阿里雲ApsaraVideo for Live服務支援多平台播放SDK方便快速接入,多終端推流適配。您可以根據不同業務情境任意組合使用。通過閱讀本文,您可以瞭解如何在網頁端進行ApsaraVideo for Live。
前提條件
您已經開通ApsaraVideo for Live服務。如未開通,請參見快速開始ApsaraVideo for Live。
您已經完成直播推流、播流的網域名稱的相關配置。配置方法請參見快速入門中步驟一 添加推流網域名稱和播流網域名稱、步驟二 配置CNAME啟用直播加速和步驟三 關聯推流網域名稱和播流網域名稱。
步驟一:產生直播推流和播放地址
推流地址用於推送直播流,播放地址用於拉取直播流播放。產生直播推流和播放地址的方法,請參見直播地址產生器。

步驟二:直播推流
直播推流是把採集階段封裝好的音ApsaraVideo for Live流推送到阿里雲直播服務中心的過程。此處以使用OBS推流工具推流為例進行介紹。
標準直播暫未提供Web端推流SDK,您可以選擇OBS推流工具或直播推流SDK進行推流。更多推流工具操作詳情,請參見直播推流。
下載並安裝OBS推流工具。下載地址,請參見OBS Studio。
運行OBS推流工具。
在功能表列中選擇。
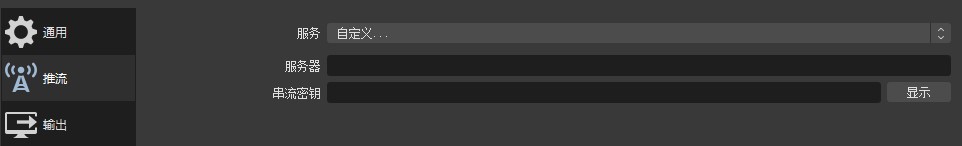
在設定頁面選擇推流,配置資訊如下所示:

參數
描述
服務
選擇自訂。
伺服器
輸入已經產生的鑒權推流地址,例如:
rtmp://demo.aliyundoc.com/app/stream?auth_key=1543302081-0-0-9c6e7c8190c10bdfb3c0************。串流密鑰
串流密鑰為空白。
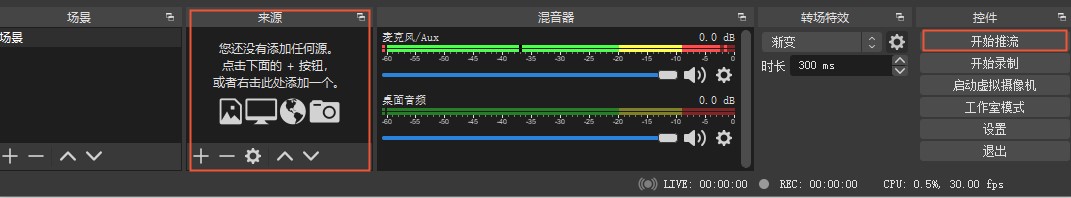
在OBS主介面來源地區添加推流源,然後單擊開始推流。

(可選)安裝阿里雲OBS美顏特效外掛程式,調試美顏特效效果。詳情請參見OBS美顏外掛程式使用教程。
進入流管理,在線上流中查看並管理已推的音視頻流。
步驟三:直播播放
您可以使用阿里雲Web播放器SDK進行直播播放。關於功能支援和瀏覽器的適配說明,詳細內容請參見Web播放器SDK簡介。
以下為您介紹如何快速接入阿里雲Web播放器SDK實現Web端直播播放。
引入js檔案。
Web播放器不依賴於任何的前端js庫,只需要在頁面中引用js檔案,就可以進行初始化。
<head> <link rel="stylesheet" href=" https://g.alicdn.com/apsara-media-box/imp-web-player/2.28.3/skins/default/aliplayer-min.css" /> //(可選)如果您的使用情境需要用到H5模式的播放器,則需引用此css檔案。 <script charset="utf-8" type="text/javascript" src=" https://g.alicdn.com/apsara-media-box/imp-web-player/2.28.3/aliplayer-min.js"></script> //(必須)引入js檔案。 </head>提供掛載元素。
<body> <div id="J_prismPlayer"></div> </body>執行個體化播放器。
使用URL播放方式播放直播視頻,需要將播放器的source屬性設定為直播播放地址,同時將isLive屬性設定為true。擷取阿里雲直播播放地址請參見步驟一:產生直播推流和播放地址。
直播URL播放樣本如下:
<script> var player = new Aliplayer({ id: 'J_prismPlayer', source: '<your play URL>'//阿里雲直播服務中的播放地址。 isLive: true,//是否為直播播放。 },function(player){ console.log('The player is created.') }); </script>
線上體驗及Demo源碼
案頭端Demo體驗
Web播放器SDK提供可視化的線上體驗。您可通過線上配置訪問。線上配置提供基礎的播放配置、樣式配置。
H5模式下,當採用直播的地址播放方式時,播放地址支援 ARTC、FLV、HLS 格式,不支援 RTMP 格式。

