本文介紹ARMS前端監控的訪問速度頁面所包含的功能。
將應用成功接入ARMS前端監控後,您可以在訪問速度頁面上查看應用的以下效能資料:
您可以手動上報自訂的效能指標,例如自訂首次渲染時間、首次可互動時間或其他效能指標。具體操作,請參考前端介面說明。
功能入口
- 登入ARMS控制台,在左側導覽列選擇。
- 在前端列表頁面頂部選擇目標地區,然後單擊目標應用程式名稱。
在左側導覽列選擇。
在訪問速度頁面左側的頁面訪問速度排行地區,可按頁面首次渲染時間指標排序和訪問量指標排序,單擊上箭頭或下箭頭可改變排序次序。

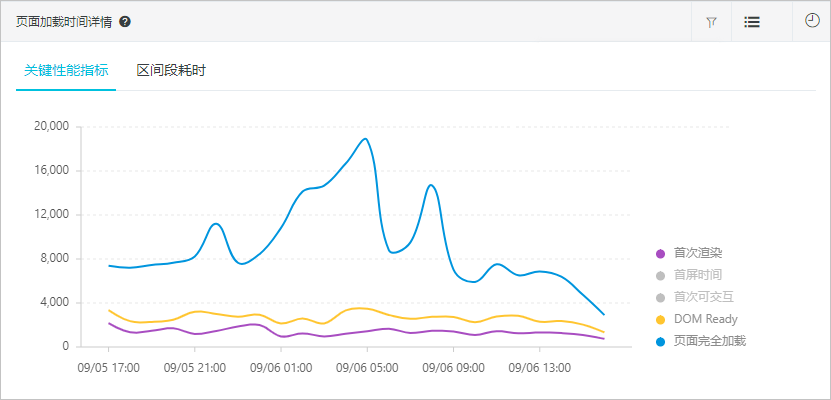
頁面載入時間詳情

折線圖中資料是按照指定時間段內該指標資料的平均值展示的。平均值可以體現一段時間內效能的均值情況,但容易受到極值的影響,例如某次使用者訪問網路很差,導致整體頁面載入非常慢,就會直接拉高平均值的資料。您可以單擊右上方的
 表徵圖,使用去極值功能去除極值,避免極值影響效能的整體趨勢。
表徵圖,使用去極值功能去除極值,避免極值影響效能的整體趨勢。如果折線圖中資料驟增,您可以通過效能樣本分布、慢頁面會話追蹤模組定位問題。
頁面載入瀑布圖
此瀑布圖按照頁面載入的順序,直觀地展示了各階段的耗時情況。圖中的資料是指定時間段內指定指標的平均值資料。如需最佳化效能,可結合具體階段採取針對性的方法。

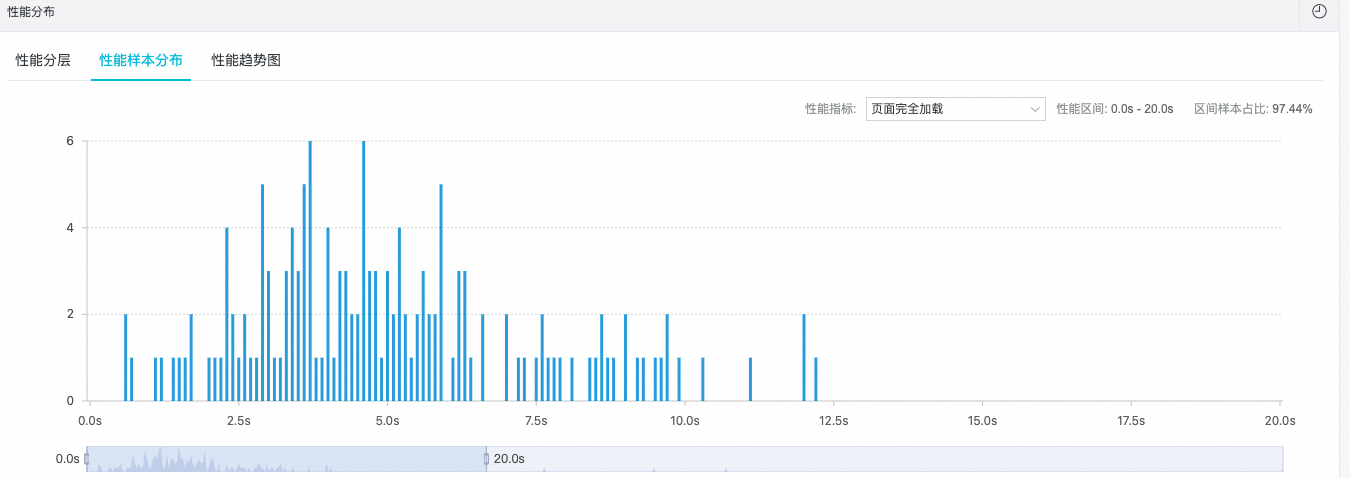
效能分布
此模組非常直觀地展示了頁面效能分布情況。
在效能分層頁簽上,您可以看到以時間為橫軸的堆積折線圖,瞭解各時間點上的效能分布情況。

