查询条件设置完成后,您可以在样式中对查询控件展示样式进行设置。本文为您介绍如何配置查询控件的样式。
您可以在样式配置区顶部的搜索框中输入关键字快速查找配置项进行配置。

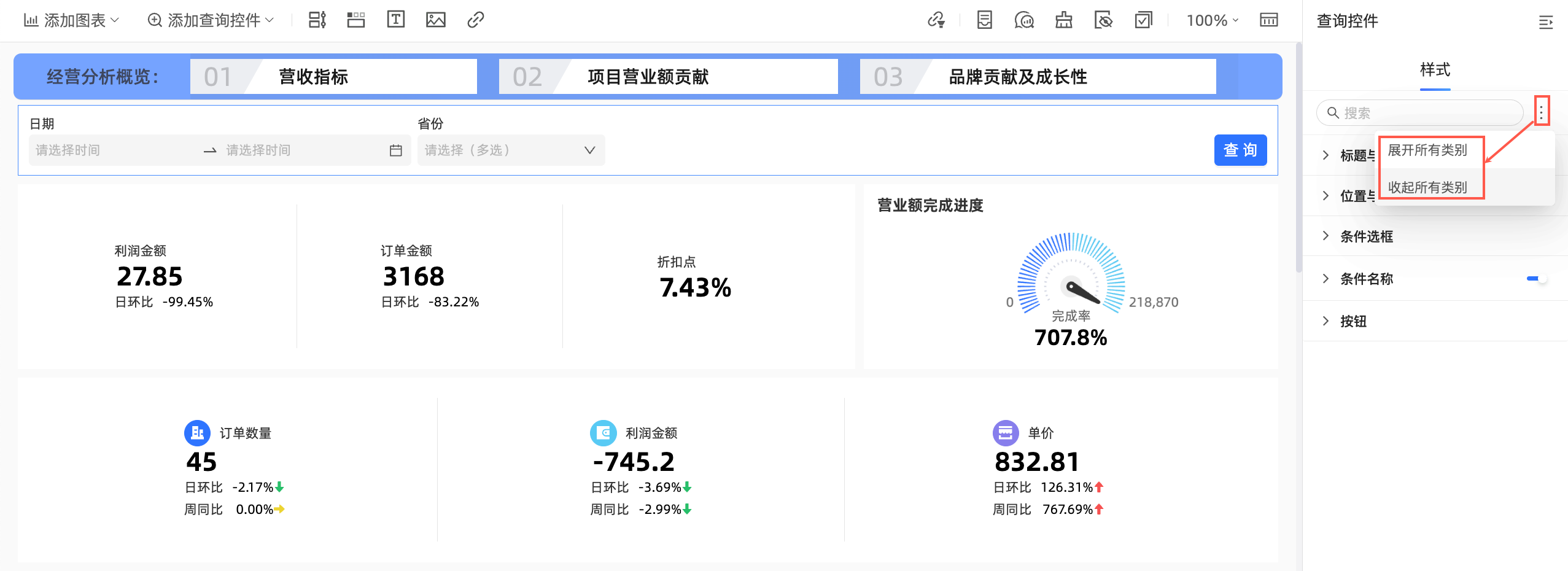
单击右侧![]() 图标支持操作展开/收起全部类别。
图标支持操作展开/收起全部类别。

PC端样式配置
IE 11浏览器对字体(大小、颜色等)、边框、背景色、间距的设置不生效。
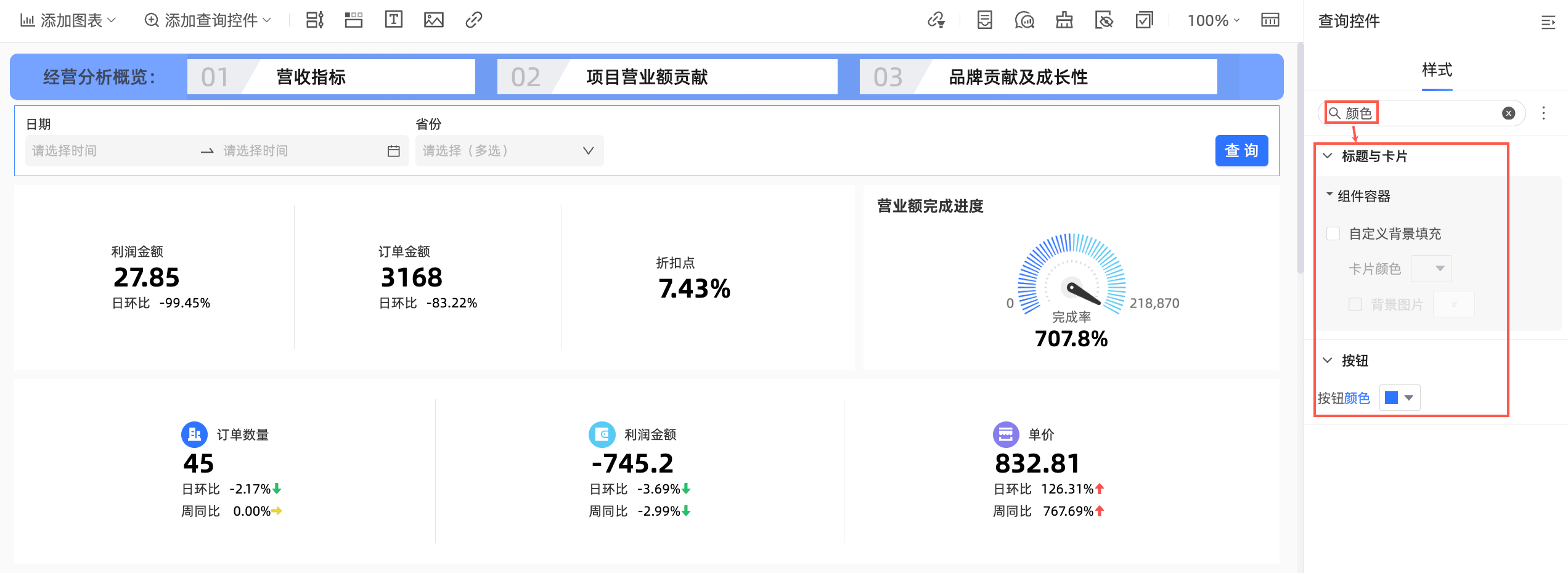
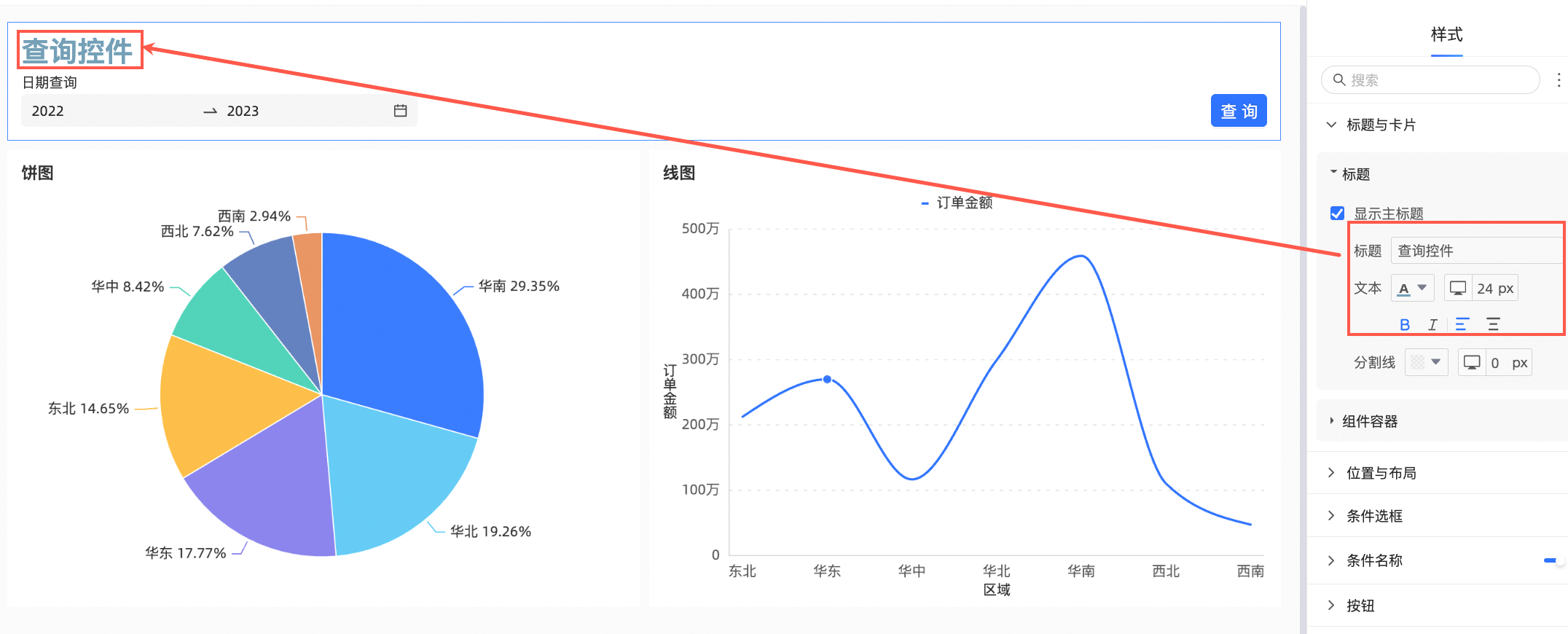
在标题与卡片中,配置标题和组件容器。
配置项
说明
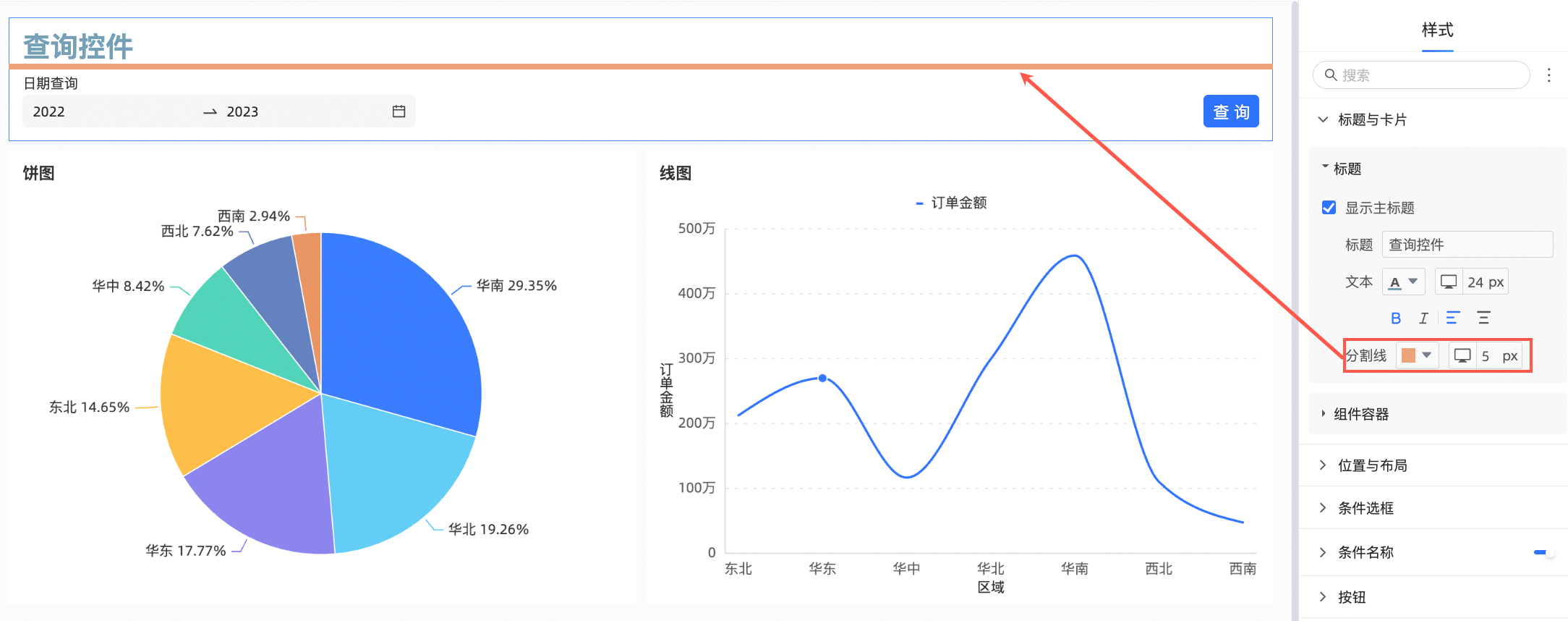
标题
支持设置是否显示主标题并配置标题的样式。

支持设置分割线。

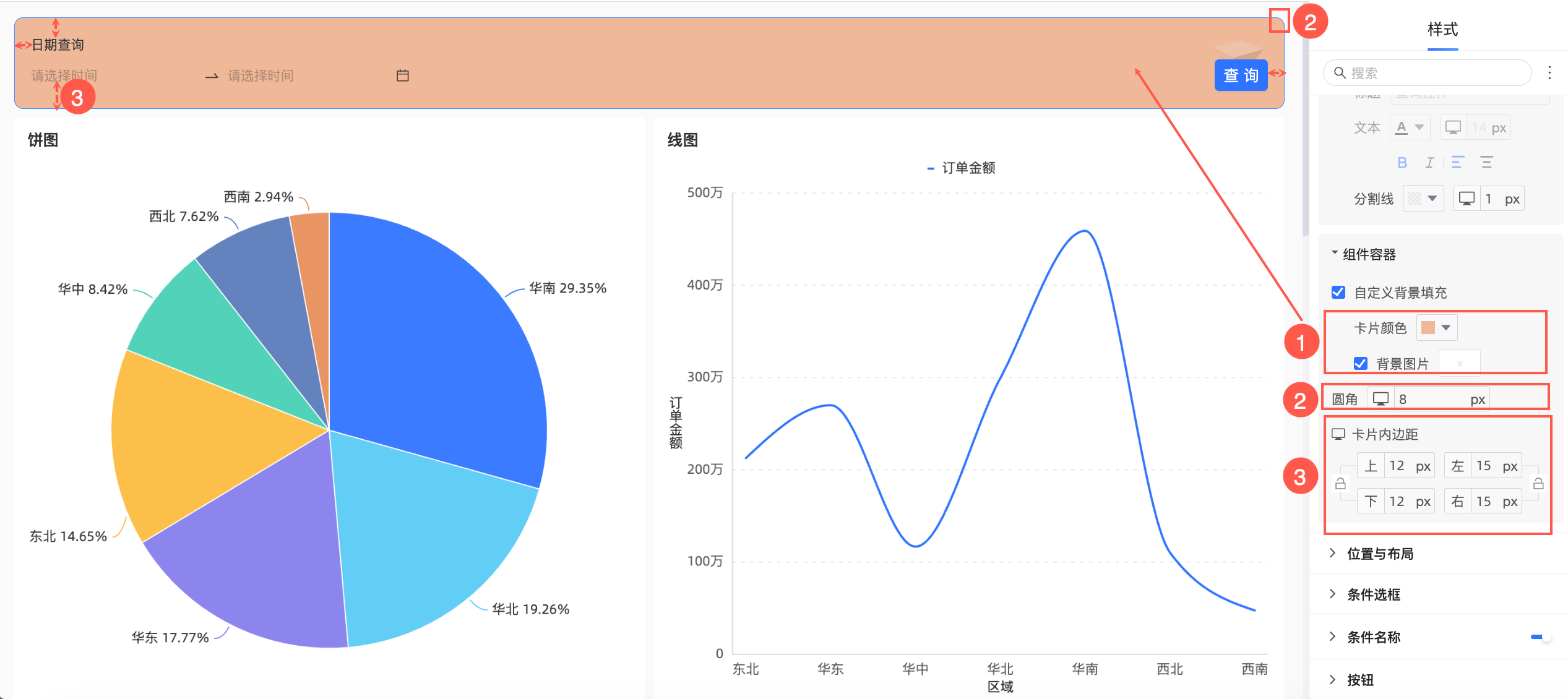
组件容器
支持设置自定义背景填充(①)、圆角(②)和卡片内间距(③)。

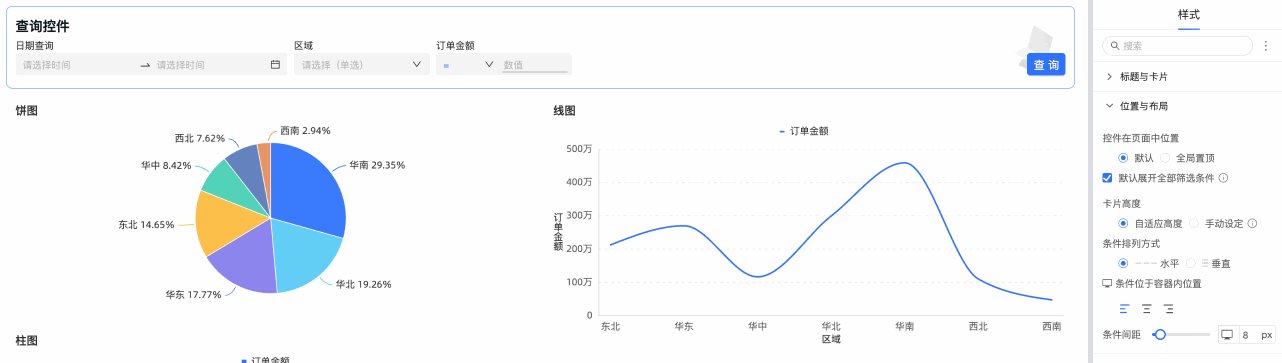
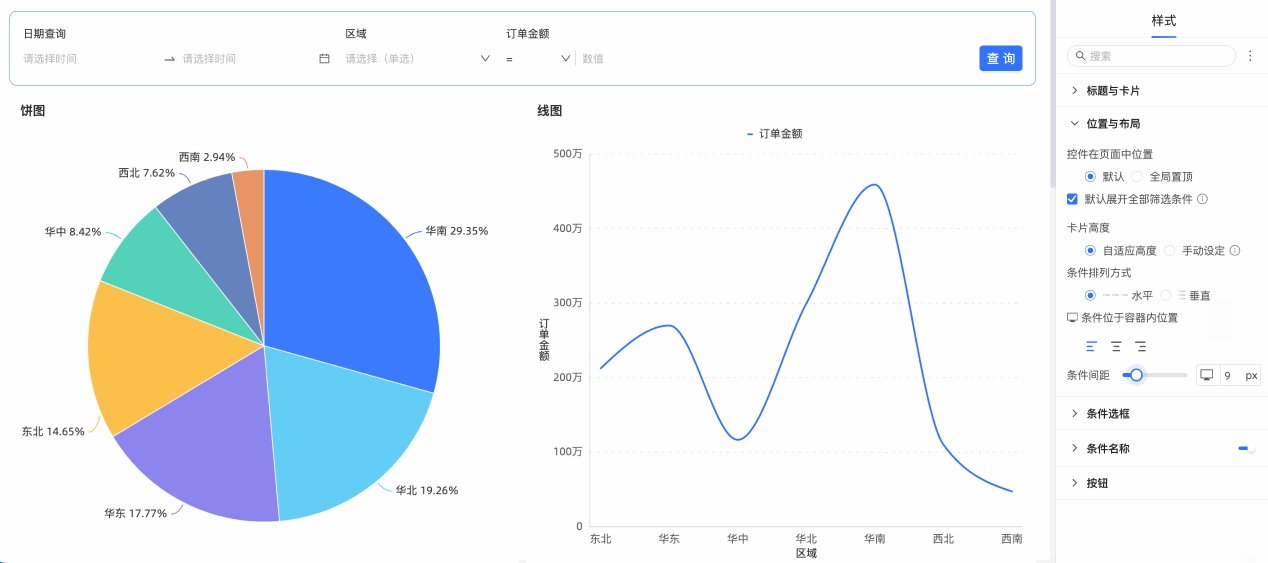
在位置与布局中,进行以下配置。
配置项
说明
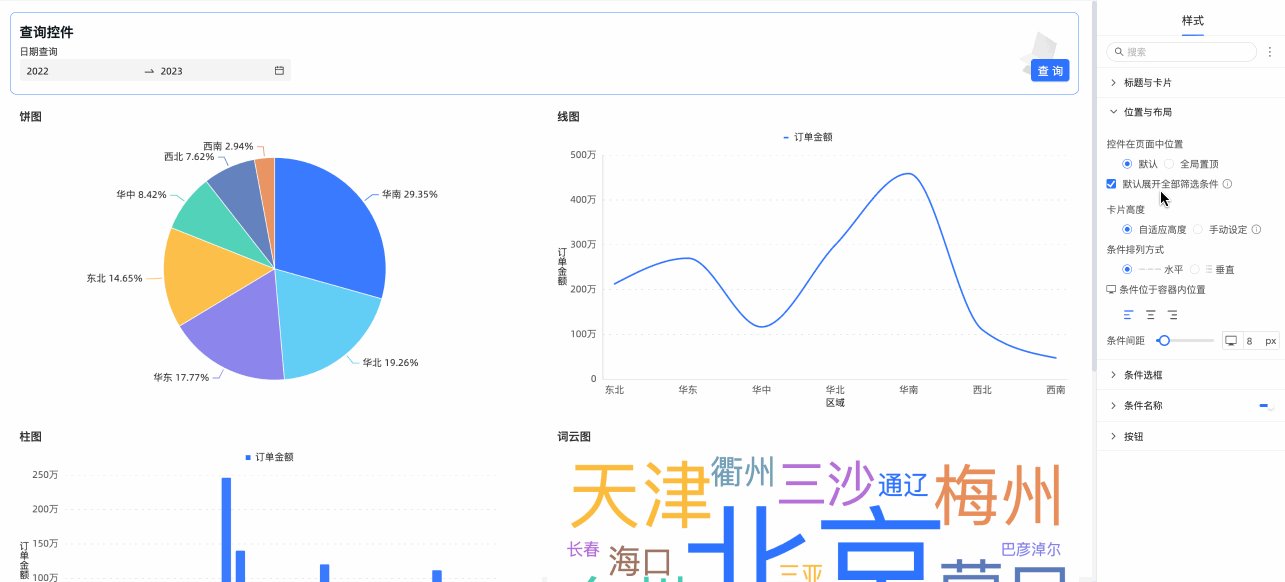
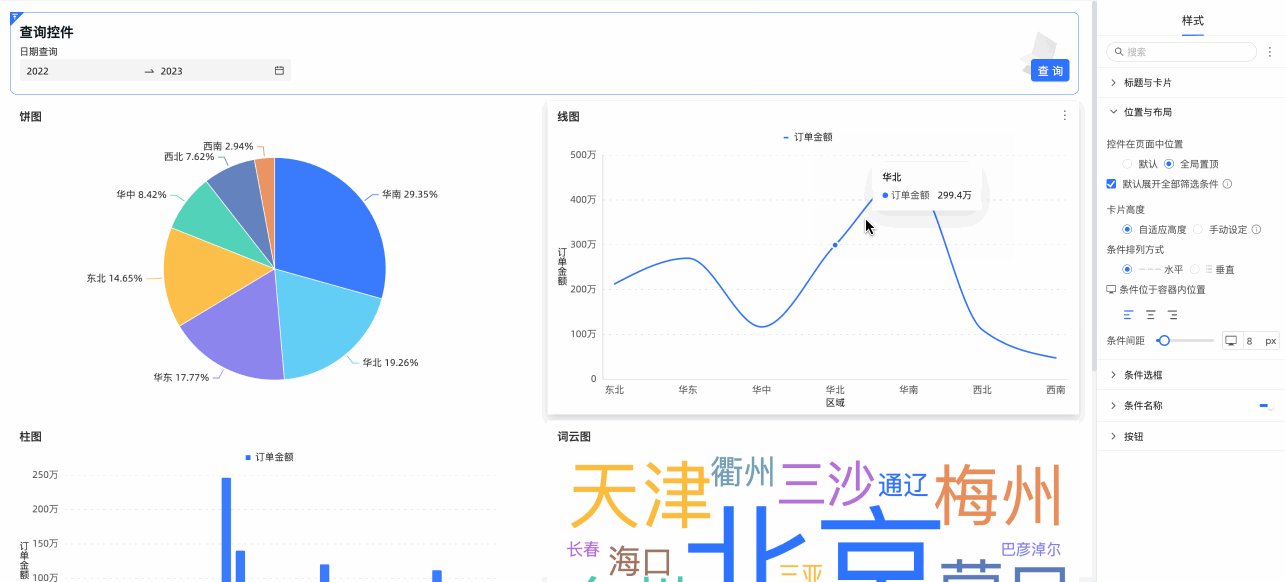
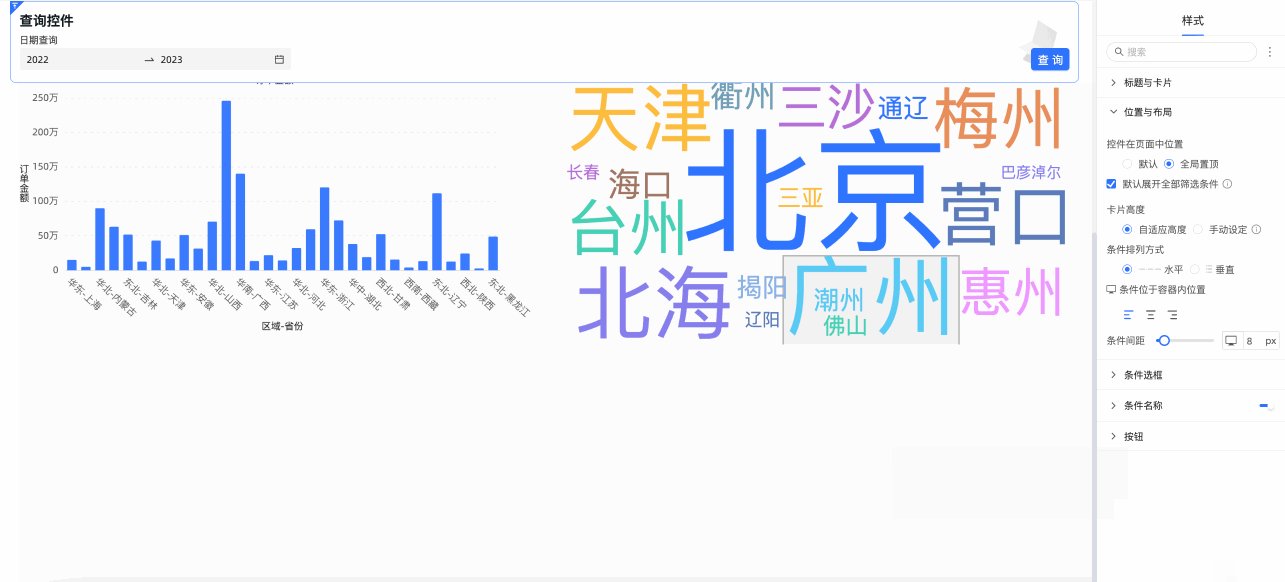
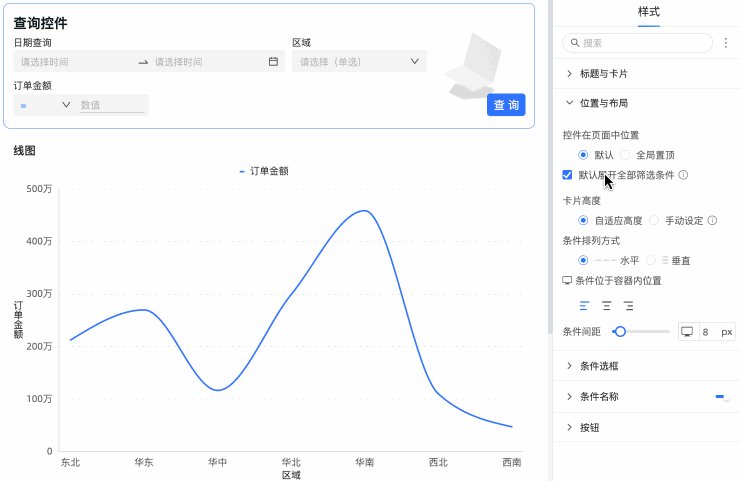
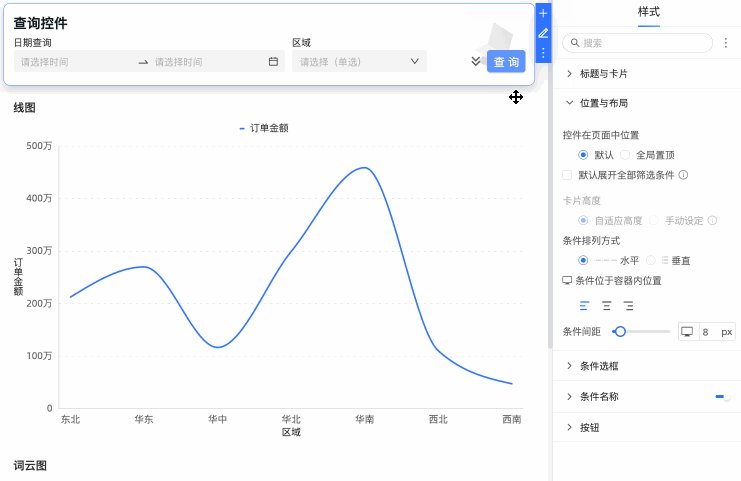
控件在页面中的位置
支持默认或全局置顶,当设置全局置顶时,滑动页面时控件始终处于顶部。

