Alibaba Cloud は、典型的なシナリオに基づいて、一般的に使用されるいくつかのコンポーネントを開発しました。これらのコンポーネントを直接使用することも、要件に応じてカスタマイズすることもできます。
背景情報
コンポーネントのソースコードは GitHub で入手できます。詳細については、「プロジェクトの説明」をご参照ください。
コンポーネントの使用方法の詳細については、機能 タブをご参照ください。
Web SDK の特定の機能は、モバイルデバイスの組み込みブラウザでは使用できません。
GitHub はサードパーティの Web サイトです。GitHub にアクセスすると、接続の失敗やレイテンシーの増加が発生する可能性があります。
公式コンポーネントのリスト
コンポーネント名 | コンポーネントタイプ | 説明 | 効果表示 |
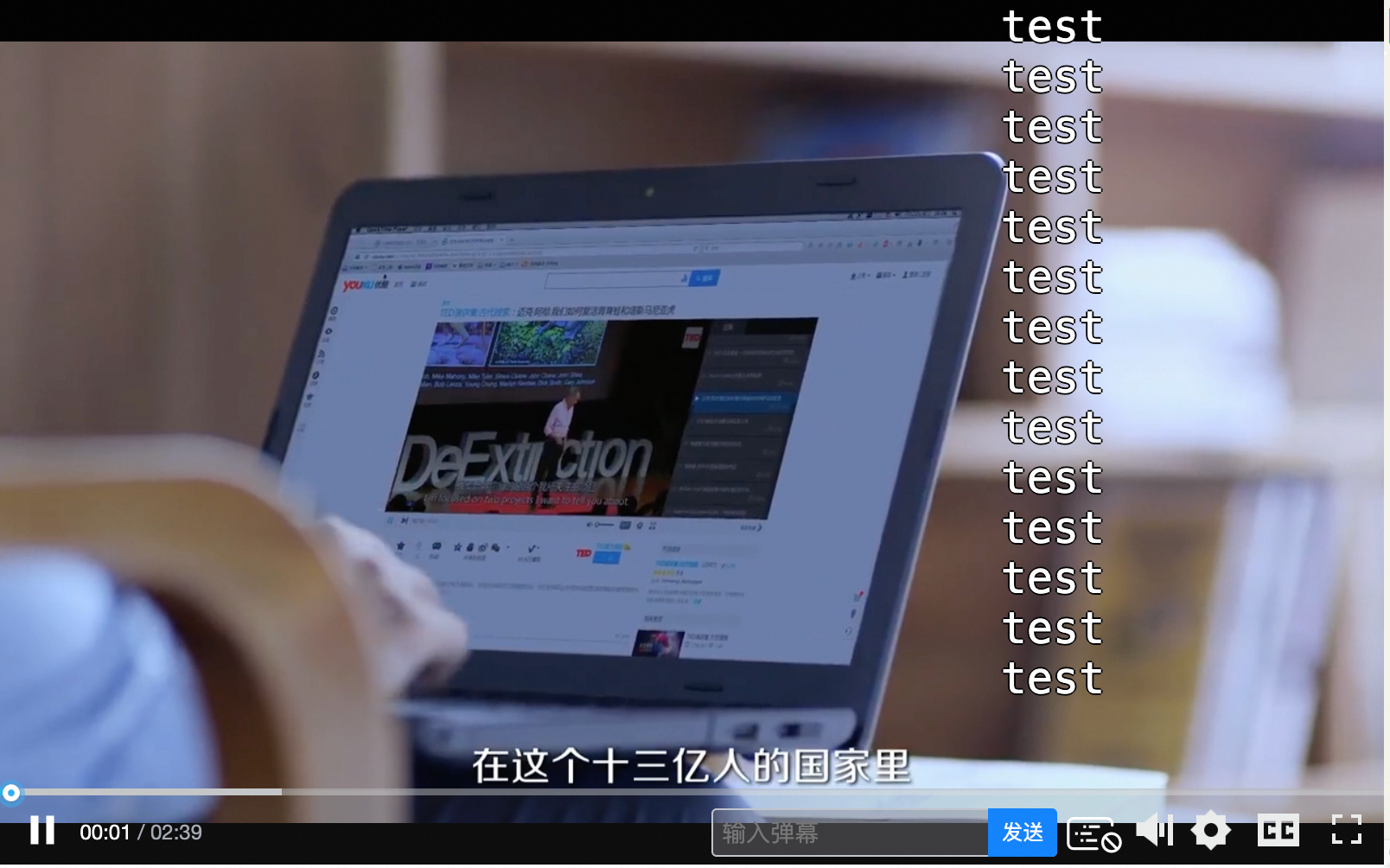
ライブコメント (弾幕) |
| ライブコメント (弾幕) コンポーネントは、テキスト入力ボックスと、弾幕の有効化、無効化、送信のためのボタンをプレーヤーのコントロールバーに追加します。詳細については、「Danmu コンポーネント」をご参照ください。 |
|
アニメーションウォーターマーク (マーキーコンポーネント) |
| このコンポーネントは、ユーザー ID などのユーザー情報を含むテキストウォーターマークをビデオに追加するために使用されます。これにより、著作権侵害を減らすことができます。ウォーターマークの位置、テキストの色とサイズを指定できます。詳細については、「マーキーコンポーネント」をご参照ください。 |
|
字幕 |
| 字幕コンポーネントを使用すると、異なる言語の字幕を切り替えることができます。詳細については、「字幕コンポーネント」をご参照ください。 |
|
ビデオ広告シーケンス |
| ビデオ広告シーケンスコンポーネントは、ビデオが再生される前に一連のビデオ広告を再生します。詳細については、「ビデオ広告シーケンスコンポーネント」をご参照ください。 |
|
再生再開 |
| このコンポーネントを使用すると、前回の再生位置から再生を再開できます。「再生位置を記憶 (手動)」 を選択すると、前回の再生位置が通知されます。プログレスバーをクリックして再生位置にシークできます。「再生位置を記憶 (自動再生)」 を選択すると、ビデオは前回の再生位置から自動的に再生されます。詳細については、「再生再開コンポーネント」をご参照ください。 説明 再生再開コンポーネントでは、localStorage プロパティを使用して再生位置を記録します。このコンポーネントは、localStorage をサポートしていないブラウザでは使用できません。 |
|
一時停止広告 (画像) |
| 一時停止広告コンポーネントは、ビデオが一時停止されたときに画像広告を表示するために使用されます。詳細については、「一時停止広告コンポーネント」をご参照ください。 |
|
ビデオプレイリスト |
| このコンポーネントは、プレイリストを表示し、ビデオを切り替えるためのボタンをプレーヤーのコントロールバーに追加し、プレーヤーにプレイリストを表示します。詳細については、「ビデオプレイリストコンポーネント」をご参照ください。 |
|
プレビュー |
| プレビューコンポーネントを使用すると、ビデオを一定期間プレビューできます。プレビューが終了すると、このコンポーネントは、完全なビデオを視聴するために満たす必要がある条件を通知します。詳細については、「プレビューコンポーネント」をご参照ください。 |
|
プログレスマーカー |
| プログレスマーカーコンポーネントは、ビデオのキーポイントをマークします。マークされたキーポイントの上にポインターを移動すると、指定されたイメージが表示されます。詳細については、「プログレスマーカーコンポーネント」をご参照ください。 |
|
解像度 |
| 解像度コンポーネントは、ビデオの解像度をすばやく切り替えるために使用されます。詳細については、「解像度コンポーネント」をご参照ください。 |
|
再生速度 |
| このコンポーネントは、ビデオの再生速度を調整するために使用されます。詳細については、「再生速度コンポーネント」をご参照ください |
|
回転とミラーリング |