在效能樣本分布頁簽上,您可以看到頁面載入時間在指定時間區間內的樣本佔比。例如,有多少比例的頁面能夠在1秒內開啟,或者長尾訪問使用者的樣本佔比。

在效能趨勢頁簽,您可以查看DNS查詢、TCP串連、頁面完全載入等效能指標的均值、95分位、90分位、80分位和60分位的趨勢圖。

慢頁面會話追蹤
慢會話追蹤功能可提供頁面載入過程中靜態資源載入的效能瀑布圖,協助您根據頁面效能資料詳細瞭解頁面資源載入情況,並快速定位效能瓶頸。更多資訊,請參見會話追蹤。

頁面載入分布情況
頁面的載入是在使用者端的瀏覽器上進行的,載入耗時與地理位置、網路狀況、瀏覽器或電訊廠商等因素有關,所以前端監控提供地理分布、終端分布、網路分布、版本分布等統計資料,以協助您更好地定位效能瓶頸。
效能指標含義
上報欄位 | 描述 | 計算公式 | 備忘 |
FMP(First Meaningful Paint) | 首屏時間 | 無 | |
FPT(First Paint Time) | 首次渲染時間(白屏時間) | responseEnd - fetchStart | 從請求開始到瀏覽器開始解析第一批HTML文檔位元組的時間差。 |
TTI(Time to Interact) | 首次可互動時間 | domInteractive - fetchStart | 瀏覽器完成所有HTML解析並且完成DOM構建,此時瀏覽器開始載入資源。 |
Ready | HTML載入完成時間, 即DOM Ready時間。 | domContentLoadEventEnd - fetchStart | 如果頁面有同步執行的JS,則同步JS執行時間=Ready-TTI。 |
Load | 頁面完全載入時間 | loadEventStart - fetchStart | Load=首次渲染時間+DOM解析耗時+同步JS執行+資源載入耗時。 |
FirstByte | 首包時間 | responseStart - domainLookupStart | 第一包接收的時間。 |
上報欄位 | 描述 | 計算公式 | 備忘 |
DNS | DNS查詢耗時 | domainLookupEnd - domainLookupStart | 無 |
TCP | TCP串連耗時 | connectEnd - connectStart | 無 |
TTFB(Time to First Byte) | 請求響應耗時 | responseStart - requestStart | TTFB有多種計算方式,ARMS採用的標準,請參見Google Development定義。 |
Trans | 內容傳輸耗時 | responseEnd - responseStart | 無 |
DOM | DOM解析耗時 | domInteractive - responseEnd | 無 |
Res | 資源載入耗時 | loadEventStart - domContentLoadedEventEnd | 表示頁面中的同步載入資源。 |
SSL | SSL安全連線耗時 | connectEnd - secureConnectionStart | 只在HTTPS下有效。 |