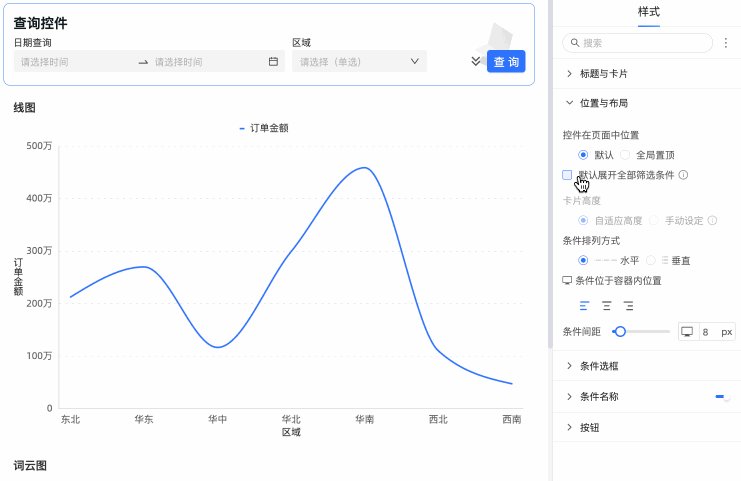
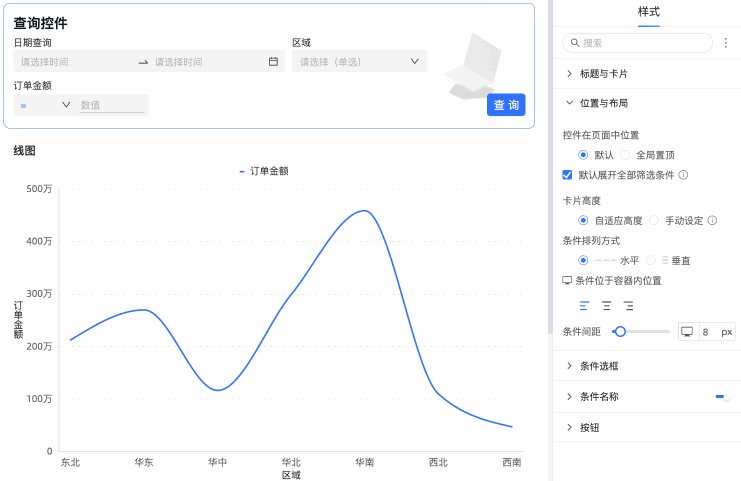
默认展开全部筛选条件
支持设置默认展开全部筛选条件。

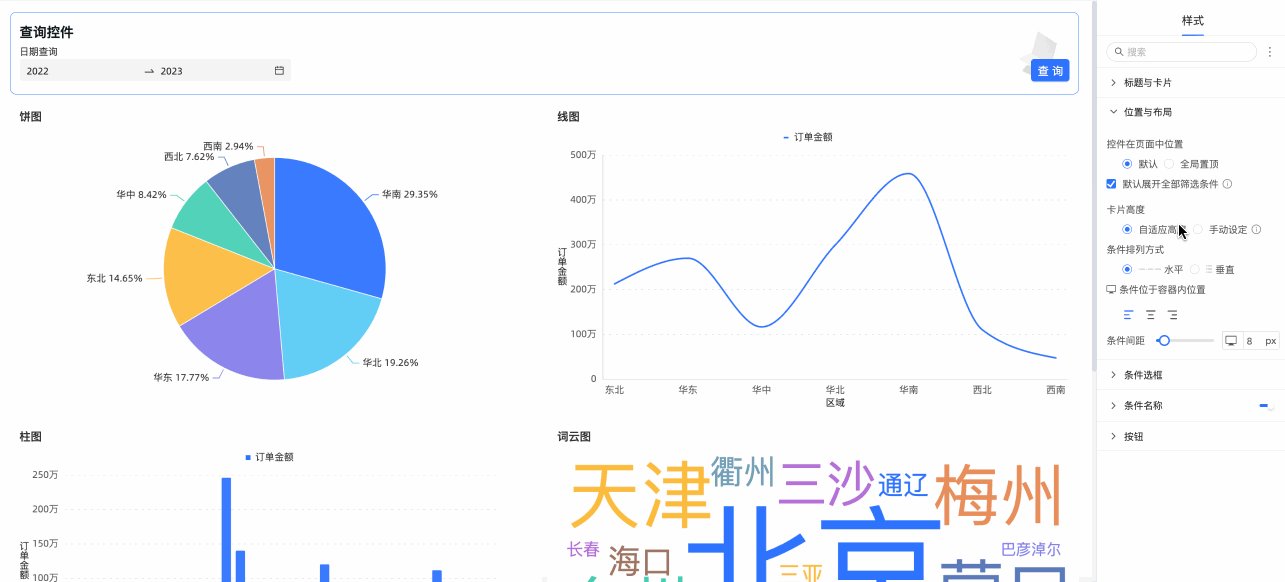
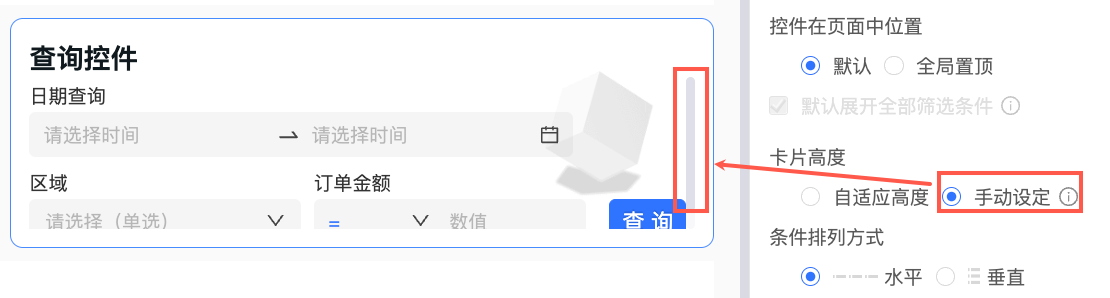
卡片高度
当勾选默认展开全部筛选条件时,支持设置卡片高度为自适应高度或手动设定。
其中,手动设定为拖拽调整,超过后显示纵向滚动条,手动设定高度时无法收起全部筛选条件。

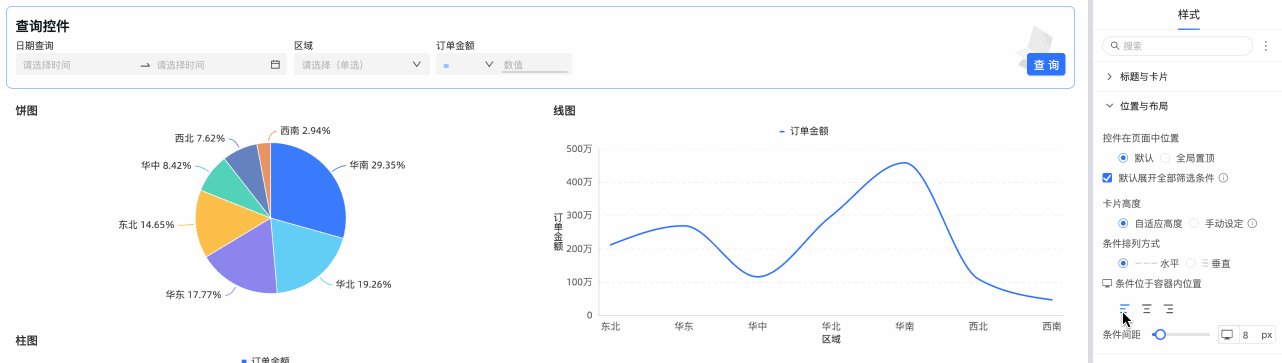
条件排列方式
支持设置条件排列方式为水平或垂直。
水平:

垂直:

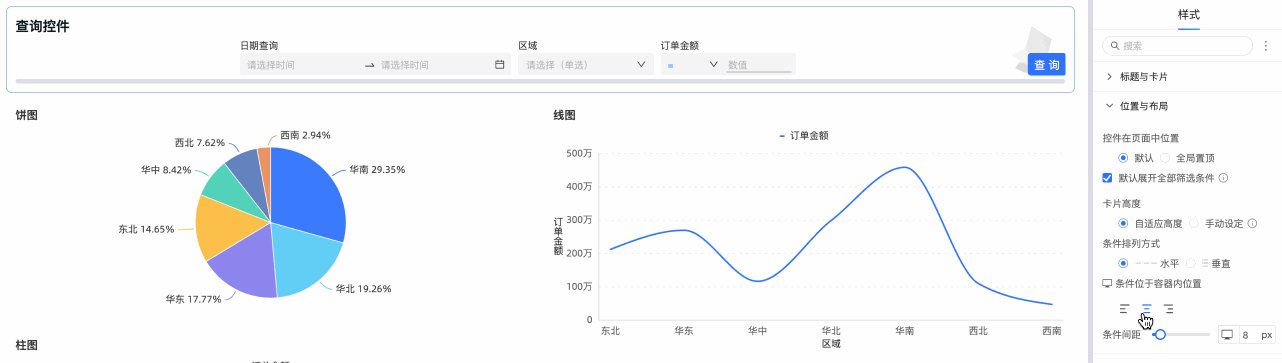
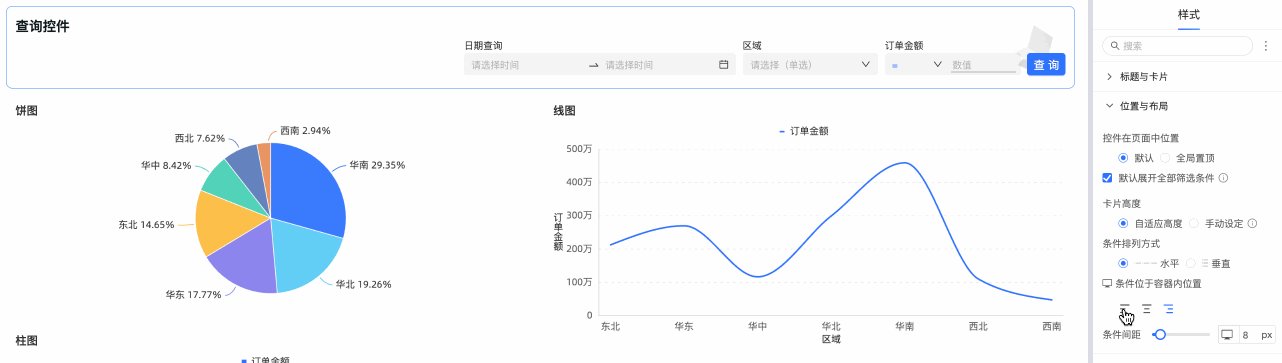
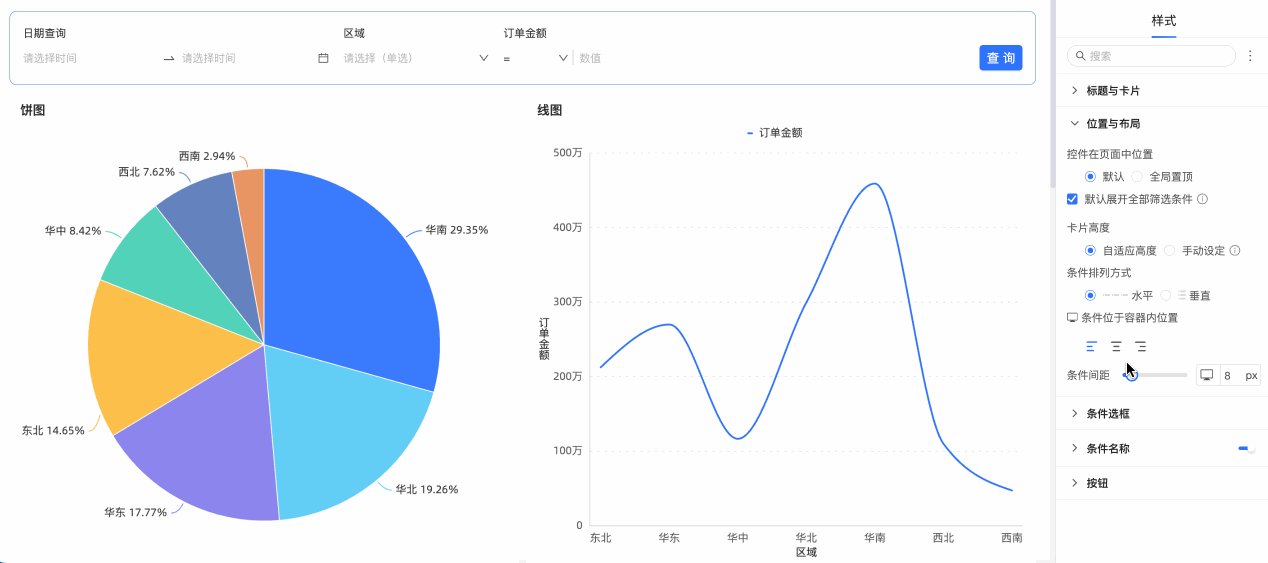
条件位于容器内位置
支持左对齐、居中对齐、右对齐。

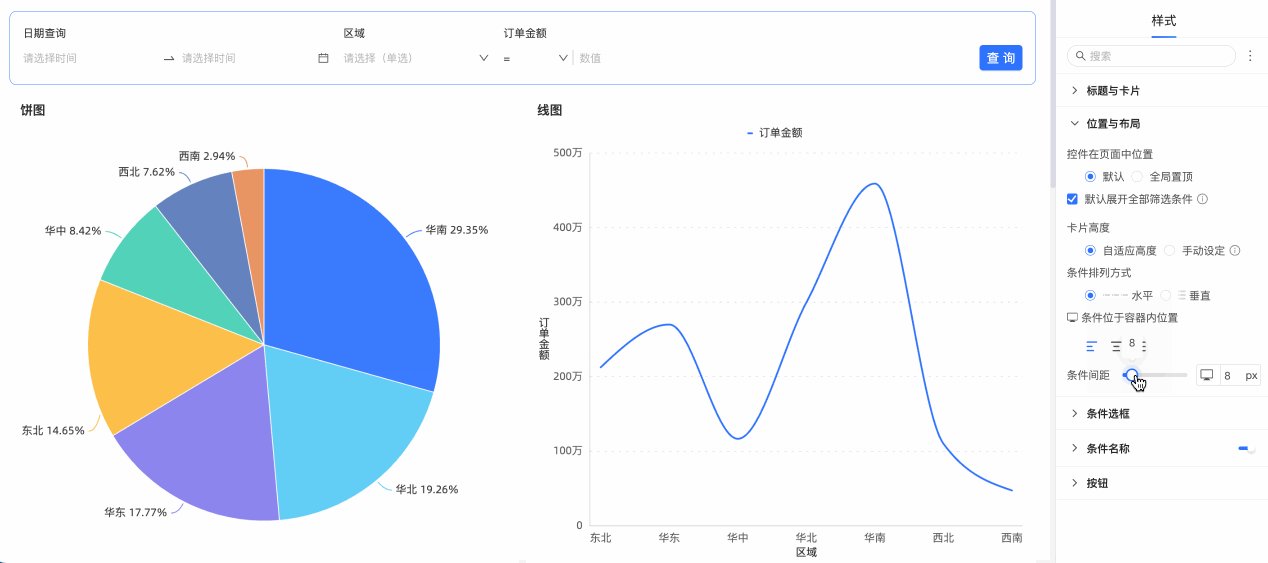
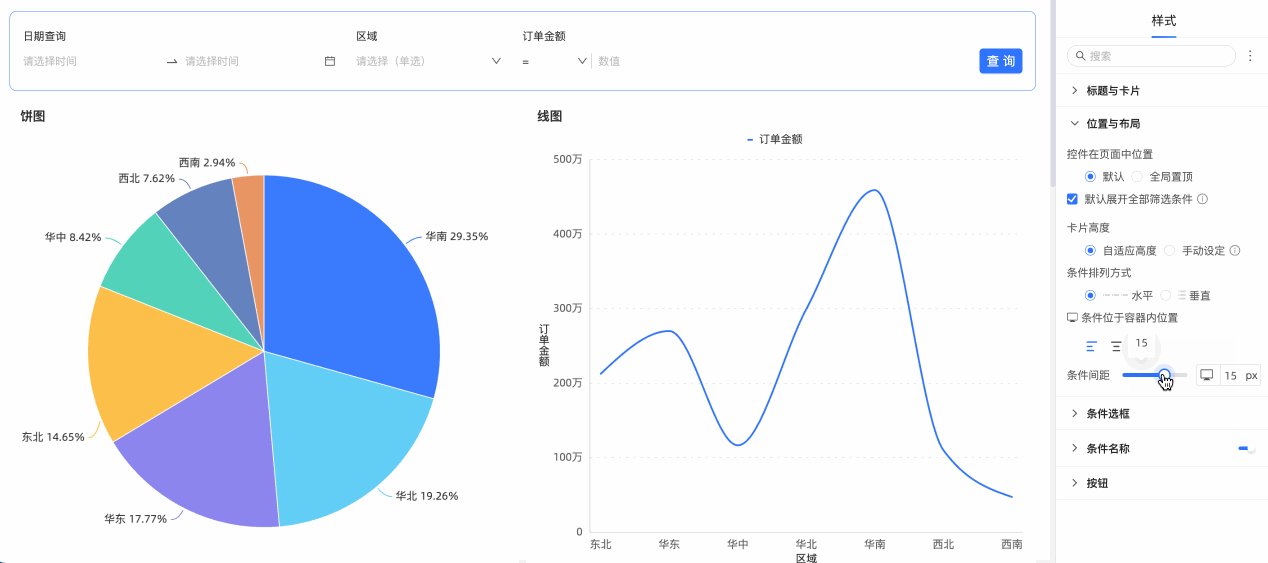
条件间距
支持设置条件间距。

在条件选框里,进行以下配置。
配置项
说明
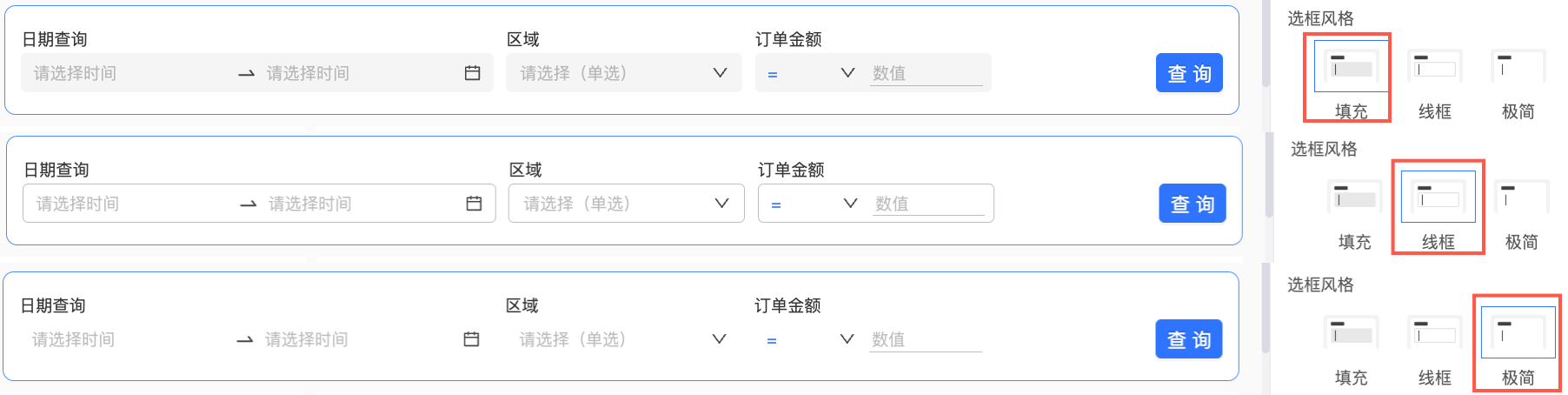
选框风格
选框风格支持填充、线框、极简。

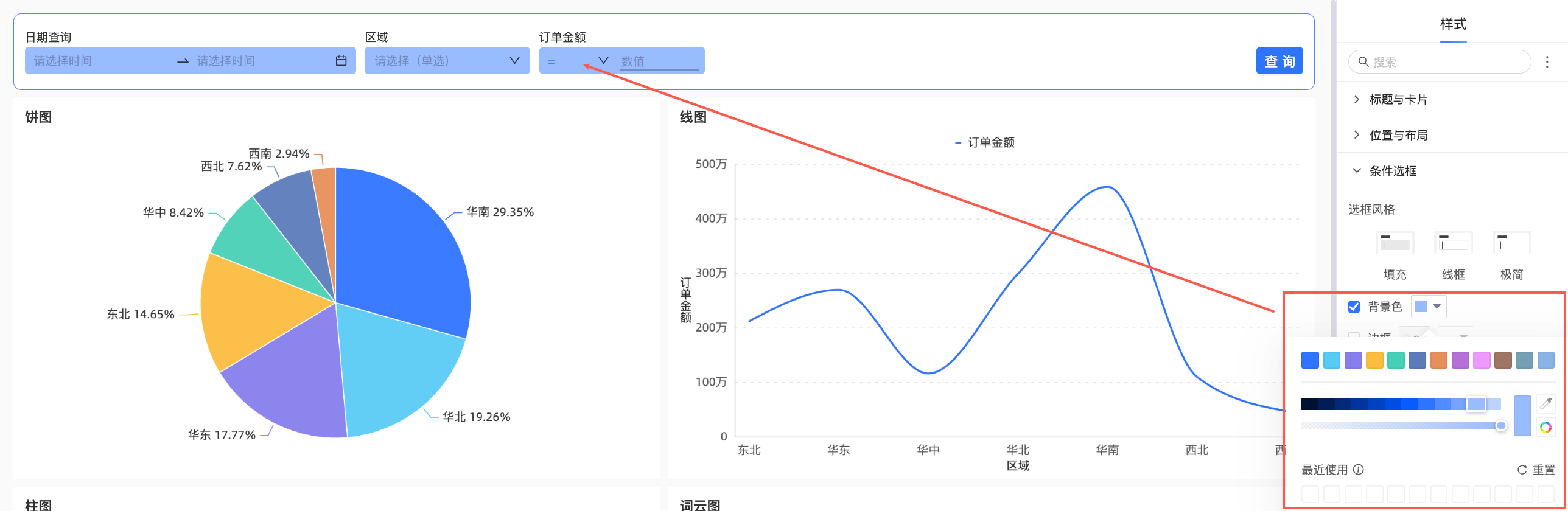
背景色
支持设置条件选框的背景色。

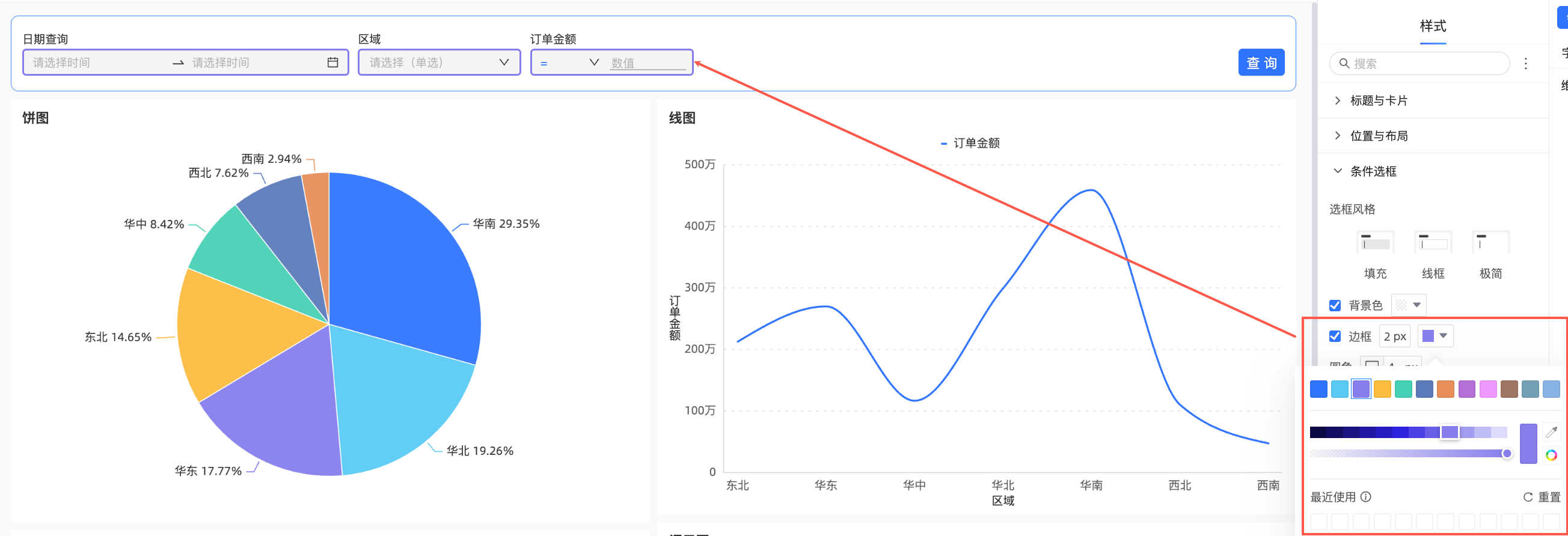
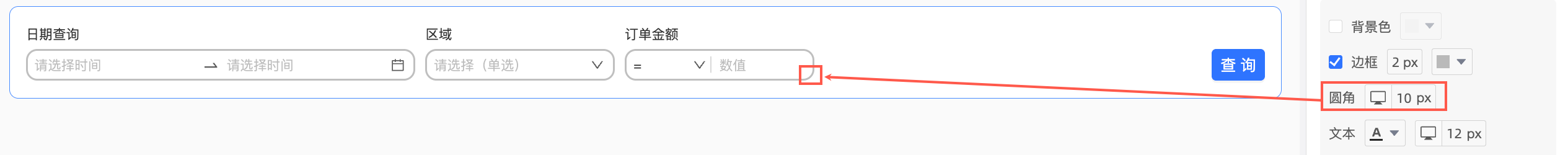
边框
支持设置条件选框的边框粗细及颜色。

