JavaScript API (JSAPI) is an API that provides native capabilities to HTML5 apps. With these APIs, extensive native capabilities and control capabilities can be leveraged to improve the user experience of HTML5 apps.
The HTML5 container component has the following capabilities:
Provides abundant embedded JSAPIs to implement functions such as push, pop, and title setup. For more information, see Embedded JSAPIs.
Allows users to customize JSAPIs and plug-ins to satisfy their business expansion needs.
This topic describes how to customize JSAPIs and plug-ins.
About this task
Custom JSAPI plug-ins have the following features:
To allow services to flexibly connect to the HTML5 container, the HTML5 container provides a mechanism for registering plug-in configurations for external services.
In this way, the client can register custom external plug-ins and place the code in their bundles, without the intervention of the HTML5 container during the entire process. When plug-ins are registered based on plug-in configurations, the HTML5 container initializes objects only during page calling and does not generate objects immediately.
Plug-ins may be implemented and registered in different bundles, achieving decoupled implementation and registration. You need to use
H5Serviceto dynamically inject plug-ins into the container.
Note:
Plug-ins must be injected into JS before a page calls JS. Generally, plug-ins are injected in pipelines of static links. If a plug-in is injected early, JS may be called before the bundle of the container is loaded (h5service==null).
If a registered bundle is not a static link but a lazy-loaded bundle, JS may be called before metainfo is loaded.
A frontend page calls the native JSAPI
Register a JSAPI by using the registration JSAPI of MPNebula.
NoteYou can view the source code of
MyJSApiPluginin Code sample.Register a JSAPI as follows:
/** *Register a custom HTML5 plug-in (JSAPI). * * @param className: plug-in class name. The full path (package+class) is required. * @param bundleName: bundle name (the bundle name can be viewed in module/build/intermediates/bundle/META-INF/BUNDLE.MF. If the plug-in is written into the portal project, bundleName should be set to an empty string "".) * @param scope: scope, which is usually page. * @param events: a registered event. */ public static void registerH5Plugin(String className, String bundleName, String scope, String[] events)Registration example:
MPNebula.registerH5Plugin( MyJSApiPlugin.class.getName(), BuildConfig.BUNDLE_NAME, "page", new String[]{"myapi1","myapi2",H5Plugin.CommonEvents.H5_PAGE_SHOULD_LOAD_URL} );
Enable the frontend to call the custom JSAPI.
Change event to the preceding plug-in registration event to enable the frontend to call the custom JSAPI. The plug-in obtains transferred JS values by using
event.getParam()and parses data from the values.AlipayJSBridge.call('myapi2', { param2: 'World' }, function(result) { console.log(result); });
The native calls a frontend page
The HTML5 container allows the native to actively call a page.
Take a network change JSAPI for example. The page listens to this event as follows:
The frontend registers listening.
document.addEventListener('h5NetworkChange', function(e) { alert("For any network environment changes, call the getNetworkType API to obtain details."); }, false);The client listens to network changes and sends a call event to the page.
JSONObject param = new JSONObject(); // param indicates a custom parameter. param.put("data", param); H5Page h5Page = h5Service.getTopH5Page(); if (h5Page != null) { h5Page.getBridge().sendDataWarpToWeb("h5NetworkChange", param, null); }
Use the inspect tool
Use the inspect tool of Chrome to check whether the JSAPI is called successfully:
Connect a mobile phone to a PC. Open the Chrome browser on the PC and enter
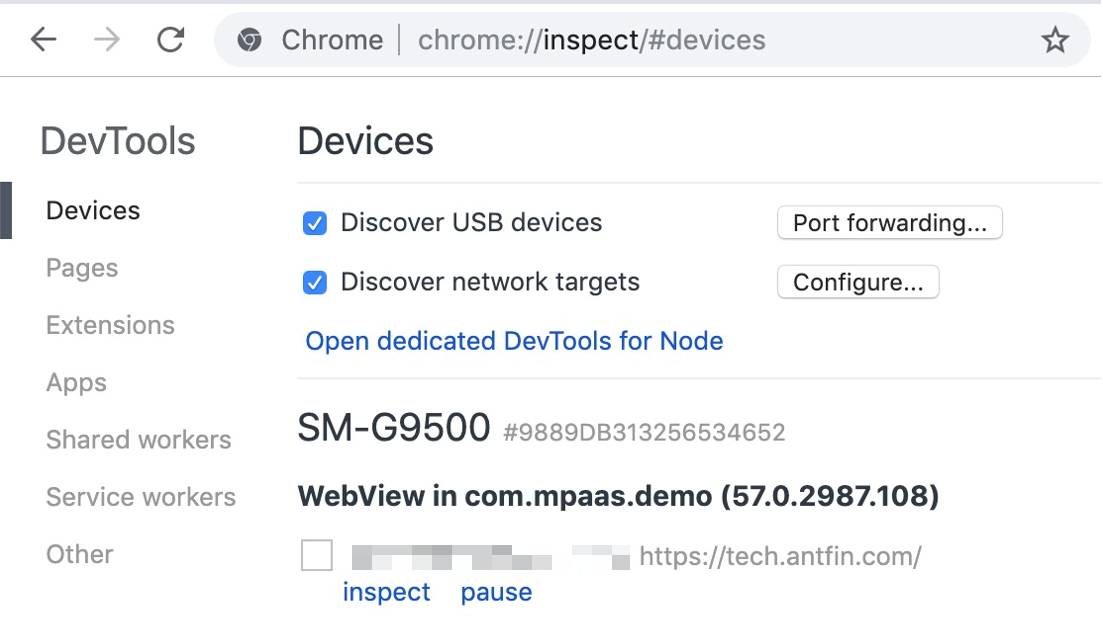
chrome://inspectin the address bar to open the commissioning page.Use mPaaS demo to open the homepage of Ant Financial. The inspect page of Chrome changes, as shown in the following figure.
