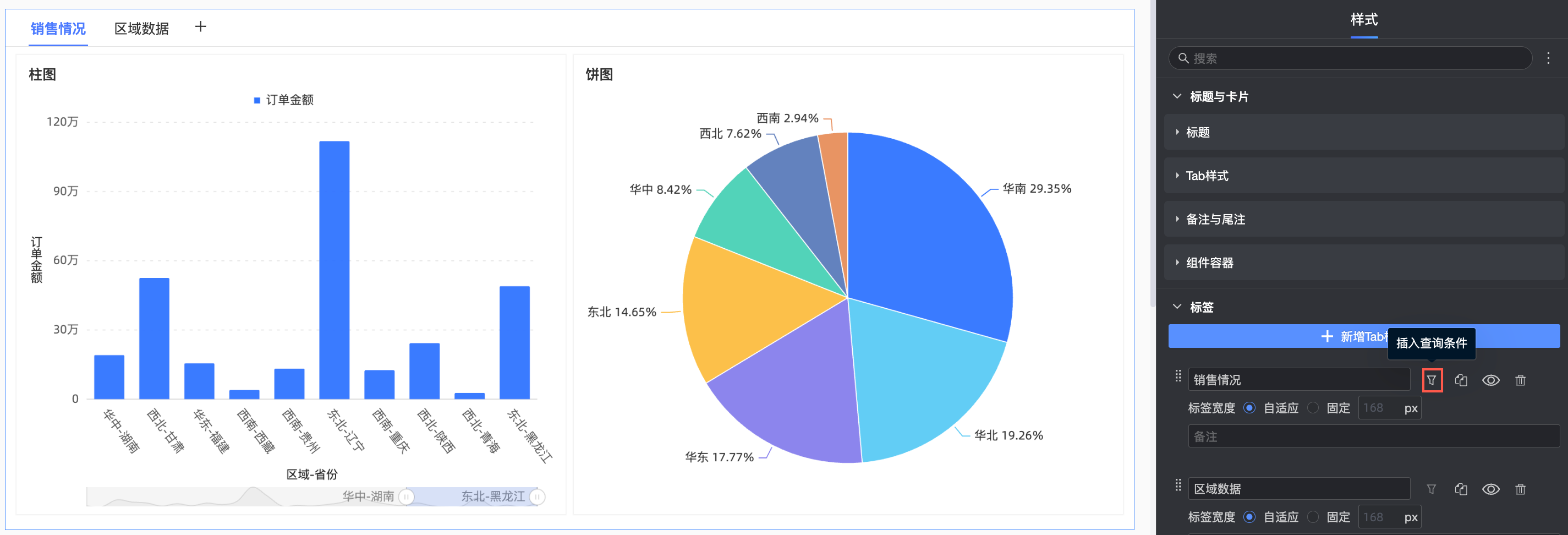
在样式页签的标签区域,单击Tab1右侧的
 图标。
图标。
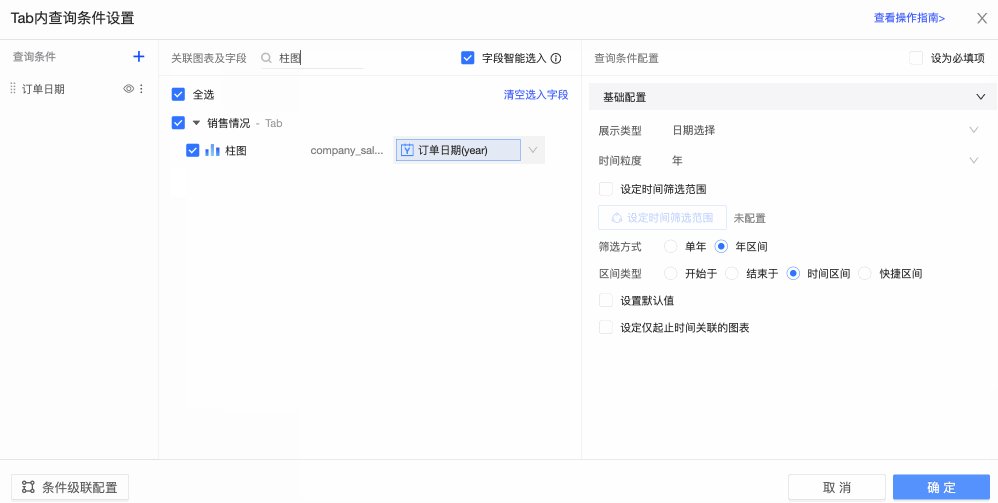
在Tab内查询条件设置页面,完成以下三部分内容的设置。
查询条件
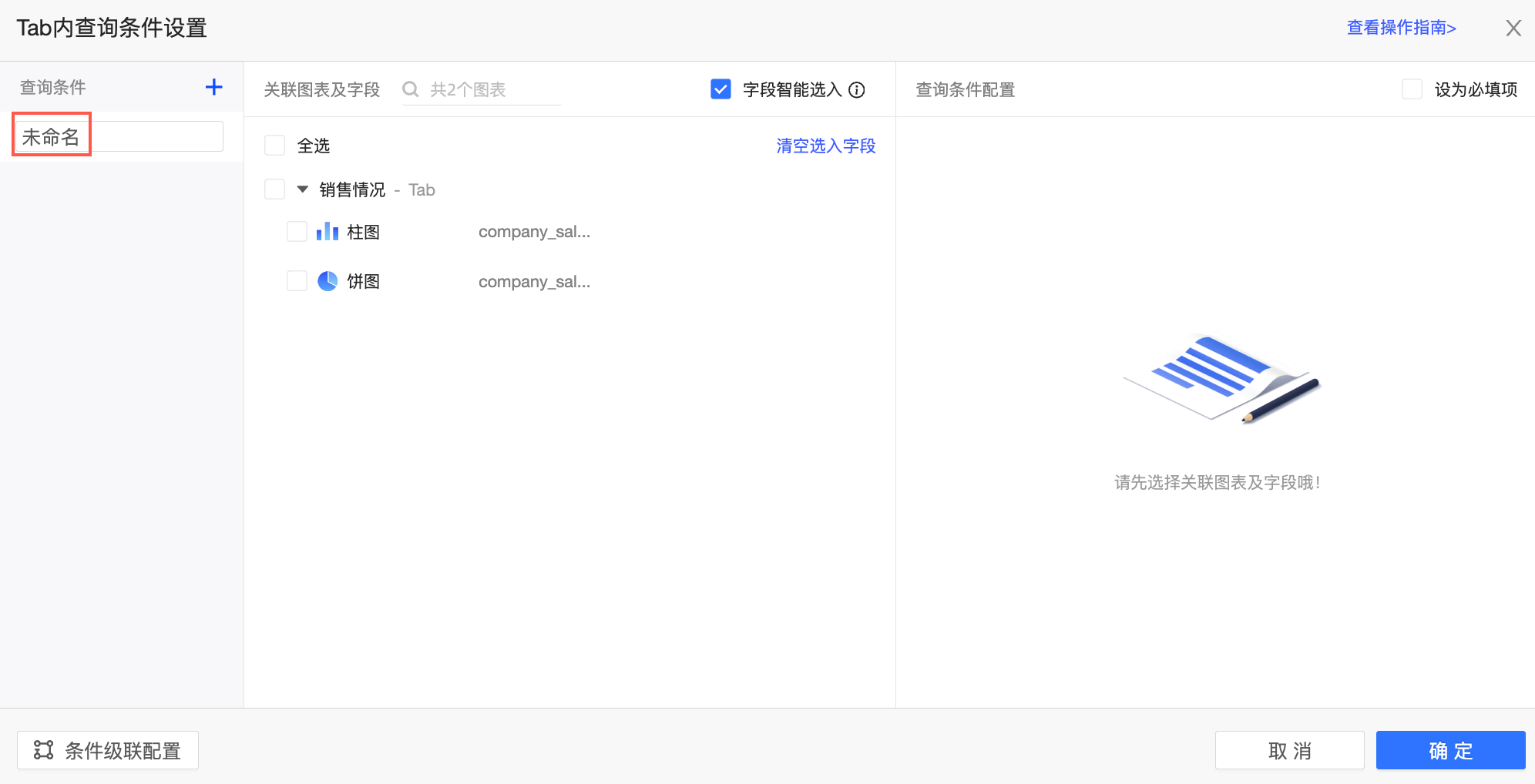
当您在查询条件区域单击
 图标,新增查询条件时,默认名称为未命名,您可以输入查询条件名称。
图标,新增查询条件时,默认名称为未命名,您可以输入查询条件名称。 说明
说明输入查询条件名称后离开该区域命名即生效。
查询条件可通过
 图标隐藏,隐藏后配置内容保留,在仪表板中不再显示。
图标隐藏,隐藏后配置内容保留,在仪表板中不再显示。单击
 图标,重命名或删除查询条件。
图标,重命名或删除查询条件。
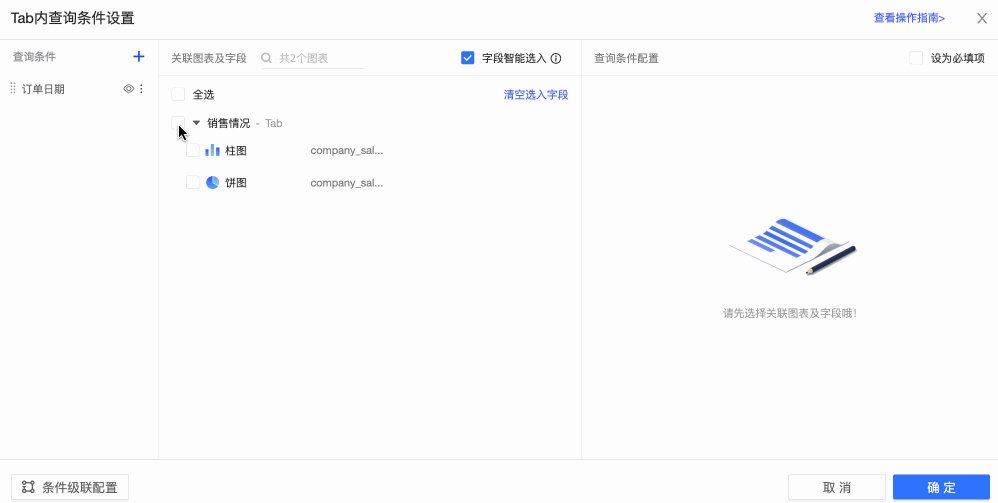
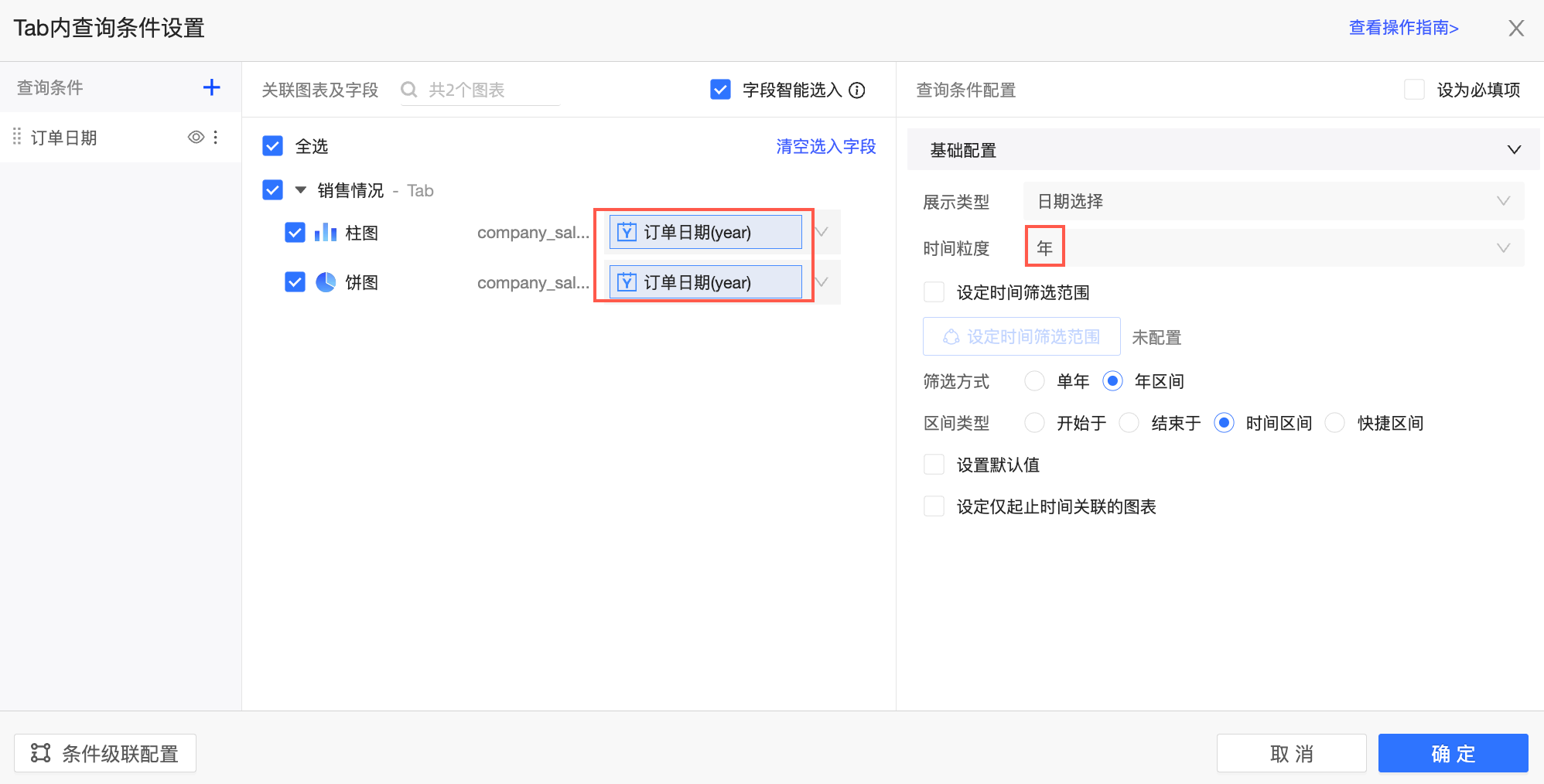
关联图表及字段
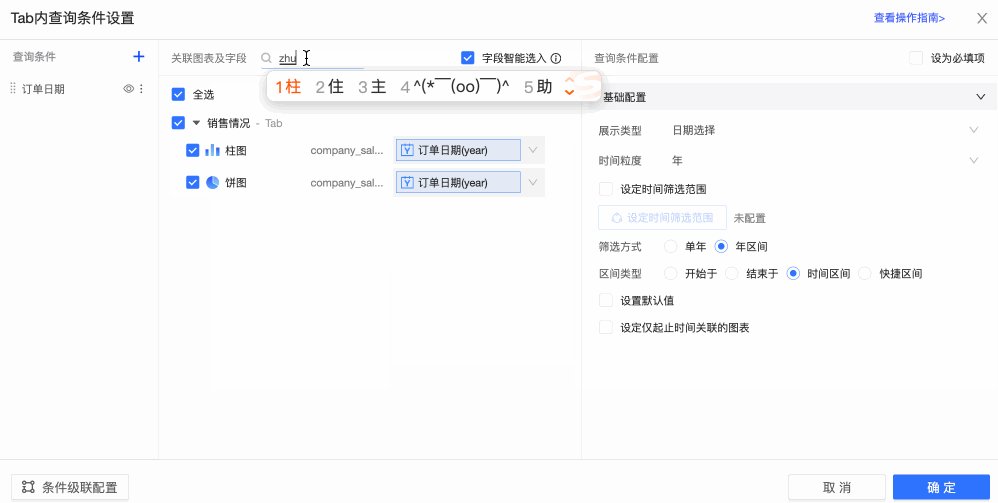
选中要关联的图表并选择关联的字段,可开启字段智能选入功能,同数据集下所选图表的关联字段将被自动填入。如果图表过多,可通过筛选功能选择需要的图表。