| 回転とミラーリングコンポーネントは、ビデオを回転およびミラーリングするためのボタンをプレーヤーのコントロールバーに追加します。詳細については、「回転とミラーリングコンポーネント」をご参照ください。 |
|
開始広告 (画像) |
| 開始広告コンポーネントは、ビデオが再生される前に画像広告を表示するために使用されます。詳細については、「開始広告コンポーネント」をご参照ください。 |
|
オーディオトラックの切り替え |
| オーディオトラックコンポーネントは、異なる言語のオーディオトラックを切り替えるために使用されます。詳細については、「オーディオトラックコンポーネント」をご参照ください。 | - |
ビデオ広告 |
| ビデオ広告コンポーネントは、ビデオが再生される前にビデオ広告を再生します。詳細については、「ビデオ広告コンポーネント」をご参照ください。 |
|
次を再生 | PlayerNextComponent | このコンポーネントは、プレーヤーのコントロールバーに |
|
コンポーネントの使用
Web プレーヤー SDK にコンポーネントを追加します。Alibaba Cloud CDN リソースはコンポーネントに含まれていません。CDN リソースを使用する場合は、ローカル PC にダウンロードしてから追加してください。コンポーネントをダウンロードするには、プレーヤーコンポーネントのダウンロードページにアクセスしてください。最新バージョンを使用することをお勧めします。
<script type="text/javascript" src="your-public-path/aliplayercomponents-1.0.9.min.js"></script>Web プレーヤー SDK にコンポーネントをマウントします。
var player = new Aliplayer( { id: "player-con", source: "//player.alicdn.com/video/editor.mp4", components: [ { name: "StartADComponent", type: AliPlayerComponent.StartADComponent, args: [ "https://img.alicdn.com/tfs/TB1byi8afDH8KJjy1XcXXcpdXXa-1920-514.jpg", "https://promotion.aliyun.com/ntms/act/videoai.html", 3, ], }, { name: "BulletScreenComponent", type: AliPlayerComponent.BulletScreenComponent, args: [ "Welcome to use Aliplayer", { fontSize: "16px", color: "#00c1de" }, "random", ], }, ], }, function (player) {} );各コンポーネント構成には 3 つのパラメーターがあります:
名前
説明
name
コンポーネント名。コンポーネントを取得するために使用できます
type
コンポーネントタイプ
args
コンポーネントパラメーター。コンポーネントのコンストラクターに基づいて適切なパラメーターを渡します。
カスタマイズパッケージングの方法
すべてのコンポーネントをパッケージ化する
次の 2 つのコマンドのいずれかを使用して、すべてのプレーヤーコンポーネントをパッケージ化できます。パッケージ化されたファイルは /dist/aliplayer-components/aliplayercomponents-[version].min.js です
$ npm run buildコンポーネントパッケージングのカスタマイズ
ファイルサイズを小さくするには、次のコマンドを実行してパッケージ化するコンポーネントを選択できます:
$ npm run build componentsName # componentsName はコンポーネント名ですcomponentsName はコンポーネントの名前です。複数のコンポーネント名はスペースで区切ります。例:
$ npm run build AliplayerDanmu BulletScreen # Danmu プラグインと Marquee プラグインをパッケージ化します