ARMS前端監控專註於對Web情境、Weex情境和小程式情境的監控,從頁面開啟速度(測速)、頁面穩定性(JS診斷錯誤)和外部服務調用成功率(API)這三個方面監測Web和小程式頁面的健康度。
為什麼要有前端監控?
使用者訪問您的業務時,整個訪問過程大致可以分為三個階段:頁面生產時(伺服器端狀態)、頁面載入時和頁面運行時。
為了保證線上業務穩定運行,我們會在伺服器端對業務的運行狀態進行各種監控。現有的伺服器端監控系統相對已經很成熟,而頁面載入和頁面運行時的狀態監控一直比較欠缺。例如:
無法第一時間獲知使用者訪問您的網站時遇到的錯誤。
各個國家、各個地區的使用者訪問您的網站的真實速度未知。
每個應用內有大量的非同步資料調用,而它們的效能、成功率都是未知的。
我們的解決方案
ARMS前端監控重點監控頁面的載入過程和運行時狀態,同時將頁面載入效能、運行時異常以及API調用狀態和耗時等資料,上報到Log Service器。之後藉助ARMS提供的海量即時日誌分析和處理服務,對當前線上所有真實使用者的訪問情況進行監控。最後通過直觀的報表展示,協助您及時發現並診斷問題。

支援多種情境的前端監控
ARMS前端監控支援以下情境:
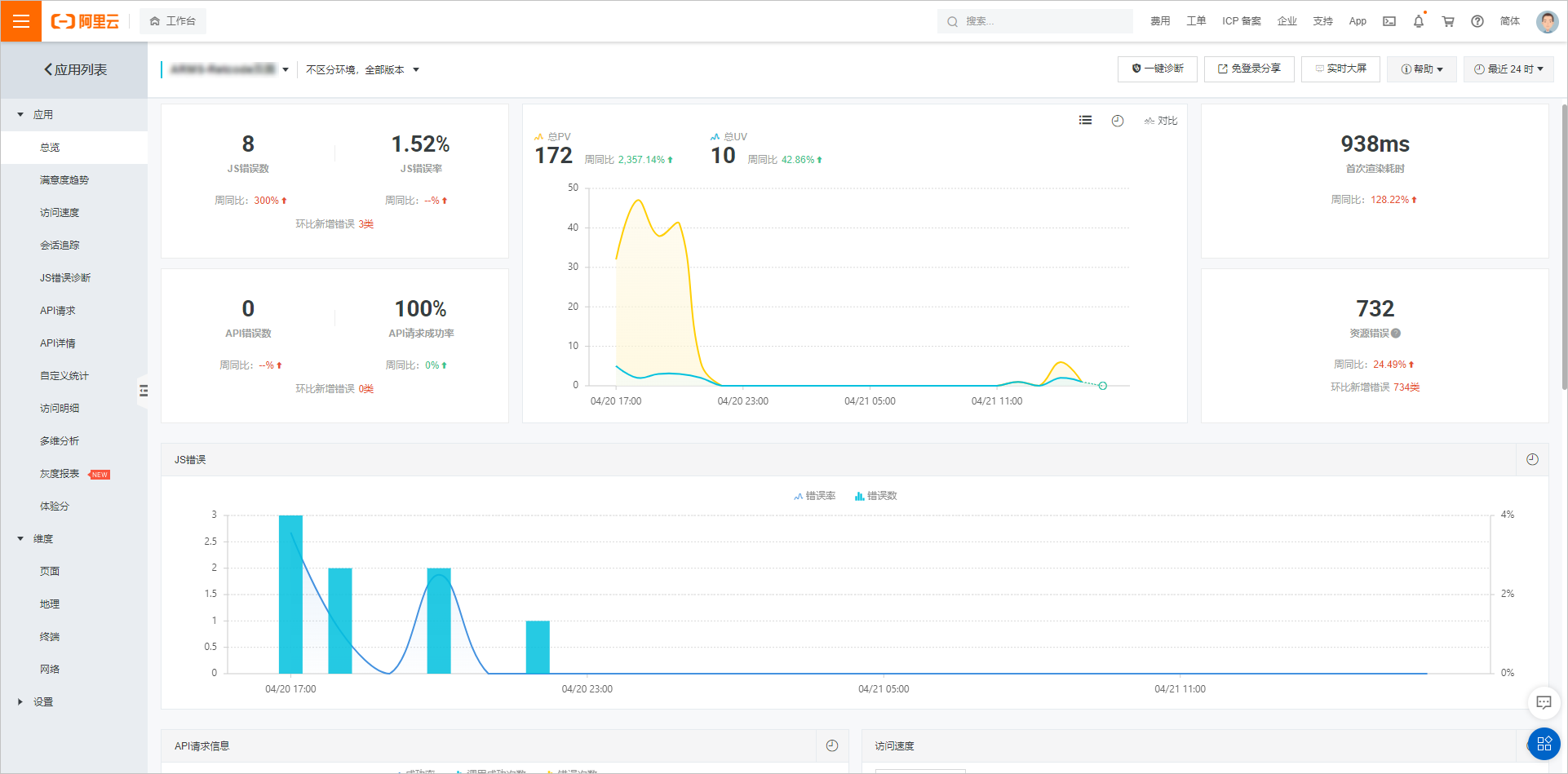
ARMS前端監控能力概覽
ARMS前端監控具備豐富的前端監控能力,以下是一些樣本。
瀏覽器和平台相容性
瀏覽器/平台 | 支援版本 | SDK自動上報 | 使用者自主上報 |
Safari | Safari 9+ | ✔️ | ✔️ |
Chrome | Chrome 49+ | ✔️ | ✔️ |
IE | IE 9+ | ✔️ | ✔️ |
Edge | Edge 12+ | ✔️ | ✔️ |
Firefox | Firefox 36+ | ✔️ | ✔️ |
Opera | Opera 43+ | ✔️ | ✔️ |
Safari for iOS | Safari for iOS 9.2+ | ✔️ | ✔️ |
Android Browser | android_webkit 4.4.2+ | ✔️ | ✔️ |
Weex | Weex 0.16.0+ | 暫不支援 | ✔️ |