進度條可以直觀地表現出某個指標的進度,主要用於進度的展現。本文為您介紹如何為進度條添加資料並配置樣式。
前提條件
已建立儀表板,請參見建立儀表板。
注意事項
使用進度條前,需要在中設定目標值。
為進度條添加資料時,進度指示/度量由資料的度量決定,最少選擇1個度量,最多選擇5個度量。
圖表概述
使用情境
多用於完成進度、指標及趨勢等情境,重點突出企業/業務,可通過指標的變化快速判斷是否有經營異常。
優勢簡介
計算能力:一鍵配置進度完成率。
視覺效果:條形、環形樣式和水波樣式。
備忘能力:可配置指標等備忘、章節附註資訊,可配置跳轉連結至外部系統進行操作互動。
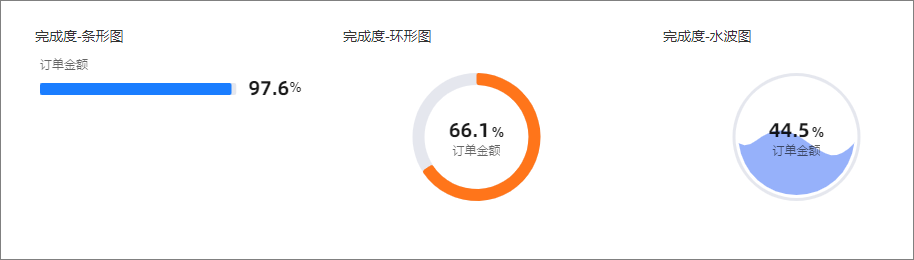
效果圖樣本

圖表資料配置
在資料面板的度量列表,選擇目標欄位,雙擊或拖拽至進度指標/度量地區。
本例中,目標欄位為訂單金額。
單擊更新,系統自動更新圖表。
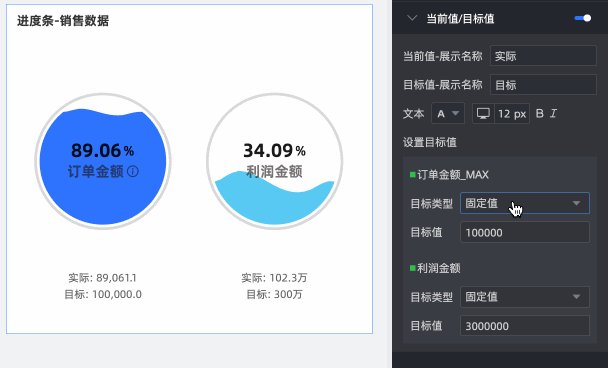
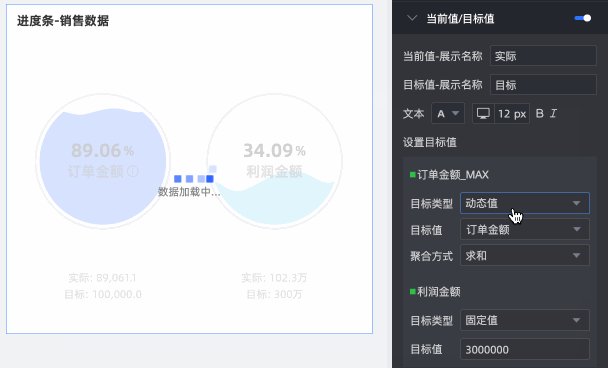
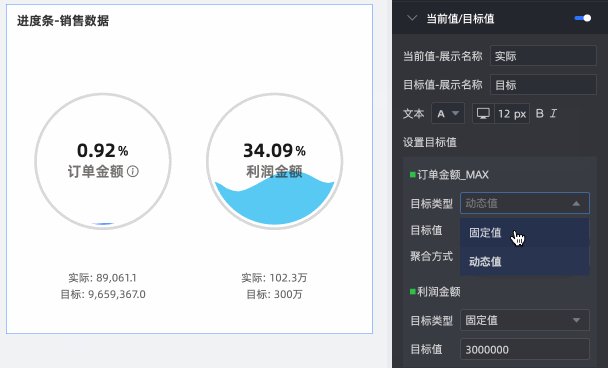
