A flying line map uses a map outline as the background and dynamic flying lines to reflect the data relationship between two or more regions. This topic describes how to add data to a flying line map and configure the style.
Prerequisites
A data dashboard is created. For more information, see Create a data dashboard.
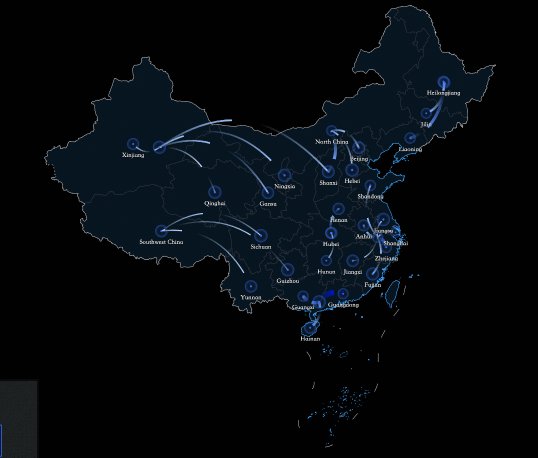
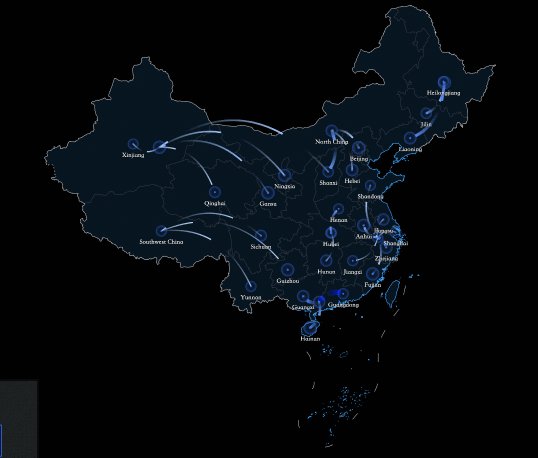
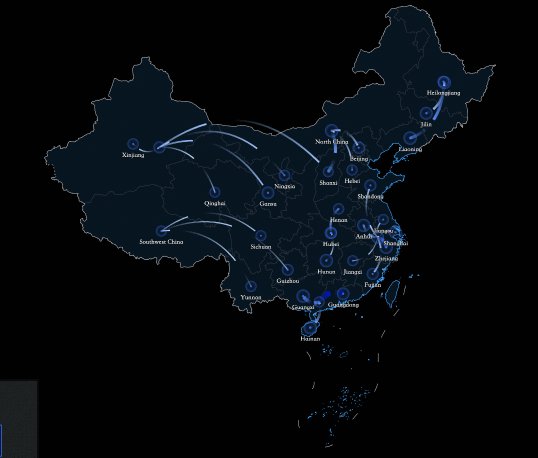
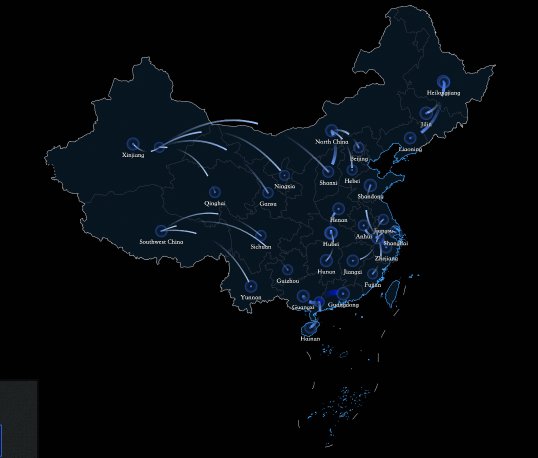
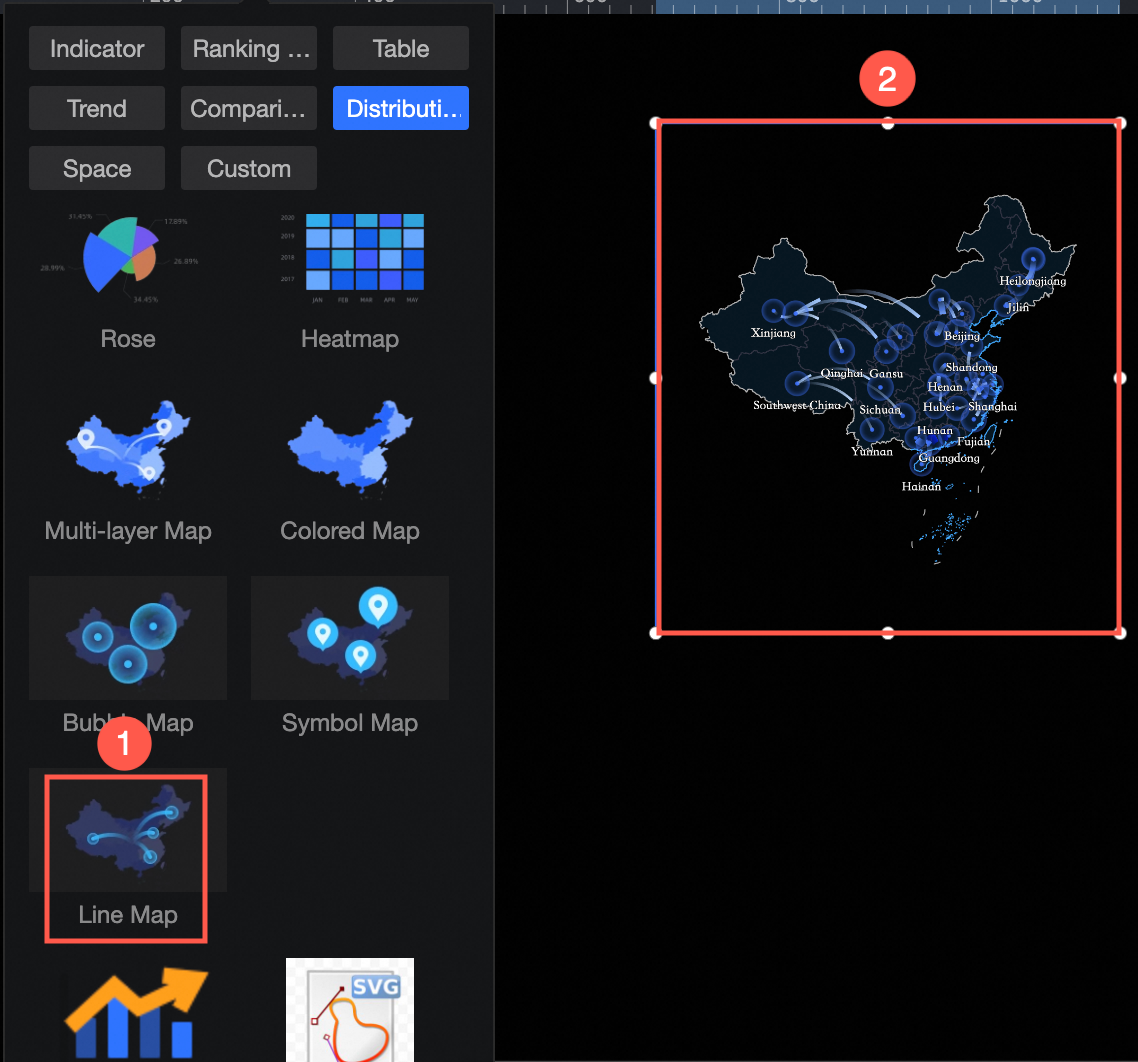
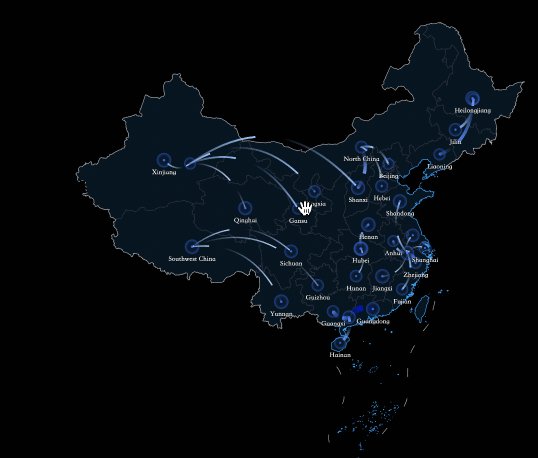
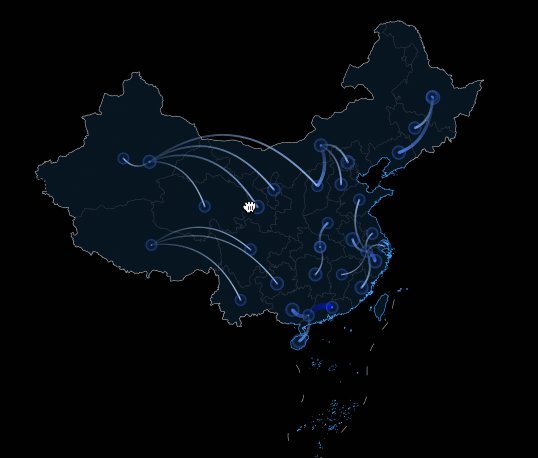
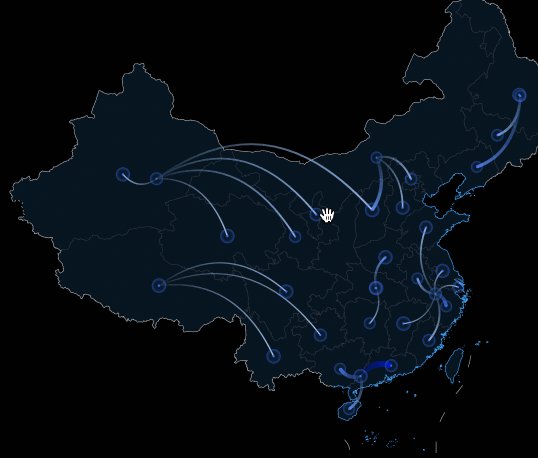
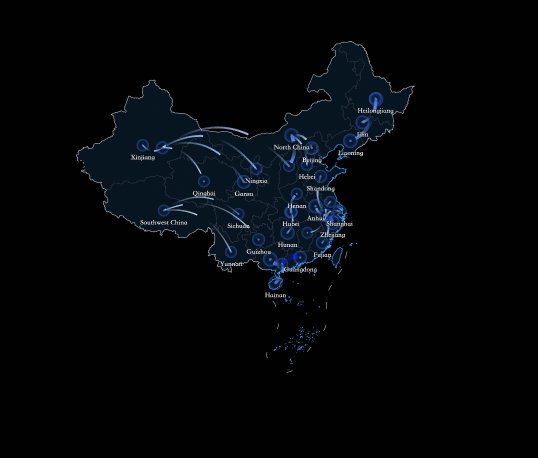
Effect drawing 
Chart field configuration
In the chart in the Component Library section, drag Flying Route Map to the canvas.

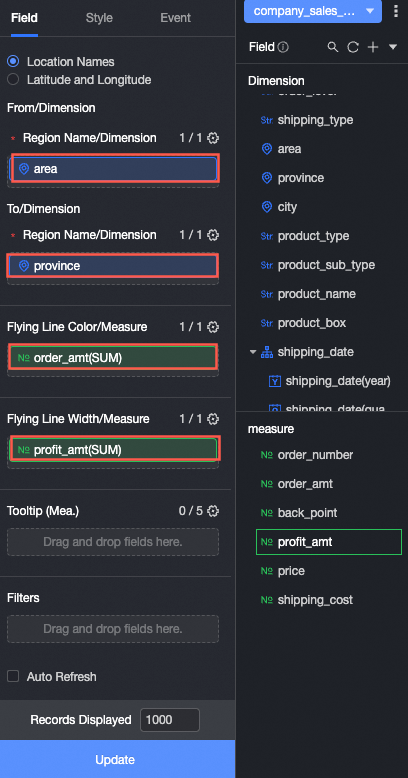
On the Field Labels page, select the required dimension and measure fields.
