このトピックでは、ウェブプレーヤー SDK を使用して、自動再生、カスタムプレーヤースキンとコントロール、ビデオスクリーンショットなどの一般的な再生コントロールを実装する方法について説明します。また、長時間ビデオ向けの機能の統合と使用方法、および H.265 または H.266 エンコーディングプロトコルを使用するビデオストリームの再生方法についても説明します。
再生コントロール
自動再生
自動再生を true に設定してもビデオが自動的に再生されない場合、これは一般的な問題です。最近のほとんどのブラウザは、ユーザーへの迷惑を避けるために、音声付きの自動再生をブロックします。
例えば、Chrome の自動再生ポリシーは次のとおりです。
ミュートされた自動再生は常に許可されます。
音声付きの自動再生は、次のシナリオで許可されます。
ユーザーがクリックやタップなどでウェブページを操作した場合。
ウェブサイトでのユーザーのビデオ視聴行動が特定のしきい値を超えた場合。例えば、ユーザーが特定のウェブサイトで頻繁にビデオを視聴する場合、Chrome はそのサイトでの音声付きビデオの自動再生を許可します。このポリシーは Chrome 内部で制御されており、プログラムで影響を与えることはできません。
ユーザーがモバイルデバイスのホーム画面にウェブサイトを追加した場合、またはデスクトップデバイスにプログレッシブウェブアプリ (PWA) をインストールした場合。
これに対処するには、次の操作を実行できます。
mute を true に設定して、音声をミュートした状態で自動再生を有効にします。詳細については、「Aliplayer API リファレンス」をご参照ください。
`autoplayPolicy: { fallbackToMute: true }` を設定して、まず音声付きでの再生を試みます。失敗した場合、プレーヤーは音声をミュートして再生を試みます。詳細については、「Aliplayer API リファレンス」をご参照ください。
WeChat のブラウザなど、一部のブラウザではミュートされた自動再生もブロックされる場合があることにご注意ください。したがって、自動再生がすべての場合で機能するとは限りません。
連続再生
連続再生とは、現在のビデオが終了した後に、シーケンス内の次のビデオが自動的に再生されることを意味します。連続再生の動作は、再生方法、プレーヤーモード、および再生シナリオによって異なります。
URL ベースの再生
ウェブプレーヤー SDK では、
endedイベントをサブスクライブできます。endedイベント内で、loadByUrlメソッドを次のビデオの URL と共に呼び出すことができます。次のコード例を示します。function endedHandle() { var newUrl = ""; player.loadByUrl(newUrl); } player.on("ended", endedHandle);Vid+PlayAuth 再生
endedイベント内で、replayByVidAndPlayAuthメソッドをvidと新しいplayauthの値と共に呼び出すことができます。次のコード例を示します。function endedHandle() { var newPlayAuth = ""; player.replayByVidAndPlayAuth(vid,newPlayAuth); } player.on("ended", endedHandle);重要playauthのデフォルトの有効期間は 100 秒です。replayByVidAndPlayAuthメソッドを呼び出す際には、新しい再生認証情報を取得する必要があります。
アドレスプロトコルの切り替え処理
元のビデオが MP4 形式で、新しいビデオ URL が HLS ストリームを指している場合は、新しいプレーヤーインスタンスを作成する必要があります。次のコード例を示します。
function endedHandle() { var newUrl = ""; // 新しい再生 URL player.dispose(); // プレーヤーを破棄 // プレーヤーを再作成 setTimeout(function(){ player = new Aliplayer({ id: 'J_prismPlayer', autoplay: true, playsinline:true, source:newUrl }); } },1000); } player.on("ended", endedHandle);
プレーヤースキンとコントロールのカスタマイズ
ウェブプレーヤー SDK を使用すると、プレーヤースキンをカスタマイズし、コントロールバーやエラー UI などのコンポーネントの表示と位置を制御できます。
プレーヤーコントロールバー UI
skinLayout プロパティを変更して、表示するコンポーネントとその位置をカスタマイズできます。詳細については、「skinLayout プロパティの設定」をご参照ください。
ApsaraVideo VOD のデフォルト構成
skinLayout:[ {name: "bigPlayButton", align: "blabs", x: 30, y: 80}, {name: "H5Loading", align: "cc"}, {name: "errorDisplay", align: "tlabs", x: 0, y: 0}, {name: "infoDisplay"}, {name:"tooltip", align:"blabs",x: 0, y: 56}, {name: "thumbnail"}, { name: "controlBar", align: "blabs", x: 0, y: 0, children: [ {name: "progress", align: "blabs", x: 0, y: 44}, {name: "playButton", align: "tl", x: 15, y: 12}, {name: "timeDisplay", align: "tl", x: 10, y: 7}, {name: "fullScreenButton", align: "tr", x: 10, y: 12}, {name:"subtitle", align:"tr",x:15, y:12}, {name:"setting", align:"tr",x:15, y:12}, {name: "volume", align: "tr", x: 5, y: 10} ] } ]
