このトピックでは、Web向け Player SDK に関するよくある質問への回答を提供します。
ライセンス関連の問題
無効なライセンスや期限切れのライセンスなどの問題については、「ライセンスに関するFAQ」をご参照ください。
プラットフォーム共通の問題
プラットフォーム全体で発生する可能性のある問題は、「Player SDK に関するFAQ」にまとめられています。
開発経験がある場合は、再生エラーのトラブルシューティングを行うこともできます。
開発に関する問題
HTML5 プレーヤーで vid パラメーターと playauth パラメーターの値を変更するにはどうすればよいですか?
replayByVidAndPlayAuth 操作を呼び出して、vid パラメーターと playauth パラメーターの値を変更します。サンプルコード:
player.replayByVidAndPlayAuth(newVid, newPlayAuth)HTML5 プレーヤーで再生ボタンのサイズと位置を変更するにはどうすればよいですか?
再生ボタンのサイズを変更するには、CSS コードを書き直します。次のサンプルコードは、再生ボタンのサイズを半分に縮小する例を示しています。サンプルコード:
.prism-player .prism-big-play-btn { width: 45px; height: 45px; background-size: 128px 256px; }再生ボタンの位置を変更するには、
skinLayoutパラメーターのbigPlayButtonパラメーターの x プロパティと y プロパティの値を変更します。サンプルコード:skinLayout: [ { name: "bigPlayButton", align: "blabs", x: 30, y: 80 }, { name: "H5Loading", align: "cc", }, { name: "controlBar", align: "blabs", x: 0, y: 0, children: [ { name: "progress", align: "tlabs", x: 0, y: 0 }, { name: "playButton", align: "tl", x: 15, y: 26 }, { name: "timeDisplay", align: "tl", x: 10, y: 24 }, { name: "fullScreenButton", align: "tr", x: 20, y: 25 }, { name: "volume", align: "tr", x: 20, y: 25 }, ], }, ]
seek メソッドを呼び出した後、HTML5 プレーヤーで再生/一時停止を実装するにはどうすればよいですか?
player.pause() メソッドを seek メソッドの後に呼び出して、一時停止機能を有効にします。動画が既に一時停止されている場合は、ボタンを押すと動画が再生されます。
プレーヤーで動画再生の開始時間を指定するにはどうすればよいですか?
watchStartTime パラメーターを使用して、動画再生の開始時間を指定できます。サンプルコード:
new Aliplayer({
watchStartTime: 60, // 60秒目から開始します。
})詳細については、「Aliplayer API の説明」をご参照ください。
全画面モードで自動再生を有効にするにはどうすればよいですか?
動画をミュートし、自動再生を true に設定して、自動再生を有効にします。次に、ready イベントで fullscreenService.requestFullScreen 操作を呼び出して、自動全画面機能を有効にします。サンプルコード:
var player = new Aliplayer(
{
id: "player-con",
source: "//example.aliyundoc.com/video/media02.mp4",
width: "100%",
height: "500px",
autoplay: true,
qualitySort: "asc",
mediaType: "video",
preload: true,
isLive: false,
},
function (player) {
player.mute();
console.log("プレーヤーが作成されました");
}
);
player.on("ready", function () {
player.fullscreenService.requestFullScreen();
});プログレスバーでのシークを無効にするにはどうすればよいですか?
disableSeek: true パラメーターを使用して、プログレスバーでのシークを無効にすることができます。詳細については、「プログレスバーでのシークを無効にする」をご参照ください。
一定の間隔で再生時間を取得するにはどうすればよいですか?
タイマーを使用して getCurrentTime メソッドを毎秒呼び出すことで、再生時間を取得できます。動画の再生が一時停止、失敗、または終了した場合は、タイマーをクリアします。
var timer = null;
timer = setInterval(() => {
var current = player.getCurrentTime();
console.log(current);
}, 1000);
// タイマーをクリアします。
function clear() {
if (timer) {
clearTimeout(timer);
timer = null;
}
}
player.on("ended", function (e) {
clear();
});
player.on("pause", function (e) {
clear();
});
player.on("error", function (e) {
clear();
});再生に関する問題とエラー
H.265 でエンコードされた動画を再生できない場合はどうすればよいですか?