You can specify Region Name or Longitude and Latitude to create a geographic information.
If you select Area Name, double-click or drag Area to the Area Name /Dimension field in the From /Dimension section, and double-click or drag Province to the Area Name /Dimension field in the To /Dimension section. Double-click or drag Order Amount to the Flying Route Color /Measure field. Double-click or drag Profit Amount to the Flying Route Threshold /Measure field.
If you select Longitude and Latitude, double-click or drag the Longitude and Latitude fields to the From /Dimension and To /Dimension Latitude /Dimension fields. Double-click or drag Order Amount to the Flying Route Color /Measure field. Double-click or drag Profit Amount to the Flying Route Threshold /Measure field. Location label /dimension is optional.

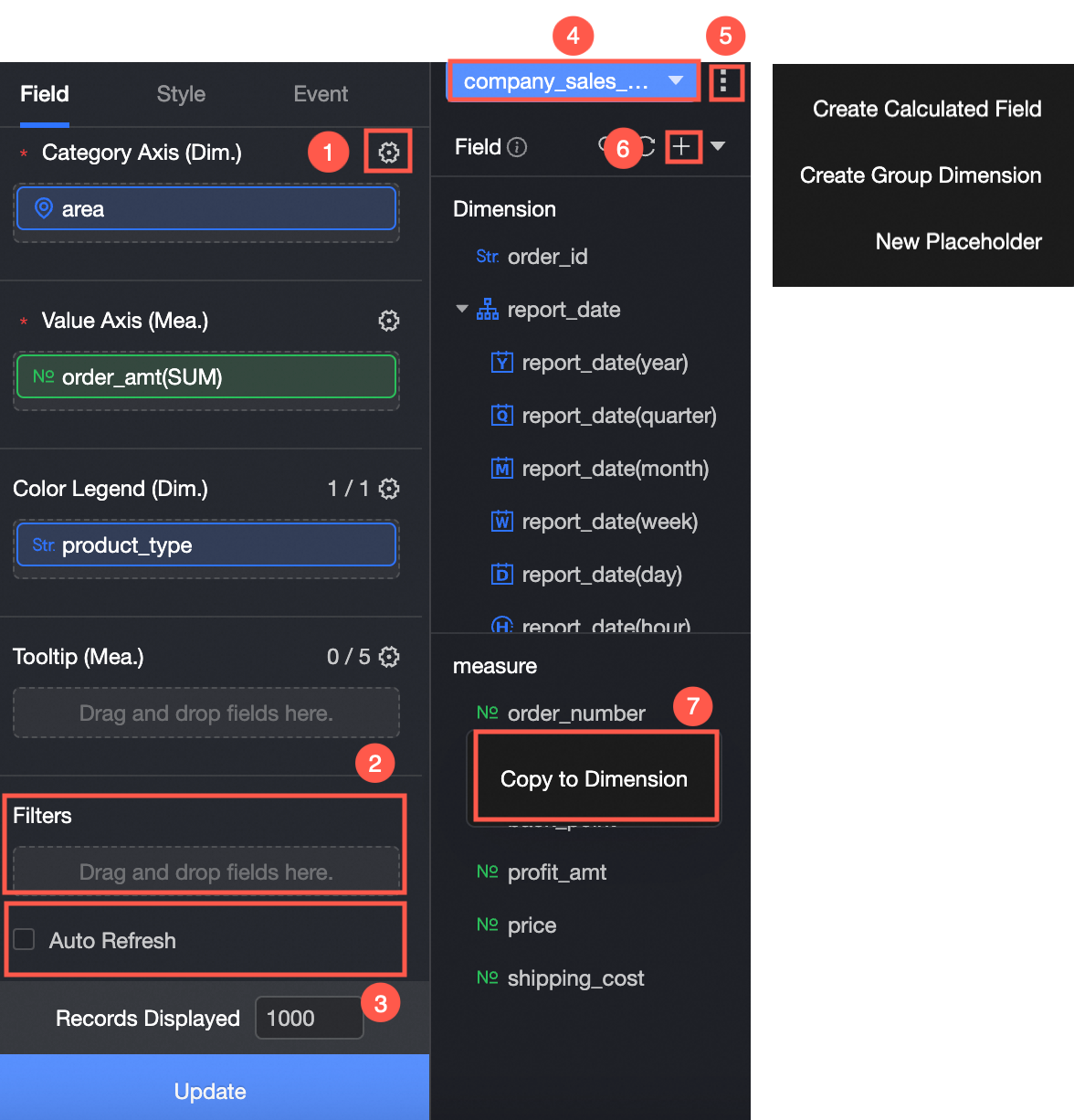
You can also perform the following operations on the data:

Configure multiple field formats. For more information, see Configure multiple field formats.