エラー UI
ウェブプレーヤー SDK は、デフォルトのエラー UI と、それをカスタマイズするための 2 つの方法を提供します。詳細については、「H5 でのエラー UI のカスタマイズ」をご参照ください。
CSS を使用したスキンのカスタマイズ
プレーヤーの元のレイアウトと表示を維持しつつ、CSS を書き換えることで、背景色、可視性、フォント、位置などの属性を変更してスキンをカスタマイズできます。
UI の再書き込み
UI を再書き込みするには、エラーイベントをサブスクライブする必要があります。
ウェブプレーヤー SDK スキン
デフォルトのウェブプレーヤー SDK の UI が要件を満たさない場合は、プレーヤーの CSS スタイルを設定してカスタムスキンを指定できます。
ウェブプレーヤースキンの設定
説明詳細については、プレーヤーの CSS 構成ファイル aliplayer-min.css をご参照ください。次のコードは、大きな再生ボタンを変更する例です。詳細については、「プレーヤースキンの設定」をご参照ください。
.prism-player .prism-big-play-btn { width: 90px; height: 90px; background: url("//gw.alicdn.com/tps/TB1YuE3KFXXXXaAXFXXXXXXXXXX-256-512.png") no-repeat -2px -2px; }
ビデオサムネイルのカスタマイズ
ApsaraVideo VOD にアップロードする各ビデオにサムネイルを設定できます。ビデオサムネイルはいくつかの方法で設定または変更できます。ビデオをアップロードする前に、特定の画像をサムネイルとして選択するか、ビデオからフレームをキャプチャしてサムネイルとして使用できます。ビデオのアップロード後にサムネイルを更新することもできます。サムネイルを設定するには、次の方法があります。
ApsaraVideo VOD コンソールでサムネイルを設定します。詳細については、「ビデオサムネイルの設定」をご参照ください。
プレーヤーの cover プロパティを使用してサムネイルを設定します。
var player = new Aliplayer({ "id": "player-con", "source":"//player.alicdn.com/video/aliyunm****.mp4", "cover":"サムネイルの URL", }, function () { } );
ビデオスクリーンショット
ウェブプレーヤー SDK V2.1.0 以降では、ビデオ再生中にスクリーンショットを撮ることができます。キャプチャされた画像は image または jpeg タイプです。スクリーンショット機能は別途有効にする必要があります。スクリーンショットから返されるデータには、現在の再生時間、および base64 とバイナリ形式の画像が含まれます。
スクリーンショット機能の有効化
ウェブプレーヤーでスクリーンショット機能を有効にする
重要Safari ブラウザでは、FLV ビデオのスクリーンショット機能はサポートされていません。有効にしてもスクリーンショットボタンは表示されません。また、ウェブプレーヤー SDK は Canvas を使用してスクリーンショットを撮るため、再生ドメイン名にクロスドメインアクセスのヘッダーを追加する必要があります。詳細については、「クロスドメインアクセスの設定」をご参照ください。
skinLayout 配列にスナップショット UI を追加できます。次のコード例を示します。
skinLayout:[ {name: "bigPlayButton", align: "blabs", x: 30, y: 80}, { name: "H5Loading", align: "cc" }, {name: "errorDisplay", align: "tlabs", x: 0, y: 0}, {name: "infoDisplay"}, {name:"tooltip", align:"blabs",x: 0, y: 56}, {name: "thumbnail"}, { name: "controlBar", align: "blabs", x: 0, y: 0, children: [ {name: "progress", align: "blabs", x: 0, y: 44}, {name: "playButton", align: "tl", x: 15, y: 12}, {name: "timeDisplay", align: "tl", x: 10, y: 7}, {name: "fullScreenButton", align: "tr", x: 10, y: 12}, {name:"subtitle", align:"tr",x:15, y:12}, {name:"setting", align:"tr",x:15, y:12}, {name: "volume", align: "tr", x: 15, y: 10}, {name: "snapshot", align: "tr", x: 5, y: 12}, ] } ]ウェブプレーヤー SDK でスクリーンショットを撮るには、ビデオのクロスオリジン属性を匿名クロスドメインアクセスを許可するように設定する必要があります。次のコード例を示します。
extraInfo:{ crossOrigin:"anonymous" }
スクリーンショットのサイズと品質の設定
setSnapshotProperties(width,height,rate) メソッドを使用して、スクリーンショットのサイズと品質を設定できます。デフォルトのサイズは 100% です。次のコード例を示します。
// スクリーンショットの幅、高さ、品質をそれぞれ 300、200、0.9 に設定します。
// 幅と高さはピクセル単位です。品質は 0 から 1 の間の数値で、デフォルトは 1 です。
player.setSanpshotProperties(300,200,0.9)スクリーンショットイベントのサブスクライブ
スクリーンショットが撮られると、snapshoted イベントがトリガーされ、スクリーンショットデータが返されます。次のコード例を示します。
player.on("snapshoted", function(data) {
console.log(data.paramData.time);
console.log(data.paramData.base64);