NoteOn some PCs, a white screen appears after you input
chrome://inspect. In this case, upgrade Chrome to the latest version.
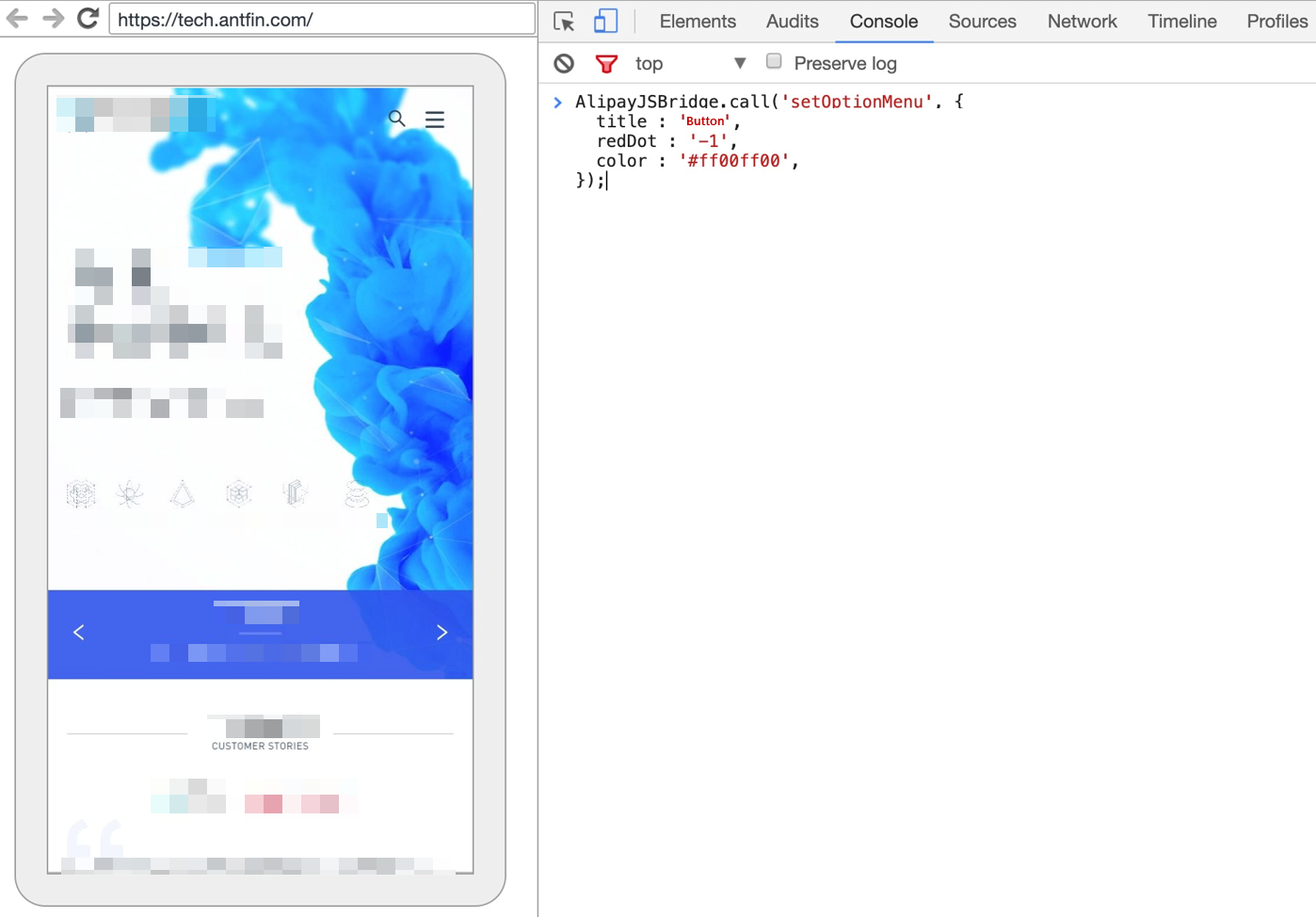
Click inspect. The page shown in the following figure appears.

Click Console on the toolbar to enter the commissioning mode. Then you can call the custom API.