Configure field filtering. For more information, see Filter data.
Configure automatic data refresh (③). For more information, see Scheduled data refresh.
Switch a dataset. For more information, see Switch a dataset.
Edit a dataset. For more information, see Edit a dataset.
To process data, create a calculated field or a grouping dimension. For more information, see Create a calculated field, Create a grouping dimension, and Create a Placeholder.
Copy fields (⑦). For more information, see Copy fields to dimensions.
Chart Style Configuration
The following table describes how to configure the chart style. For more information about common chart style configurations, see Configure chart styles.
Map area
You can configure the components in the configuration section as follows:
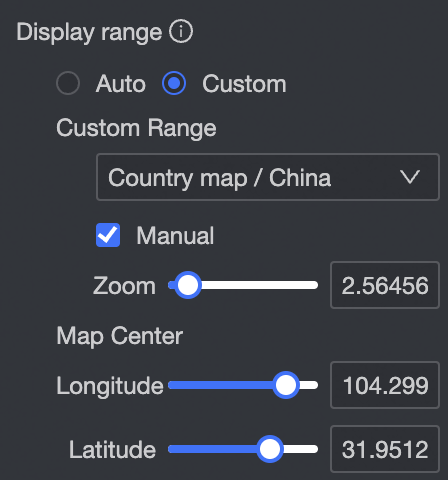
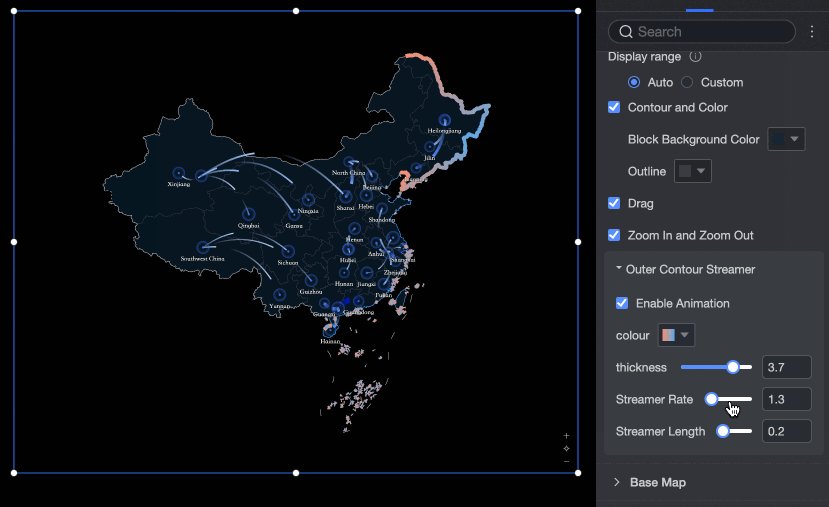
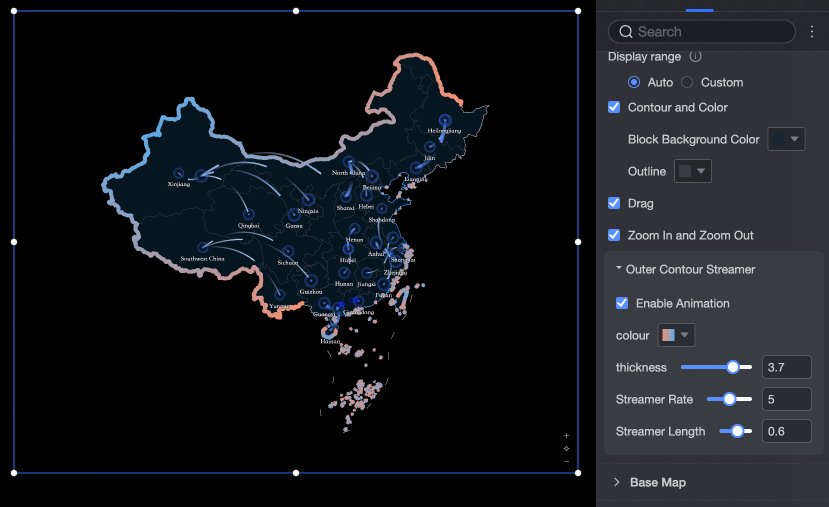
In the Display Range section, you can select Auto or Custom. The Custom Range section changes based on the selected fields.
You can also set the Manual parameter. When enabled, the current center point and zoom value are automatically generated, and you can manually modify the adjustment.

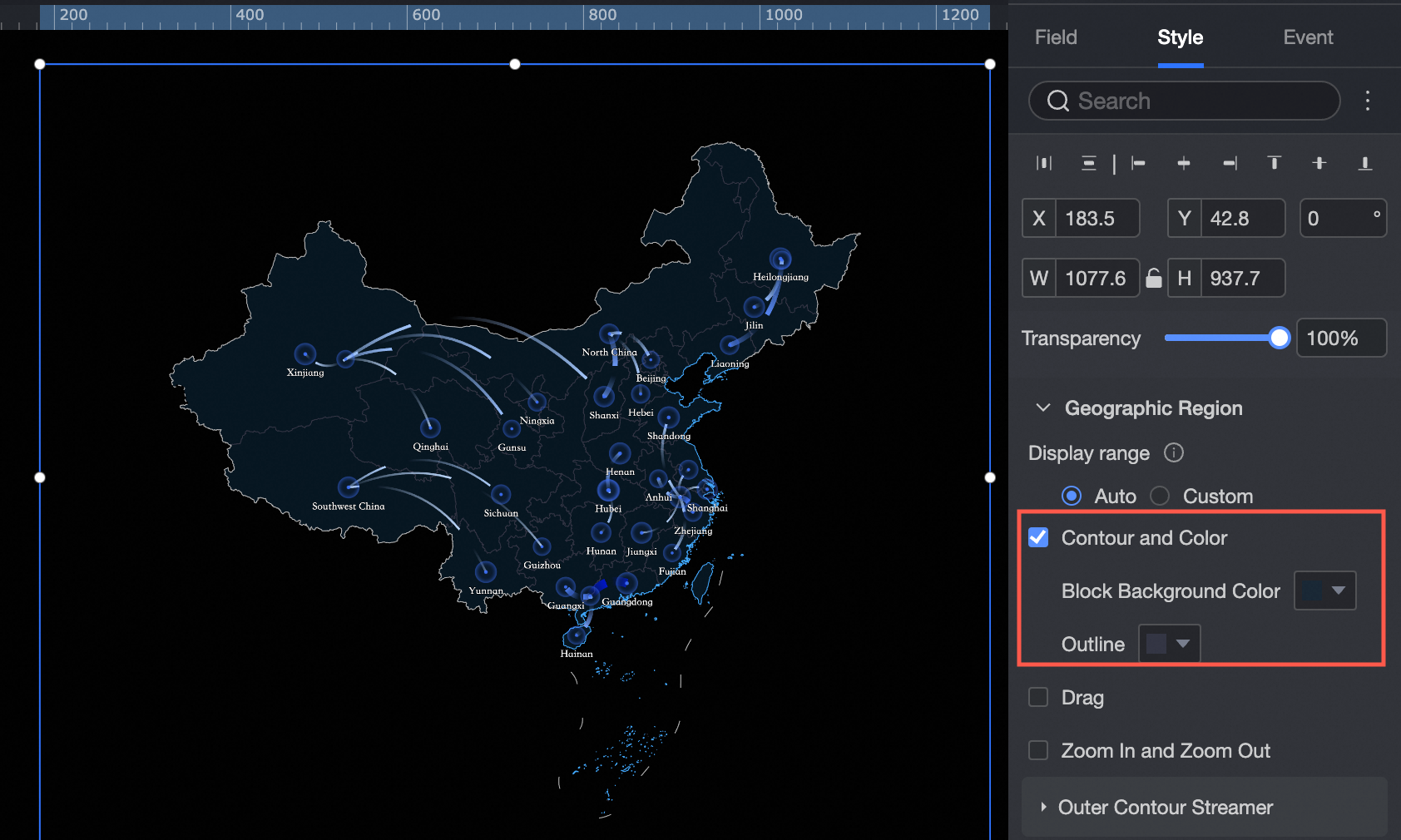
In the Outline and Fill section, you can configure the background color of the block and the color of the contour line.