圆角
支持设置条件选框的圆角大小。

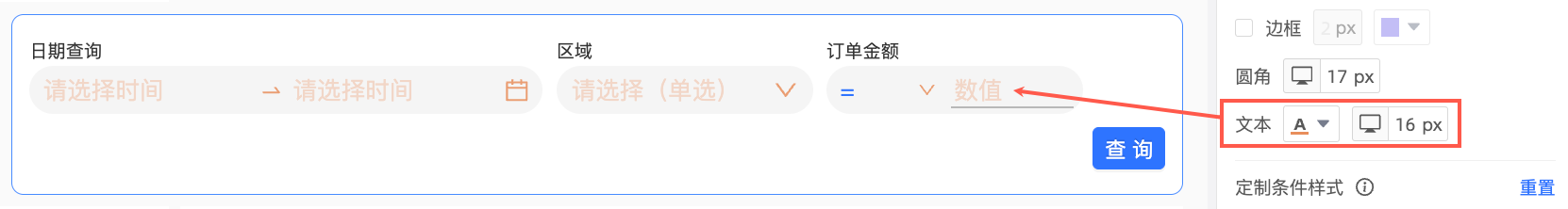
文本
支持设置条件选框的文本颜色及字体大小。

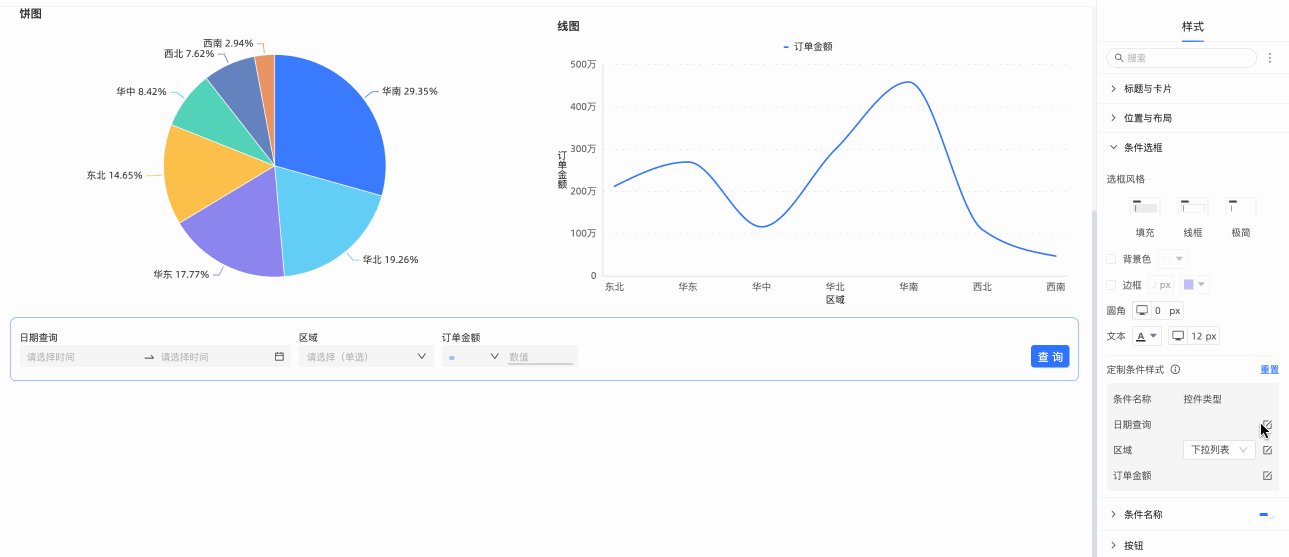
定制条件样式
您可针对查询条件展示类型的不同,对单个查询条件进行更定制化的样式配置。
说明若对象重复,定制样式会覆盖上方的通用样式,您可选择重置来恢复默认。
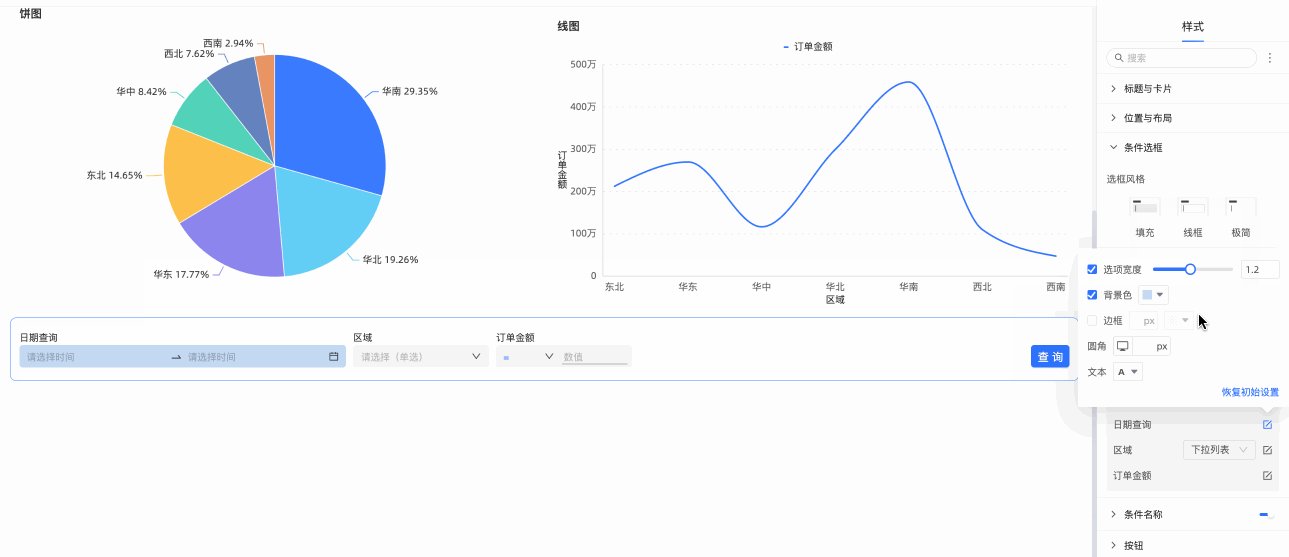
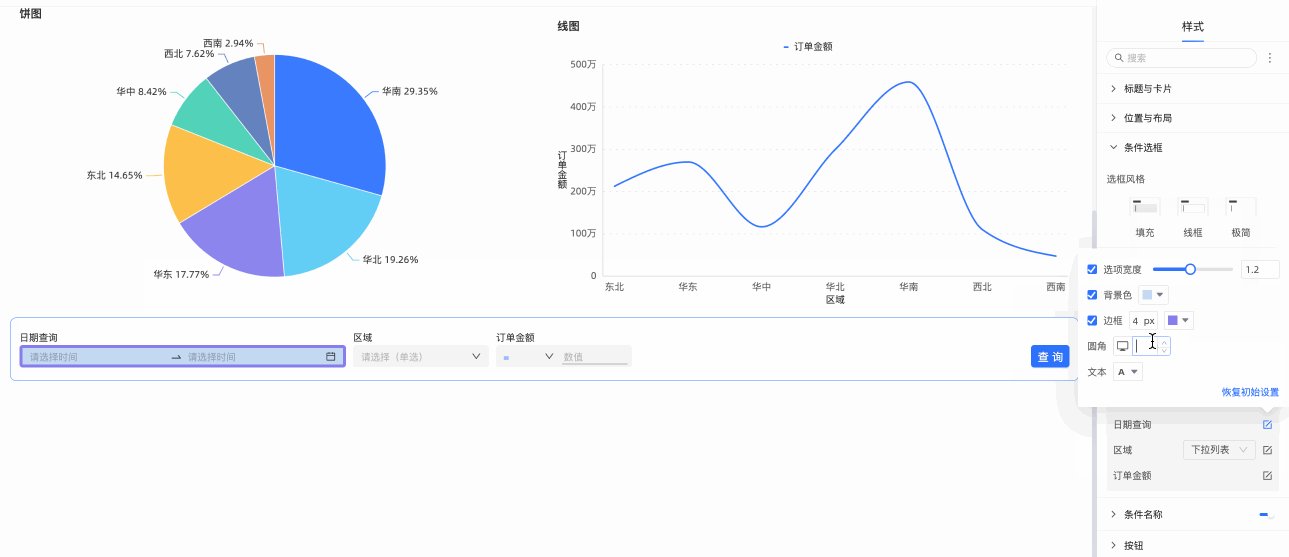
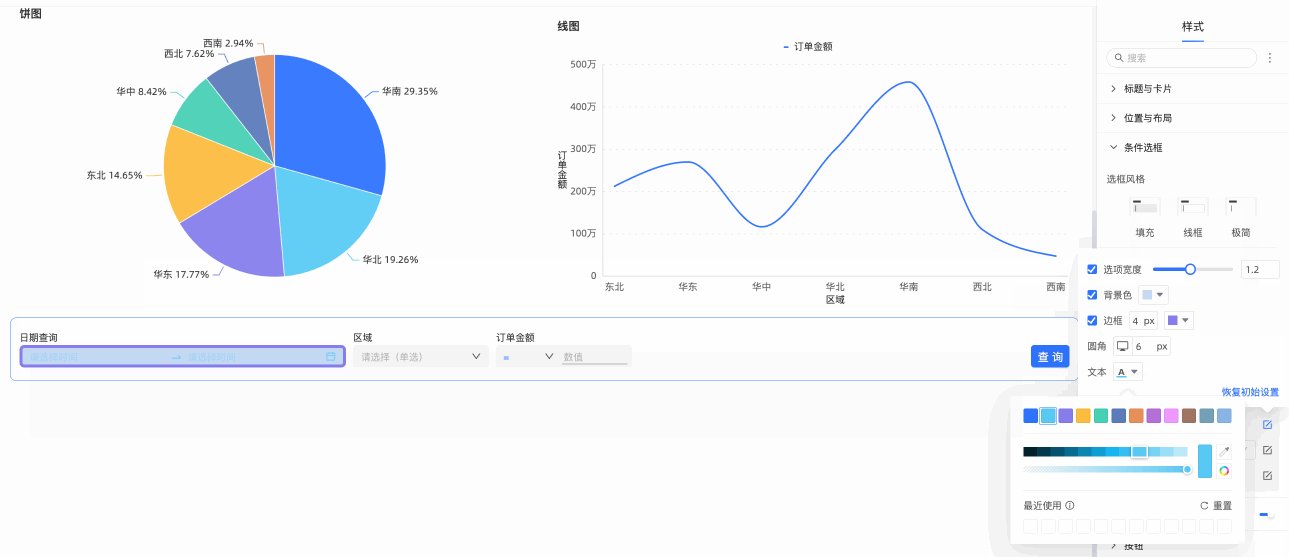
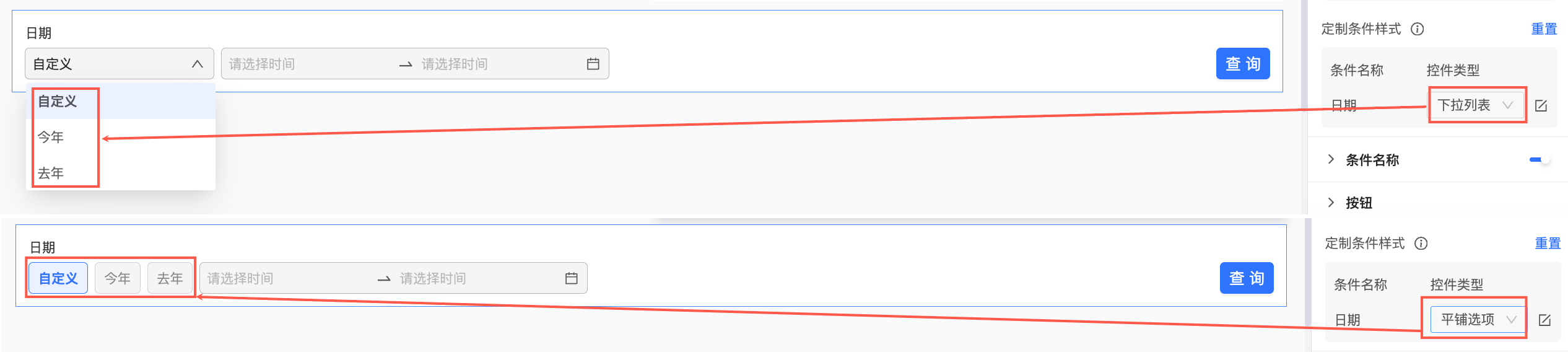
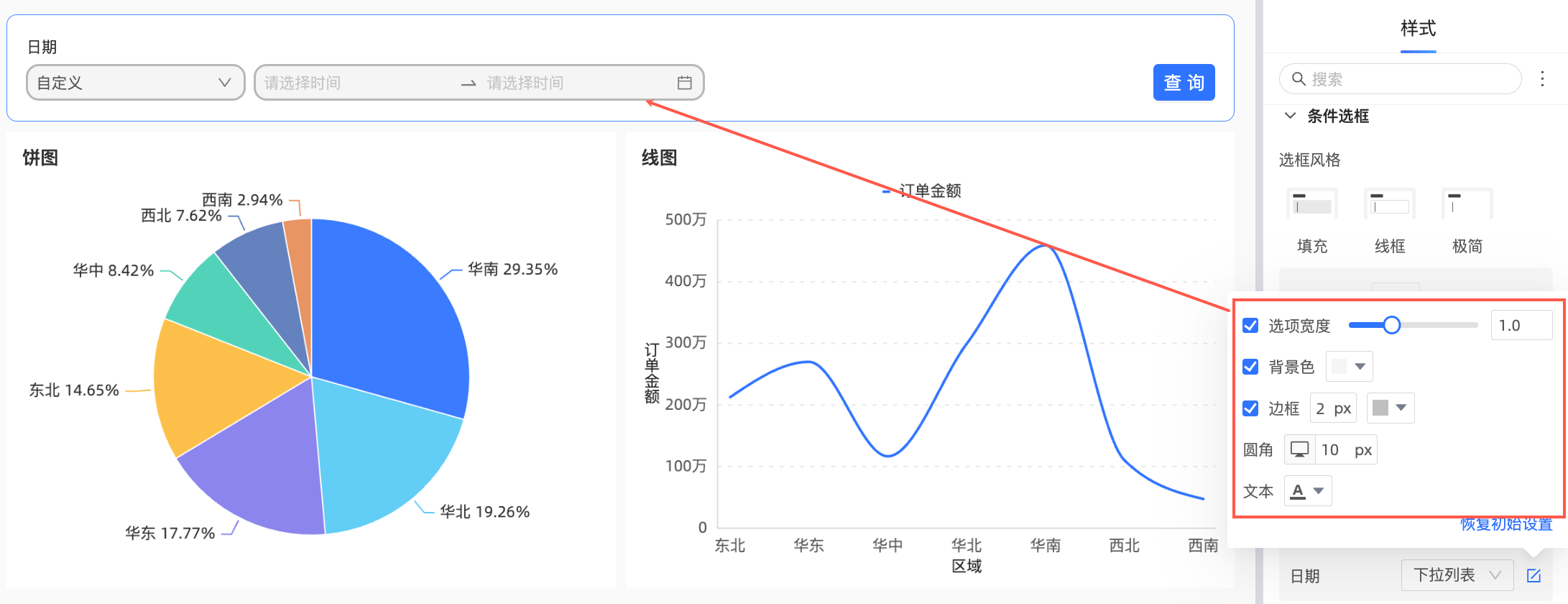
当查询控件的展示类型为下拉列表、文本输入框、数值输入框、树形下拉及普通日期选择时,支持设置每个条件的选项宽度、背景色、边框、圆角和文本颜色。

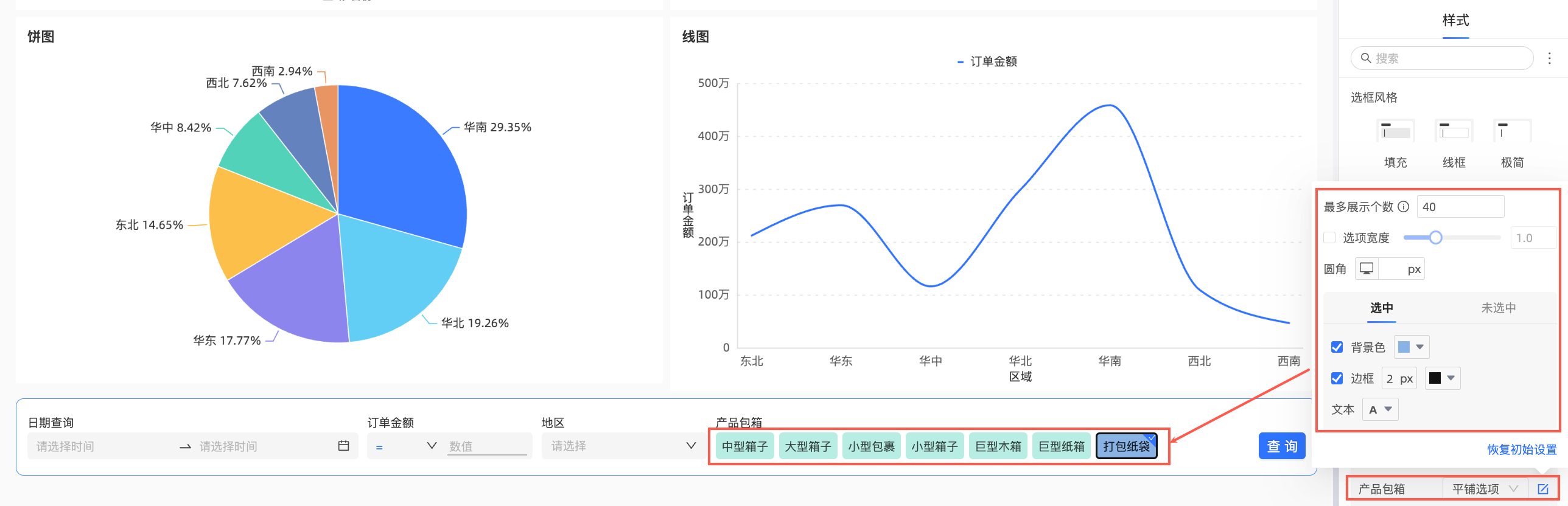
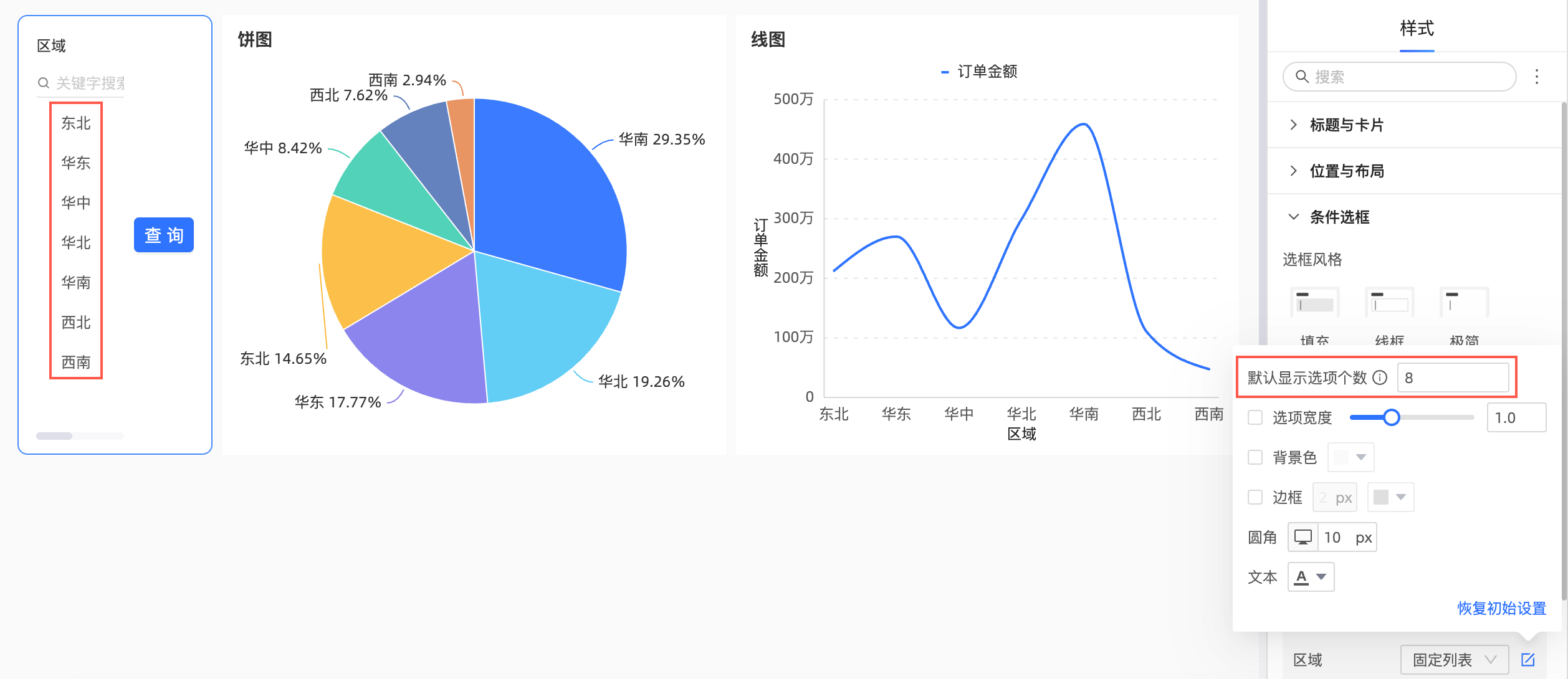
当查询控件的展示类型为下拉列表时,支持选择切换为平铺选项或固定列表。
当控件类型为平铺选项时,支持设置最多展示个数、选中和未选中的样式。

当控件类型为固定列表时,支持设置默认显示选项个数。

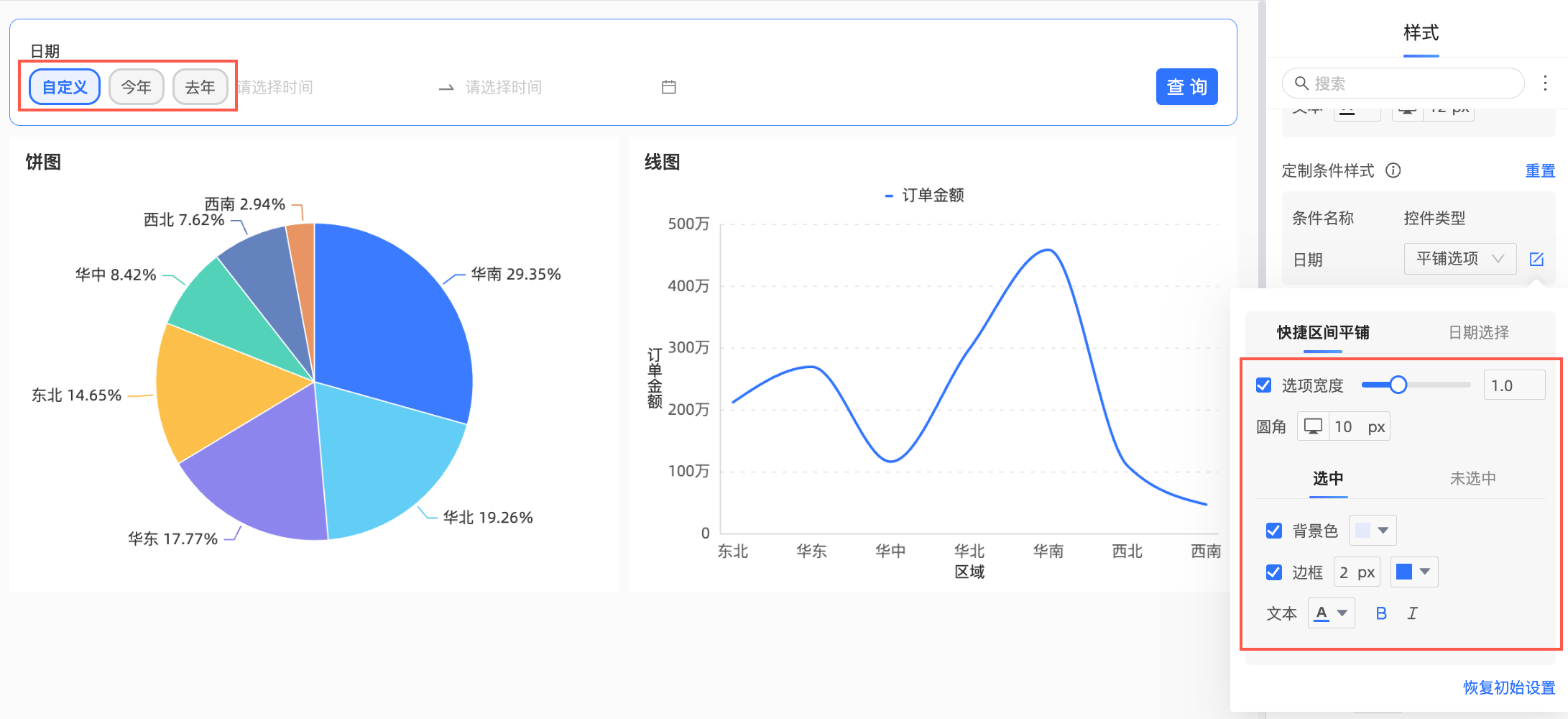
当查询控件的展示类型为日期选择且日期条件开启快捷区间时,支持选择下拉列表和平铺选项,把快捷区间的不同区间类型下拉或平铺。
 说明
说明平铺按钮样式仅支持快捷区间选项不超过5个的情况。
下拉列表支持设置整个选框的样式。