Web向け Player SDK V2.14.0 以降では、H.265 でエンコードされたビデオストリームの再生がサポートされています。ライセンスを申請し、パラメーターを設定して H.265 機能を有効にします。詳細については、「H.265 および H.266 ビデオを再生する」をご参照ください。
HTML5 プレーヤーを使用して FLV ファイルまたは M3U8 ファイルを再生するときにクロスオリジンエラーが発生した場合はどうすればよいですか?
「このドキュメントへのアクセスは拒否されました」というエラーメッセージが表示されるか、「Access-Control-Allow-Origin」関連のエラーが発生した場合は、再生ドメインで CORS を有効にする必要があります。詳細については、「CORS を設定する」をご参照ください。
HTML5 プレーヤーで横向きモードで動画を再生できない場合はどうすればよいですか?
Player SDK では、横向きモードでの再生を有効にする API 操作は提供されていません。 iOS デバイスの場合は、システム設定で横向きモードを有効にすることができます。 Android デバイスの場合は、ユーザーが全画面モードを有効にすると、動画は自動的に横向きモードで再生されます。
HTML5 プレーヤーを使用して FLV 動画を再生するときに、リクエストに Referer ヘッダーが含まれていない場合はどうすればよいですか?
Webサイトでリクエストに Referer ヘッダーを含めることができるように指定したかどうかを確認します。詳細については、Referrer-Policy をご参照ください。プレーヤーがリクエストを開始するときに、Webサイトに指定した Referer ポリシーが優先的に使用されます。
Webサイトでリクエストに Referer ヘッダーを含めることができるように指定したが、リクエストに Referer ヘッダーが含まれていない場合は、プレーヤーで
enableWorker: falseパラメーターを設定します。 Referer を使用して ACL ベースのアクセス制御を有効にしているが、リクエストに Referer ヘッダーが含まれていない場合、動画の再生が禁止される可能性があります。
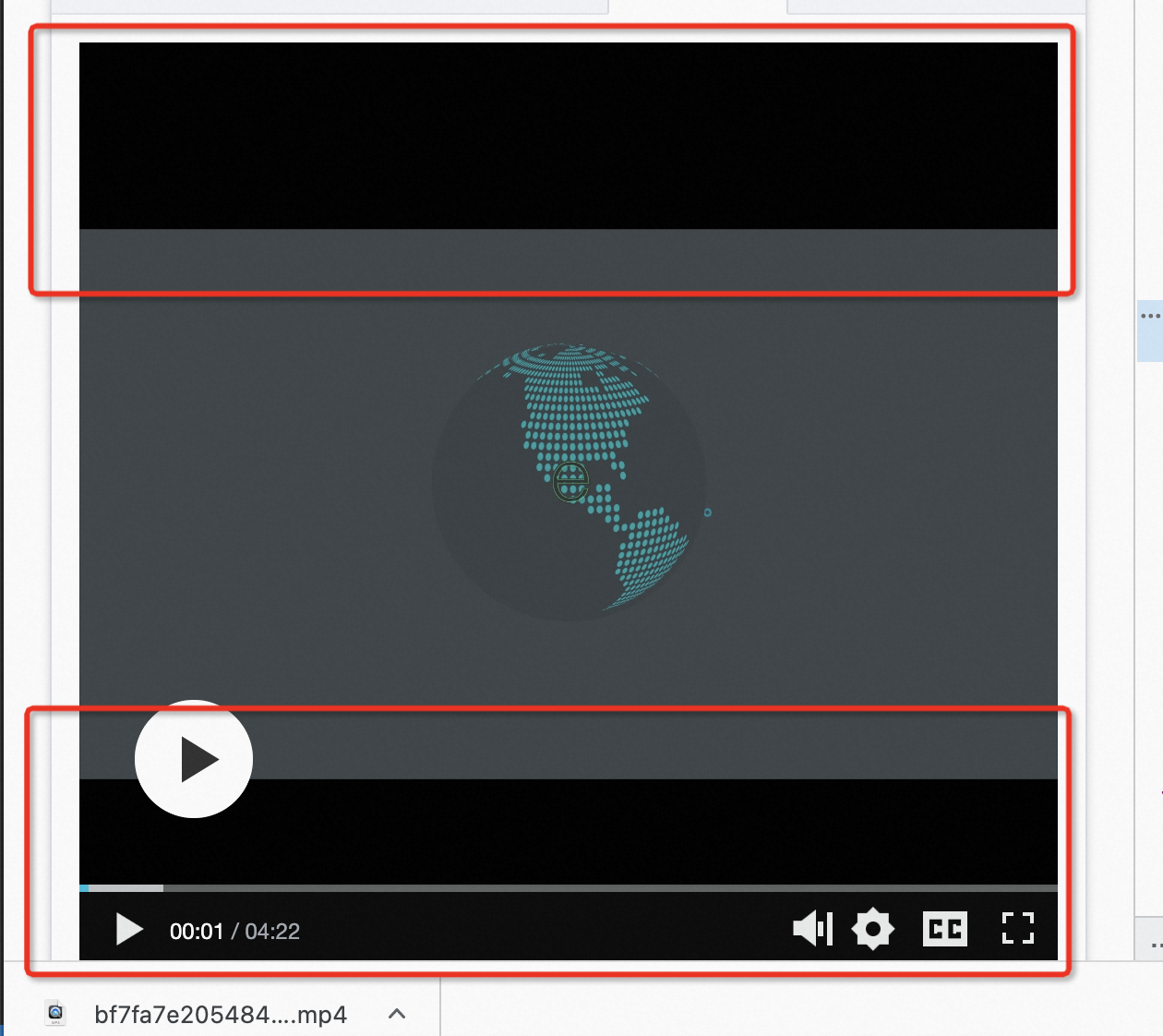
HTML5 プレーヤーを使用して動画を再生するときに黒枠が表示される場合はどうすればよいですか?