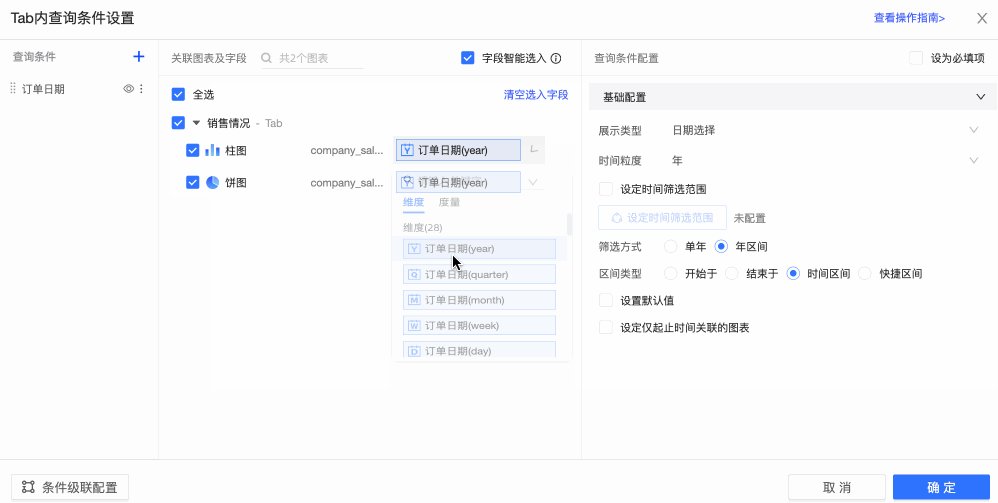
查询条件配置
查询条件配置因选择关联字段的类型不同而不同,以下为时间类型字段年粒度的查询条件配置,更多类型配置详情请参见查询类配置展示。

条件级联配置
配置级联后,上层关系能级联下层关系,同一层级的条件之间可以建立级联。当您配置了全局查询控件、Tab内查询控件和图表内查询控件时,则级联关系为全域查询控件>Tab内查询控件>图表内查询控件。请参见配置条件级联。
样式
查询条件设置完成后,在样式中对查询控件展示样式进行设置。
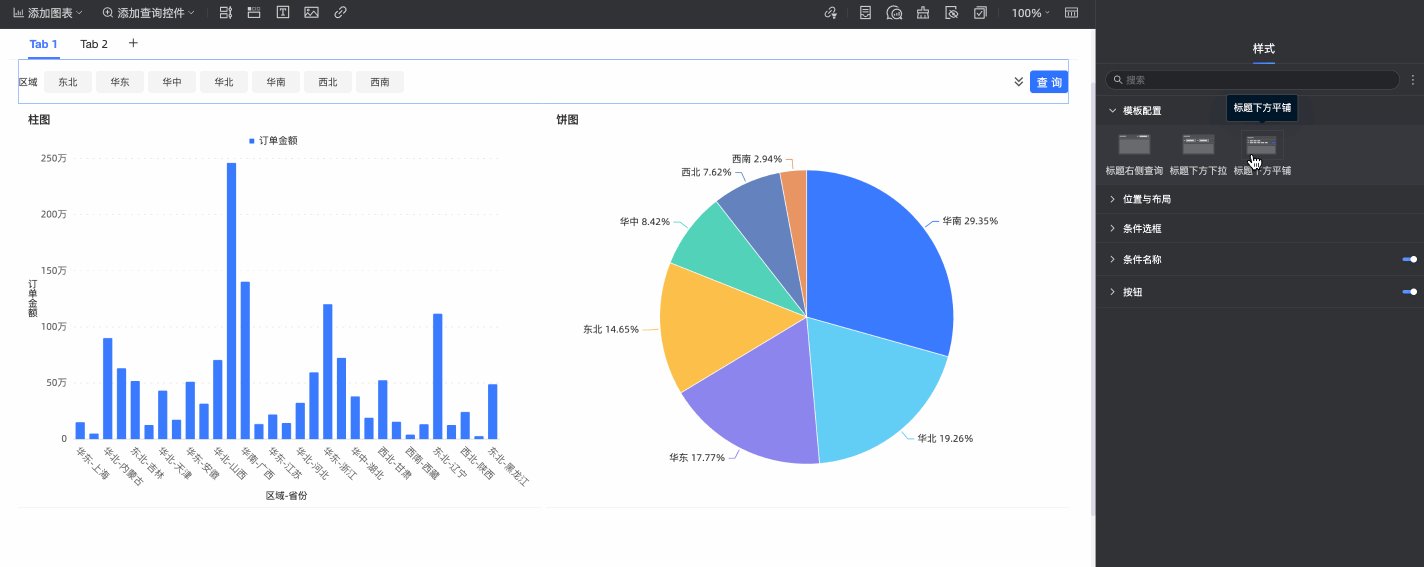
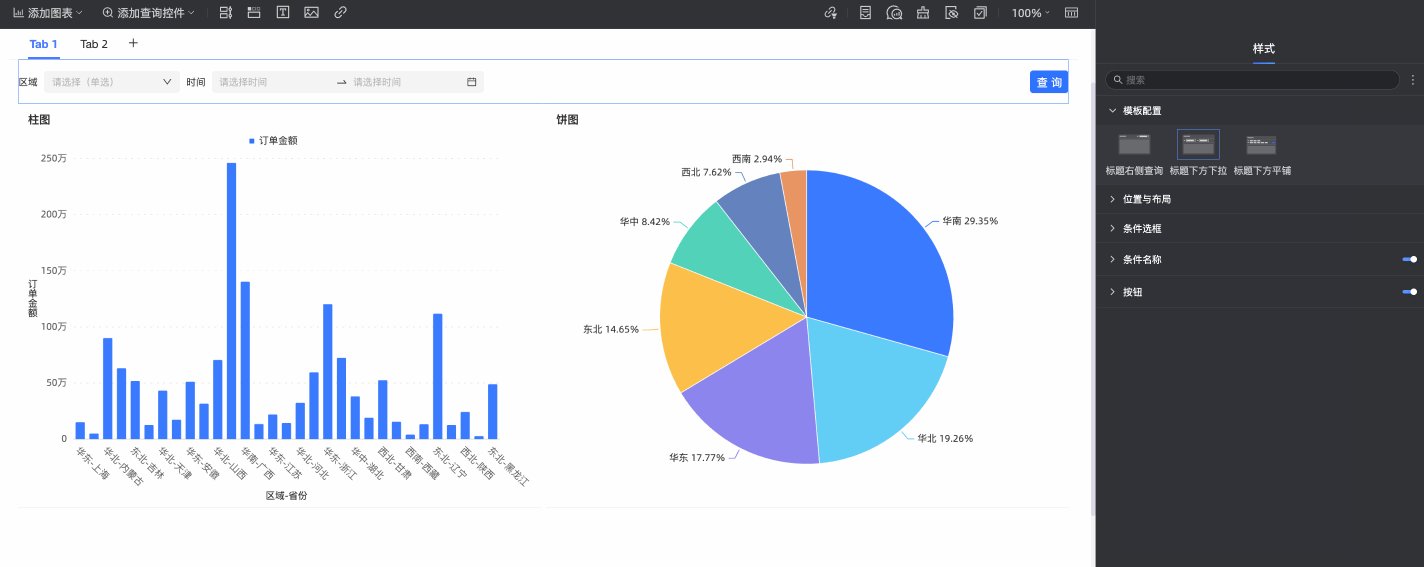
在模板配置中,已为您定义好模板,您可以根据需要选择,快捷地完成查询条件样式的设置。
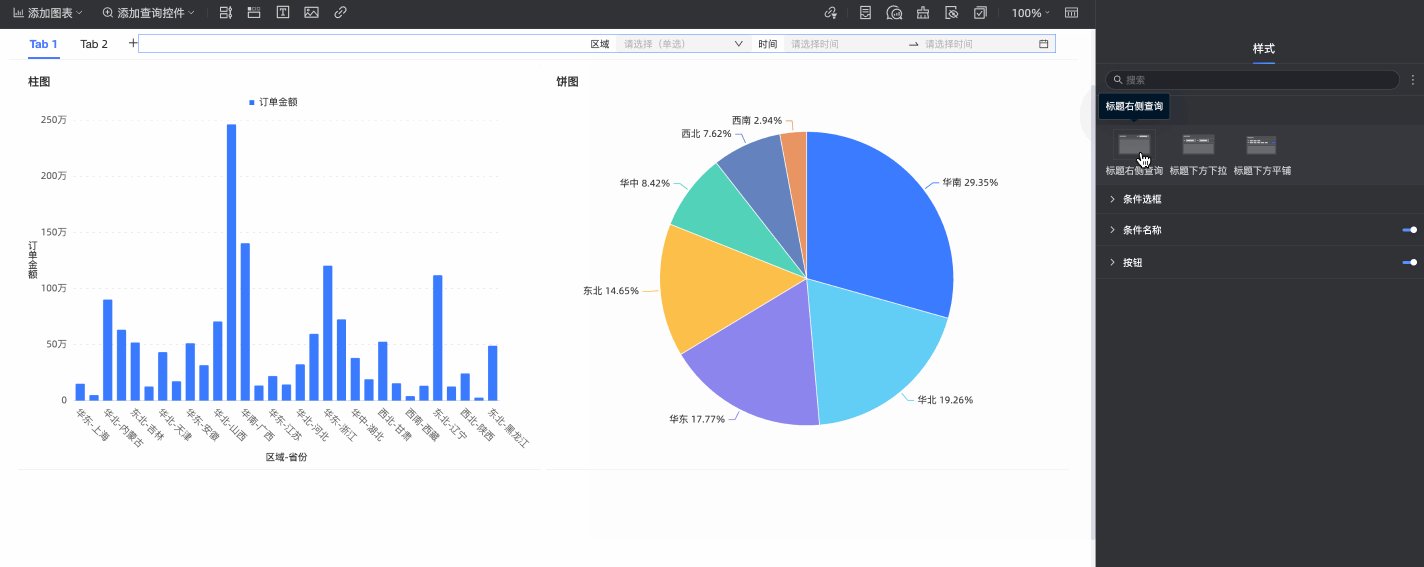
模板样式支持标题右侧查询、标题下方下拉和标题下方平铺三种。