If you select Drag and Zoom, you can drag and zoom the chart when you preview the large screen.

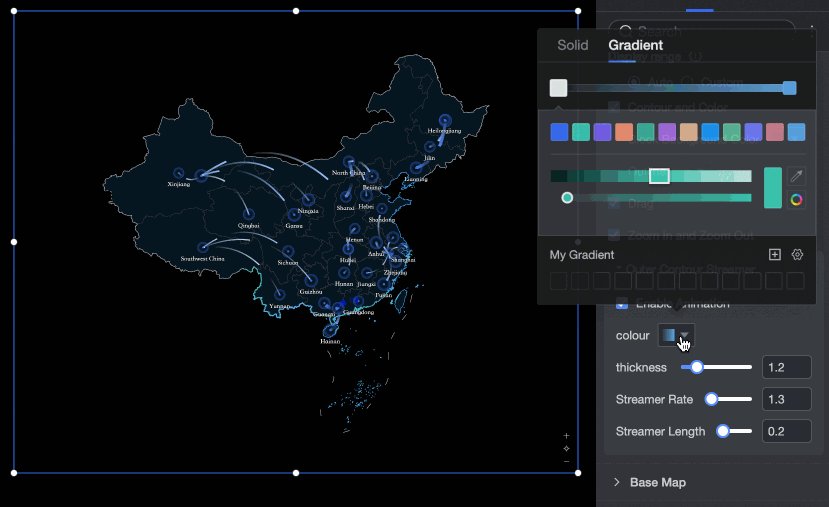
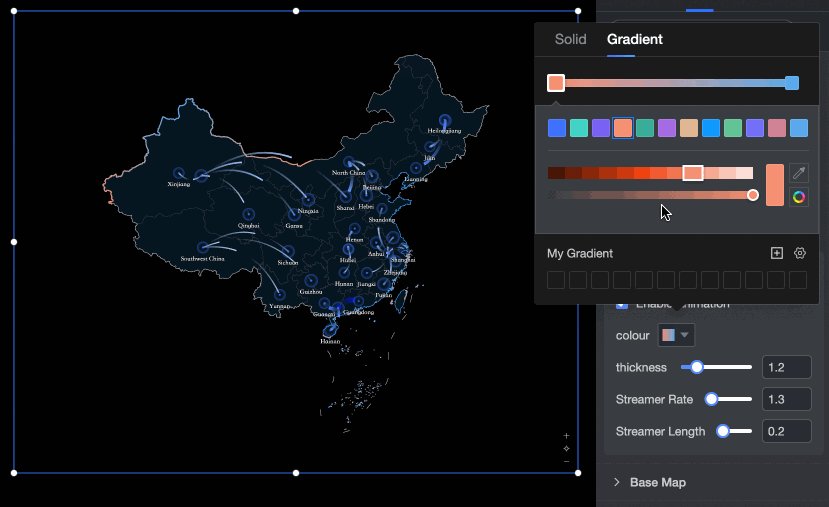
You can select whether to enable the Outline Streamed feature. After you enable the feature, you can configure the Color (Solid Color /Gradient), Threshold, Speed, and Length.

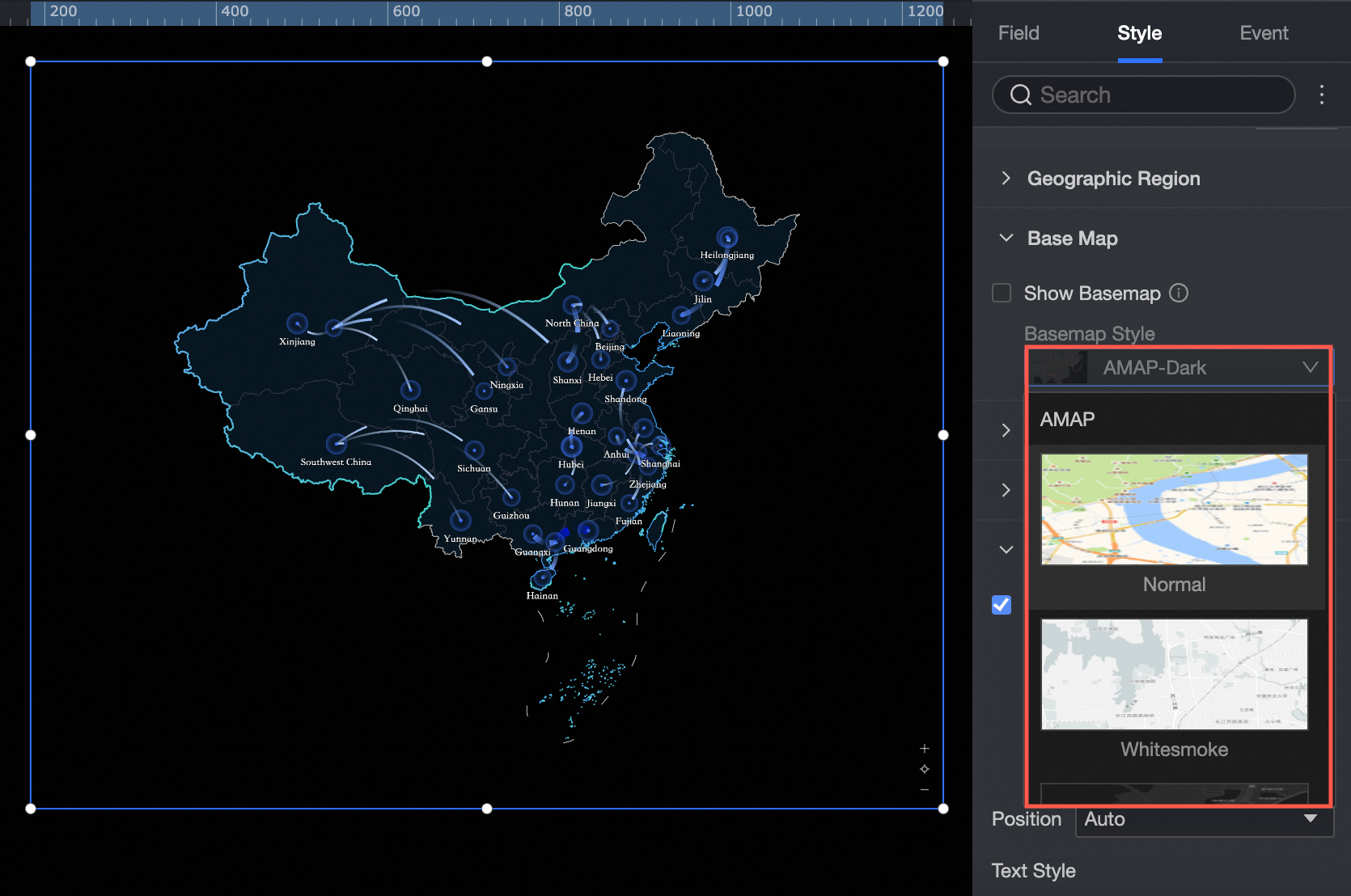
In the Basements section, you can display basements in multiple styles.

