A drop-down list is an interactive widget. You can customize the color, size, label content, and background of a drop-down list in multiple states. You can configure a drop-down list by using the widget. You can use the widget to display the content of the drop-down list in a visual chart. This topic describes how to add and manage drop-down list widgets.
Prerequisites
A data dashboard is created. For more information, see create a Visualization Screen task.
The flip widget is added. For more information, see Tender flip.
TensorBoard

Add a drop-down list control
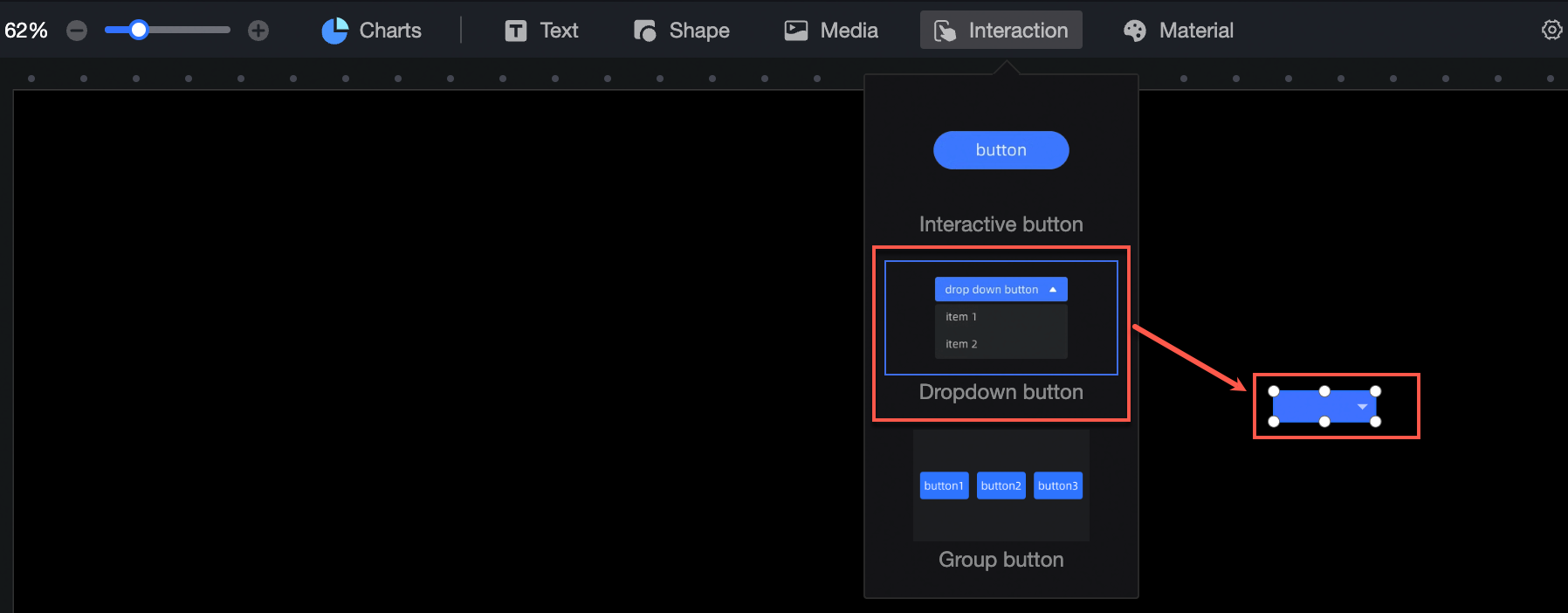
On the dashboard edit page, click Interactive in the top navigation bar to add a drop-down list.