console.log(data.paramData.binary);
});パラメーターの説明:
time:スクリーンショットが撮られたビデオの再生時間内の時点。
base64:スクリーンショットの base64 文字列。この文字列は
img表示に直接使用できます。binary:スクリーンショットのバイナリデータ。このデータはアップロードに使用できます。
スクリーンショットのウォーターマーク
snapshotWatermark プロパティを設定して、スクリーンショットにウォーターマークを追加できます。次の表に、このプロパティのパラメーターを示します。
パラメーター | 説明 |
left | 左端からの距離。 |
top | 左上隅の高さ。これにはテキストの高さも含まれます。 |
text | ウォーターマークのテキスト。 |
font | テキスト形式を設定します。複数のプロパティをスペースで区切って一度に設定できます。
|
strokeColor | ストロークの色を設定します。 |
fillColor | 描画の塗りつぶし色を設定します。 |
例:
snapshotWatermark:{
left:"100",
top:"100",
text:"テストウォーターマーク",
font:"italic bold 48px SimSun",
strokeColor:"red",
fillColor:'green'
}プログレスバーのドラッグ無効化
ユーザーがプログレスバーをドラッグして再生位置を変更できないようにするには、disableSeek:true プロパティを設定します。
const player = new Aliplayer({
id: "player-con",
disableSeek: true,
source: "https://player.alicdn.com/video/aliyunmedia.mp4",
}, function (player) {
console.log("プレーヤーが作成されました");
}
);長時間ビデオのシナリオ
HLS のアダプティブビットレート切り替え
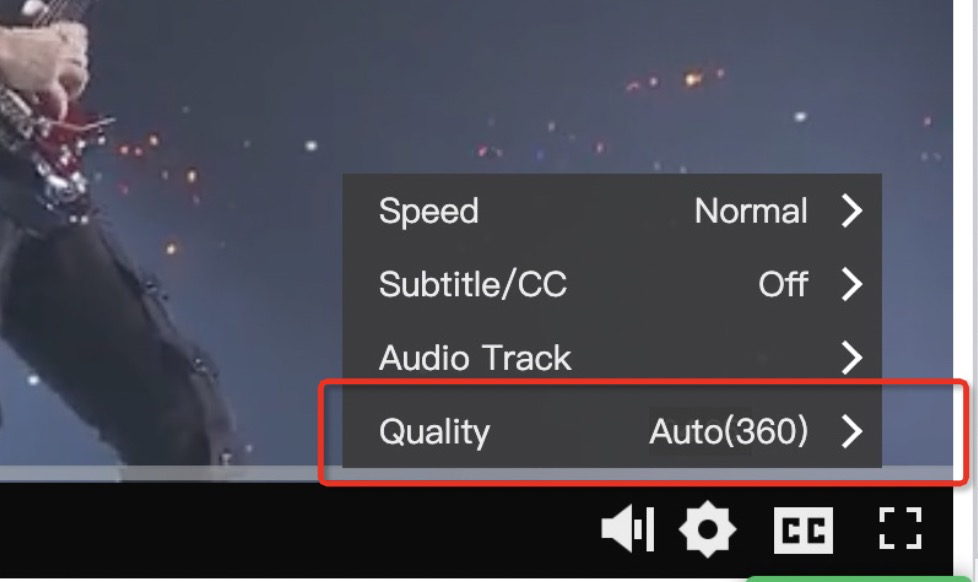
アダプティブビットレートストリーミングでは、マルチビットレート URL (マスタープレイリスト) を `source` パラメーターに渡し、isVBR:true を設定します。アダプティブビットレートストリーミングは、ネットワーク環境に基づいてビデオ解像度の自動および手動切り替えをサポートします。
現在の再生 URL の取得
アダプティブビットレート:player._hls.levels[player._hls.currentLevel]

Safari ブラウザの自動モードでは、現在のビットレートは表示できません。
HLS ビデオストリームは、アダプティブビットレートストリーミングのトランスコーディングテンプレートグループを使用してパッケージングする必要があります。ApsaraVideo VOD コンソールで、設定の管理 > ApsaraVideo Media Processing の設定 > トランスコードテンプレートグループ に移動してテンプレートグループを設定し、対応するビデオストリームを生成します。詳細については、「ビデオまたは字幕のパッケージングテンプレートの設定」をご参照ください。
以下はサンプルコードです。
varplayer = newAliplayer({
"id":"player-con",
"source":"アダプティブビットレート URL",
"isVBR":true,
},
function () { }
);次の図に結果を示します。

外部字幕
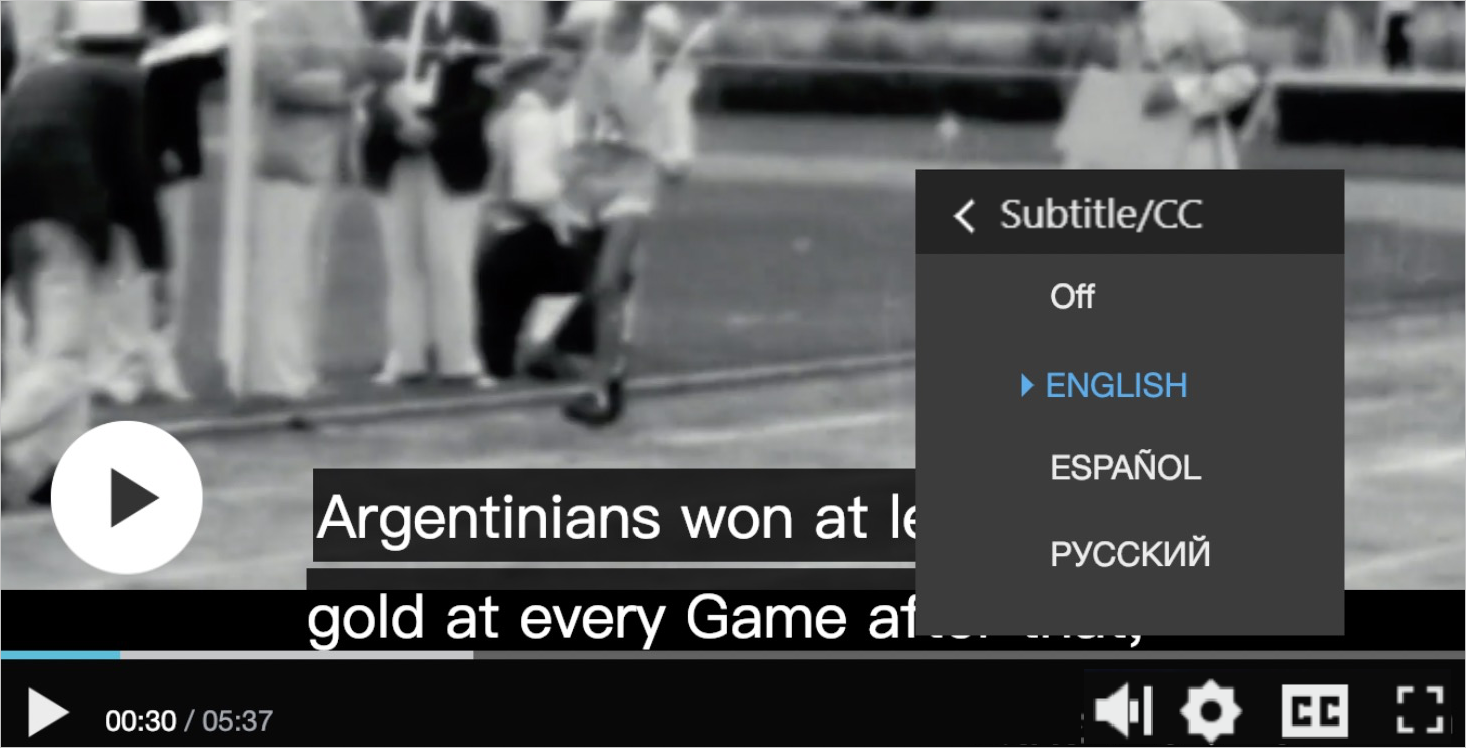
ウェブプレーヤー SDK は、次のタイプの WebVTT 字幕をサポートしています。
HLS (M3U8) ファイルに埋め込まれた字幕:プレーヤーは、Vid+PlayAuth 方式または URL 方式を使用して、埋め込み WebVTT 字幕付きの HLS ビデオをサポートします。HLS ビデオは、ApsaraVideo VOD の字幕パッケージングテンプレートでトランスコードして生成された M3U8 ファイル、または他の方法で生成された M3U8 ファイルのいずれかです。
外部字幕:
textTracksパラメーターまたはsetTextTracksメソッドを使用して、外部 WebVTT 字幕を追加できます。API の詳細については、「Aliplayer API リファレンス」をご参照ください。

デフォルトの UI 操作に加えて、ウェブプレーヤー SDK は、ブラウザの言語に基づいてデフォルト言語を設定するなど、カスタムユーザーのニーズを満たすために CCService を提供します。字幕サービスには player._ccService プロパティを介してアクセスできます。字幕サービスは次の API を提供します。
関数名 | パラメーター | 説明 |
switch | language | 字幕の切り替え |
open | 該当なし | 字幕の有効化 |
close | 該当なし | 字幕の無効化 |
getCurrentSubtitle | 該当なし | 現在の字幕の言語値を取得 |
次の例では、コードを示します。
// 字幕の切り替え
var lang = 'zh-Hans/en-US';
player._ccService.switch(lang);
player._ccService.updateUI(lang); // API はデフォルトで UI を更新しません。必要に応じて手動で呼び出してください。
// 字幕の有効化
var result = player._ccService.open();
player._ccService.updateUI(result.language);
// 字幕の無効化
player._ccService.close();
player._ccService.updateUI();字幕スタイルを変更するには、2 つのオプションがあります。
オプション 1:WebVTT cue 設定を使用します。スタイルを字幕ファイルに記述できます。詳細については、WebVTT 標準をご参照ください。
オプション 2:CSS を使用してスタイルを変更します。
次の例では、字幕を白背景に黒文字に変更します。
.prism-cue > div:first-child,