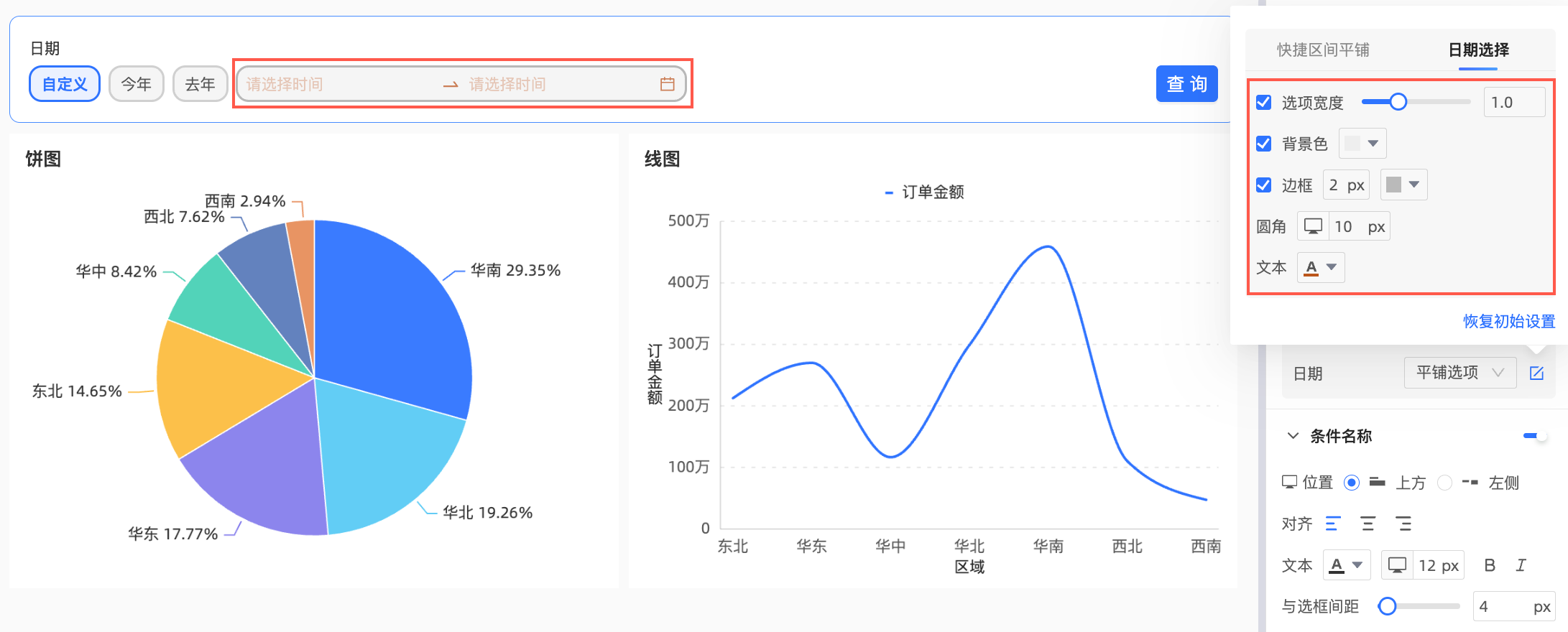
平铺选项支持设置快捷区间平铺和日期选择的样式。
快捷区间平铺

日期选择

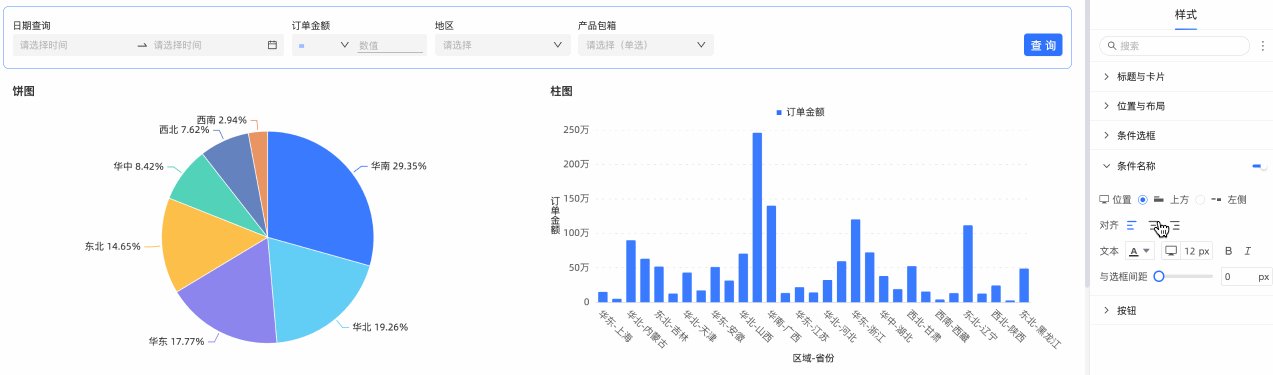
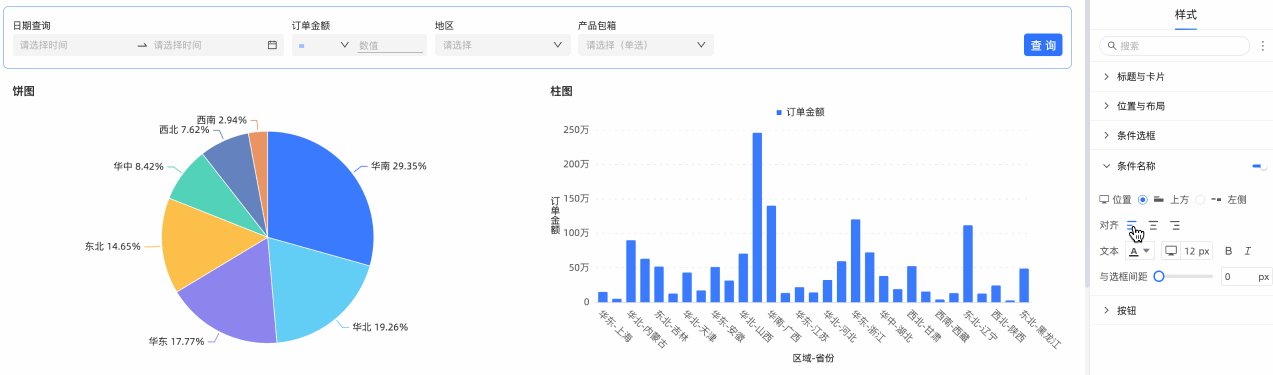
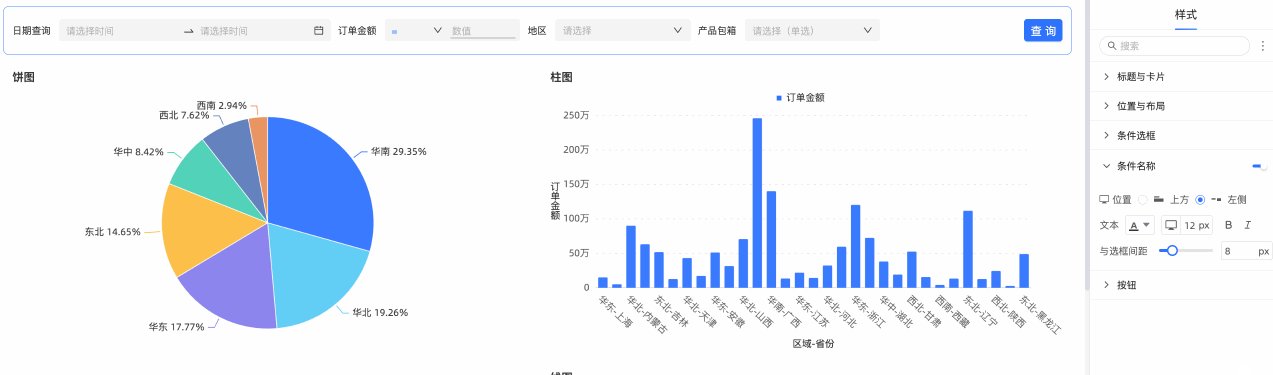
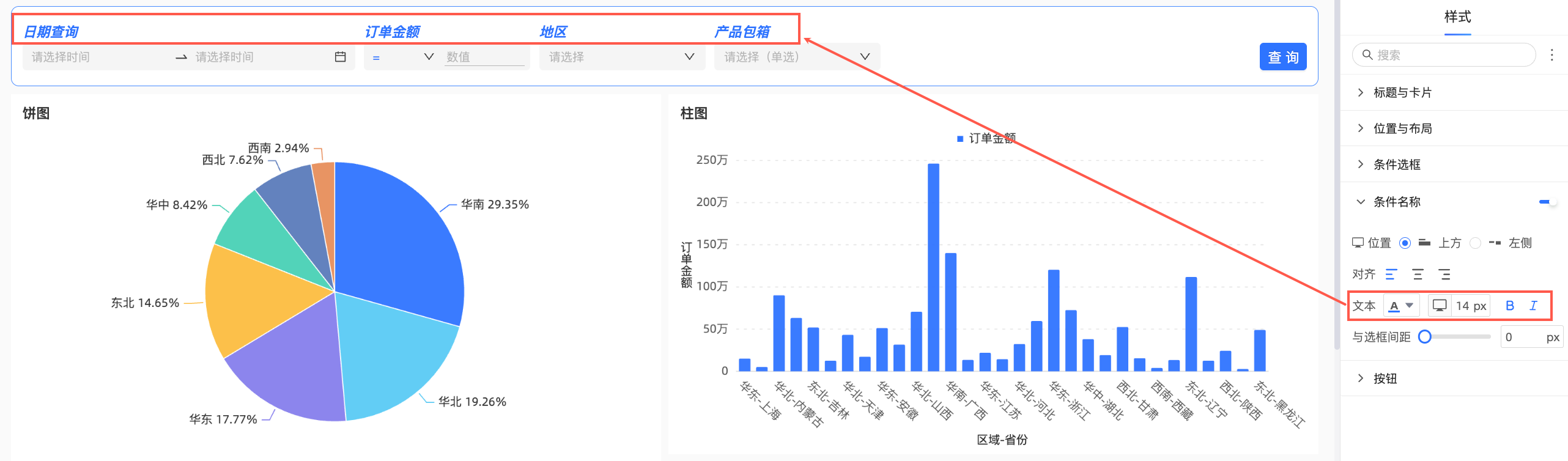
支持设置是否显示条件名称并配置条件名称的位置、文本、与选框间距等。
配置项
说明
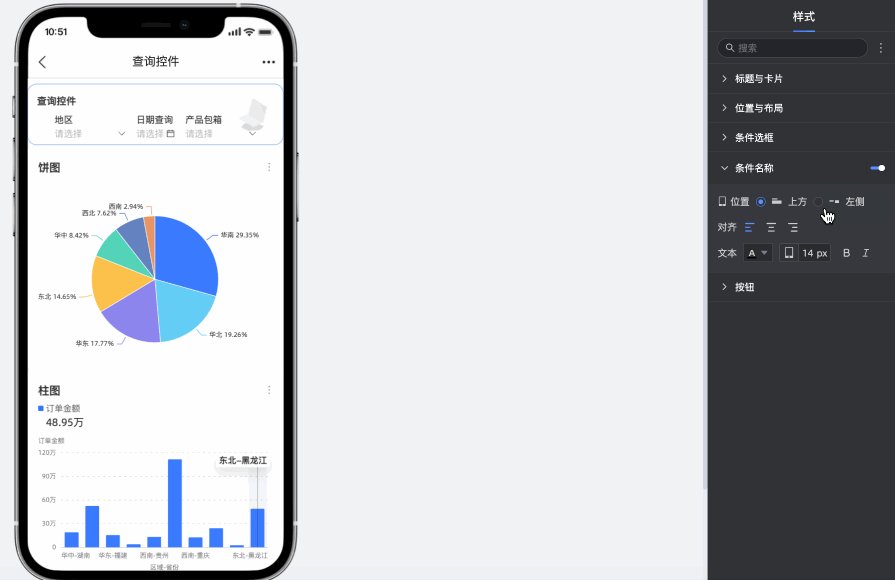
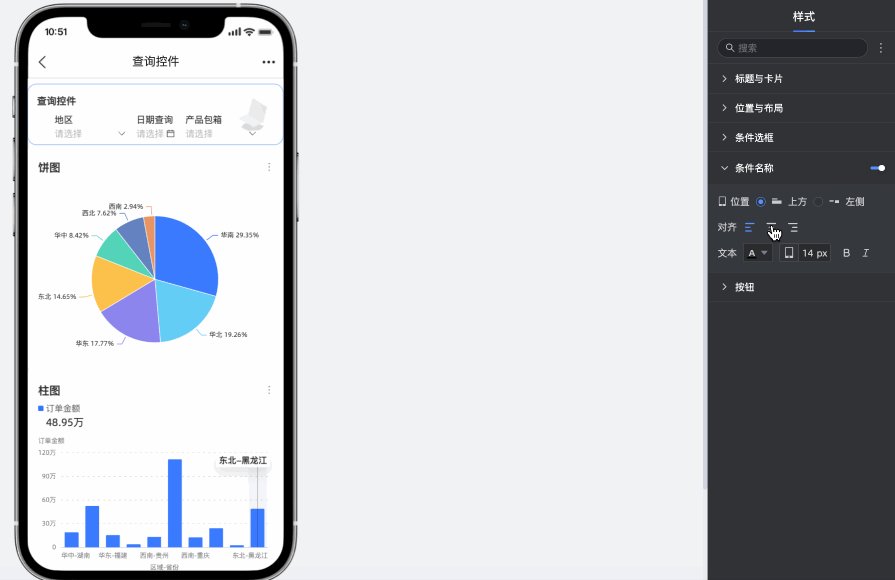
位置
支持条件名称的位置在上方或左侧。当设置为上方时,支持对齐方式为左对齐、居中对齐和右对齐。

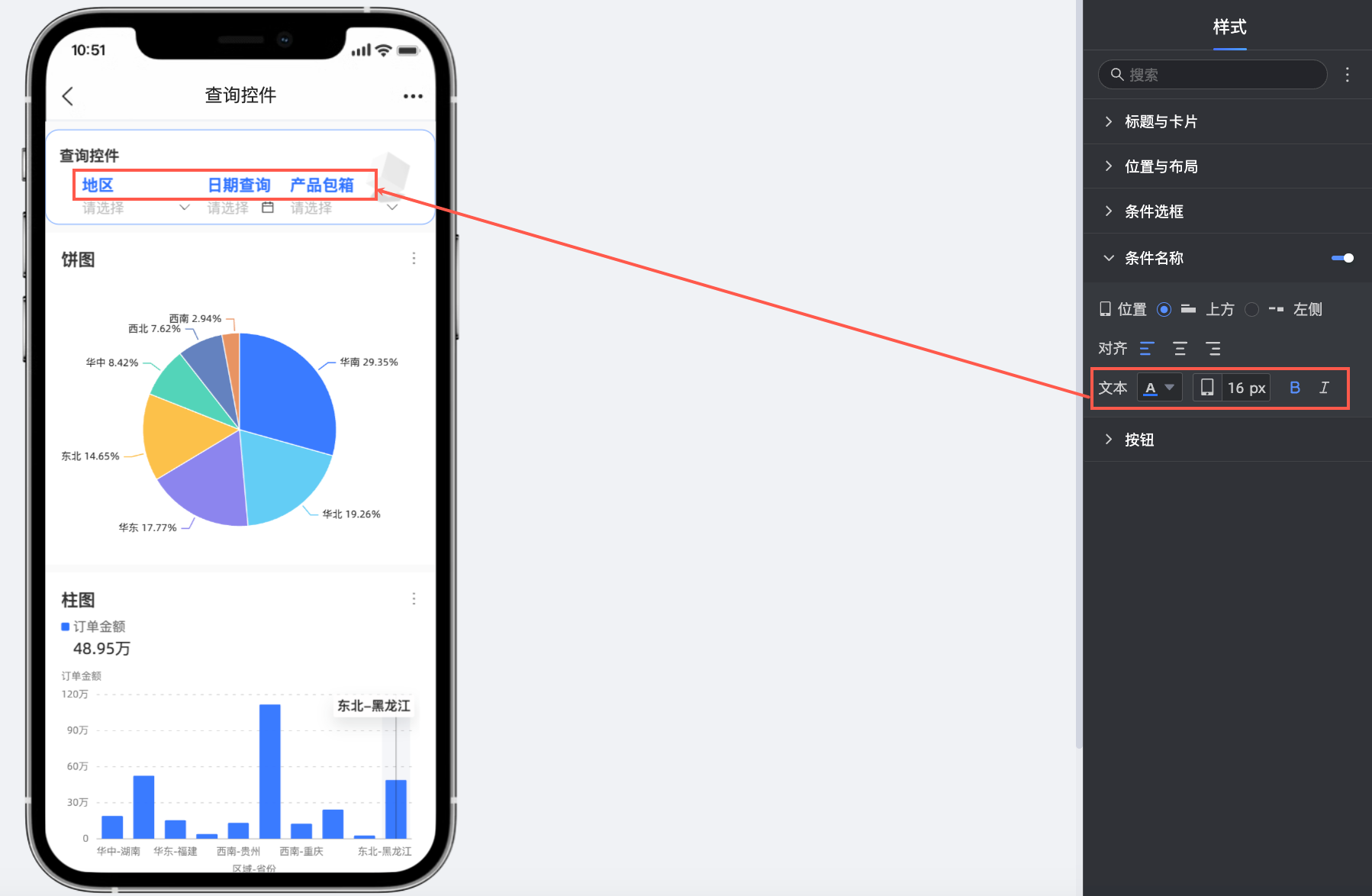
文本
支持设置条件名称的文本样式。

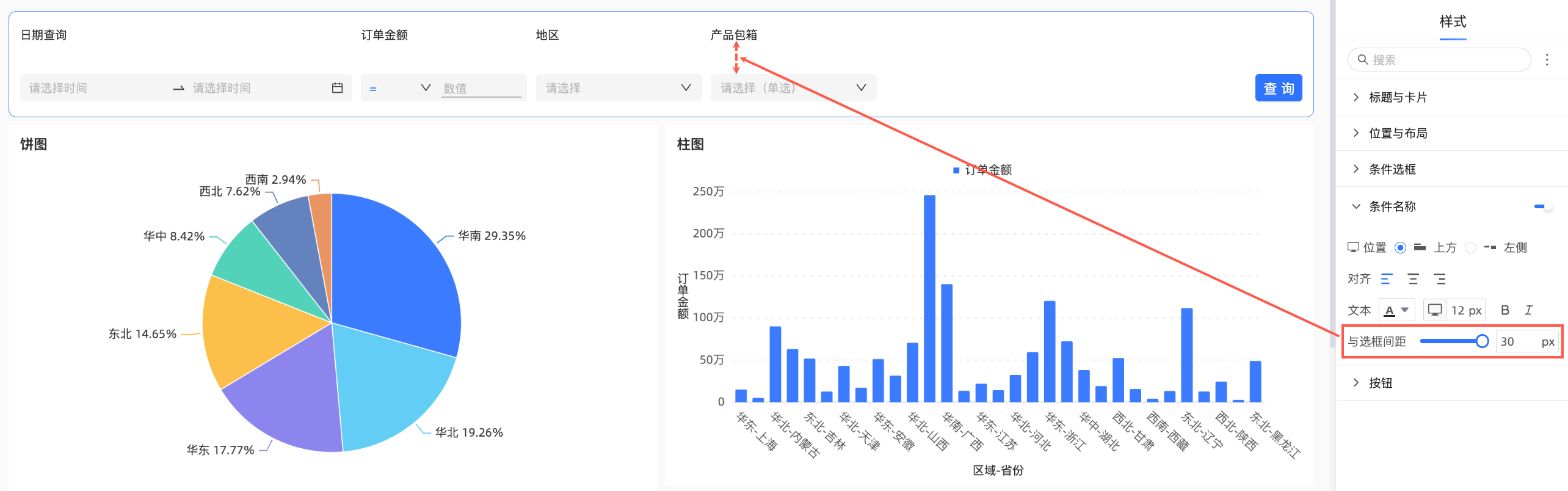
与选框间距
支持设置条件名称与选框间距。

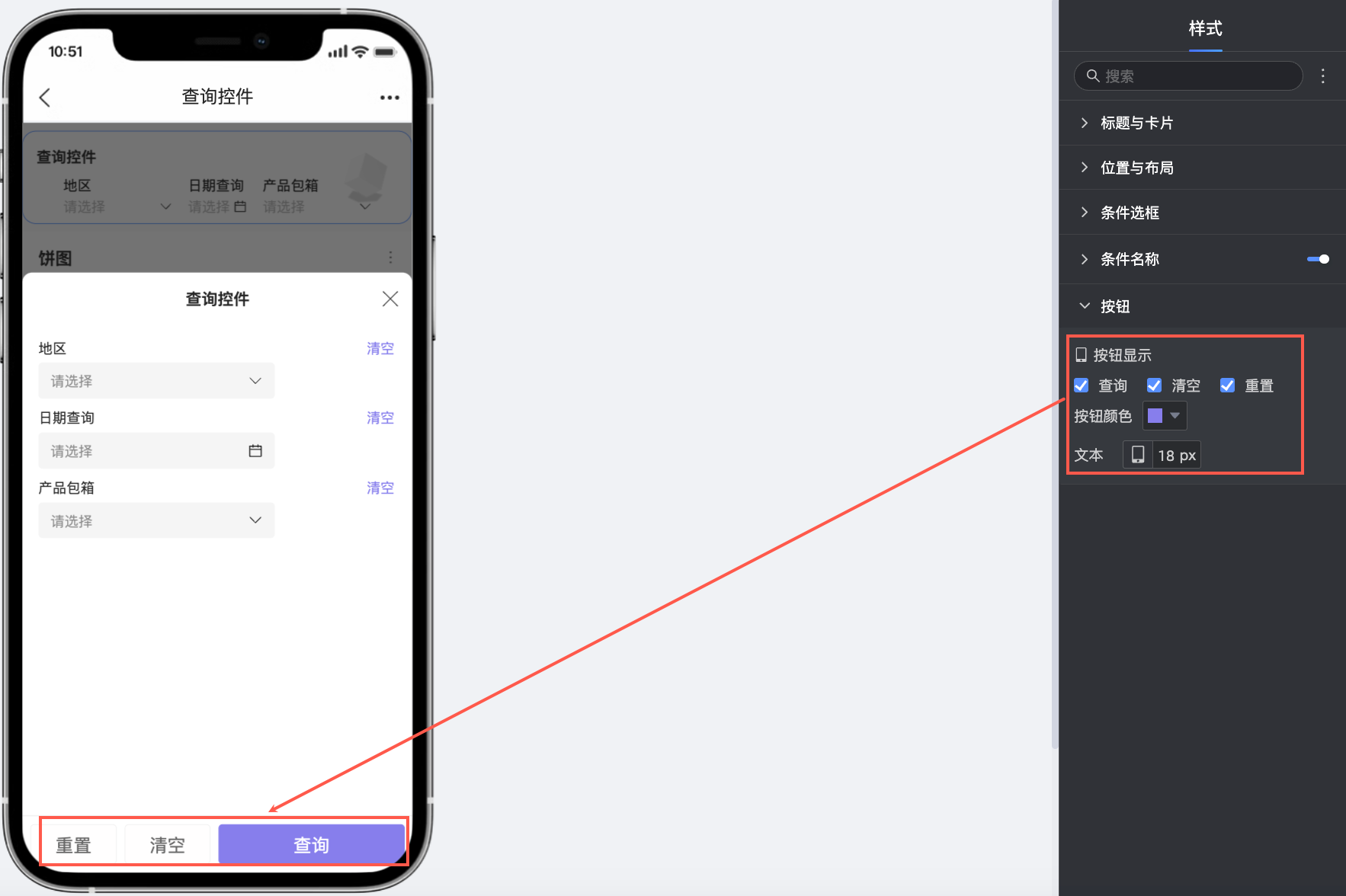
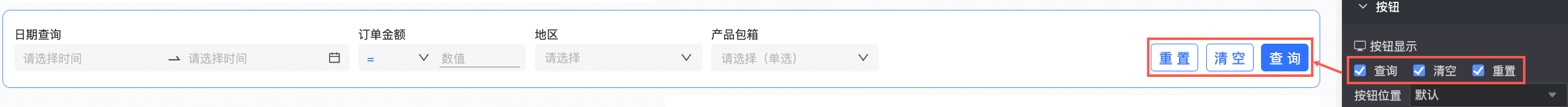
在按钮里,支持设置按钮显示、按钮位置、按钮颜色、按钮圆角及文本样式。
配置项
说明
按钮显示
 说明
说明仅当按钮显示配置项选中清空和显示时,才会出现重置和清空按钮。
重置:表示查询条件恢复到设置的默认值。
清空:表示清除查询条件中显示的值。
假设控件A级联控件B,则表示控件A是控件B的上层关系。若重置或清空的控件A,则控件B也会被重置或清空;反之,若重置或清空的控件B,则控件A不会被影响。
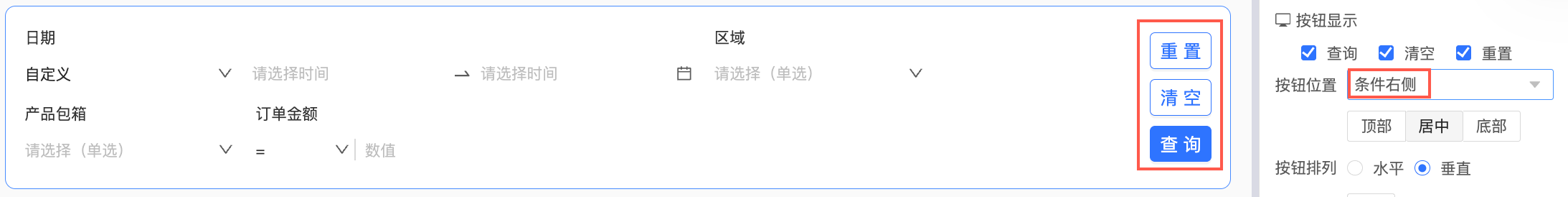
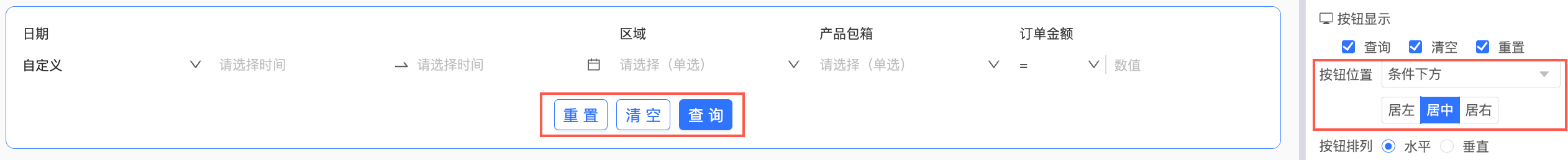
按钮位置
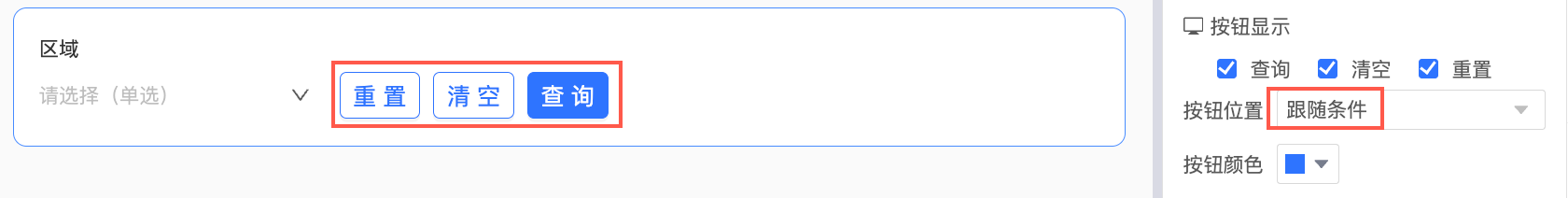
支持默认、条件右侧、条件下方和跟随条件。
条件右侧

条件下方

跟随条件

当按钮位置为条件右侧、条件下方时,支持设置居左、居中和居右。
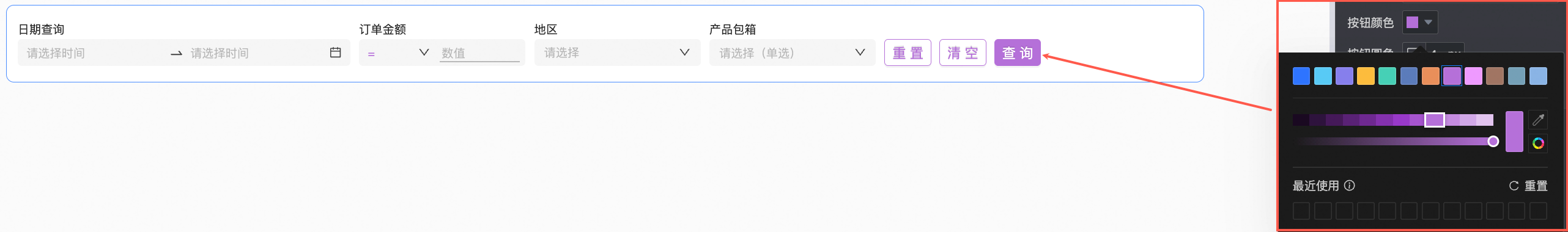
按钮颜色
支持设置按钮颜色。