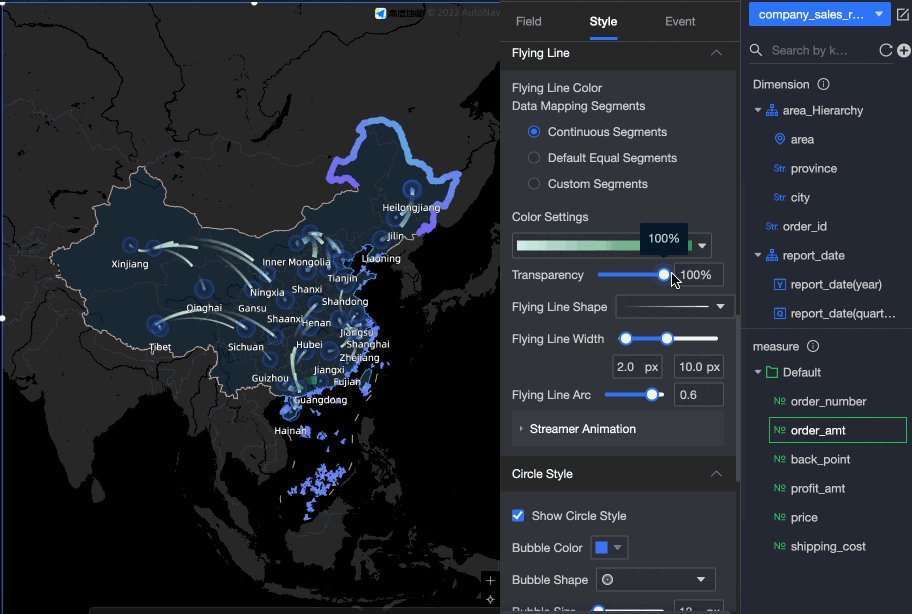
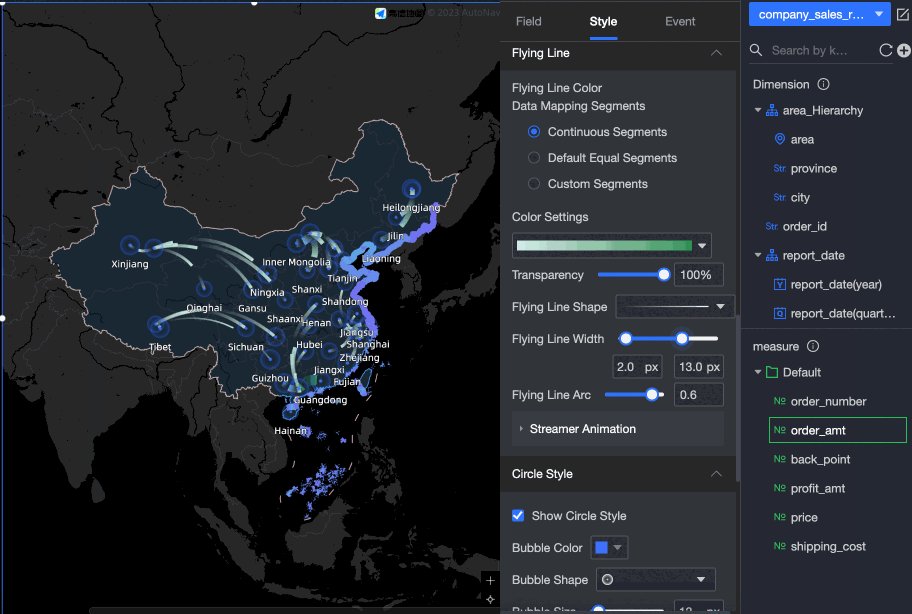
Flying line
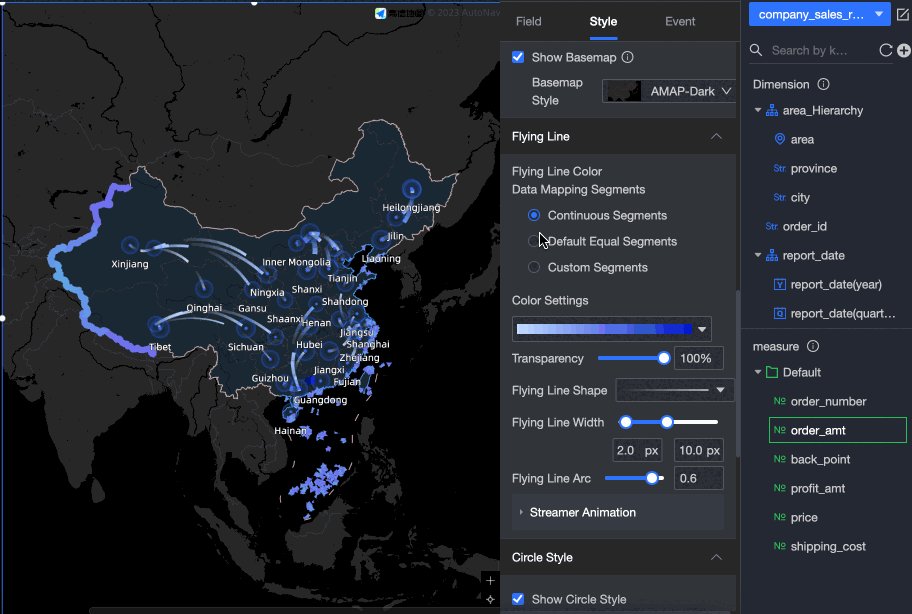
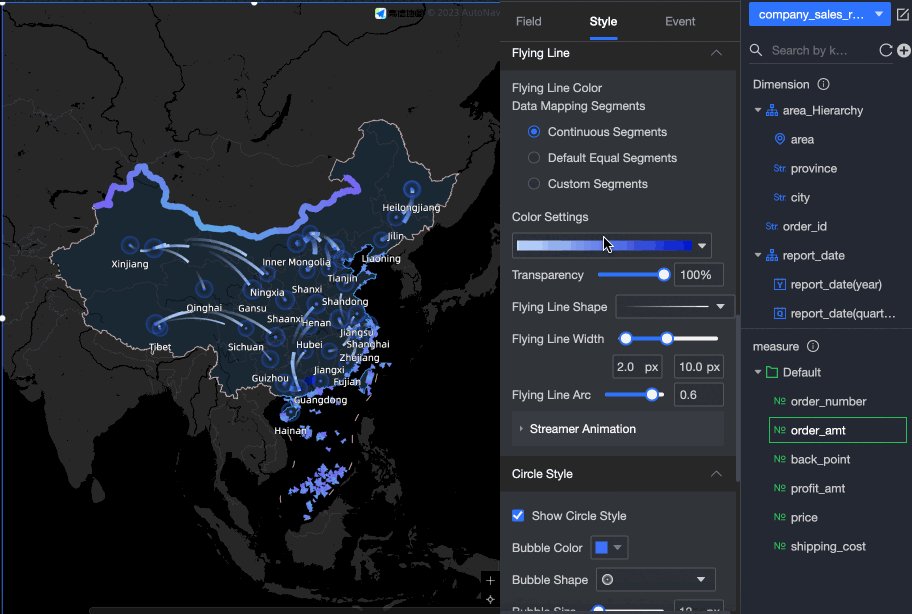
In the Flying Lines section, you can configure the Data Mapping Range, Flying Line Color, Transparency, Flying Line Shape, Threshold, Radian, and Stream Effect.