video::cue {
font-size: 14px !important;
color: #000 !important;
background-color: rgba(255, 255, 255, .8) !important; /* ネイティブ iOS の字幕レンダリングは背景色をサポートしていません */
}プレーヤーは、カスタムレンダリングとネイティブレンダリングの間で最適なレンダリングソリューションを選択します。2 つのセレクター、.prism-cue > div:first-child と video::cue は、両方のレンダリングソリューションでスタイルを変更できるようにします。
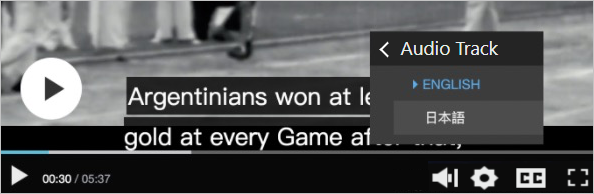
マルチオーディオトラック
プレーヤーに追加の設定は必要ありません。次の図に結果を示します。

多言語
ウェブプレーヤー SDK は、デフォルトで中国語と英語をサポートし、ブラウザの言語設定に基づいて中国語または英語のリソースを自動的に有効にします。これら 2 つの言語に加えて、SDK ではカスタム言語を定義することもできます。ウェブプレーヤー SDK は、ApsaraVideo VOD の多地域再生もサポートしています。これにより、東南アジアやヨーロッパなどのリージョンからのビデオソースの Vid+PlayAuth 再生が可能になります。
言語設定プロパティ
ウェブプレーヤー SDK は、言語を指定するための language プロパティを提供します。このプロパティは、ブラウザの言語設定よりも優先度が高くなります。このプロパティのデフォルト値は空です。次のコード例を示します。
var player = new Aliplayer({
id: "player-con",
source: "",
width: "100%",
height: "500px",
autoplay: true,
language: "en-us",
}, function (player) {
console.log("プレーヤーが正常に作成されました");
});プレーヤーの英語版
var player = new Aliplayer({
"id": "player-con",
"source": "",
"language": "en-us" //zh-cn: 中国語。en-us: 英語。
},
function (player) {}
);カスタム言語
中国語と英語以外の言語をサポートするには、カスタム言語機能を使用できます。languageTexts プロパティを使用して言語リソースを指定できます。languageTexts プロパティはオブジェクトリテラル形式を使用します。キーは language プロパティの値で、値は指定された言語の翻訳済みリソースを含む JSON オブジェクトです。以下はコードサンプルです。
どのリソースを翻訳すればよいかわからない場合は、オンライン翻訳リソース入力ツールを使用できます。オンライン設定ツールを開くにはクリックしてください。上部のナビゲーションバーで、[その他の設定] > [言語] を選択します。言語キーを選択または入力すると、言語翻訳ページが表示されます。このページで、必要なリソースを対応する言語に翻訳できます。翻訳を送信すると、コードが生成されます。
var player = new Aliplayer({
"id": "player-con",
"source": "",
"language": "CustomLanguage",// 自分で名前を付けます。文字列で問題ありません
"languageTexts":{
"CustomLanguage":{
"Pasue":"CustomLanguage Pause"
// 他のプレーヤーフィールドについては、https://player.alicdn.com/lang.json?spm=a2c4g.11186623.0.0.5a746515vnwUSi&file=lang.json をご参照ください
}
}
},
function (player) {}
);多地域再生のサポート
ApsaraVideo VOD は、上海、フランクフルト、シンガポールの各リージョンで利用できます。ウェブプレーヤー SDK の Vid+PlayAuth および STS 再生方式は、多地域再生をサポートしています。プレーヤーがユーザーが再生したいビデオのリージョンを判断すると、そのリージョンの ApsaraVideo VOD サービスを呼び出してビデオの再生 URL を取得します。
Vid+PlayAuth 再生:プレーヤーは playauth からリージョンを解析し、対応するリージョンからビデオを取得します。したがって、再生のためにリージョンを指定する必要はありません。
STS 再生:プレーヤーの Region プロパティを使用して、再生するビデオのリージョンを指定できます。Region のデフォルト値は
'cn-shanghai'です。その他の有効な値は `cn-shanghai` (中国 (上海))、`eu-central-1` (ドイツ (フランクフルト))、および `ap-southeast-1` (シンガポール) です。次のコード例を示します。var player = new Aliplayer({ id: "player-con", width: "100%", height: "500px", autoplay: true, language: "en-us", vid : '1e067a2831b641db90d570b6480f****', accessKeyId: '',// 一時的な STS トークンの AccessKey ID。STS トークン生成時に返されます。 securityToken: '',// STS トークン。STS サービスの AssumeRole API を呼び出して生成する必要があります。 accessKeySecret: ''// 一時的な STS トークンの AccessKey Secret。STS トークン生成時に返されます。 region:'eu-central-1',// ドイツ (フランクフルト) リージョン }, function (player) { console.log("プレーヤーが正常に作成されました"); });
H.265/H.266 エンコードされたビデオストリームの再生
前提条件
