このトピックでは、ApsaraVideo Player SDK for Webのオンライントライアルを申請し、デモソースコードを取得する方法について説明します。
デスクトップブラウザのデモ
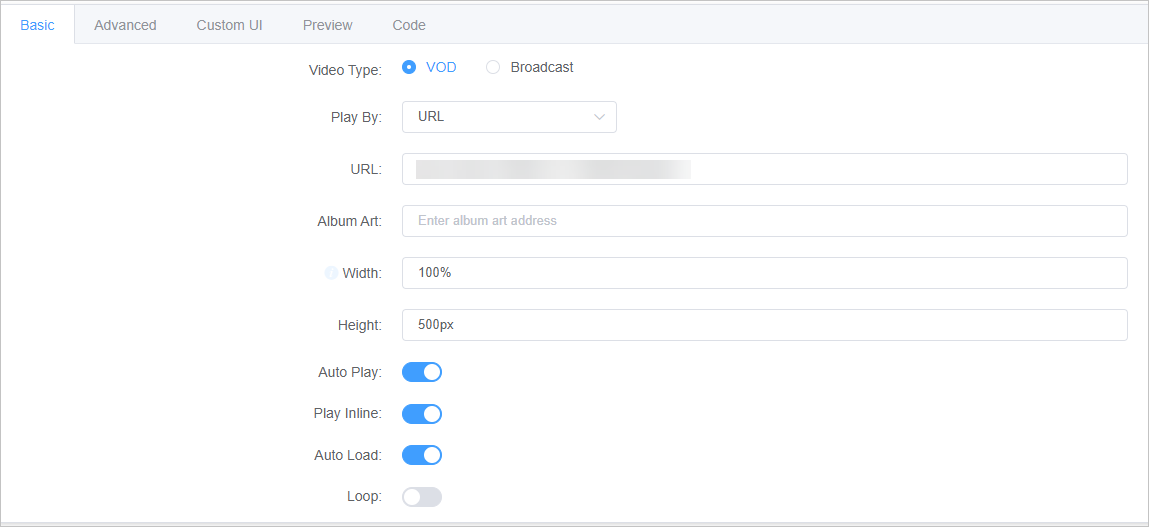
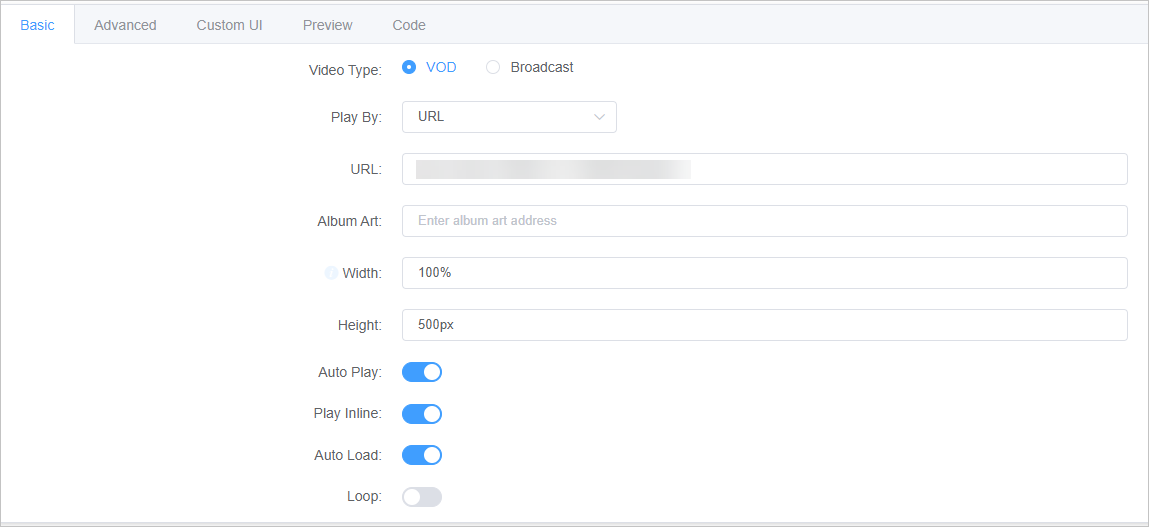
ApsaraVideo Player SDK for Webは、視覚化されたオンライントライアルを提供します。 [オンライン設定] ページでオンライントライアルを申請できます。 基本的な再生機能を設定し、UIレイアウトをオンラインで設定できます。 設定が完了すると、HTML5プレーヤーとFlashプレーヤーの両方のコードが生成されます。
説明 HTML5プレーヤーを使用してライブストリームを再生する場合、ストリーミングURLはFlash Video (FLV) 形式である必要があります。 リアルタイムメッセージングプロトコル (RTMP) 形式のストリーミングURLは使用できません。

モバイルデバイスのデモ
モバイルブラウザーのデモを入手するには、モバイルデバイスでDingTalkアプリを使用して、次のQRコードをスキャンします。
重要 Androidデバイスでは、WeChatおよびQQの内部ブラウザが、お客様の権限や知識なしにApsaraVideo Player SDKの設定を変更する場合があります。 この場合、ApsaraVideo Player SDKの特定の機能は使用できません。

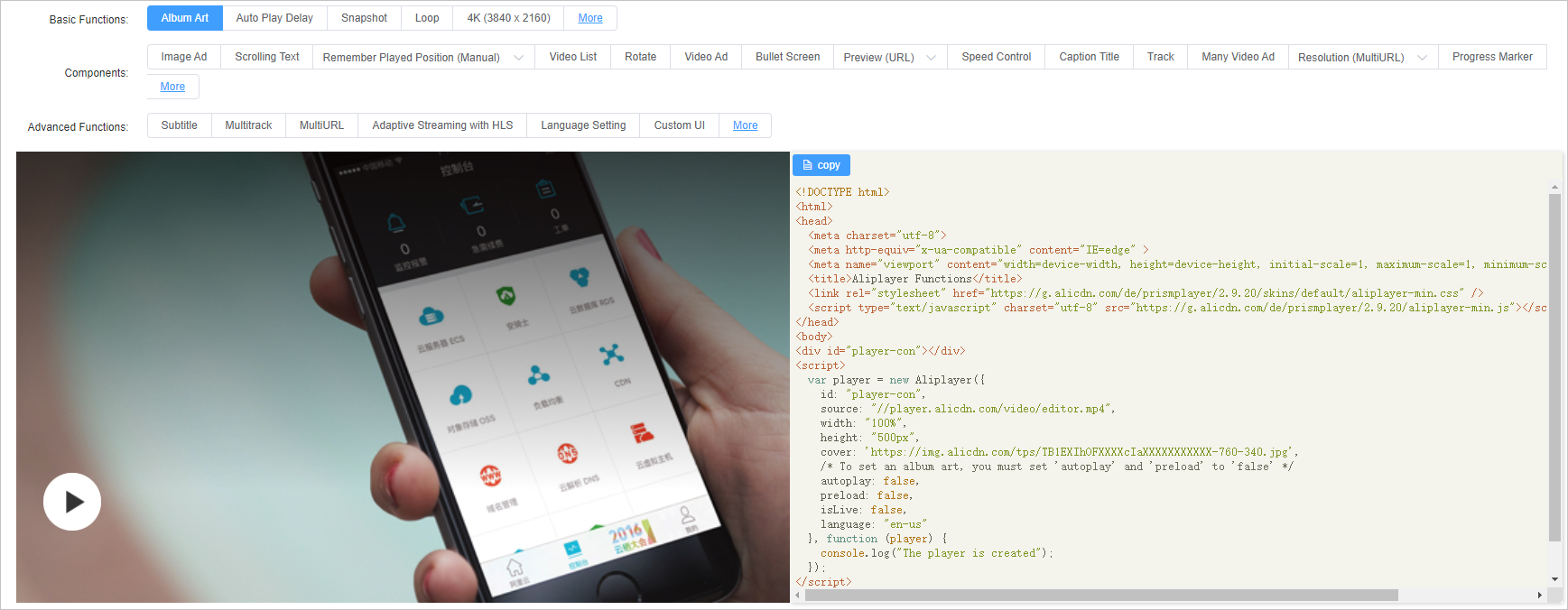
特徴ソースコード
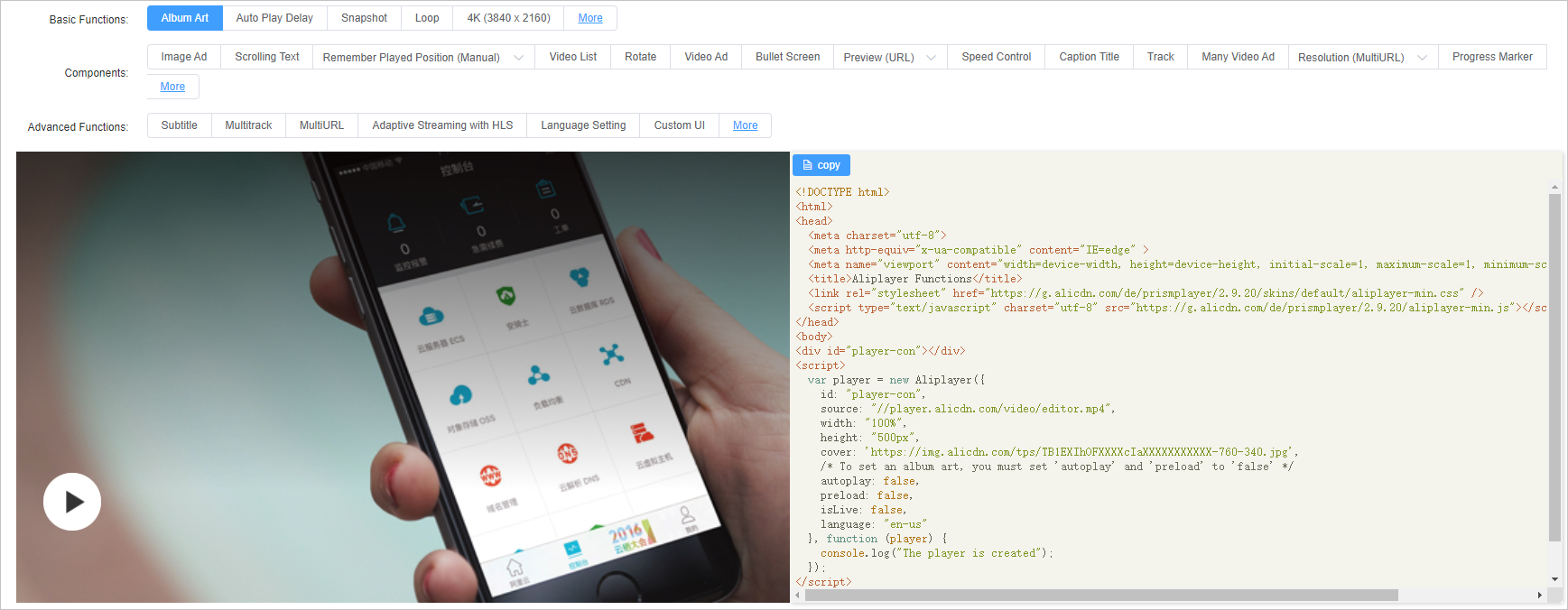
ApsaraVideo Player SDK for Webの機能を使用し、Aliplayer Webサイトの [関数] ページで対応するソースコードを表示できます。 基本機能、コンポーネント、および高度な機能の詳細については、[関数] ページを参照してください。
Vueのデモソースコード