After you turn on Streamed Animation, you can set the Duration and Interval of the animation.

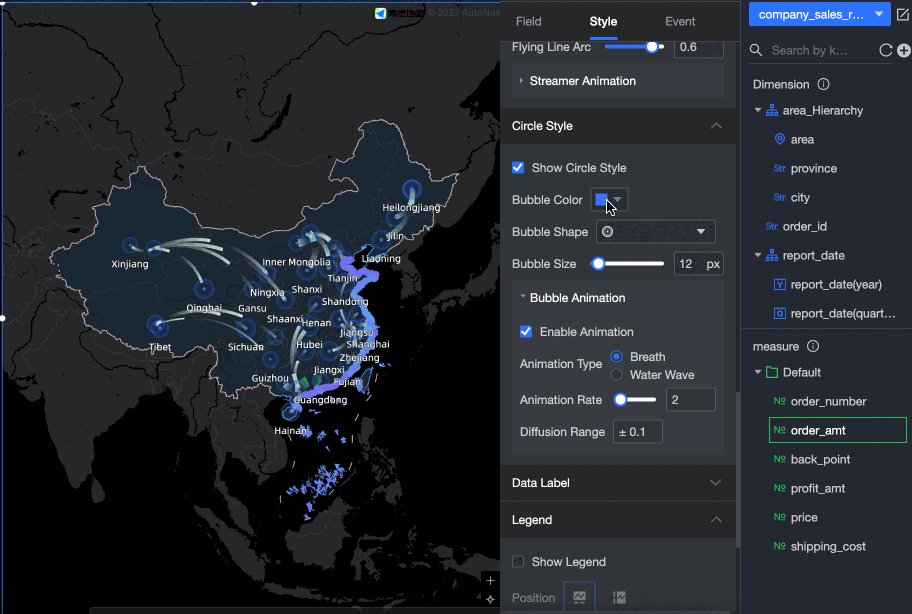
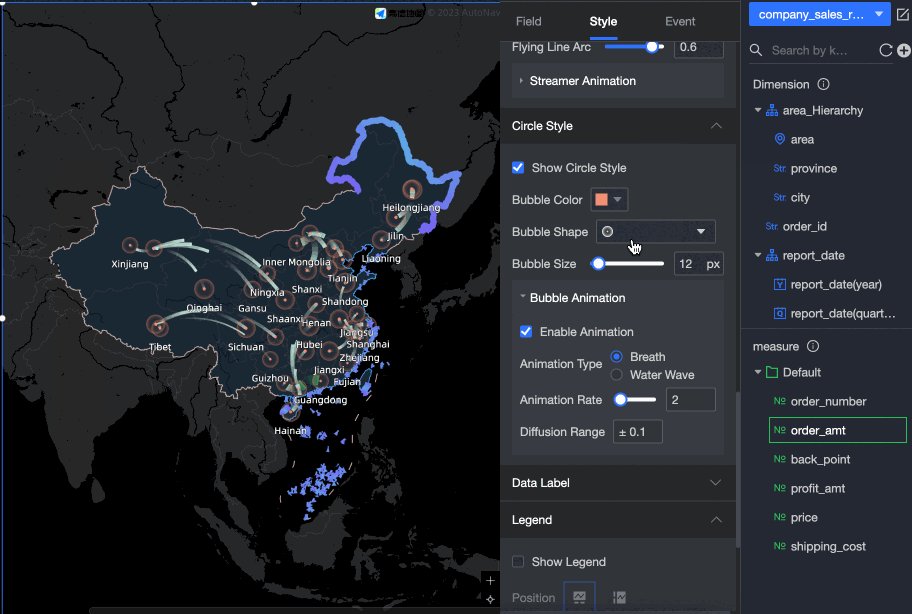
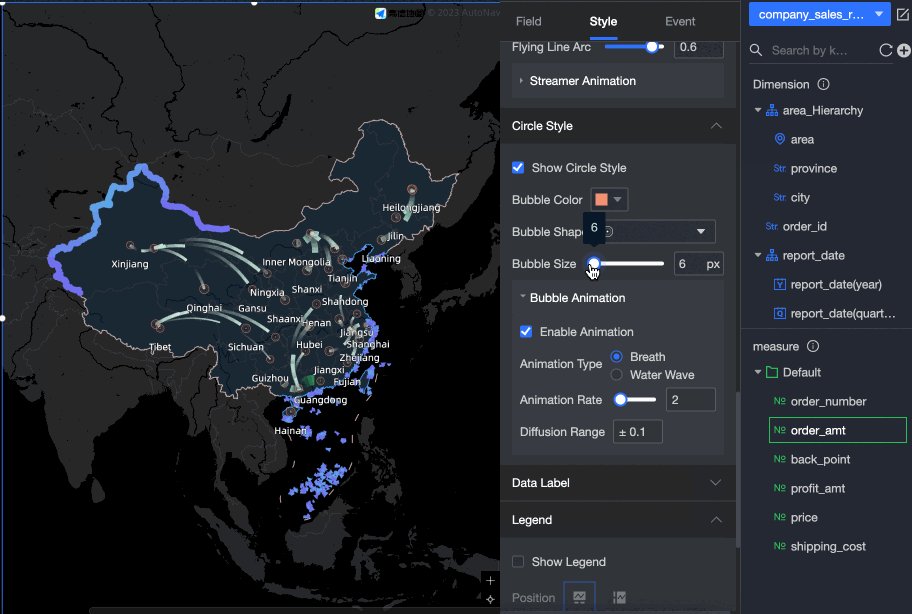
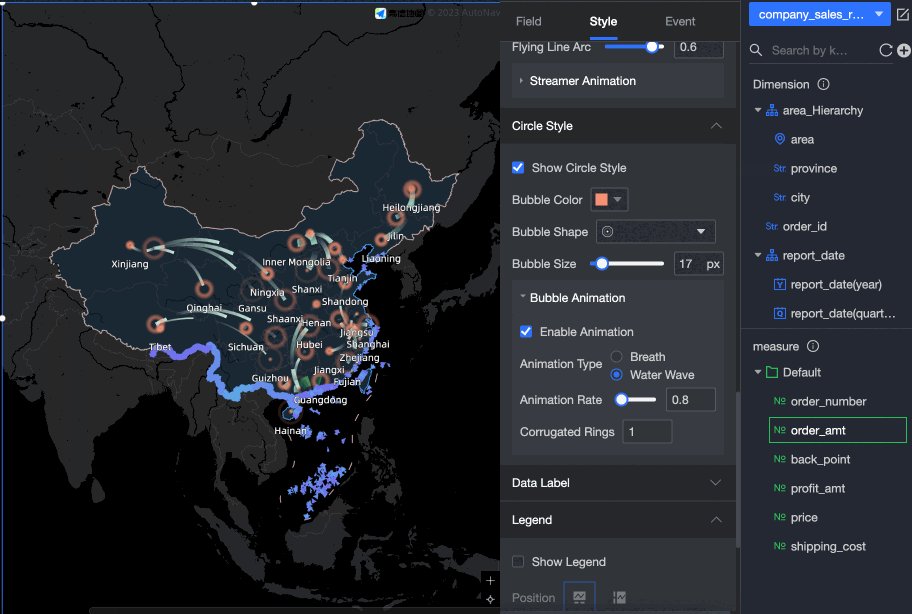
Bubble
You can select Enable or Disable Bubble. After you select Enable, you can configure the Color, Shape, Size, and Bubble Dynamic settings.