HTML5 プレーヤーを使用して動画を再生するときに、動画がウィンドウ全体を埋められない場合、黒枠が表示されます。次の図は、その例を示しています。
黒枠は、プレーヤーコンテナの背景色を示しています。この問題を解決するには、video タグに CSS プロパティ object-fit: cover; を設定します。
注:このプロパティを設定すると、画像がトリミングされる場合があります。詳細については、CSS プロパティ object-fit のドキュメントをご参照ください。
iOS または Android デバイスで loadByUrl を呼び出せない場合はどうすればよいですか?
// seek メソッドは、loadByUrl 操作で指定された位置にユーザーをリダイレクトするだけです。ただし、動画は再生できません。
// iOS デバイスで play メソッドを呼び出すと、動画は最初から再生されます。
// iOS デバイスで全画面モードで再生される動画は、組み込みプレーヤーで強制的に再生されます。
document.querySelector(".no1").onclick = function () {
player.loadByUrl("//player.alicdn.com/resource/player/qupai.mp4");
};
// play イベントと canplay イベントで seek メソッドを呼び出します。 seek メソッドは、特定のブラウザでは有効にならない場合があります。この場合は、最初の timeupdate イベントで seek メソッドを呼び出します。
player.on("canplay", function () {
player.seek(20);
});
// iOS デバイスで全画面モードで再生される動画が組み込みプレーヤーに乗っ取られる問題を解決することはできません。ビデオソースを切り替えた後も前のビデオが再生され続ける場合はどうすればよいですか?
問題の説明:Windows 10 では、Web 向け Player SDK 2.9.11 の loadByUrl 操作は、360 セキュアブラウザの互換モードでは異常です。ビデオソースを切り替えた後も、前のビデオが再生され続けます。
原因:ブラウザの互換性。
解決策:Web 向け Player SDK 2.9.19 以降を使用します。
player.seek() メソッドが iOS デバイスで有効にならない場合はどうすればよいですか?
play イベントと canplay イベントで player.seek() メソッドを呼び出す必要があります。そうしないと、メソッドが有効にならない場合があります。
// play イベントと canplay イベントで player.seek() メソッドを呼び出します。そうしないと、メソッドが有効にならない場合があります。
player.on("canplay", function () {
player.seek(20);
});ライブストリームが再開された後、最新のクリップに移動するにはどうすればよいですか?
問題の説明
ライブストリームの再生中にアプリケーションをバックグラウンドに切り替えると、再生は一時停止されます。アプリケーションに戻ると、ライブストリームは一時停止が発生した時点から再生を続けます。再生を再開した後に最新のクリップを再生できるように、再生のレイテンシを短縮するための設定はありますか?
解決策
再生を再開すると、ライブストリームは一時停止が発生した時点から再生を続けます。再生を高速化するためにパラメーターを設定することはできません。ライブストリームをもう一度プルしてから、プレーヤーを使用してライブストリームをもう一度再生することをお勧めします。
Web 向け Player を使用して WeChat ミニプログラムで動画を再生するにはどうすればよいですか?
