對於前端應用來說,JS錯誤的發生直接影響前端應用的品質,因此對於JS錯誤的定位及診斷顯得尤為重要。ARMS前端監控提供的JS錯誤診斷功能可以輔助排查JS錯誤,能夠做到精準定位、快速診斷。
前提條件
前端開發人員已使用構建工具產生Source Map。您可以在頁面的進階設定頁簽上傳Source Map檔案。
背景資訊
實際情況中,JS錯誤診斷經常會遇到以下困難。
複現困難。
假設您的一位使用者是A,當A訪問某網頁時,該頁面會載入在A本地的瀏覽器上。由於頁面的載入耗時受地區、網路情況、瀏覽器或者電訊廠商等因素影響,排查問題時無法複現A在訪問頁面時的具體情況。
缺少監控資訊,無法深入排查。
大部分前端監控會通過PerformanceTiming對象來擷取完整的頁面載入耗時資訊,這將缺失頁面靜態資源的載入情況,導致無法深入定位效能瓶頸。
ARMS前端監控可利用Source Map還原代碼真正的錯誤位置,還可以利用使用者行為回溯功能還原JS錯誤現場。這樣使得開發人員能夠迅速定位出錯的原始碼位置以及相應的代碼塊。
步驟一:安裝探針
如需全方位監控前端應用,那麼您首先需要為您的前端應用安裝ARMS探針。請根據實際需求選擇一種方式來安裝探針,具體操作,請參見前端監控接入概述。
步驟二:查看錯誤總覽
- 登入ARMS控制台,在左側導覽列選擇。
- 在前端列表頁面頂部選擇目標地區,然後單擊目標應用程式名稱。
在左側導覽列,單擊JS錯誤診斷。

通過錯誤總覽查看總的錯誤數、JS錯誤率、影響使用者數及佔比。
通過曲線圖判斷JS的錯誤趨勢。
通過高頻錯誤篩選出頻繁出現的錯誤。
通過分頁錯誤率排行、錯誤分布等資訊對JS錯誤有一個全域的判斷。
步驟三:診斷具體錯誤
對全域錯誤資訊有一個初步的判斷後,還需要排查具體的錯誤。進入ARMS前端監控中JS錯誤診斷的異常診斷有以下兩種方式:
單擊高頻錯誤頁簽的診斷直接進入異常診斷。
在錯誤曲線圖中下鑽到某個時刻的異常洞察彈出框,再進入到異常診斷。
本文以第二種方式為例。
觀察到錯誤曲線圖中某個時刻的錯誤率突然變高,將滑鼠懸浮於該曲線拐點上,當滑鼠顯示為手形指標時單擊拐點,可開啟該時間點的異常洞察對話方塊。更多資訊,請參見查看異常洞察。

單擊高頻錯誤Top 5頁簽,選擇其中一條錯誤,然後單擊操作列中的診斷。
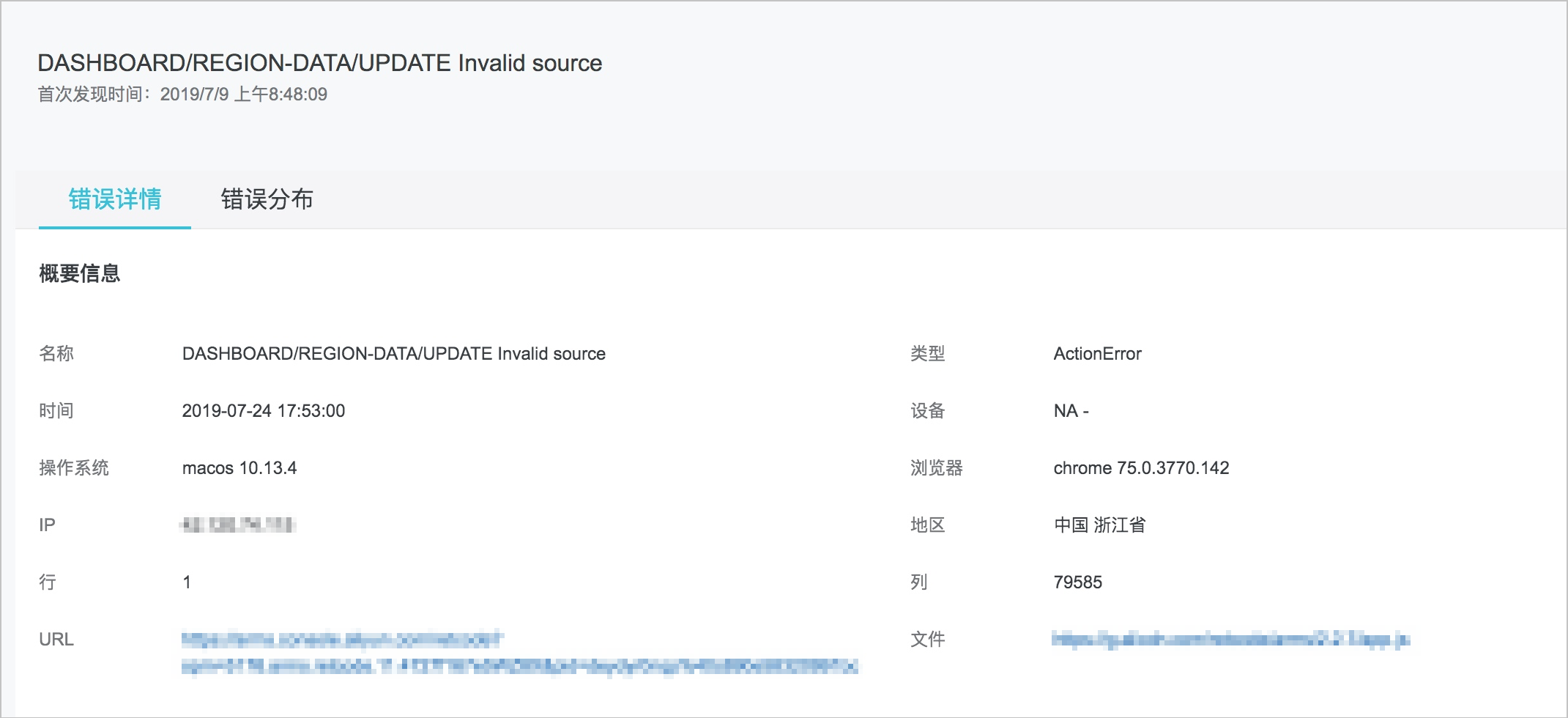
進入錯誤詳情頁面。
步驟四:查看錯誤詳情
JS錯誤詳情資訊包括首次發現時間、首次發現版本(可選上報指標)、錯誤名稱、錯誤類型、錯誤時間、裝置、作業系統、瀏覽器、IP、網路制式、地區、錯誤URL、錯誤所在檔案及行列資訊、應用版本號碼等。如下圖所示,可以從錯誤詳情資訊中看出是即時大屏頁面的地圖模組在更新時報了一個資料非法的異常,錯誤發生在第1行第79585列。