After you turn on Dynamic Bubble Effect, you can set Dynamic Type (Breath /Water Wave), Dynamic Rate, Diffusion Range, and Ripple Ring Number.

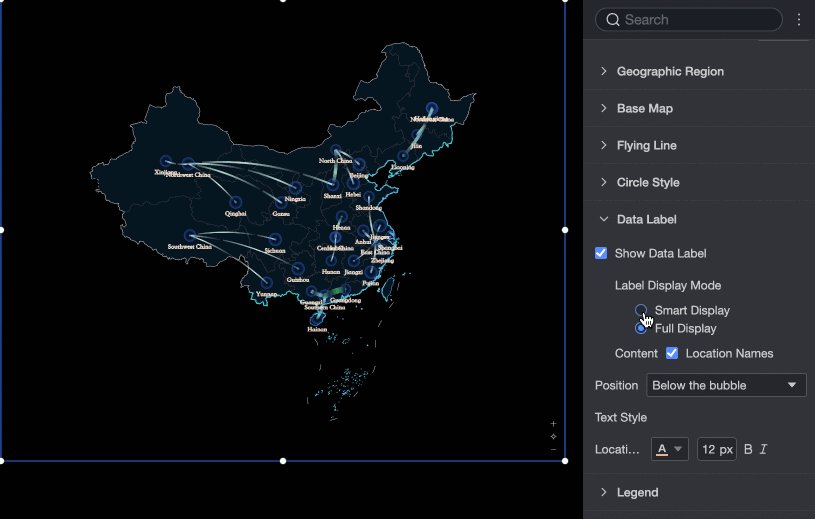
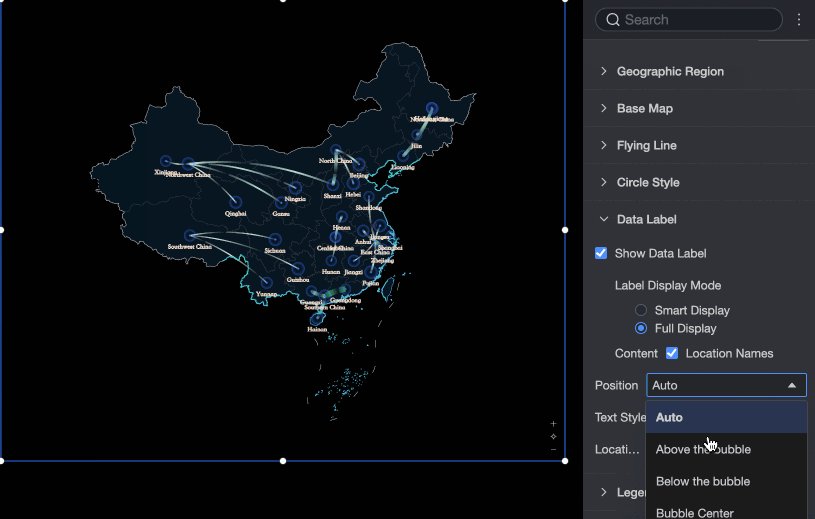
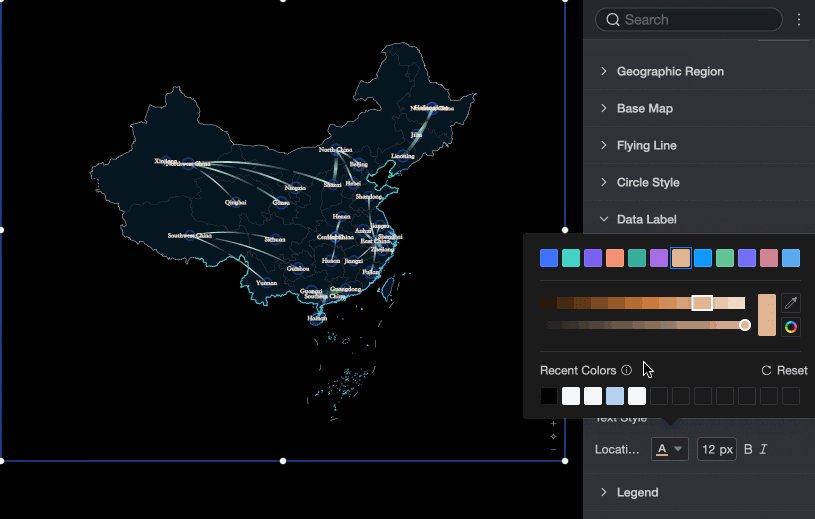
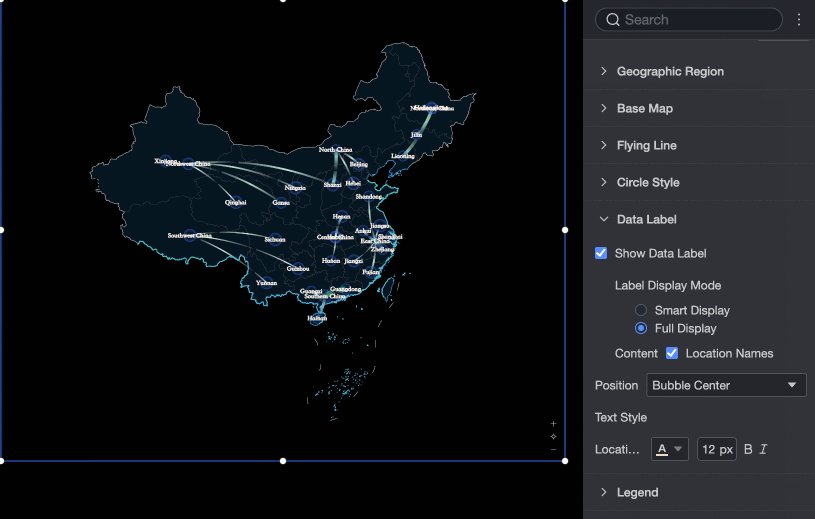
label
After you select Show label, you can configure the widget as follows:
Label Display Format: Smart Display and Full Display are supported. Smart Display is suitable for scenarios where a large number of geographical names are displayed.
Content:
You can use the Area Name mode to create a map. The Area Name mode can be displayed.
You can use the latitude and longitude mode to create a map. The latitude and longitude can be displayed. If you specify Location Label /Dimension, you can also specify Location Label.
Label Display Format: Smart Display and Full Display are supported. Smart Display is suitable for scenarios where a large number of geographical names are displayed.
Position: This parameter is automatically displayed by default. You can select Above Bubble, Below Bubble, and Bubble Center.
Text Style: Set the text style of the label area name, longitude and latitude.