您可以通过切换模板,一键切换查询条件的样式,节约时间成本。当您切换完成后,还可以继续在基础设置、控件样式或字段样式中,设置查询条件的样式。
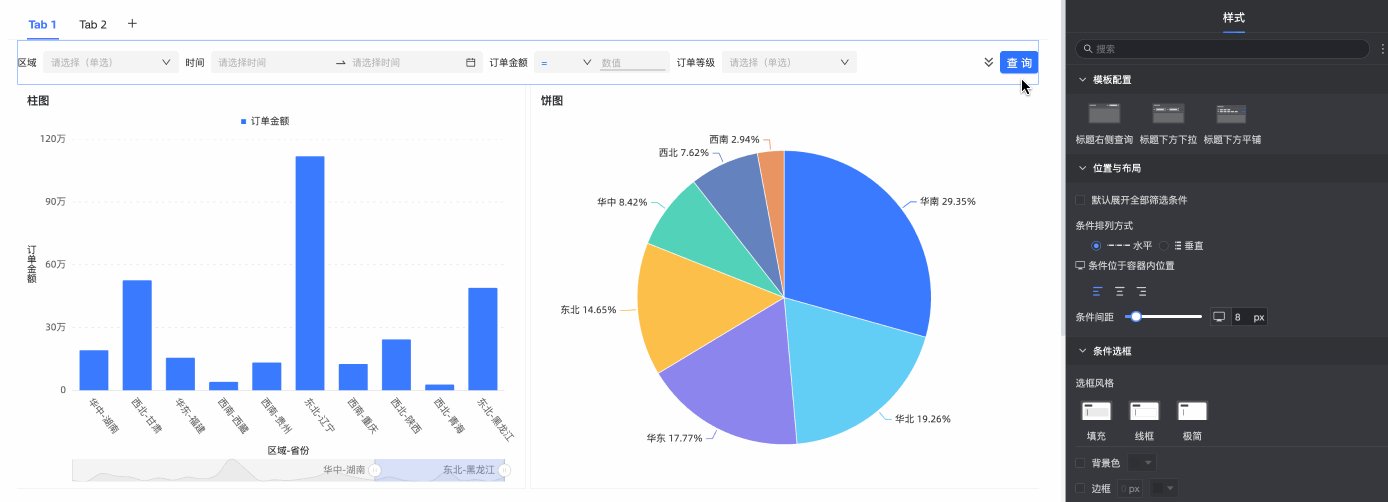
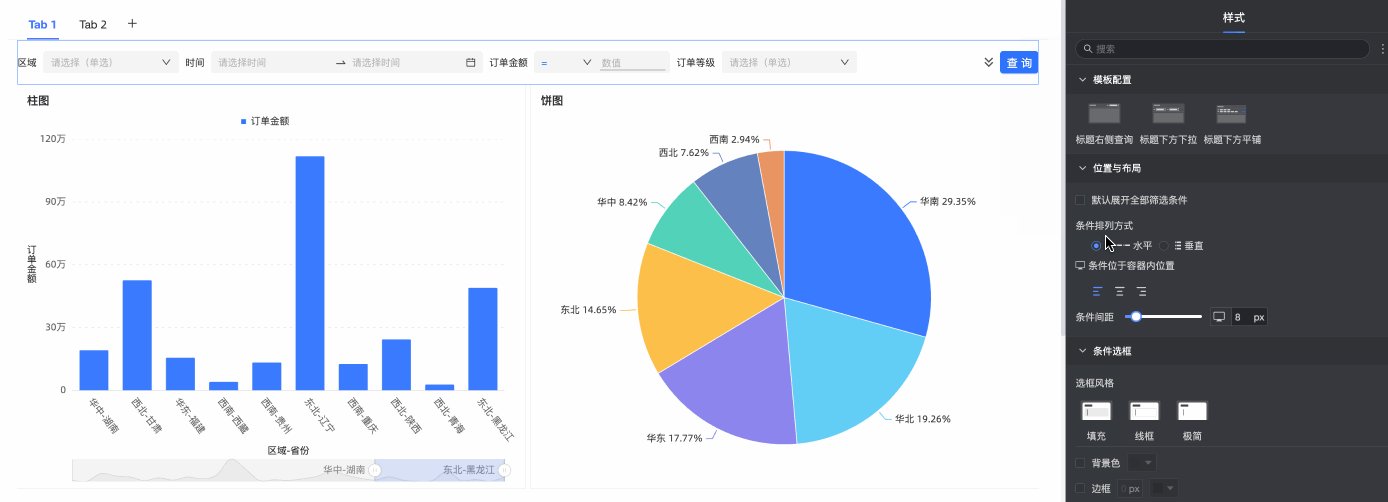
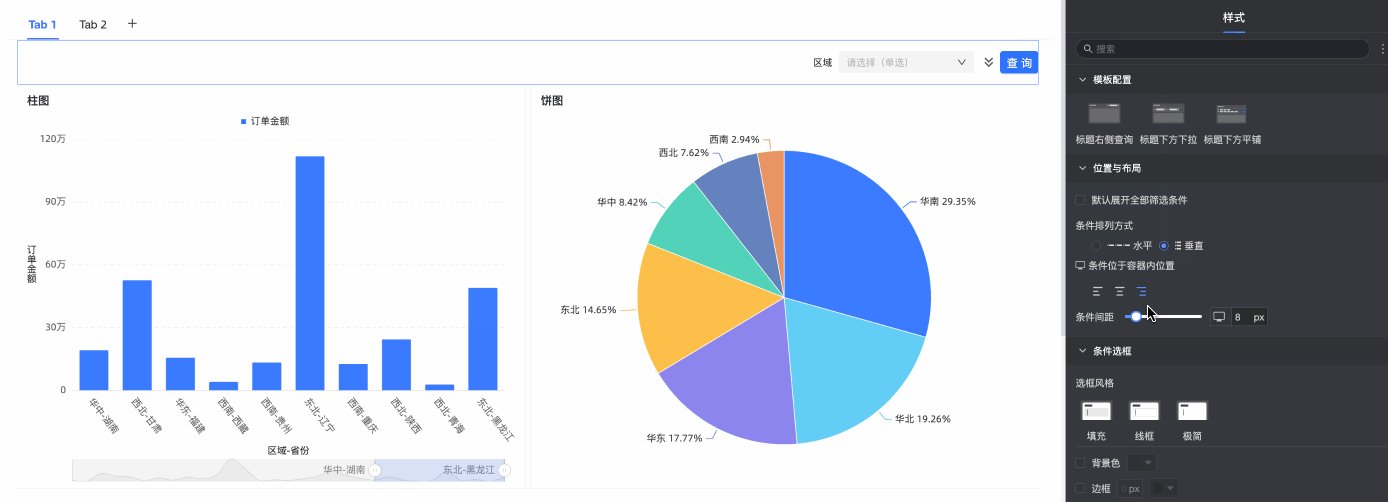
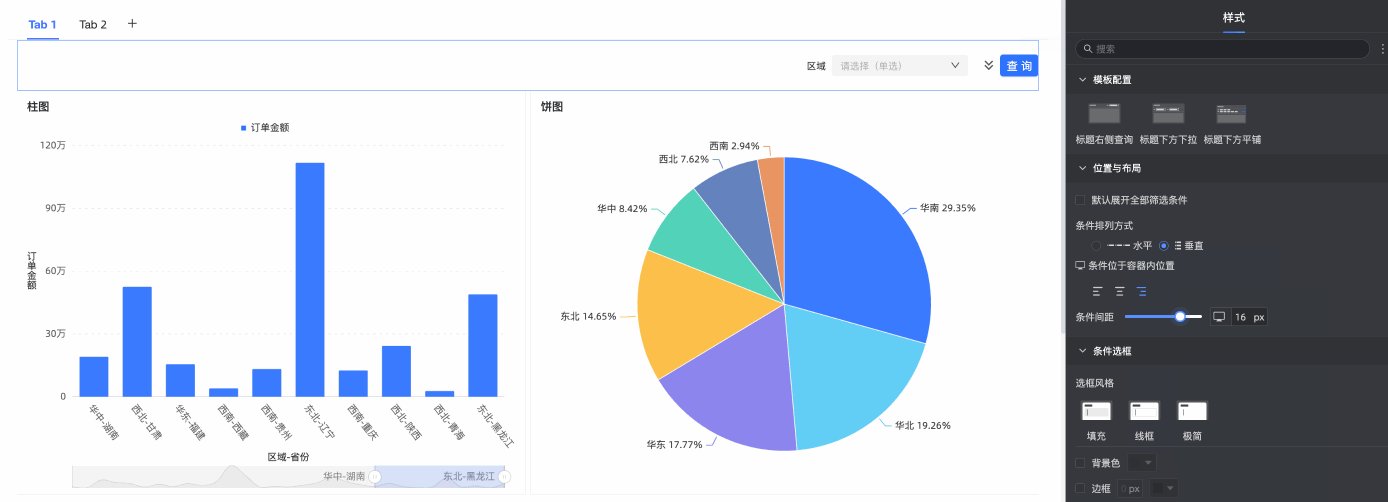
在位置与布局,进行以下配置。
当模板配置选择标题下方下拉或标题下方平铺方式时,支持在位置与布局里配置默认展开全部筛选条件、条件排列方式、条件位于容器内位置和条件间距。