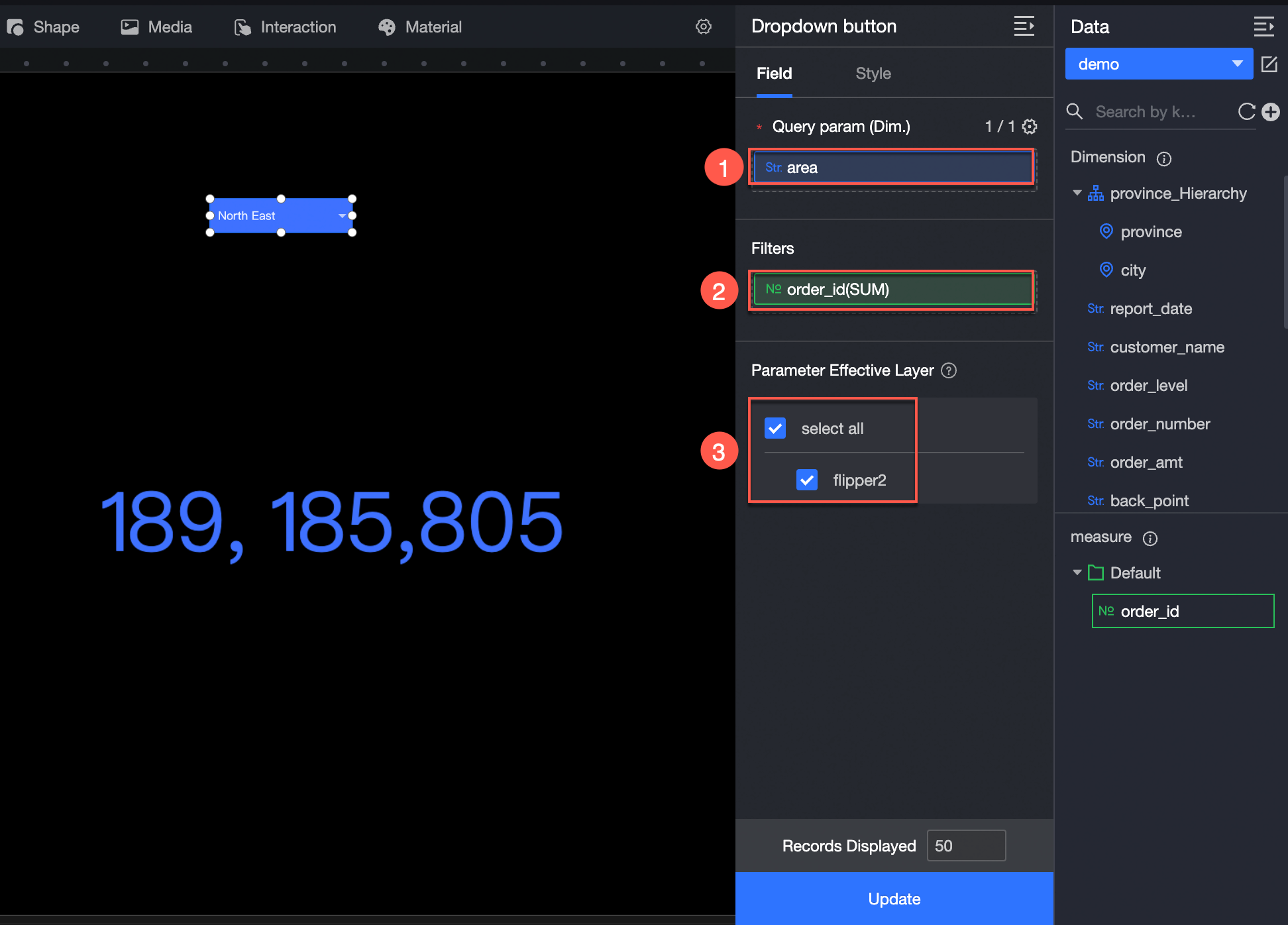
Click Select Dataset and follow the instructions in the following figure to add data as the parameter source and bind the layer controlled by the parameter. The updated interaction diagram is as follows:

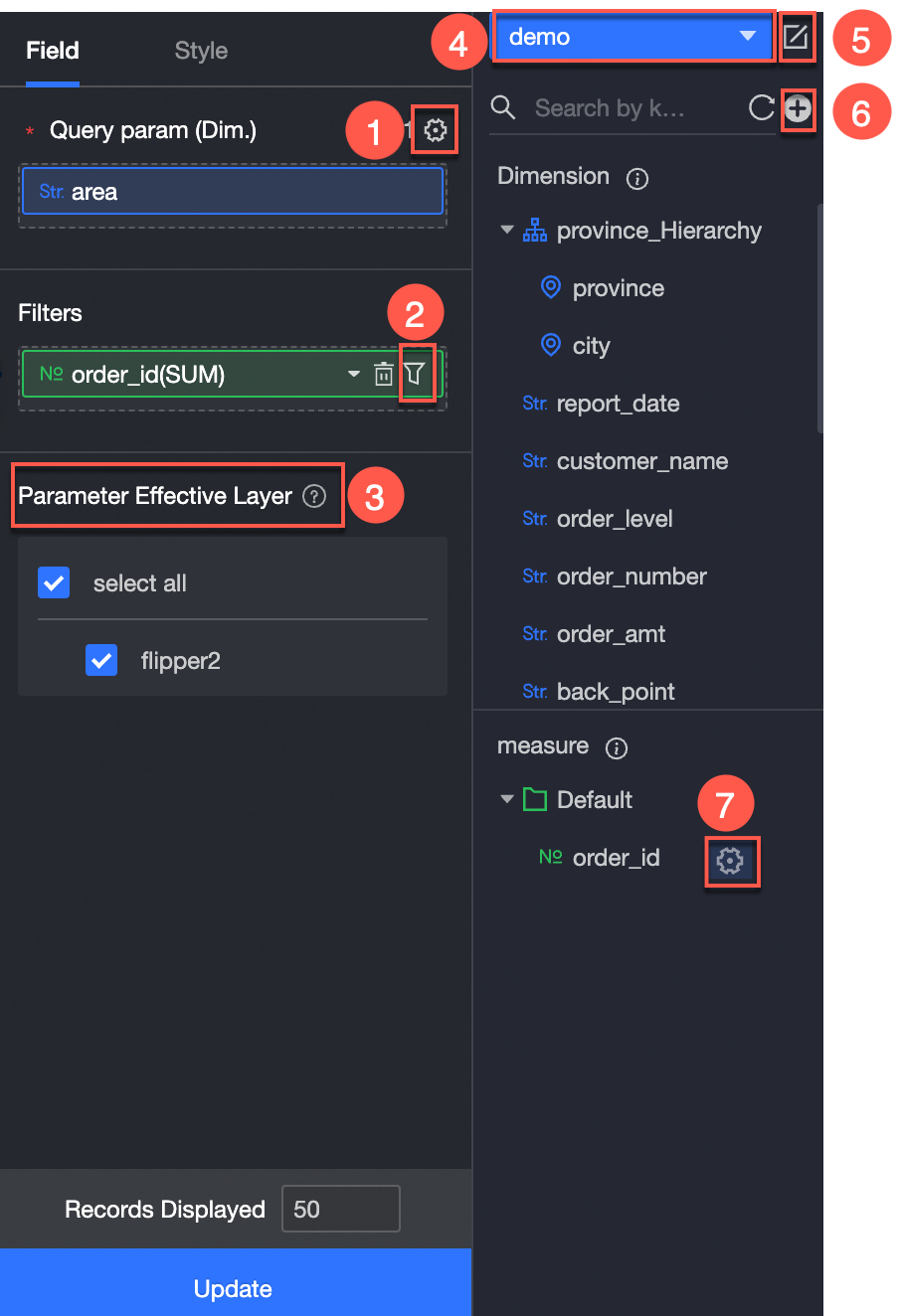
You can also perform the following operations on the data: 
Configure multiple field formats. For more information, see Configure multiple field formats.
Configure field filtering. For more information, see Filter data.
Add an interactive component (③).
Switch a dataset. For more information, see Switch a dataset.
Edit a dataset. For more information, see Edit a dataset.
Create a calculated field and a grouping dimension. For more information, see Create a calculated field and Create a grouping dimension.
Copy fields. For more information, see Copy and convert fields.
