頁面效能極其影響使用者體驗,而使用者體驗很大程度地決定了使用者去留,因此前端效能監控和分析尤為重要。本文主要介紹如何使用ARMS前端監控為您診斷頁面緩慢的問題。
前提條件
您的前端應用已接入ARMS,具體操作,請參見前端監控接入概述。診斷頁面緩慢的問題
以下步驟示範了一個排查策略樣本的具體步驟:
- 登入ARMS控制台,在左側導覽列選擇。
- 在前端列表頁面頂部選擇目標地區,然後單擊目標應用程式名稱。
- 在左側導覽列選擇。
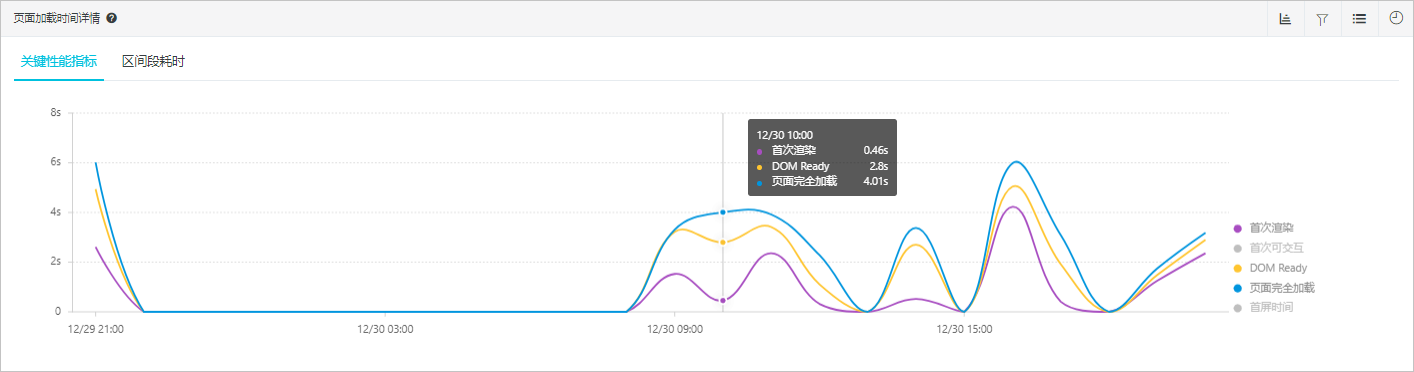
- 在頁面載入時間詳情地區和頁面載入瀑布圖地區查看關鍵效能指標是否有異常:
圖 1. 頁面載入時間詳情 
圖 2. 頁面載入瀑布圖 
- 在左側導覽列選擇。
- 在API請求列表頁簽,單擊目標API右側操作列的分析。

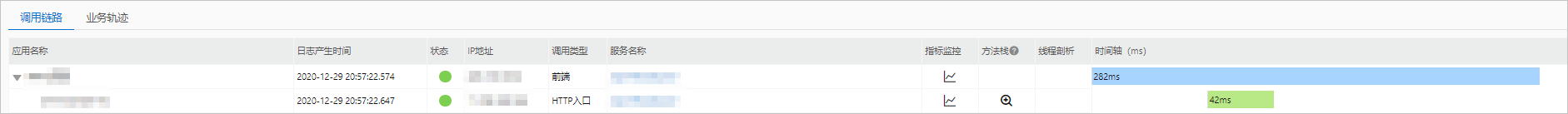
- 在API詳情頁簽,單擊請求詳情地區右上方的查看調用鏈,查看前端監控的整體耗時和後端應用的調用時序圖:

- 如果後端應用處理時間較短,而整體耗時較長,則說明API請求從發送到服務端以及從服務端返回資料到瀏覽器端的網路傳輸耗時較長。在此情況下,可以在API詳情頁面,單擊請求詳情地區右上方的查看會話,查看本次訪問的網路制式、地區、瀏覽器、裝置和作業系統等資訊。
- 如果後端應用處理時間較長,則說明後端處理的效能較差。此時可在方法棧欄中單擊放大鏡表徵圖,然後在方法棧對話方塊中查看後端鏈路上哪部分內容耗時較長,繼而定位問題。
- 在API請求列表頁簽,單擊目標API右側操作列的分析。
- 在左側導覽列選擇。
- 在訪問速度頁面的慢頁面會話追蹤(TOP20)地區,單擊目標慢會話的頁面名稱。
 在會話追蹤頁面的頁面資源載入瀑布圖地區,您可以查看導致頁面開啟緩慢的資源詳情。
在會話追蹤頁面的頁面資源載入瀑布圖地區,您可以查看導致頁面開啟緩慢的資源詳情。