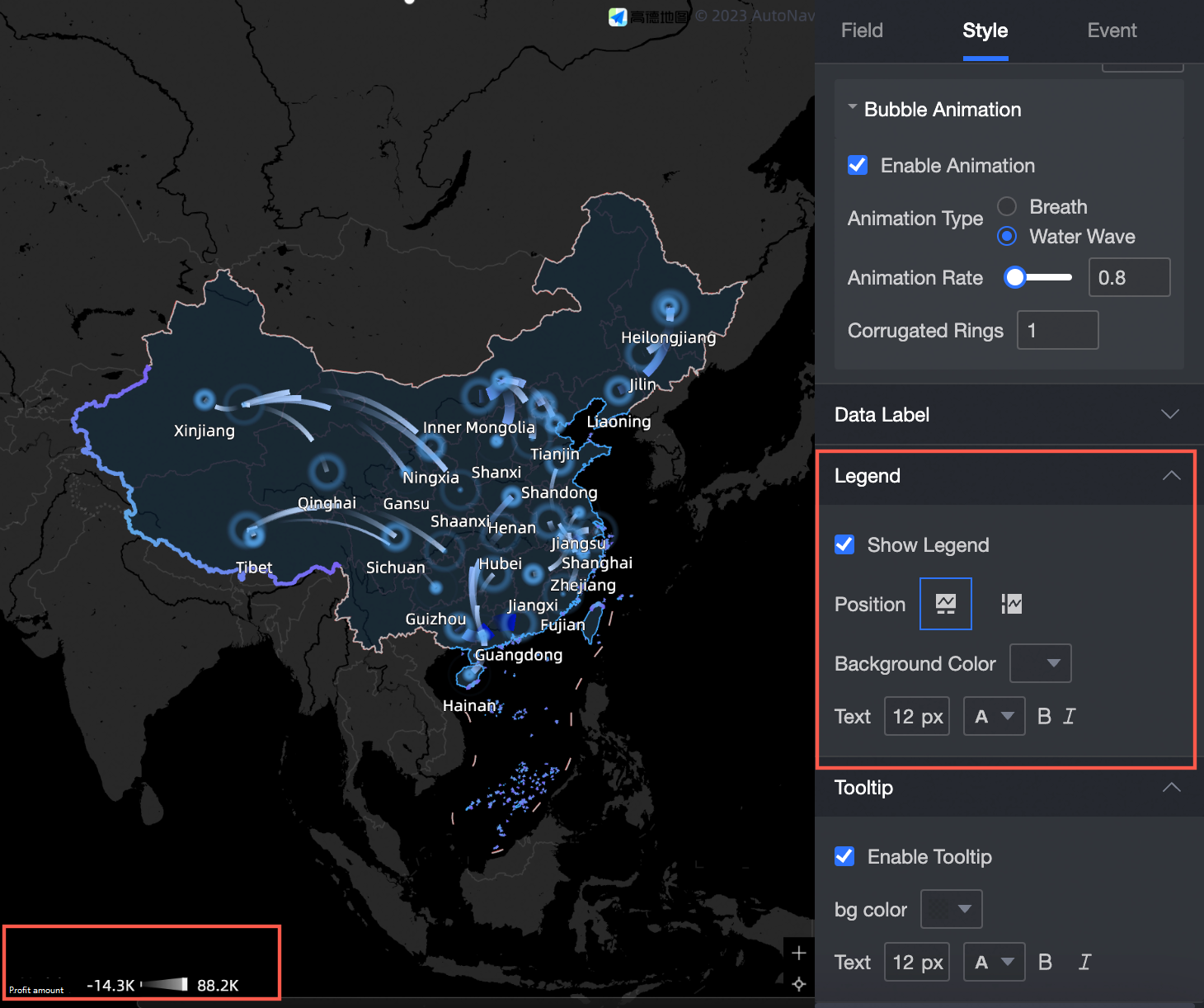
UI page
In the Legend section, configure Show Legend, Legend Position, Background Color, and Text Style.

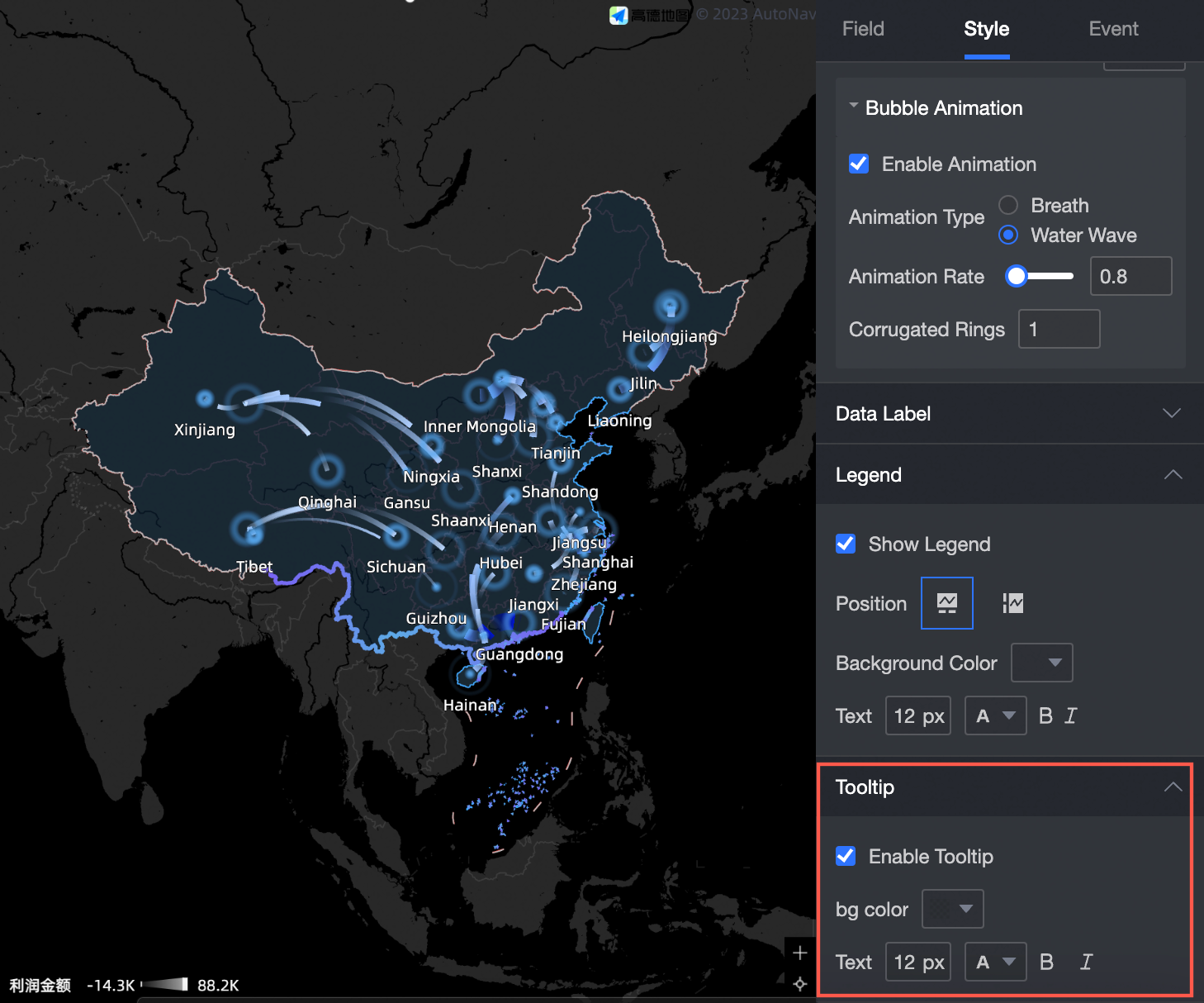
Tooltip
In the tooltip section, you can set Enable ToolTips.
Tooltip is enabled. The tooltip is displayed when a block is displayed.

Chart event configuration
Parameter
Parameter
Configuration diagram
Description
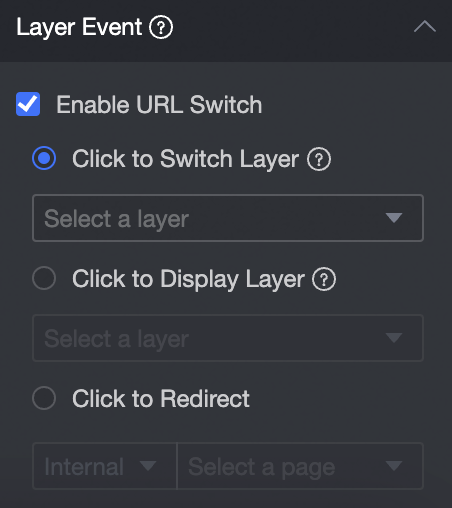
Layer events
Enable link redirection

In a layer event, you can select Open Link, Click to pop up a layer, or Click to jump to a page. For more information, see Configure a click event.