This feature is only supported in 10.1.60 or later baseline versions. You can implement the sharing feature in the client-side with native code.
onShareAppMessage
Customize the onShareAppMessage function on page to set the information for sharing on this page.
- By default, Share button shows in the upper-right corner of the menu on each Page. If you rewrite
onShareAppMessagefunction, you only customize the content for sharing. - You can click Share button to call this operation.
- This event needs to return an Object used to customize the content for sharing.
Parameters
| Parameter | Type | Instruction | The earliest version |
|---|---|---|---|
| from | String | Trigger source:
|
1.10.0 |
| target | Object | If the from value is button, target is the button to trigger the sharing feature for this time, otherwise the button will be undefined. |
1.10.0 |
| webViewUrl | String | When the page contains web-view component, the URL of web-view will be returned. | 1.6.0 |
Return value
| Name | Type | Required | Description | The earliest version |
|---|---|---|---|---|
| title | String | Yes | Customize the title for sharing. | None |
| desc | String | No | Customize description for sharing: Because the maximum length for text shared in Weibo is 140 characters, you need to enter the description within the limit. | None |
| path | String | Yes | Customize the path of the page for sharing. You can get the custom parameters of path by the onLoad method in the life cycle of the mini program. Follow the transmission rules for http get to transmit parameters. When you implement the scenario for sharing in the client-side, the name of this field is page in native code. |
None |
| imageUrl | String | No | Customize the small icon for sharing. This feature supports the network image path, apFilePath, and relative path. | 1.4.0 |
| bgImgUrl | String | No | Customize the big image for sharing preview. The recommended image size is 750 x 825. This feature supports the network image path, apFilePath, and relative path. | 1.9.0 |
| success | Function | No | Callback after the sharing completes. | 1.4.0 |
| fail | Function | No | Callback after the sharing fails. | 1.4.0 |
Sample code
Page({onShareAppMessage() {return {title: 'Applet examples'.desc: 'The official demo for the mini program, which shows the supported operation capabilities and components.'path: 'page/component/component-pages/view/view?param=123'};},});
Initiate the sharing feature within the page
You can set the attribute open-type="share" for button components. This will trigger the Page.onShareAppMessage() event after a user clicks the button, and then triggers the sharing pane. If this event is not defined on the current page, the click operation will be invalid. Relevant components: button.
App.onShareAppMessage
In App(Object) constructor function, you can set onShareAppMessage for global sharing configuration. When you call the sharing feature, global sharing configuration will be applied if you have not set the page-level sharing configuration.
my.hideShareMenu(Object)
Hide Share button.
Parameters
| Name | Type | Required | Instruction |
|---|---|---|---|
| success | Function | No | The callback function for successful operations. |
| fail | Function | No | The callback function for failed operations. |
| complete | Function | No | The callback function for ended operations. The callback function will be executed for both successful and failed operations. |
Sample code
my.hideShareMenu();
Implement extensions in the client
Due to the high customization degree of implementing the sharing feature, the sharing feature on the native mini program is not available at the moment. Thus, you need to implement the feature yourself.