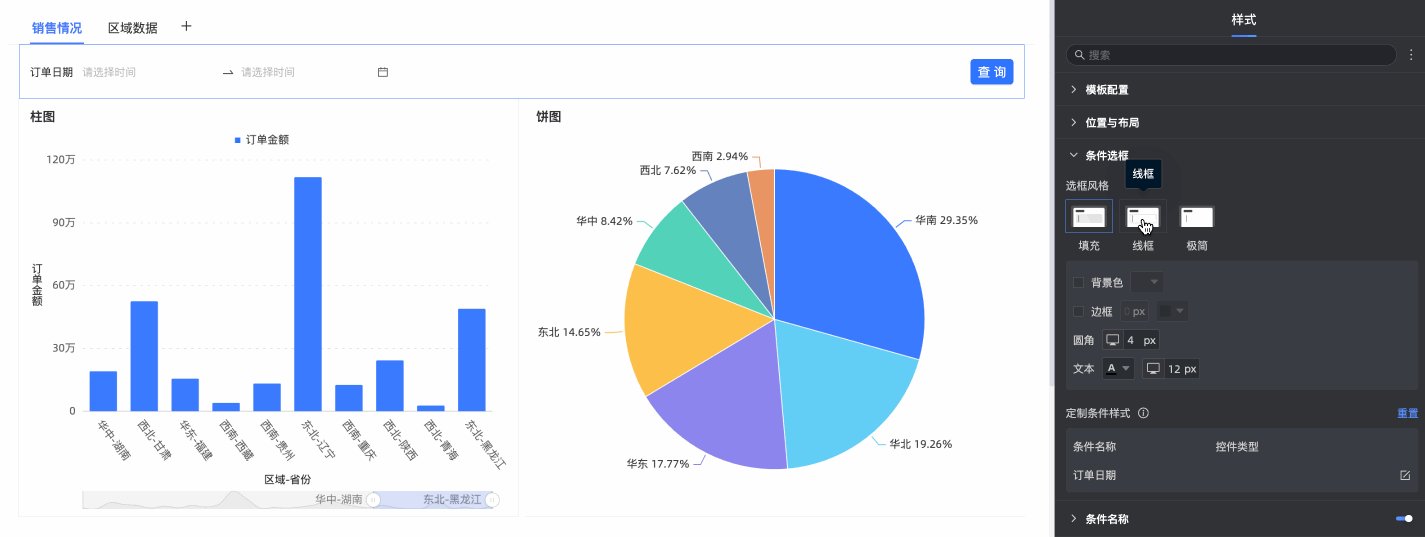
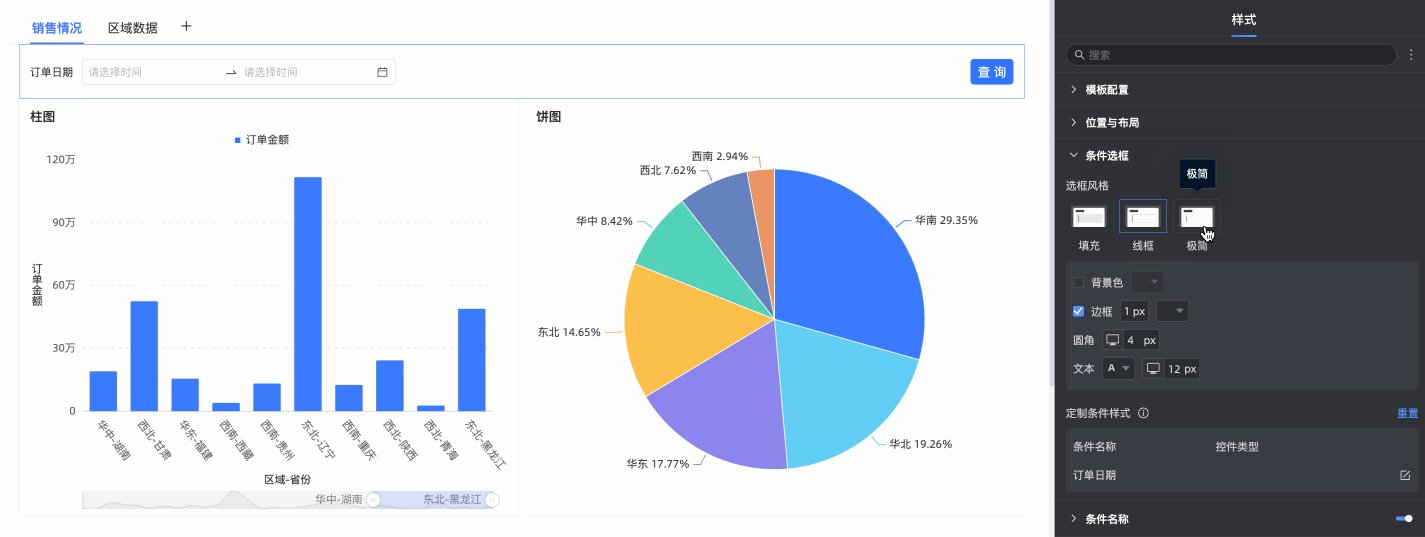
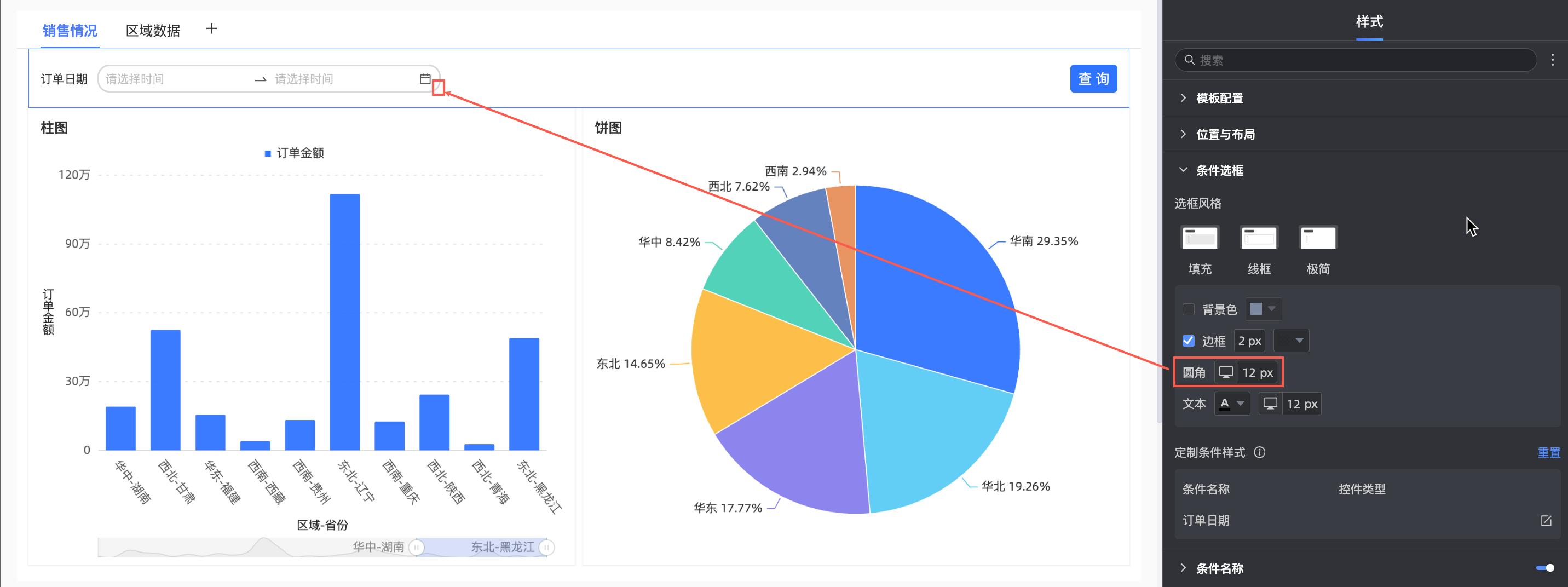
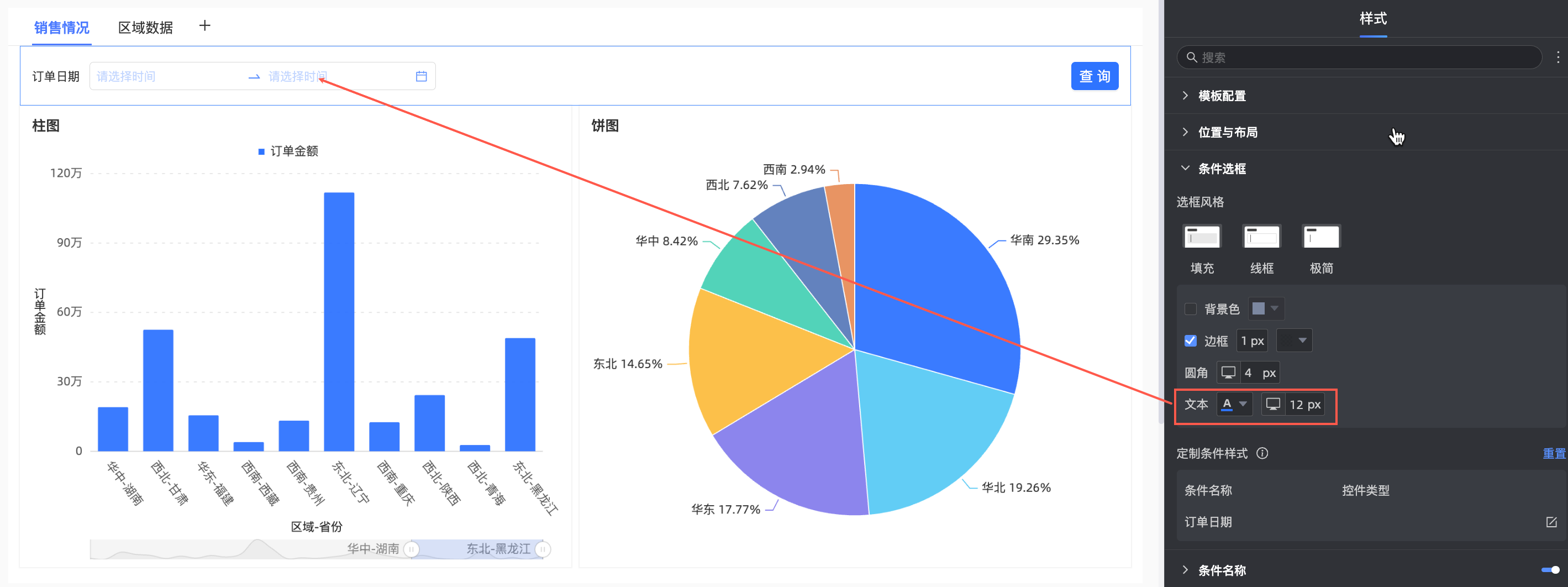
在条件选框里,进行以下配置。
配置项
说明
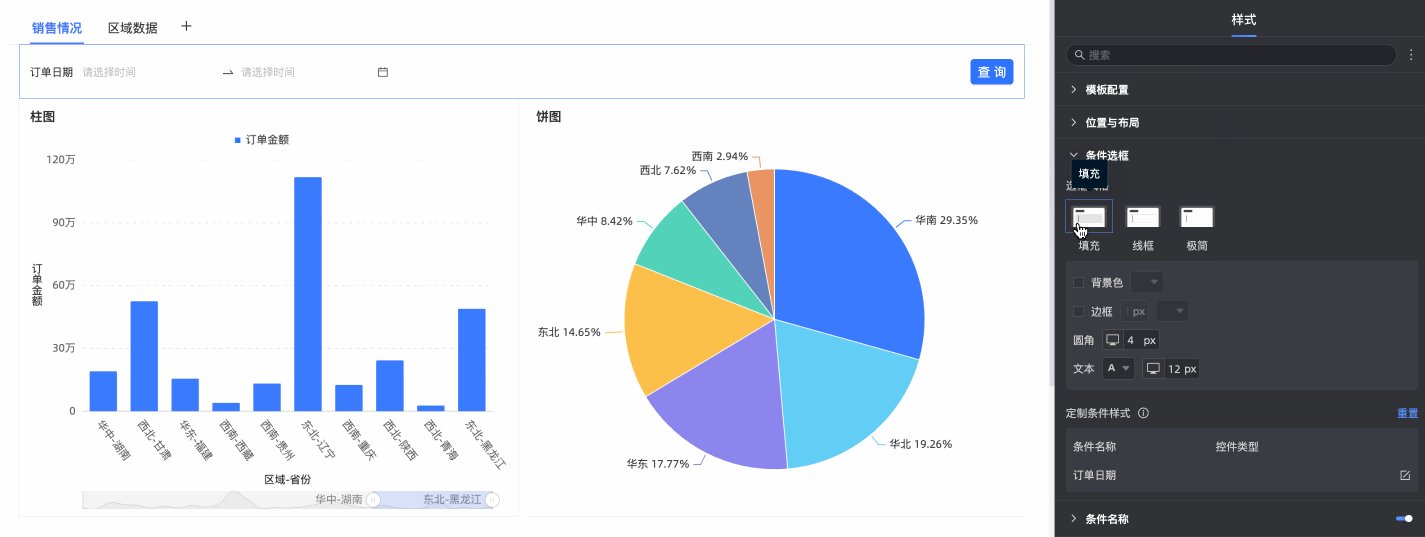
选框风格
选框风格支持填充、线框、极简。