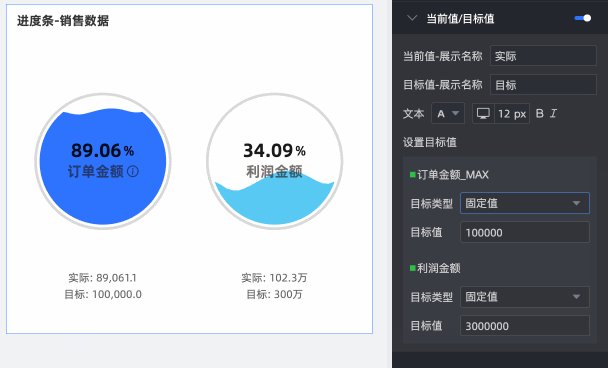
在樣式頁簽的當前值/目標值中,設定目標值。
本例中,設定為固定值40000000。
 說明
說明使用進度條圖表時,需要您先設定目標值,否則進度均為100%。
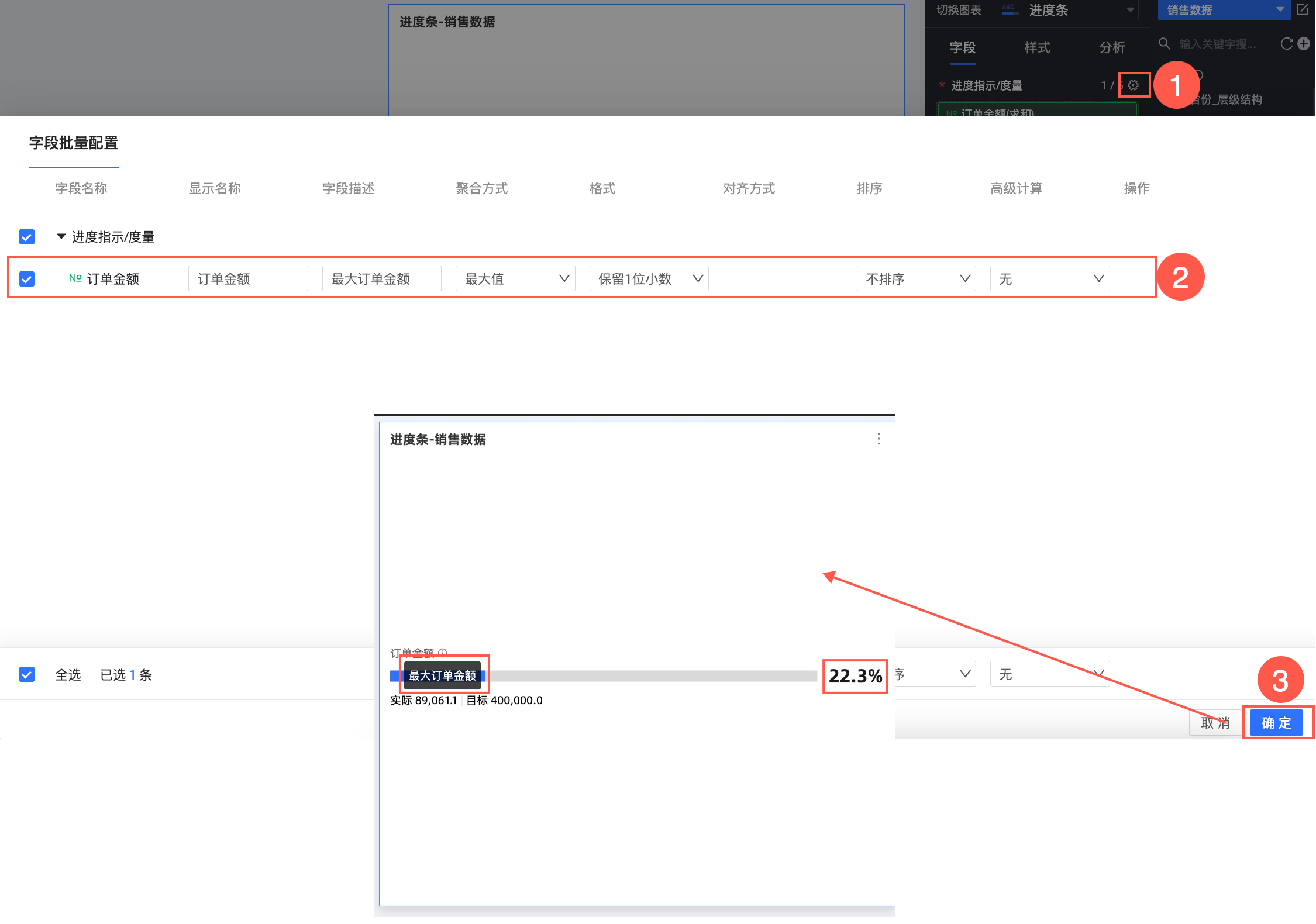
圖表樣式配置
您可以在圖表設計的欄位頁簽,大量設定圖表欄位格式。

關於圖表資料更多配置請參見配置圖表欄位。
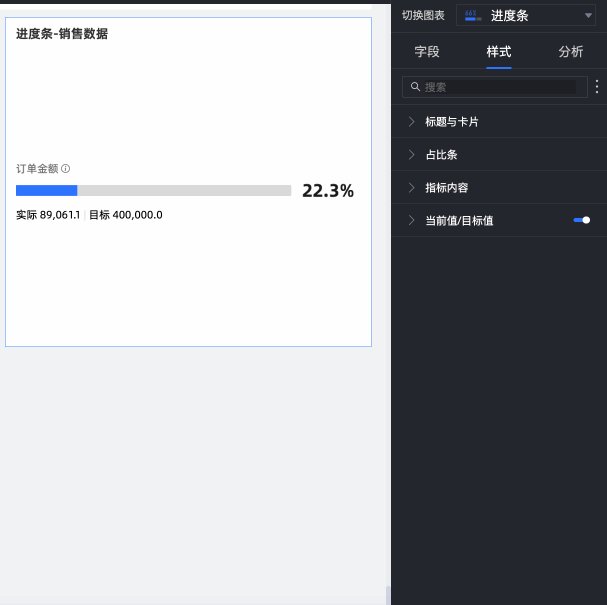
您可以在圖表設計的樣式頁簽,配置進度條的樣式。