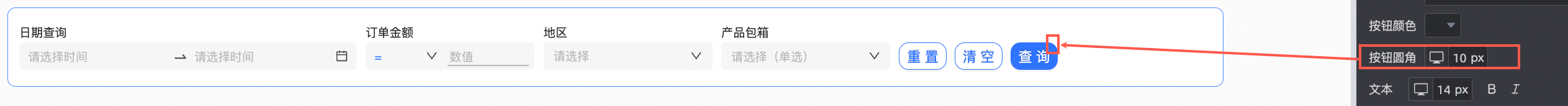
按钮圆角
支持设置按钮圆角。

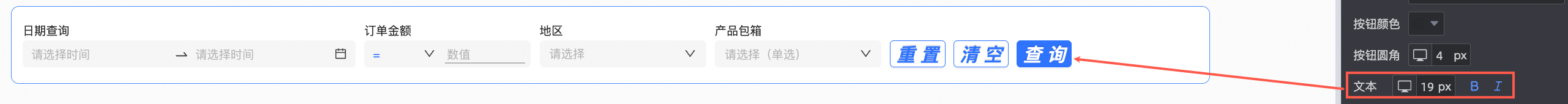
文本
支持设置按钮的文本样式。

移动端样式配置
在标题与卡片中,配置标题和组件容器。
配置项
说明
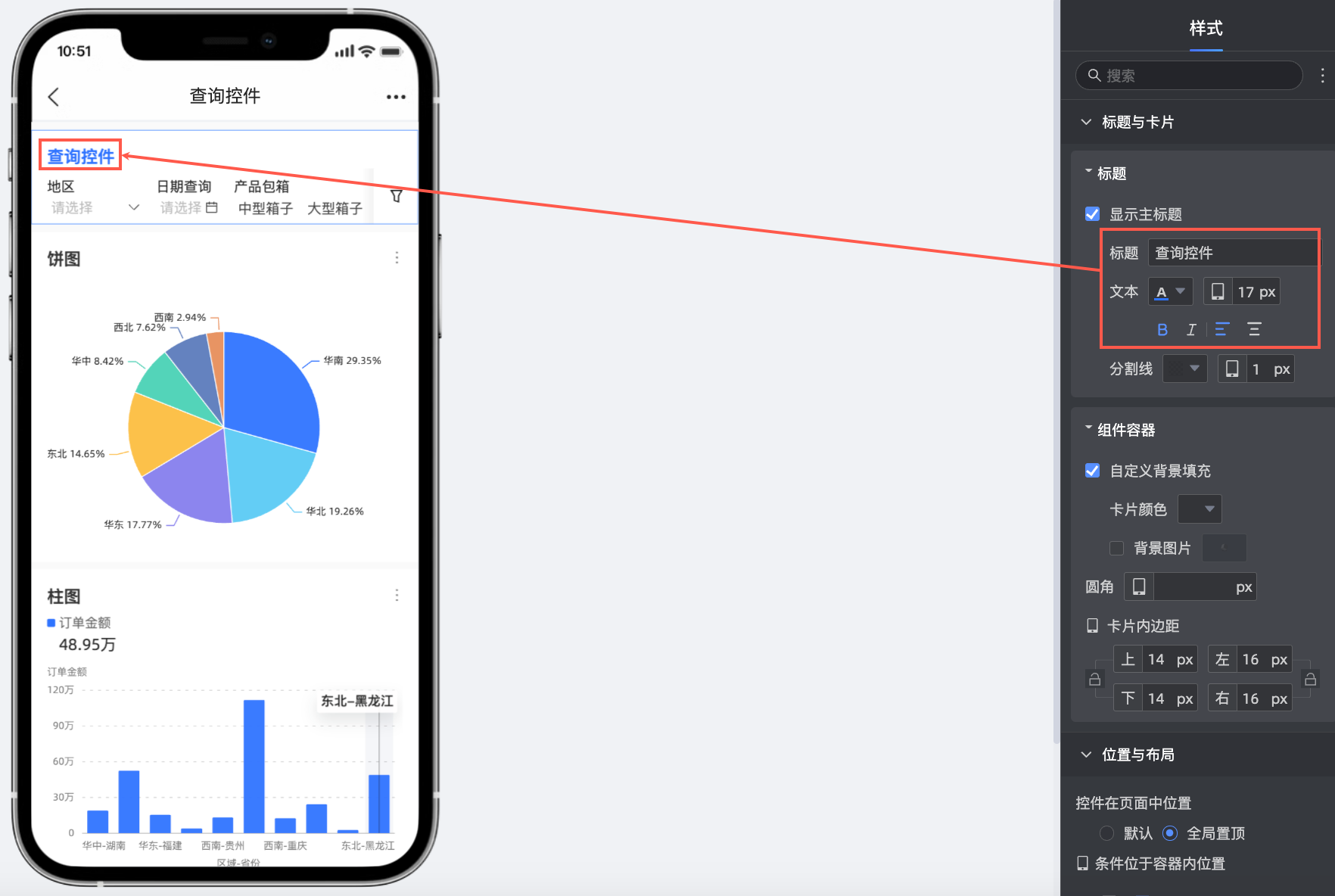
标题
支持设置是否显示主标题并配置标题的样式。

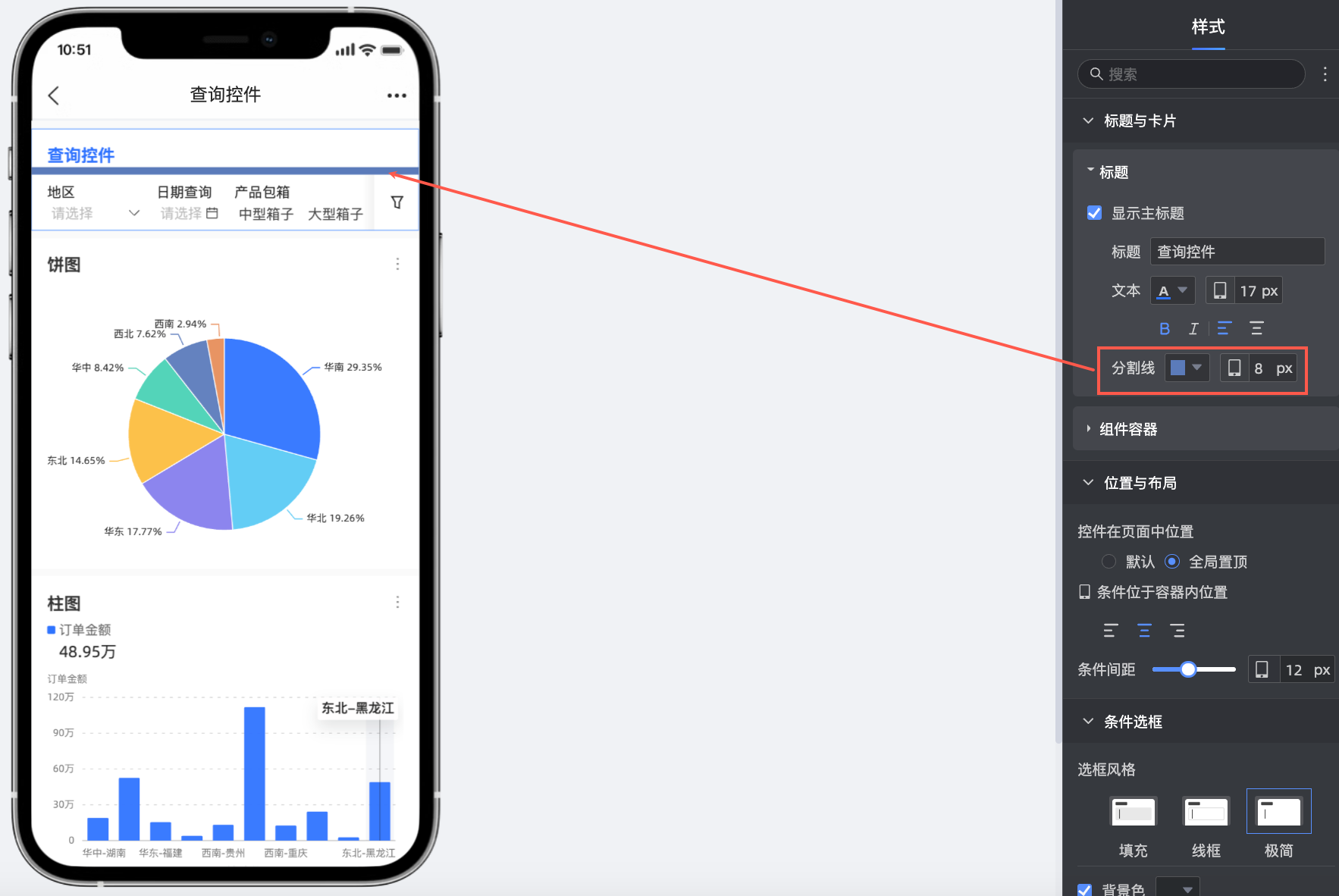
支持设置分割线。

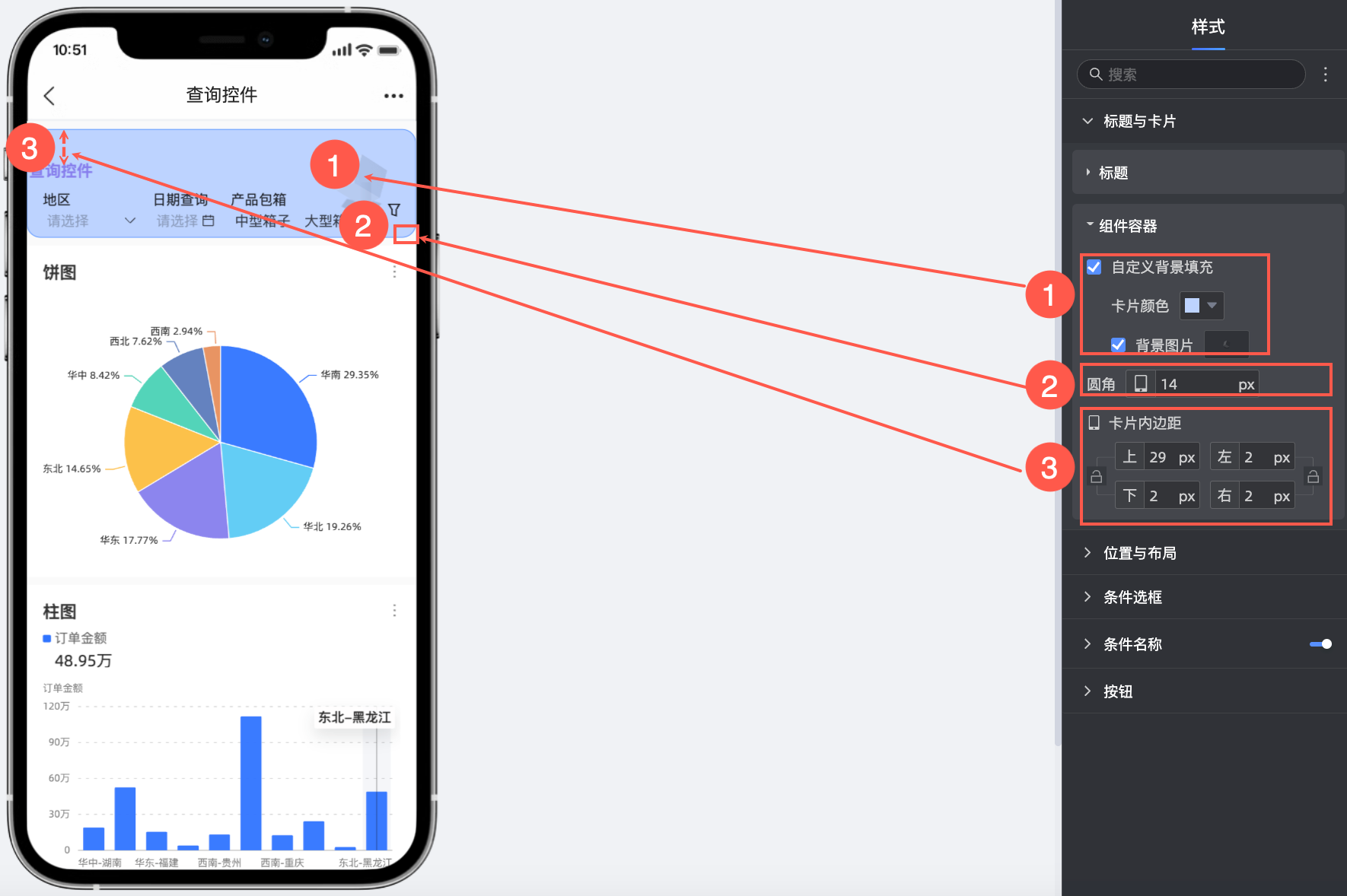
组件容器
支持设置自定义背景填充(①)、圆角(②)和卡片内间距(③)。

在位置与布局中,进行以下配置。
配置项
说明
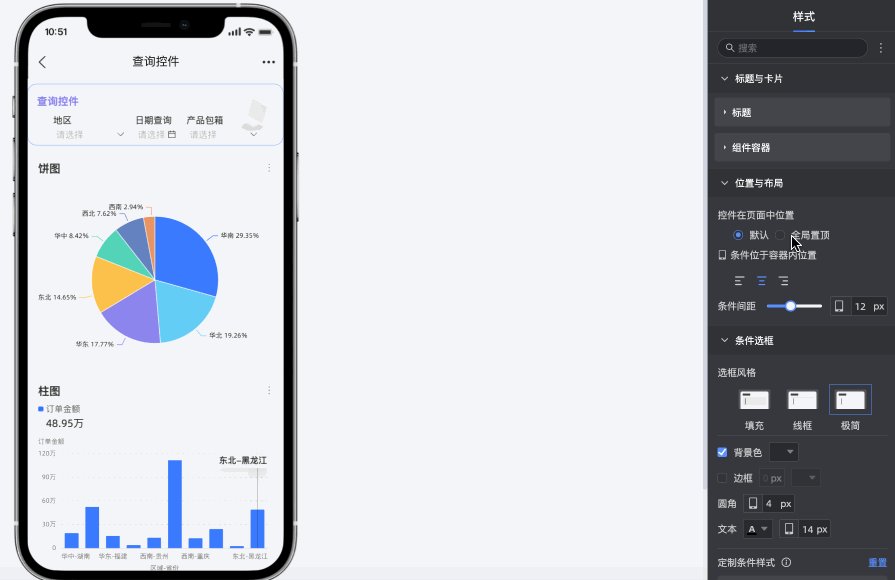
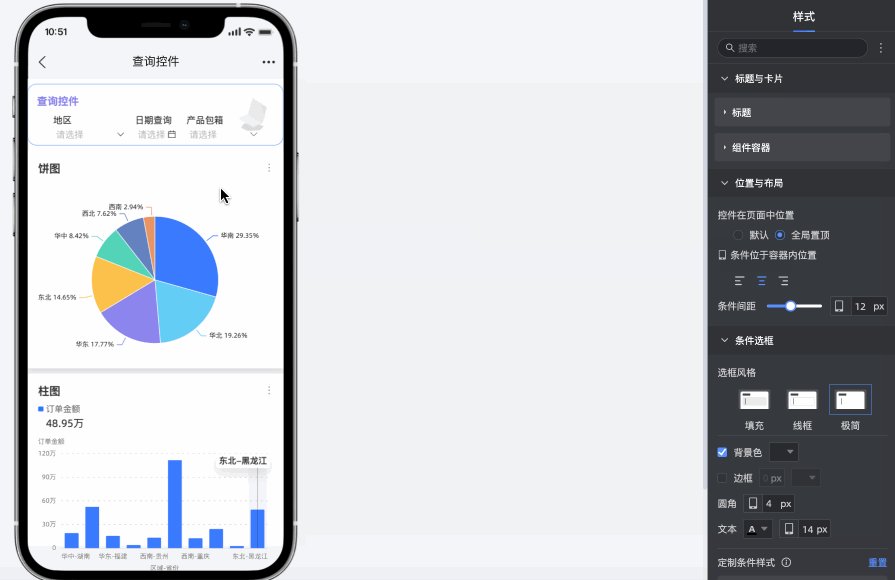
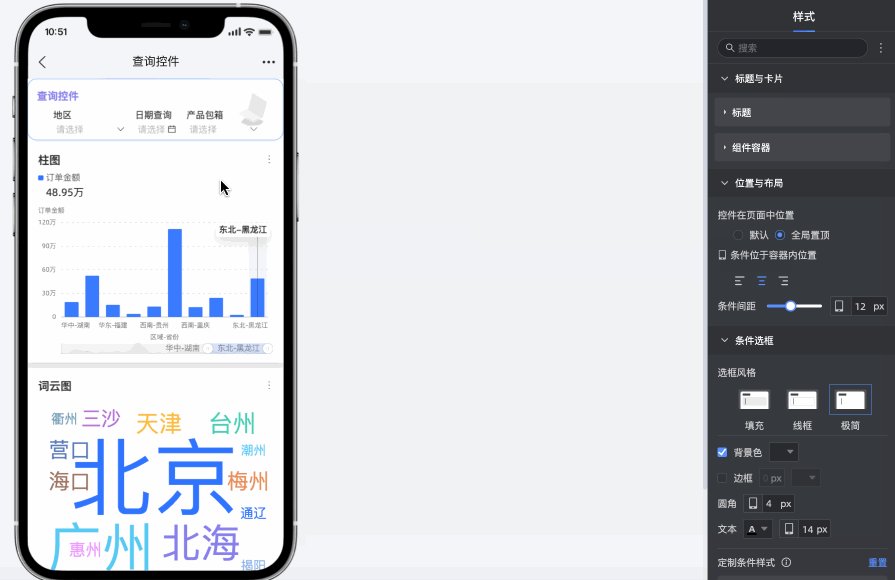
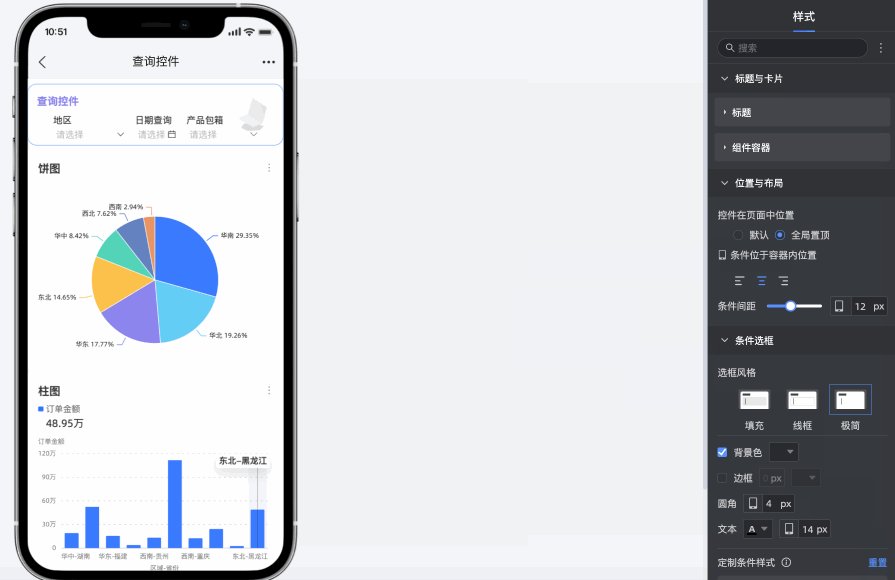
控件在页面中的位置
支持默认或全局置顶,当设置全局置顶时,滑动页面时控件始终处于顶部。

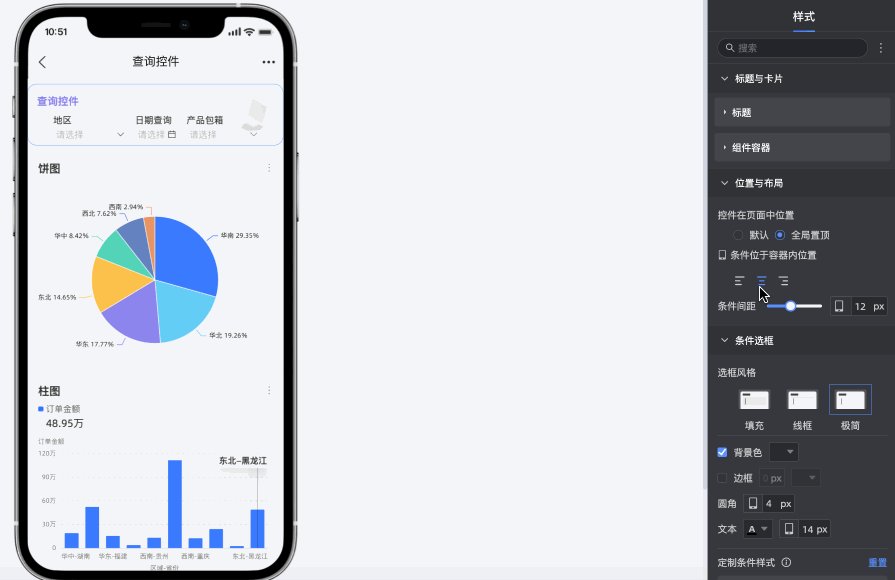
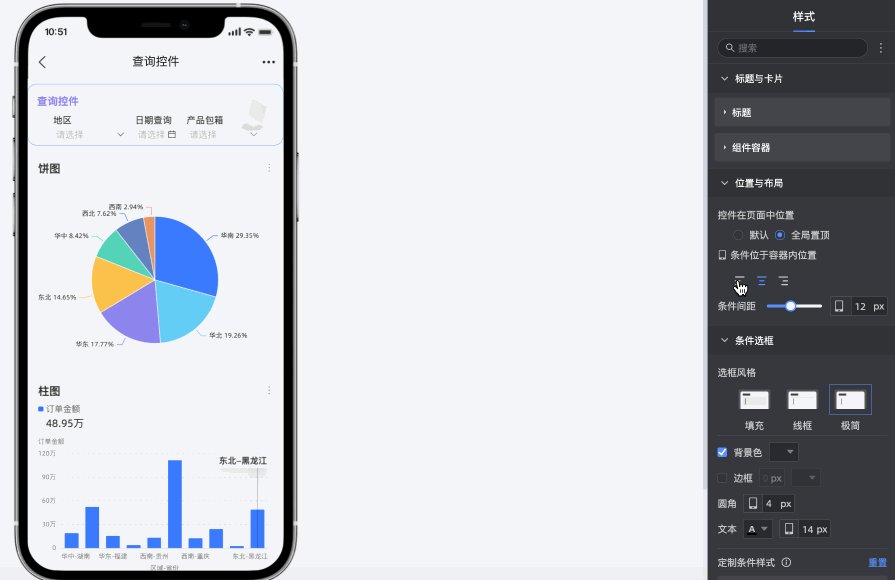
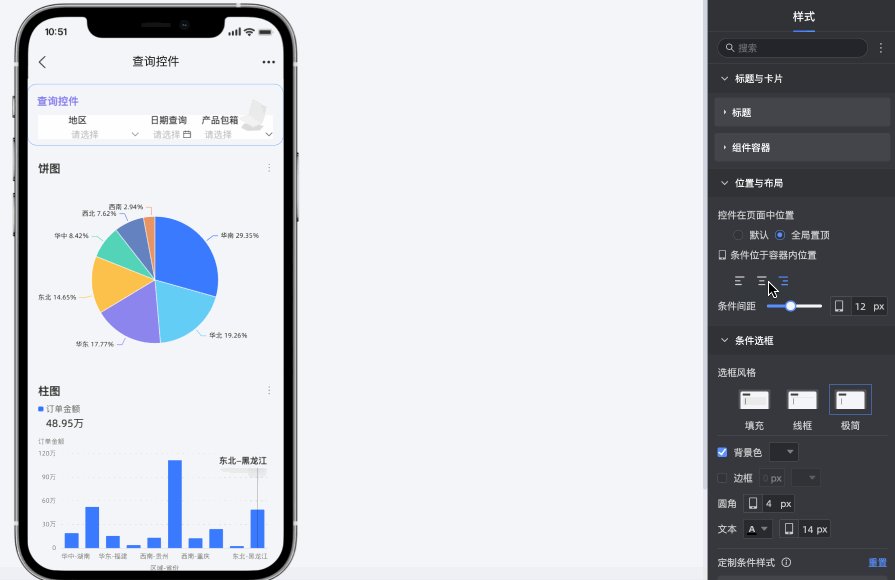
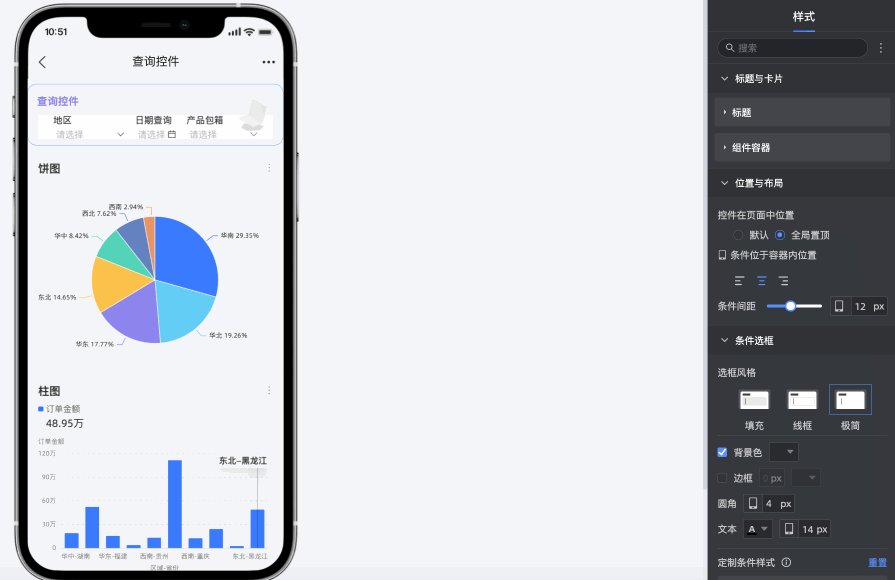
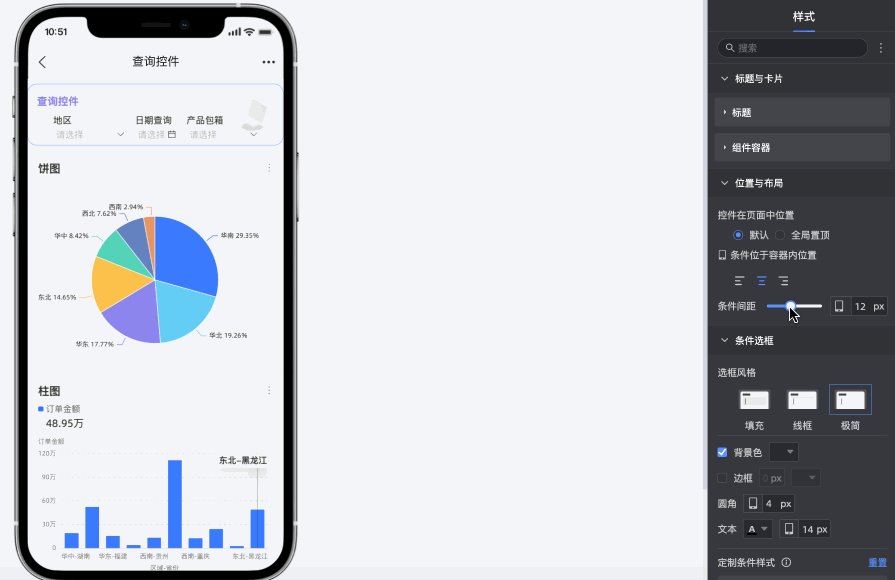
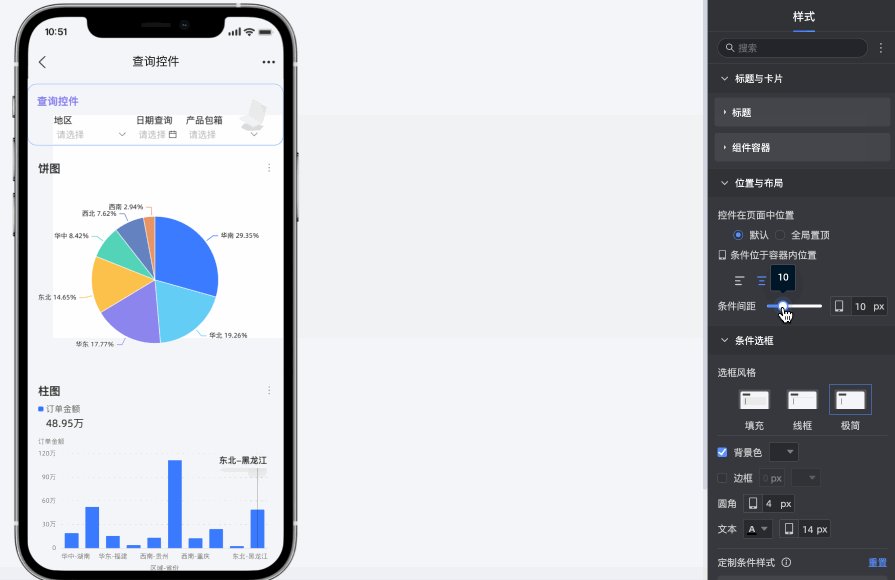
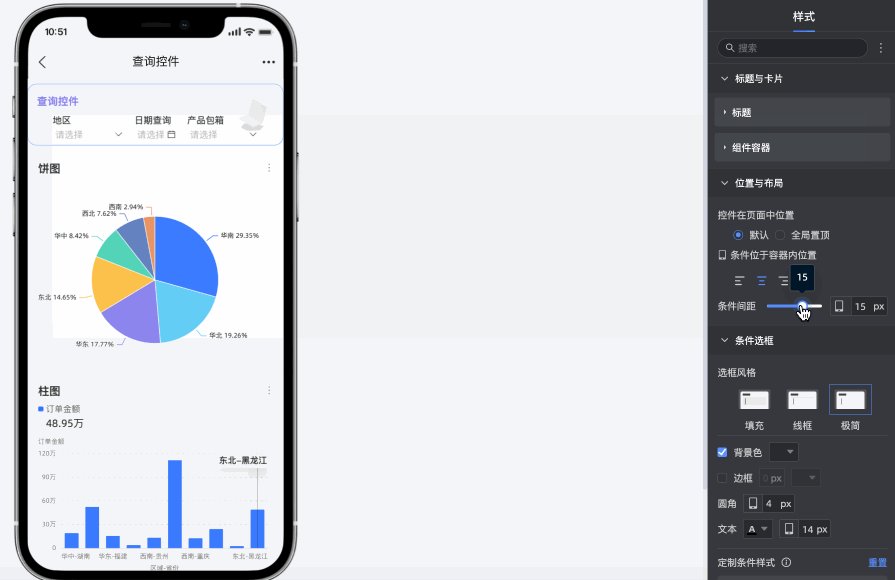
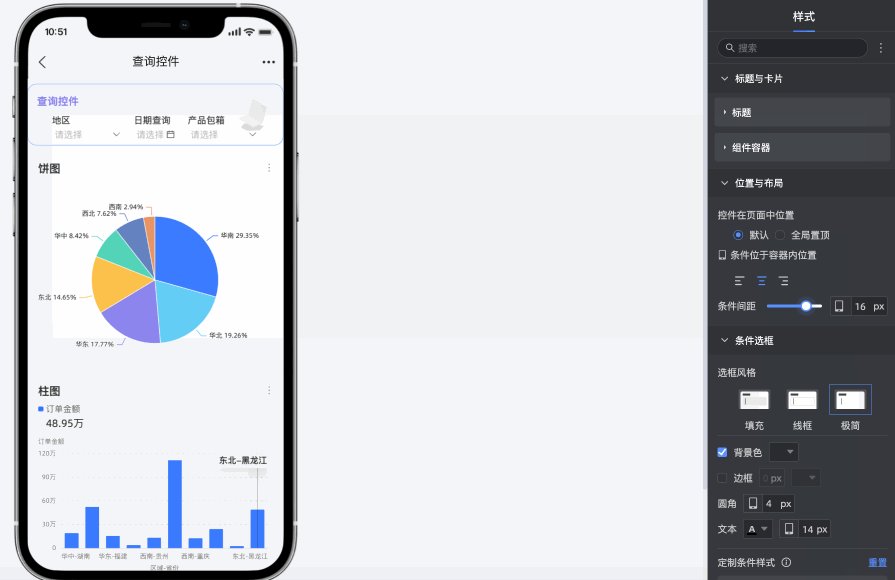
条件位于容器内位置
支持左对齐、居中对齐、右对齐。