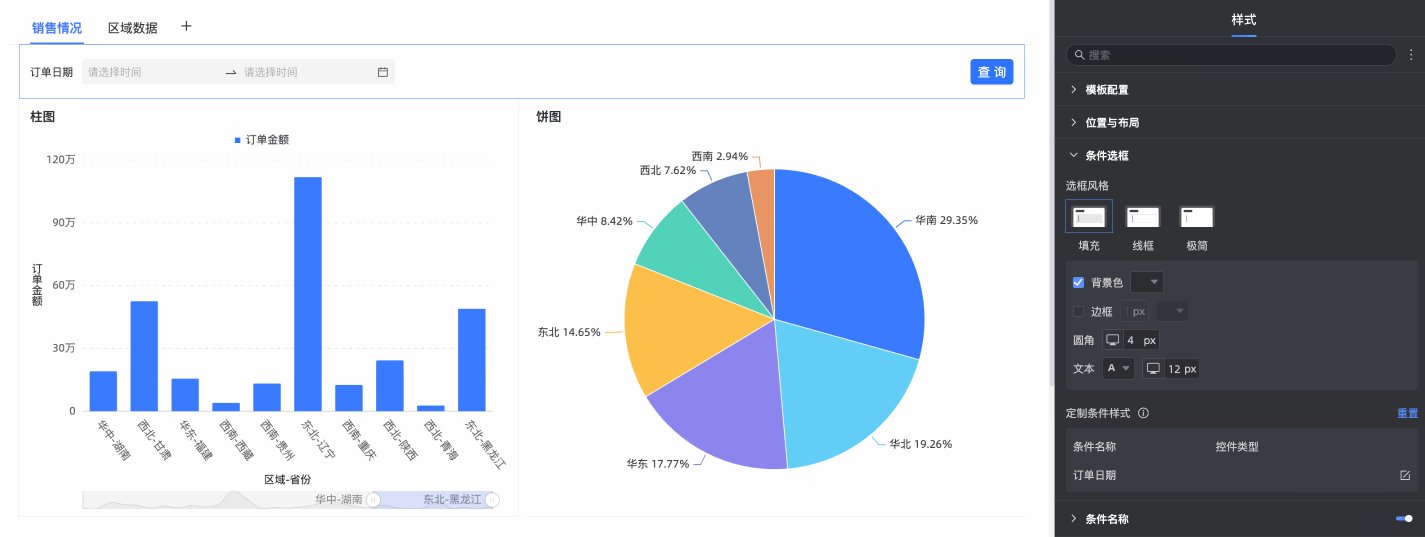
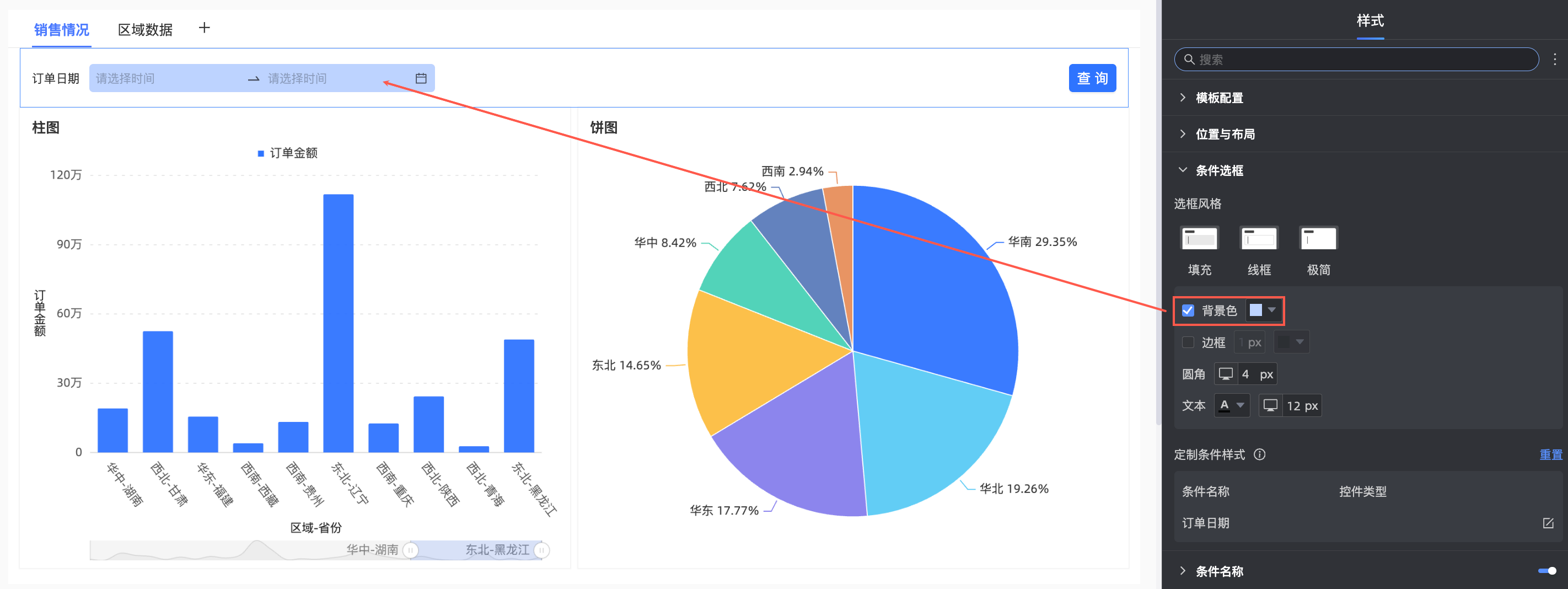
背景色
支持设置条件选框的背景色。

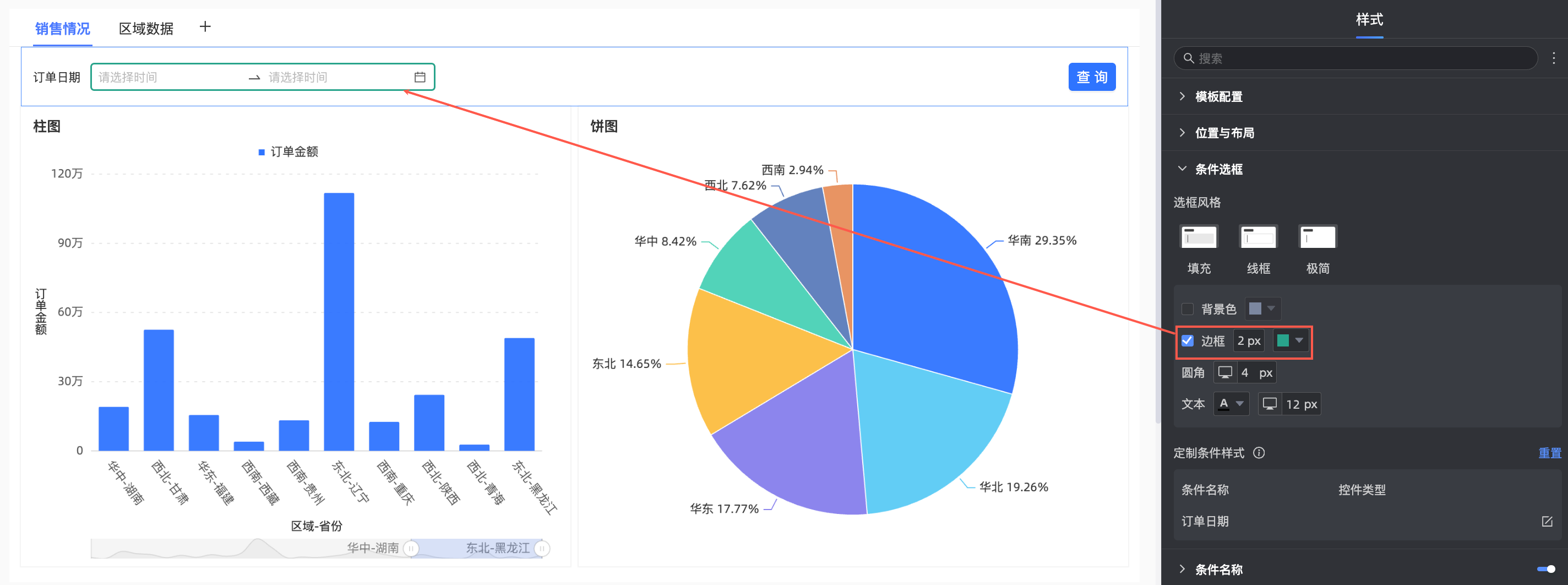
边框
支持设置条件选框的边框粗细及颜色。

圆角
支持设置条件选框的圆角大小。

文本
支持设置条件选框的文本颜色及字体大小。

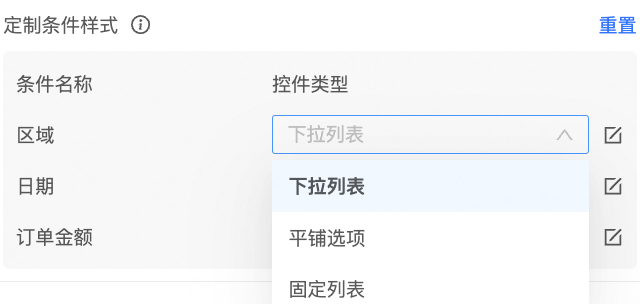
定制条件样式
您可针对查询条件展示类型的不同,对单个查询条件进行更定制化的样式配置。