下面為您介紹圖表的樣式配置,圖表通用的樣式配置請參見配置圖表標題區。
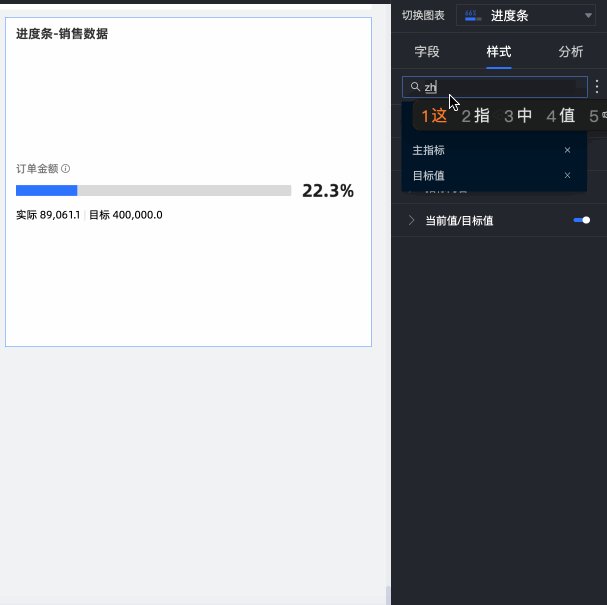
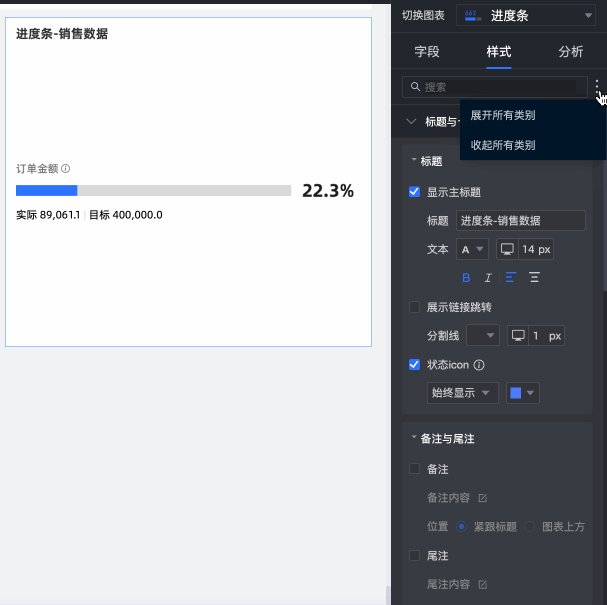
您可以在配置區頂部的搜尋方塊中輸入關鍵字快速尋找配置項進行配置。同時單擊右側
 圖表支援操作展開/收合全部類別。
圖表支援操作展開/收合全部類別。
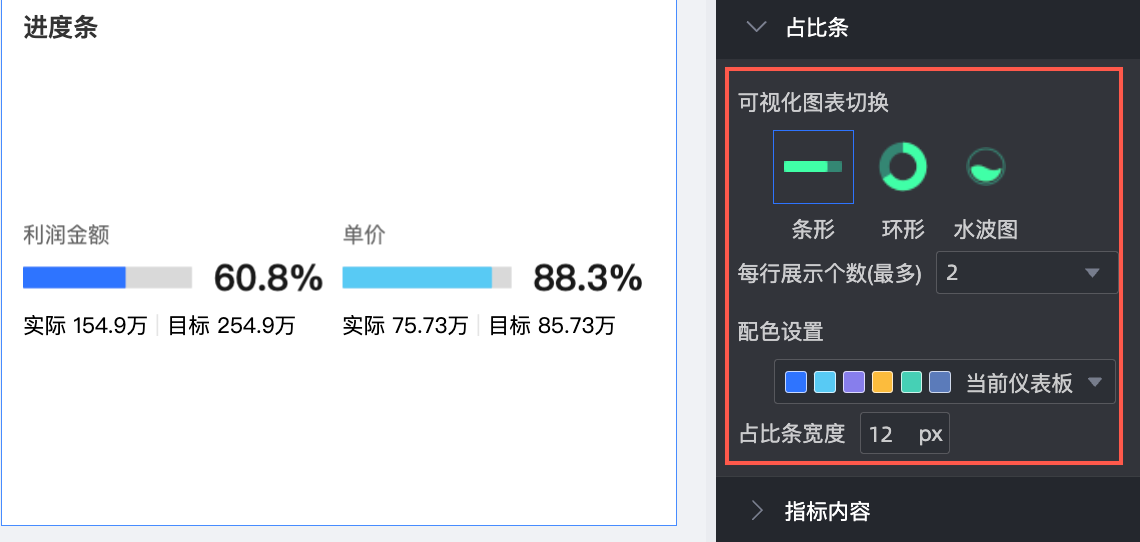
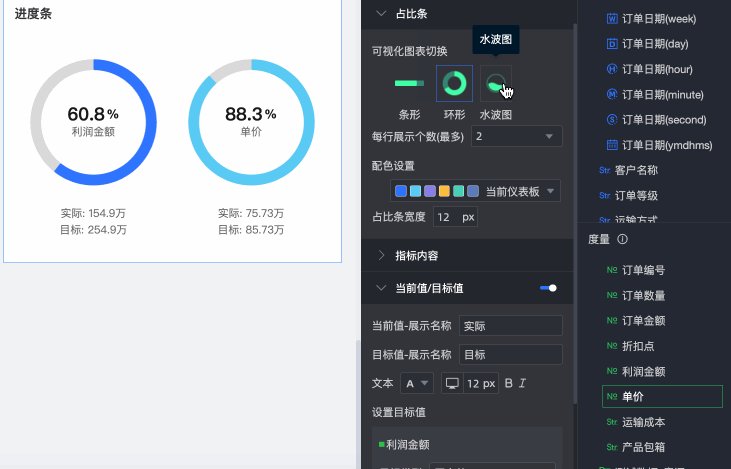