Web 向け Player は WeChat ミニプログラムをサポートしていません。 WeChat ミニプログラムで動画を再生するには、組み込みプレーヤーを使用する必要があります。デモの詳細については、「デモのオンライントライアルとソースコード」をご参照ください。
クロスオリジンストリームのプルに失敗した場合はどうすればよいですか?
ローカルのクロスオリジン検証に失敗した場合は、コンソールの ドメイン名 ページを確認してください。カスタムドメイン名のみが設定されている場合、localhost エラーが報告される可能性があります。デフォルトでは、ドメイン名を設定しない場合、localhost は検証に合格します。
ApsaraVideo VOD にアップロードされた動画が iOS デバイス以外のすべてのデバイスで再生できる場合はどうすればよいですか?
原因:iOS デバイスの Safari の互換性には制限があります。動画が高圧縮されている場合、または動画のエンコードプロファイルが高い場合、Safari で動画が再生に失敗する可能性があります。
解決策:再生前に動画をトランスコードすることをお勧めします。詳細については、「オーディオとビデオのトランスコード」をご参照ください。
特定の PC で動画を再生できず、4400 エラーコードが返される場合はどうすればよいですか?
4400 エラーコードは、サーバーエラーまたはネットワークエラー、あるいは動画形式がサポートされていないためにリソースを読み込めないことを示しています。 SSL 証明書が設定されているかどうかを確認してください。
プラットフォームに関するFAQ
WebView のデフォルトのサムネイルを削除するにはどうすればよいですか?
問題の説明:特定の Android スマートフォンでは、<video> タグの poster プロパティを指定しないと、デフォルトのサムネイルが表示されます。次の図は、デフォルトのサムネイルを示しています。
解決策:デフォルトのサムネイルを削除するには、<video> タグに無効な poster プロパティを指定して、デフォルトのサムネイル設定をオーバーライドします。サンプルコード:
extraInfo: { poster: 'noposter' } // プレーヤーパラメーター extraInfo に含まれる情報は、<video> タグに渡されます。Internet Explorer でコンテンツを最高の利用可能なモードで表示するにはどうすればよいですか?
バージョン 10 より前の Internet Explorer では、最高の利用可能なモードを有効にする必要があります。サンプルコード:
<meta http-equiv="x-ua-compatible" content="IE=edge" >WeChat で自動再生機能を有効にするにはどうすればよいですか?
<script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
<script>
function autoPlay() {
wx.config({
// 設定情報。設定情報が無効な場合でも、wx.ready メソッドは使用できます。
debug: false,
appId: '',
timestamp: 1,
nonceStr: '',
signature: '',
jsApiList: []
});
wx.ready(function() {
var video=$(player.el()).find('video')[0];
video.play();
});
};
// iOS デバイスで動画の自動再生を有効にします。
autoPlay();
</script>ブラウザハイジャックに関連する問題
ほとんどの場合、Web サイトで動画を再生するには、ブラウザの組み込みプレーヤーが使用されます。ブラウザの再生設定が最優先されます。ブラウザハイジャックは、Player SDK のビデオコンポーネントではなく、ブラウザの組み込みプレーヤーが再生に使用される場合に発生します。この場合、JavaScript ファイルまたは CSS ファイルを使用して再生設定を変更することはできず、プレーヤーのビューが指定されたビューと異なる、プレーヤーの特定の機能を使用できない、再生中に予期しない UI または広告が表示される、動画が全画面モードで強制的に再生されるなどの問題が発生する可能性があります。
ほとんどの場合、ブラウザハイジャックは、WeChat、UC ブラウザ、QQ ブラウザなどのモバイルデバイスのブラウザで発生します。次のセクションでは、ブラウザハイジャックの処理に関するよくある質問への回答を提供します。
iOS デバイスで動画を全画面モードで再生するときにライブコメント機能を使用できない場合はどうすればよいですか?
問題の説明:iOS デバイスで動画を全画面モードで再生するときにライブコメント機能を使用できません。ただし、ユーザーが全画面モードを終了すると、機能を使用できます。
解決策:iOS デバイスで動画を全画面モードで再生すると、SDK のビデオコンポーネントではなく、iOS のネイティブ UI が使用されます。この場合、UI を変更したり、動画にライブコメントを表示したりすることはできません。この問題を解決するには、iOS デバイスで動画の高さと幅を設定して画面全体を埋め尽くします。これにより、ライブコメント機能を損なうことなく、iOS デバイスで全画面効果をシミュレートできます。