Implementation
- When you initiate the sharing feature in the mini program, this feature will call JSAPI in
shareTinyAppMsg. And this feature will also transmit the parameters of object returned by theonShareAppMessagemethod in JS to the client-side. - You need to implement the processing of
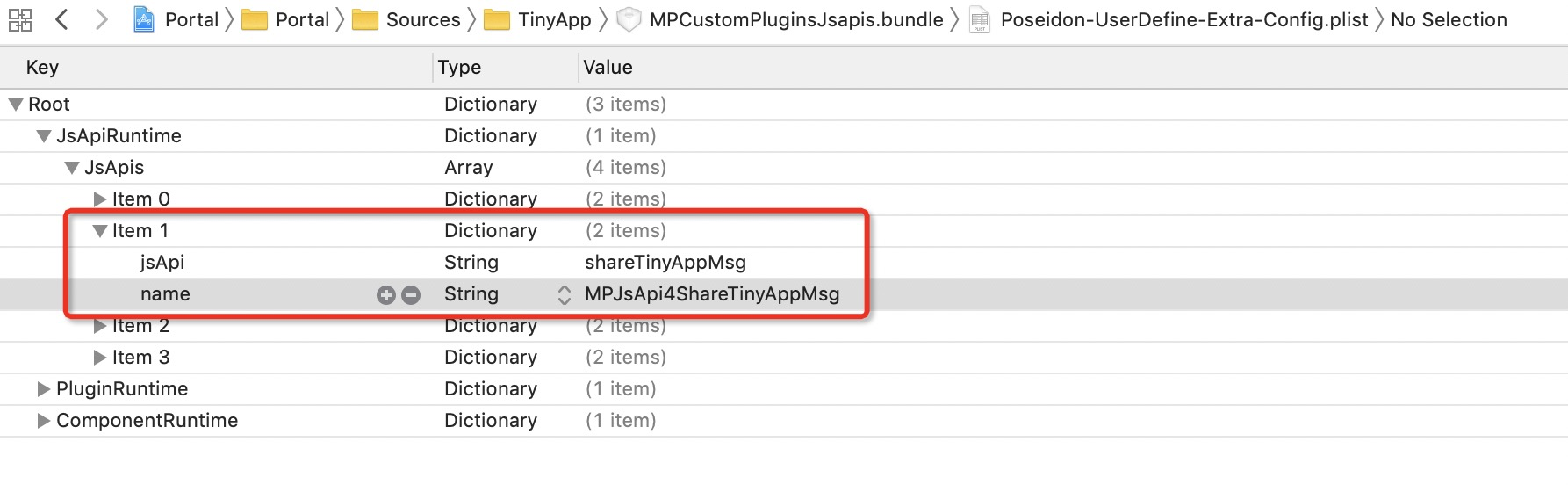
shareTinyAppMsgevents by customizing the JavaScript (JS) plug-in in the client-side. For the implementation of the JS plug-in, see Android custom JSAPI and iOS custom JSAPI respectively.
Sample code for Android
Initiate the following sharing example in the mini program code:
Page({data: {height: 0,title: 'Thanks for your experience. \nIf you have any suggestions, please feel free to give your feedback.'},onLoad() {const { windowHeight, windowWidth, pixelRatio } = my.getSystemInfoSync();this.setData({height: windowHeight * 750 / windowWidth})},onShareAppMessage() {return {title: 'Result page',desc: 'Result is obtained successfully',myprop: 'hello', //Custom parameter. If the field in the document does not meet your requirement, you can add the field yourself. The field will be transmitted to the client-side.path: 'pages/result/result'}}});
See the following HTML5 plug-in example in the client-side:
package com.mpaas.demo.nebula;import com.alibaba.fastjson.JSONObject;import com.alipay.mobile.antui.dialog.AUNoticeDialog;import com.alipay.mobile.h5container.api.H5BridgeContext;import com.alipay.mobile.h5container.api.H5Event;import com.alipay.mobile.h5container.api.H5EventFilter;import com.alipay.mobile.h5container.api.H5SimplePlugin;public class ShareTinyMsgPlugin extends H5SimplePlugin {private static final String ACTION_SHARE = "shareTinyAppMsg";@Overridepublic void onPrepare(H5EventFilter filter) {super.onPrepare(filter);filter.addAction(ACTION_SHARE);}@Overridepublic boolean handleEvent(H5Event event, final H5BridgeContext context) {String action = event.getAction();if (ACTION_SHARE.equals(action)) {JSONObject param = event.getParam();String title = param.getString("title");String desc = param.getString("desc");String myprop = param.getString("myprop");String path = param.getString("page");String appId = event.getH5page().getParams().getString("appId");// You can call sharing components here to implement further featuresString message = "AppID: " + appId + "\n"+ "title: " + title + "\n"+ "desc: " + desc + "\n"+ "myprop: " + myprop + "\n"+ "path: " + path + "\n";AUNoticeDialog dialog = new AUNoticeDialog(event.getActivity(),"Sharing result", message, "Sharing successfully", "Sharing failed");dialog.setPositiveListener(new AUNoticeDialog.OnClickPositiveListener() {@Overridepublic void onClick() {JSONObject result = new JSONObject();result.put("success", true);context.sendBridgeResult(result);}});dialog.setNegativeListener(new AUNoticeDialog.OnClickNegativeListener() {@Overridepublic void onClick() {context.sendError(11, "Sharing failed");}});dialog.show();//return true;}return false;}}
iOS code example
By default, the Share button in the upper-right corner of the mini program is hidden. When the container initializes, you can set the following API operations to show the Share button:
Note: You need to manually import the corresponding header file#import <TinyappService/TASUtils.h>.- (void)application:(UIApplication *)application afterDidFinishLaunchingWithOptions:(NSDictionary *)launchOptions {...[TASUtils sharedInstance].shoulShowSettingMenu = YES;...}
Custom the implementation of
shareTinyAppMsgJsApi to accept parameters transmitted from the mini program page:

In
MPJsApi4ShareTinyAppMsgimplementation type, you can get the parameters shared on the mini program page to process business. See the following code example:#import <NebulaPoseidon/NebulaPoseidon.h>@interface MPJsApi4ShareTinyAppMsg : PSDJsApiHandler@end#import "MPJsApi4ShareTinyAppMsg.h"#import <MessageUI/MessageUI.h>@interface MPJsApi4ShareTinyAppMsg()<APSKLaunchpadDelegate>@property(nonatomic, strong) NSString *shareUrlString;@end@implementation MPJsApi4ShareTinyAppMsg- (void)handler:(NSDictionary *)data context:(PSDContext *)context callback:(PSDJsApiResponseCallbackBlock)callback{[super handler:data context:context callback:callback];NSString * appId = context.currentSession.createParam.expandParams[@"appId"];NSString * page = data[@"page"]?:@"";NSString * title = data[@"title"]?:@"";NSString * desc = data[@"desc"]?:@"";// Concatenate the content for sharing, and call sharing SDKself.shareUrlString = [NSString stringWithFormat:@"http://appId=%@&page=%@&title=%@&desc=desc", appId, page, title, desc];[self openPannel];}- (void)openPannel {NSArray *channelArr = @[kAPSKChannelWeibo, kAPSKChannelWeixin, kAPSKChannelWeixinTimeLine, kAPSKChannelSMS, kAPSKChannelQQ, kAPSKChannelQQZone, kAPSKChannelDingTalkSession, kAPSKChannelALPContact, kAPSKChannelALPTimeLine];APSKLaunchpad *launchPad = [[APSKLaunchpad alloc] initWithChannels:channelArr sort:NO];launchPad.tag = 1000;launchPad.delegate = self;[launchPad showForView:[[UIApplication sharedApplication] keyWindow] animated:YES];}#pragma mark - APSKLaunchpadDelegate- (void)sharingLaunchpad:(APSKLaunchpad *)launchpad didSelectChannel:(NSString *)channelName {[self shareWithChannel:channelName tag:launchpad.tag];[launchpad dismissAnimated:YES];}- (void)shareWithChannel:(NSString *)channelName tag:(NSInteger)tag{APSKMessage *message = [[APSKMessage alloc] init];message.contentType = @"url";//The types are "text", "image", and "url".message.content = [NSURL URLWithString:self.shareUrlString];message.icon = [UIImage imageNamed:@"MPShareKit.bundle/Icon_Laiwang@2x.png"];message.title = @"Here is the webpage title";message.desc = @"Here is the description information";APSKClient *client = [[APSKClient alloc] init];client.disableToastDisplay = YES;[client shareMessage:message toChannel:channelName completionBlock:^(NSError *error, NSDictionary *userInfo) {if(! error) {// Successful[AUToast presentToastWithin:[[UIApplication sharedApplication] keyWindow]withIcon:AUToastIconSuccesstext:@"Sharing successfully"duration:2logTag:@"demo"];} else {// FailedNSString *desc = error.localizedFailureReason.length > 0 ? error.localizedFailureReason : @"Sharing failed";[AUToast presentToastWithin:[[UIApplication sharedApplication] keyWindow]withIcon:AUToastIconNonetext:descduration:2logTag:@"demo"];NSLog(@"error = %@", error);}}];}@end