ウェブプレーヤー SDK は、V2.14.0 から H.265 エンコードビデオストリームの再生を、V2.20.2 から H.266 エンコードビデオストリームの再生をサポートしています。この機能を使用するには、ライセンスを申請し、ウェブプレーヤー SDK の H.265 再生付加価値サービスを購入する必要があります。詳細については、「ライセンスの管理」をご参照ください。
ウェブプレーヤー SDK での H.265/H.266 エンコーディングでサポートされているオーディオおよびビデオ形式については、「サポートされているプロトコル」をご参照ください。
H.265/H.266 ビデオストリーム再生機能を使用する前に、プレーヤーの環境要件とブラウザの互換性を理解していることを確認してください。次の表に詳細を示します。
項目
説明
環境要件
プレーヤーは、Asynchronous JavaScript and XML (AJAX) を使用してビデオソースをセグメント単位でリクエストします。したがって、ビデオサービスは次の機能をサポートする必要があります。
range リクエストのサポート。
OPTIONS リクエストのサポート。Firefox などのブラウザは、range ヘッダー付きの AJAX リクエストを開始する前に OPTIONS リクエストを送信します。
互換性
H.265
iOS 11 以降のデバイスは、H.265 ビデオ再生をネイティブでサポートしています。
一部の Android デバイスのブラウザは、システムの組み込みブラウザ、WeChat ブラウザ、UC ブラウザ、QQ ブラウザなど、H.265 ビデオのハードウェアデコーディングをすでにサポートしています。
Chrome、Edge、Firefox などのブラウザでのソフトウェアデコーディングシナリオでは、互換性はブラウザの WebAssembly API のサポートに依存します。サポートの詳細については、「WebAssembly」をご参照ください。古いバージョンでの WebAssembly のパフォーマンス問題のため、Chrome および Chromium ベースのブラウザはバージョン 74 以降である必要があります。
H.266
現在、H.266 再生をネイティブでサポートしているブラウザはないため、プレーヤーはソフトウェアデコーディングソリューションを使用します。これには、ブラウザの WebAssembly API との一定レベルの互換性が必要です。サポートの詳細については、「WebAssembly」をご参照ください。古いバージョンでの WebAssembly のパフォーマンス問題のため、Chrome および Chromium ベースのブラウザはバージョン 74 以降である必要があります。
iOS 16.4 未満のバージョンおよびほとんどの中低価格帯の Android モデルでは、H.266 をソフトウェアデコードできません。
ソフトウェアデコーディングのパフォーマンス
H.265
デスクトップブラウザでは、マルチスレッドデコーディングは最大 2K 30 fps のビデオをサポートします。シングルスレッドデコーディングは最大 1080p 30 fps のビデオをサポートします。
モバイルブラウザでは、シングルスレッドデコーディングは最大 720p 30 fps のビデオをサポートします。モバイルのソフトウェアデコーディングパフォーマンスは、主にチップのパフォーマンスに依存します。テストによると、次のチップはシングルスレッドで 720p/30fps のビデオをスムーズにソフトウェアデコードできます。
Snapdragon 855 以降
Kirin 820 以降
Dimensity 800 以降
H.266
デスクトップブラウザでは、マルチスレッドデコーディングは最大 1080p 30 fps のビデオをサポートします。シングルスレッドデコーディングは最大 720p 30 fps のビデオをサポートします。
モバイルブラウザでは、シングルスレッドデコーディングは最大 720p 30 fps のビデオをサポートします。モバイルのソフトウェアデコーディングパフォーマンスは、主にチップのパフォーマンスに依存します。テストによると、次のチップはシングルスレッドで 720p/30fps のビデオをスムーズにソフトウェアデコードできます。
Snapdragon 855 以降
Kirin 820 以降
クイック統合
H.265 統合
<div class="prism-player" id="player-con"></div>
<script>
var options = {
id: "player-con",
source: "//demo.example.com/video/test/h265/test_480p_mp4_h265.mp4",
enableH265: true,
license: {
domain: "example.com",
key: "example-key"
}
}
var player = new Aliplayer(options);
</script>H.266 統合
<div class="prism-player" id="player-con"></div>
<script>
var options = {
id: "player-con",
source: "//demo.example.com/video/test/h266/test_480p_mp4_h266.mp4",
enableH266: true,
license: {
domain: "example.com",
key: "example-key"
}
}
var player = new Aliplayer(options);
</script>パラメーター | 説明 |
id | プレーヤーがマウントされる要素。この要素が DOM に存在することを確認してください。 |
source | 再生 URL。H.264、H.265、または H.266 でエンコードされたビデオストリームの URL を渡すことができます。 |
enableH265/enableH266 | 渡すソースが H.265 または H.266 でエンコードされたビデオストリームの URL である可能性がある場合は、これを true に設定します。プレーヤーは少量のデータをプリロードしてコーデックを検出し、現在のデバイス環境が H.265 または H.266 でエンコードされたビデオの再生をサポートしているかどうかを判断します。 説明 この機能を有効にすると、ウェブプレーヤー SDK は検出のためにストリームをプルします。これにより、一部のトラフィックが消費され、起動時間が増加します。 |