Drop-down list style configuration
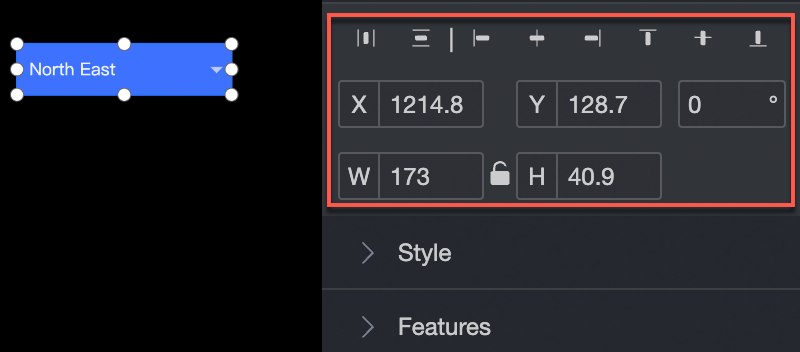
Location and size
You can configure the widget text in the configuration section as follows:
Adjust the alignment of components: supports left alignment, center alignment, and right alignment.
Adjust the size of the widget: Use the upper-left corner as the origin, set the values of the X and Y axes, and adjust the position.
Adjust the angle of the widget: Set the value of the rotation angle.
Resize the widget: Set the values of W and H to adjust the width and height of the widget.
Lock the component: After locking the component, you will not be able to adjust the size and position of the component.

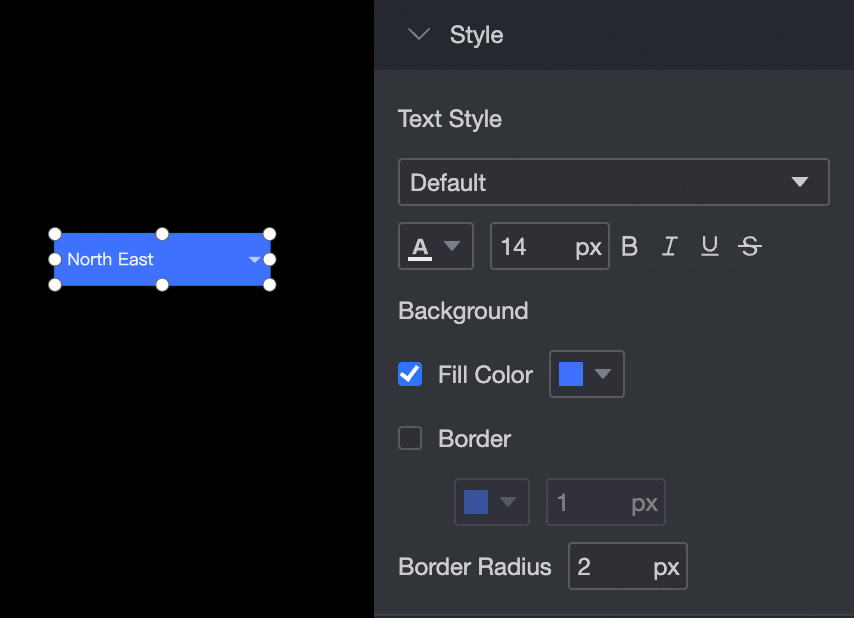
Text Style
You can configure the widget text in the configuration section as follows:
Adjust the font style of the widget text: You can set the font, color, font size, bold, and oblique text.
Adjust the background of a widget: You can set the background fill color of a widget.
Adjust the border of a widget: You can set the style, color, and width of the widget border.
Adjust the corner radius of a widget: You can set the corner radius of the widget border.

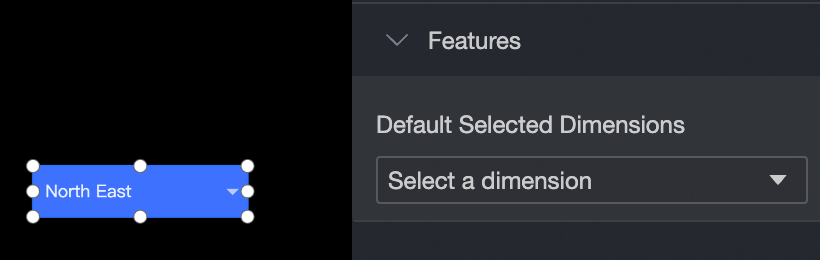
Feature
You can set dimension values for the drop-down list.