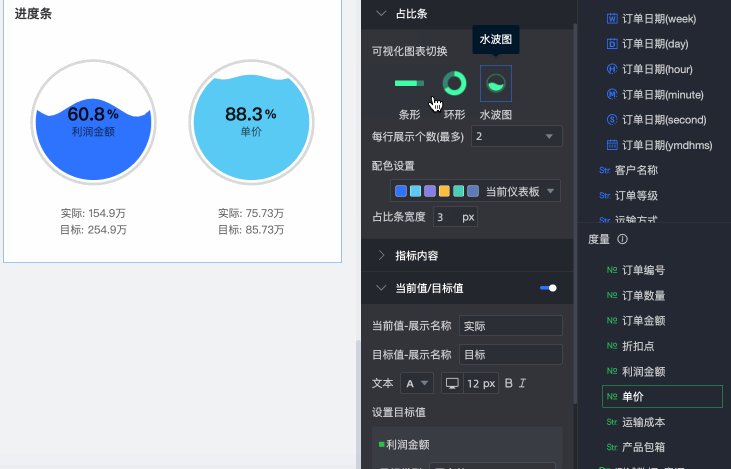
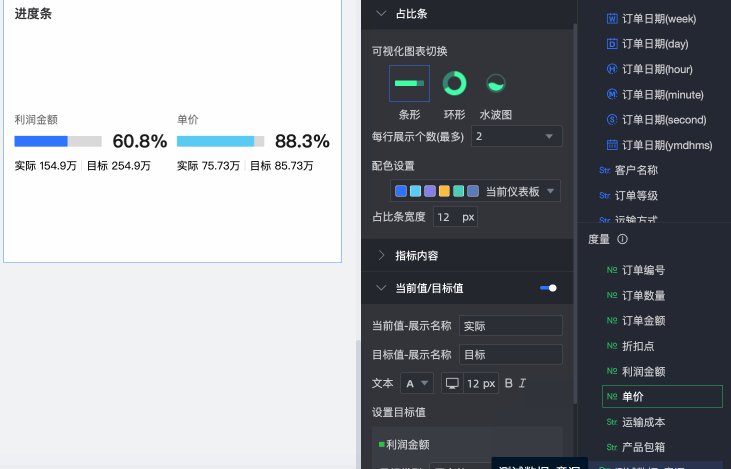
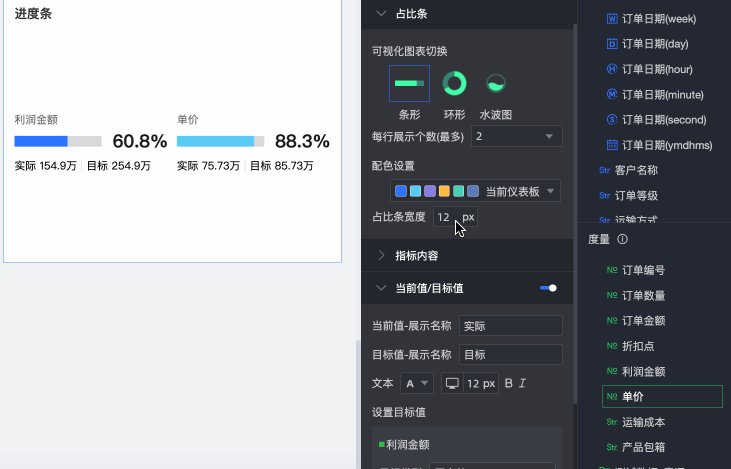
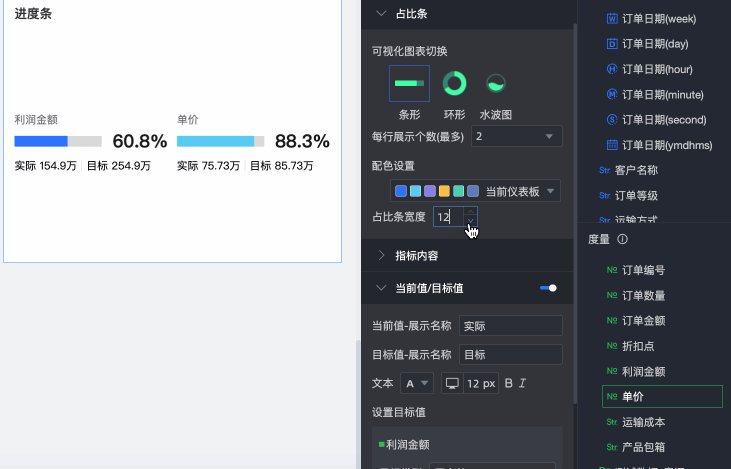
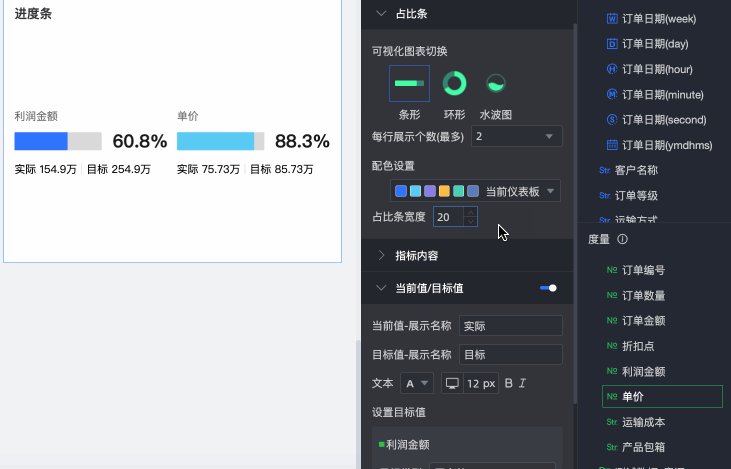
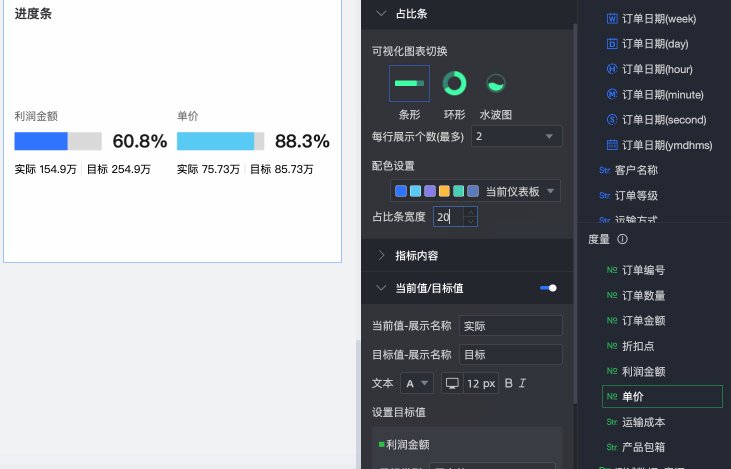
在佔比條中,設定可視化圖表類型、展示個數和配色設定、佔比條寬度。