license.domain | ライセンスを申請したときに提供したサイトのドメイン名。例えば、ウェブプレーヤー SDK を `example.com/product/vod` に埋め込む場合は、サイトのドメイン名 |
license.key | ライセンス申請が成功した後に割り当てられたキー。49 文字の文字列です。 |
複数の解像度のビデオを渡すには、次の方法を使用してソースを渡すことができます。サポートされている解像度の詳細については、「マルチ解像度再生」をご参照ください。
マルチ解像度再生を設定する場合、ソースリストは同じコーデックのビデオのみをサポートします。つまり、渡されるすべてのビデオは H.265、H.266、または H.264 でエンコードされている必要があります。
{
//...その他のパラメーター
source: JSON.stringify({
FD: '//h265_fd.mp4',
HD: '//h265_hd.mp4'
}),
}デコーディングソリューションの選択ロジック
ウェブプレーヤー SDK は、ビデオのエンコーディングタイプと現在のブラウザ環境に基づいて最適なデコーディングソリューションを選択します。選択ロジックは次のとおりです。
ビデオが H.265 でエンコードされている場合、プレーヤーは現在のブラウザの機能を検出し、最もパフォーマンスの高いデコーディングおよびレンダリングソリューションを優先します。選択順序は次のとおりです:ビデオソース再生 > MSE 再生 > WASM ソフトウェアデコーディング + Canvas 再生。
WASM ソフトウェアデコーディングが必要な場合、プレーヤーは現在のブラウザのサポートに基づいて、マルチスレッドおよび単一命令複数データ (SIMD) を含む、最もパフォーマンスの高いデコーディング機能を有効にします。
フォールバック再生
H.265 フォールバック再生
H.265 ビデオの再生が失敗したり、カクついたりする場合は、プレーヤーにフレンドリなメッセージを表示するか、H.264 ビデオ再生に自動的に切り替えるフォールバックロジックを追加することをお勧めします。H.265 ビデオ再生の失敗またはカクつきの一般的な理由は次のとおりです。
理由 1:現在のブラウザが、WebAssembly、Canvas、Web Worker などのソフトウェアデコーディングおよびレンダリングに必要な API をサポートしていない。
理由 2:ビデオエンコーディングまたはデコーダーの互換性の問題により、ビデオデコーディングが異常である。
理由 3:現在のデバイスのハードウェアパフォーマンスが不十分である。これにより、ソフトウェアデコーディング速度が通常のビデオ再生をサポートできなくなる。
ウェブプレーヤー SDK のイベントをサブスクライブすることで、H.265 ビデオ再生が異常な場合を検出できます。
プレーヤーの error イベントをリッスンします。4300 から 4304 の間の error_code は、H.265 または H.266 関連のエラーを示します。これは、理由 1 と理由 2 のシナリオに適用されます。
プレーヤーの h265DecoderOverload イベントをリッスンします。これは、理由 3 のシナリオに適用されます。
次の例は、イベントをリッスンする方法を示しています。
player.on('error', (e) => {
var code = String(e.paramData.error_code);
if (['4300', '4301', '4302', '4303', '4304'].indexOf(code) > -1) {
// API がサポートされていないか、デコードエラーが発生した場合、ユーザーにプロンプトを表示するか、フォールバックします。
}
});
player.on('h265DecoderOverload', (e) => {
var data = e.paramData;
// data.decodedFps - 現在のソフトウェアデコードのフレーム/秒
// data.fps - 現在のビデオフレームレート
// data.playbackRate - 現在の再生レート
// decodedFps < (fps * playbackRate) が 5 秒以上続くと、このイベントがトリガーされます。
// 再生がカクつく可能性があります。ユーザーにプロンプトを表示するか、フォールバックを検討してください。
});
次の例は、フォールバックロジックを追加する方法を示しています。
var player;
// プレーヤーの作成
function createPlayer(_options) {
player && player.dispose();
player = new Aliplayer(_options);
player.on('error', (e) => {
var code = String(e.paramData.error_code);
if (['4300', '4301', '4302', '4303', '4304'].indexOf(code) > -1) {
fallbackTo264(_options)
}
});
player.on('h265DecoderOverload', () => {
// 1 回のトリガーはデコードの変動による可能性があるため、このイベントが 2 回トリガーされた後にフォールバックすることをお勧めします。
fallbackTo264(_options)
})
return player;
}
// フォールバック
function fallbackTo264(_options) {
// ソースをフォールバック H.264 ビデオ URL として指定
_options.source = '//h264.mp4';
// コーデック検出をスキップするために enableH265 を無効化
_options.enableH265 = false;
createPlayer(_options);
}
// 初期化
var options = {
id: "player-con",
source: "//h265.mp4",
enableH265: true
}
createPlayer(options)H.266 フォールバック再生