条件间距
支持设置条件间距。

在条件选框里,进行以下配置。
配置项
说明
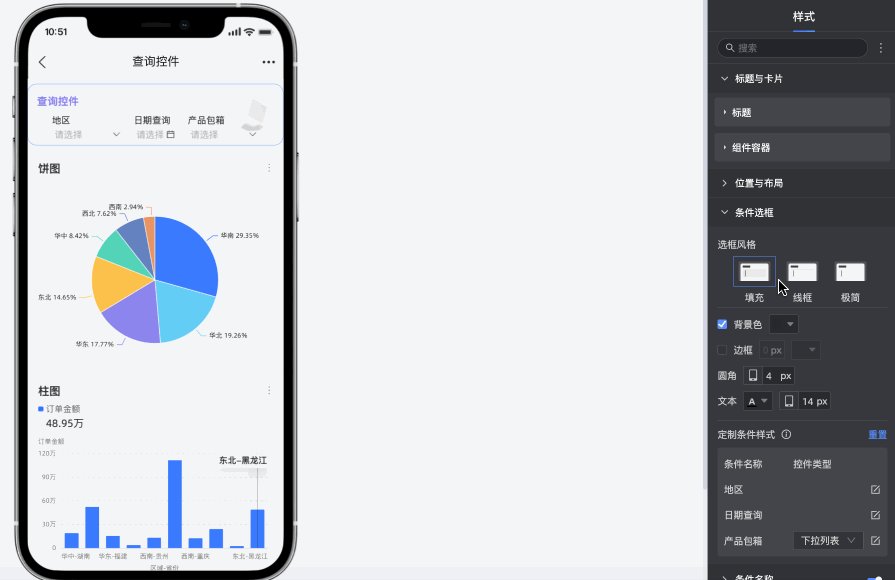
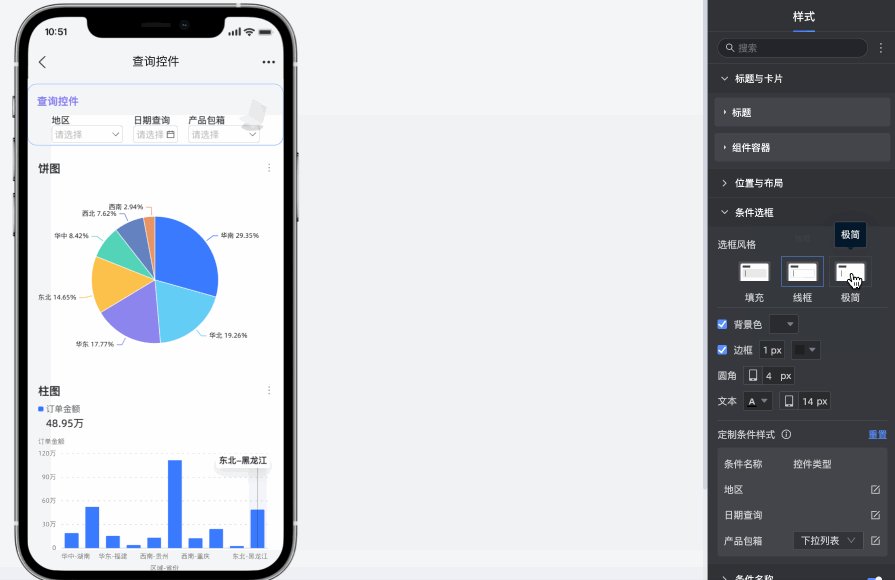
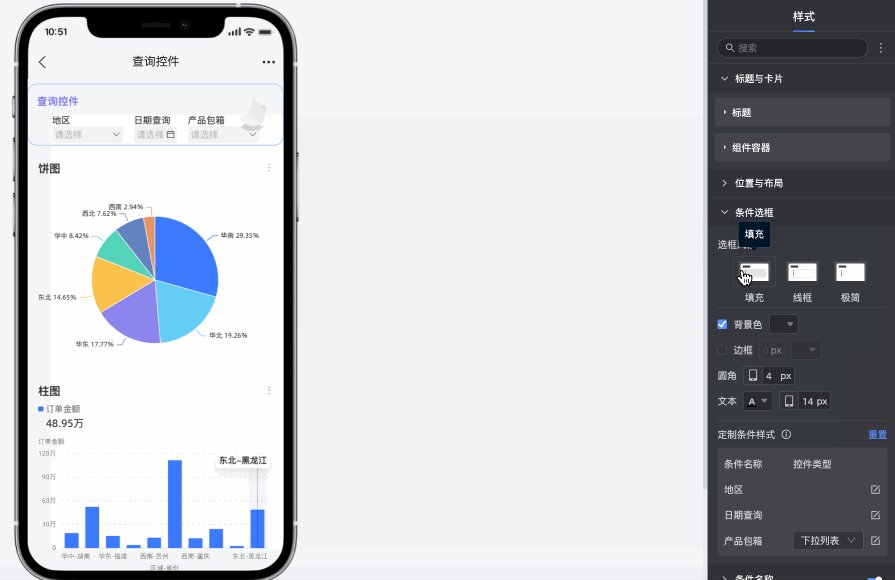
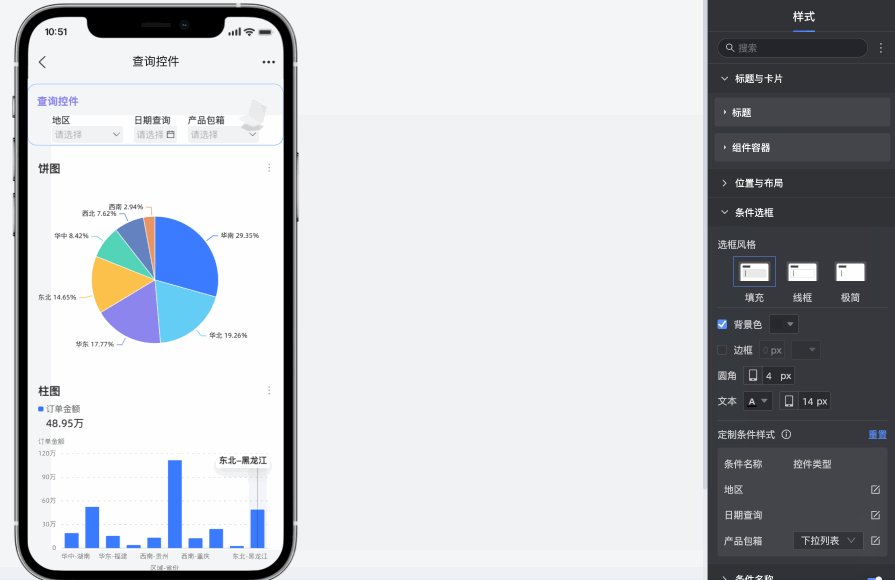
选框风格
选框风格支持填充、线框、极简。