ApsaraVideo Player SDK for Webは、SDKをVueフレームワークと統合するためのデモソースコードを提供します。
WeChatミニプログラム
WeChatミニプログラムにはDOM APIとBOM APIがありません。 この場合、jQueryやZeptoなど、フロントエンド開発で一般的に使用される特定のライブラリをWeChatミニプログラムにロードすることはできません。 同様に、ブラウザのサポートに依存するApsaraVideo Player SDK for Webは、WeChatミニプログラムでは実行できません。 したがって、ビデオを再生するには、WeChatミニプログラムが提供するデフォルトのビデオコンポーネントを使用する必要があります。 詳細については、vod-mini-programをご覧ください。
ユニアプリ
ApsaraVideo Player SDK for Webは、ブラウザ関連のAPIに依存しています。 ユニアプリプロジェクトをネイティブアプリにコンパイルする場合は、RenderJSモードを有効にできます。 RenderJSモードを有効にする前に、RenderJSのユニアプリの手順を読み、このモードがプロジェクトに与える影響に注意してください: https:// en.uniapp.dcloud.io/tutorial/renderjs.html
コードを表示
<template>
<view class="content">
<view id="player"></view>
</view>
</template>
<!--If you want to compile the uni-app to the app platform, enable the RenderJS mode-->
<!-- <script module="player" lang="renderjs"> -->
<script>
import Aliplayer from 'aliyun-aliplayer';
import "aliyun-aliplayer/build/skins/default/aliplayer-min.css";
export default {
data() {
return {}
},
mounted() {
this.player = this.createPlayer();
},
methods: {
createPlayer: () => {
return new Aliplayer({
id: 'player',
source: 'https://player.alicdn.com/video/aliyunmedia.mp4',
width: '800px',
autoSize: true,
});
},
// To introduce a component, load await loadComponent() and initialize the player.
loadComponent() {
return new Promise((resolve, reject) => {
const s_tag = document.createElement('script');
s_tag.type = 'text/javascript';
// Download the .js file of the component and store the file in the /static/ directory of the project.
// Download URL: https://github.com/aliyunvideo/AliyunPlayer_Web/blob/master/customComponents/dist/aliplayer-components/aliplayercomponents-1.1.2.min.js
s_tag.src = './static/aliplayercomponents-1.1.2.min.js';
s_tag.charset = 'utf-8';
s_tag.onload = () => {
resolve();
}
document.body.appendChild(s_tag);
});
}
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
</style>