具体配置请参见定制条件样式。
说明若对象重复,定制样式会覆盖上方的通用样式,您可选择重置来恢复默认。
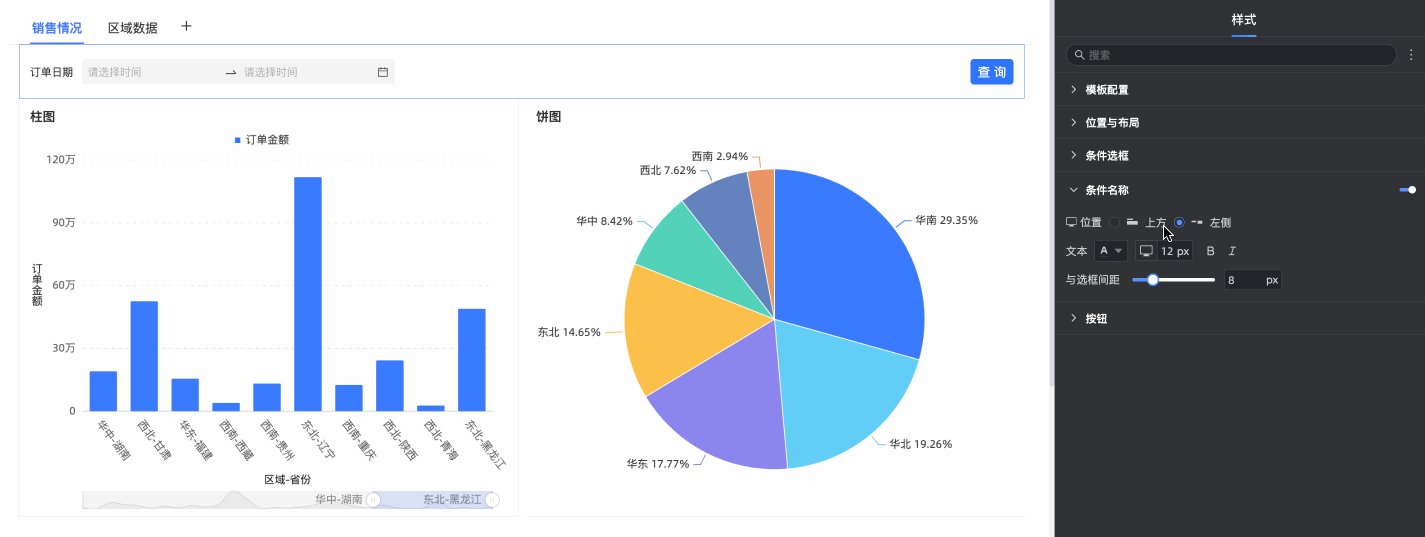
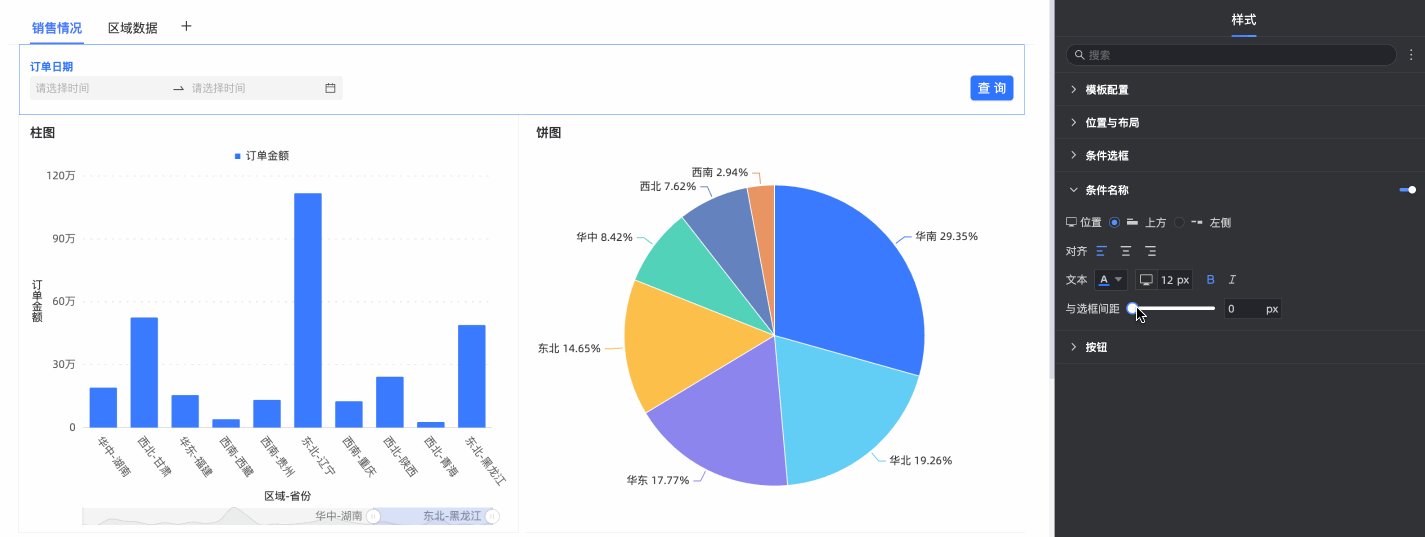
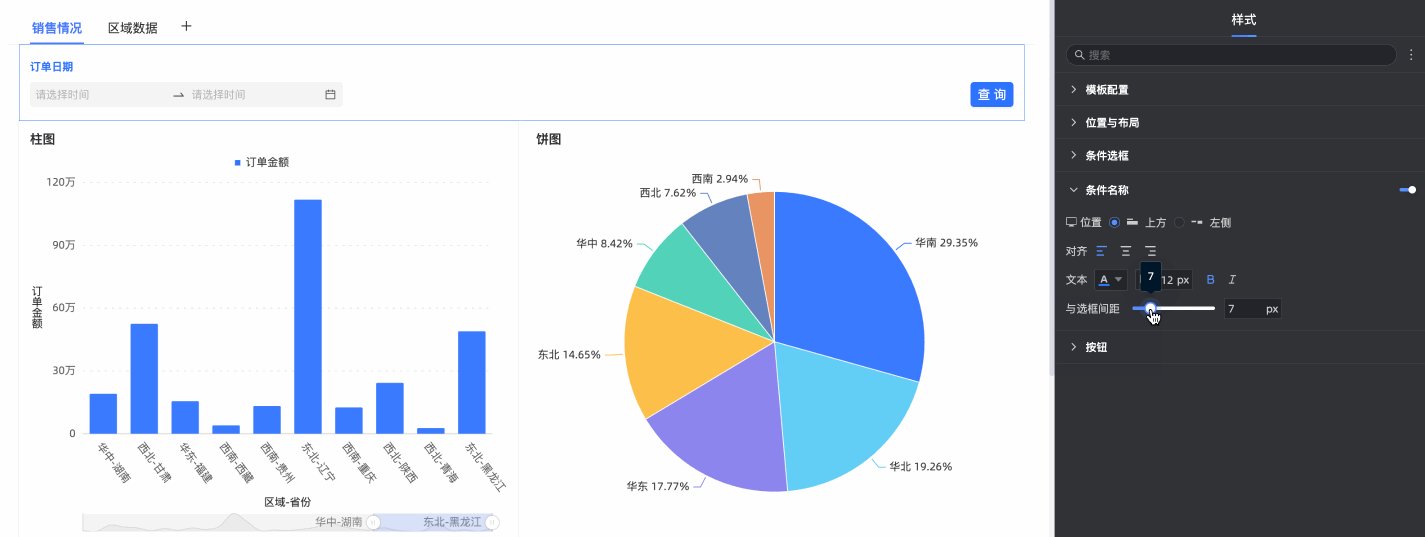
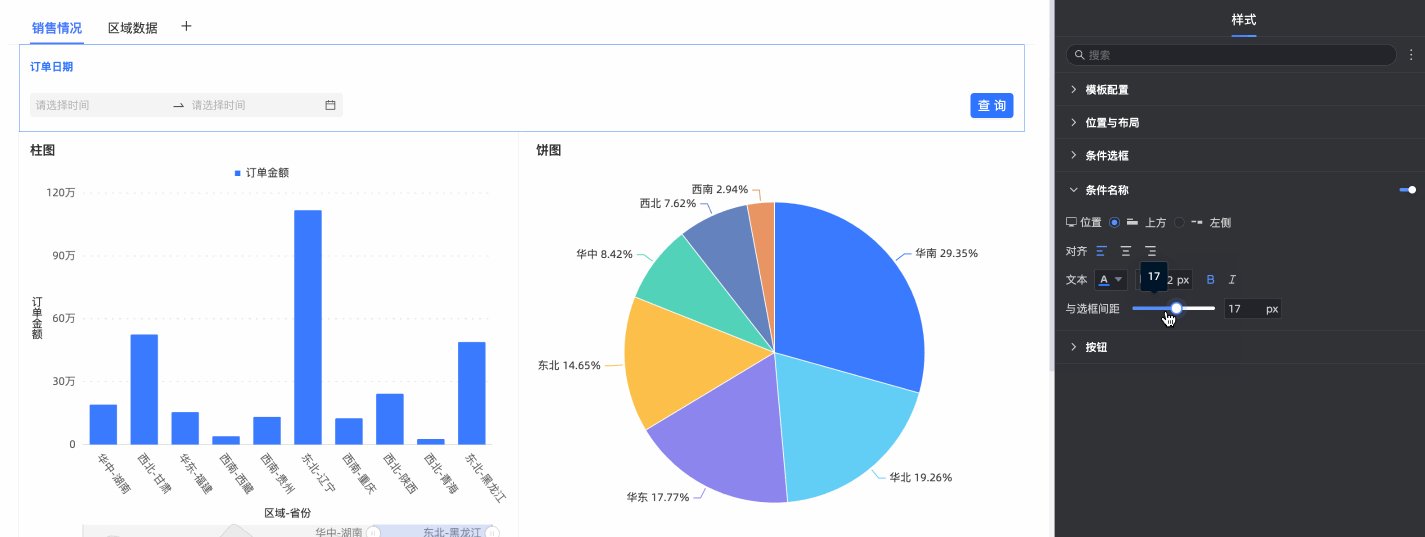
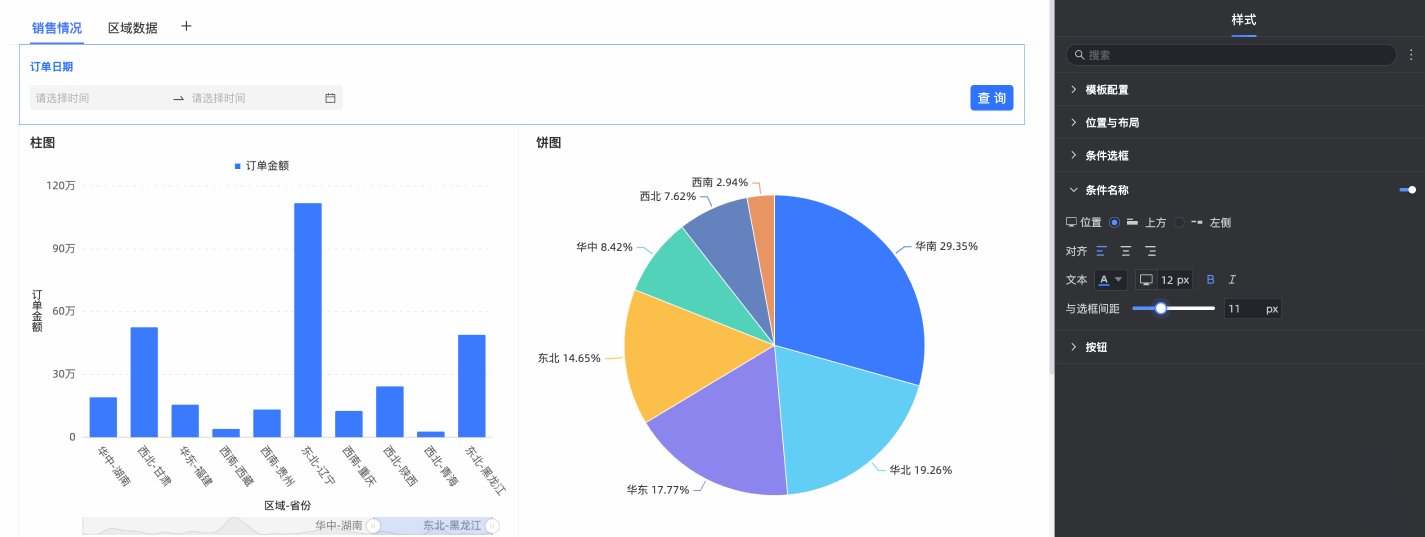