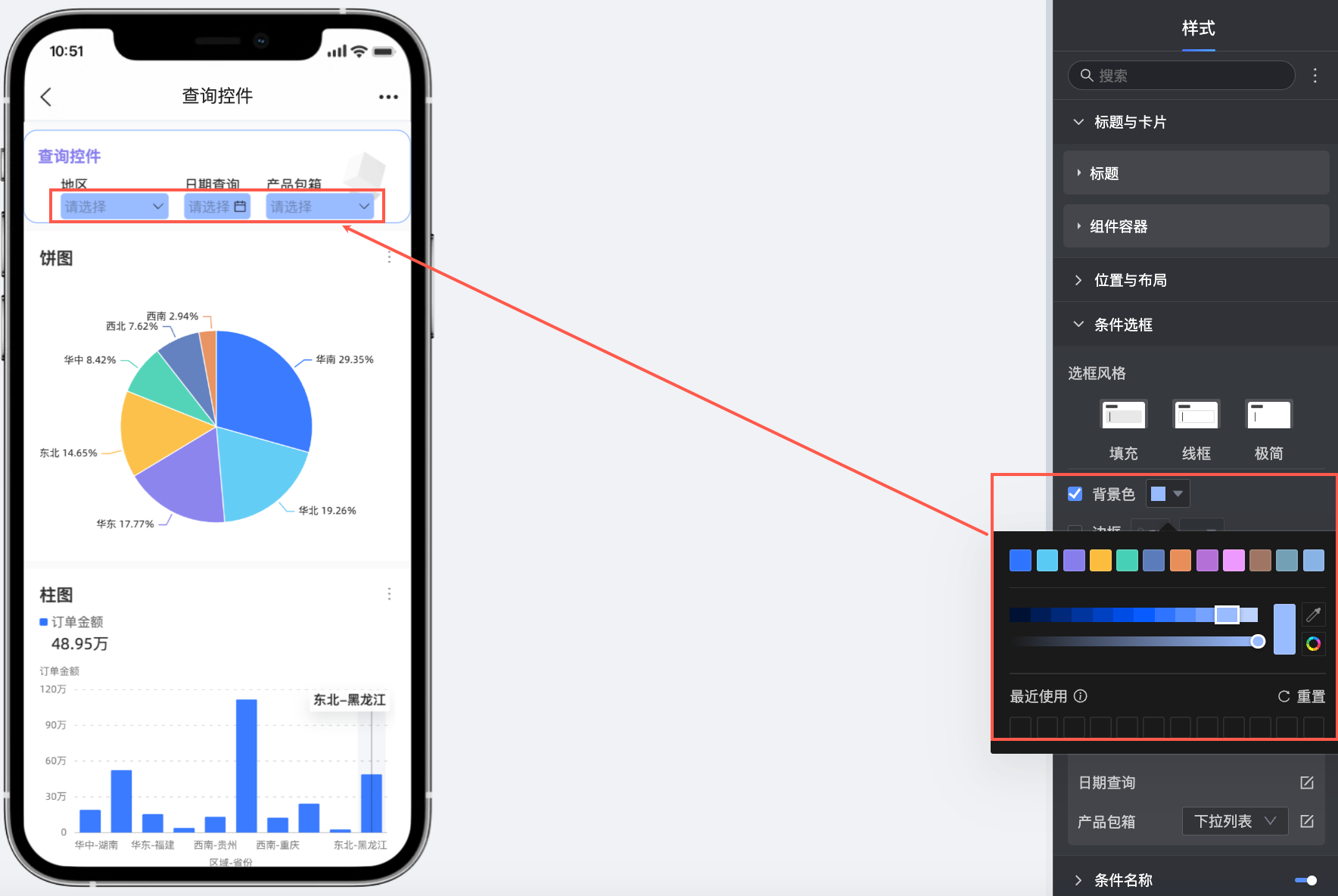
背景色
支持设置条件选框的背景色。

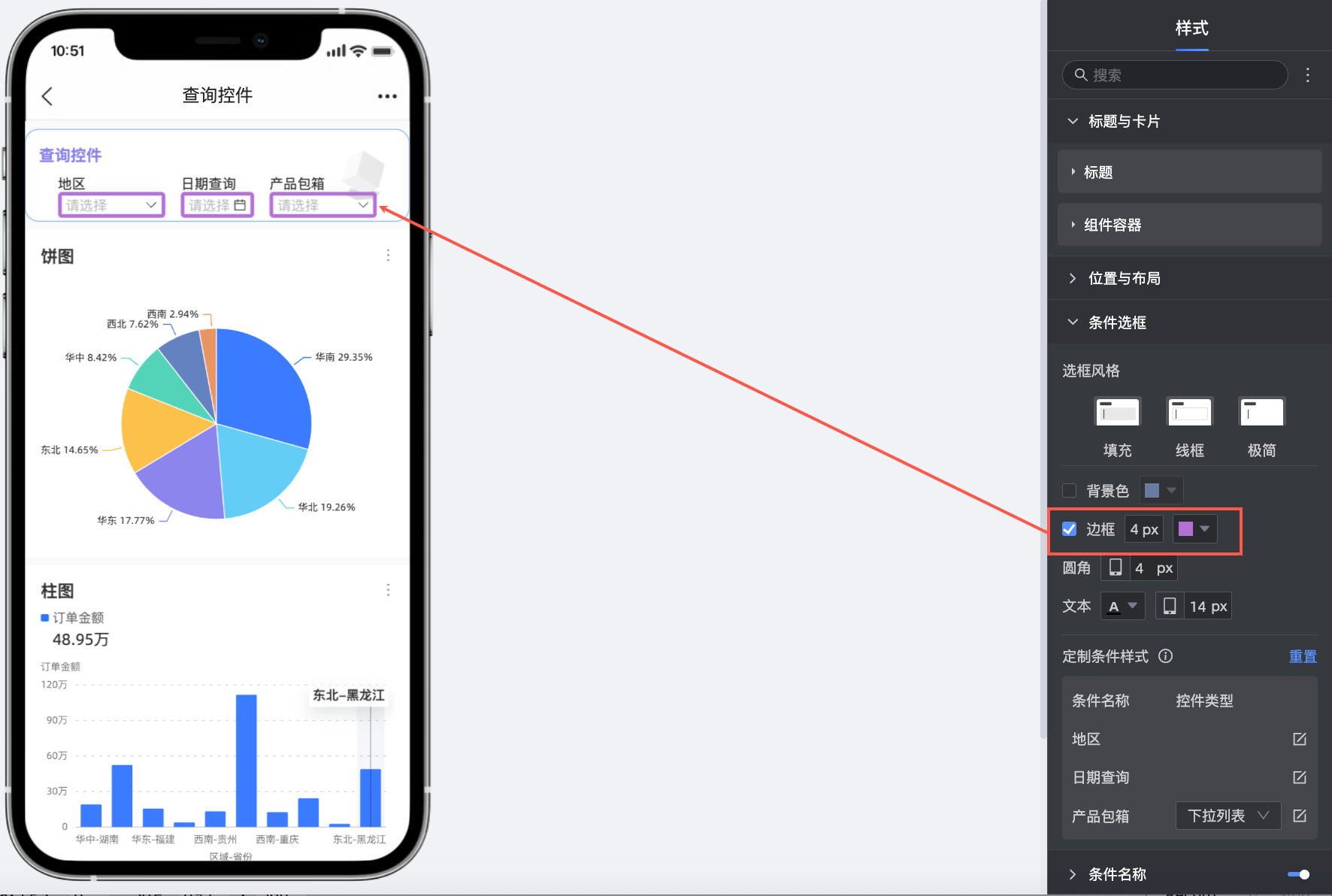
边框
支持设置条件选框的边框粗细及颜色。

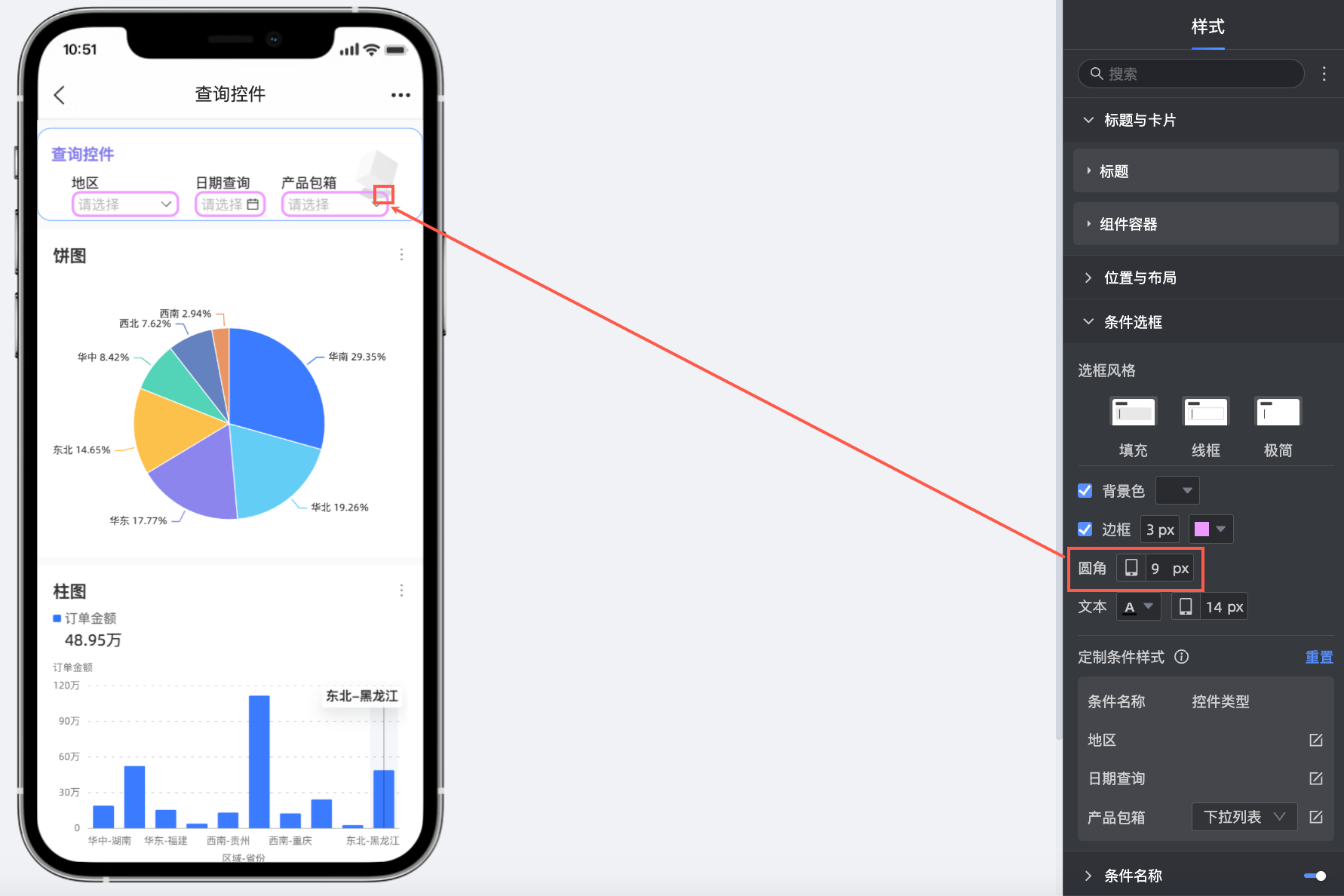
圆角
支持设置条件选框的圆角大小。

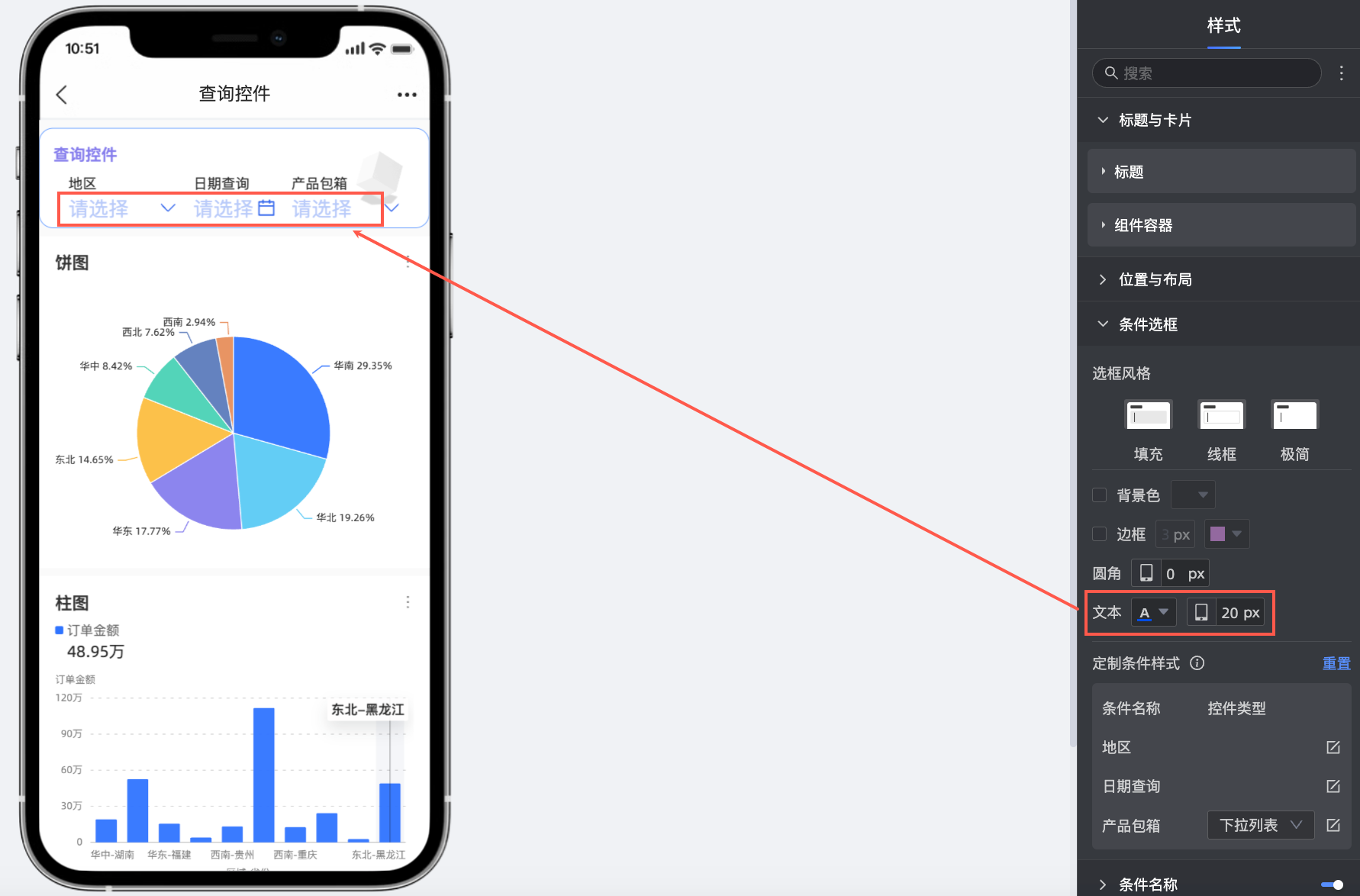
文本
支持设置条件选框的文本颜色及字体大小。

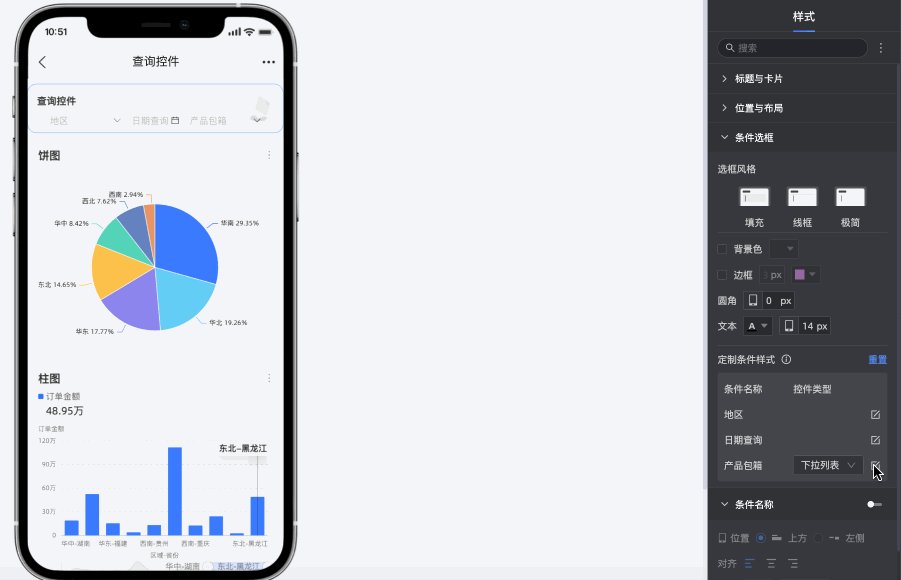
定制条件样式
您可针对单个查询条件进行更定制化的样式配置。
说明若对象重复,定制样式会覆盖上方的通用样式,您可选择重置来恢复默认。
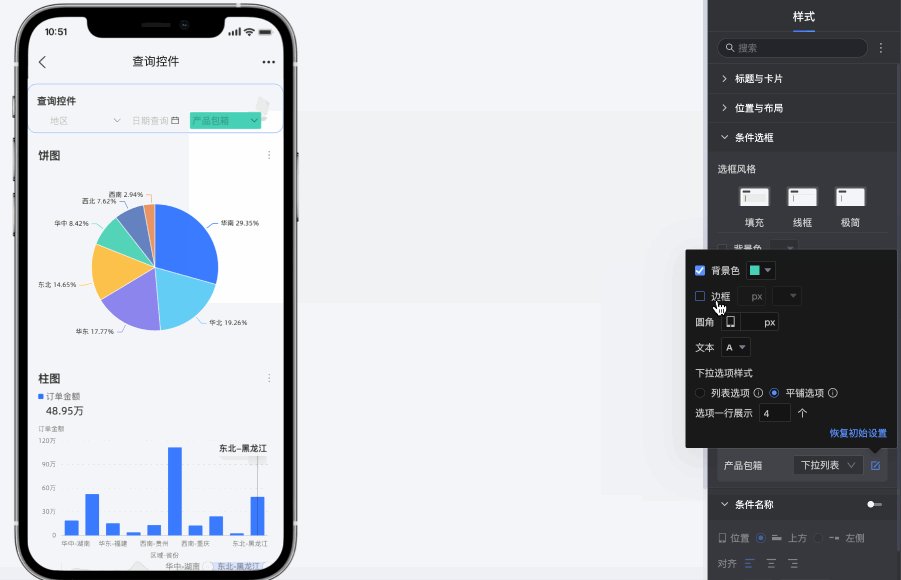
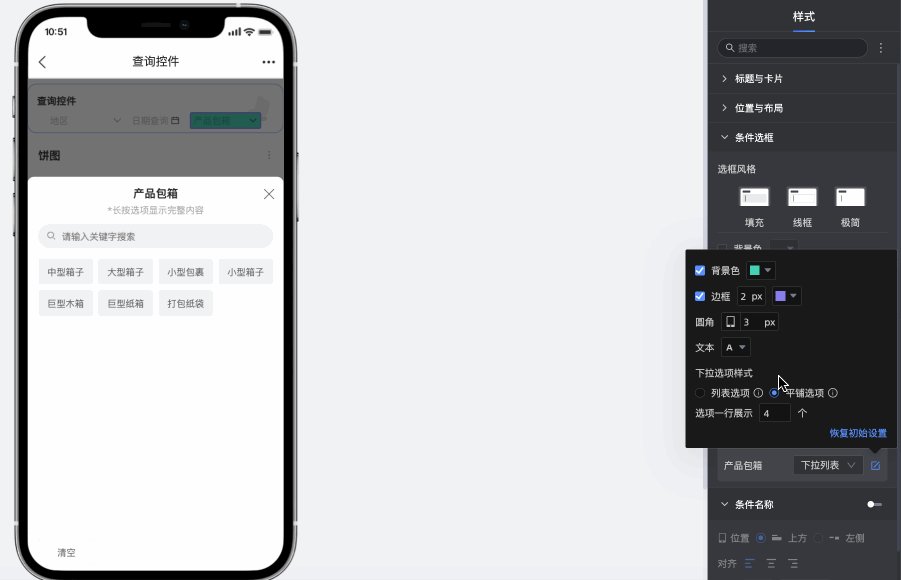
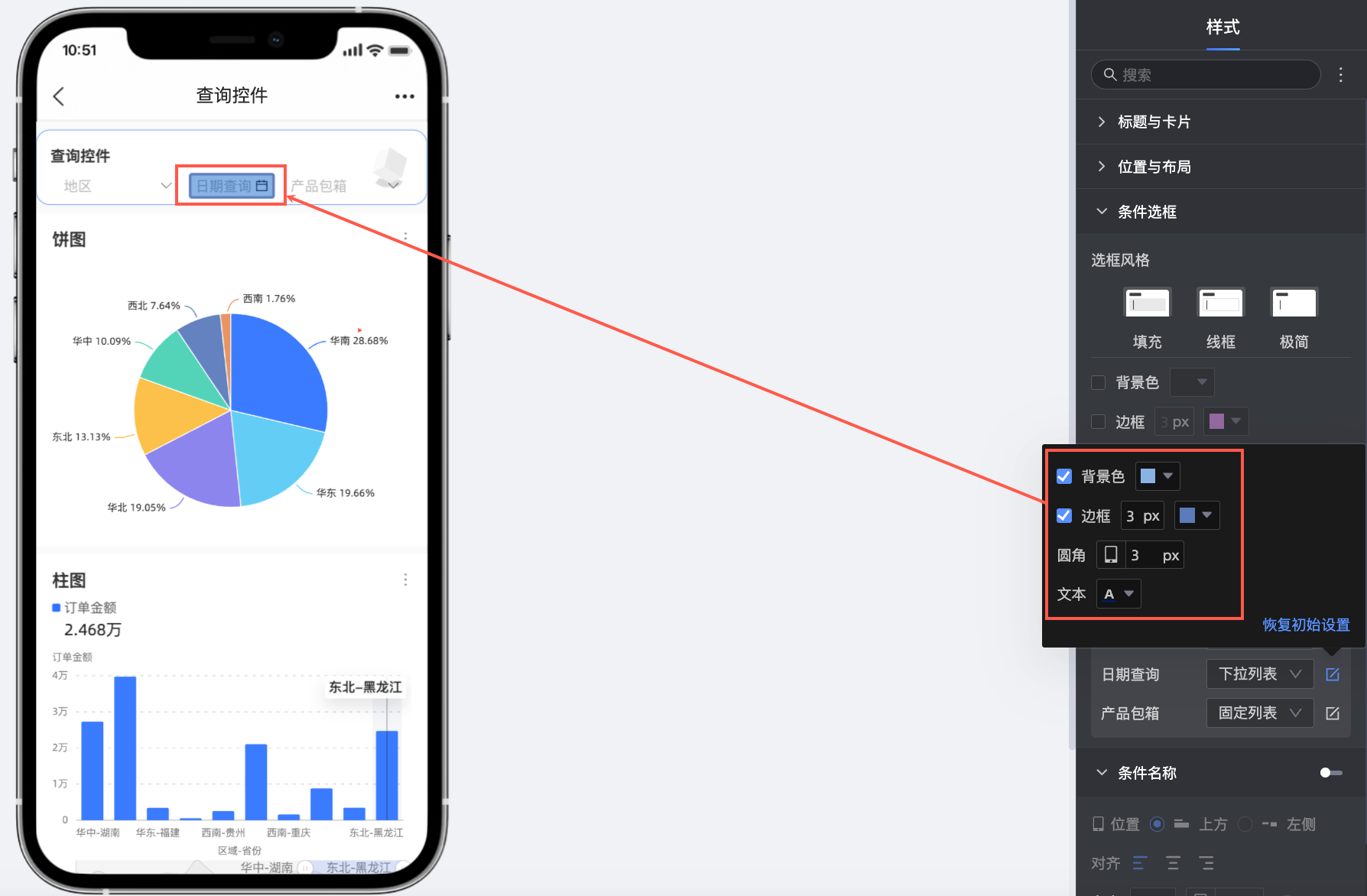
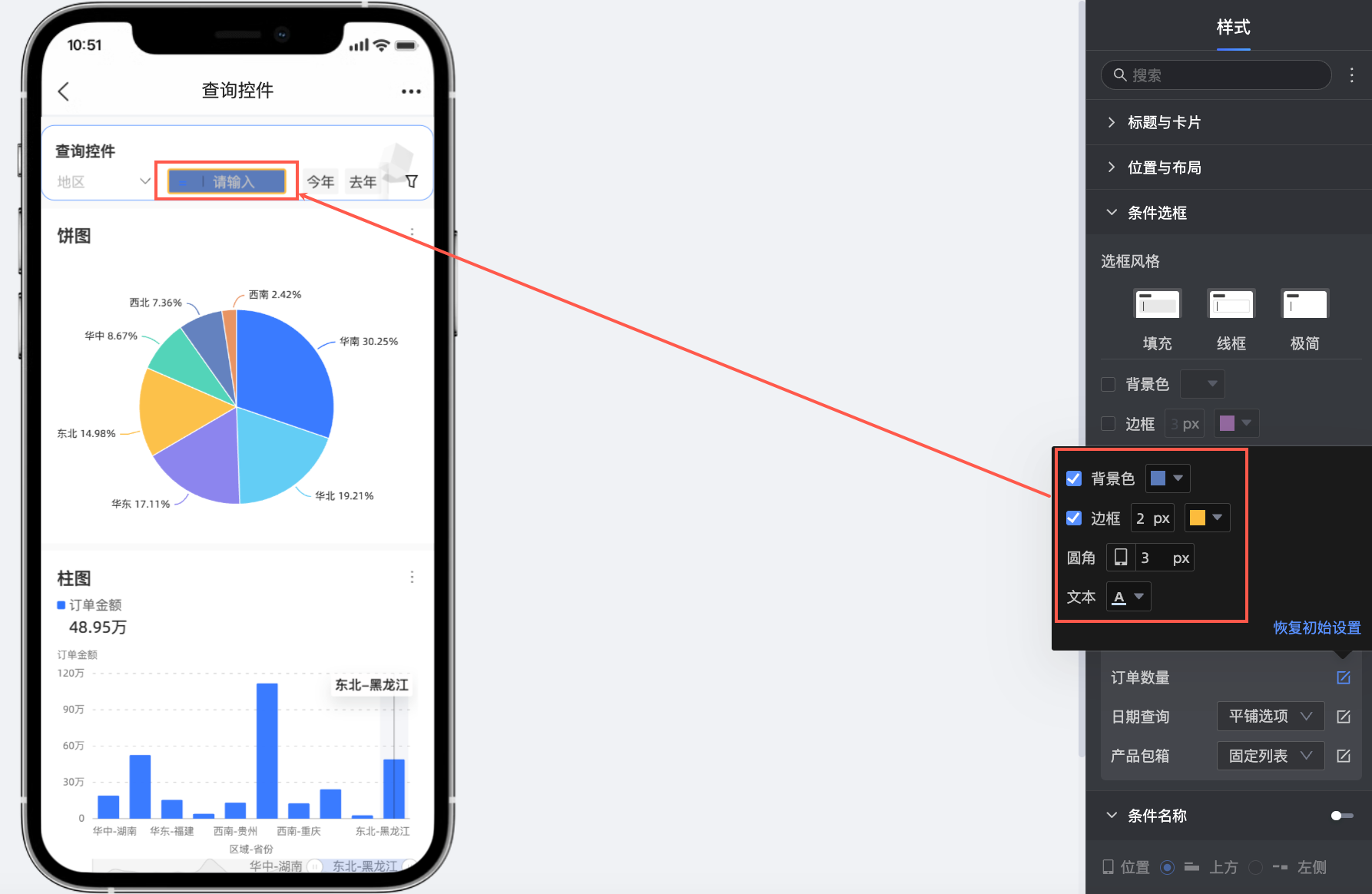
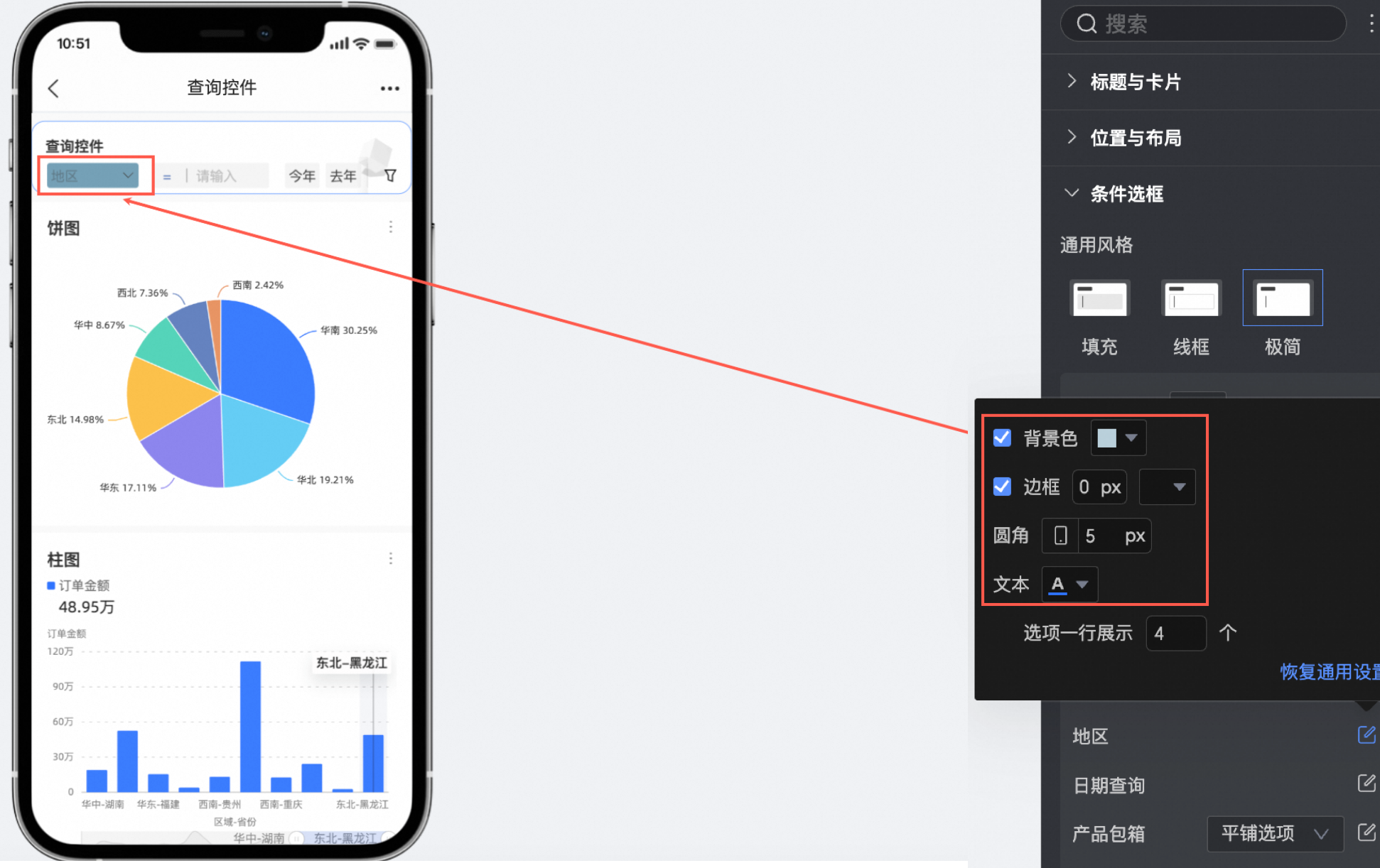
下拉列表
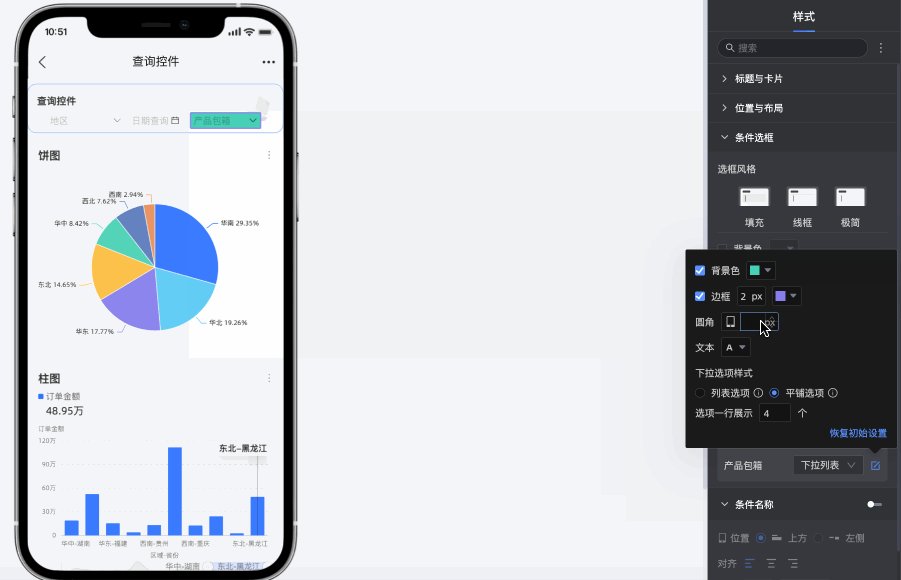
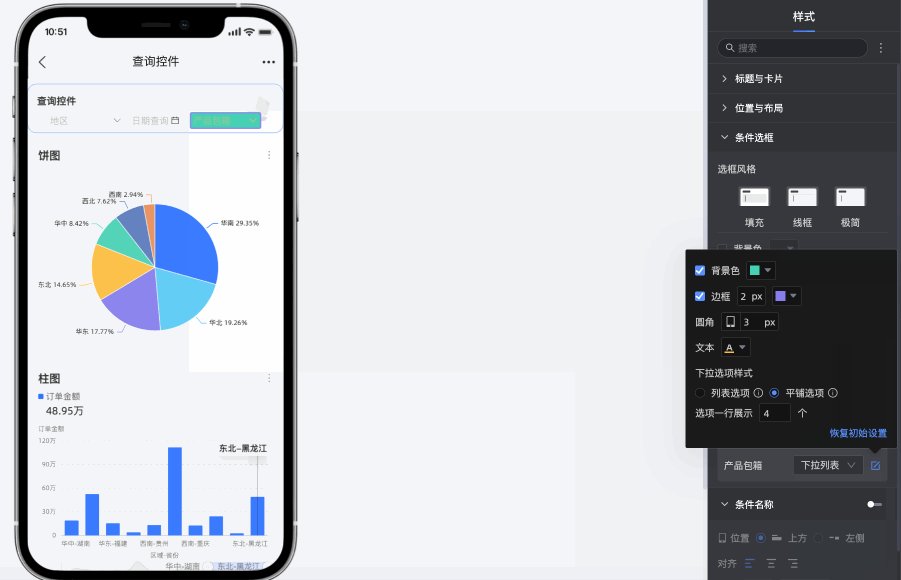
支持设置条件的背景色、边框、圆角和文本样式。

支持设置下拉选项样式为列表选项或平铺选项并设置列数或一行展示的个数。

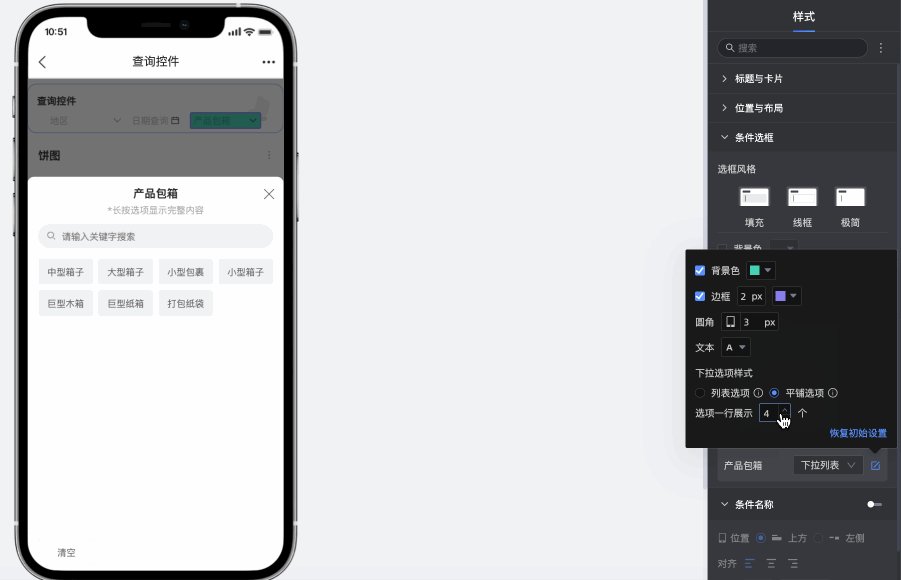
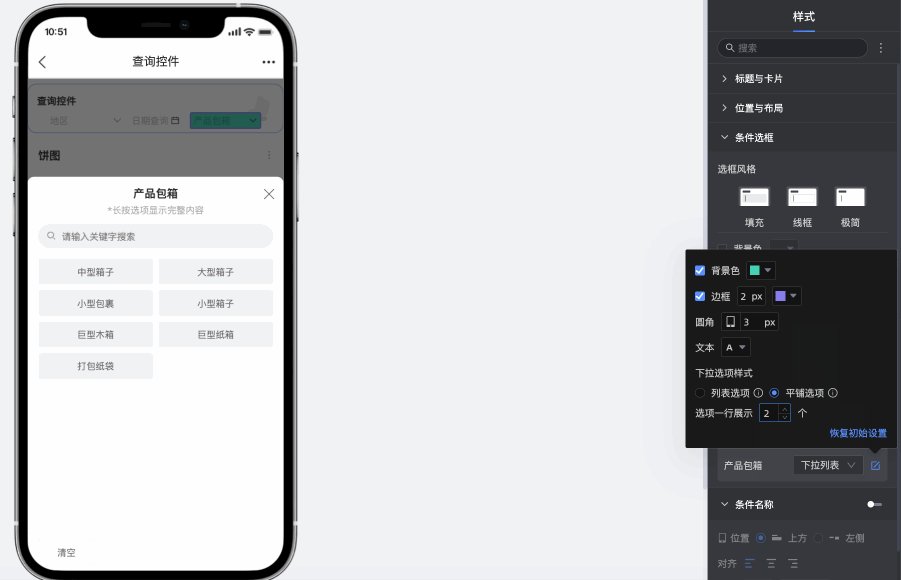
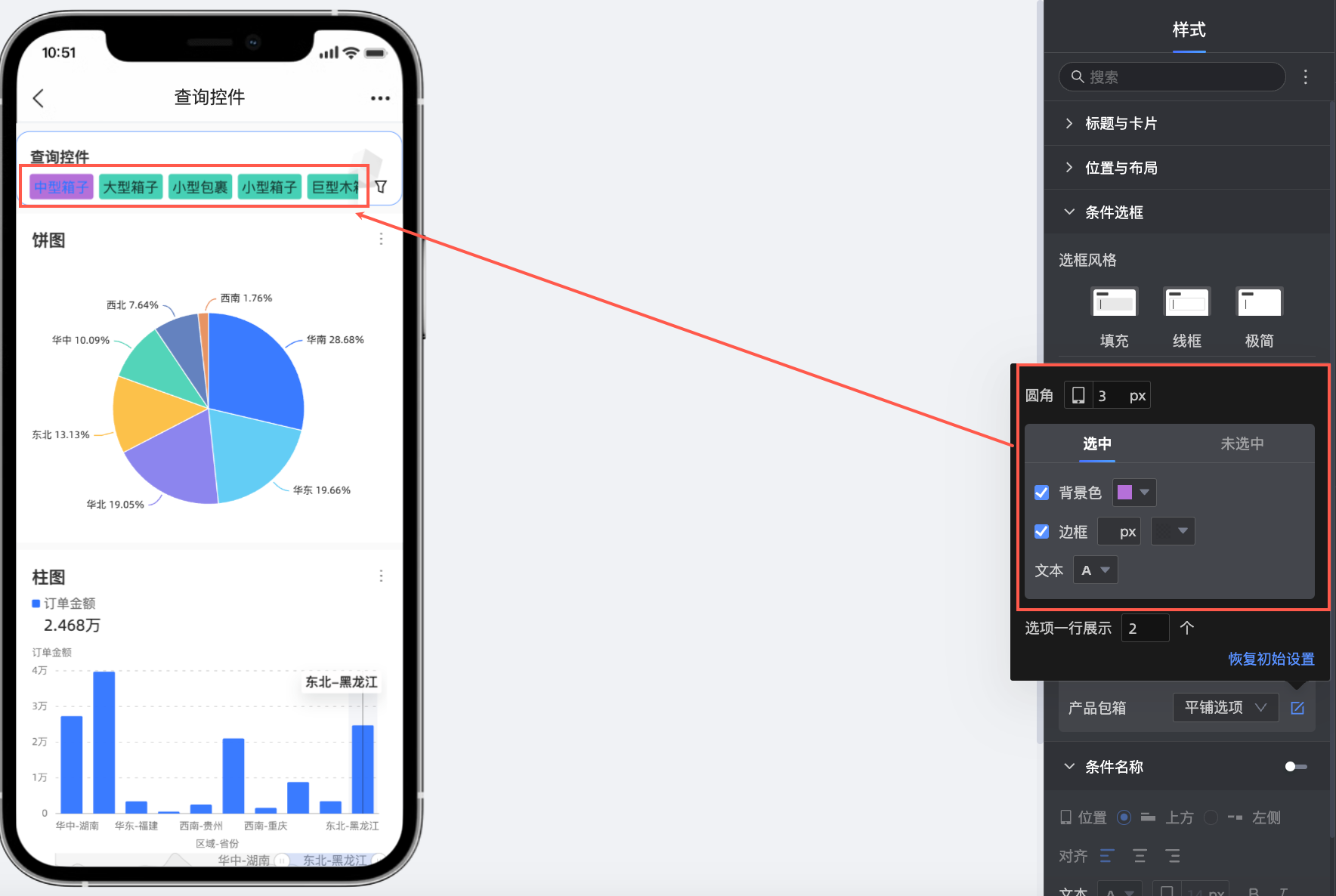
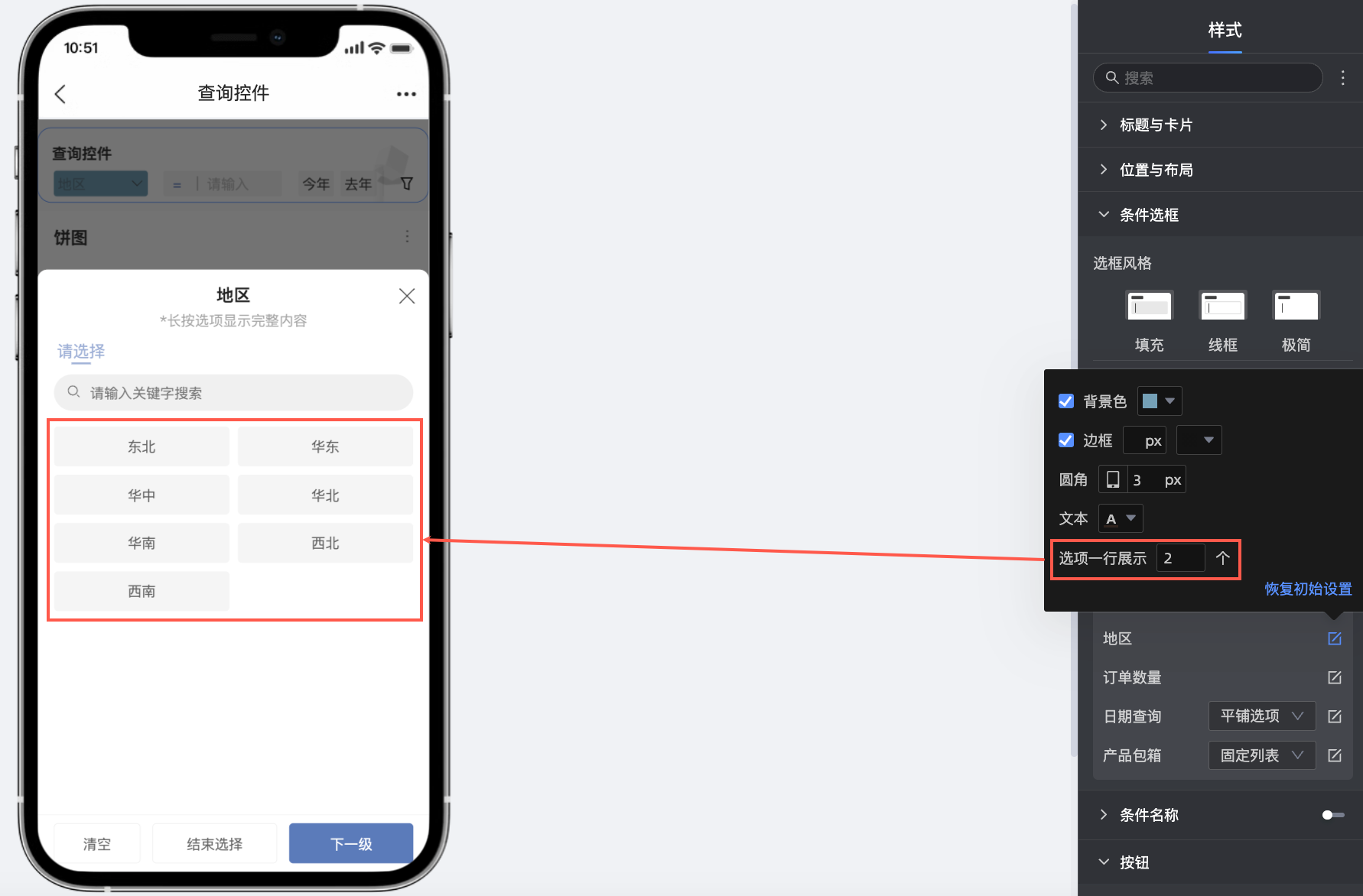
平铺选项
支持设置圆角、选中和未选中的样式。