H.266 ビデオの再生が失敗したり、カクついたりする場合は、プレーヤーにフレンドリなメッセージを表示するか、H.264 ビデオ再生に自動的に切り替えるフォールバックロジックを追加することをお勧めします。H.266 ビデオ再生の失敗またはカクつきの一般的な理由は次のとおりです。
理由 1:現在のブラウザが、WebAssembly、Canvas、Web Worker などのソフトウェアデコーディングおよびレンダリングに必要な API をサポートしていない。
理由 2:ビデオエンコーディングまたはデコーダーの互換性の問題により、ビデオデコーディングが異常である。
ウェブプレーヤー SDK のイベントをサブスクライブすることで、H.266 ビデオ再生が異常な場合を検出できます。
プレーヤーの error イベントをリッスンします。4300 から 4304 の間の error_code は、H.265 または H.266 関連のエラーを示します。これは、理由 1 と理由 2 のシナリオに適用されます。
次の例は、イベントをリッスンする方法を示しています。
player.on('error', (e) => {
var code = String(e.paramData.error_code);
if (['4300', '4301', '4302', '4303', '4304'].indexOf(code) > -1) {
// API がサポートされていないか、デコードエラーが発生した場合、ユーザーにプロンプトを表示するか、フォールバックします。
}
}); 次の例は、フォールバックロジックを追加する方法を示しています。
var player;
// プレーヤーの作成
function createPlayer(_options) {
player && player.dispose();
player = new Aliplayer(_options);
player.on('error', (e) => {
var code = String(e.paramData.error_code);
if (['4300', '4301', '4302', '4303', '4304'].indexOf(code) > -1) {
fallbackTo264(_options)
}
});
return player;
}
// フォールバック
function fallbackTo264(_options) {
// ソースをフォールバック H.264 ビデオ URL として指定
_options.source = '//h264.mp4';
// コーデック検出をスキップするために enableH266 を無効化
_options.enableH266 = false;
createPlayer(_options);
}
// 初期化
var options = {
id: "player-con",
source: "//h266.mp4",
enableH266: true
}
createPlayer(options)API
Aliplayer API リファレンスには、ウェブプレーヤー SDK でサポートされているすべてのプロパティ、メソッド、イベントが、詳細な説明と例とともにリストされています。H.265/H.266 再生は、これらのサブセットのみをサポートしています。サポートされている項目は次のとおりです。
サポートされているプロパティ
source, autoplay, rePlay, preload, cover, width, height, skinLayout, waitingTimeout, vodRetry, keyShortCuts, keyFastForwardStep
サポートされているメソッド
play, pause, replay, seek, dispose, getCurrentTime, getDuration, getVolume, setVolume, loadByUrl, setPlayerSize, setSpeed, setSnapshotProperties, fullscreenService, getStatus, setRotate, getRotate, setImage, setCover, setProgressMarkers, setPreviewTime, getPreviewTime, isPreview
サポートされているイベント
ready, play, pause, canplay, playing, ended, hideBar, showBar, waiting, timeupdate, snapshoted, requestFullScreen, cancelFullScreen, error, startSeek, completeSeek, h265PlayInfo, h266PlayInfo
説明h265PlayInfo および h266PlayInfo イベントは、現在の H.265 または H.266 再生に使用されているソリューション (renderType) と機能 (simd/wasmThreads) を通知します。
エラーコード
次の表に、H.265/H.266 再生に関連するエラーコードを示します。その他のエラーコードについては、「Aliplayer API リファレンス」をご参照ください。
エラーコード | 意味 |
4300 | H.265/H.266 ビデオを再生できません。wasm/worker/canvas/audiocontent/webgl がサポートされていません。 |
4301 | 内部コルーチンスケジューリングエラー。 |
4302 | デコーディングエラー。 |
4303 | 異常なバッファオーバーフロー。 |
4304 | 不明なビデオコンテナフォーマット (MP4 ではない)。 |
マルチスレッド環境の設定
WebAssembly ソフトウェアデコーディングシナリオでは、マルチスレッドを有効にして、より良いデコーディングパフォーマンスを確保できます。WebAssembly スレッドは SharedArrayBuffer に依存します。ただし、セキュリティ上の懸念から、主要なブラウザはデフォルトで SharedArrayBuffer を無効にしています。SharedArrayBuffer は、次の 2 つの方法のいずれかで有効にできます。
Chrome デスクトップブラウザの場合、Origin Trials を通じてウェブサイトを登録できます。