步驟五:定位錯誤碼
通過查看JS錯誤詳情得到的資訊不足以診斷問題,因為線上代碼一般是經過編譯、壓縮、混淆等處理,因此您看到的JS代碼不具備可讀性。雖然知道是第1行第79585列發生了錯誤,但這並不代表是源碼的實際位置。此時,就需要用到Source Map進行源碼映射。
在堆棧資訊地區,單擊一條堆棧資訊左側的
 表徵圖展開該行,並單擊選擇Source Map。
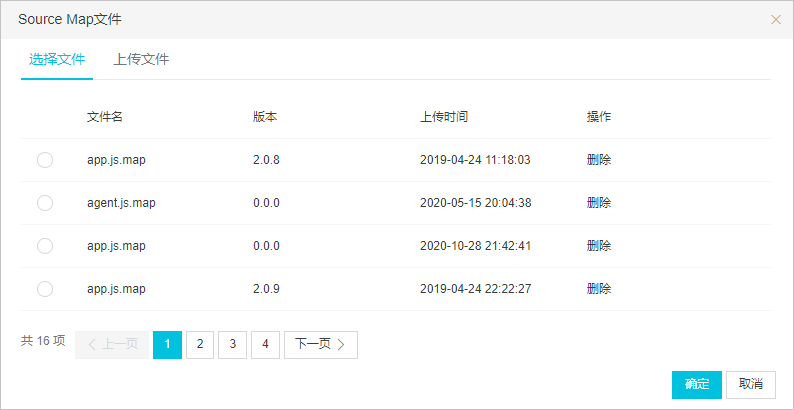
表徵圖展開該行,並單擊選擇Source Map。在Source Map檔案對話方塊中選擇已有Source Map檔案,或上傳新的Source Map檔案,並單擊確定。
說明一次最多可以上傳5個。

ARMS前端監控將利用Source Map檔案還原準確的JS錯誤位置,如果選擇的Source Map能夠匹配出源碼的錯誤,則原始錯誤位置將以紅色字型標註於原始碼地區中。經過解析後就可以一目瞭然地看出是哪個檔案裡面的哪一行出現錯誤。除此之外,錯誤堆棧的每一行都可以使用Source Map做源碼映射。
步驟六:查看使用者行為回溯
雖然通過Source Map源碼映射,可以看到源碼報錯是建立地圖組件時,傳入了非法的資料導致的。但非法的資料可能性有很多,上述代碼中實際已經對資料做了判空容錯處理,但依然觸發了資料非法異常。如果能對報錯時的資料做一個快照,就能更準確地定位問題。實際上在全域異常捕獲中,現場資料一般無法擷取到,只能依賴使用者主動上報時附帶資料資訊。
最好的輔助排查方式就是複現,ARMS前端監控把頁面上發生的各個事件節點定義為使用者行為,包括頁面載入、路由跳轉、頁面單擊、API請求、控制台輸出等資訊,按照時間順序將使用者行為串聯起來就是使用者的行為鏈路。通過出錯時的行為回溯可以協助開發人員複現問題。
如使用者行為回溯所示,通過出錯時使用者行為回溯可以看到出錯前有一個API請求,這個API請求試圖去請求資料即時更新地圖模組,但是返回的資料是ConsoleNeedLogin,說明此時頁面已經退出登入狀態了,這就是導致非法資料的根源。
圖 2. 使用者行為回溯