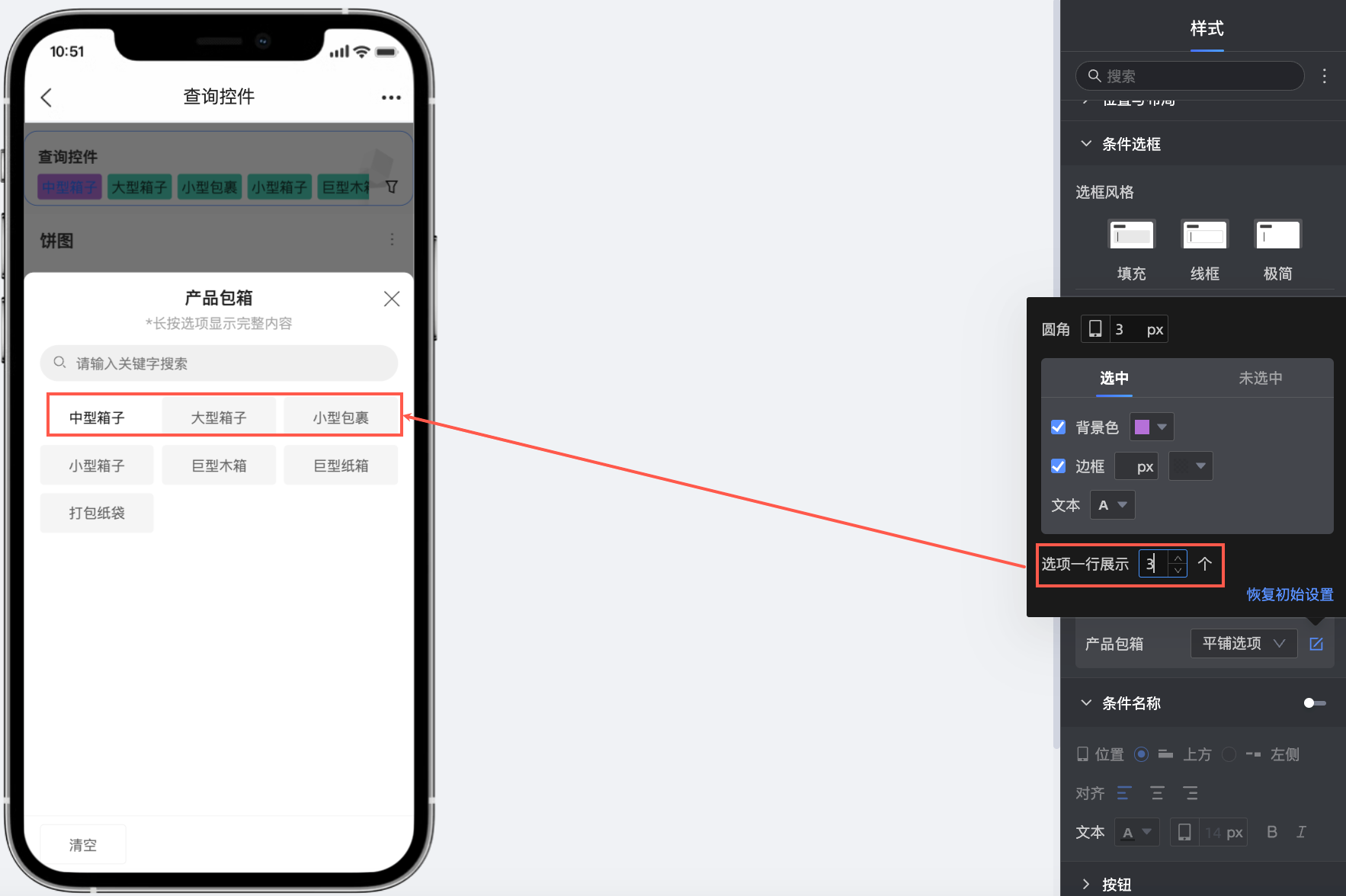
支持设置选项一行展示的个数。

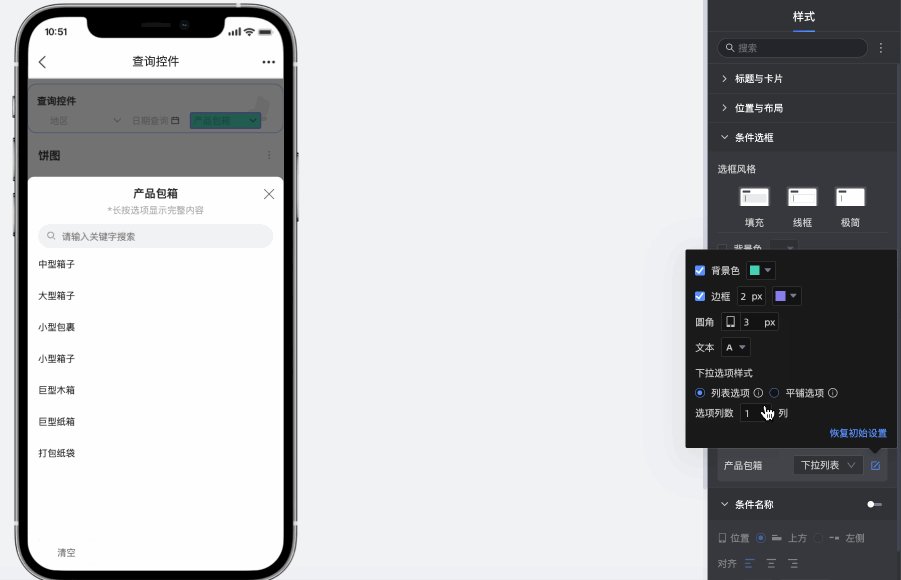
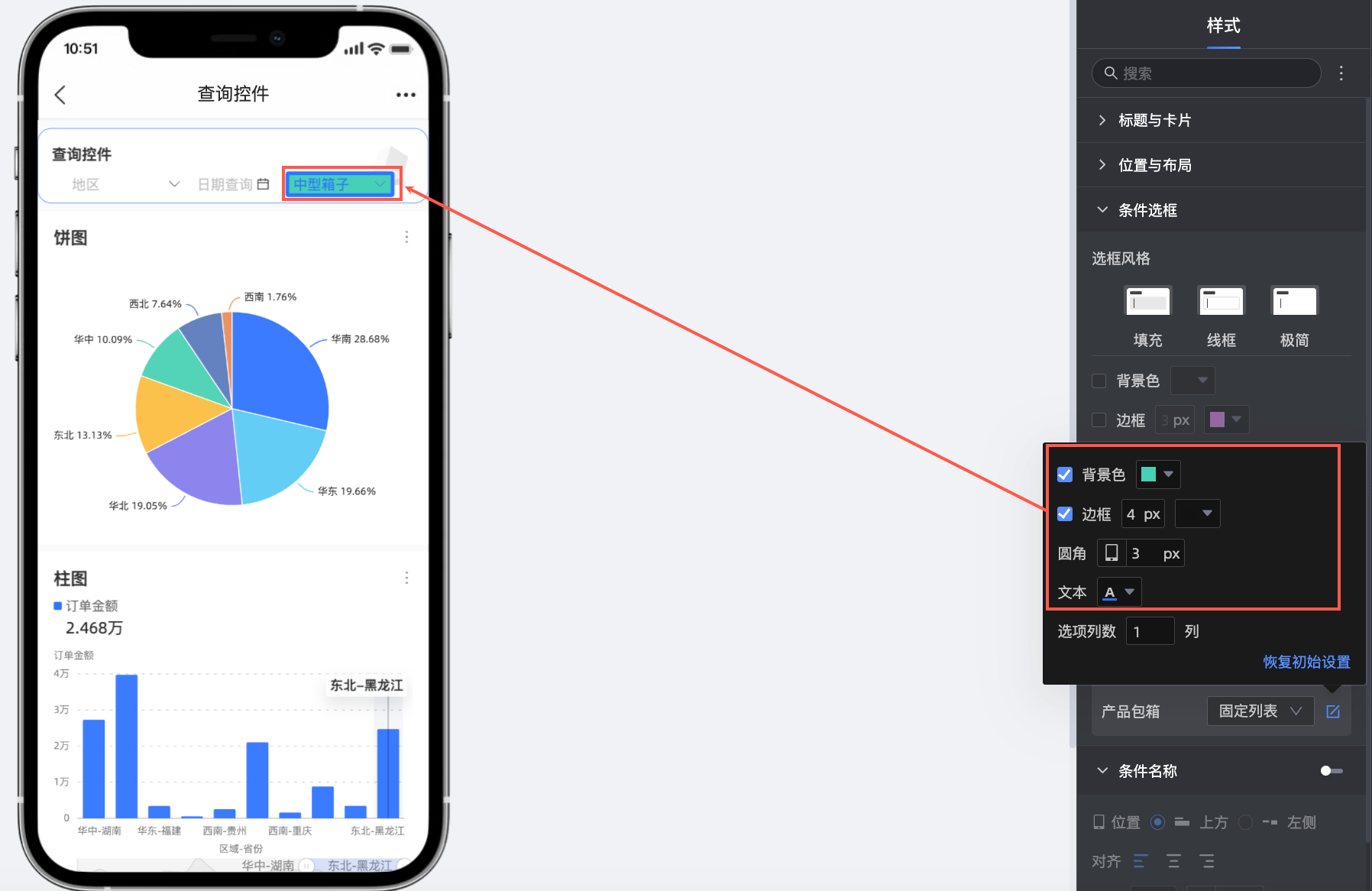
固定列表
支持设置背景色、边框、圆角、和文本的样式。

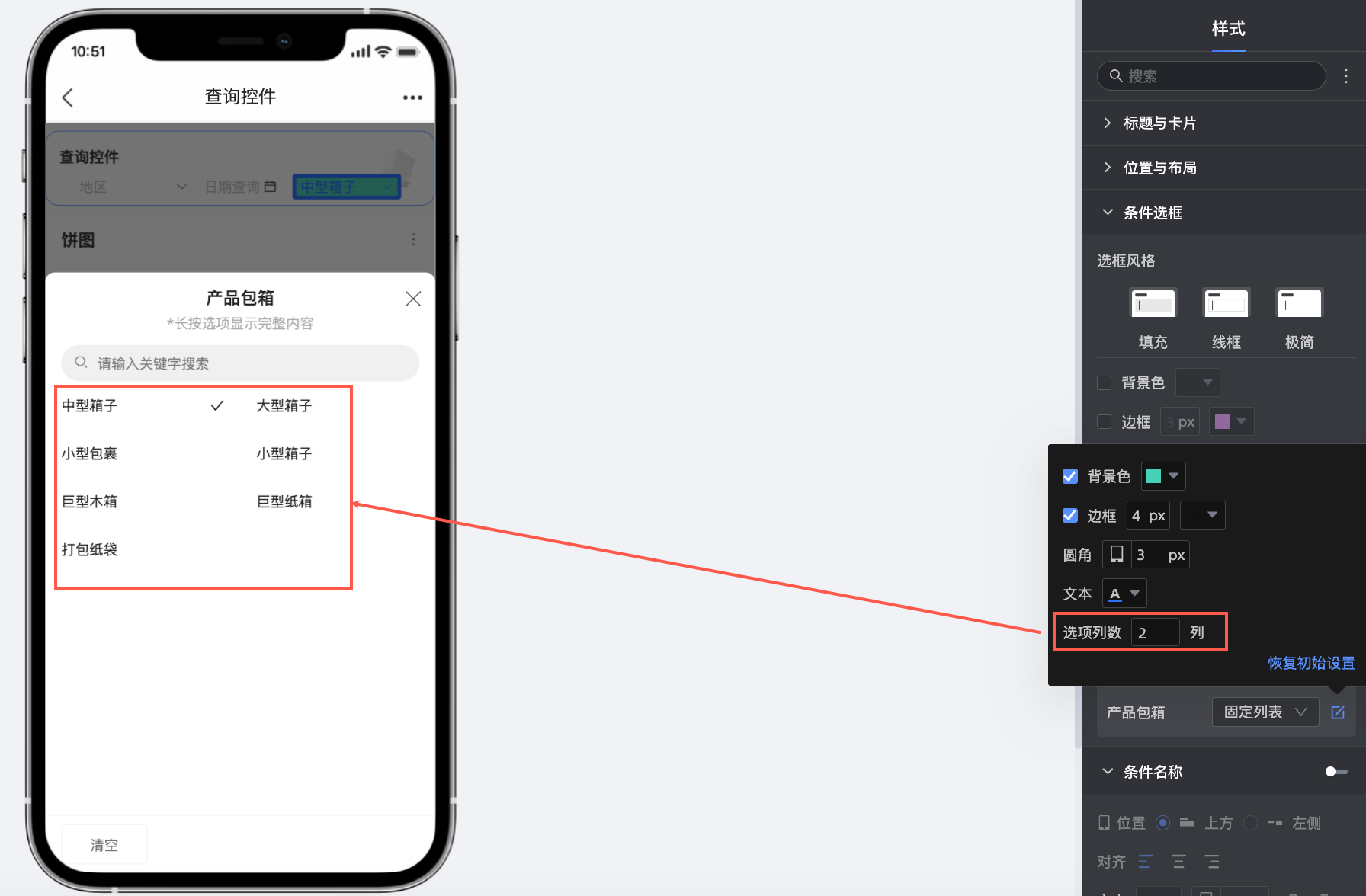
支持设置选择列数。

日期选择
日期条件开启快捷区间时,支持选择下拉列表和平铺选项。
下拉列表支持设置背景色、边框、圆角和文本样式。

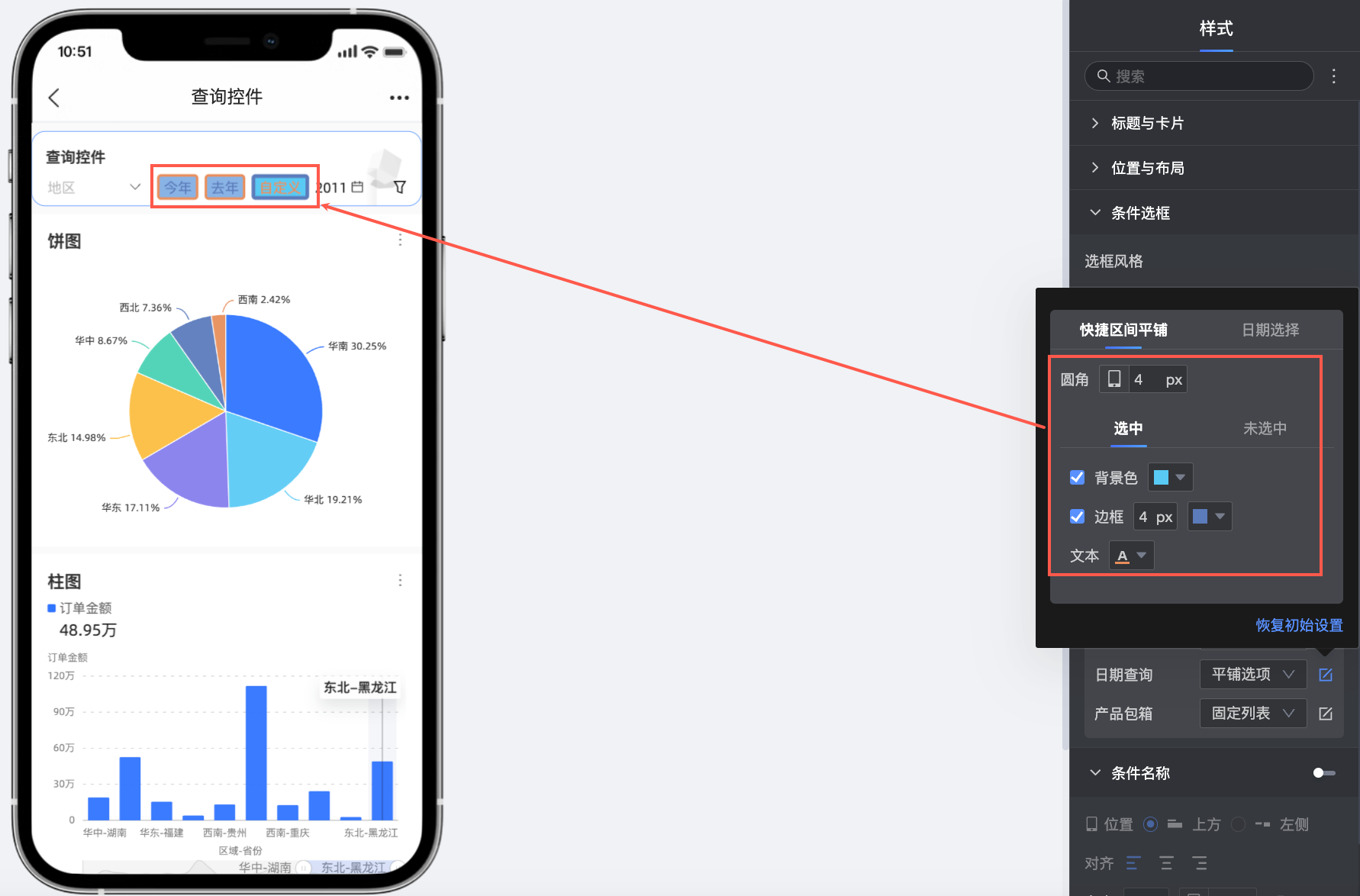
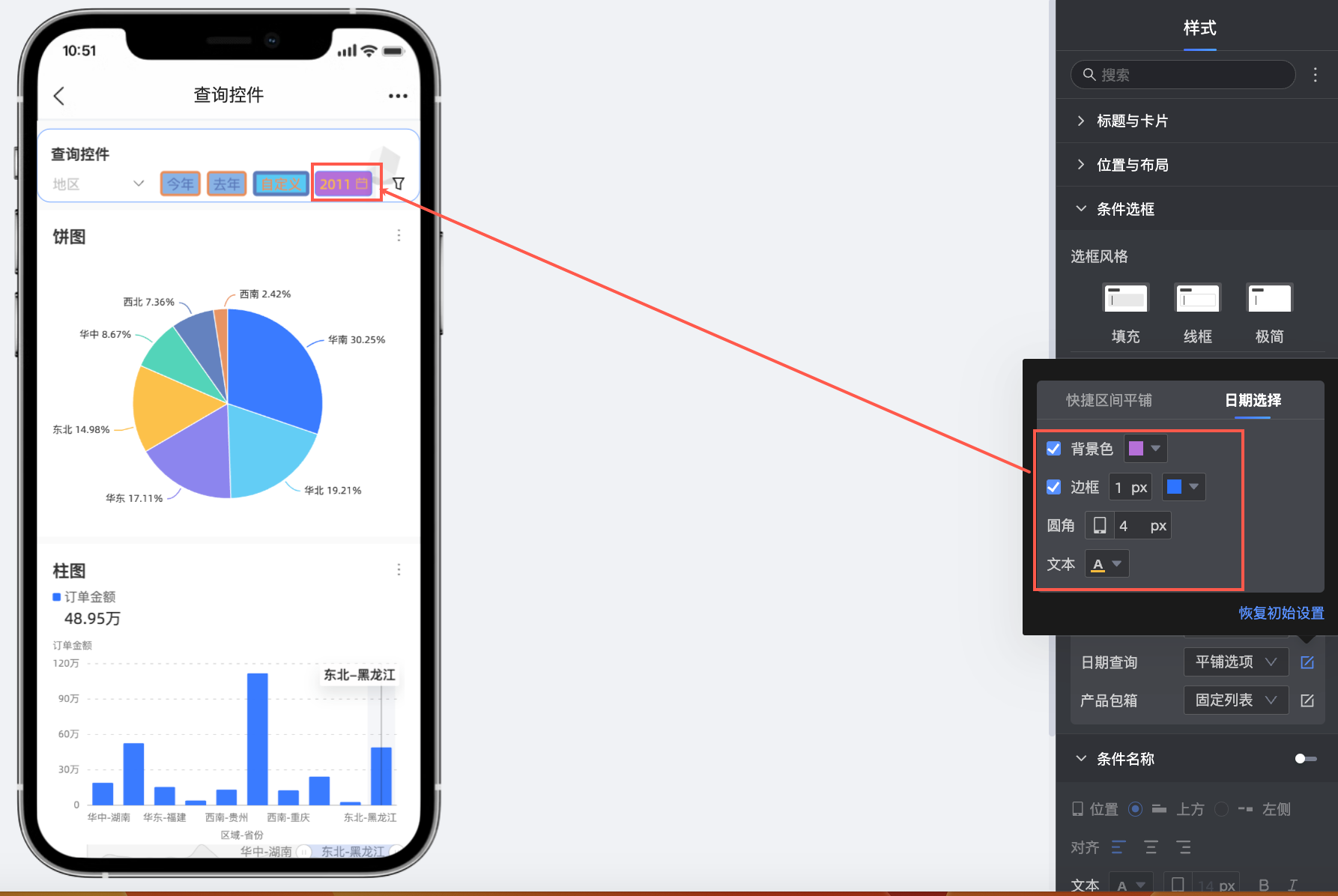
平铺选项支持设置快捷区间平铺和日期选择的样式。
说明平铺按钮样式仅支持快捷区间选项不超过5个的情况。
快捷区间平铺支持设置圆角、选中和未选中的样式。

日期选择支持设置背景色、边框、圆角和文本样式。

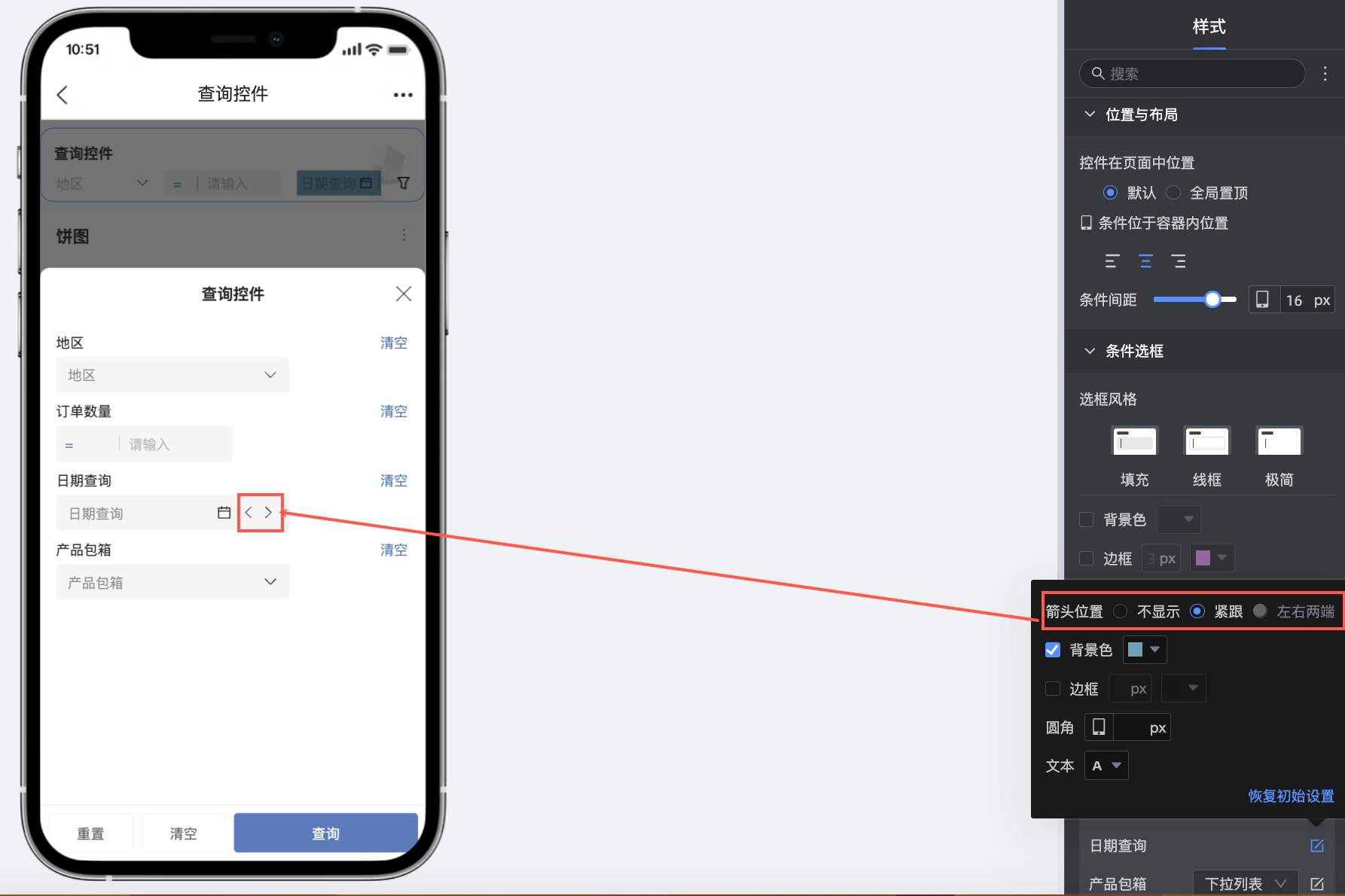
日期选择单日期(比如单年、单日、单月、单周等)或区间类型为开始于、结束于时,支持设置箭头位置。

输入框
文本输入框和数值输入框支持设置背景色、边框、圆角和文本样式。

树形下拉
支持设置背景色、边框、圆角、和文本的样式。

支持设置选择列数。

支持设置是否显示条件名称并配置条件名称的位置、文本、与选框间距等。
配置项
说明
位置
支持条件名称的位置在上方或左侧。当设置为上方时,支持对齐方式为左对齐、居中对齐和右对齐。

文本
支持设置条件名称的文本样式。

在按钮里,支持设置按钮显示、按钮颜色和文本字体大小。