支持设置是否显示条件名称并配置条件名称的位置、文本、与选框间距等。
配置项
说明
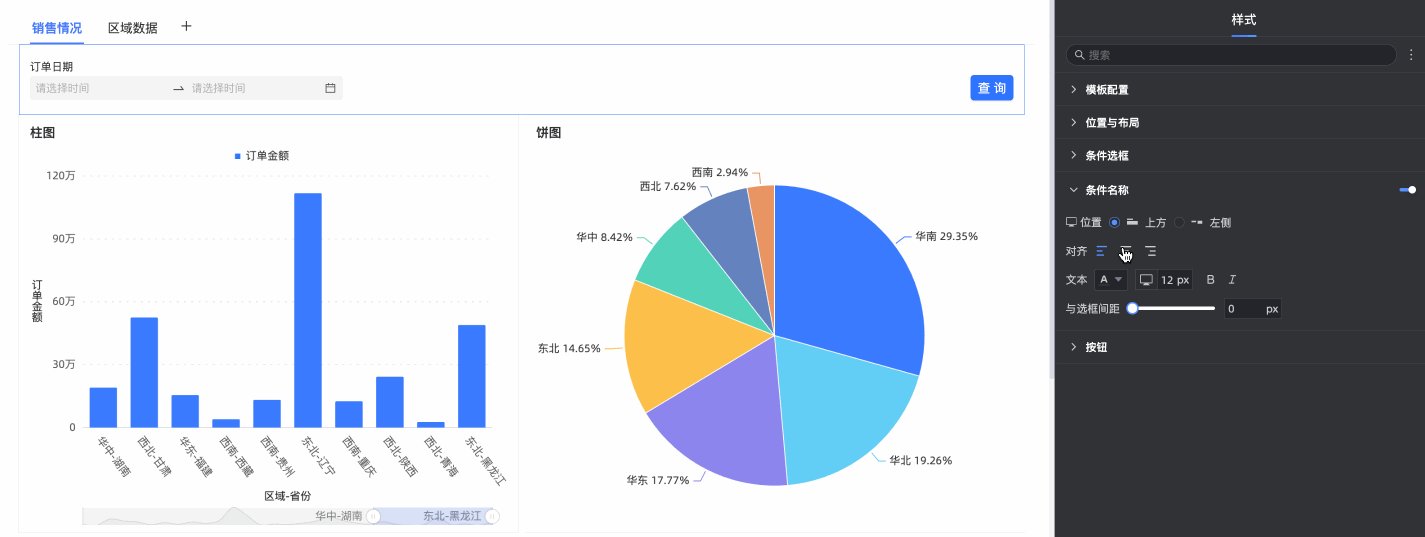
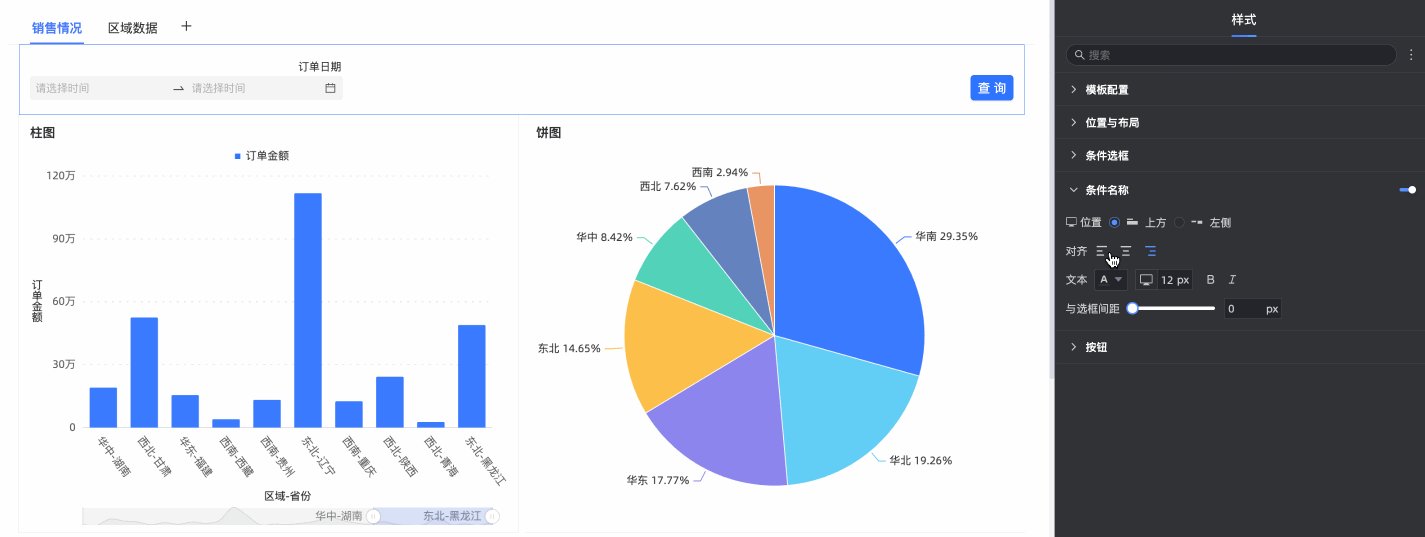
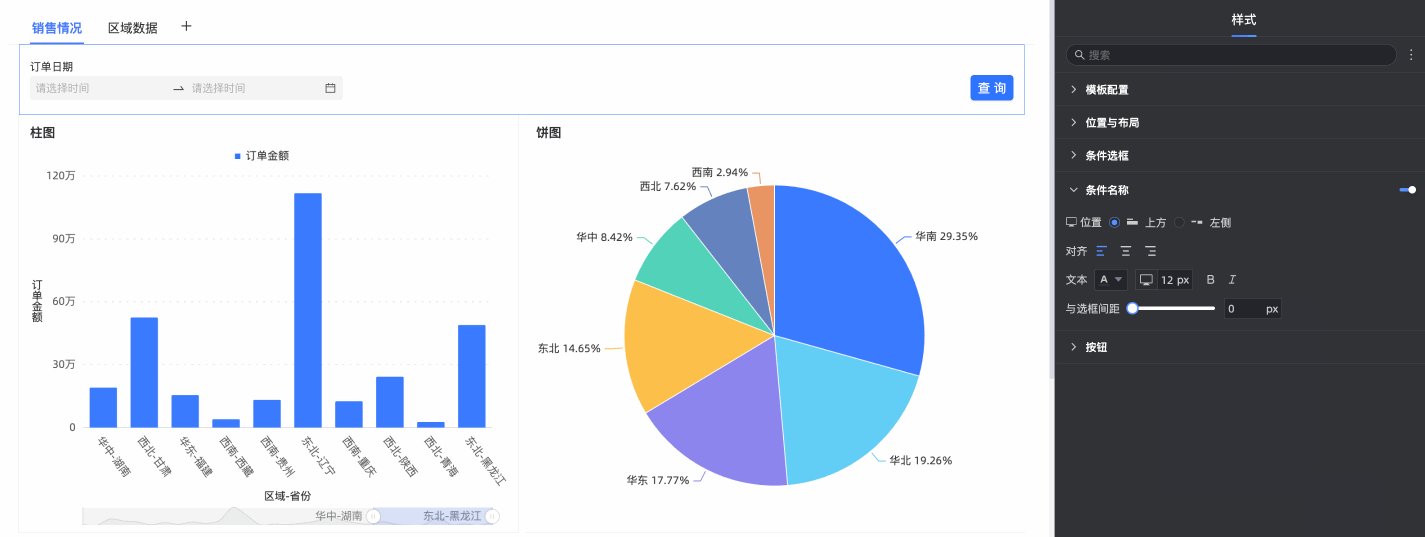
位置
当模板配置选择标题下方下拉或标题下方平铺方式时,支持配置条件名称的位置在上方或左侧。当设置为上方时,支持对齐方式为左对齐、居中对齐和右对齐。