圖表配置項
配置項說明
可視化圖表切換
支援切換條形、環形和水波圖三種類型。

每行展示個數(最多)
設定每行最多展示個數。
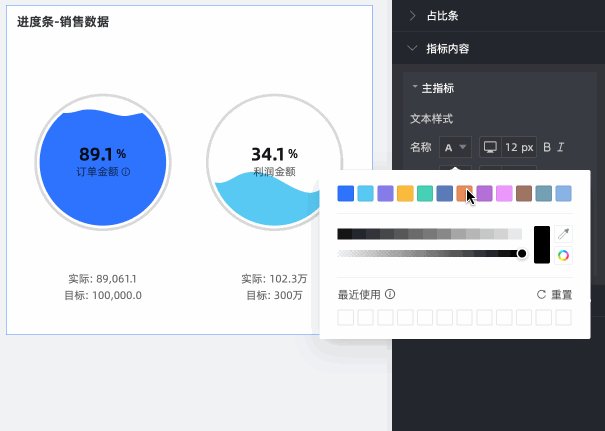
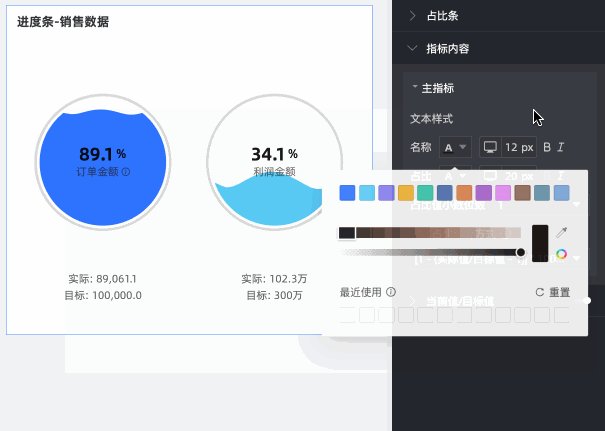
配色設定
設定進度條的配色,支援為每個進度指示設定指定的顏色。

佔比條寬度
支援自訂進度條寬度。

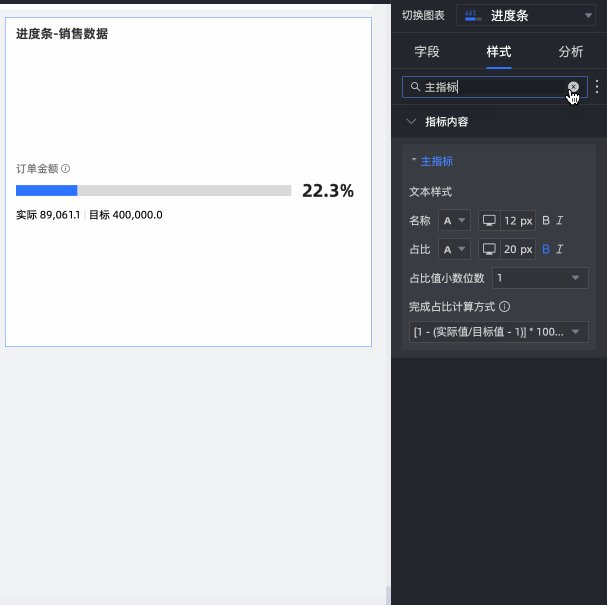
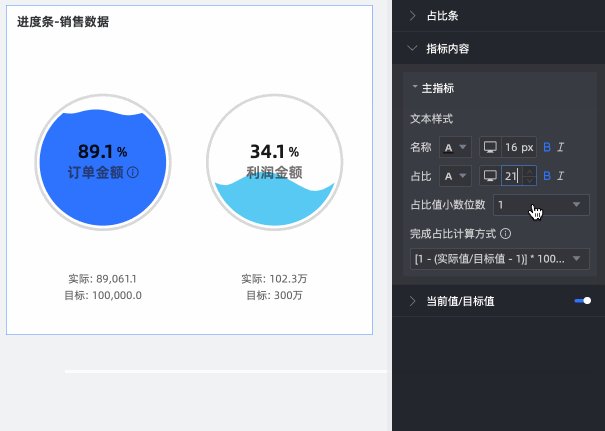