ブラウザでクロスオリジン分離を有効にします。
設定例
この例の主なロジックは、画像、スクリプト、ビデオなど、必要なすべてのリソースをプロジェクト内でローカライズし、リソースリクエストに対して次の 2 つのヘッダーを返すことです。
Cross-Origin-Opener-Policy: same-origin
Cross-Origin-Embedder-Policy: require-corpデプロイ後、ブラウザのコンソールを確認できます。self.crossOriginIsolated が true で SharedArrayBuffer が定義されている場合、SharedArrayBuffer は正常に有効化されています。
環境が正常に検証された後、プレーヤーを使用して H.265 または H.266 ビデオを再生できます。h265PlayInfo または h266PlayInfo イベントをリッスンします。event.paramData.wasmThreads が true の場合、プレーヤーはマルチスレッドデコーディングを有効にしています。
ライブタイムシフト
ライブタイムシフトの有効化
タイムシフト機能を使用するには、ApsaraVideo Live サービスで有効にする必要があります。詳細については、「タイムシフト」をご参照ください。
プレーヤーでタイムシフト機能を有効にするには、次のプロパティを設定する必要があります。
名前
説明
isLive
値を true に設定します。
liveTimeShiftUrl
タイムシフト情報をクエリするための URL。
liveStartTime
ライブストリームの開始時刻。
liveOverTime
ライブストリームの終了時刻。
liveShiftSource
ライブタイムシフト用の HLS アドレス。
説明これは、ソースが FLV ライブストリームの場合にのみ設定する必要があります。
liveShiftMinOffset
タイムシフトされたセグメントの記録には時間がかかります。ライブ時間に近すぎるシークを行うと、セグメントがまだ生成されていないために 404 エラーが発生する可能性があります。デフォルトの最小シーク時間があり、このパラメーターで設定できます。単位は秒で、デフォルト値は 30 です (10 秒のセグメントを想定し、少なくとも 3 つのセグメントが利用可能であることを保証します)。
ライブタイムシフト UI
タイムシフト UI は、タイムシフト可能な範囲のプログレスバーと時間表示で構成されます。
説明時間表示エリアは、左から右に、現在の再生時間、ライブストリーム終了時間、現在のライブ時間を表示します。
ライブストリーム終了時間の調整
再生中に、
liveShiftSerivce.setLiveTimeRangeメソッドを呼び出して、ライブストリームの開始または終了時間を調整できます。UI はそれに応じて更新されます。次のコード例を示します。player.liveShiftSerivce.setLiveTimeRange(“”,’2018/01/04 20:00:00’)FLV ライブストリーミングと HLS タイムシフトの切り替え
遅延のため、ライブストリームには FLV 形式を使用し、タイムシフトストリームには HLS 形式を使用することをお勧めします。
ウェブプレーヤー SDK は次のモードをサポートしています。
source プロパティは FLV ライブストリームアドレスを指定します。
liveShiftSource プロパティは HLS アドレスを指定します。
以下は例です。
{ source:'http://localhost/live****/example.flv', liveShiftSource:'http://localhost/live****/example.m3u8', }
ウェブプレーヤーを独自のサーバーにデプロイする
デフォルトでは、JS や CSS ファイルなどのウェブプレーヤー SDK リソースは、コンテンツ配信ネットワーク (CDN) に保存されています。これらのリソースを独自のサーバーにデプロイするには、次の手順に従います。
プレーヤーリソースのダウンロード
aliplayer-min.jsとaliplayer-min.cssの 2 つのメインファイルに加えて、ウェブプレーヤー SDK は他のリソースファイルを動的に参照します。完全なリソースフォルダを取得する必要があります。ダウンロードアドレス:ウェブプレーヤーカスタムデプロイメントリソースプラン.tar.gz
解凍とデプロイ
前のステップでダウンロードしたリソースパッケージを解凍します。フォルダ内のすべてのサブファイルをサーバーにデプロイします。親フォルダ自体を含めたり、内部のファイル階層を調整したりしないでください。
カスタムパスでプレーヤーを初期化
例えば、カスタムデプロイメントの参照アドレスが次のようになっているとします。
https://player.alicdn.com/assets/skins/default/aliplayer-min.css https://player.alicdn.com/assets/aliplayer-min.js初期化のために次の手順を実行します。
ページの上部で JS と CSS のアドレスを参照します。
<head> <link rel="stylesheet" href="https://player.alicdn.com/assets/skins/default/aliplayer-min.css" /> <script charset="utf-8" type="text/javascript" src="https://player.alicdn.com/assets/aliplayer-min.js"></script> </head>プレーヤーを初期化し、
assetPrefixパラメーターを指定します。assetPrefixパラメーターは、カスタムデプロイメントアドレスのプレフィックスです。例えば、プレーヤーが HLS ビデオを再生する必要がある場合、動的にhttps://player.alicdn.com/assets/hls/aliplayer-hls2-min.jsファイルを参照します。ファイルが正しいアドレスに配置されていることを確認してください。new Aliplayer({ assetPrefix: 'https://player.alicdn.com/assets' // ... その他のパラメーター })