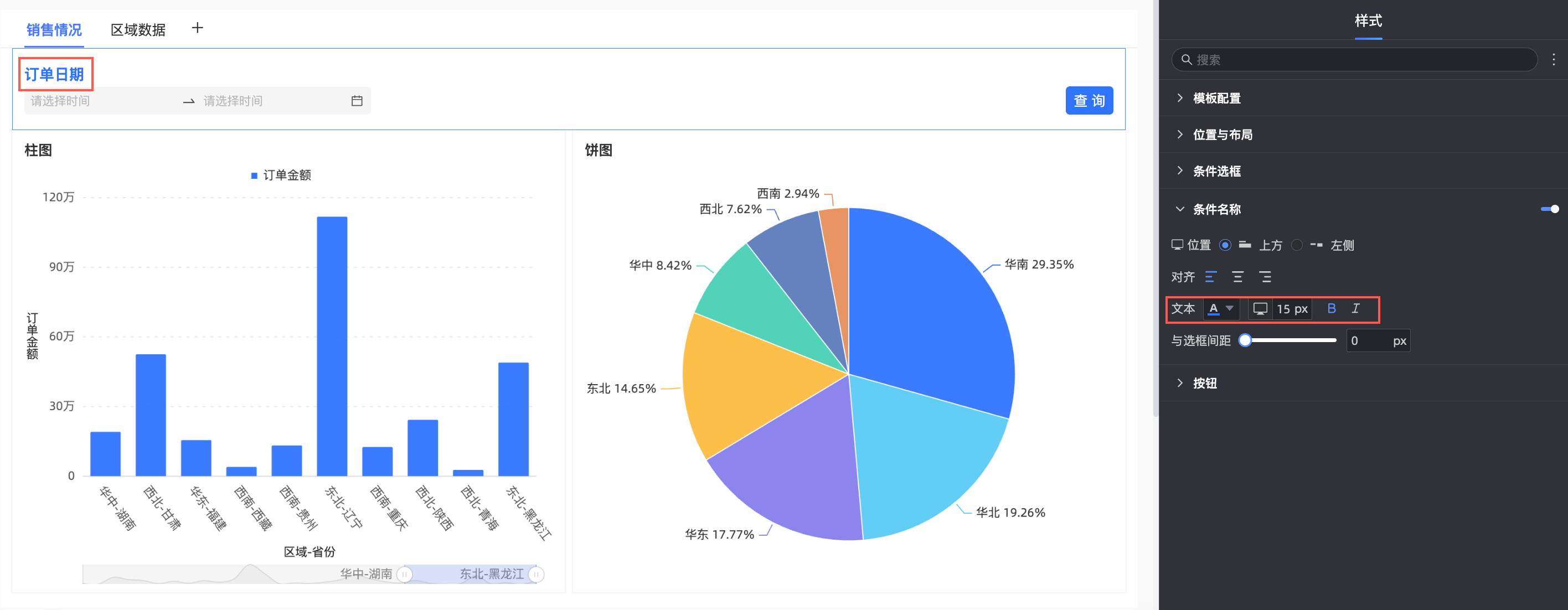
文本
支持设置条件名称的文本样式。

与选框间距
支持设置条件名称与选框间距。

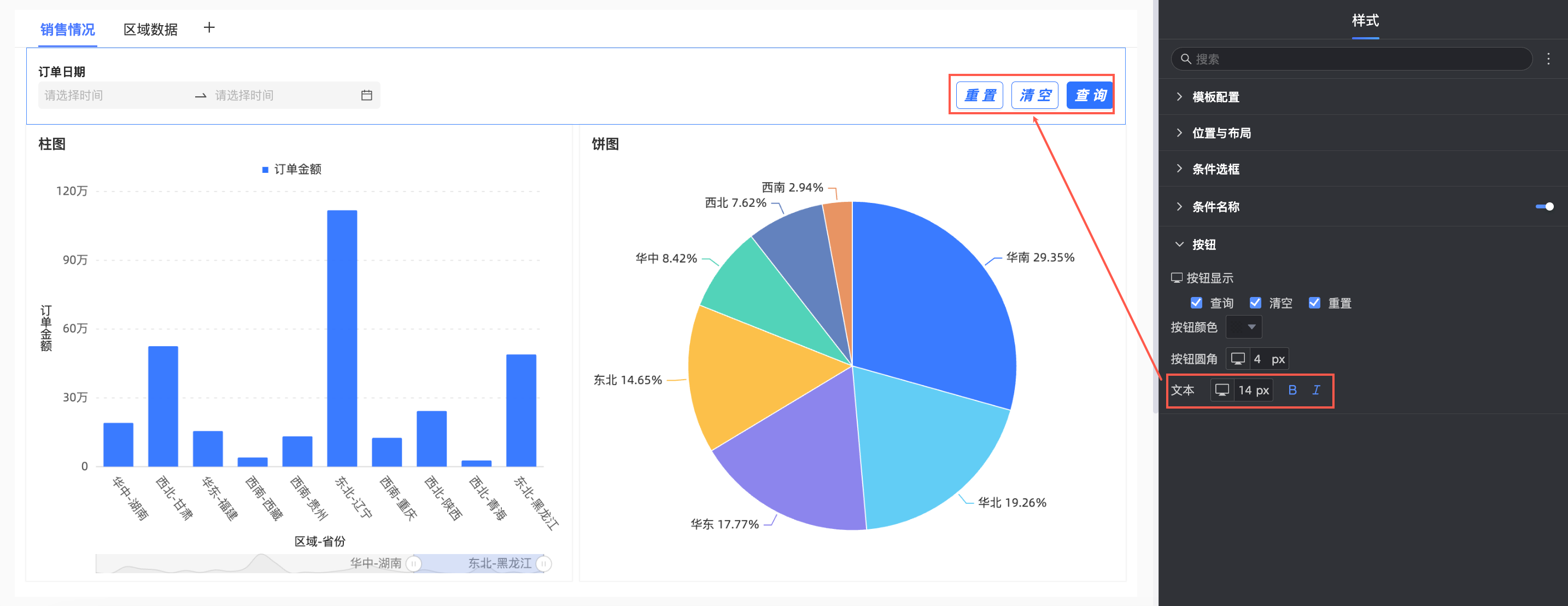
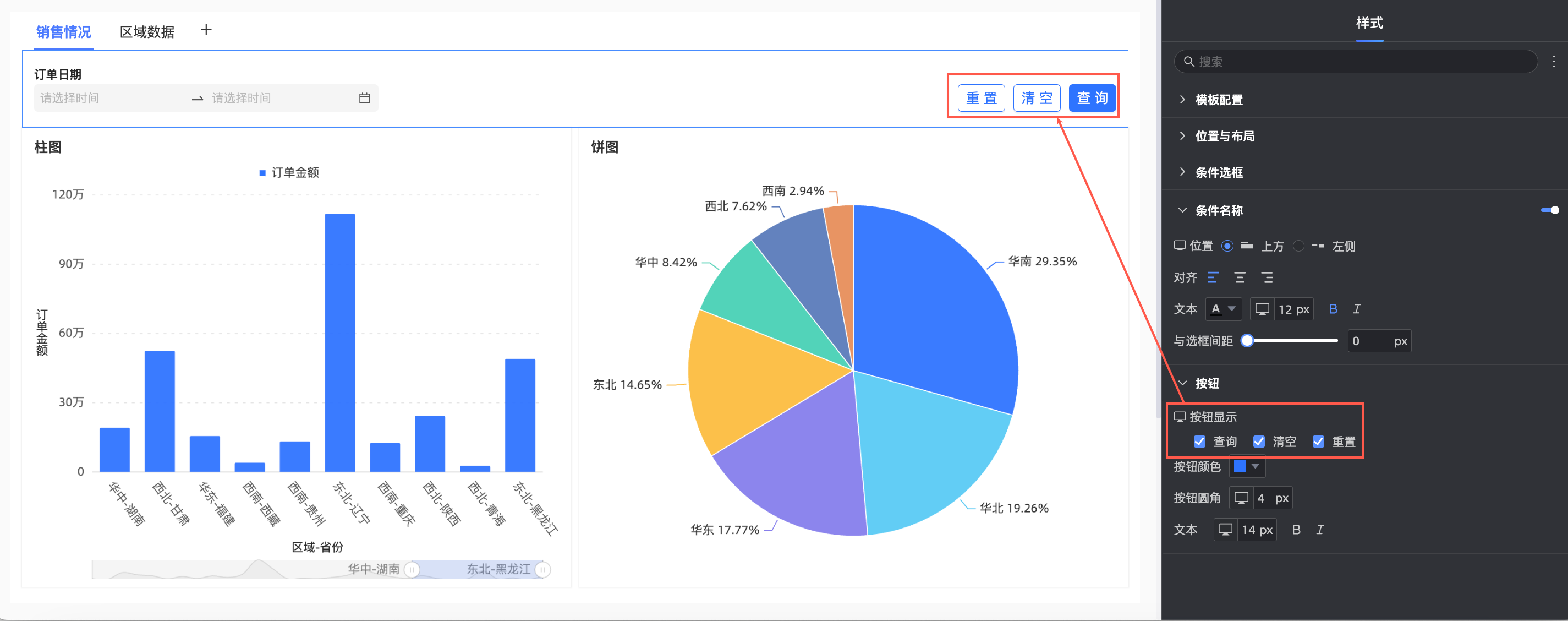
在按钮里,支持设置按钮显示、按钮位置、按钮颜色、按钮圆角及文本样式。
配置项
说明
按钮显示
 说明
说明仅当按钮显示配置项选中清空和显示时,才会出现重置和清空按钮。
重置:表示查询条件恢复到设置的默认值。
清空:表示清除查询条件中显示的值。
假设控件A级联控件B,则表示控件A是控件B的上层关系。若重置或清空的控件A,则控件B也会被重置或清空;反之,若重置或清空的控件B,则控件A不会被影响。
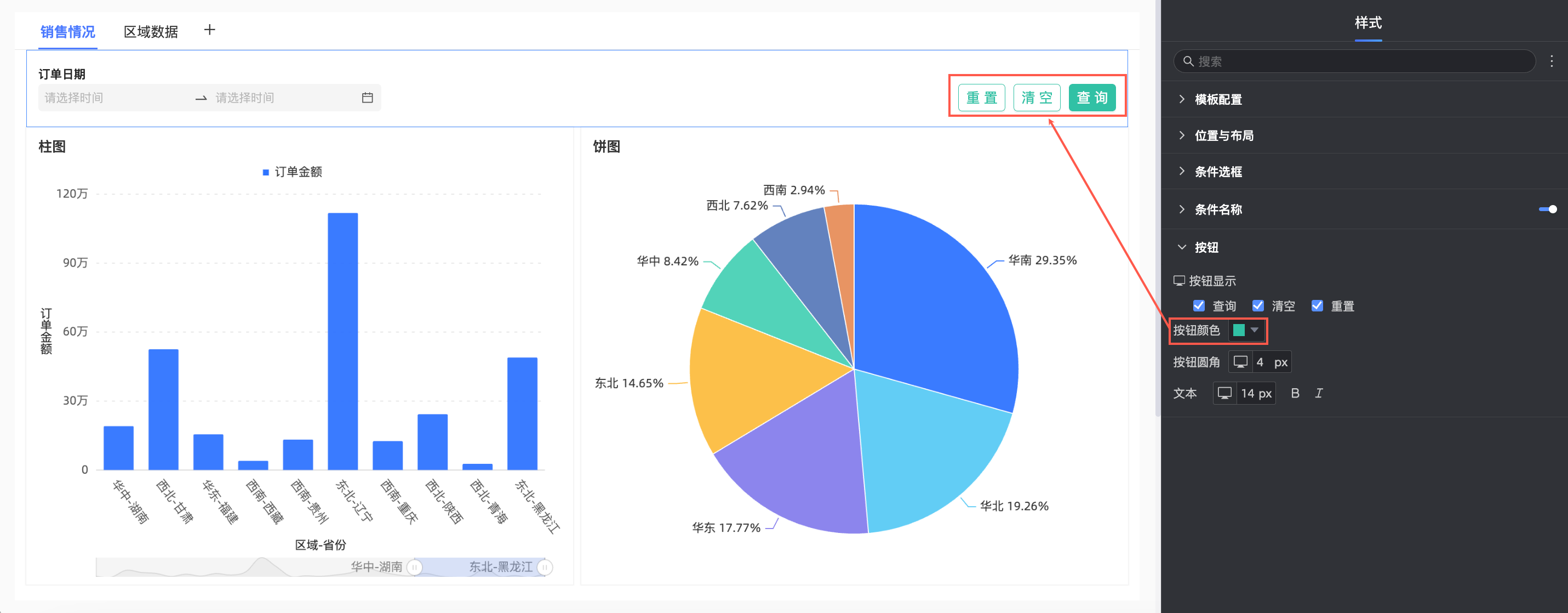
按钮颜色
支持设置按钮颜色。

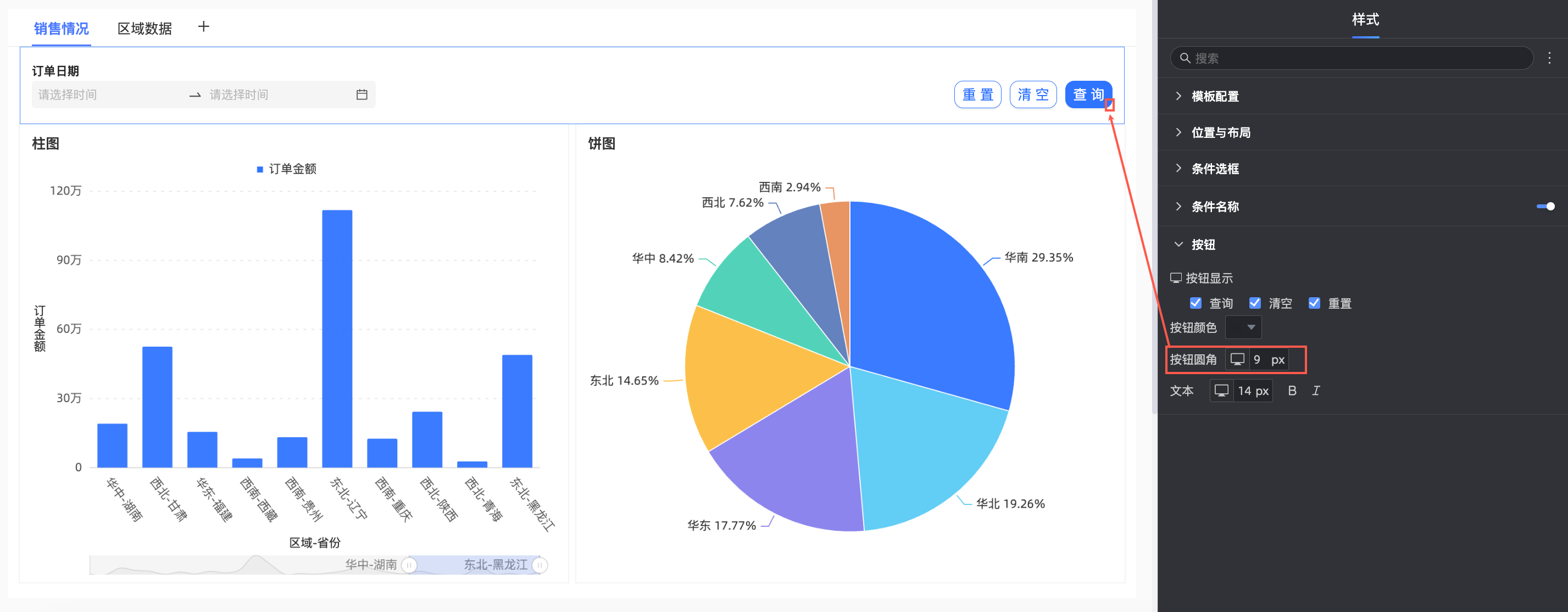
按钮圆角
支持设置按钮圆角。

文本
支持设置按钮的文本样式。