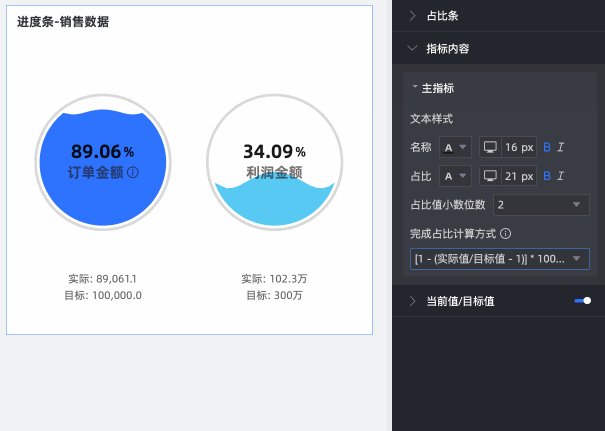
在指標內容中,設定指標展示內容的樣式。

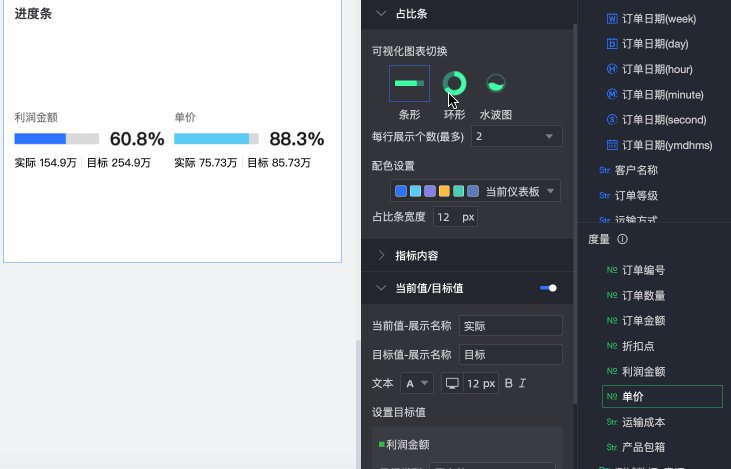
在當前值/目標值中,設定目標值即展示名稱的文本樣式。

您可以通過條件式格式設定,為不同階段設定不同顏色,以直觀地呈現資料的不同發展階段。

圖表配置項
配置項說明
請選擇欄位
選擇需要配置條件式格式設定的度量欄位,添加到進度指示/度量地區的度量項均可選擇。
在樣式配置完成後,當不再需要使用某幾個已配置的條件式格式設定時,您也可以在此通過點擊欄位面板右下角批量清除格式操作,在待選列表中選擇需要清除的條件式格式設定後,點擊確定完成格式清除。

條件樣式
點擊
 表徵圖,在條件式格式設定配置面板中為當前選定的度量欄位,設定其文本及文本背景顯示為醒目提示的條件規則,支援基於其他欄位的值配置當前欄位的條件規則。
表徵圖,在條件式格式設定配置面板中為當前選定的度量欄位,設定其文本及文本背景顯示為醒目提示的條件規則,支援基於其他欄位的值配置當前欄位的條件規則。
同步樣式到
同步當前的條件式格式設定到其他度量指標中。
說明同步樣式僅單次生效,調整樣式後需再次同步。