移動端Demo體驗
使用DingTalkAPP,掃描以下二維碼體驗Web播放器SDK移動端Demo。
Android手機上微信、QQ等瀏覽器存在劫持播放器的情況下,有些功能會失效。

功能Demo源碼
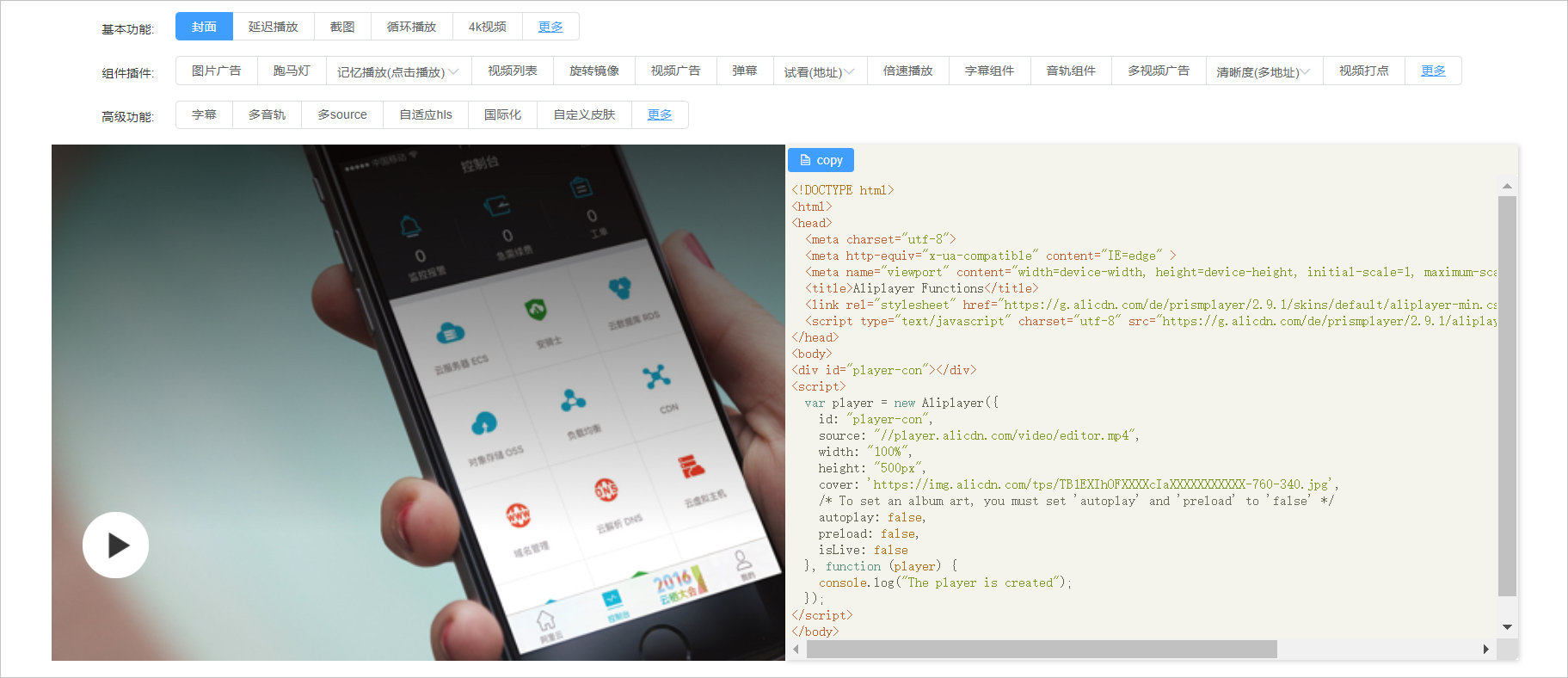
Web播放器提供線上功能展示,並在功能展示頁面同步展現代碼實現。詳細的功能列表(基礎功能、組件及進階功能)及範例程式碼,請參見功能展示。
Vue Demo源碼
提供基於Vue的播放器Demo源碼,方便開發人員使用。
微信小程式
微信小程式缺少相關的DOM API和BOM API,這一區別導致了前端開發非常熟悉的一些庫,例如 jQuery、Zepto等,在微信小程式裡不能運行。 同理Web播放器SDK也是基於瀏覽器環境的,在微信小程式裡不能運行,因此需要使用小程式內建的Video組件去播放視頻,詳情請參見ApsaraVideo for VOD微信小程式Demo。
相關文檔
在使用Web播放器的過程中,常用的功能可能由於播放模式、播放方式或瀏覽器環境的不同而需要不同的設定。您可根據自身需求進行常用功能的配置。具體操作請參見基礎功能。
Web播放器SDK還提供一些進階功能,內容涵蓋常見的播放控制功能和適用於長視頻情境功能的整合使用。具體操作請參見進階功能。
Web播放器的相關介面範例程式碼,請參見介面說明。
Web播放器使用過程中的一些常見的問題和對於解決方案或規避措施,請參考Web播放器常見問題。